[Looker Studio] レポートレイアウトの使い方 | 画像付きでわかりやすく解説
この記事ではLooker Studioのレポートのサイズ、ナビゲーションの表示、表やグラフの配置先やグリッド設定の方法を画像付きで詳しく解説します。レポート全体に適用する設定とページ個別に適用する設定がそれぞれ存在します。レポートを見る人の環境や使い方にあわせたレポートレイアウトの作成に活用してみてください。
レポートレイアウトとは
レポートレイアウトではレポート全体のサイズ、ナビゲーションの表示位置やコンポーネントの設置位置などを設定することができます。
レポート全体のスタイルの設定については[Looker Studio]レポート全体のスタイルを決めるテーマの使い方を、表やグラフなどのコンポーネントの細かな設定については[Looker Studio] コンポーネント(グラフや表)の設定方法を参考にしてください。
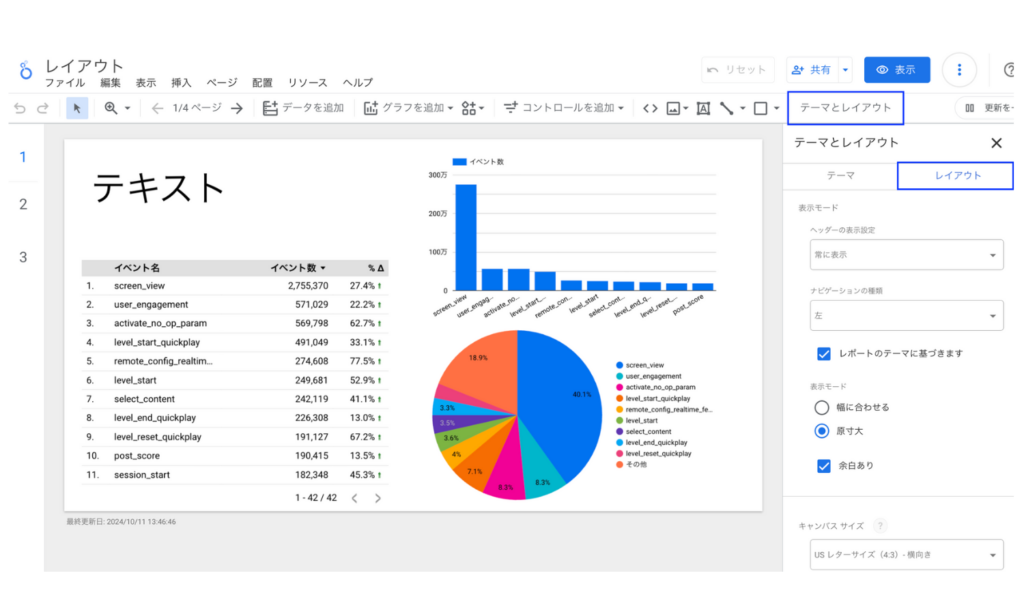
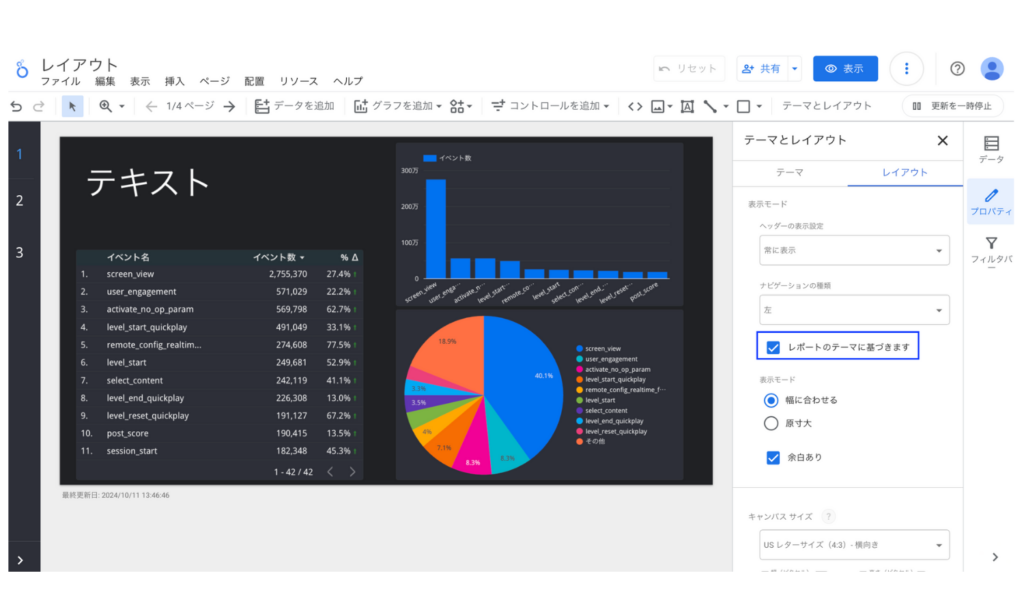
レポートのレイアウトはテーマとレイアウトメニューのレイアウトから設定していきます。

ヘッダーの表示設定
レポートのヘッダーの表示設定を変更することができます。レポートのヘッダーは以下の場所を指します。

ヘッダーの表示設定は以下の3つのから選択ができ、デフォルトは常に表示になっています。
- 常に表示:常時、ヘッダーが表示される
- 自動非表示:時間を置いてヘッダーが非表示になり、カーソルを合わせれば再度表示される
- 最初は非表示:最初からヘッダーが非表示になり、カーソルを合わせれば表示される
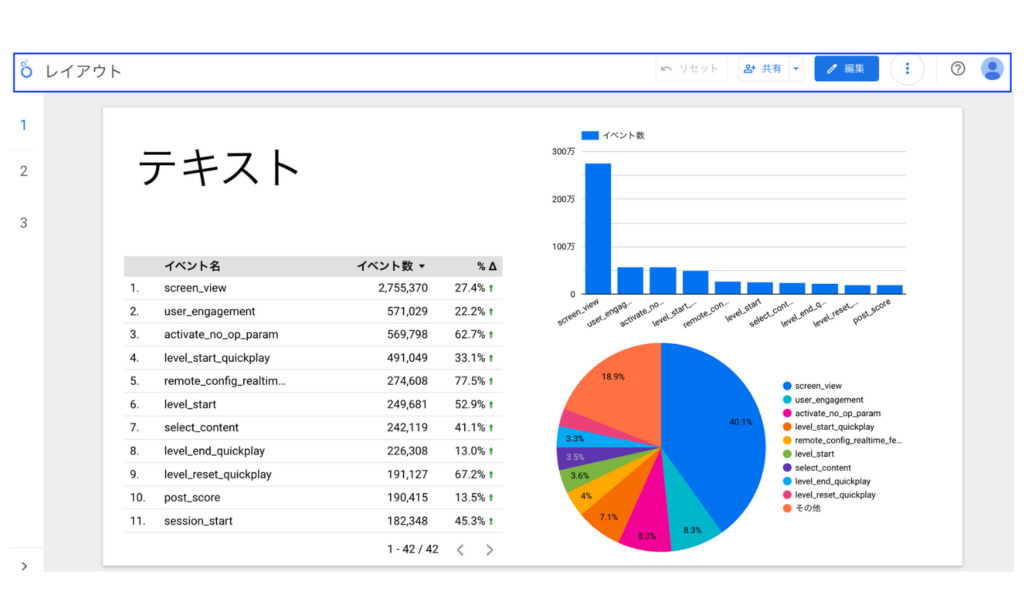
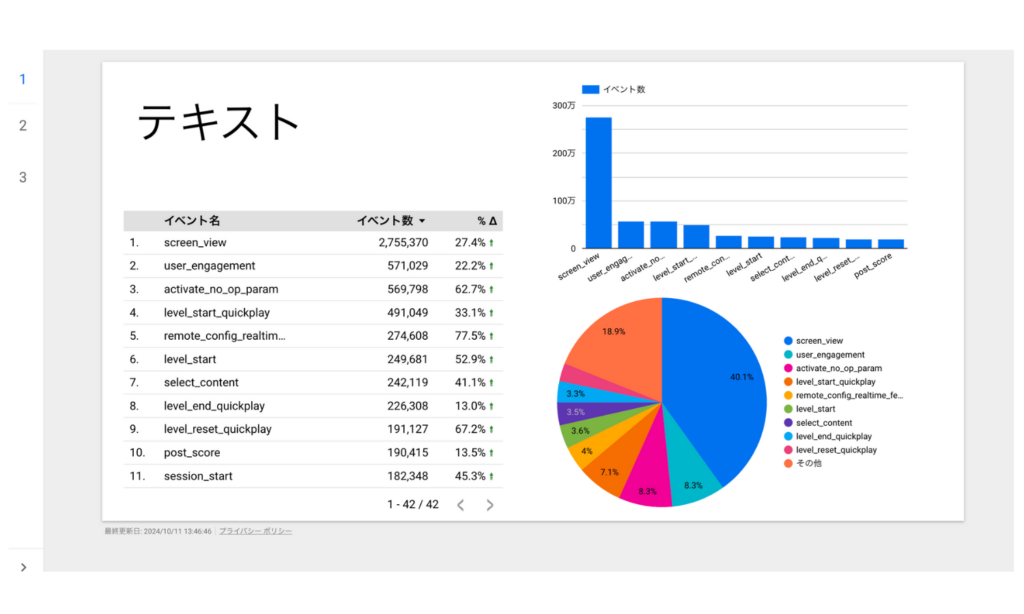
ヘッダーが非表示の時のレポートの見た目は以下のようになります。

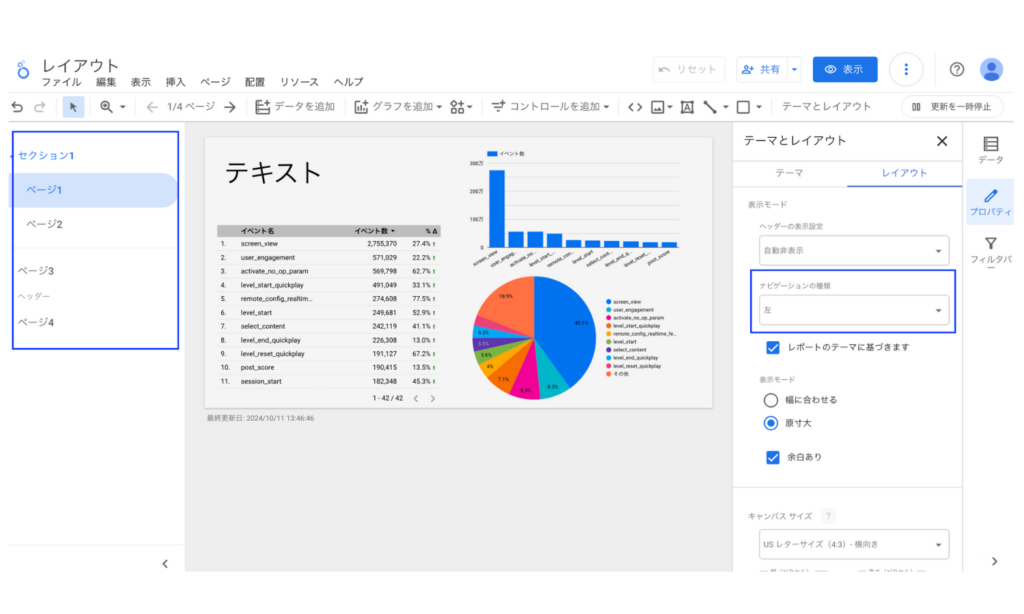
ナビゲーションの表示位置
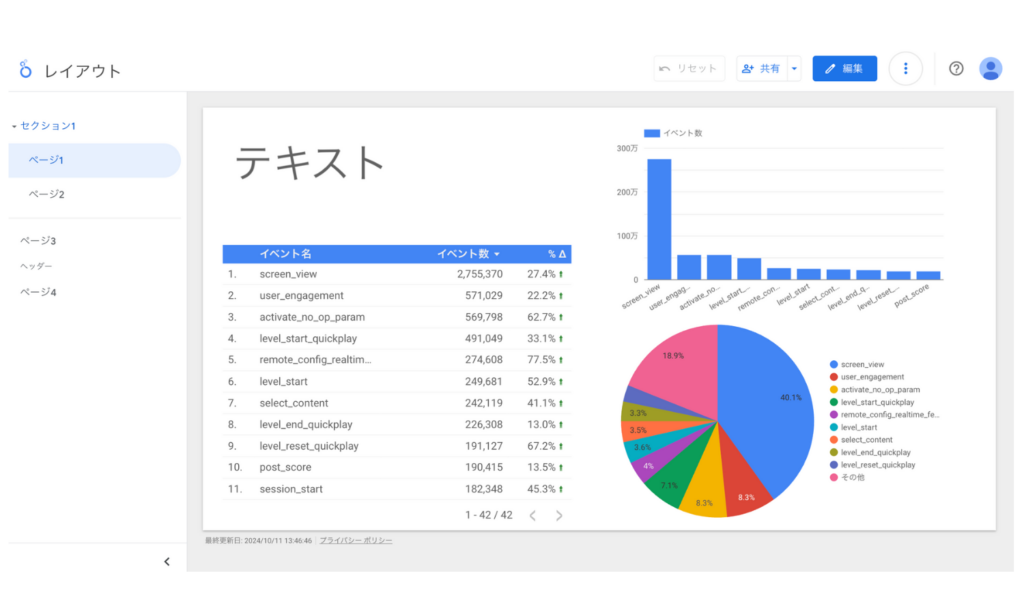
目次のようなページナビゲーションの表示位置を決めることができます。デフォルトでは左になっています。

ナビゲーションの種類には以下の4種類から選ぶことができます。
- 左
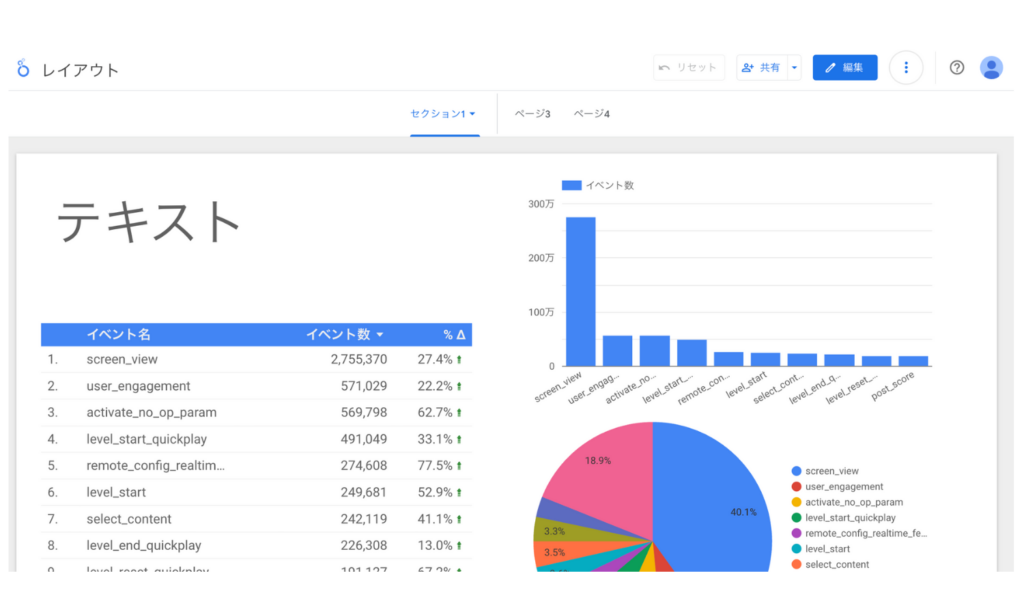
- タブ
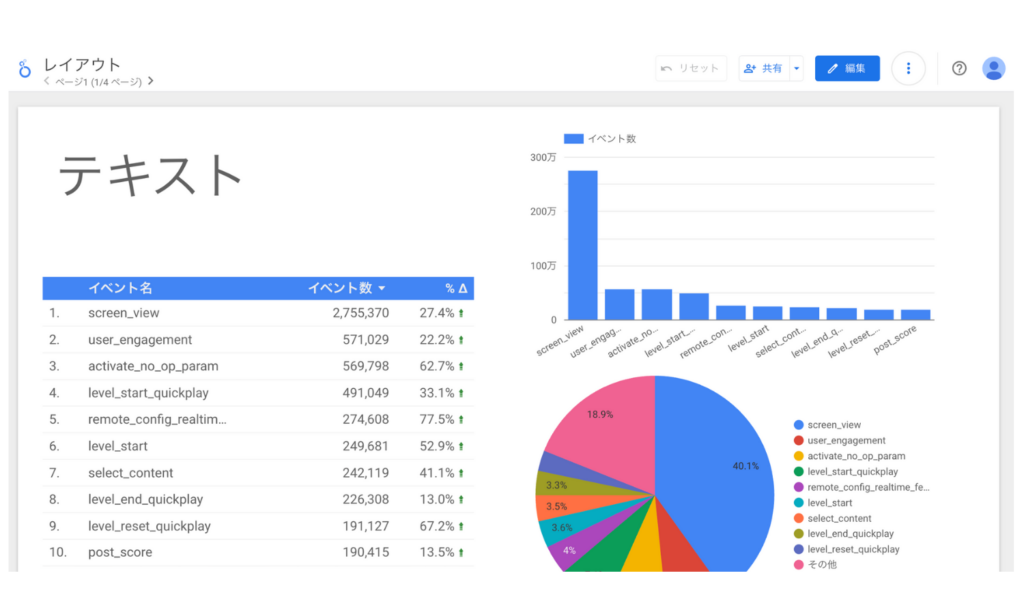
- 左上
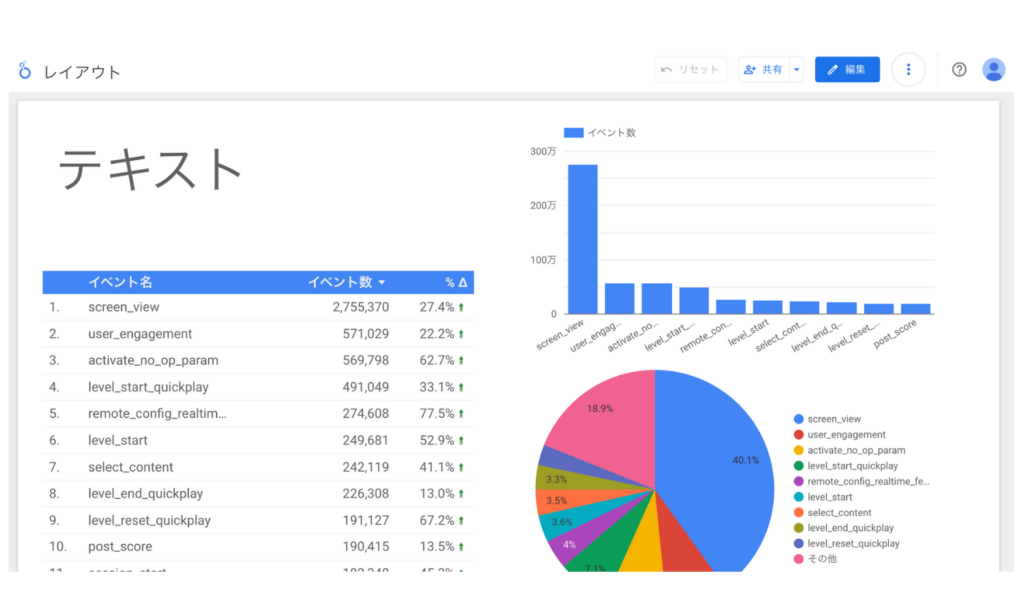
- 非表示
それぞれは以下のような見た目になります。
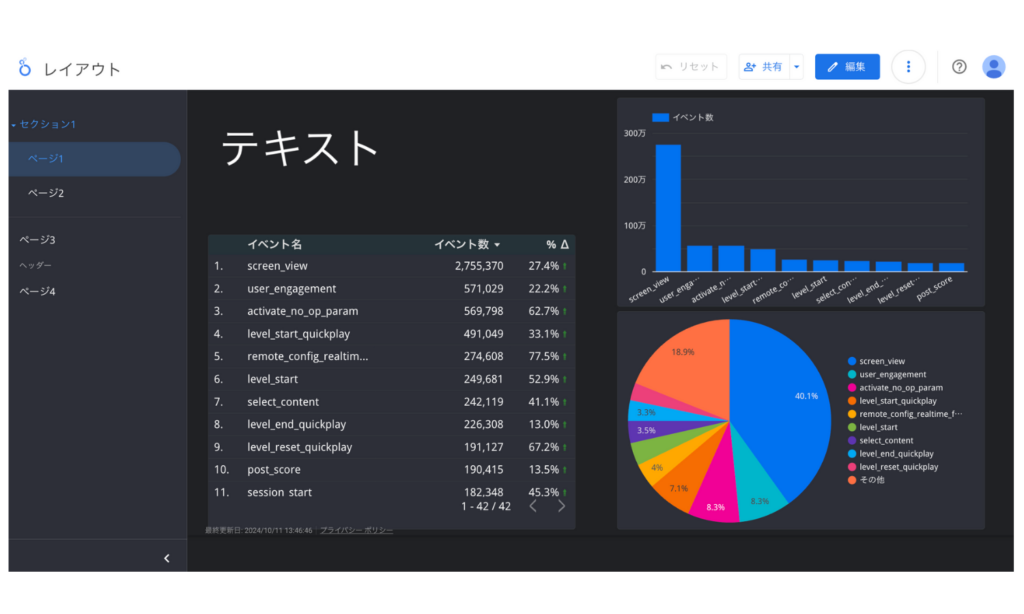
ナビゲーションの種類:左

ナビゲーションの種類:タブ

ナビゲーションの種類:左上

ナビゲーションの種類:非表示

レポートのテーマに基づきますにチェックをいれるとナビゲーションにレポートのテーマが適用されます。

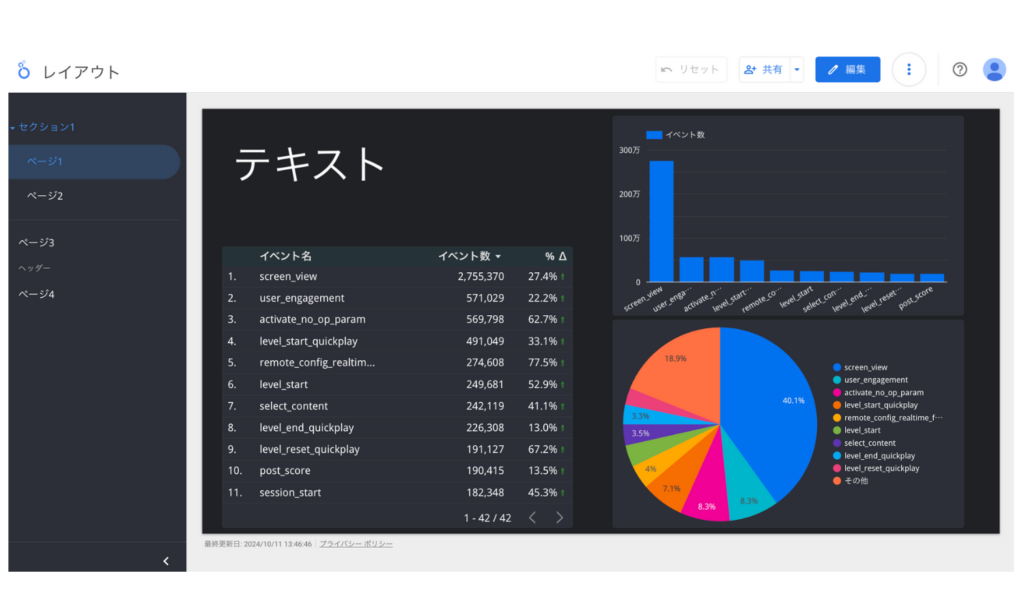
レポートの表示画面では以下のようになります。

表示モードの設定
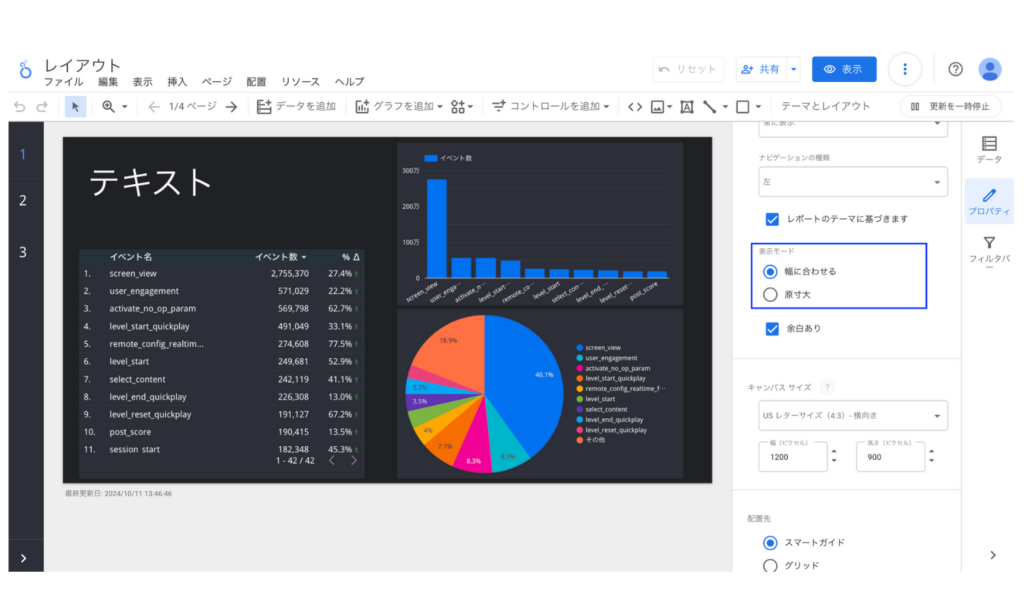
ここではレポートをブラウザウインドウのサイズにあわせて表示するかウインドウサイズによらずに実際のサイズで表示するかを選択することができます。

幅に合わせるを選択した場合は以下のようにページがウインドウのサイズにあわせた形になります。

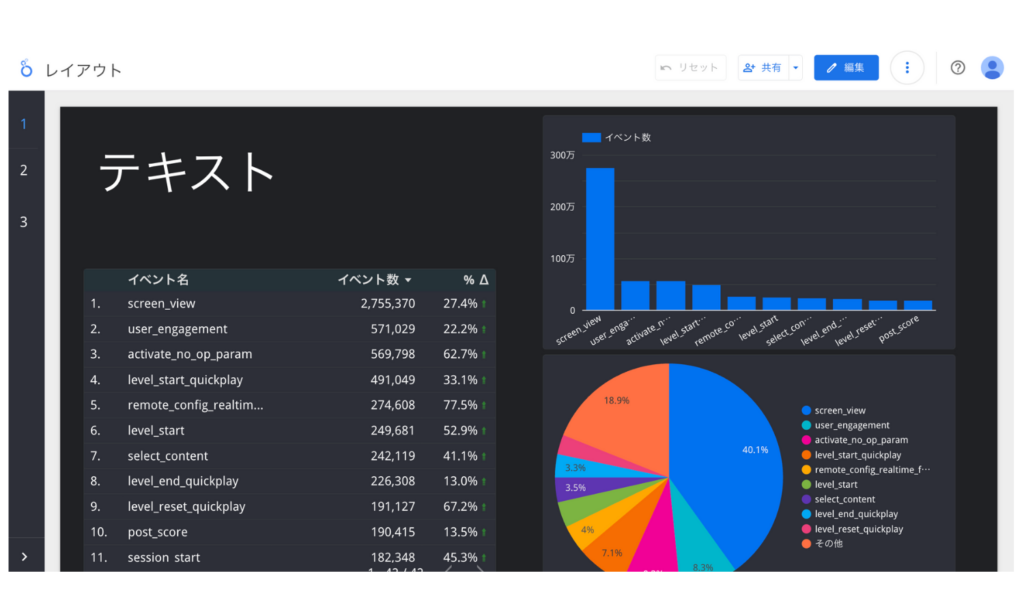
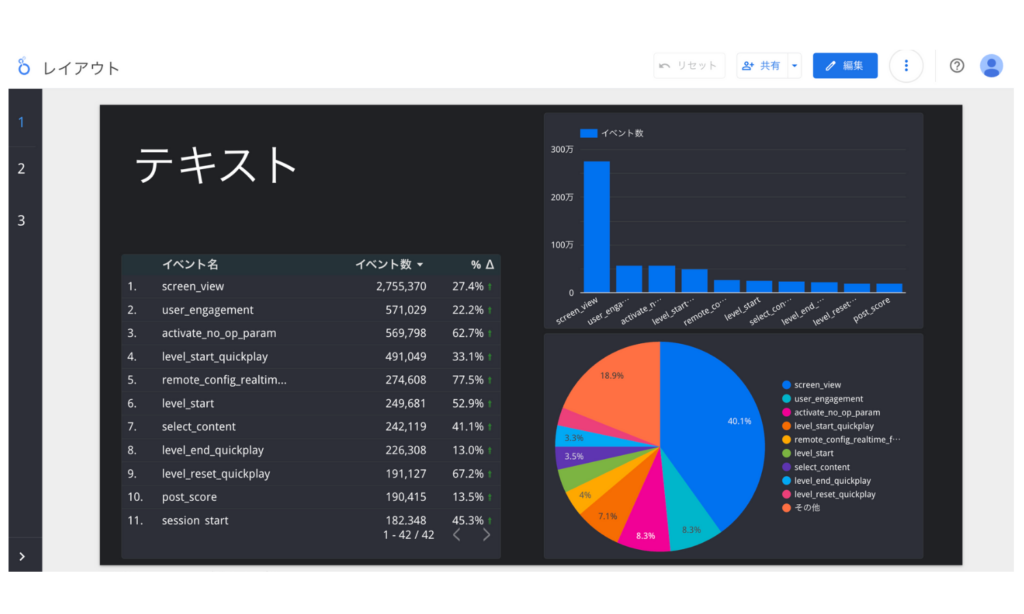
原寸大を接待した場合は以下のようにウインドウサイズに関わらず設定した大きさに固定されます。

さらに余白ありのチェックを外すとダークモードのテーマでは空白を含まない以下のような見た目になります。

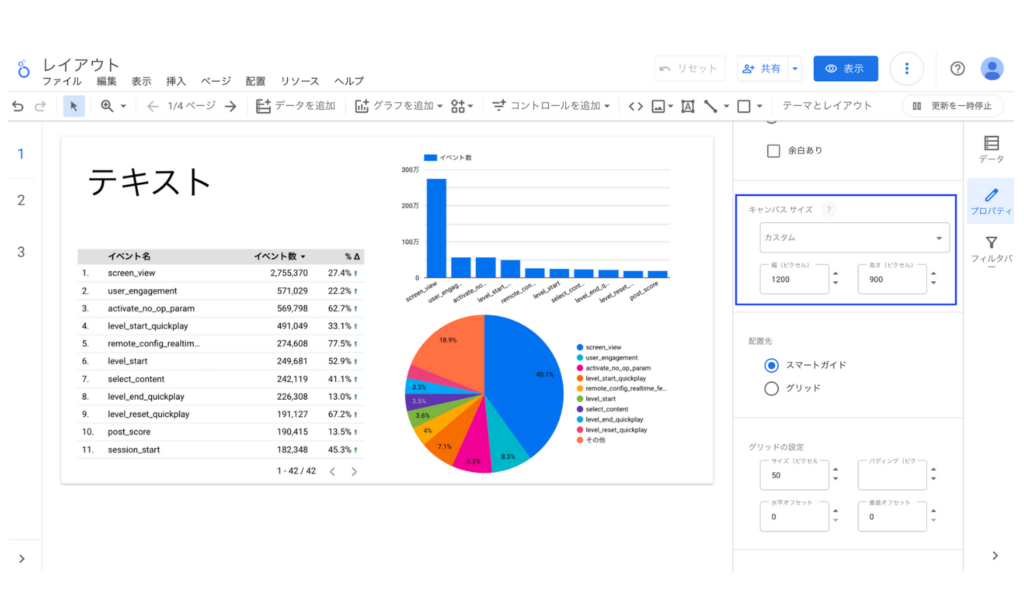
キャンパスサイズの変更
レポートのページの大きさを決めることができます。自由にサイズを変更できるカスタムの他に以下が選択肢として用意されています。キャンパスサイズは最大で幅2,000ピクセル、高さ10,000ピクセルまで設定できます。
- US レターサイズ(4:3)- 縦向き
- US レターサイズ(4:3)- 横向き
- スクリーン(16:9)- 縦向き
- スクリーン(16:9)- 横向き
キャンパスサイズにはいっていないコンポーネントは表示モードの際には表示がされません。

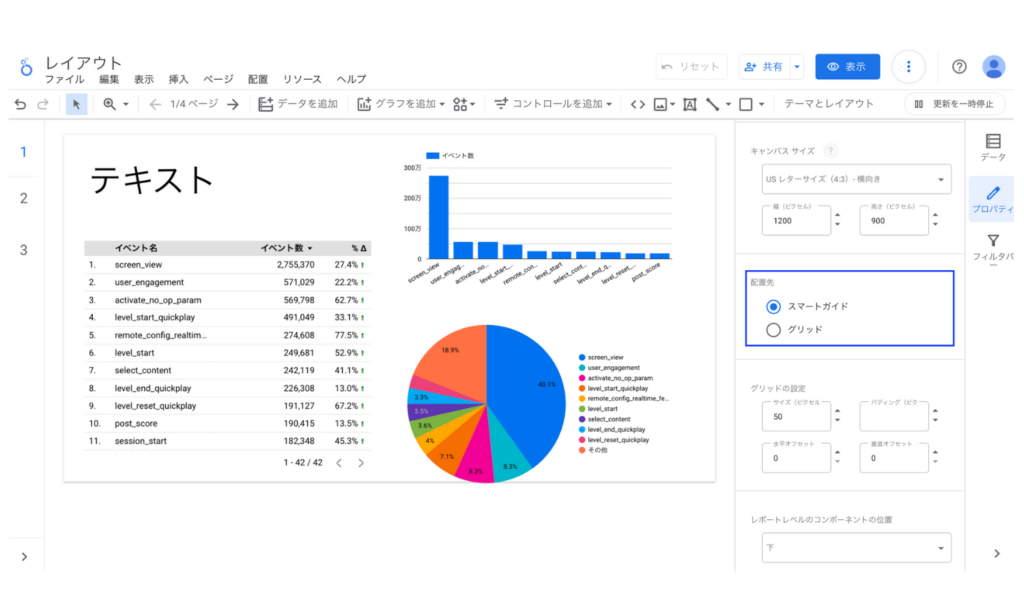
配置先
配置先ではコンポーネントの設置方法をスマートガイドとグリッドから選ぶことができます。デフォルトではスマートガイドになっています。

スマートガイドでは他のコンポーネントの位置やサイズによって補助線が表示されるので、縦横をそろえたりサイズをそろえたりがしやすくなります。
グリッドではマス目状のグリッドのサイズ単位でコンポーネントの位置を移動することができます。
グリッドの設定
どの配置先でグリッドに設定した場合にコンポーネントをどのように位置を決めるかをここで設定します。以下の4項目が設定できます。
- サイズ:グリッドのマス目の一辺の長さを指定
- パディング:グリッドのマス目内の余白を指定
- 水平オフセット:グリッドの位置を左右に調整
- 垂直オフセット:グリッドの位置を上下に調整
グリッドのサイズは10ピクセル以上で指定できます。
配置先をグリッドにした場合はここで設定したグリッドのサイズ単位でコンポーネントを移動できます。例えばグリッドのサイズを10ピクセルにした場合は10ピクセルごとにコンポーネントの位置を調整することができ、グリッドのサイズを100ピクセルにした場合は100ピクセルごとにコンポーネントの位置を調整できます。コンポーネントの位置を細かく調整してレポートの見た目を整えたい場合はグリッドのサイズは小さく設定するとよいでしょう。
以下にグリッドのサイズが10ピクセルの時と50ピクセルの時の例を表示します。10ピクセルの方が細かく設定できることが確認できます。
グリッドのサイズが10ピクセルの場合

グリッドのサイズが50ピクセルの場合

レポートレベルのコンポーネントの位置
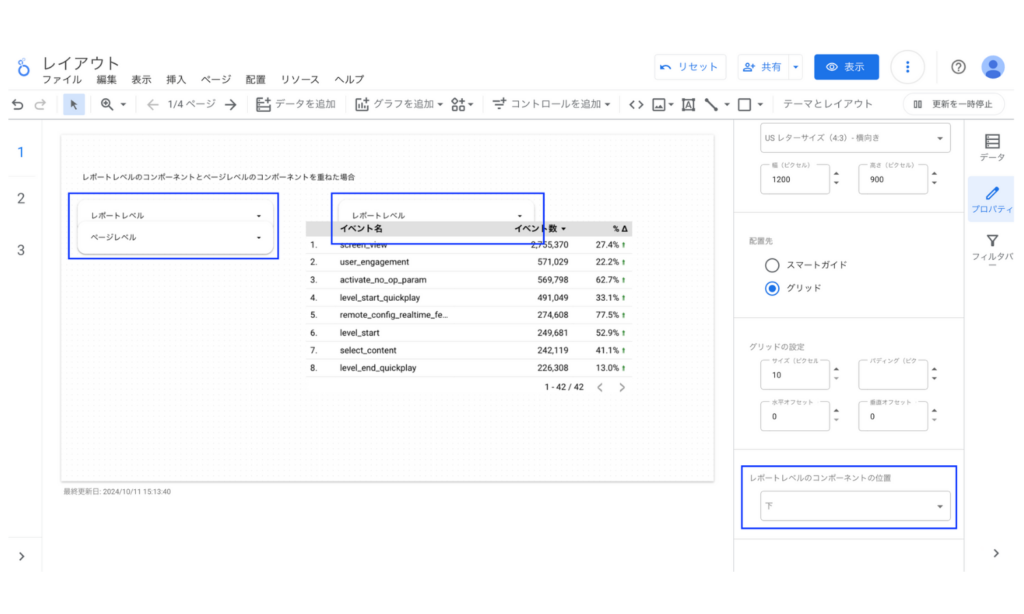
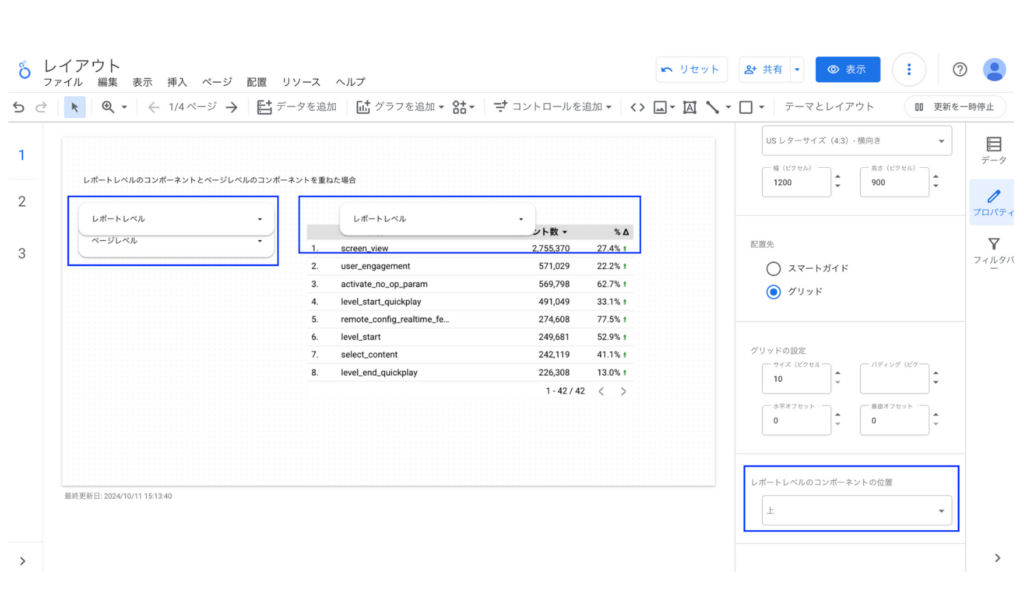
ページに設置したコンポーネントはレポートのすべてのページに表示するように設定することもできます。設定方法はレポートレベルを使ってレポート全体へ適用範囲を拡大するを参考にしてください。レポートのレイアウトではレポートレベルのコンポーネントの位置を上か下から選ぶことができます。
コンポーネントをレポートレベルに変更すると全ページにそのコンポーネントが表示されることで他のページのコンポーネントに重なることがあります。その際にどのようにコンポーネントを表示させるかを設定します。
以下ではレポートレベルのコンポーネントの位置を下に設定しています。レポートレベルと表示されたプルダウンリストがページレベルのリストや表の奥に表示されていることが確認できます。

次に、レポートレベルのコンポーネントの位置を上にした場合は以下のように表示されます。レポートレベルのコンポーネントが手前に表示されていることが確認できます。

ページレイアウト
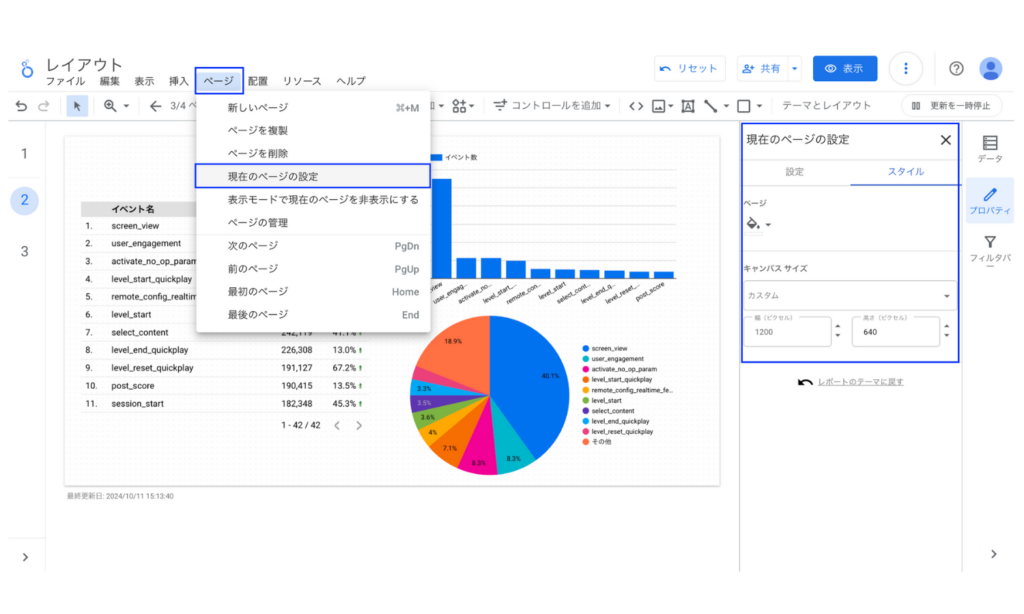
ここまではレポート全体のレイアウト設定を説明しましたが、ページ単位でも設定できる項目もあります。ここではその項目について解説します。ここで設定した項目はそのページだけに適用され、他のページには適用されません。ページメニューの中の現在のページの設定をクリックすると設定画面が開きます。

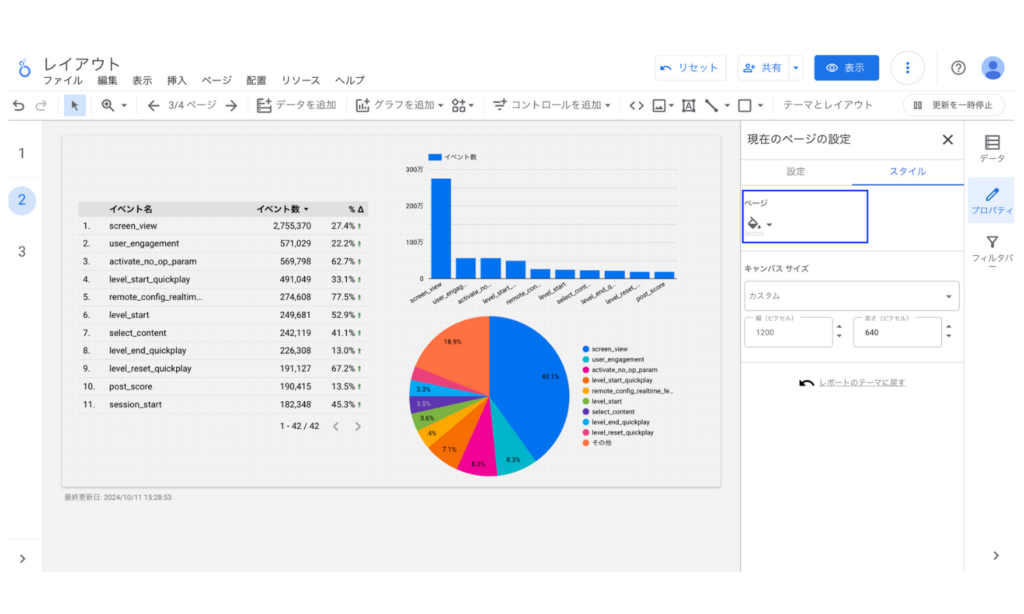
背景色
ページごとに背景色を変更することができます。ここではグレイに背景を変更しています。

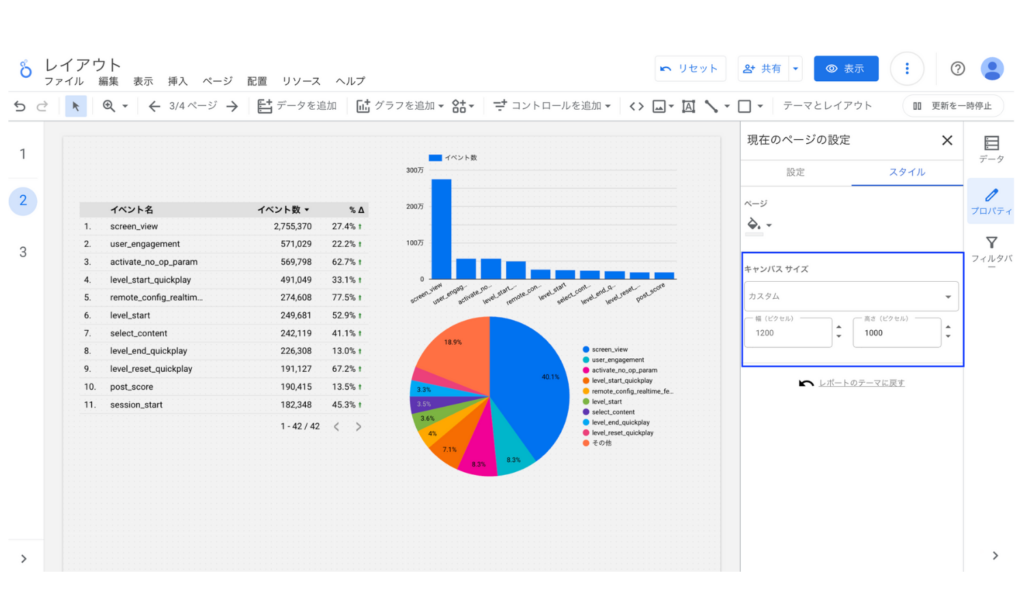
キャンパスサイズ
ページ単位でキャンパスサイズを変更することができます。レポートのレイアウト設定でキャンパスサイズを設定していても、ページ単位のキャンパスサイズが優先されて適用されます。

導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![[Looker Studio] レポートレイアウトの使い方 | 画像付きでわかりやすく解説](https://inhouse-plus.jp/wp-content/uploads/2020/04/report-layout-1482x635.png)





