Looker Studioで使える表・グラフの一覧を実例で解説|グラフを使って分かりやすいレポート作成
この記事ではLooker Studioで使える表・グラフをレポートに実際に可視化して紹介します。Looker Studioでは用途にあわせた様々なグラフが用意されています。ここで紹介するグラフ・表の一覧をレポート作成の参考にしてみてください。データはGA4のデータをメインに利用して各グラフを作成します。
Looker Studioの全体的な操作方法や導入手順については、Looker Studioの使い方完全ガイドをご覧ください。
Contents
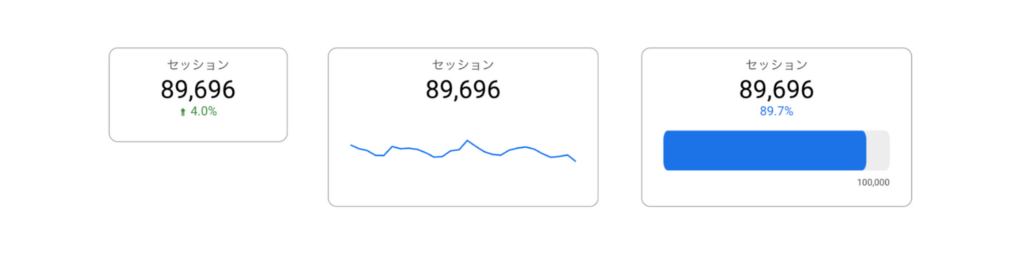
スコアカード
一つの指標の数値を表示することができます。重要なKGIやKPIを表示するためによく使われています。スコアカードでの表現を複数紹介します。GA4ではセッションやユーザー数、キーイベントの数や売上などがよくスコアカードの利用されます。シンプルに数値を表示することだけでなく、推移がわかるようなスパークラインや目標などの特定の指標に対しての割合・進行状況を追加することもできます。

数値短縮されたスコアカード
数値の桁数が多い時などに視覚的にわかりやすいように数値短縮したスコアカードを表示することもできます。

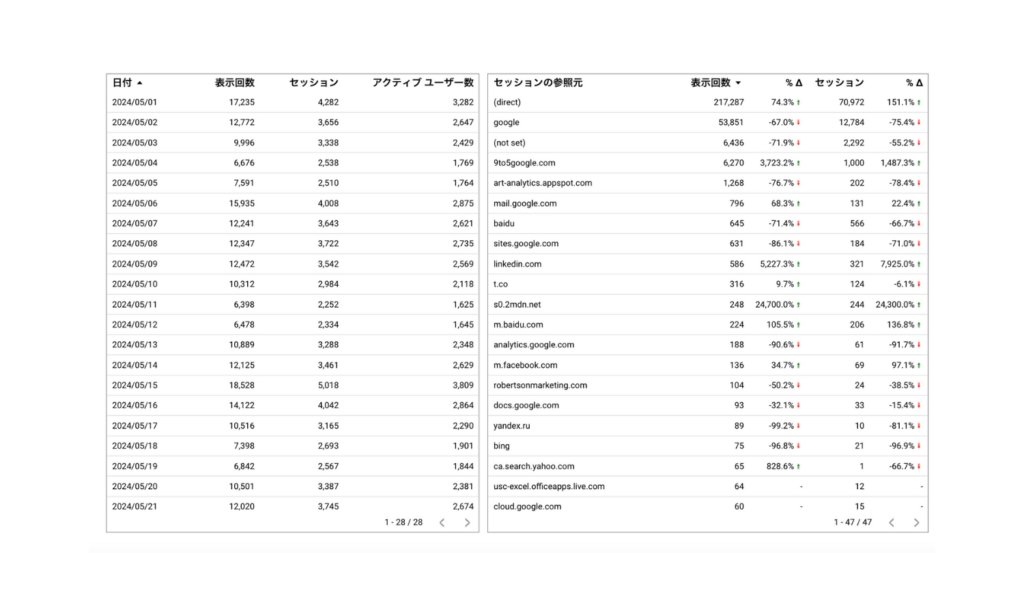
表
行と列で構成された表を表示できます。ディメンションごとの指標が表示されます。指標は選択したディメンションごとに集計され、指標は複数セットすることができます。選択した指標の数値のみを表すこともできますし、特定の期間と比較した増減を並べて表示することもできます。

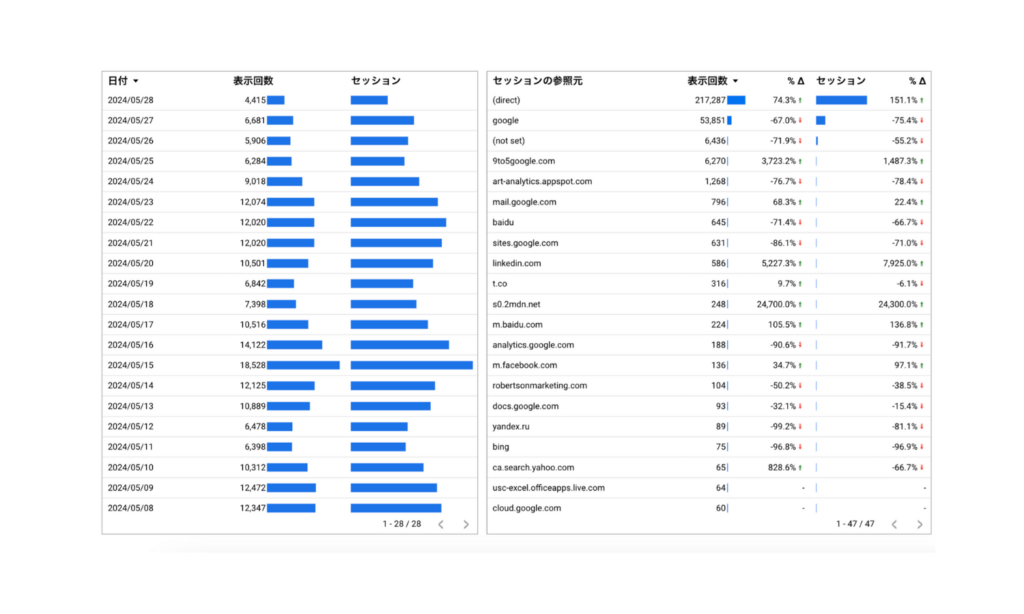
棒付き表
視覚的に数値の多寡がわかりやすいように棒を表示した表です。棒のみの表示だけでなく棒と数値を並べて表示することもできます。

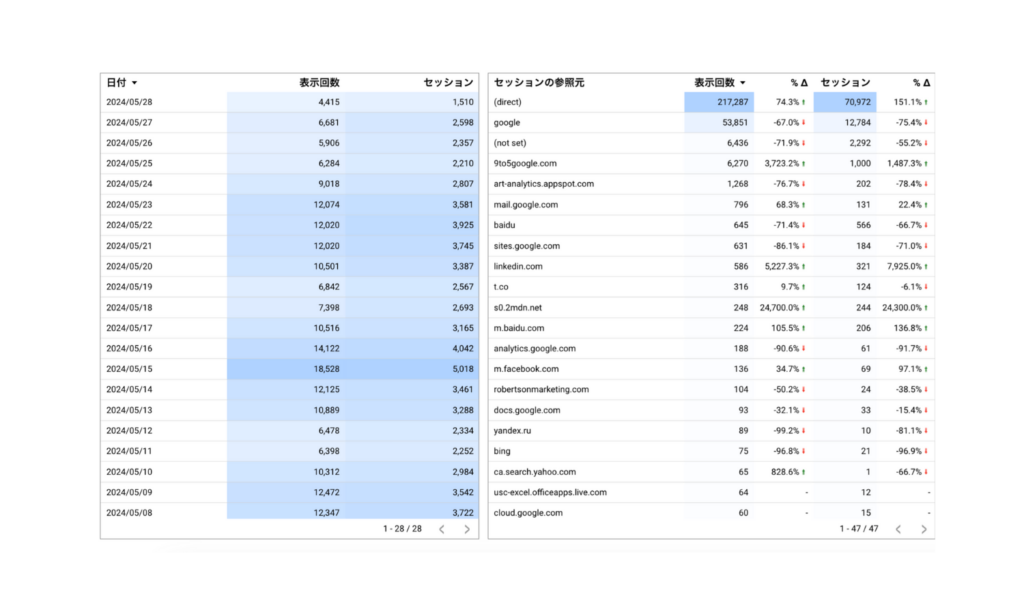
ヒートマップ表
こちらは棒ではなくヒートマップで数値の多寡を表現する表です。設定を変更することで棒付き表とヒートマップを組み合わせて利用することもできます。

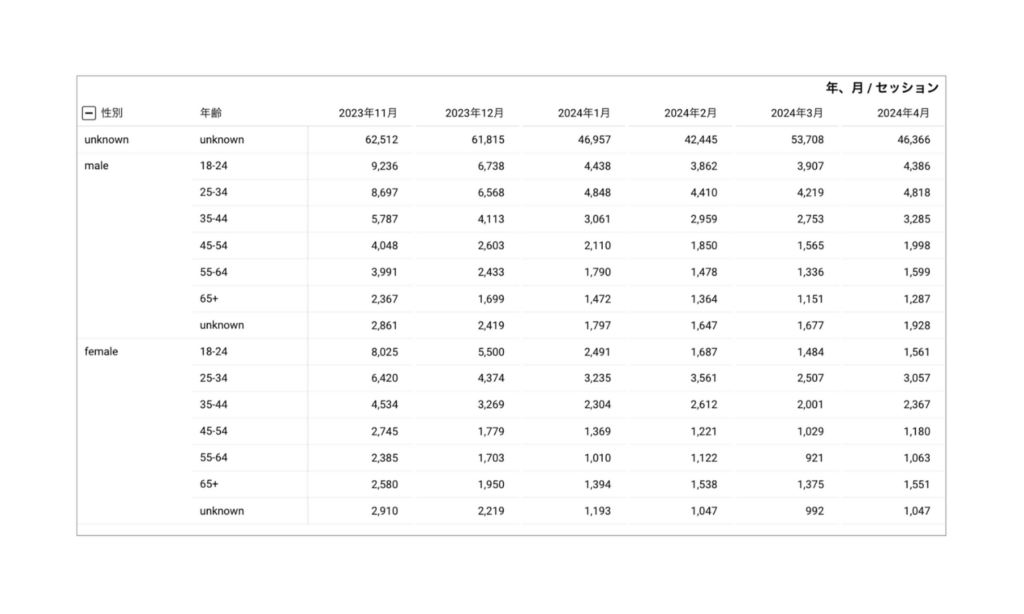
ピボットテーブル
行と列にディメンションを指定してピボットテーブルを組むこともできます。ディメンションごとのかけあわせをした時の指標を見たい時に適しています。例のようにあるディメンションの月次表を作るのに便利です。

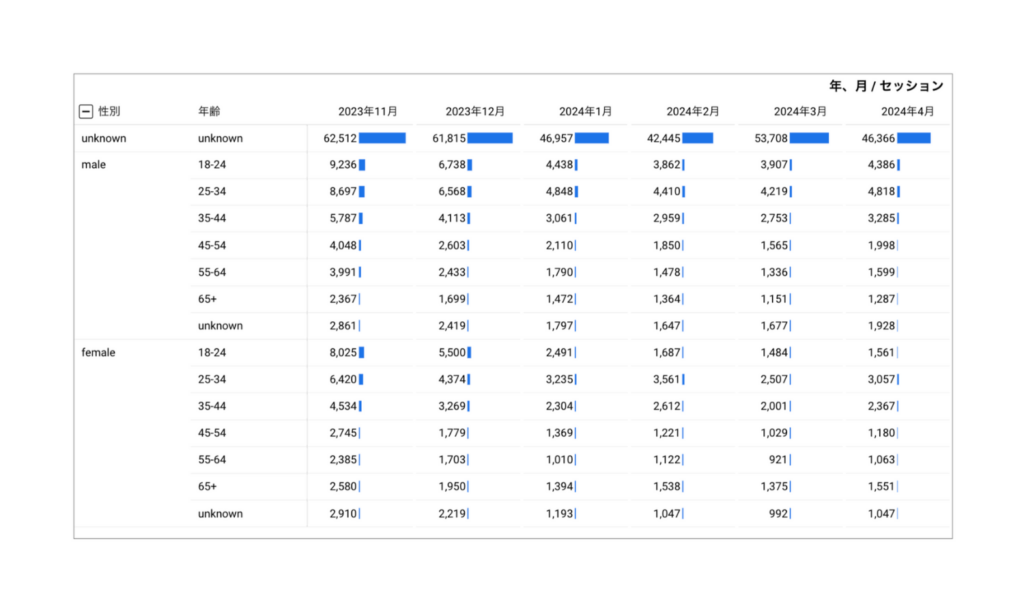
棒付きピボットテーブル
表と同様に棒付きの表示にすることもできます。

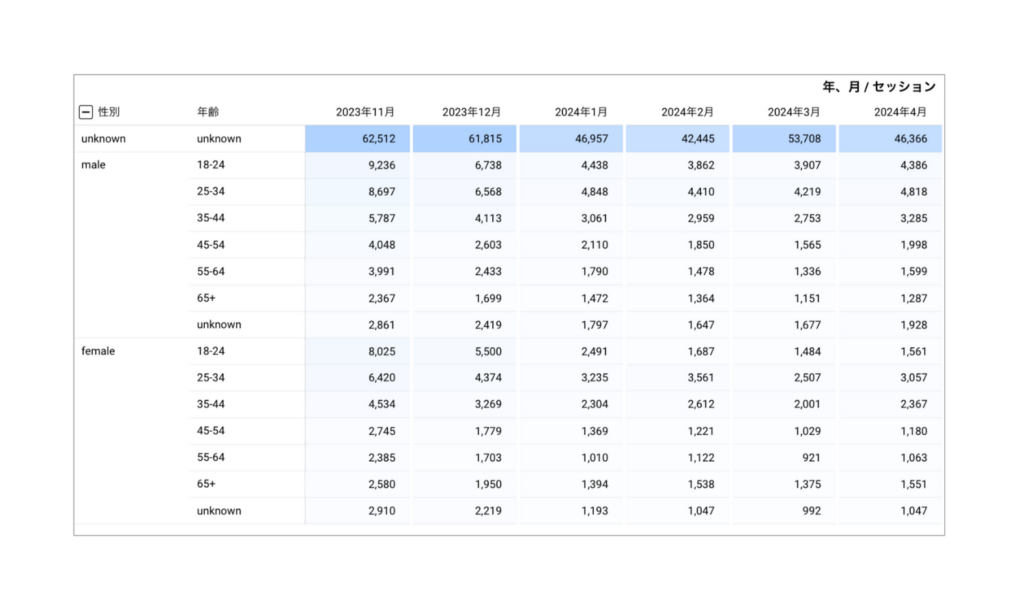
ヒートマップピボットテーブル
ヒートマップも同じくピボットテーブルで表現できます。

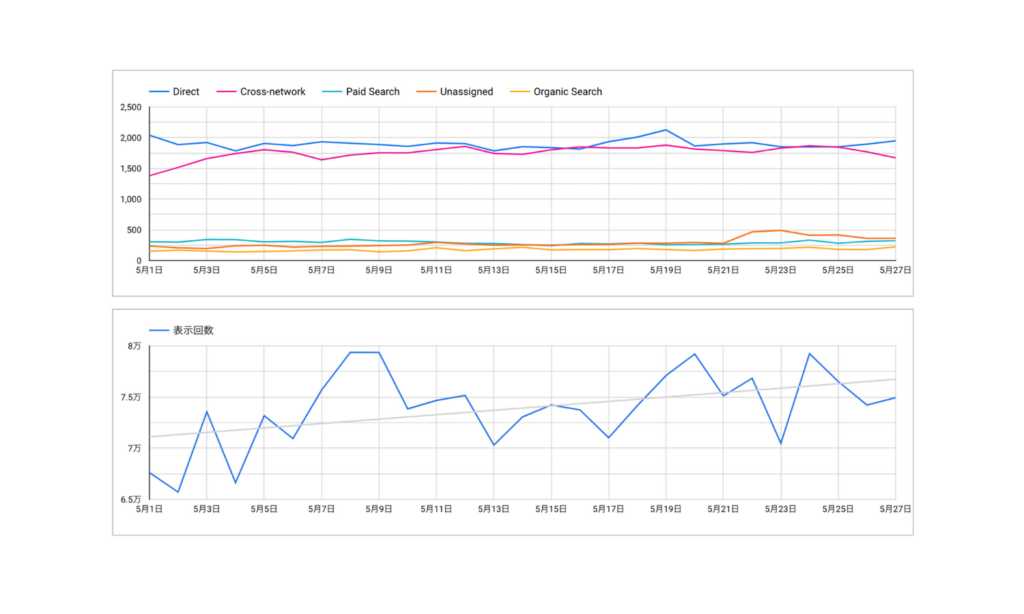
期間グラフ
一定期間における指標データの推移を表示できます。日次や月次といった時系列でどのように数字が変化しているかを把握しやすいグラフです。内訳ディメンションの設定できるのでデフォルトチャネルグループごとの日次推移をしたり、指標のトレンドライン表示をしたりできます。

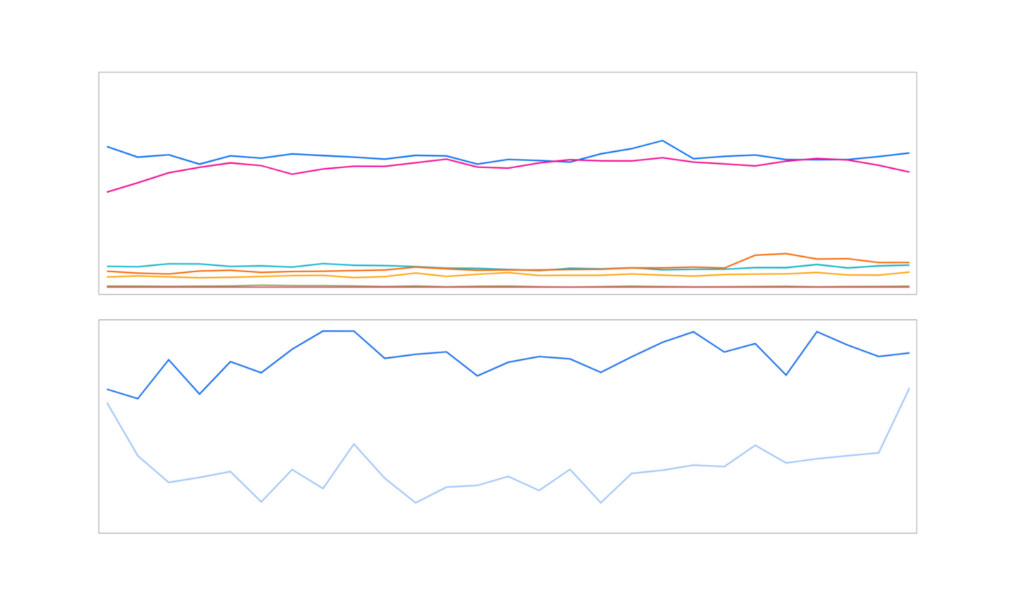
スパークライングラフ
軸の表示のない折れ線のみのグラフを表示できます。指標のおおまかなトレンドを把握することに役立ちます。

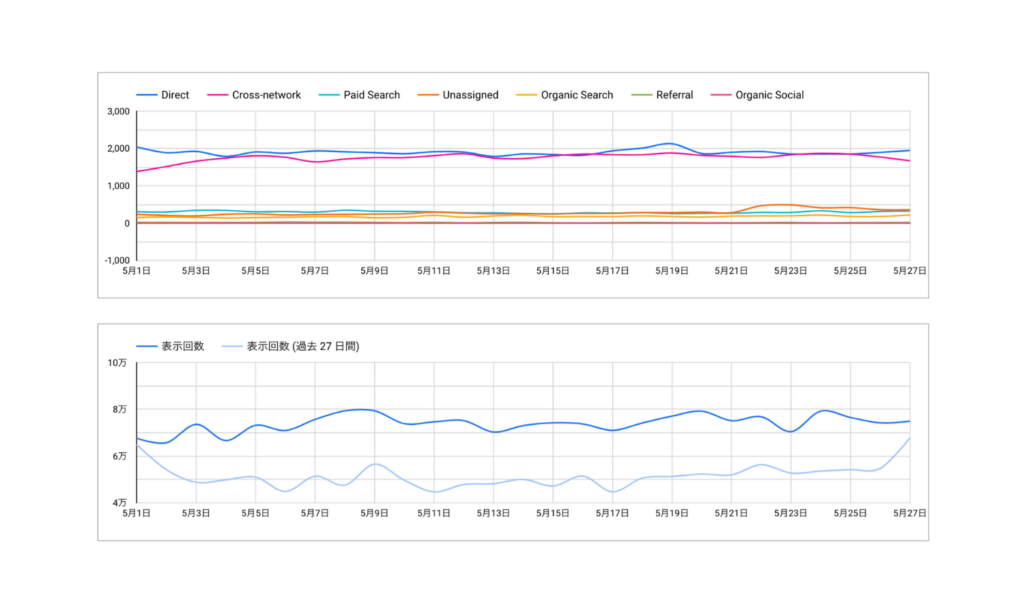
平滑時系列グラフ
折れ線グラフのポイント間を直線ではなくなめらかな曲線で結んだものが平滑時系列グラフです。指標にあわせて直線と曲線ではどちらが推移がわかりやすいか、レポートのデザインには直線と曲線のどちらが合うかを検討しグラフの形式を選択しましょう。

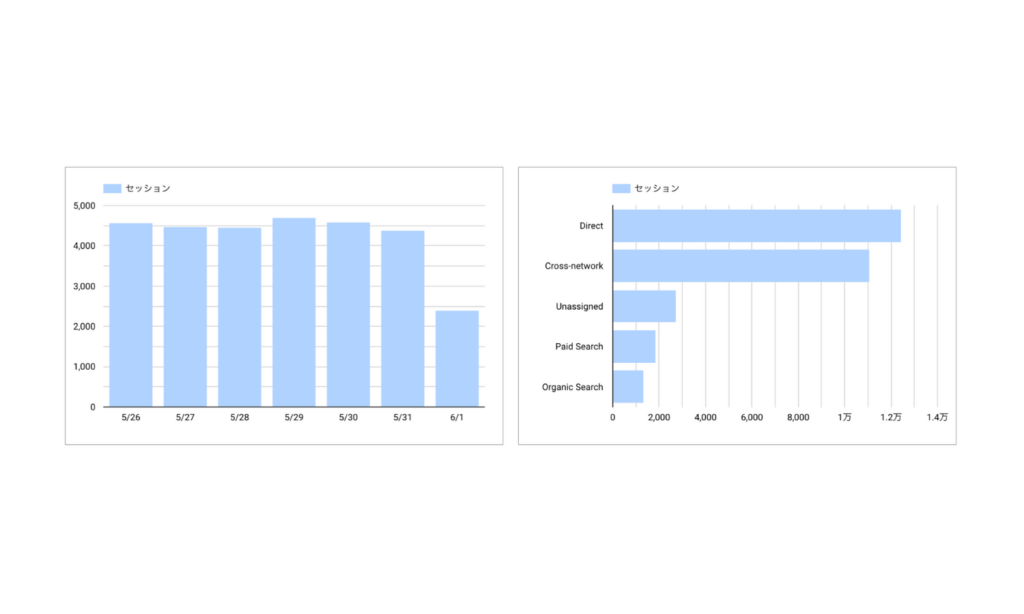
棒グラフ
数値の変化やカテゴリーごとの数値の違いを棒で表すことができます。グラフは縦の棒グラフだけでなく横の棒グラフも表現できます。縦の棒では時系列推移を棒グラフで表示したり、横の棒では特定のカテゴリーごとの指標比較をしたりします。

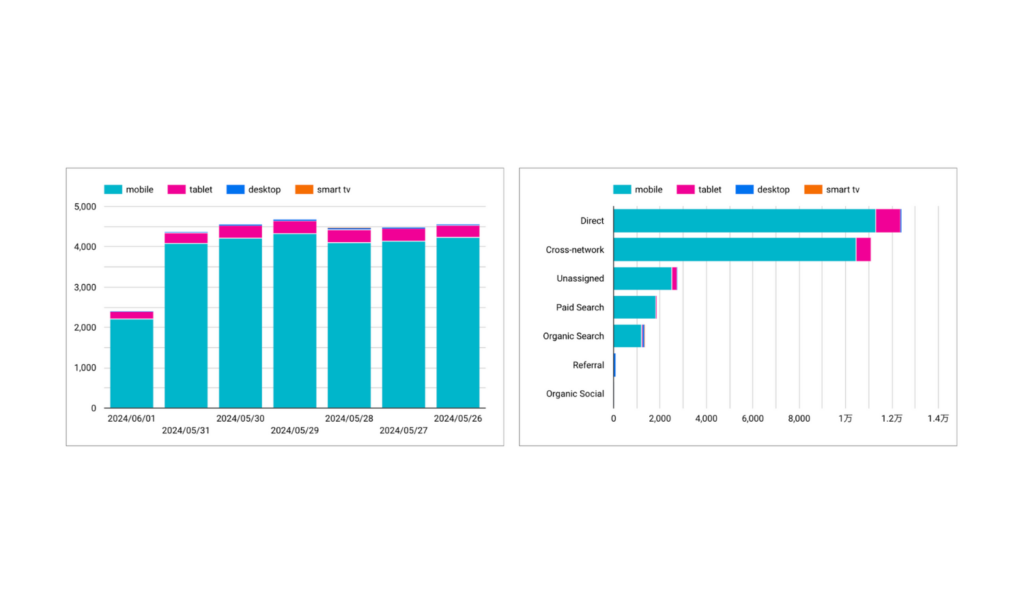
積み上げ棒グラフ
棒グラフに内訳ディメンションを設定して総数の内訳がわかる積み上げ棒グラフも表現できます。

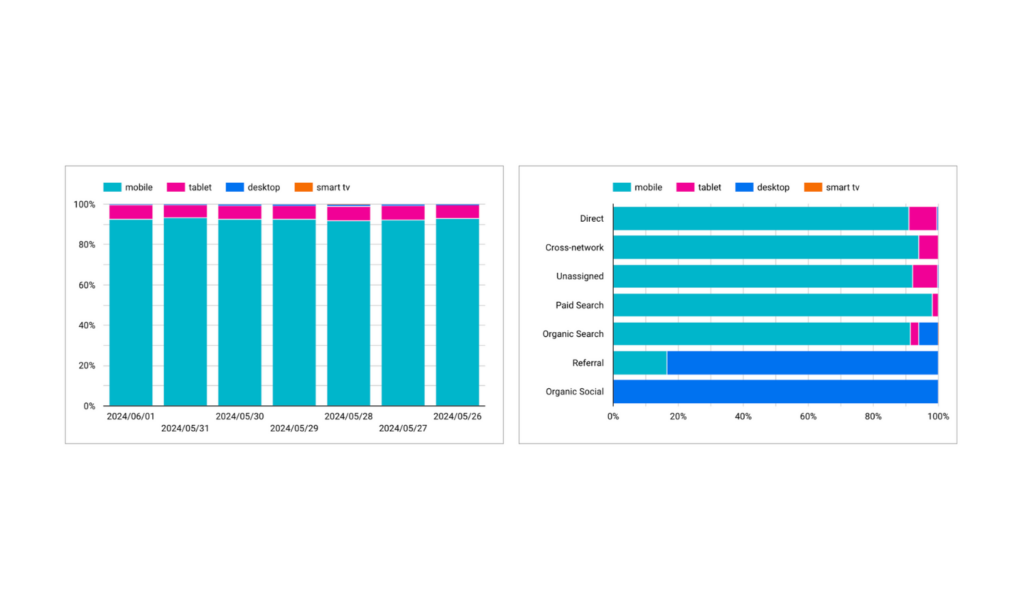
100%積み上げ棒グラフ
棒グラフの棒の長さがすべて同じになり、内訳の割合を把握するために有効な100%積み上げ棒グラフです。

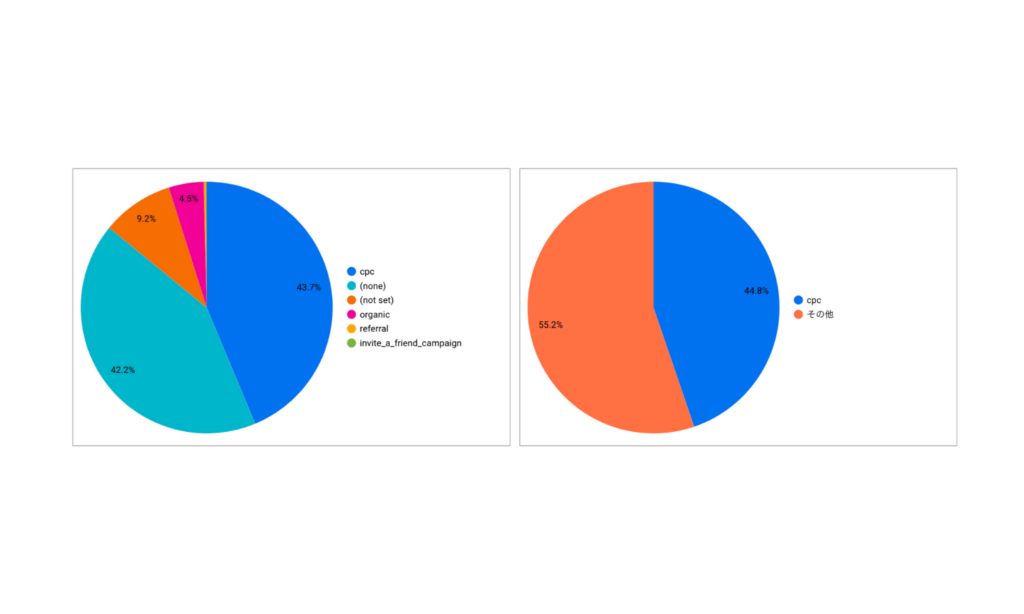
円グラフ
ある指標のカテゴリーごとの割合を表現することに適しているグラフが円グラフです。グラフに表示するスライスの数も1~20の間で任意に設定することもできます。

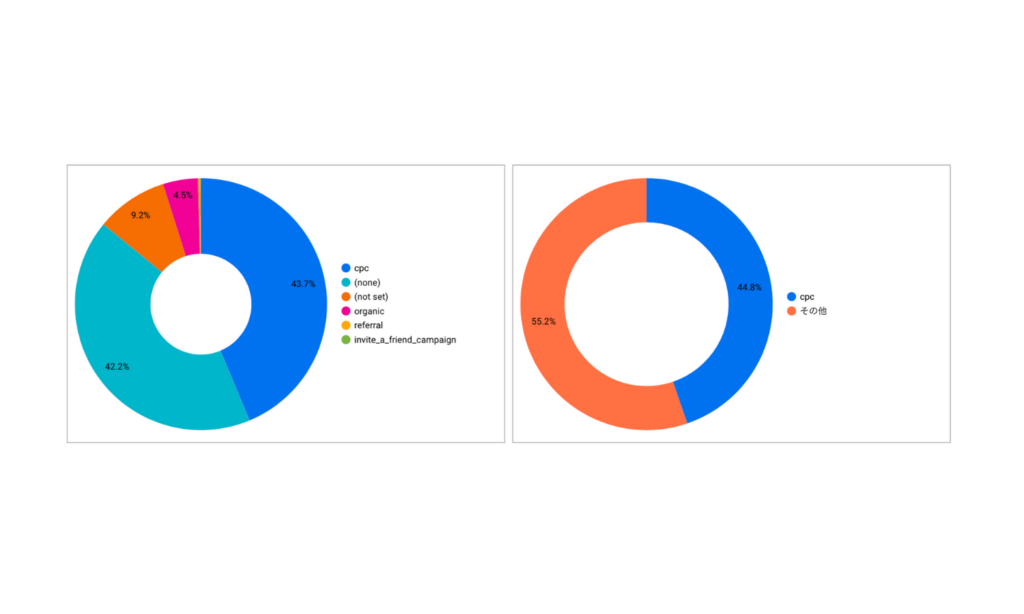
ドーナツグラフ
円グラフの中央部分をにスペースができたものがドーナツグラフです。中央のスペースにテキストなどの追加情報をいれることができます。また中央スペースの大きさも細かく変更ができます。

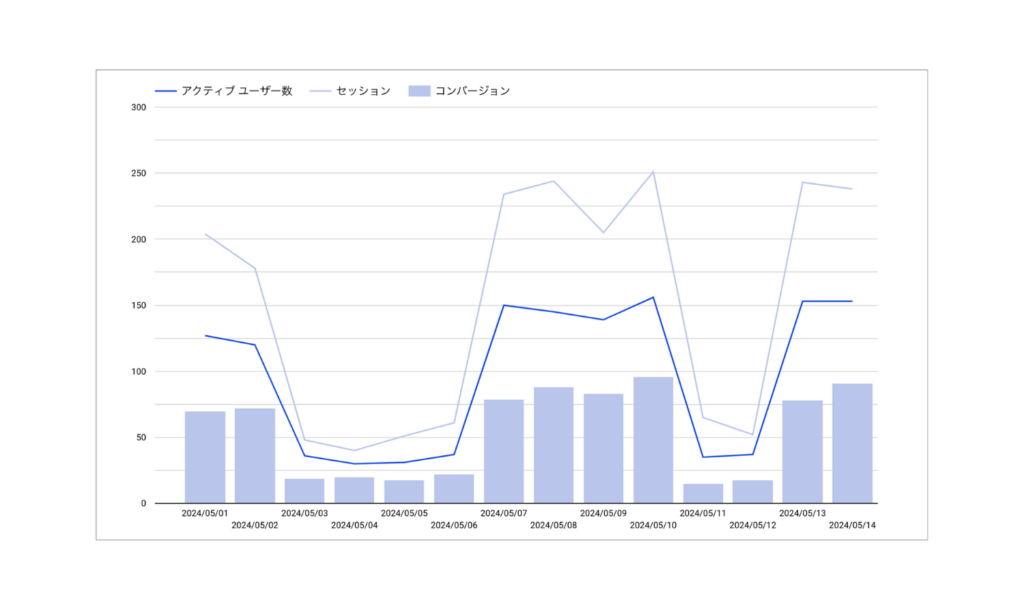
複合グラフ
折れ線グラフと棒グラフを組み合わせた複数の指標を一つのグラフに表すことができます。アクティブユーザー数とセッションなど関連性のある指標の動きを見るのに適しています。

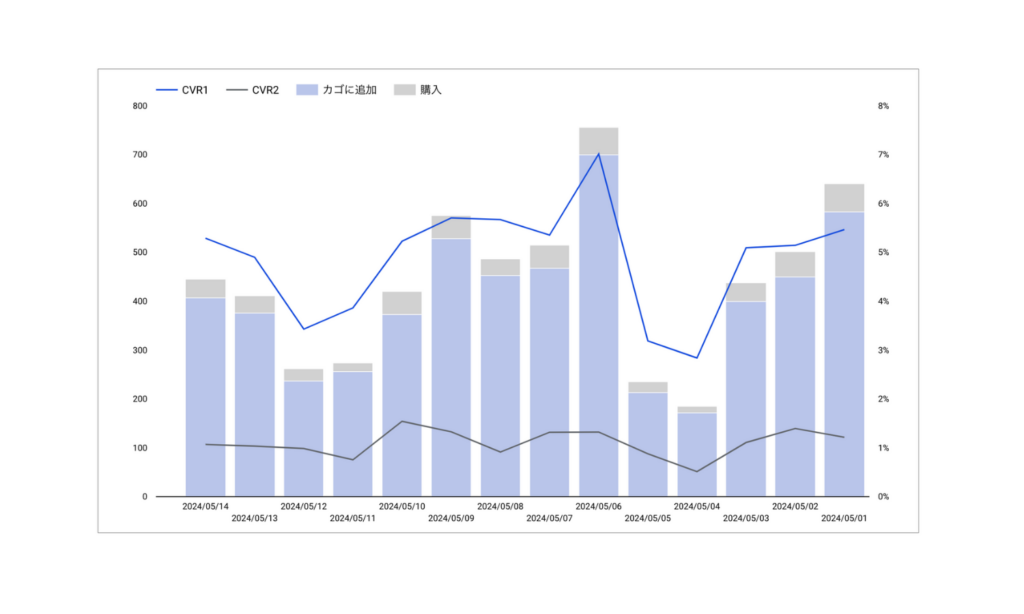
積み上げ複合グラフ
複合グラフに表現した棒グラフを積み上げ式にすることもできます。積み上げの設定ができるのは棒グラフで折れ線グラフは積み上げ式にすることはできない点に注意です。

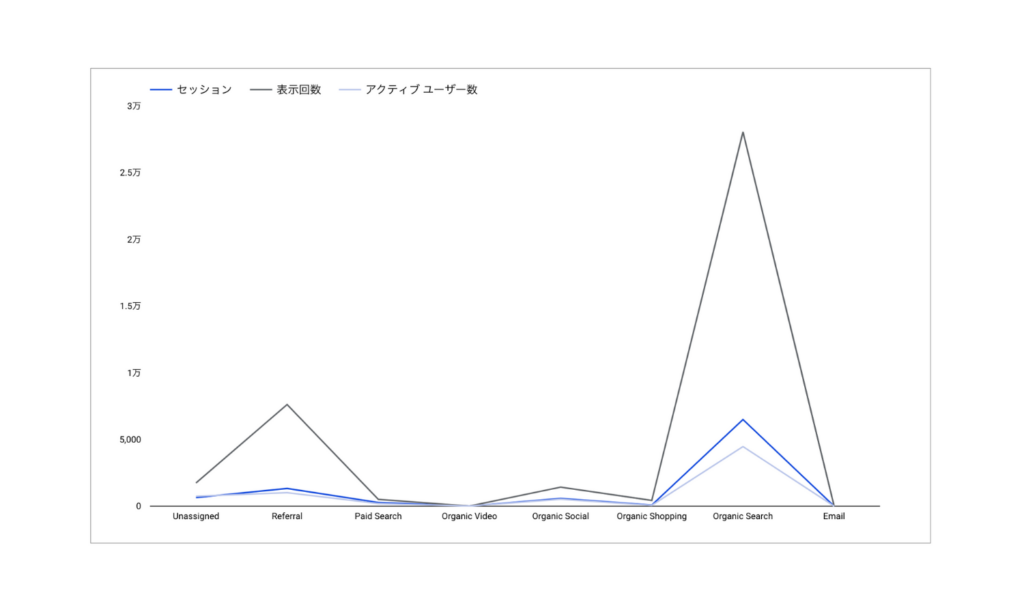
折れ線グラフ
複合グラフの指標をすべて折れ線グラフにすることもできます。先に紹介した期間グラフとの違いはディメンションに日付や週といった期間以外のディメンションも指定できることにあります。

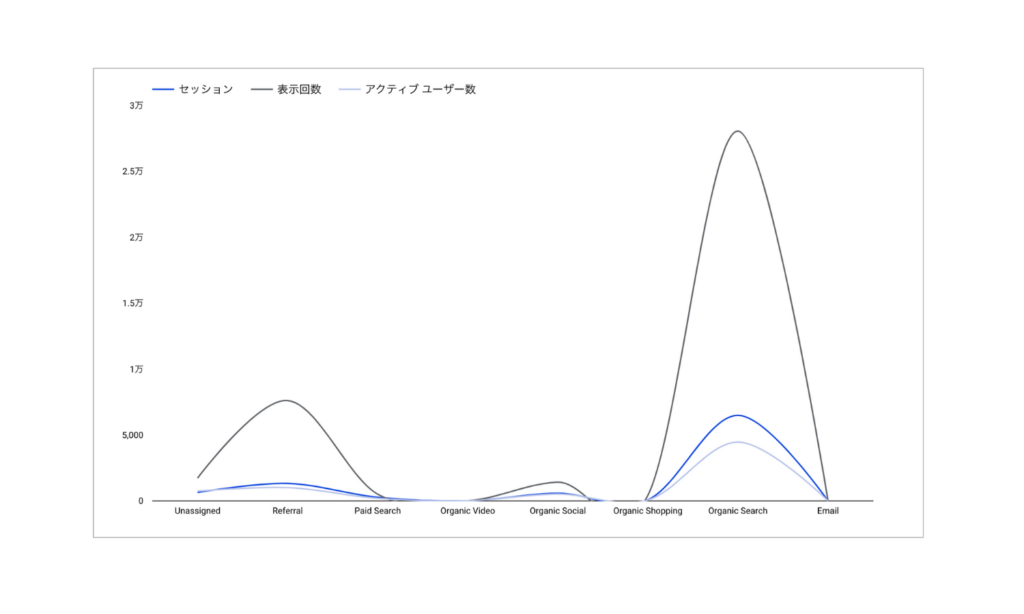
平滑線グラフ
期間グラフと同様に折れ線グラフを直線ではなく曲線になめらかにつないだグラフにすることもできます。

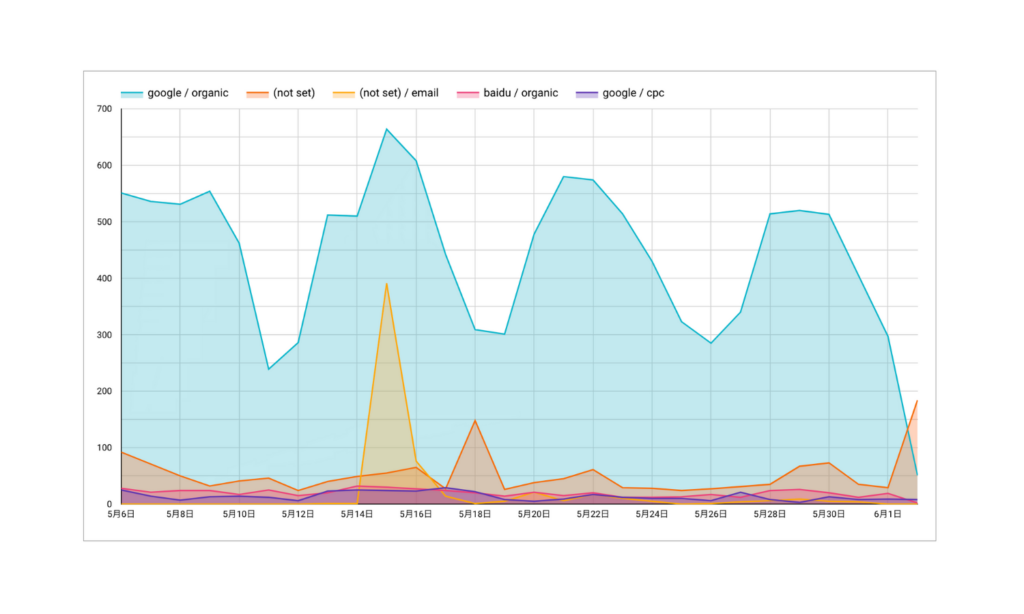
面グラフ
面グラフは折れ線グラフの下の部分を色付けしたグラフです。時系列での数値の変化が見やすくなります。表示する色の数も1~20まで調整できるので上位5つまで表示するといったことも可能です。例ではセッションの参照元/メディアごとのセッションの日次別推移を表示しています。

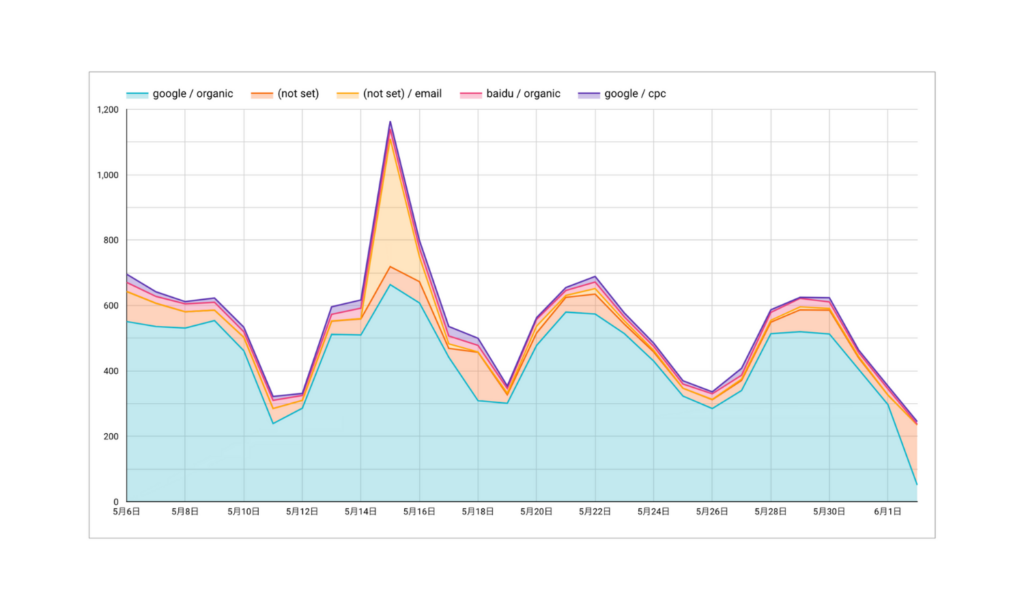
積み上げ面グラフ
面グラフの内訳ディメンションを積み上げ形式で表示したグラフです。指標の数も把握しながらその内訳ディメンションの割合を視覚的に把握することに役立ちます。表示する色の数も1~20まで調整できるので上位5つまで表示するといったことも可能です。

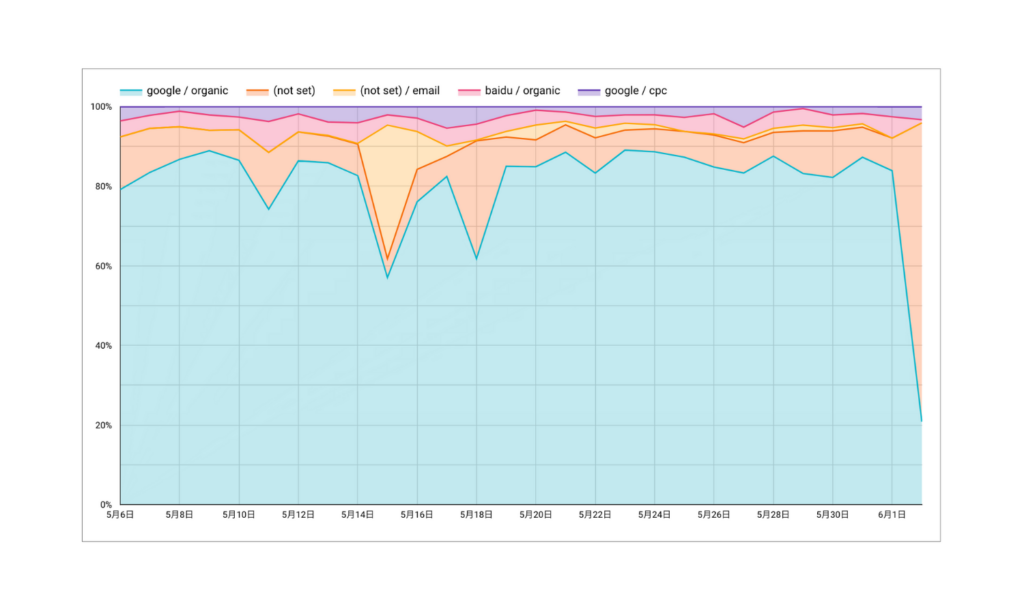
100%積み上げ面グラフ
指標の縦軸が100%となり、指標を割合で見やすくなっている面グラフです。こちらも表示する色の数も1~20まで調整できるので上位5つまで表示するといったことも可能です。

地図
ディメンションに地域データが含まれる場合は地図を表示して地図上に指標を表示することができます。地図形式で表示できるいくつかのグラフを紹介します。
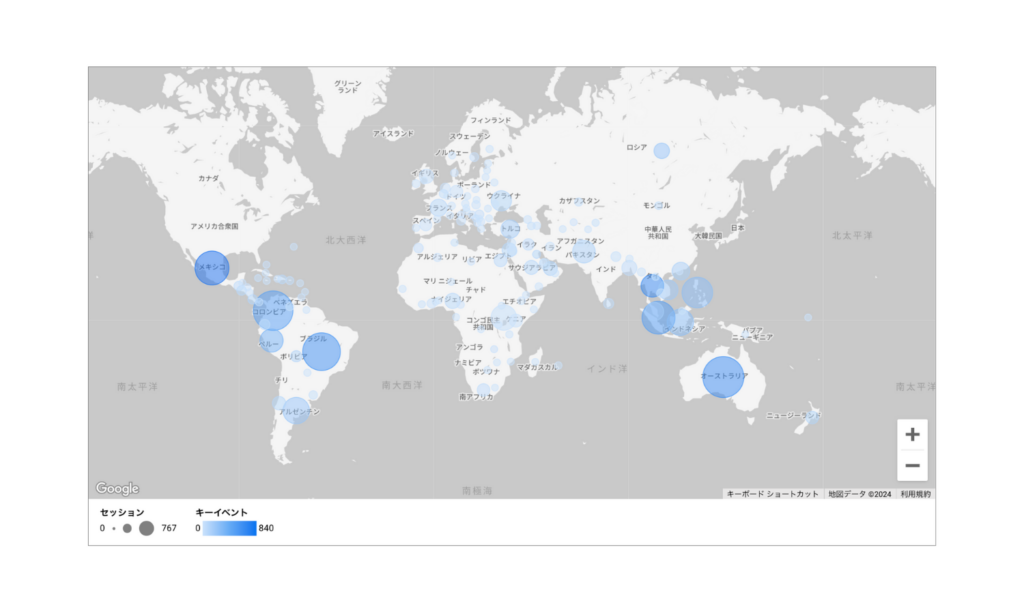
バブルマップ
マップにバブルの大きさや色で指標の数値を多さを表すグラフを表現することができます。利用するためには地域ディメンションが必要です。マップはデフォルトの位置を決めた上で動的にズームイン、ズームアウトすることができます。

塗り分けマップ
マップのエリアを指標の数値を多さで塗り分けをしたグラフを表現することができます。利用するためには地域ディメンションが必要です。マップはデフォルトの位置を決めた上で動的にズームイン、ズームアウトすることができます。

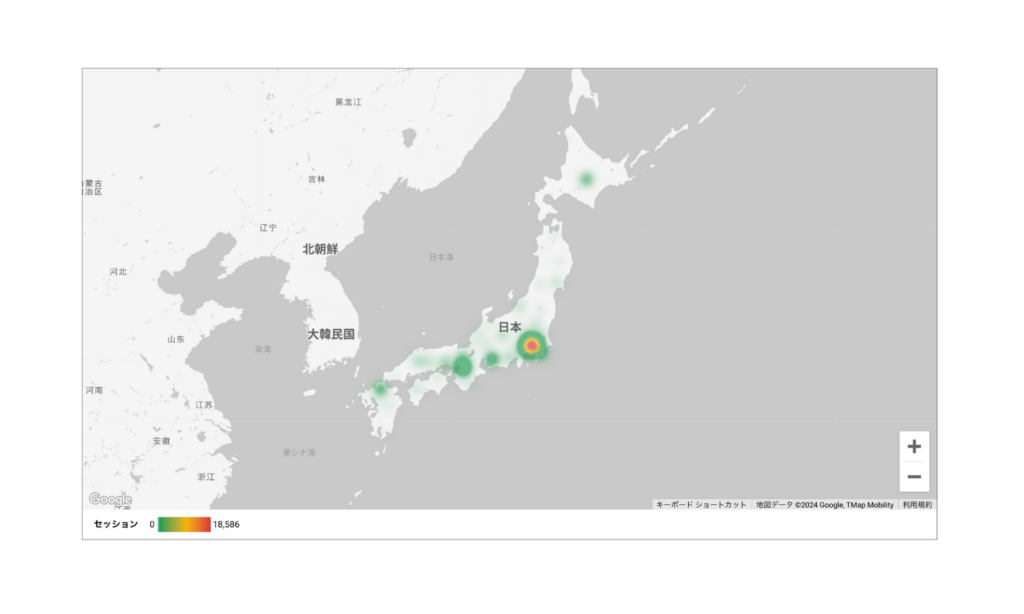
ヒートマップ
マップのエリアを指標の数値を多さでヒートマップにしたグラフを表現することができます。利用するためには地域ディメンションが必要です。マップはデフォルトの位置を決めた上で動的にズームイン、ズームアウトすることができます。

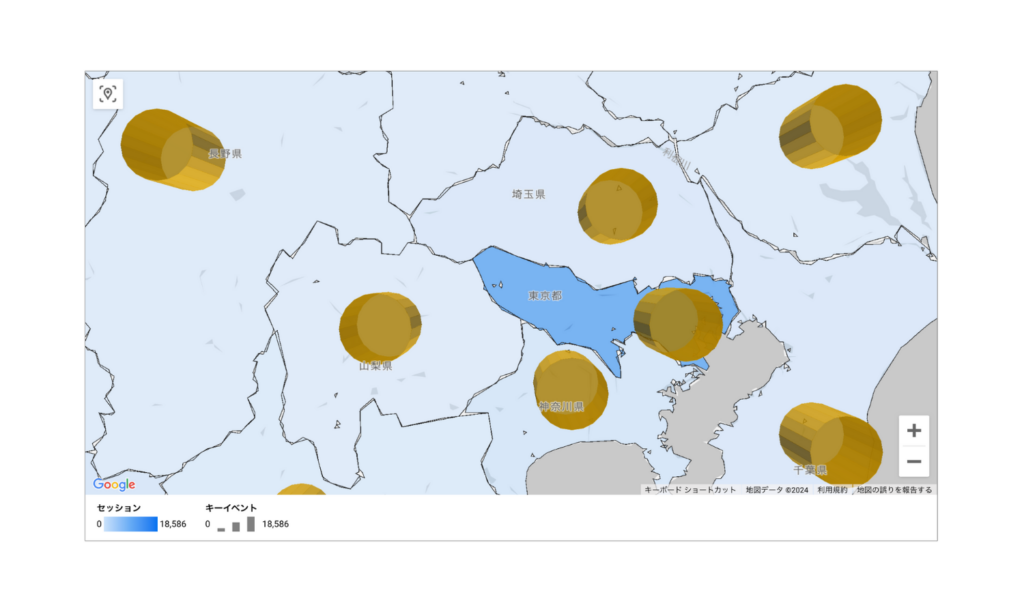
複合地図
マップのエリアを塗り分けとバブルの両方で表現することができます。バブルは3Dに変更することもできます。利用するためには地域ディメンションが必要です。マップはデフォルトの位置を決めた上で動的にズームイン、ズームアウトすることができます。

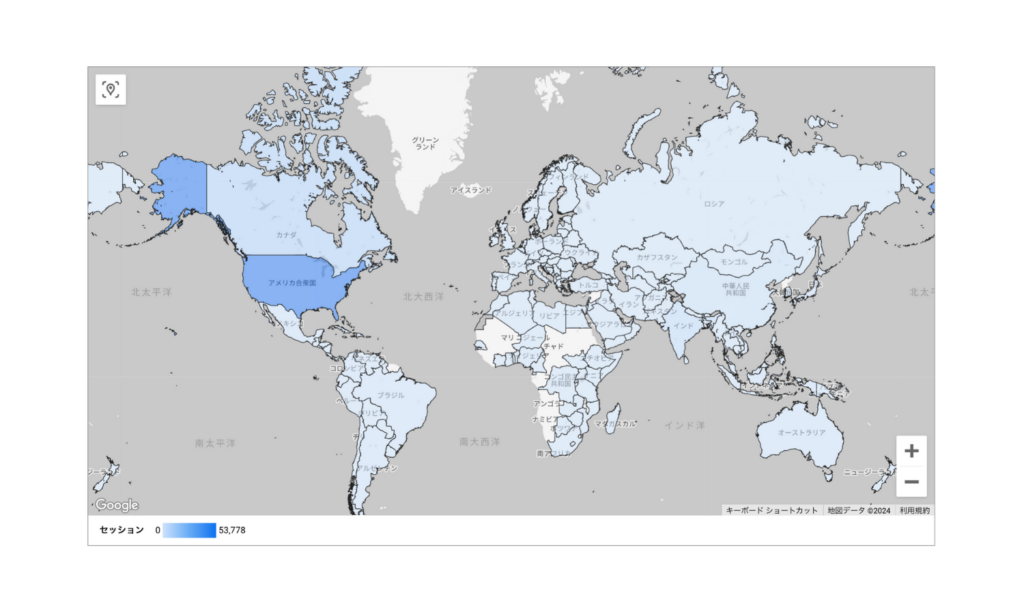
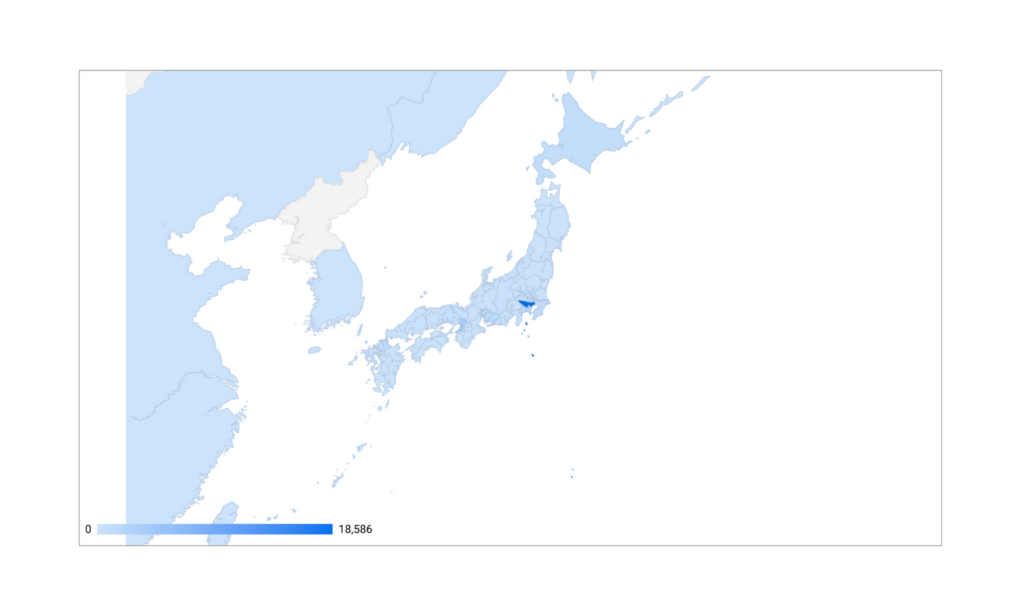
マップチャート
表示するマップのエリアを決めて指標の多さでエリアを色分けしたマップを表示できます。この形式ではマップのズームイン、ズームアウトをすることはできません。

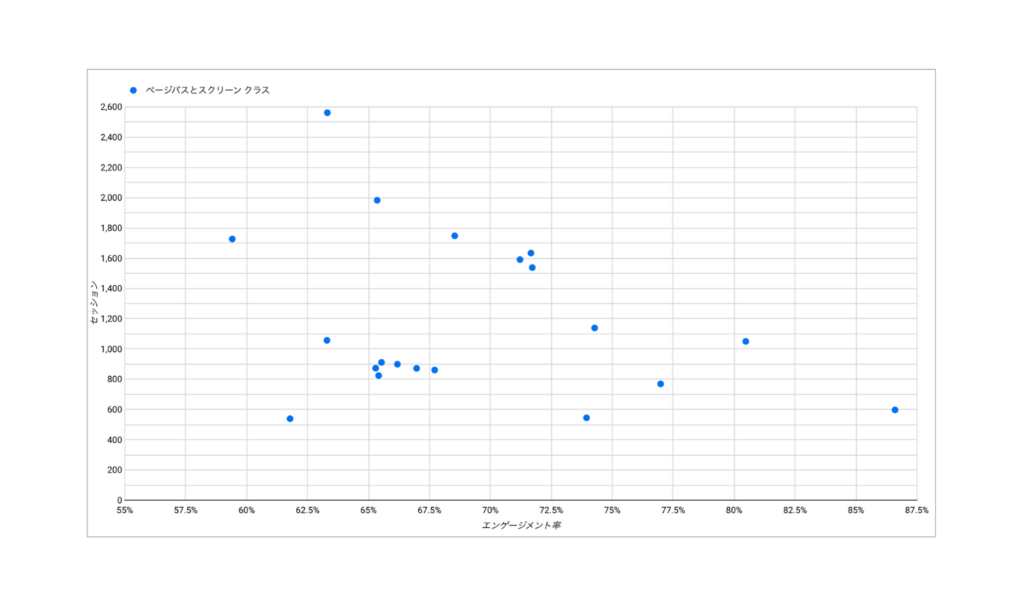
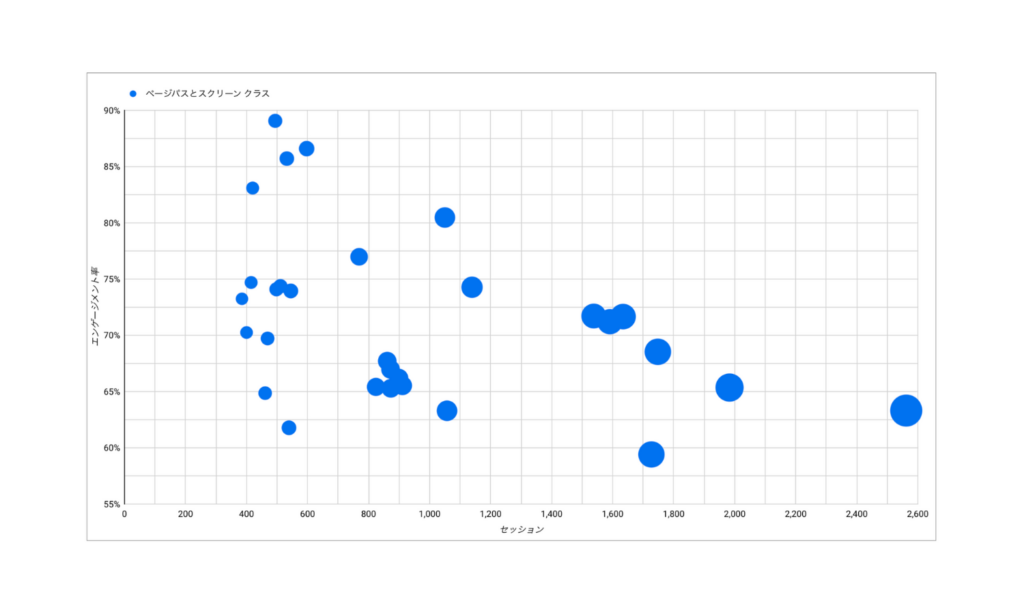
散布図
あるディメンションの複数の指標から見た時の関連性をわかりやすく表現することができます。グラフに表示するバブルの数も任意で変更できます。例では点がページを表しており、縦軸がセッション数、横軸がエンゲージメント率となっています。また点はセッションが多い上位20まで表示しています。ここからセッション数が多い一方でエンゲージメント率が相対的に低いページを見つけ出したりすることができます。

バブルチャート
散布図では円の大きさはすべての円で同じでしたが、バブルチャートでは円の大きさを特定の指標に応じて変化させることができます。例では表示回数が多い円ほど大きくなるようにしています。

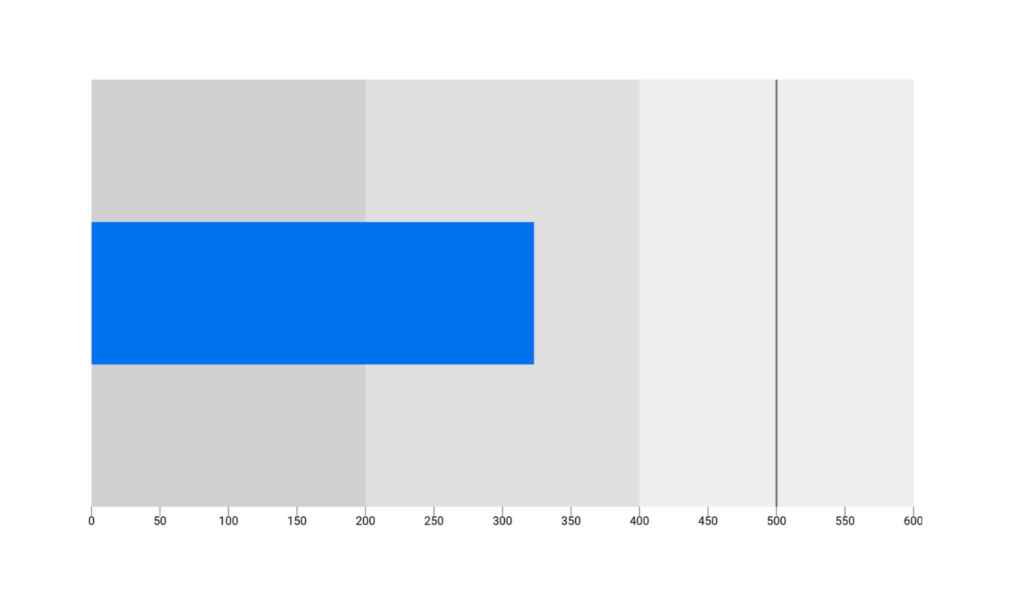
ブレットグラフ
ある指標が目標値に対してどの程度近づいているかを把握するのに役立つグラフです。例では500という縦線の目標数値に対して青の横棒の長さが現在の数値を表しています。背景も3つのエリアを色分けで表現することができ、目標やエリアの幅も数値で設定できます。GA4ではキーイベント数や売上の目標の表示などが適しています。

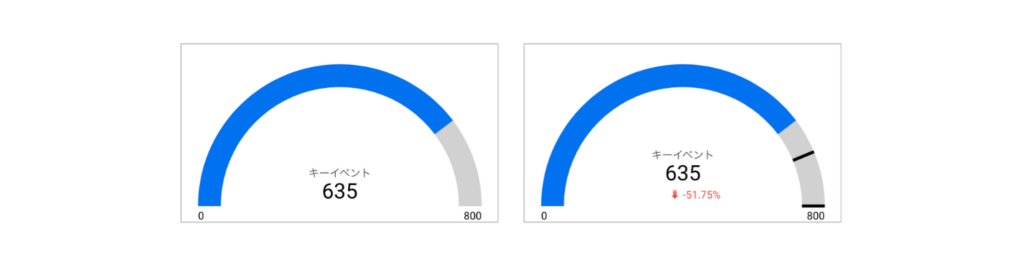
ゲージグラフ
ブレットグラフと同様にある指標がどの程度進捗しているかを把握するのに役立つグラフです。例ではキーイベントの数の最大値が800、右のグラフでは目標が700としたときに現時点の進捗を表しています。GA4ではキーイベント数や売上の目標の表示などが適しています。

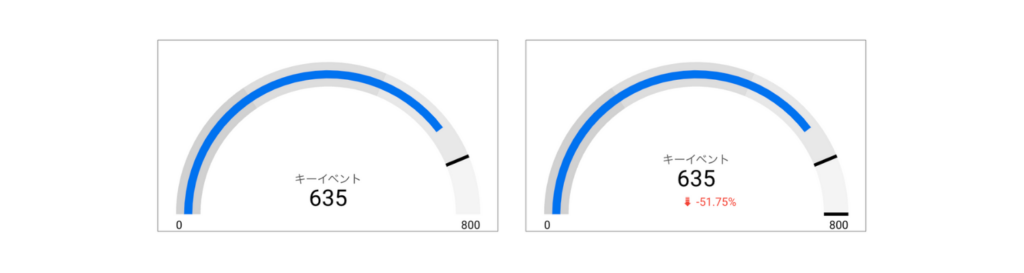
範囲付きのゲージグラフ
ゲージグラフに範囲が追加され、範囲ごとの進捗がわかりやすいグラフです。例では0から250まで、250から500まで、500から7000までを範囲の区分として設定しており、色分けされた範囲がグラフに表示されています。

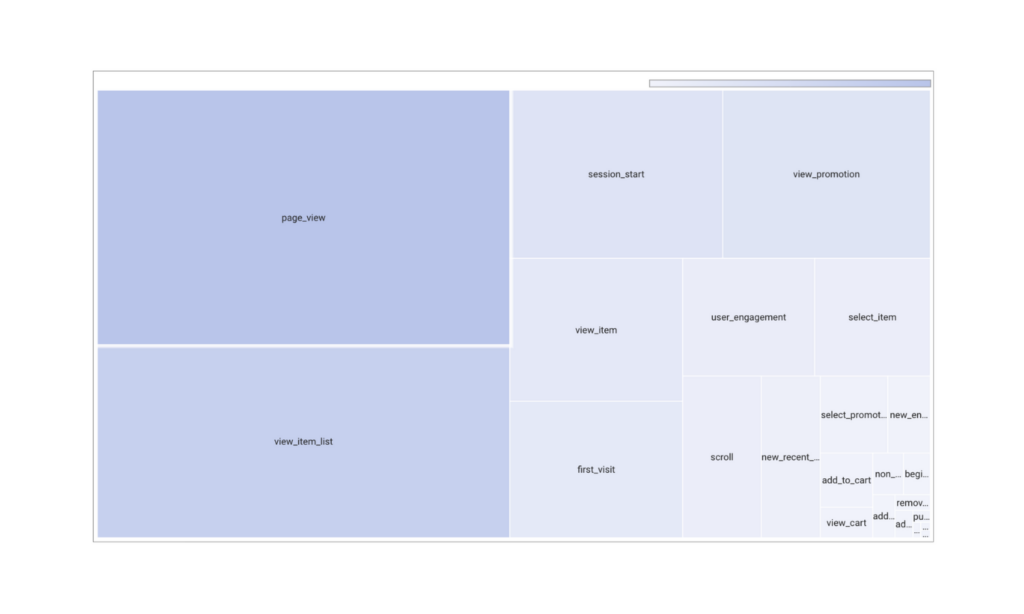
ツリーマップ
指標の値に応じた長方形のサイズと色でディメンションごとの割合を表現するのに役立つグラフです。例ではサイトで発生したイベント数をイベント名ごとにツリーマップで表示しています。その他にも商品カテゴリーや商品ごとの売り上げをツリーマップにすることもできます。

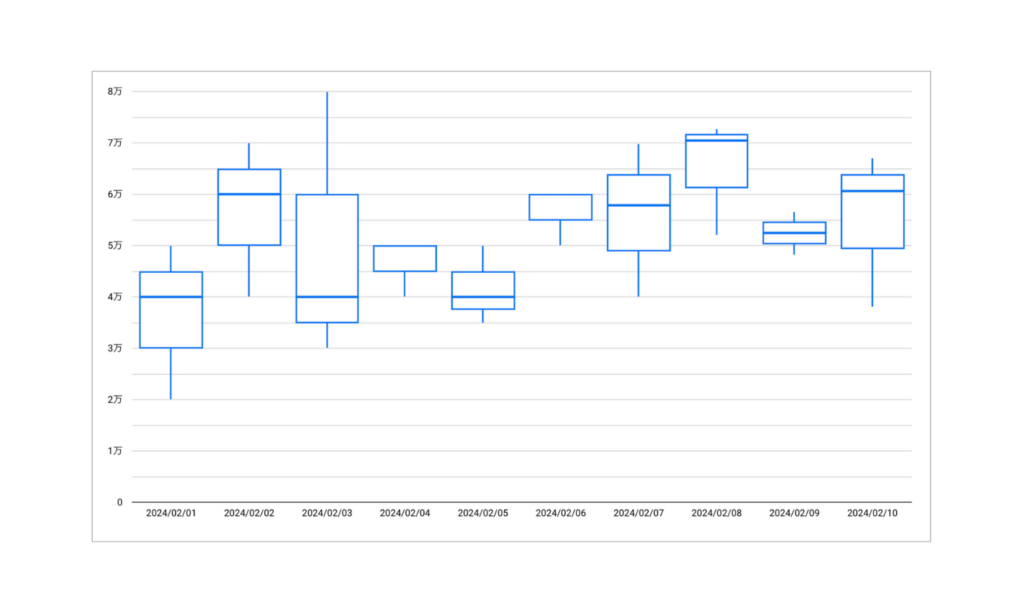
箱ひげチャート
箱ひげチャートを作成するためには指標の最小値、25パーセントタイル値、中央値、75パーセントタイル値、最大値が必要です。そのためすでに指標が集計済みのGA4のコネクタのデータソースでは利用できる指標が限られますが独自データなどでは作成できます。例では日付ごとの売上の最小値、25パーセントタイル値、中央値、75パーセントタイル値、最大値を表示しています。
集計済み指標とパーセントタイルについては[Looker Studio] PERCENTILE関数の使い方と活用例 | 計算フィールドを参照ください。

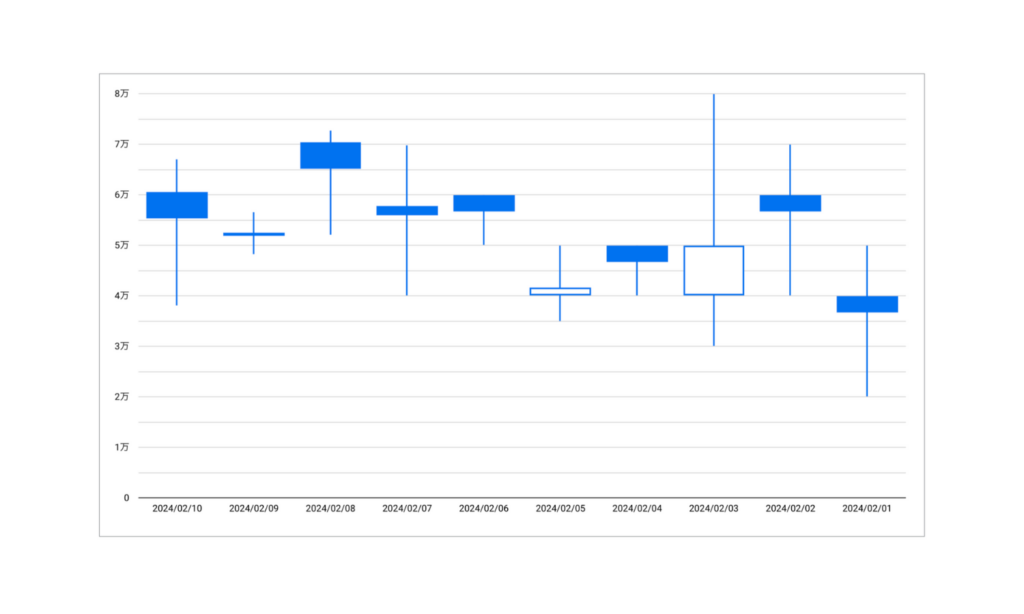
ローソク足チャート
ローソク足チャートを作成するためには始値と終値、各範囲の高値と安値が必要です。そのためすでに指標が集計済みのGA4のコネクタのデータソースでは利用できる指標が限られますが独自データなどでは作成できます。特に株価データなどで利用されることが多いグラフです。

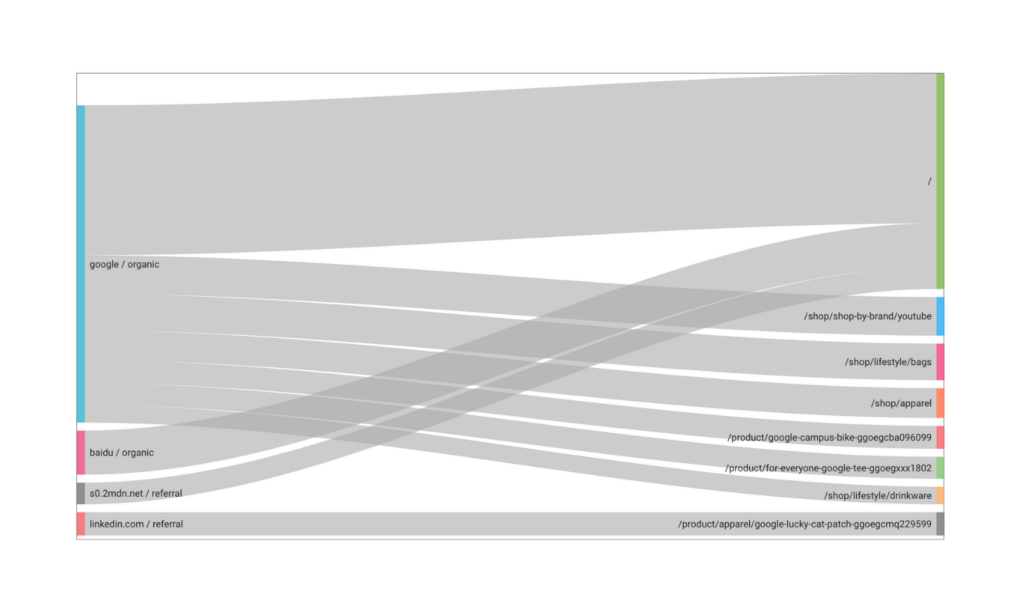
サンキーチャート
サンキーチャートはフローを示し指標の値がどのように動いたかを表現できるグラフです。例ではGA4のデータを利用し流入経路とランディングページの関係性を示しています。左側の流入経路でどのページにランディングしたか、また線の太さはユーザー数となっています。

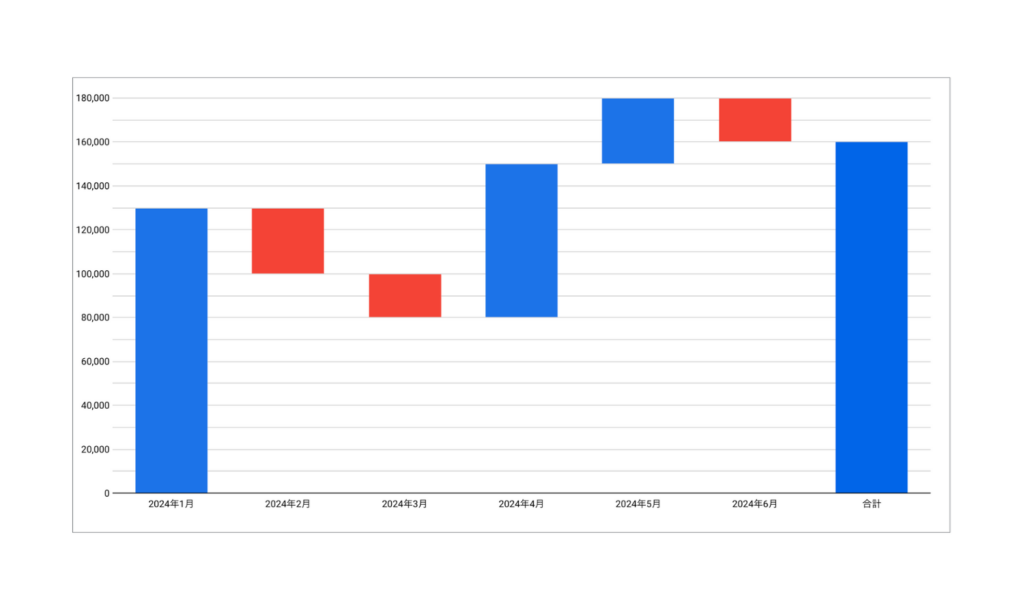
ウォーターフォール
ウォーターフォールは指標の増減を表すことができるグラフです。財務データに利用されることが多く、指標には増減値が必要になります。例では年月ごとの収益の増減と最終的な合計値を表示しています。

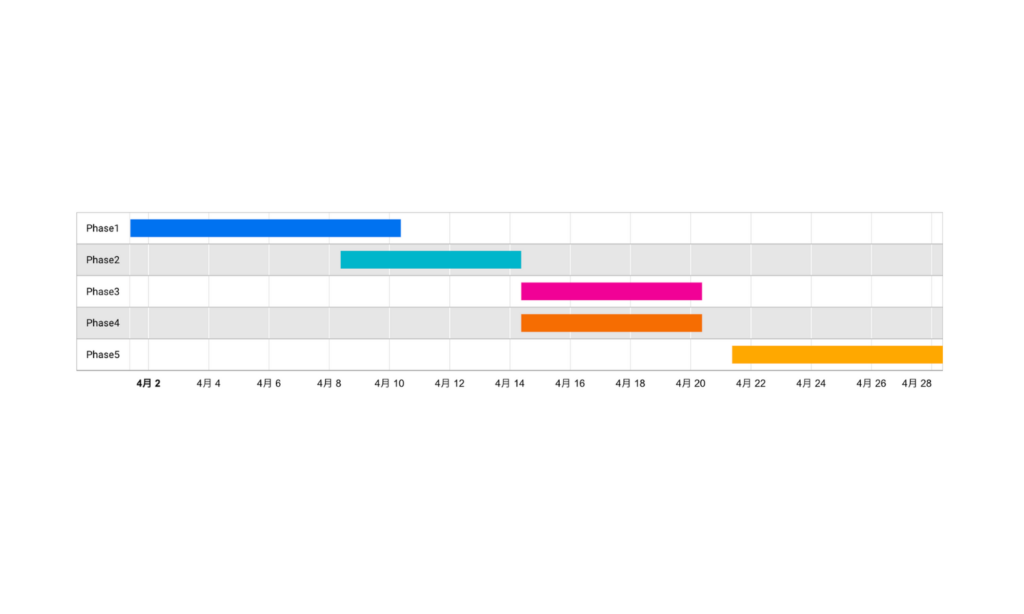
タイムライン
ライムラインはディメンションの開始と終了の期間を表示することができます。プロジェクトの進行計画などもLooker Studioで表現することができます。グラフを作成するためにはディメンション名、開始日、終了日が少なくとも必要です。

以上がLooker Studioで使えるグラフ一覧です。ここで紹介したように多様なデータ表現が可能なので活用してみてください。
導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。






