[Looker Studio] コンポーネント(グラフや表)の設定方法 | 高度な設定も分かりやすく解説
この記事ではLooker Studioのコンポーネント(グラフや表)のデータやデザインの詳細な設定方法を解説します。Looker Studioは無料で使える高機能なBIツールではありますが、詳しい使い方のドキュメントがあまりないため機能を十分に使えていないケースも多いです。この記事にある設定方法を活用してデザインにこだわったグラフや表を作成してみてください。
Looker Studioの全体的な操作方法や導入手順については、Looker Studioの使い方完全ガイドをご覧ください。
Contents
レポートの編集と表示モードについて
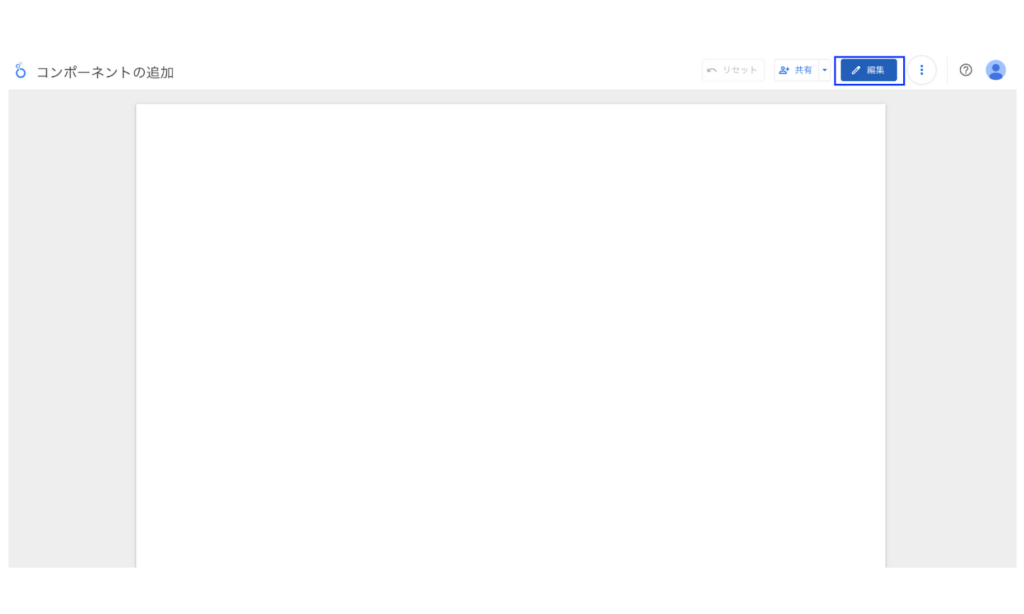
Looker Studioのレポートは閲覧を目的とした表示モードと編集を目的とした編集モードが存在します。レポート画面を開いて右上の編集ボタンを押すと編集モードに切り替えることができます。この記事で説明する設定はすべて編集モードで行う必要があります。

編集ボタンが表示されない場合はそのレポートへの編集権限が付与されていないことが考えられます。その場合はレポートのオーナーもしくは編集者へ権限の付与を依頼してください。
グラフや表の設定画面
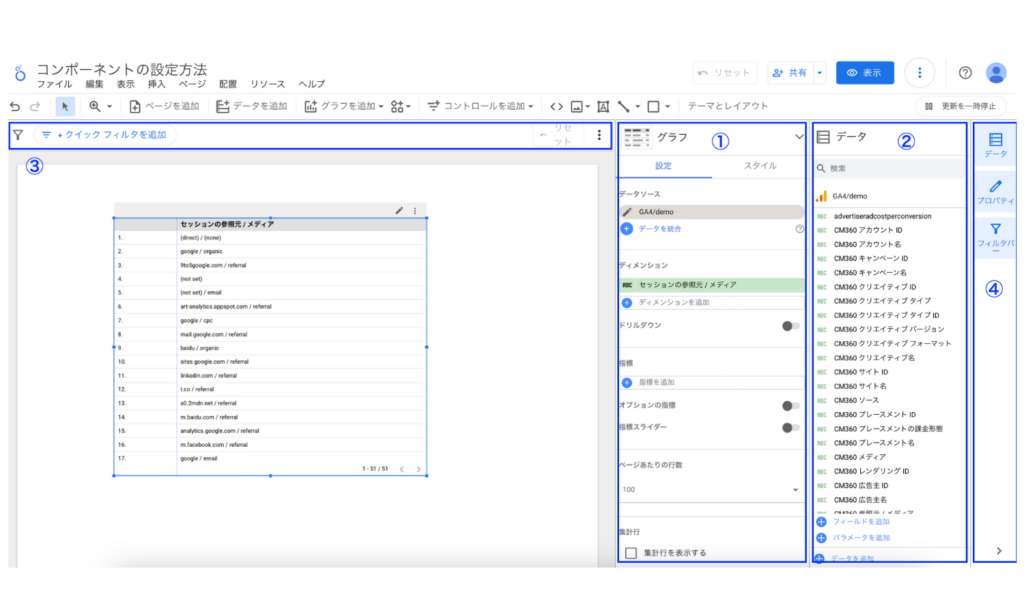
編集モードに切り替えると設定パネルが表示されます。それぞれの設定パネルの表示位置は以下のとおりです。

①:プロパティパネル
②:データパネル
③:フィルターバー
④:パネルマネージャー
これらを利用してグラフ・表を細かく設定していきます。それぞれがどういったことができるかを説明します。
プロパティパネル
設置したコンポーネント(グラフや表など)の細かな設定ができます。どのグラフで表示するか、何のデータをそのコンポーネントに表示するか、そのデータをどのように表示するかといった細かな設定ができます。
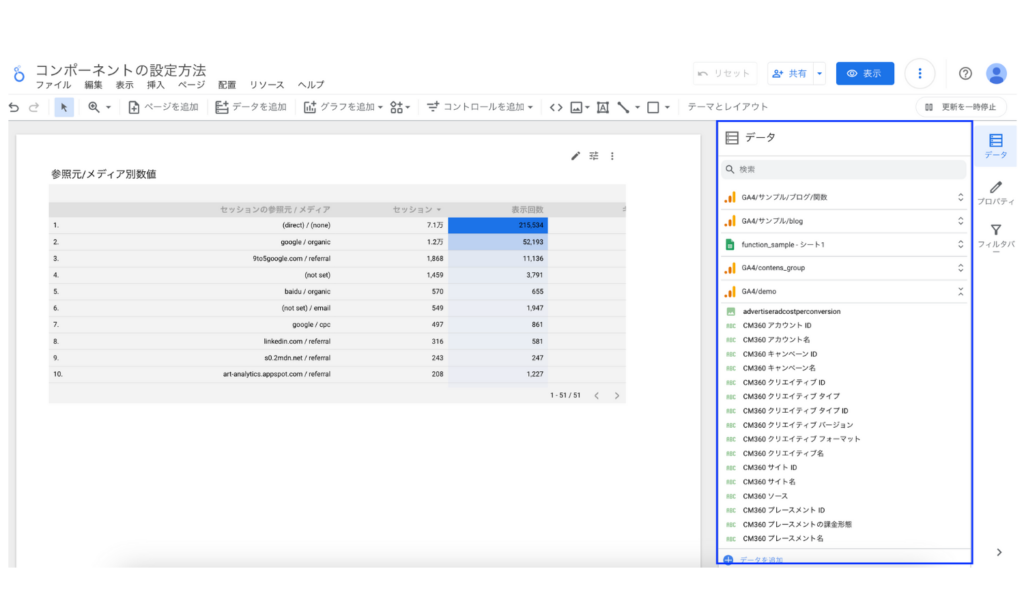
データパネル
そのレポートで利用できるデータソースとフィールドがすべて確認できます。またデータソースへのフィールドやパラメーターの追加、新しいデータソースの追加ができます。
フィルターバー
レポートの編集中にデータを絞り込むフィルタを設定することができます。ここで設定したフィルタは表示モードには引き継がれずに編集時のみに適用されます。
パネルマネージャー
編集モードでのパネルの表示・非表示を設定することができます。
以上が各パネルの概要になりますがここからはプロパティパネルとデータパネルでそれぞれどういった設定ができるかを詳しく説明します。
プロパティパネルの設定
プロパティパネルではグラフや表のデータ、表示形式を細かく設定することができます。設定できる内容は選択するグラフによって少し異なります。ここでは一般的な設定を解説します。
データソースの選択
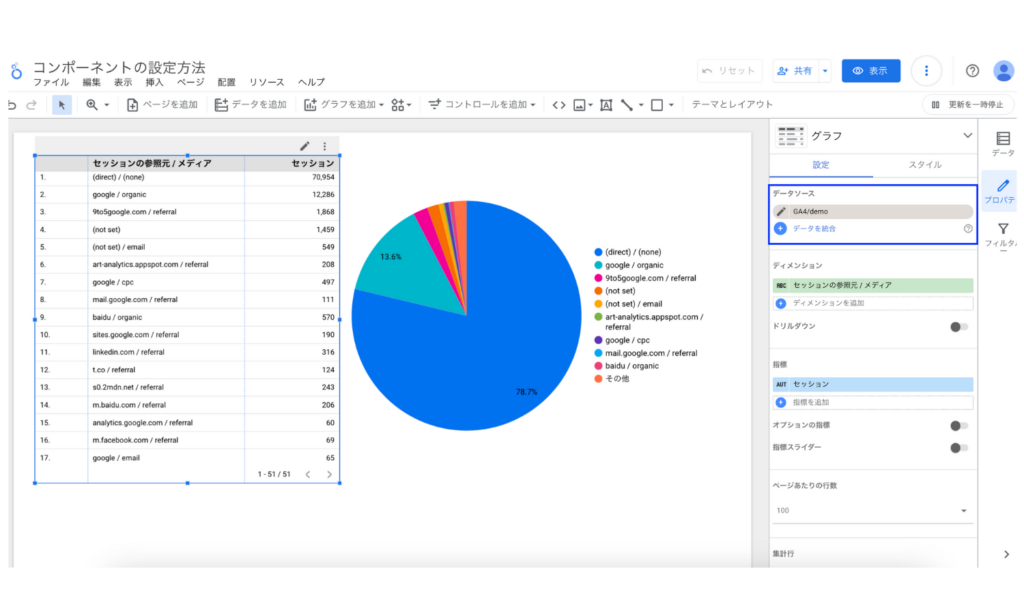
データソースではグラフにどのデータソースを利用するかを選択・編集できます。
- データソース名を選択すると他のデータソースが選択できるのでデータソースを切り替えることができます
- データソース名の左側の編集マークを選択するとそのデータソースの編集ができます。計算フィールドもここから編集することができます。計算フィールドの使い方について詳しくはこちら
- データを統合を選択すると複数のデータソースのデータを1つのグラフで表示できる統合データソースの編集ができます。統合について詳しくはこちら

ディメンションと指標の選択
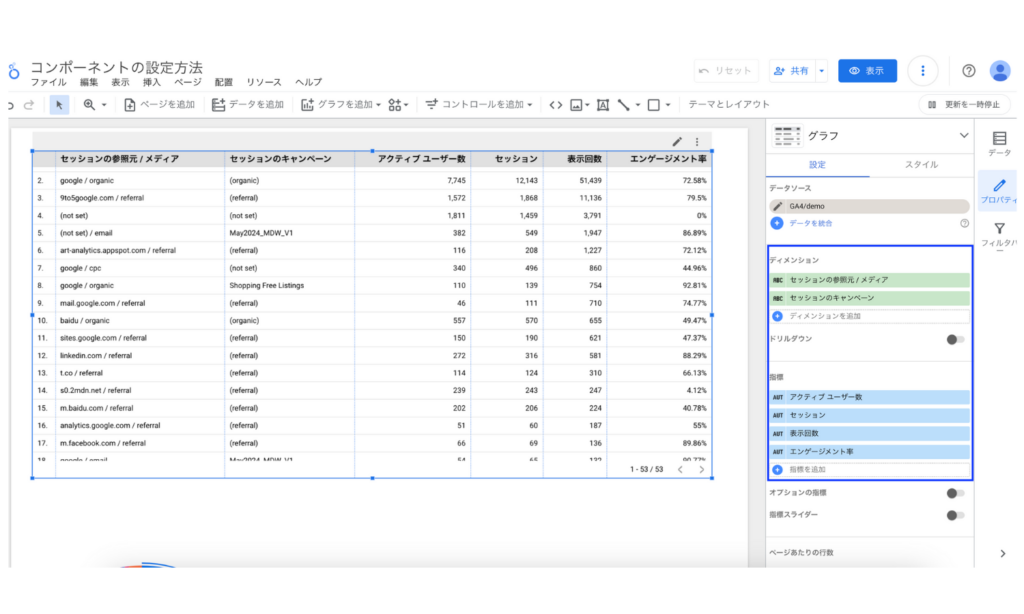
ディメンションと指標ではグラフに表示するディメンションと指標を編集することができます。
すでに設定されているディメンション・指標名をクリックして他のディメンション・指標を選択することで表示するディメンション・指標を切り替えることができます。
またディメンションを追加、指標を追加を選択するとグラフに表示するディメンション・指標を増やすことができます。

データ型の解説
ディメンション名の左側のマークはデータ型を表しています。データ型には以下のような種類があります。グラフにあわせたデータ型を適切に選ぶ必要があります。例えば時系列グラフには必ず日付形式のデータが必要になります。データ型はディメンション名の左側のマークをクリックすることで変更することもできます。

集計方法の解説
指標名の左側のマークは数値の集計方法を表しています。集計方法には以下のような種類があり、マークをクリックすることで集計方法を変更できます。するとグラフに表示する指標の計算式を変えることができます。
ただしGA4やサーチコンソールなどコネクタを利用して追加したデータソースの場合はすでに集計されたデータを利用するため、多くの指標で集計方法が”AUTO”となっており集計方法を変更することができません。一方で独自に追加したデータソースなどは集計方法を変えることができます。

ディメンション、指標の編集方法
ディメンション、指標の名前の変更や先ほどのデータ型、集計方法の編集方法を解説します。
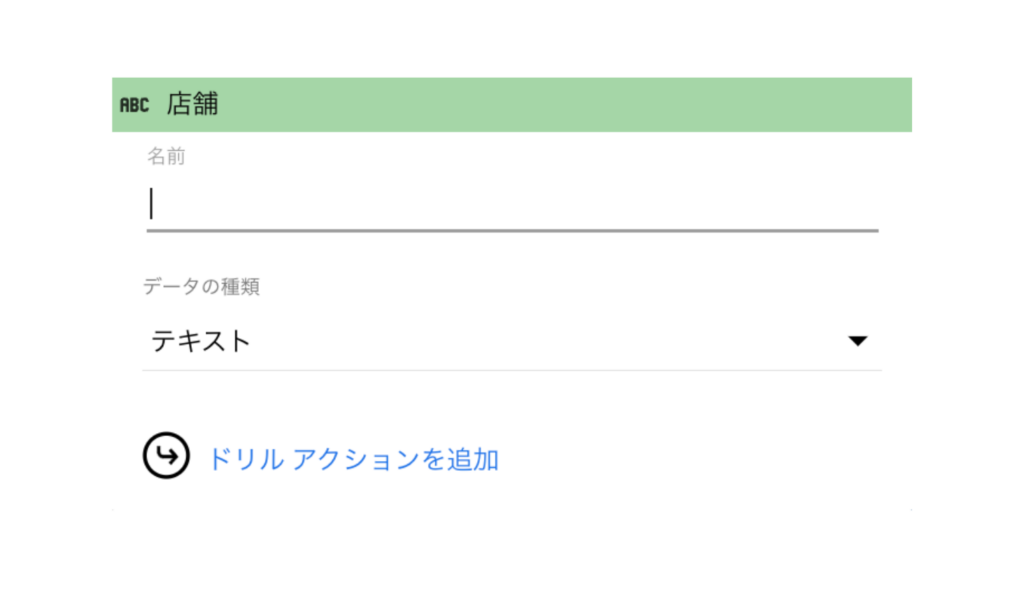
ディメンション名の左側のマークをクリックすると以下のような編集画面が開きます。名前を入力することでグラフに表示するディメンションの名を任意に変更できます。またデータの種類もプルダウンリストから変更することができます。実際のデータの内容によって変更できるデータ型が限られます。

同様に指標の左側のマークをクリックすると以下のような編集画面が開きます。
- 名前:名前を入力することでグラフに表示する指標名を任意に変更できます。
- データの種類:データ型を数値、%、経過時間、通貨などに変更できます。
- 集計方法:未集計の指標は集計方法を変更できます。
- 比較計算:全体に対しての割合や最大値との差異を表示できます。
- 関数:表の中で累積合計などを算出することができます。

期間の設定
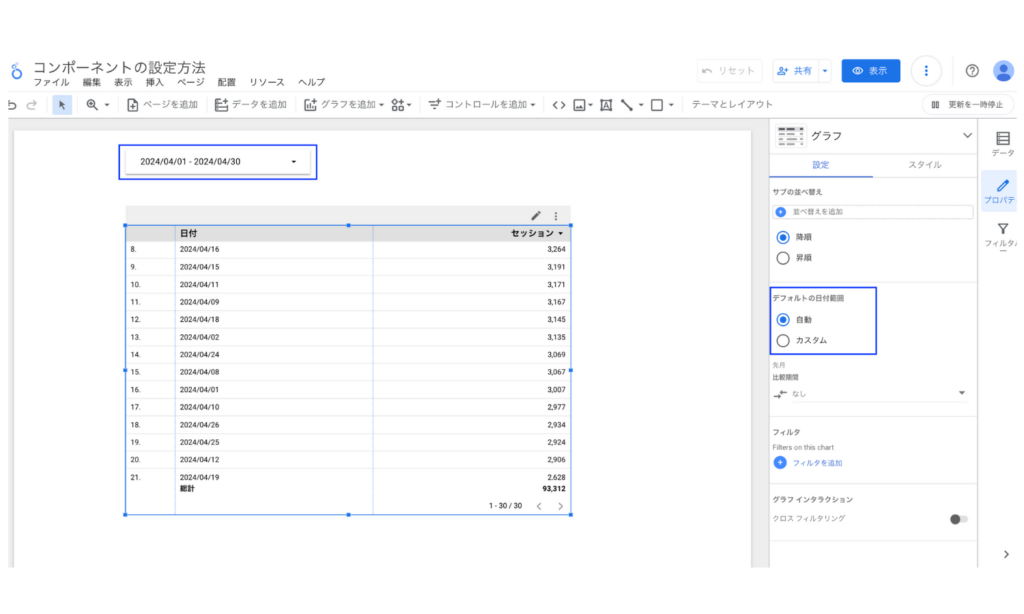
期間の設定では表示するデフォルトのデータの期間を編集できます。
自動を選択した場合は過去28日もしくは以下のように期間のコントロールがページに存在する時はその期間のコントロールが指定した期間のデータが表示されます。
カスタムを選択した場合はグラフごとに表示する期間を細かく設定することができます。

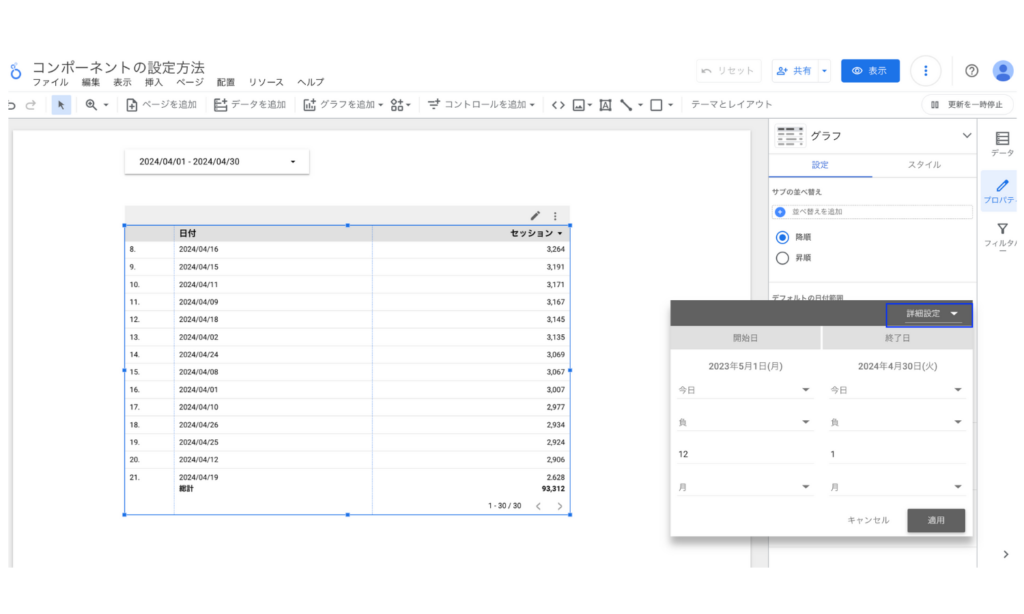
カスタムを選択すると以下のような設定画面が開きます。

設定画面右上のリストをクリックすると期間の選択肢が表示されます。例えば絶対指定、過去14日間、先月といった選択肢です。表示したい期間がこの選択肢の中にあればそれを選択しましょう。選択肢にない場合も詳細設定の選択肢を選ぶことで細かく設定ができます。上の画像では詳細設定を選択して過去12ヶ月を設定しています。
ドリルダウン機能の解説
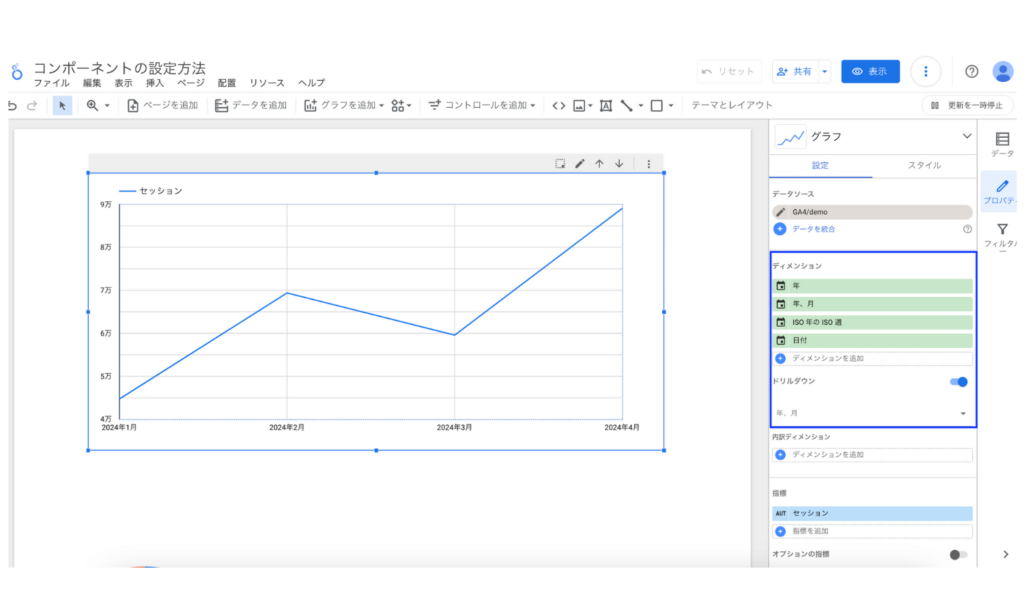
ドリルダウン機能を使うことでグラフに表示するディメンションの単位を大きいものから小さいものに切り替えることができます。また逆に小さいものから大きいものにドリルアップすることもできます。
例えば表示する期間の単位を年→月→週→日のように一つのグラフで切り替えることができます。以下のようにドリルダウンをオンにしてドリルダウン・アップしたいディメンションを追加します。またデフォルトで表示するディメンションをどれにするかを選択します。

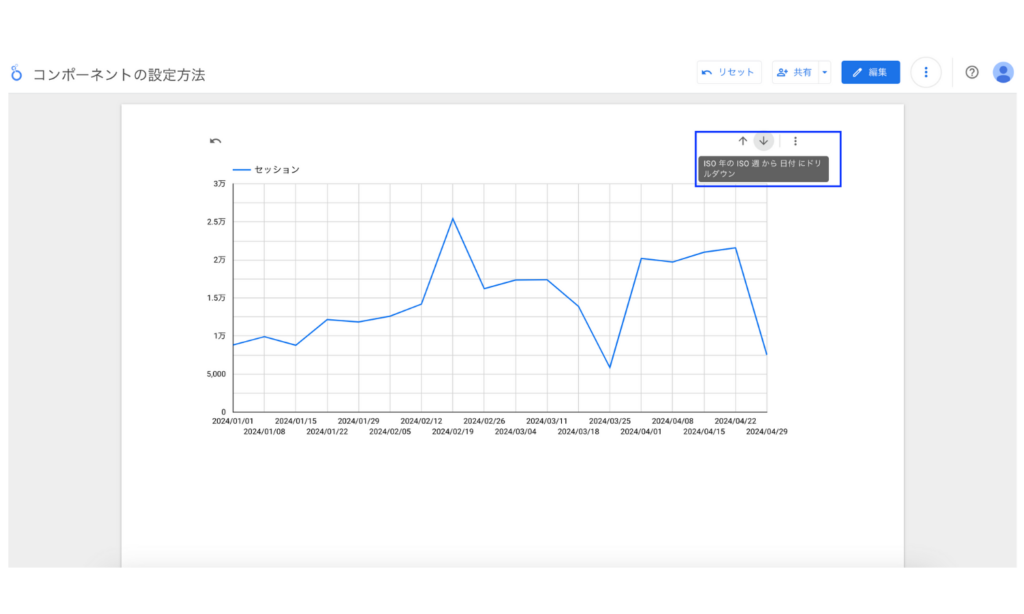
ドリルダウンを設定したグラフを表示モードで確認すると、グラフにマウスオーバーした際に矢印が表示されます。上の矢印をクリックするとドリルアップし、下の矢印をクリックするとドリルダウンします。

オプションの指標機能の解説
オプションの指標機能を使うことでグラフに追加で表示する指標を設定することができます。例えばデフォルトではセッションだけが表示されているグラフに別の指標を追加して一緒に表示することができます。
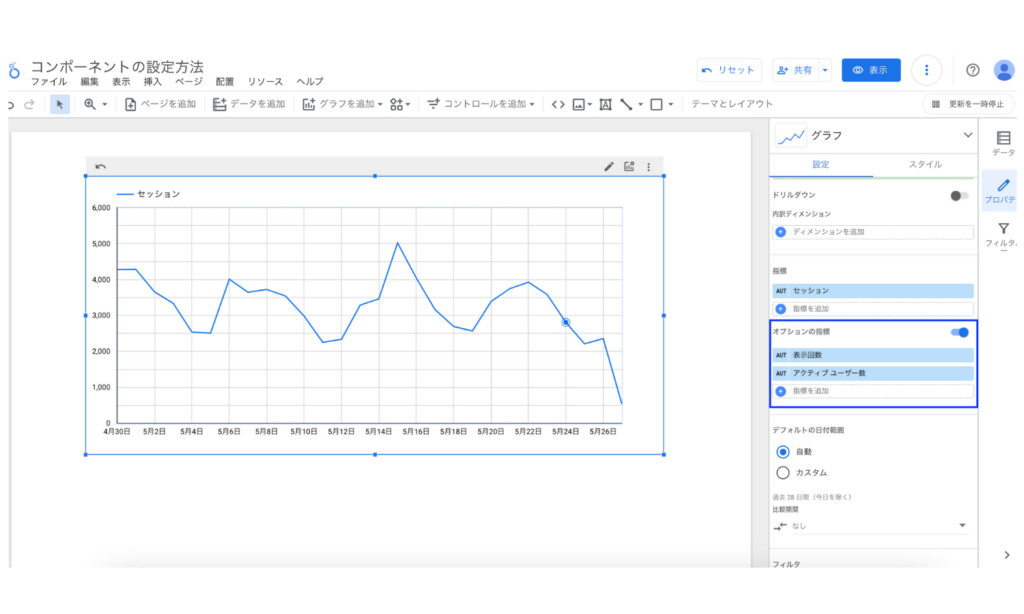
オプションの指標をオンにして表示回数とアクティブユーザー数の指標を追加しました。

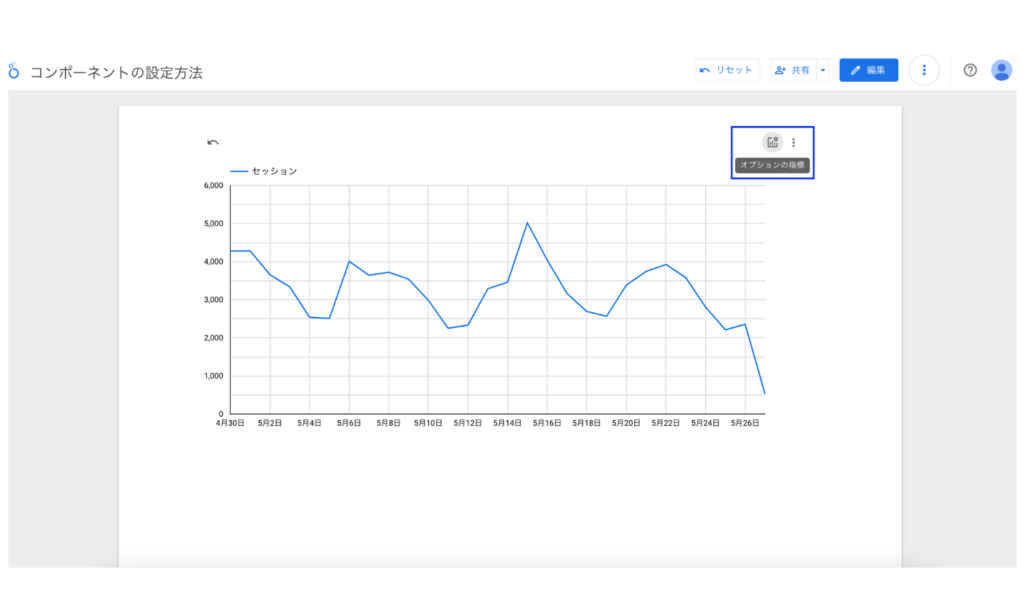
オプションの指標を設定したグラフを表示モードで確認すると、グラフにマウスオーバーした際にオプションの指標のマークが表示されます。

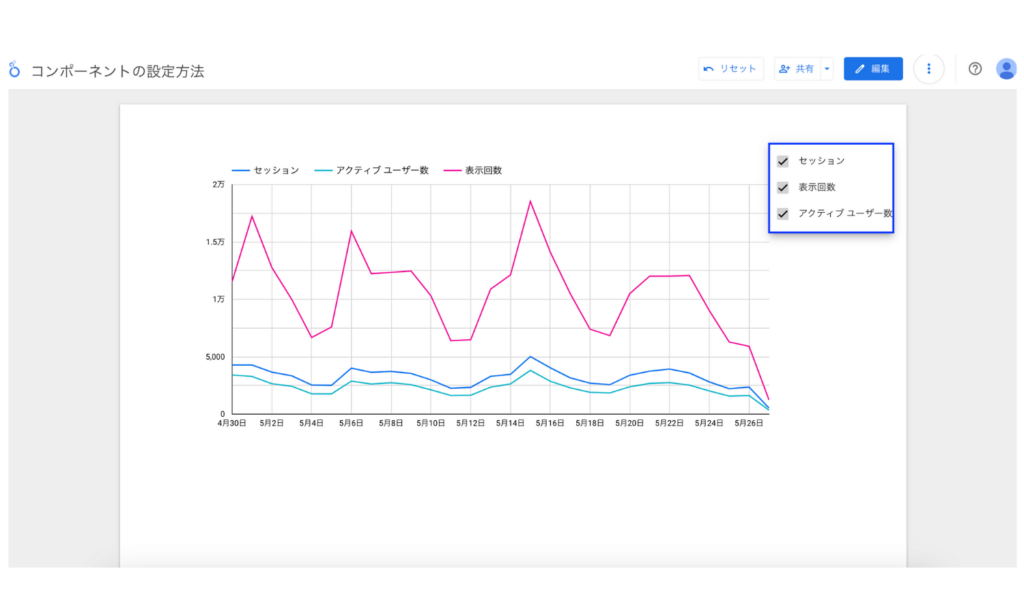
オプションの指標マークをクリックすると設定したオプションの指標一覧が表示されるのでグラフに追加したい指標を選択します。すると指標が表示されます。

指標スライダー機能の解説
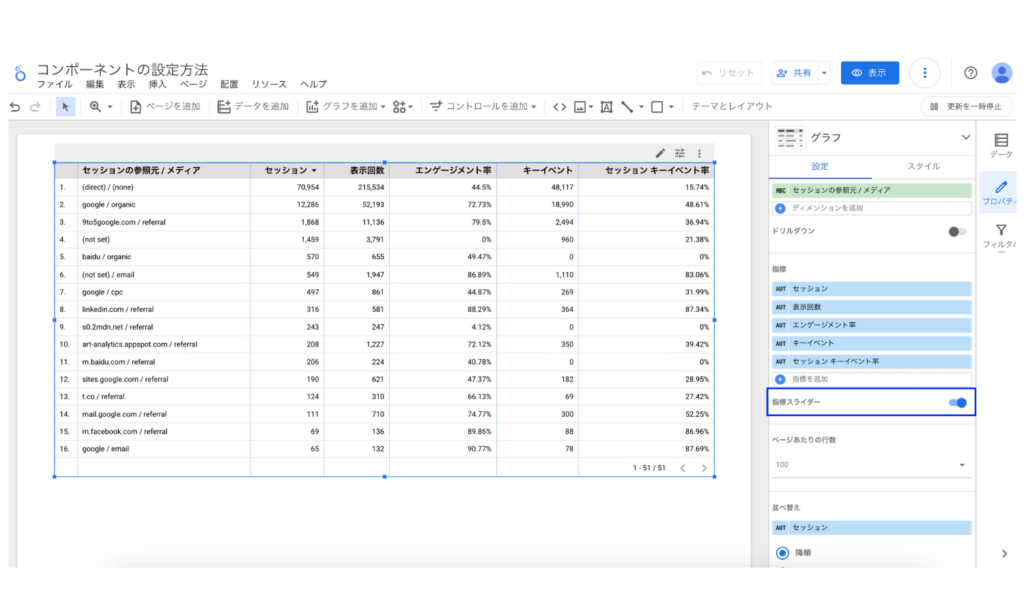
指標スライダーでは指定した指標の値の範囲でグラフに表示するデータをフィルタすることができます。グラフにディメンションと指標を設定して指標スライダーをオンにすると適用できます。

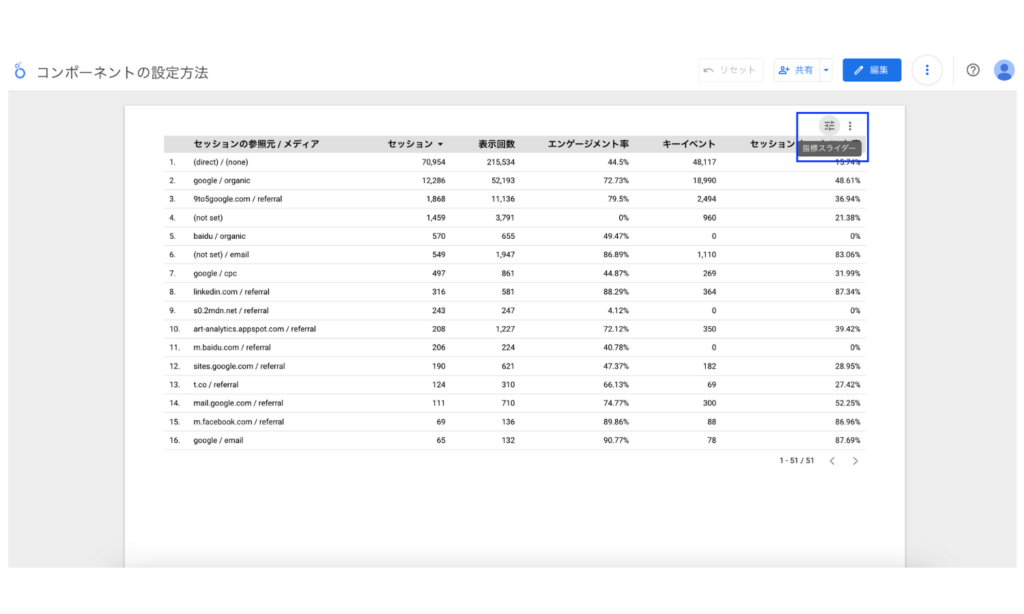
指標のスライダーを設定したグラフを表示モードで確認します。グラフにマウスオーバーすると右上に指標スライダーマークが表示されます。

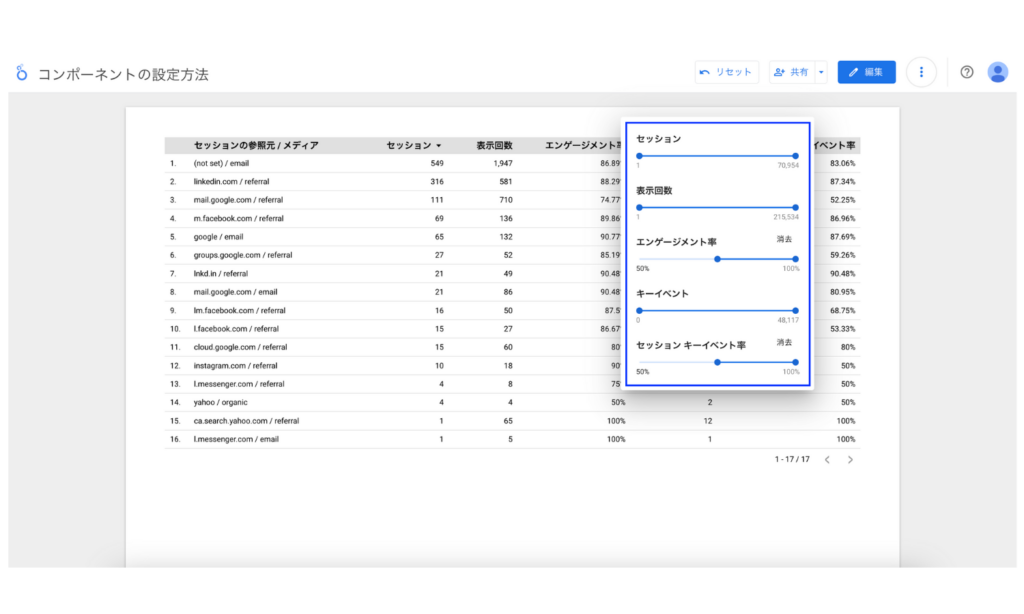
指標スライダーマークをクリックすると設定画面が表示されます。スライダーをクリックして表示するデータをフィルタします。ここではエンゲージメント率が50%以上、セッションキーイベント率が50%のデータだけ表示するように設定しています。

並べ替え機能の解説
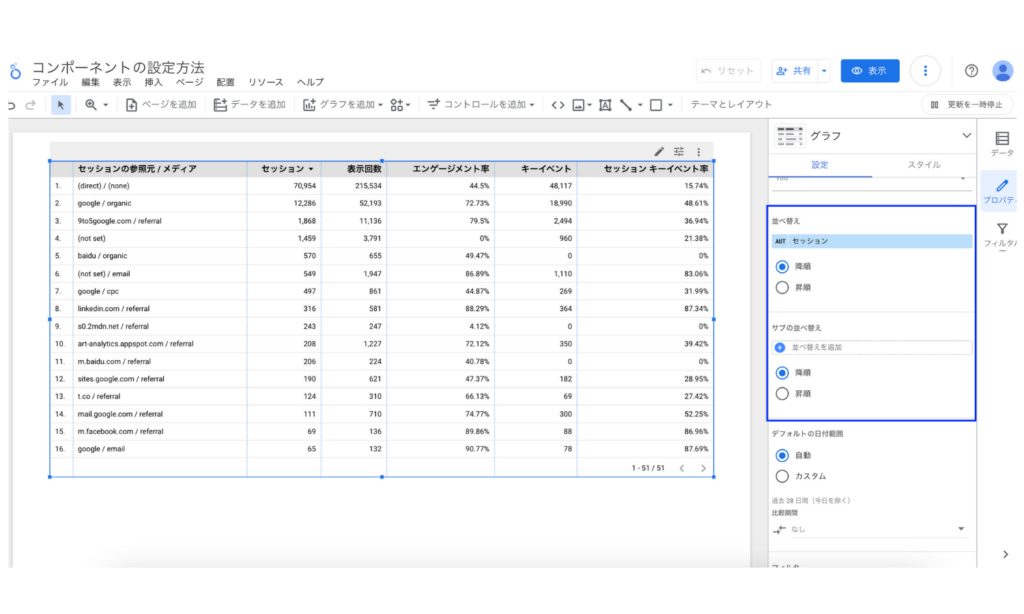
並べ替えではグラフに表示するデータを指定したディメンションや指標で並べ替えることができます。ここでは並べ替えにセッションの指標を選択し、降順を指定しています。

並べ替えには第二優先となるサブの並べ替えを指定することもできます。
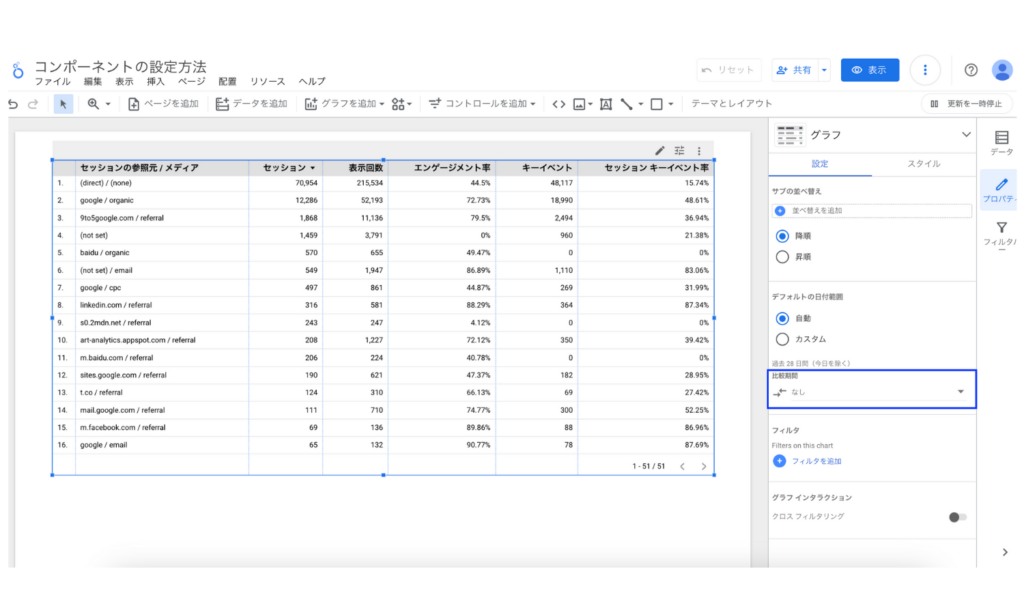
比較機能の解説
比較機能ではグラフに表示するデータの指定した期間と比べた増減を表示することができます。

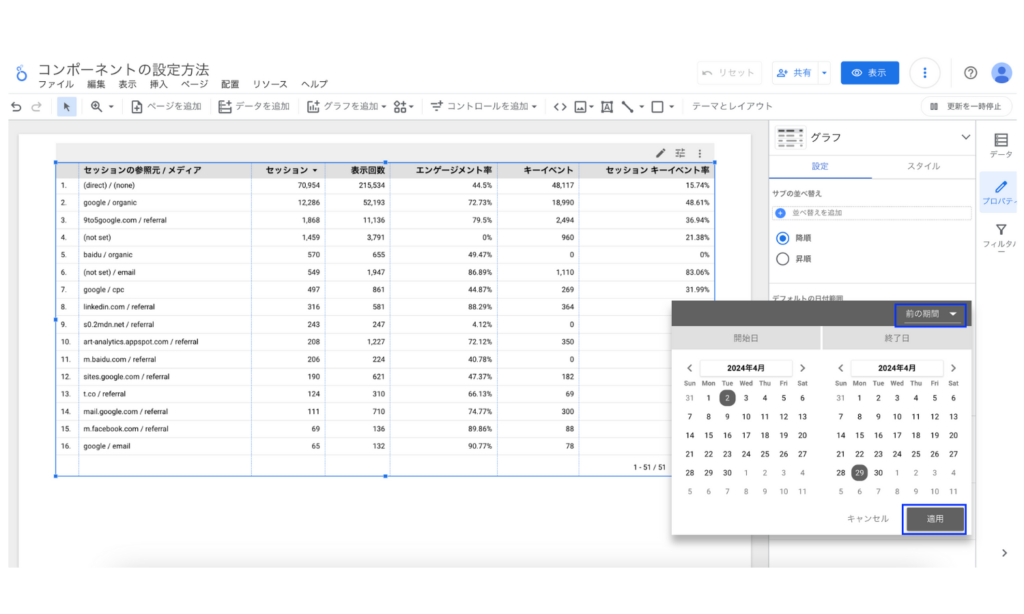
比較期間を選択すると設定画面が表示されます。今回は前の期間を比較期間に指定して適用をクリックします。

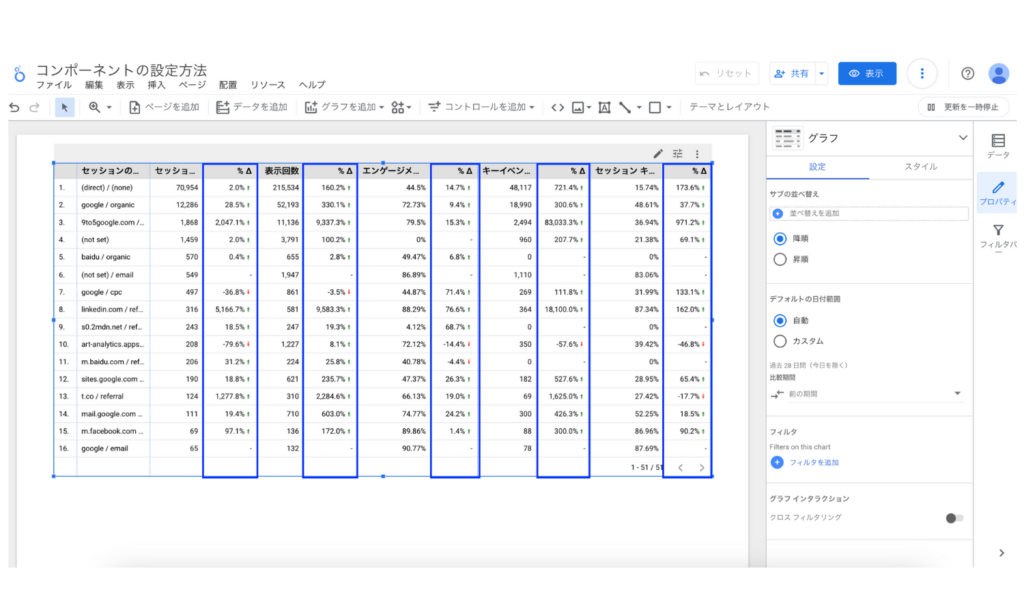
するとグラフに各指標の前の期間と比較した増減率が表示されました。

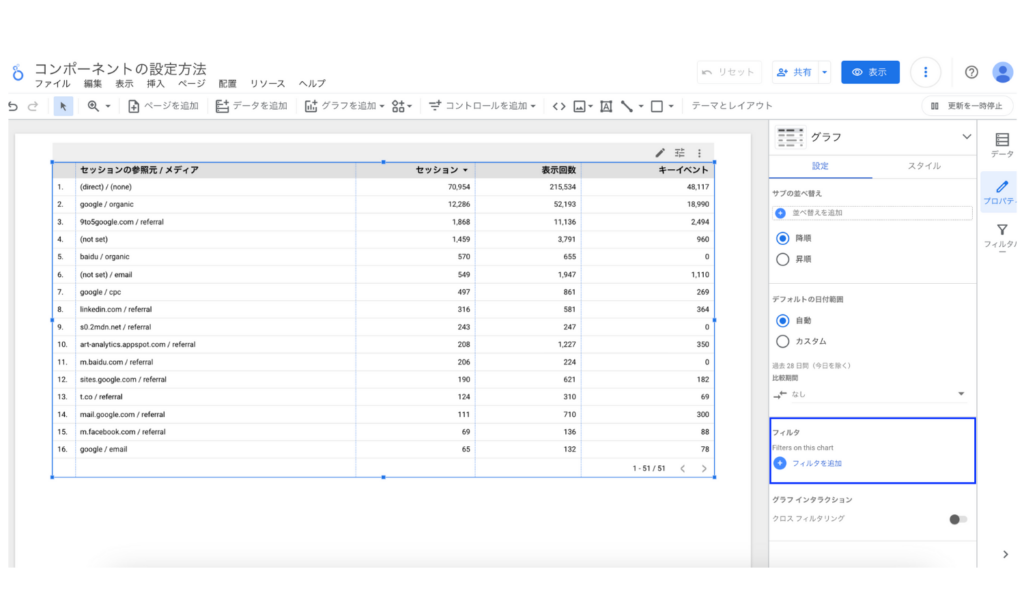
フィルタ機能の解説
フィルタ機能ではグラフに表示するデータを絞り込む設定をすることができます。フィルタを追加をクリックして設定していきます。

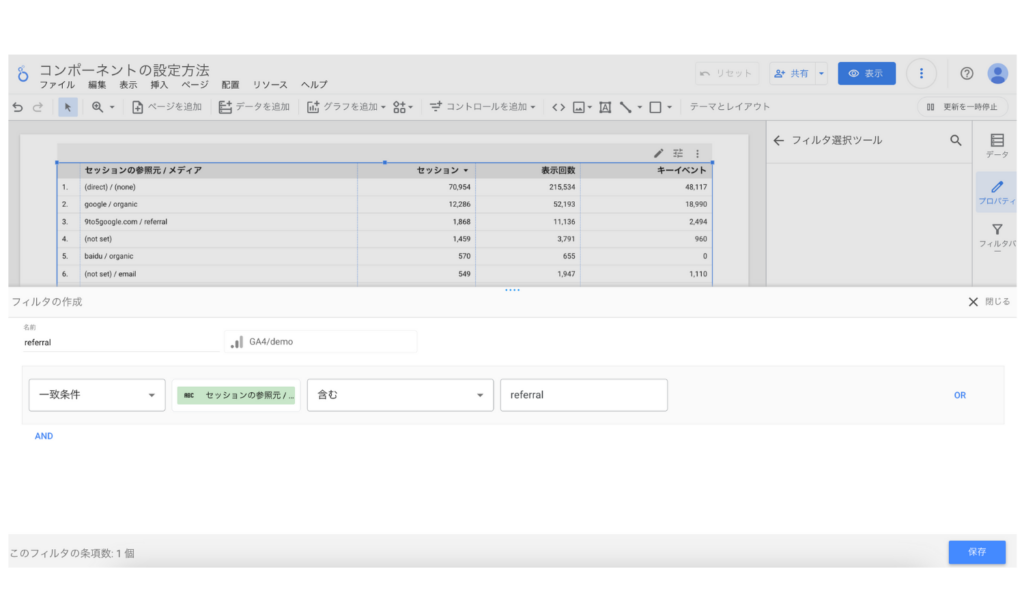
今回はセッションの参照元/メディアに”referral”が含まれるデータのみを表示する絞り込み設定を行います。以下のようにフィルタを設定して保存をクリックします。

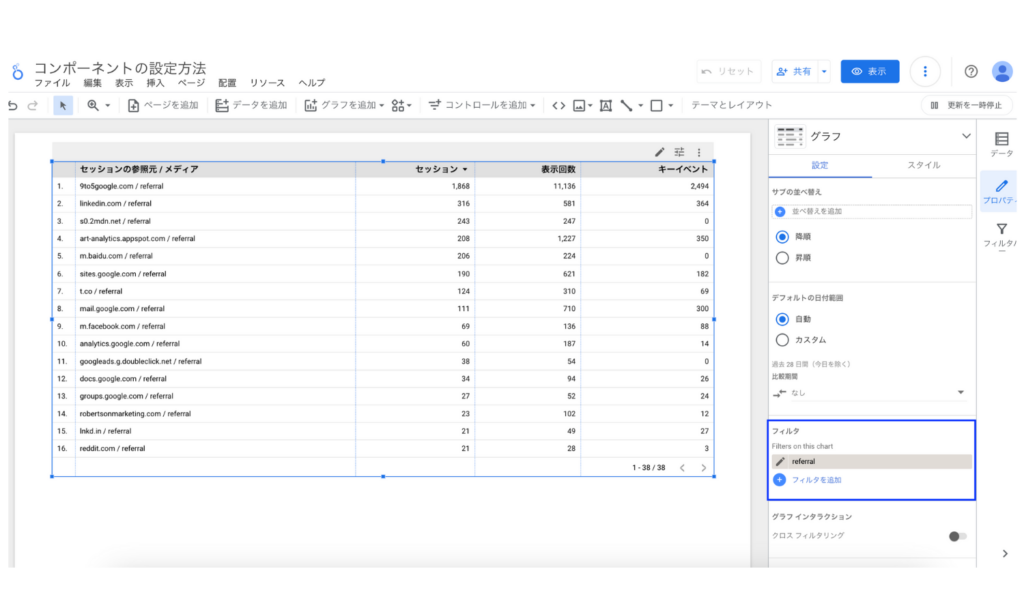
するとグラフに表示されるデータが絞り込みできました。

フィルター機能についてはこちらの記事でよく使う設定例なども説明していますので参照ください。
グラフインタラクション機能の解説
グラフインタラクション機能を設定すると複数のグラフ間で特定の属性にデータを絞り込むことができます。先ほどのフィルタ機能もデータの絞り込みをする機能ですが設定されたフィルタは表示モードでは変更することはできないことと、複数のグラフに同時に適用することはできません。
グラフインタラクションを複数のグラフ間で機能させるためにはグラフ同士が同じデータソースを利用していることもしくは関連性のあるデータソースを利用している必要があります。
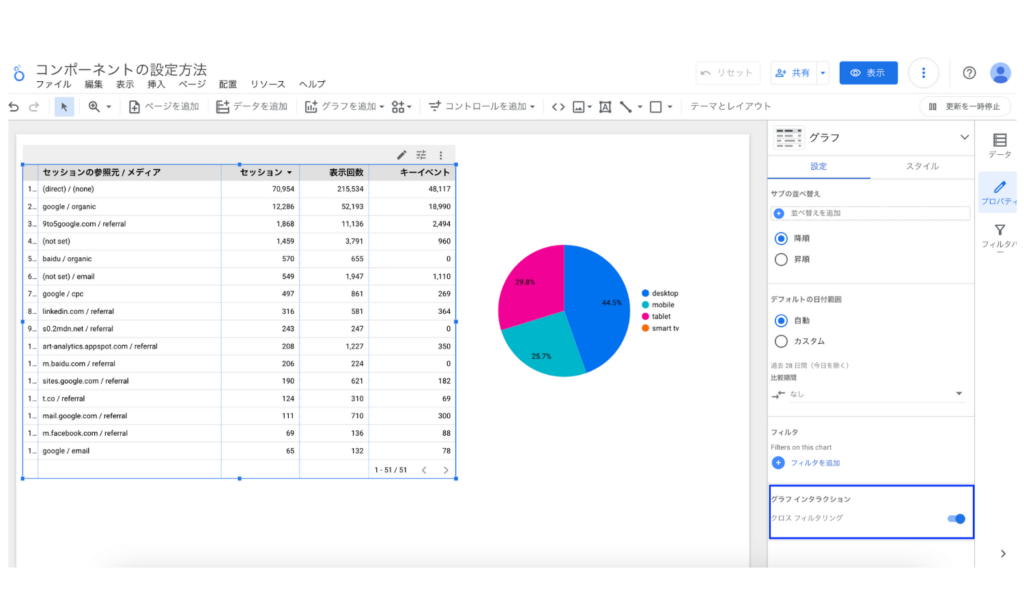
設定方法はグラフのプロパティパネル内のグラフインタラクションをオンにします。また一緒に絞り込みをしたい他のグラフも同様に設定をオンにします。

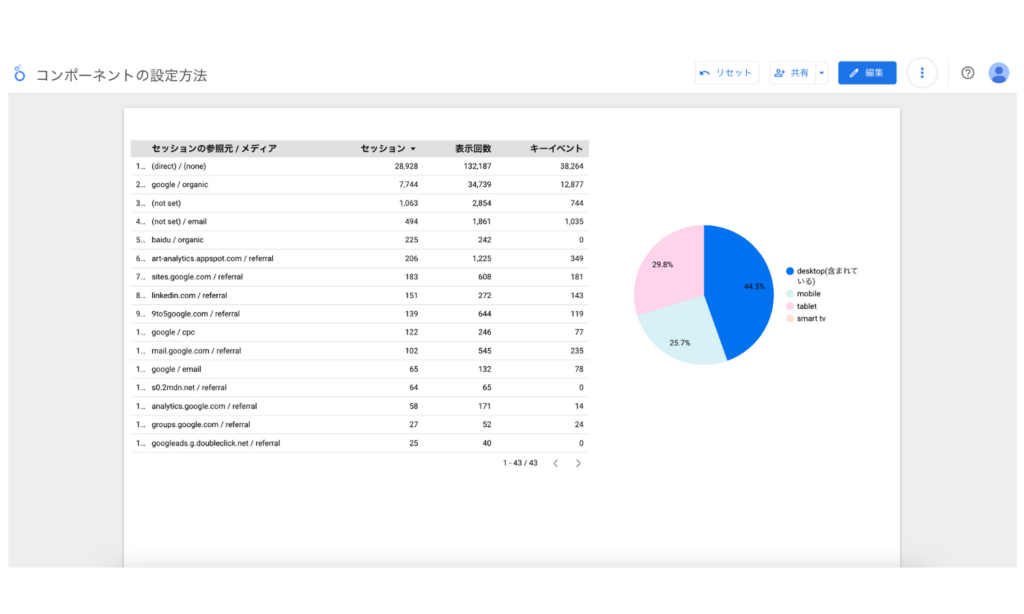
表示モードで動きを確認します。今回はデバイスをdesktopに絞り込みします。円グラフのdesktopをクリックするとdesktopの領域がハイライトされ、左側の表もデバイスがdesktopだけのデータに絞り込まれました。

以上がプロパティパネルでできる設定の説明です。
グラフや表のスタイルを設定する
続いてプロパティパネルのスタイルメニューでグラフや表のデザインを設定していきます。Looker Studioでは多くのグラフの種類が利用できるのでグラフによって設定できるデザインの内容も異なります。今回は表形式のグラフのスタイル変更方法を具体的に説明します。
表形式のスタイル変更方法
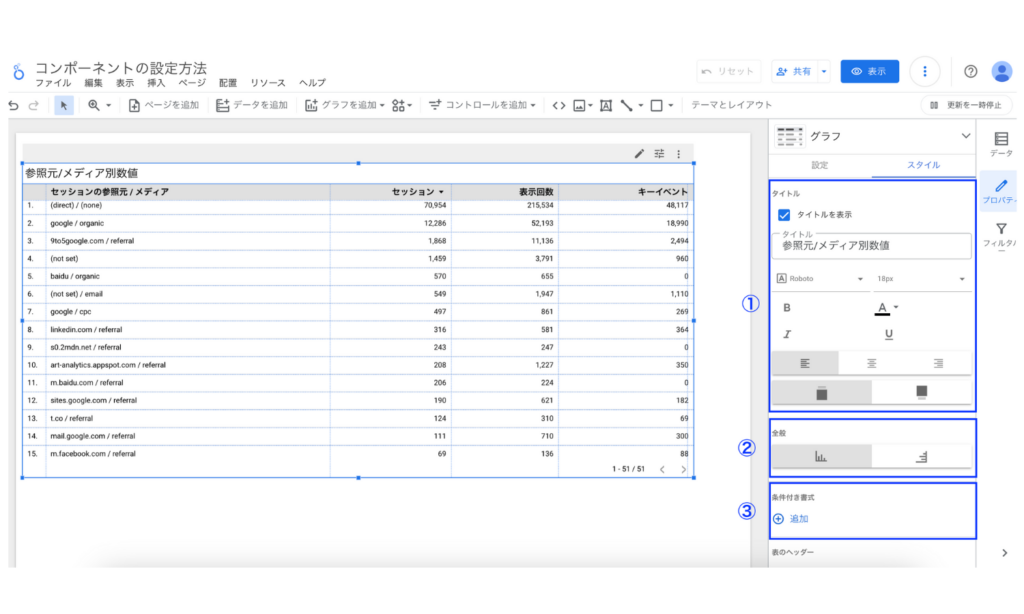
スタイルメニューの項目を上から説明していきます。

1.タイトル:グラフのタイトルの編集と表示形式や位置を設定
2.全般:表の縦向きと横向きを切り替え
3.条件付き書式:エクセルと同じように例えばセッション数が10,000以上のレコードを指定した色にするといった設定

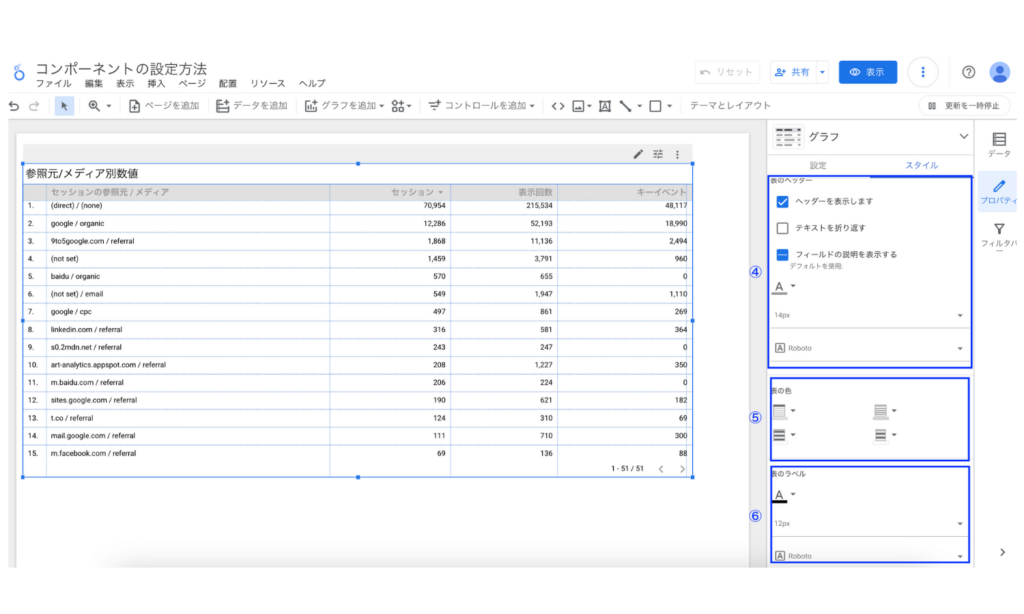
4.表のヘッダー:ヘッダーの表示やテキストの色の変更
5.表の色:ヘッダーの背景色や枠線、奇数行の色、偶数行の色の設定
6.表のラベル:表の中の値の色、大きさの設定

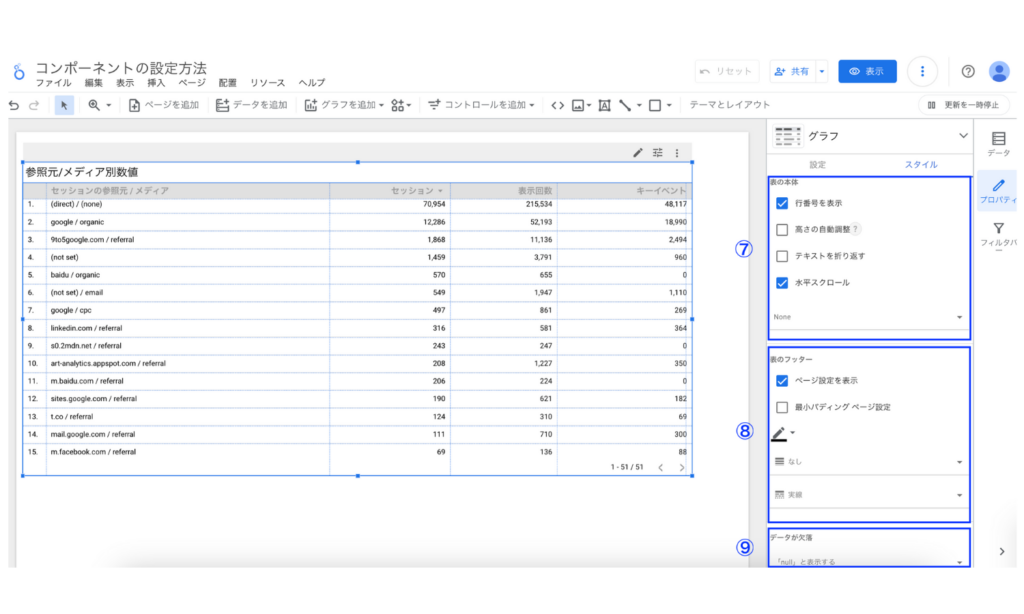
7.表の本体:行番号の表示、高さの自動調整、テキストの折り返し、水平スクロールと固定列の設定
8.表のフッター:ページ設定の表示、最小パディングページ、フッターの色の設定
9.データが欠落:欠落データがあった際の表示形式の設定

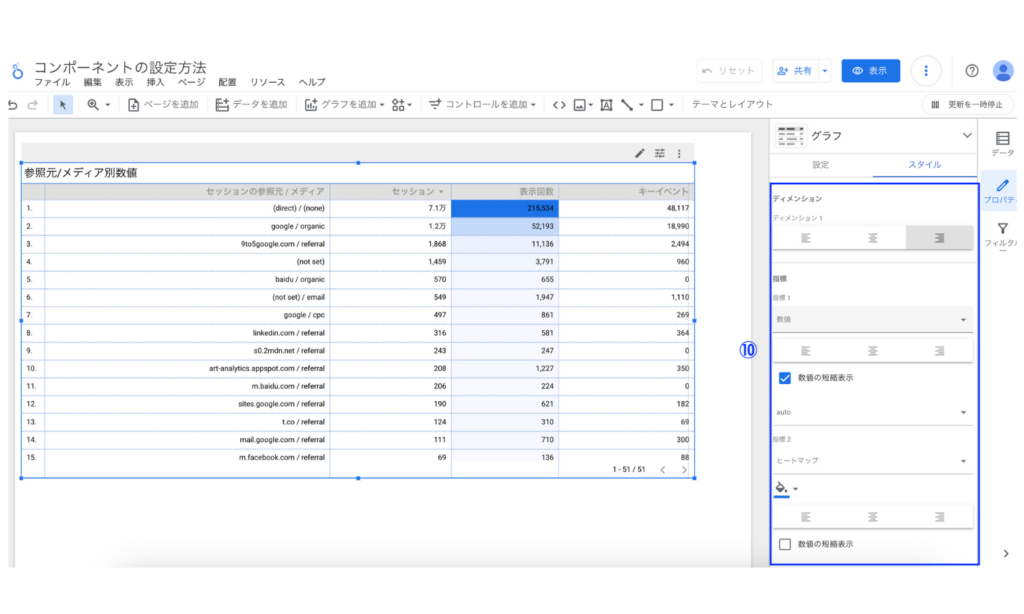
10.ディメンション、指標:表示位置、表示形式、数値の短縮表示の設定

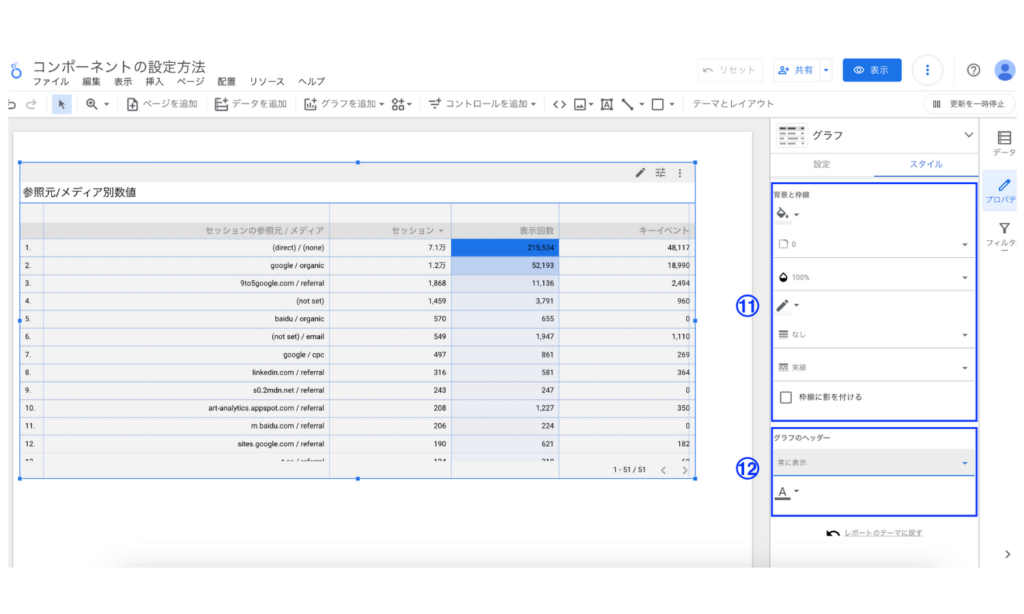
11.背景と枠線:背景色や枠線の設定
12.グラフのヘッダー:指標スライダーなどのアイコン表示設定
以上が表形式でスタイルで変更できる箇所になります。かなり細かく設定ができるのでデザインにもこだわったグラフを作成することができます。プロパティパネルの解説は以上です。
データパネルの使い方
続いてデータパネルの解説を行います。データパネルでは主にデータソースの設定ができるパネルです。データパネルを開くとレポートに追加されているデータソースが一覧で表示されます。

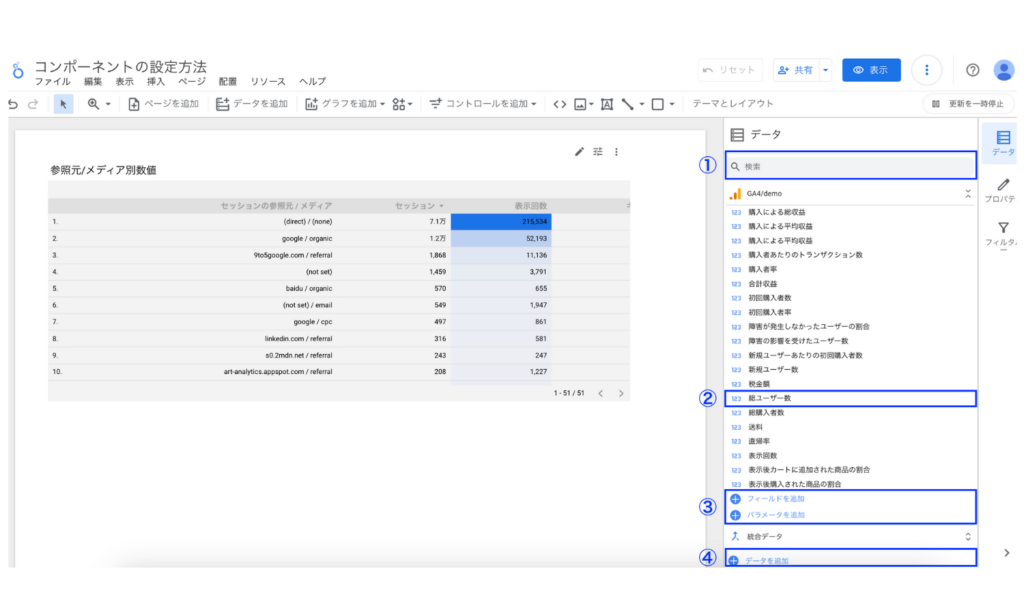
データパネルでは以下の操作ができます。

1.データソースで使えるフィールドの検索
2.フィールドをグラフにドラッグすることで指標を追加。グラフがないエリアにドラッグすると新しいグラフの作成
3.データソースに計算フィールドやパラメーターの作成
4.データソースの追加
このようにデータソースの画面に遷移せずにデータパネルを利用することでレポートの編集画面内でデータソースの編集ができます。
以上がLooker Studioのグラフ・表の設定方法の説明になります。ここまで説明してきたとおり細かな設定をすることでグラフで表現できる自由度は大きく広がります。設定を活用してデザインにこだわったレポートを作成してみてください。
導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![looker-studio-component-settings [Looker Studio] コンポーネント(グラフや表)の設定方法](https://inhouse-plus.jp/wp-content/uploads/2024/05/looker-studio-component-settings-1482x635.png)





