[Looker Studio] レポートをWebサイトに埋め込む方法|画像付きでわかりやすく解説
Looker StudioのレポートはWebサイトやGoogleサイトに埋め込んで表示することができます。Webサイトへはiframeタグを使った埋め込みとoEmbedを使った埋め込みに対応しています。この記事ではそれぞれの方法を画像付きで詳しく解説します。レポートを共有する一つの方法として活用してみてください。
Looker Studioの全体的な操作方法や導入手順については、Looker Studioの使い方完全ガイドをご覧ください。
Contents
Looker Studioのレポートの埋め込みとは
通常Looker Studioのレポートを見るためにはLooker Studioにアクセスする必要がありますが、埋め込みを使うことでレポートをサイトやアプリ上で表示することができるようになり、より幅広く手軽にレポートを共有できます。

埋め込みレポートの制約条件
埋め込みレポートを表示するためには以下の2点に注意が必要です。
表示モードでのレポートが表示される
埋め込みレポートは表示モードで表示されるため埋め込まれたレポート上での編集、コピーや共有をすることはできません。
閲覧権限による表示となる
埋め込みレポートをサイト上で表示するためにはLooker Studioでレポートの共有設定をする必要があります。レポートの共有設定が公開となっている場合は埋め込みされたレポートはすべてのユーザーに表示がされます。特定のユーザーやグループと共有されている場合は、そのユーザーやグループでなければ埋め込まれたレポートは表示できません。またそのユーザーやグループも対象のGoogleアカウントにログインする必要があります。
HTMLのiframe を使った埋め込み方法
レポートを埋め込む方法としてはHTMLのiframeタグを使った方法とURLで埋め込む方法があります。まずはHTMLのiframeタグを使った方法から説明します。
レポートを共有する
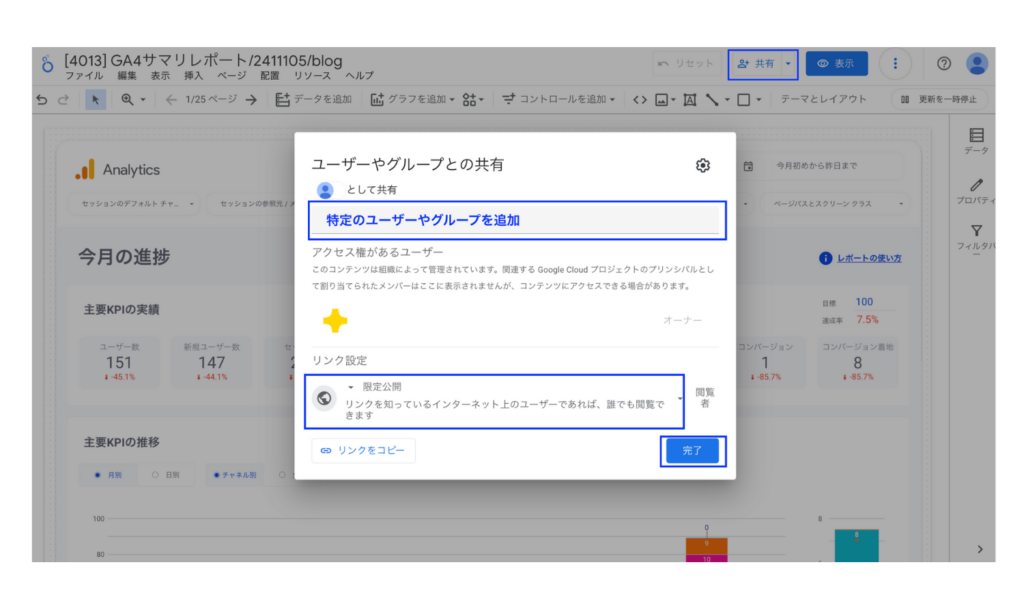
まずは埋め込むレポートの共有設定をします。レポートの右上の共有を選択し、特定のユーザーやグループを追加するかリンク設定での共有をし完了をクリックします。レポートの共有設定については[Looker Studio] レポートの共有方法まとめを参考にしてください。

埋め込み用コードを取得する
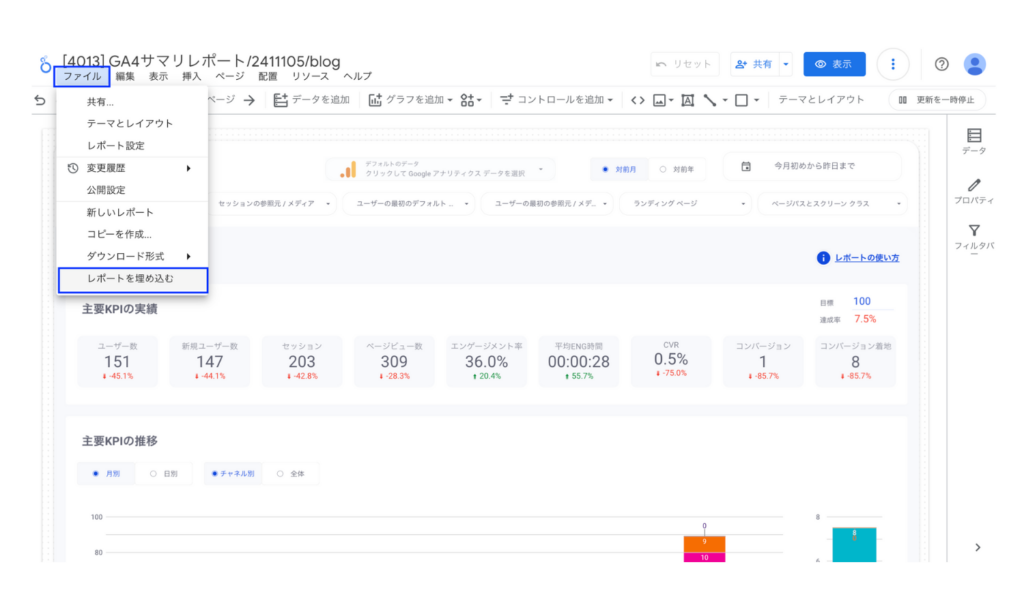
ファイルからレポートを埋め込むを選択します。

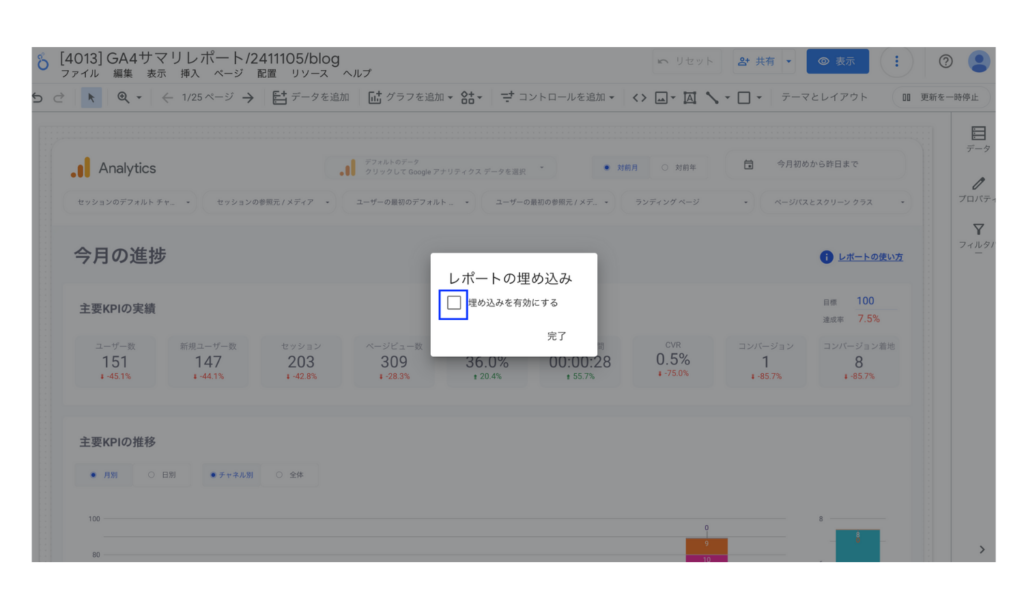
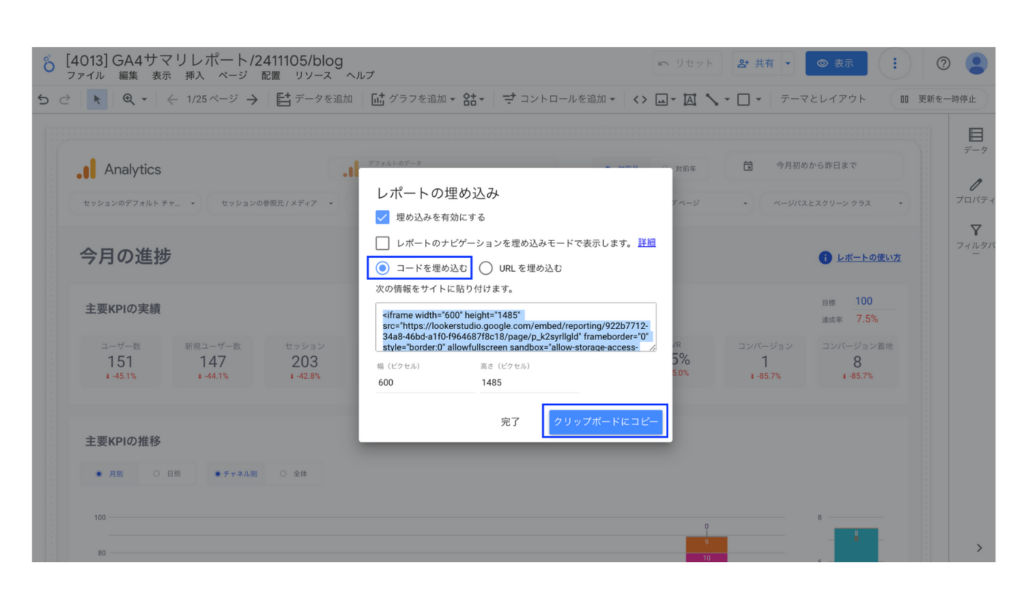
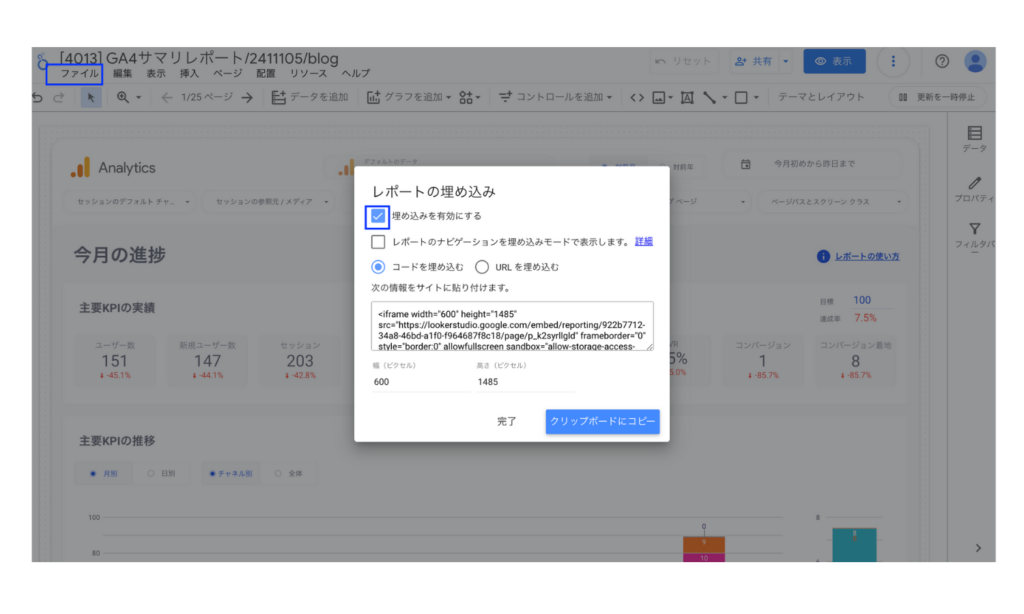
次に埋め込みを有効にするにチェックをいれます。

その次に表示される以下の画面でコードを埋め込むにチェックがはいった状態で右下のクリップボードにコピーもしくは表示されているコードを控えておきます。

コピーしたコードをHTMLに貼り付ける
レポートを埋め込みたいiframeタグがサポートされているサイトのHTMLにコピーしたコードを貼り付けます。
<iframe width="600" height="1485" src="https://lookerstudio.google.com/embed/reporting/922b7712-34a8-46bd-a1f0-f964687f8c18/page/p_k2syrllgld" frameborder="0" style="border:0" allowfullscreen sandbox="allow-storage-access-by-user-activation allow-scripts allow-same-origin allow-popups allow-popups-to-escape-sandbox"></iframe>サイト上での表示を確認する
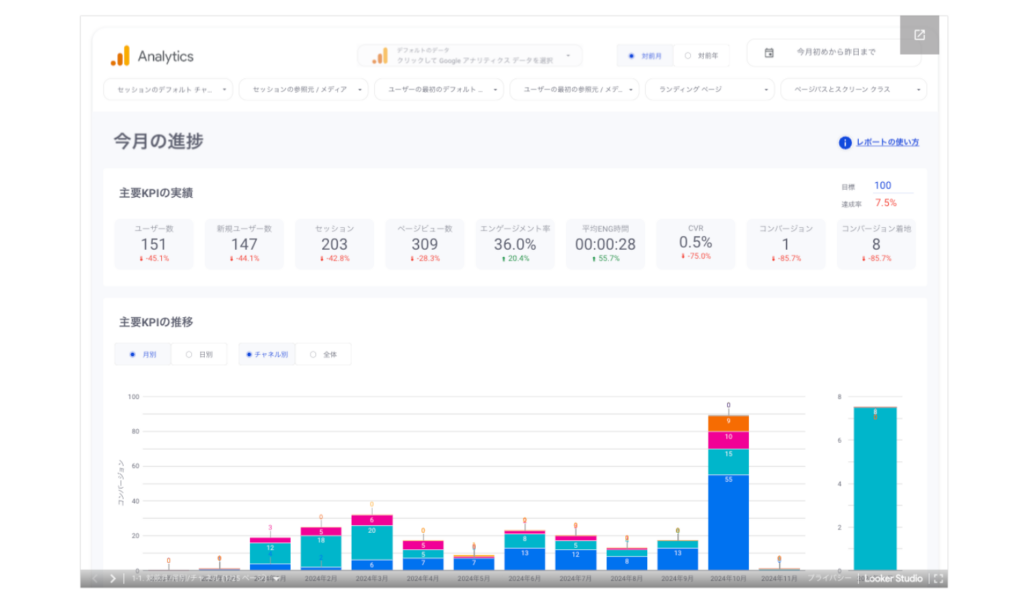
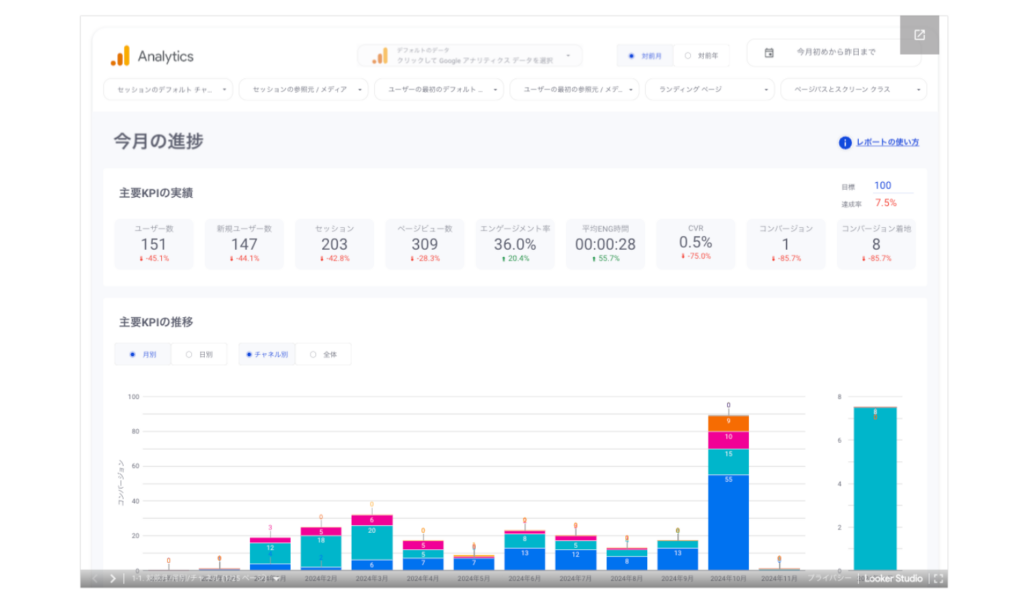
埋め込んだレポートが実際にサイト上で表示されていることを確認します。

以上がHTMLのiframeタグを使った埋め込み方法です。
新しいGoogle サイトやoEmbed を使った埋め込み方法
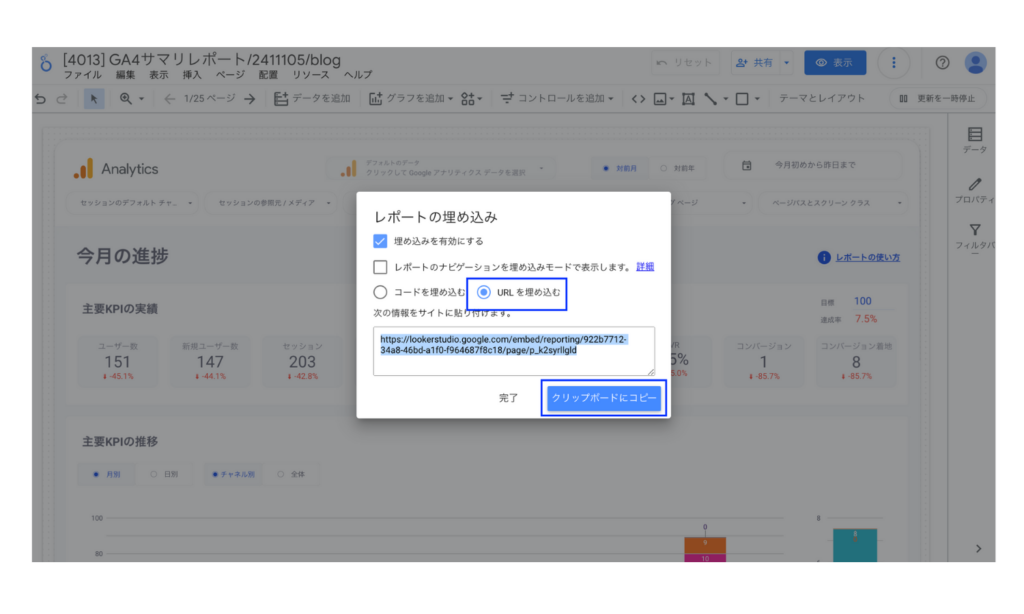
次に新しいGoogle サイトやoEmbed を使った埋め込み方法を説明します。この場合は以下のように埋め込みコードを取得する際にURLを埋め込むにチェックをいれてコードをコピーします。

Googleサイトへの埋め込み
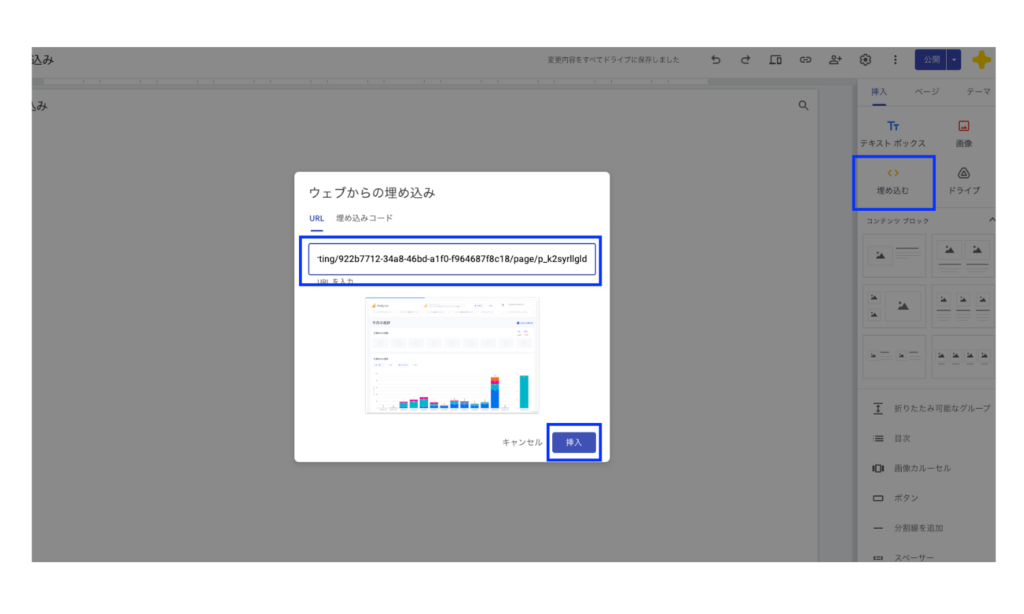
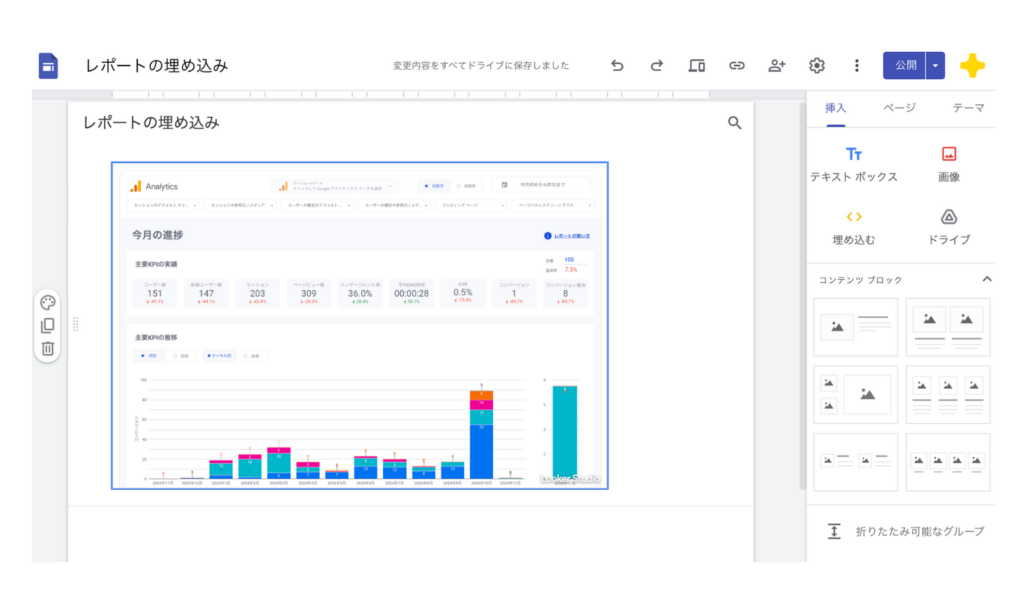
Googleサイトを開き右側の埋め込むメニューを選択し、コピーしたURLを貼り付けて挿入をクリックします。

すると以下のようにレポートを埋め込むことができました。

oEmbed を使った埋め込み
oEmbedがサポートされているReddit や MediumといったプラットフォームではコピーしたURLを貼り付けるだけでレポートを埋め込むことができます。
埋め込みレポートの無効化
埋め込んだレポートを無効化するためにはファイルメニューのレポートを埋め込むをクリックしすでにチェックがはいっている埋め込みを有効にするのチェックを外すことで無効化できます。

これでLooker Studio上でレポートは引き続き利用できますが埋め込んだサイト上ではレポートが閲覧できなくなります。
埋め込みレポートのカスタムナビゲーションの表示設定
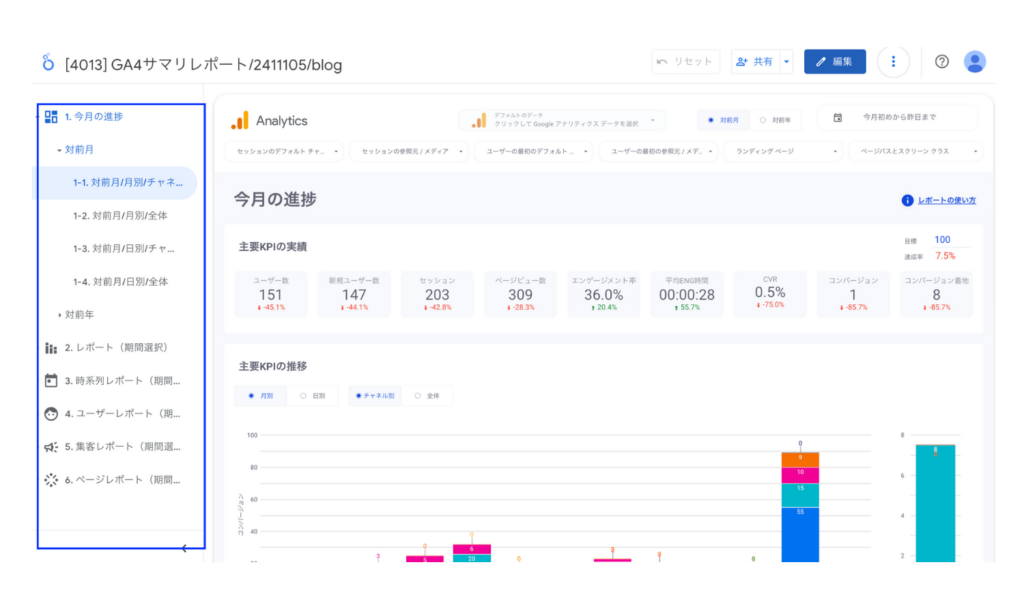
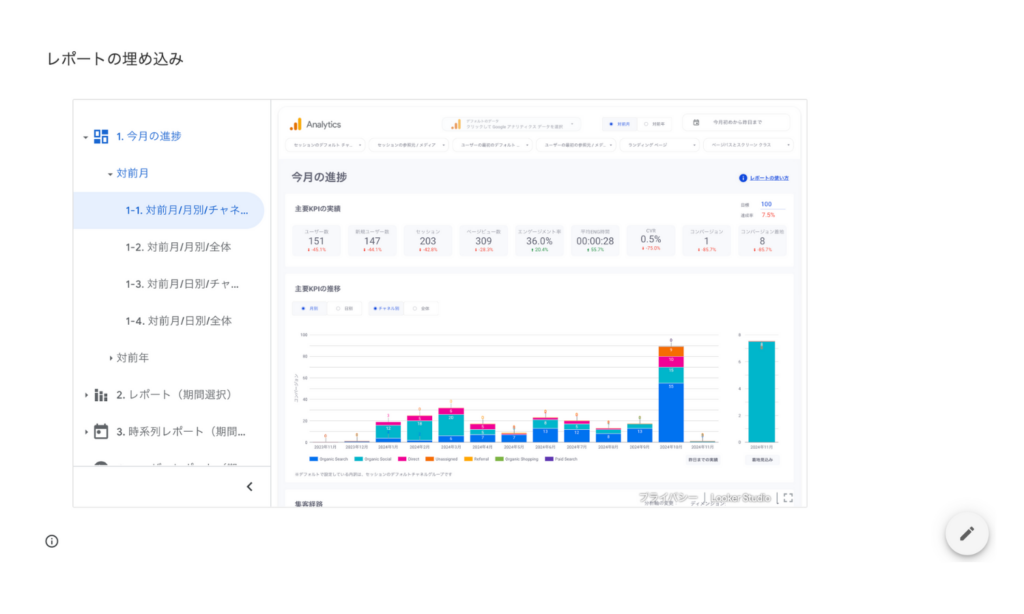
埋め込んだレポートのナビゲーションの表示方法を設定することができます。カスタムナビゲーションとは以下の画像のようにレポートのページを表示している部分です。ナビゲーションの詳細については[Looker Studio] レポートレイアウトの使い方を参考にしてください。

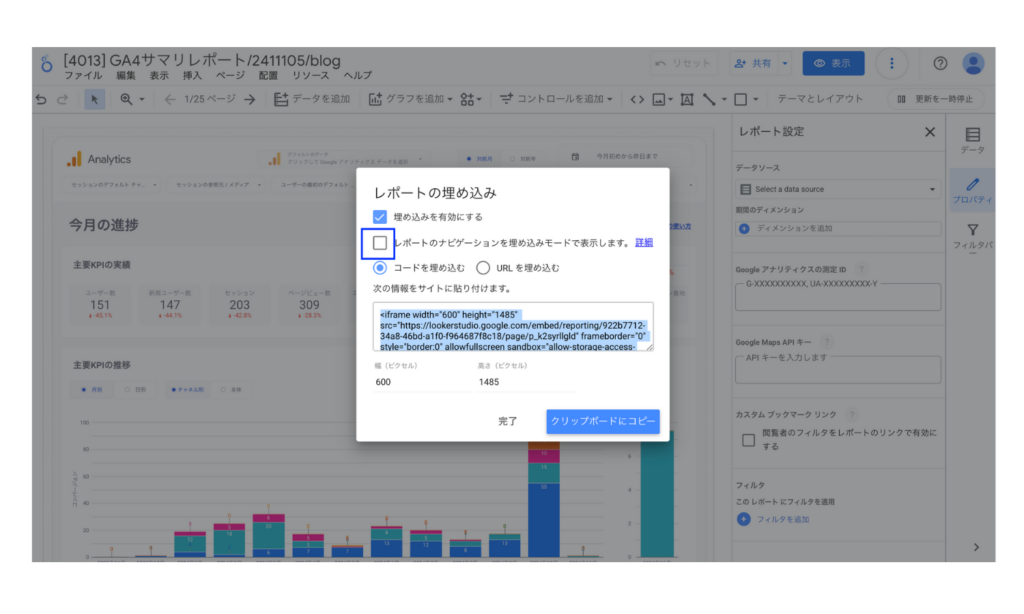
埋め込んだレポートでもナビゲーションを同じように表示したい場合は埋め込みの設定画面で以下のレポートのナビゲーションを埋め込みモードで表示します。にチェックをいれます。

これで埋め込んだレポートでもナビゲーションを以下のように表示できるようになりました。

以上がLooker StudioのレポートをWebサイトに埋め込む方法です。埋め込みも活用してレポートを効率的に共有するために活用してみてください。
導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。






