[Looker Studio] スコアカードの使い方 | 画像付きでわかりやすく解説
Looker Studioのスコアカードは一つの指標の数値を表示することができるコンポーネントです。重要なKGIやKPIを表現する際によく利用されます。この記事ではスコアカードの使い方を画像も交えて詳しく解説します。細かな設定を使いこなすことでスコアカードで表現できることも拡がりますのでぜひ参考にしてみてください。
Looker Studioの全体的な操作方法や導入手順については、Looker Studioの使い方完全ガイドをご覧ください。
スコアカードとは
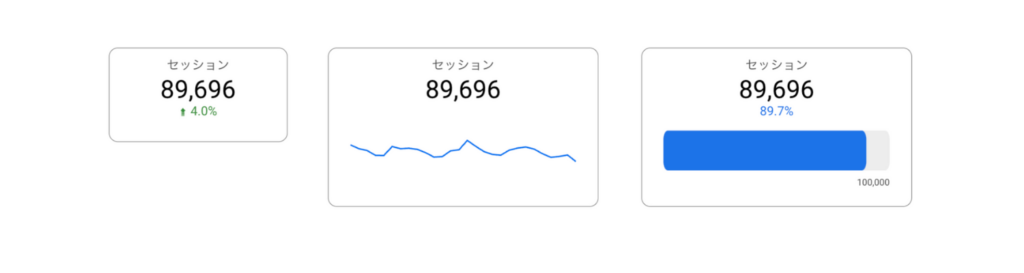
このコンポーネントでは一つの指標の数値を表示することができます。重要なKGIやKPIを表示するためによく使われています。例えばGA4ではセッションやユーザー数、キーイベントの数や売上などがよくスコアカードで利用されています。シンプルに数値を表示することだけでなく、推移がわかるようなスパークラインや目標などの特定の指標に対しての割合・進行状況を表現することもできます。

プロパティパネルの設定
スコアカードの設定はプロパティパネルで主に行います。プロパティパネルには設定とスタイルのメニューがあり、まず数値の設定に関わる設定メニューから解説します。

データソース
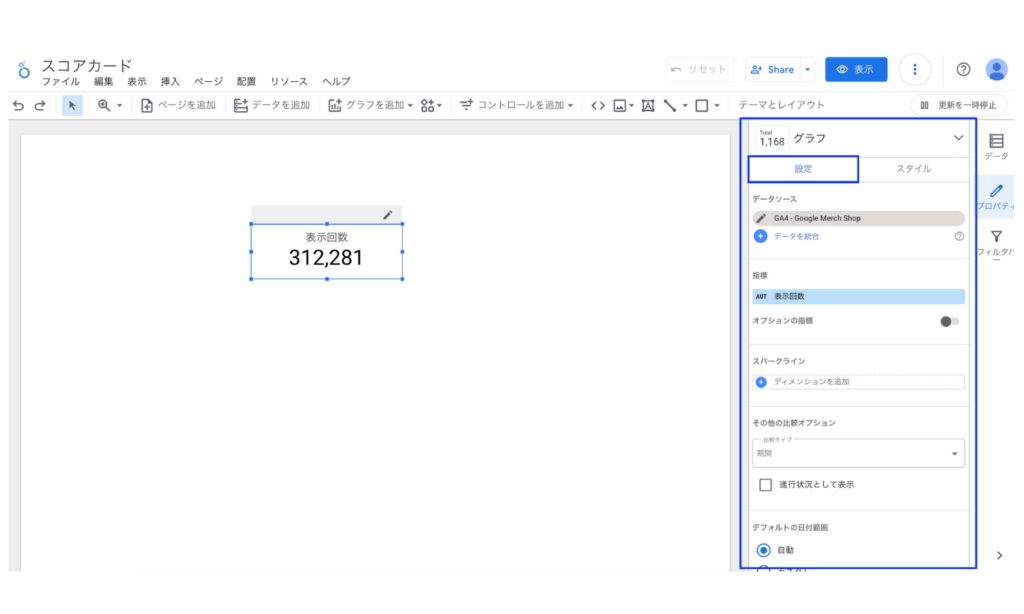
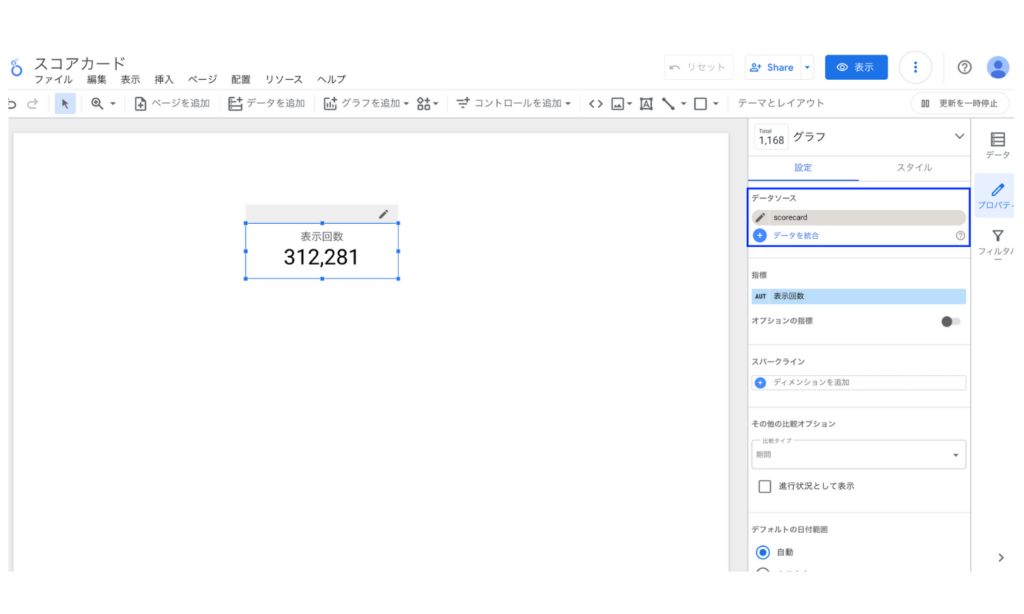
データソースではスコアカードにどのデータソースを利用するかを選択・編集できます。
- データソース名を選択すると他のデータソースが選択できるのでデータソースを切り替えることができます
- データソース名の左側の編集マークを選択するとそのデータソースの編集ができます。計算フィールドもここから編集することができます。計算フィールドの使い方について詳しくはこちら
- データを統合を選択すると複数のデータソースのデータを1つのグラフで表示できる統合データソースの編集ができます。統合について詳しくはこちら

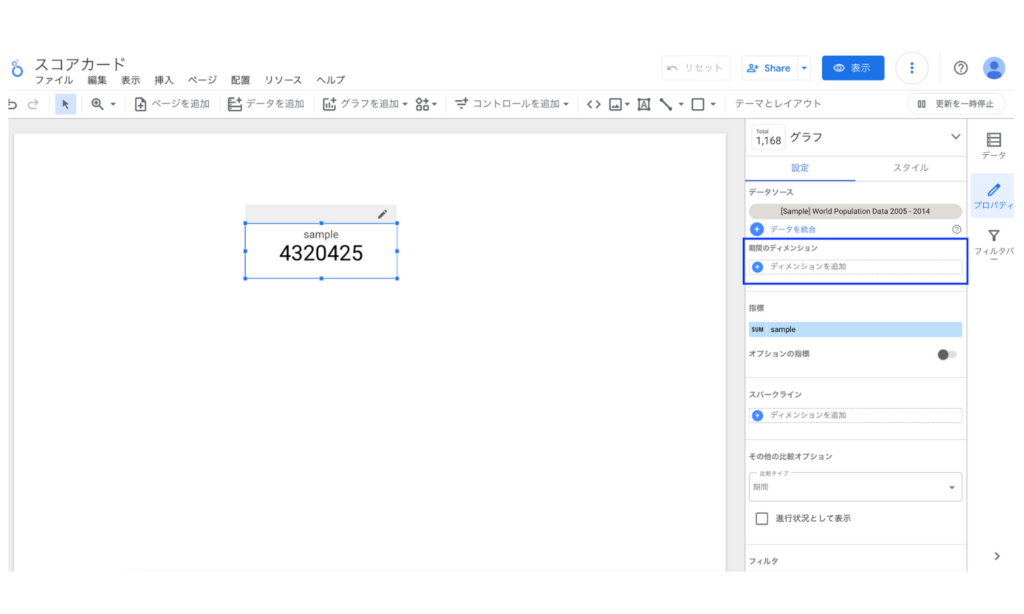
期間のディメンション
GA4またはGoogle広告以外のデータソースを選択した場合は期間のディメンションの設定が表示されます。表示するデータの期間をどの日付を基準とするかを選択できます。例えばあるデータに予約日と利用日という2つの日付のデータがあった際に、期間のディメンションに予約日を設定すると表示されるデータは予約日を基準にして指定された期間のデータが表示されます。

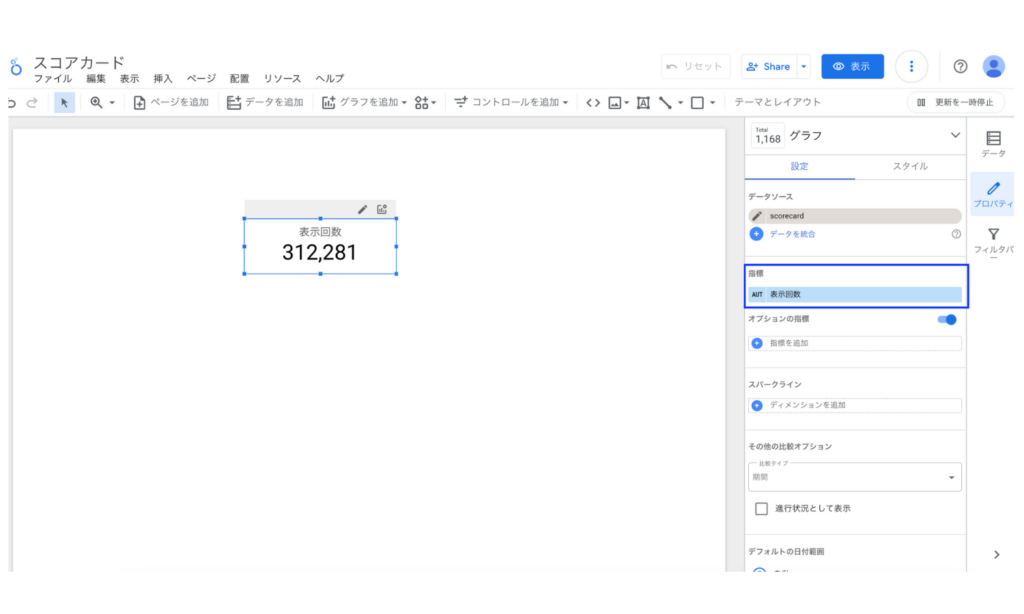
指標
スコアカードに表示する指標を選択します。選択された指標の数値が表示されます。

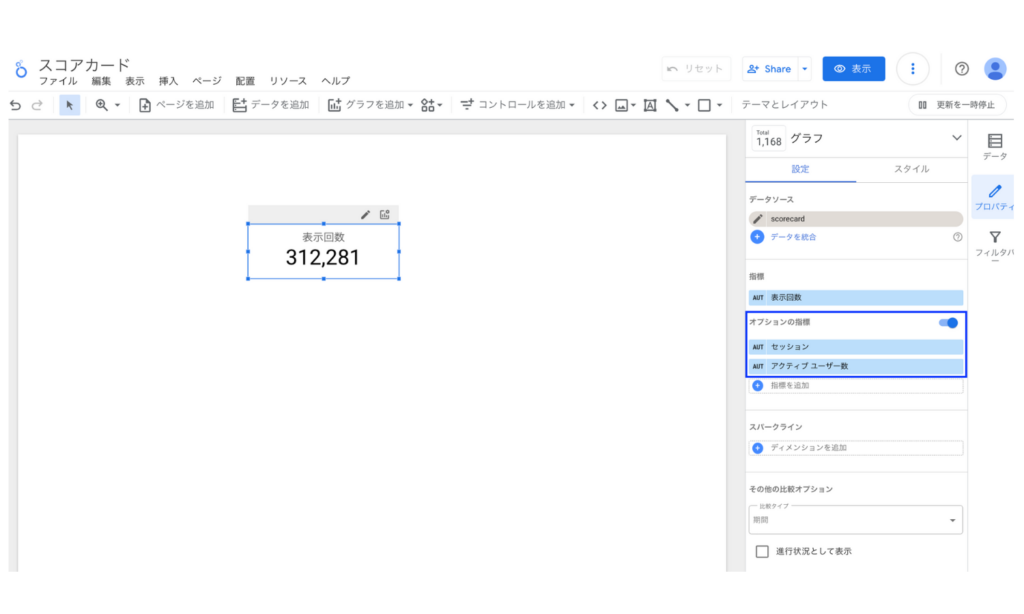
オプションの指標
オプションの指標を設定するとレポートで表示する指標を切り替えることができます。これにより一つのスコアカードで複数の指標を表示することができます。オプションの指標をオンにして表示したい指標を追加します。

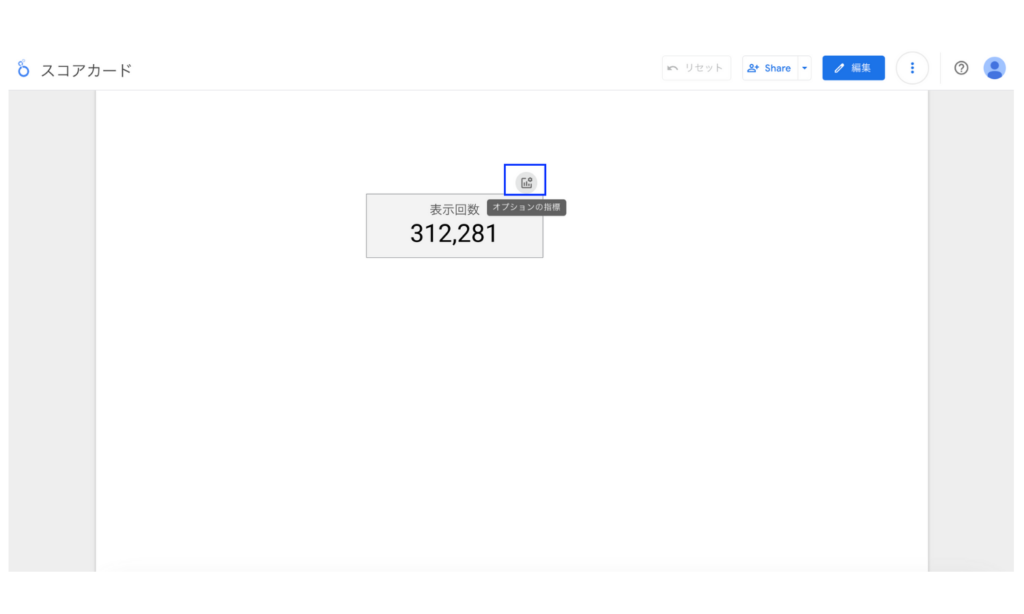
オプションの指標をスコアカードに設定するとレポートのスコアカードにオプションの指標のアイコンが表示されます。

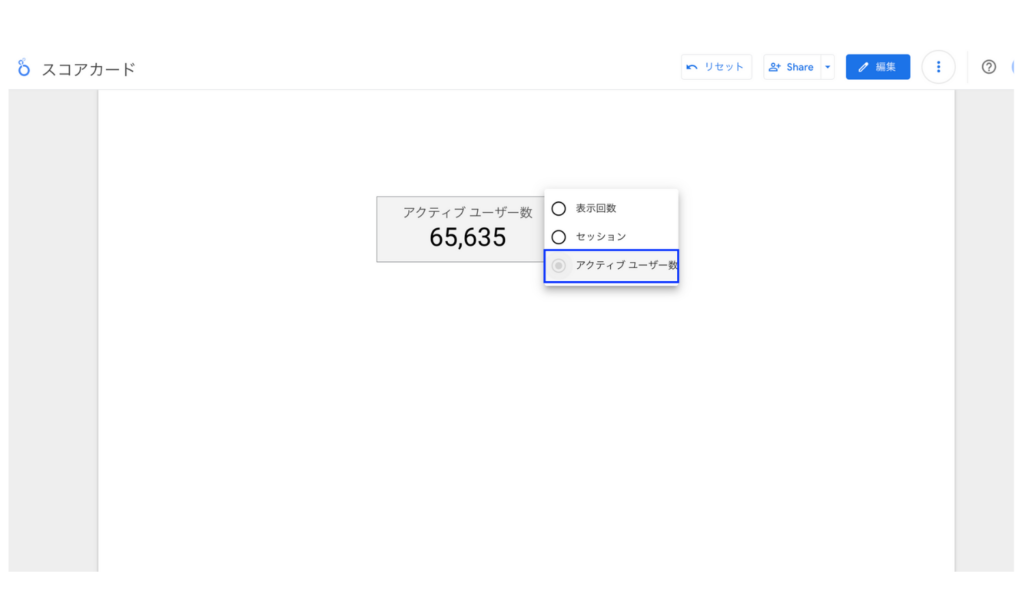
アイコンをクリックすると設定した指標が選択できるようになっています。表示したい指標を選択するとスコアカードに表示される指標が切り替わります。

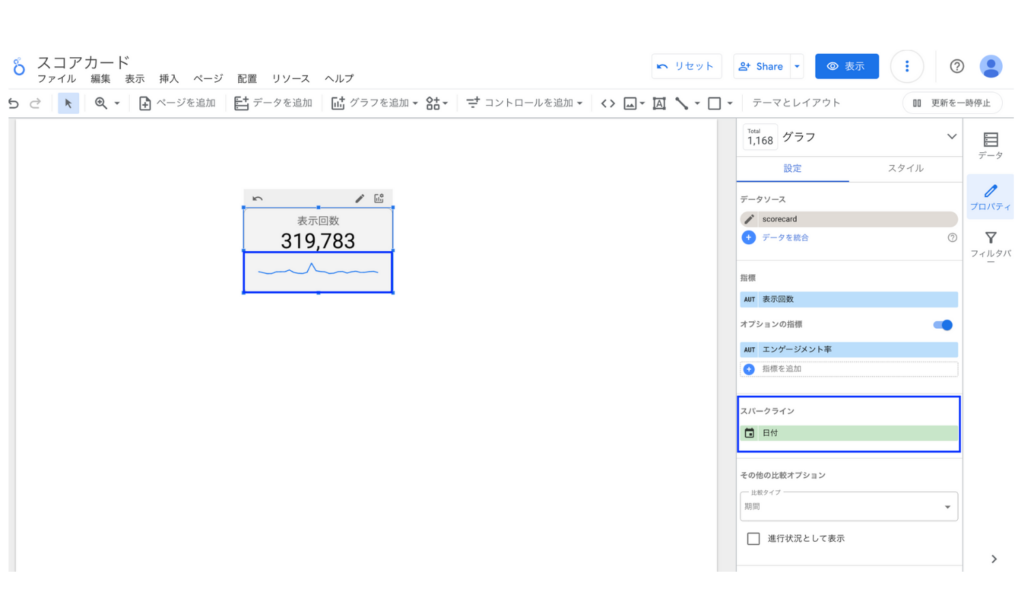
スパークライン
スパークラインを利用すると指標にトレンドラインを表示することができます。スパークラインには日や週や年、月などの日付のディメンションを指定します。週を指定すれば週次のトレンドラインが表示され、月を指定すれば月次のトレンドラインが表示されます。またスパークラインは比較オプションの進行状況と同時に使うことはできません。

比較オプション
比較オプションを利用すると表示している指標と指定した対象との比較を表示することができます。表示の調整はプロパティパネルのスタイルの比較フィールドで可能です。比較タイプには以下の3種類があります。
- 期間
- 値
- 指標
それぞれの詳細を解説します。
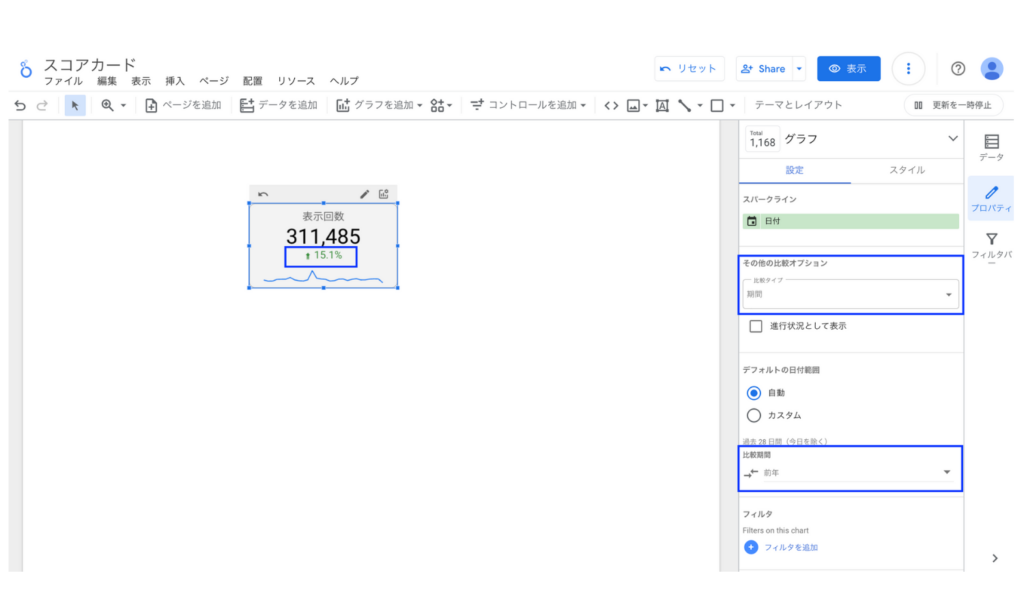
期間
指標を特定の期間と比較した数値が表示できます。その他の比較オプションで比較タイプを期間にした上で、比較期間を設定します。

ここでは比較期間を前年としているので、表示回数が前年の同時期と比較した増減率が表示されました。比較期間の詳細な設定方法については以下の記事を参考にしてください。
[Looker Studio] レポート期間の設定方法ガイド
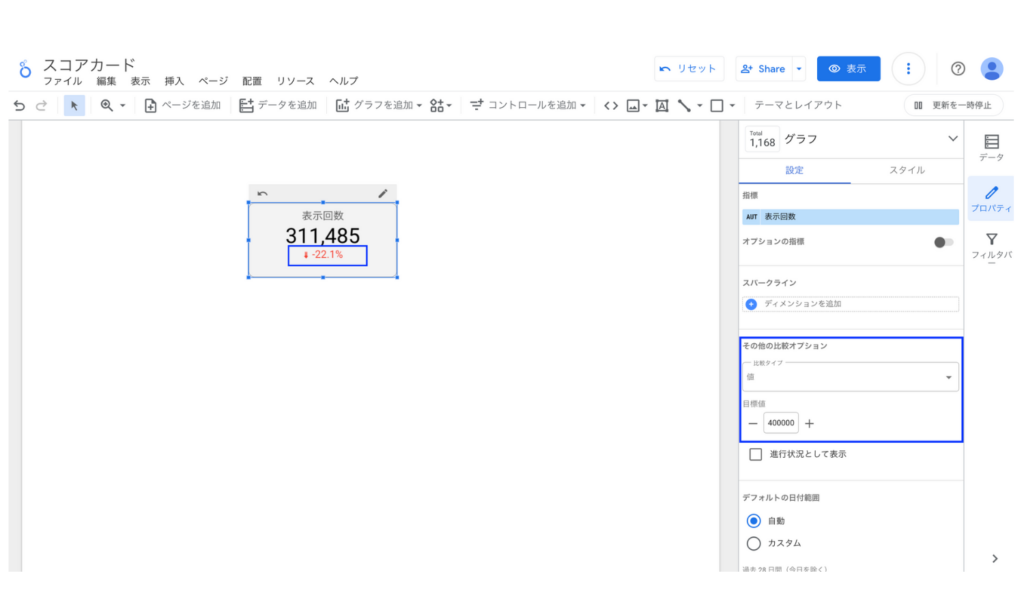
値
指標を特定の数値と比較した数値が表示できます。その他の比較オプションで値を選択して目標値に任意の数字を入力します。

ここでは目標値に400,000と設定しましたので、その数値と比較した増減率が表示されています。
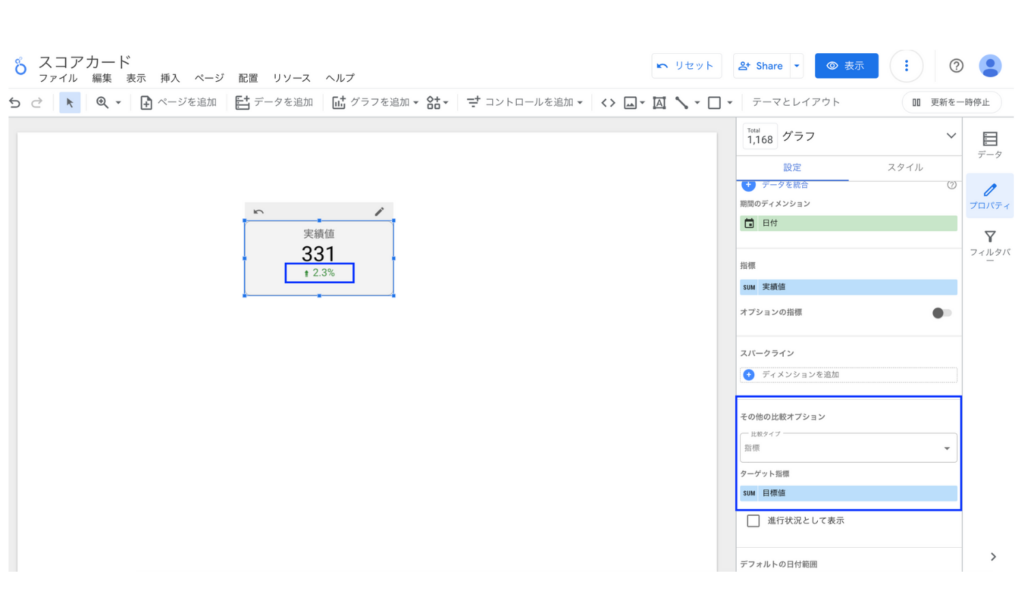
指標
表示している指標を別の指標の値と比較した数値が表示できます。その他の比較オプションで指標を選択してターゲット指標に別の指標を選択します。

ここでは表示している指標が実績値、ターゲット指標を目標値に設定しました。増減率、つまりは目標に対しての達成率が表示されました。
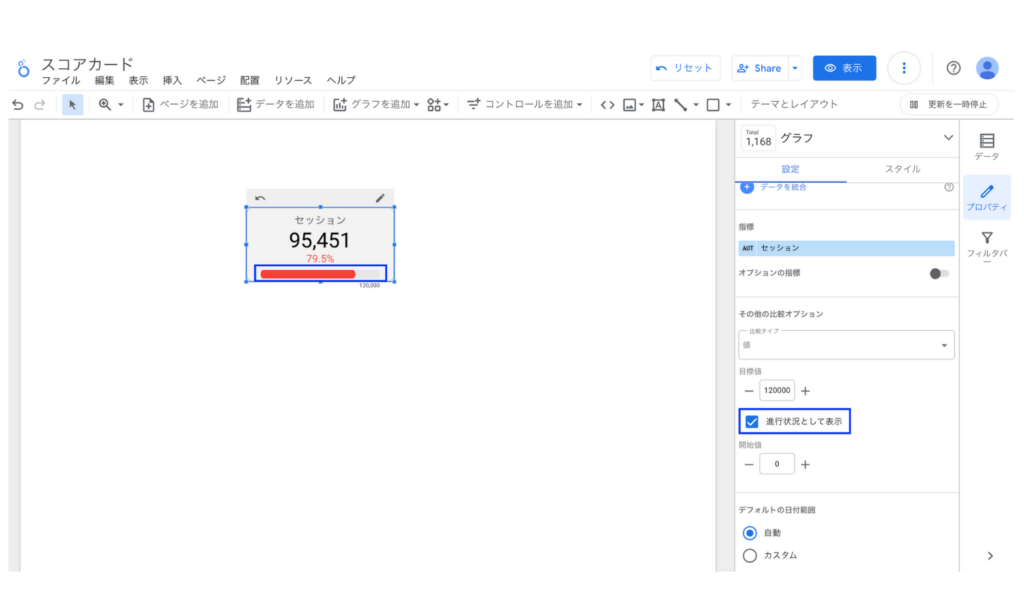
進行状況として表示
進行状況として表示にチェックをいれると比較した数値だけでなくバーが表示されるようになります。この機能はスパークラインと同時に使うことはできません。

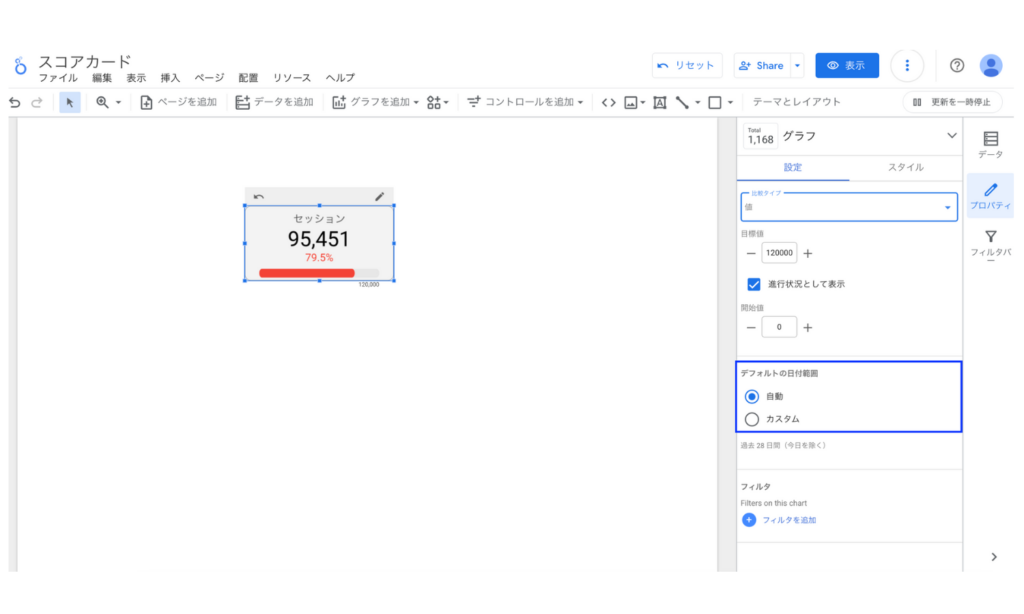
デフォルトの日付範囲
ここではスコアカードに表示する指標の期間を設定することができます。期間の詳細な設定方法については以下の記事を参考にしてください。
[Looker Studio] レポート期間の設定方法ガイド

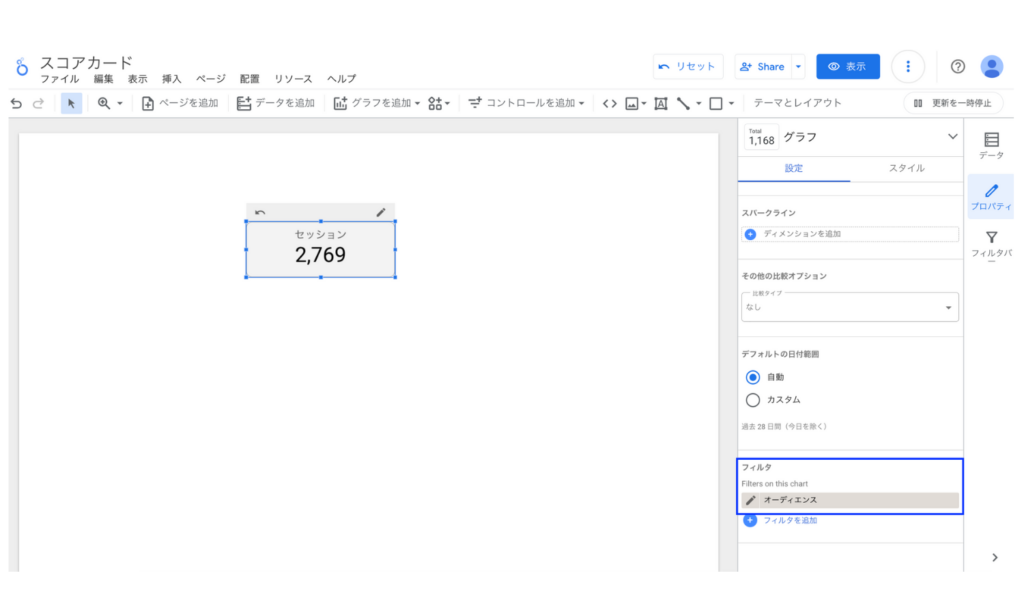
フィルタ
フィルタを利用することで表示している指標のデータを特定の条件で絞り込むことができます。フィルタの使い方については以下の記事を参考にしてください。ここではあるオーディエンスの数字だけに絞り込みをしています。

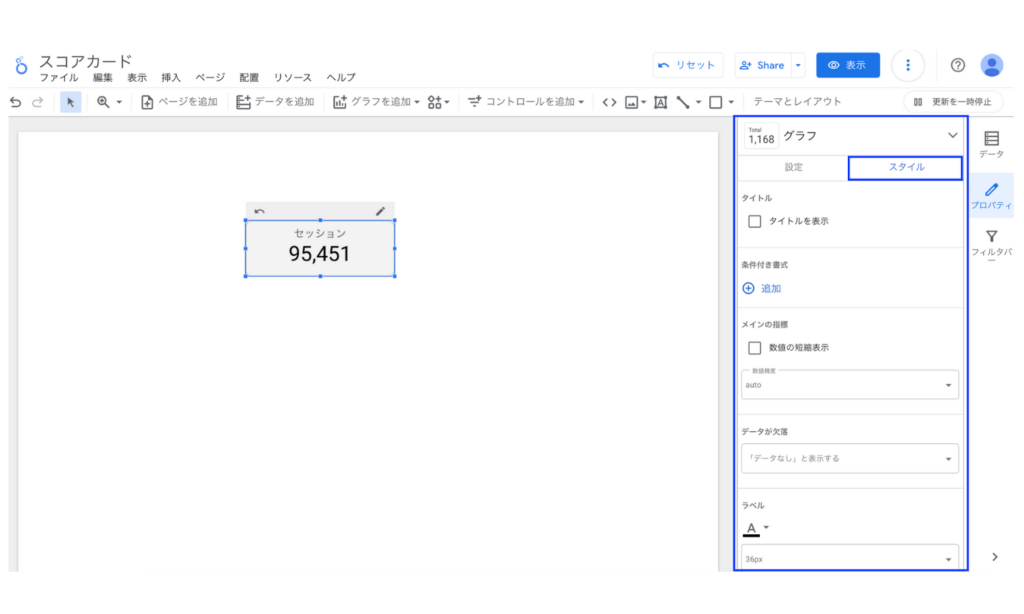
プロパティパネルのスタイル
次にスコアカードのデザインに関わるプロパティパネルのスタイルを解説します。

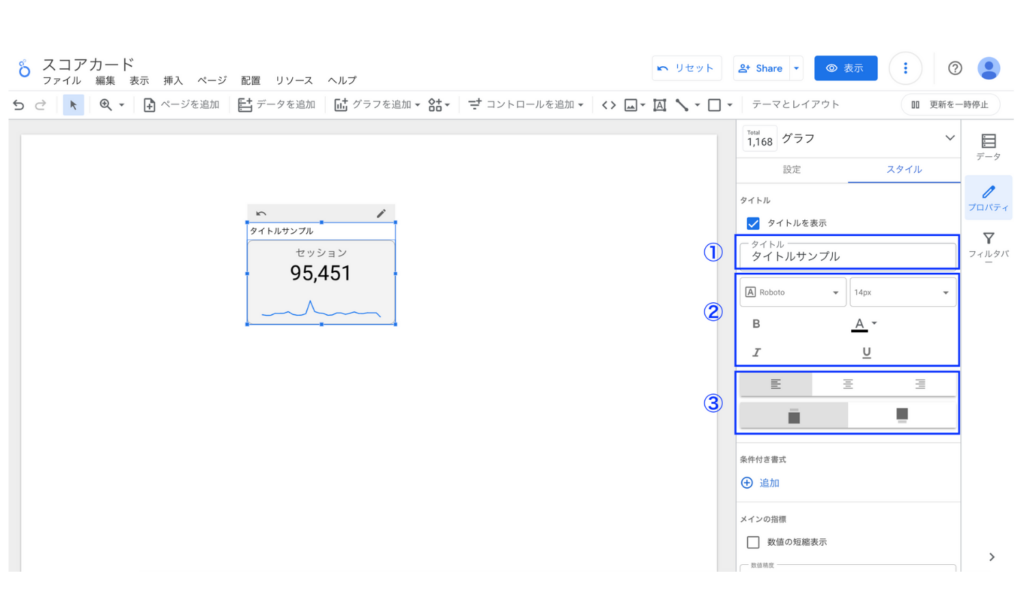
タイトル
スコアカードにタイトルを表示することができます。

①:タイトルを入力します
②:タイトルの書式設定ができます。
③:タイトルの表示位置の設定ができます。
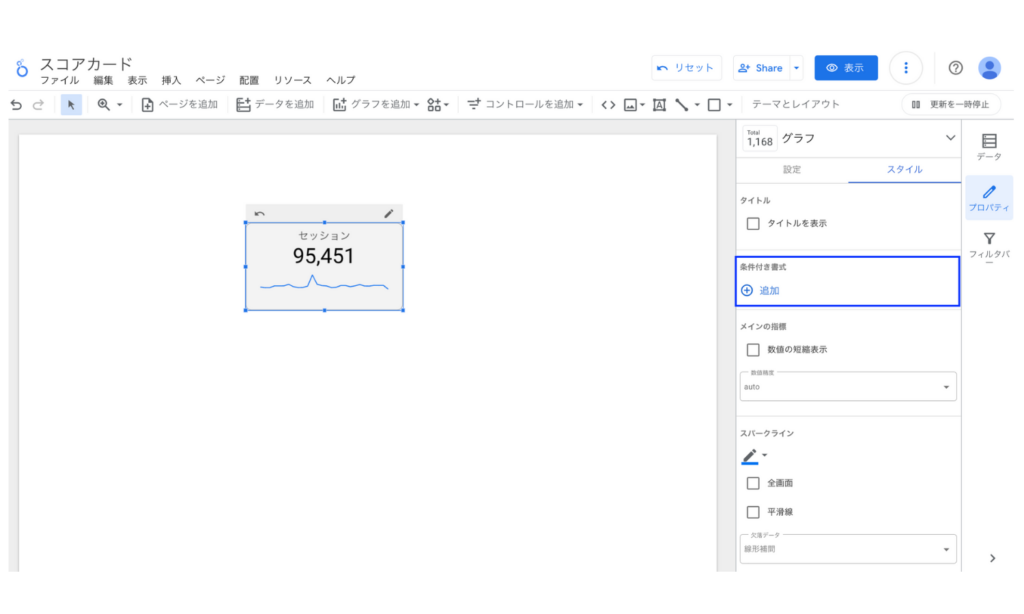
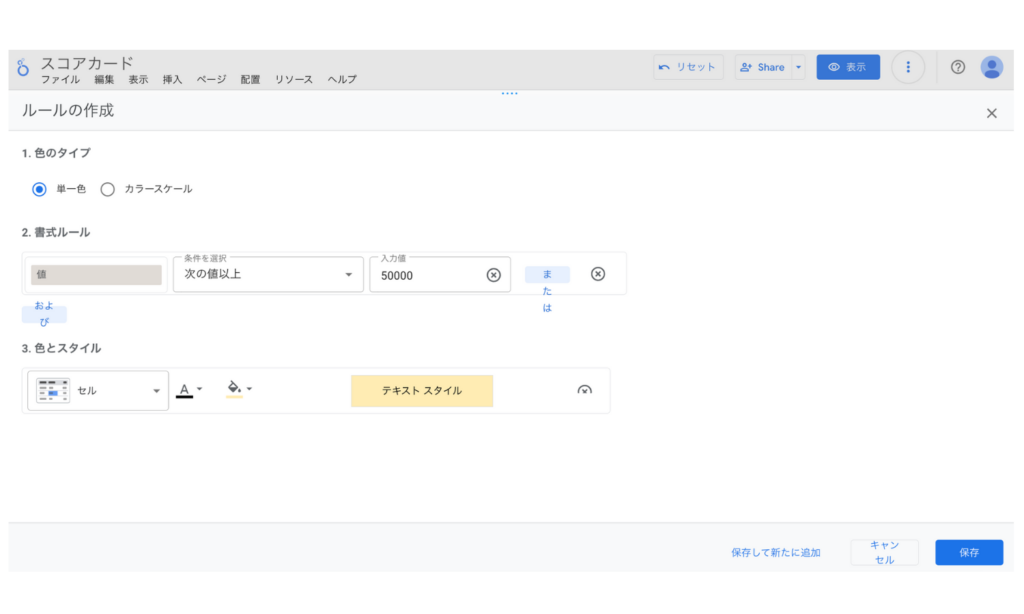
条件付き書式
エクセルやスプレッドシートのように指定した条件にあわせてスコアカードの背景と文字色を変更することができます。

追加を選択すると書式の設定が画面が表示されるので条件と色とスタイルを設定し保存すると適用されます。

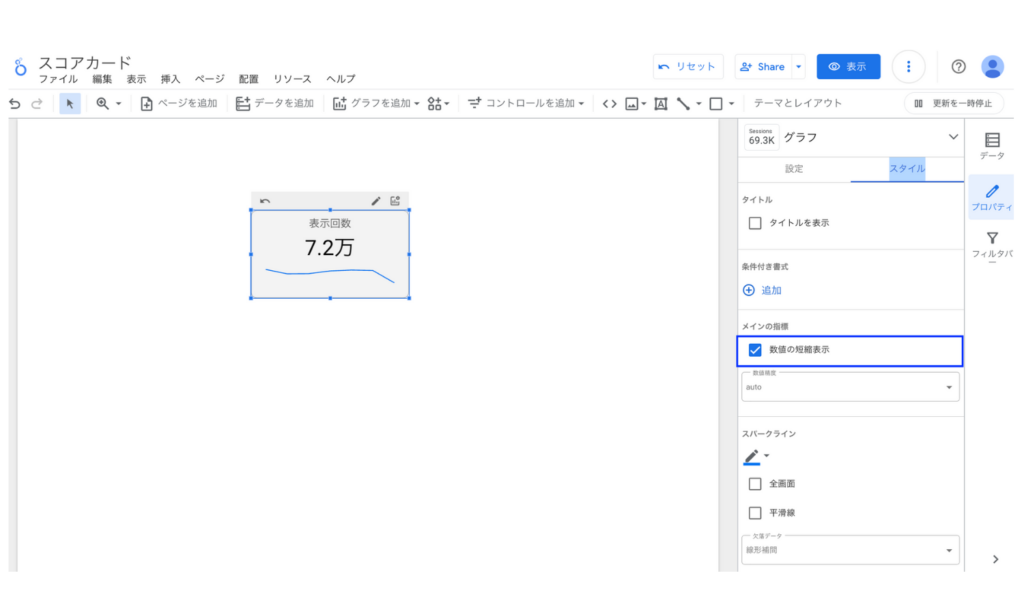
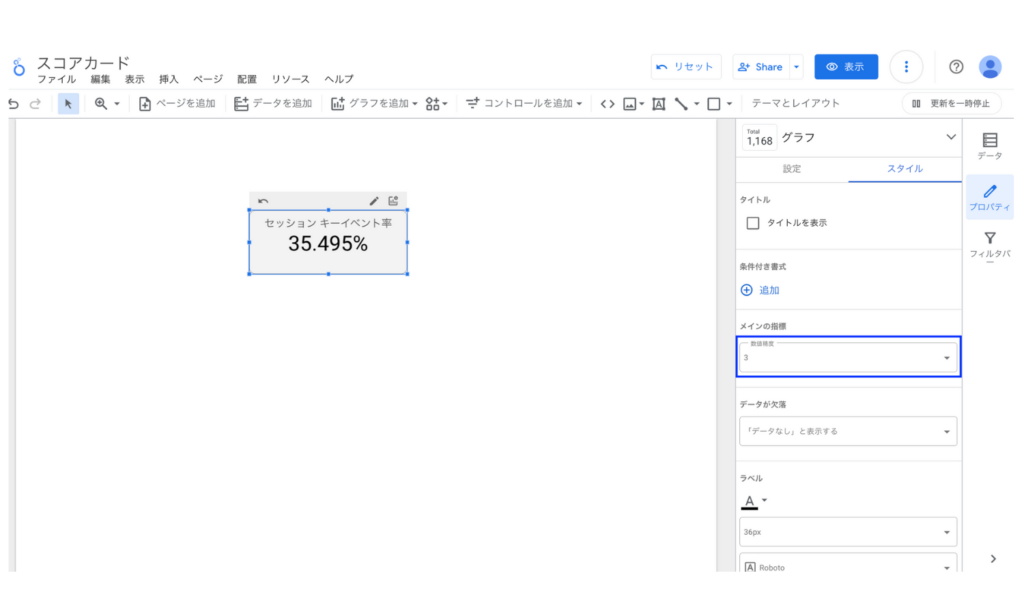
メインの指標
メインで設定している指標の数字の表示形式を選択できます。数値の短縮表示にチェックをいれると数値が万の単位で表示されます。桁数が多い指標については表示する数値をシンプルにすることができます。

また数値精度を選ぶことで小数点以下の表示桁数を決めることができます。ここでは数値精度を3にしているので小数点以下3桁が表示されています。

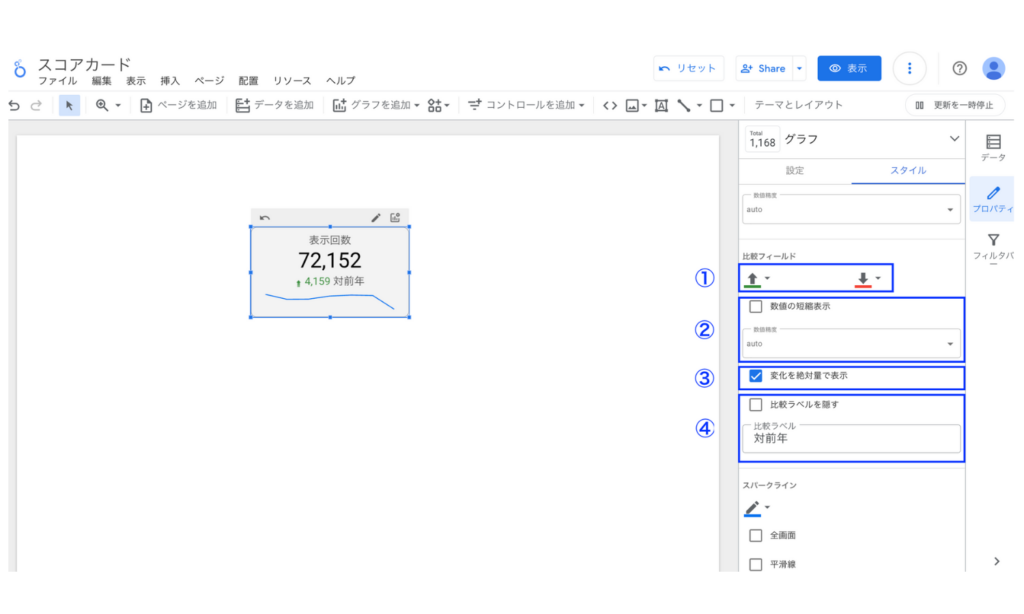
比較フィールド
比較表示の表示形式やデザインを変更することができます。

①:デフォルトではプラスの変化の色は緑、マイナスの変化の色は赤ですが色を変更できます。
②:先ほどのメインの指標と同様に比較表示の短縮表示や小数点以下表示を編集できます。
③:増減率ではなく変化の絶対量を表示したい場合はここにチェックをいれます。
④:比較表示にラベルを表示できます。何との比較かを表示したい場合は比較ラベルにテキストを入力します。
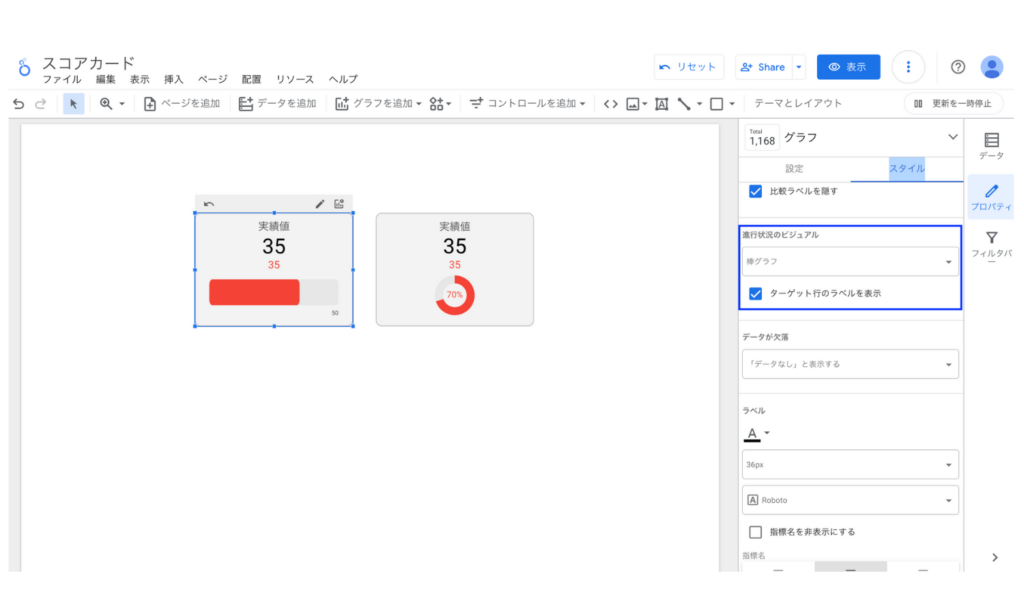
進行状況のビジュアル
比較のオプションで進行状況を表示している場合はこのオプションが編集できます。棒グラフと円グラフからビジュアルは選択でき、デフォルトは棒グラフになっています。

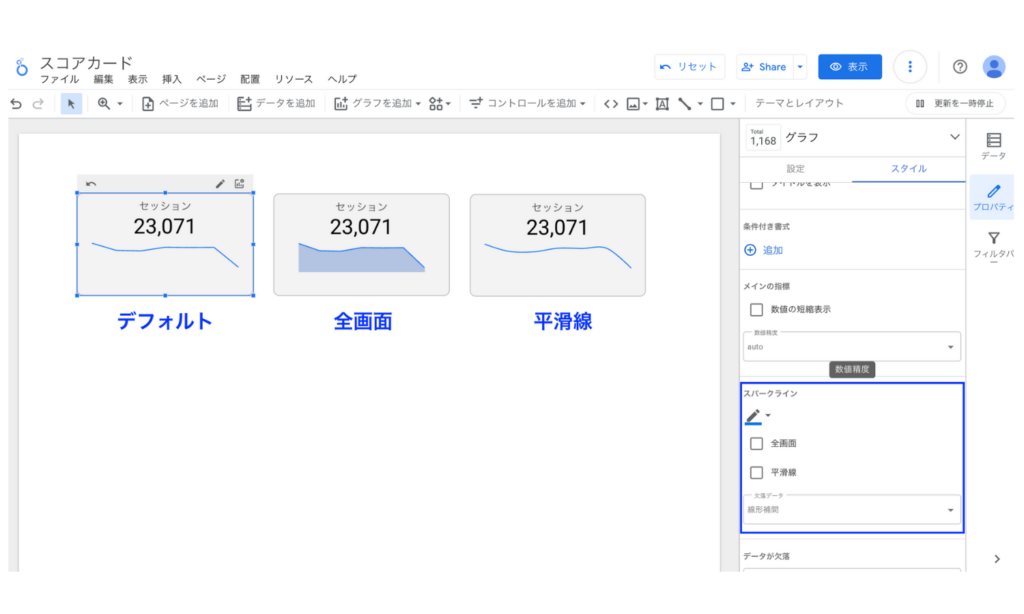
スパークライン
スパークラインの表示形式が編集できます。ラインの色、デザイン、欠落データがあった際の表示設定が設定できます。

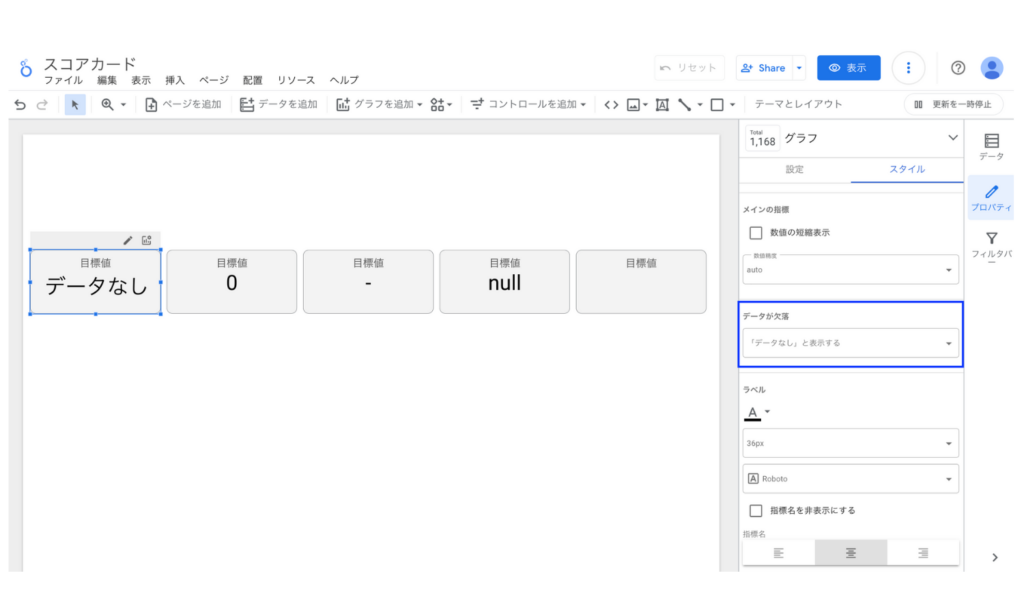
データが欠落
表示する指標のデータがなかった場合にどのように表示するかを選ぶことができます。選択肢にはデータなし、0、-、null、空白の5種類があります。

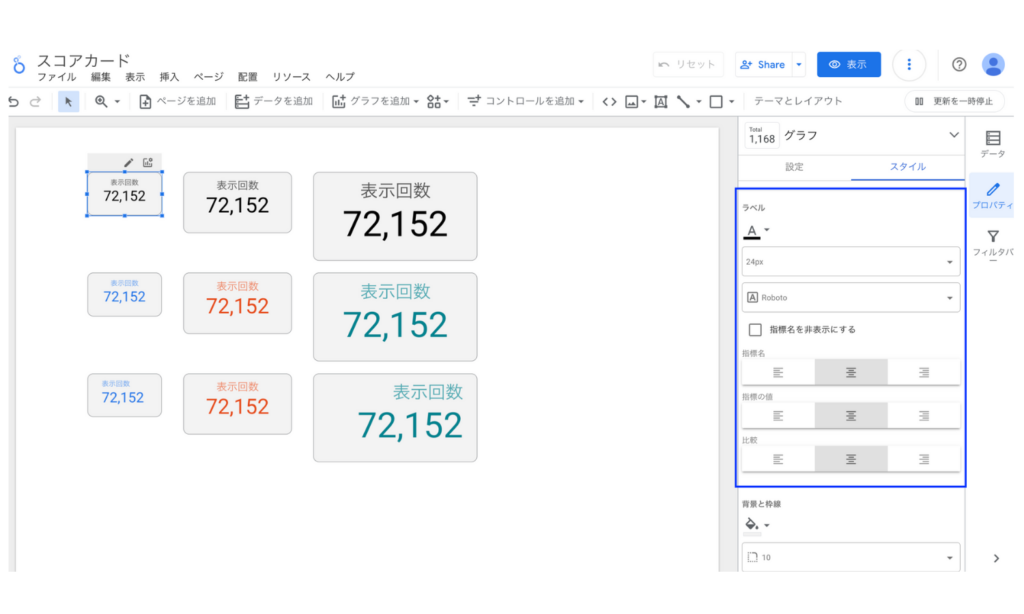
ラベル
指標名と指標の数値の大きさ、フォント、位置、指標名の非表示が編集できます。

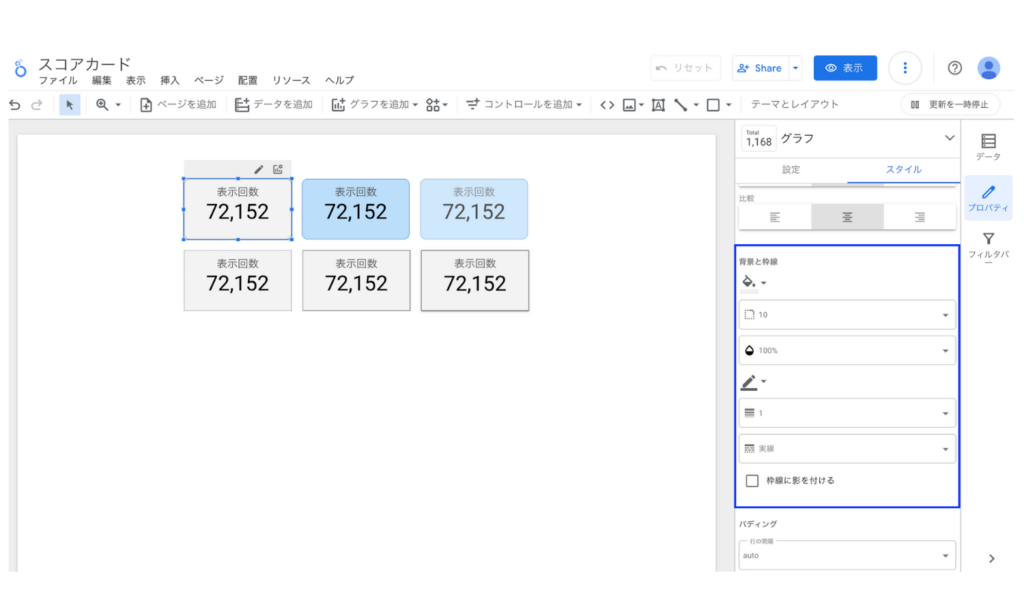
背景と枠線
背景と枠線の書式、デザインの編集ができます。設定できる項目は以下のとおりです。
- 背景色
- 枠線の角丸半径(枠線の角の丸み)
- 透過度
- 枠線の色
- 枠線の太さ
- 枠線のスタイル
- 枠線の影

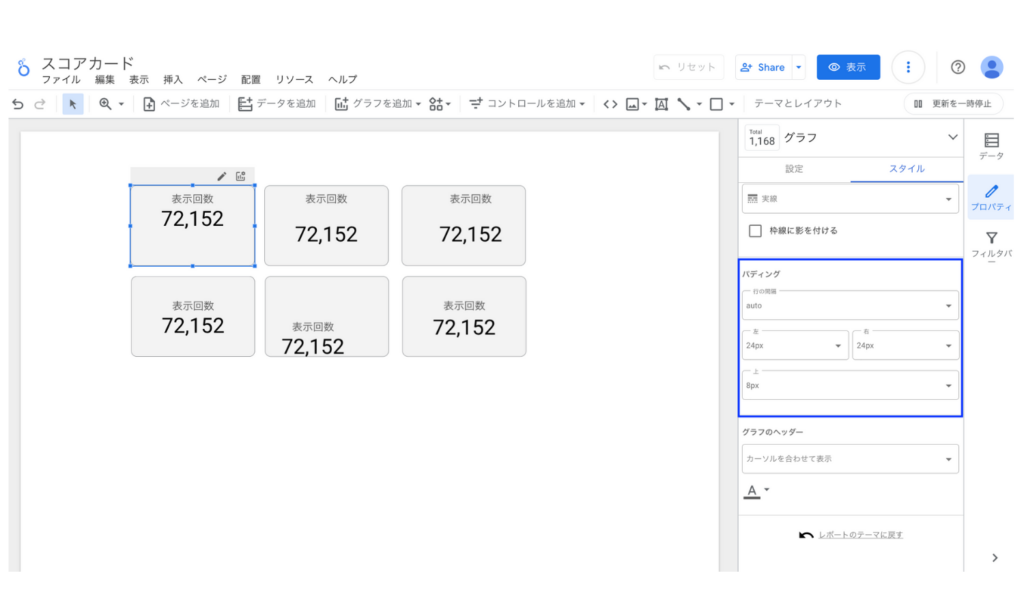
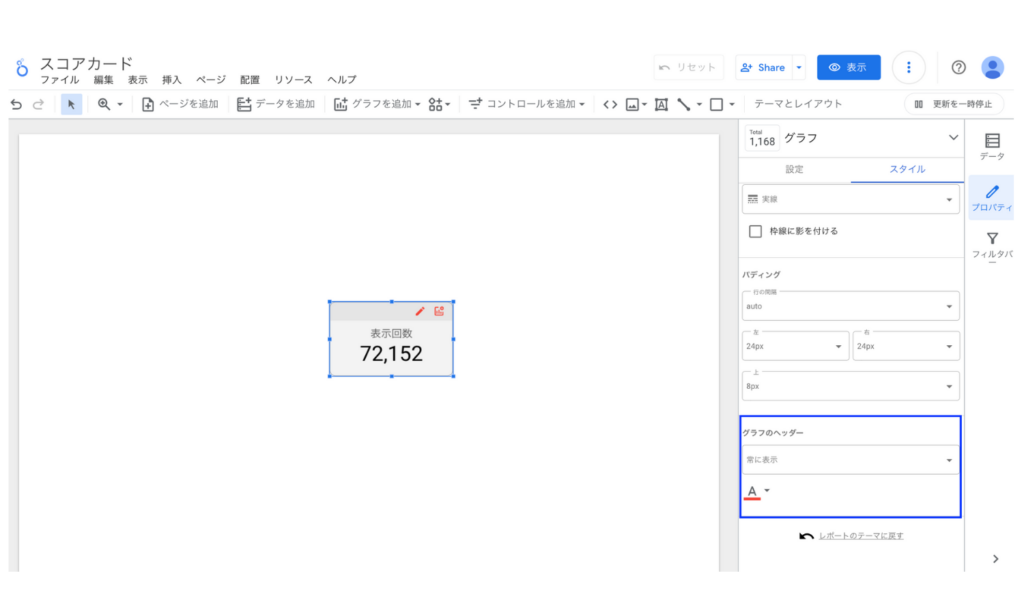
パディング
スコアカードの枠の中でラベルや指標をどの位置に表示するかを細かく設定することができます。
- 行の間隔
- 左パディング
- 右パディング
- 上パディング
が調整できます。

グラフのヘッダー
オプションの指標を設定した際に指標をアイコンを切り替えるマークの表示条件と色を編集できます。表示条件には以下の3つがあります。オプションの指標を設定している場合は常に表示かカーソルを合わせて表示のいずれかに設定しましょう。
- 表示しない
- 常に表示
- カーソルを合わせて表示

以上がLooker Studioのスコアカードの設定方法です。細かな設定やデザイン調整もできるので設定を活用して見やすく、使いやすいレポートの作成の参考にしてみてください。
導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![looker-studio-scorecard [Looker Studio] スコアカードの使い方 | 画像付きでわかりやすく解説](https://inhouse-plus.jp/wp-content/uploads/2020/04/looker-studio-scorecard-1482x635.png)





