[GA4] ECサイトの購入率(旧eコマースのコンバージョン率)を確認する方法
この記事では、GA4でECサイトの購入率を確認する方法を解説します。UAの時には、「eコマースのコンバージョン率」が簡単に使えましたが、GA4では少しコツがいるので、ぜひ参考にしてください。
GA4の基本的なレポートの見方や作成のコツは、GA4レポート作成・見方ガイドをご覧ください。
Contents
GA4でECサイトの購入率を確認する方法
標準レポートを開く
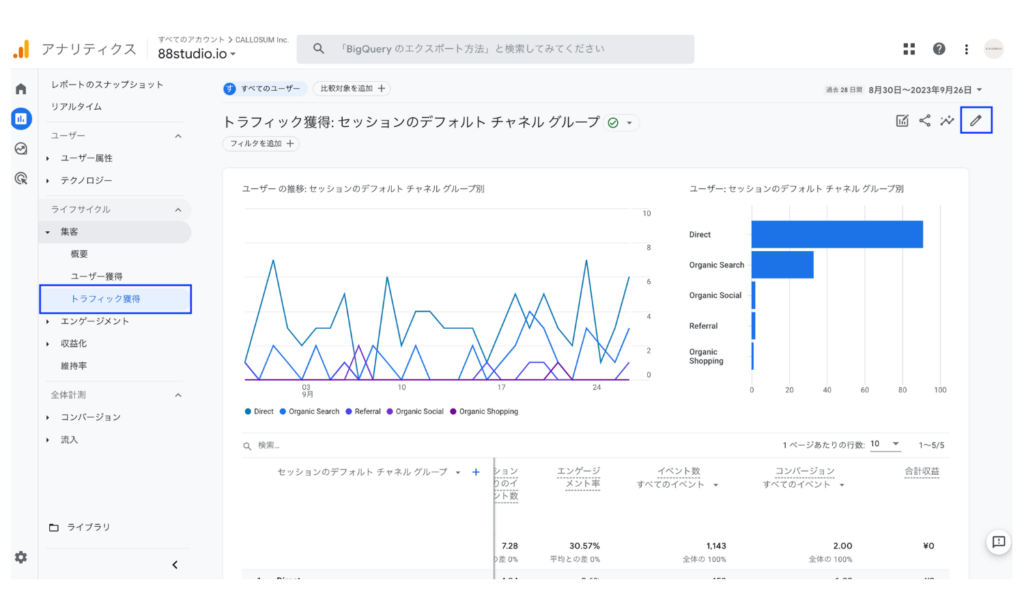
まずはじめに、管理画面の中で ECサイトの購入率が表示できる「標準レポート」の中から好きなレポート(この記事では集客レポートのトラフィック獲得を利用)を開き、画面右上の鉛筆マークを選択します。なお、本作業は対象のGA4プロパティの「編集者」以上の権限が必要になります。
※現時点(2023年9月)では、「探索レポート」でECサイトの購入率を確認する方法はありません。

「セッションのコンバージョン率」の指標を追加する
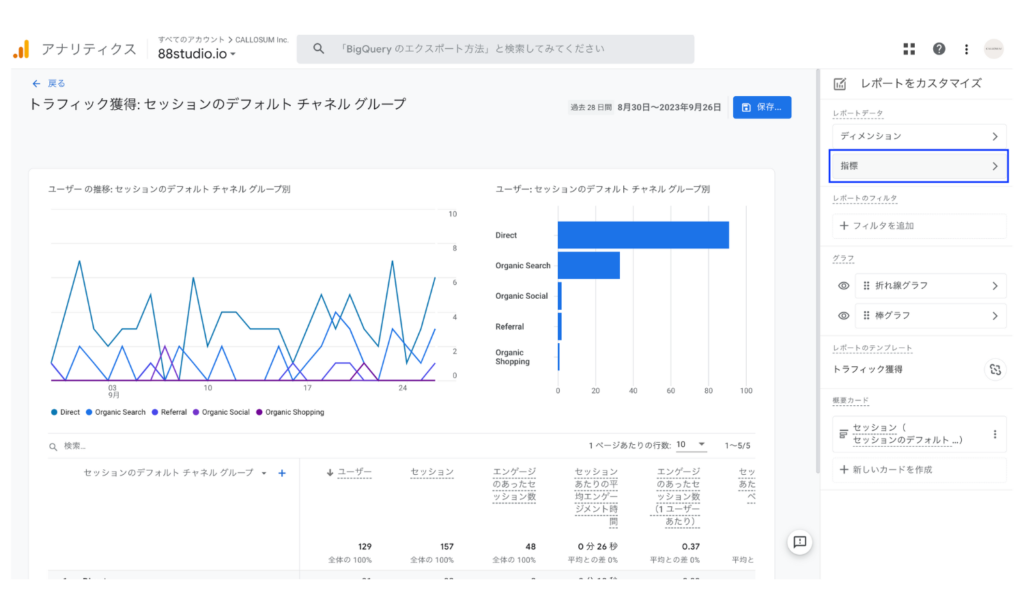
編集モードになったら、「セッションのコンバージョン率」(またはユーザーのコンバージョン率)を追加します。手順は以下の通りです。
手順1
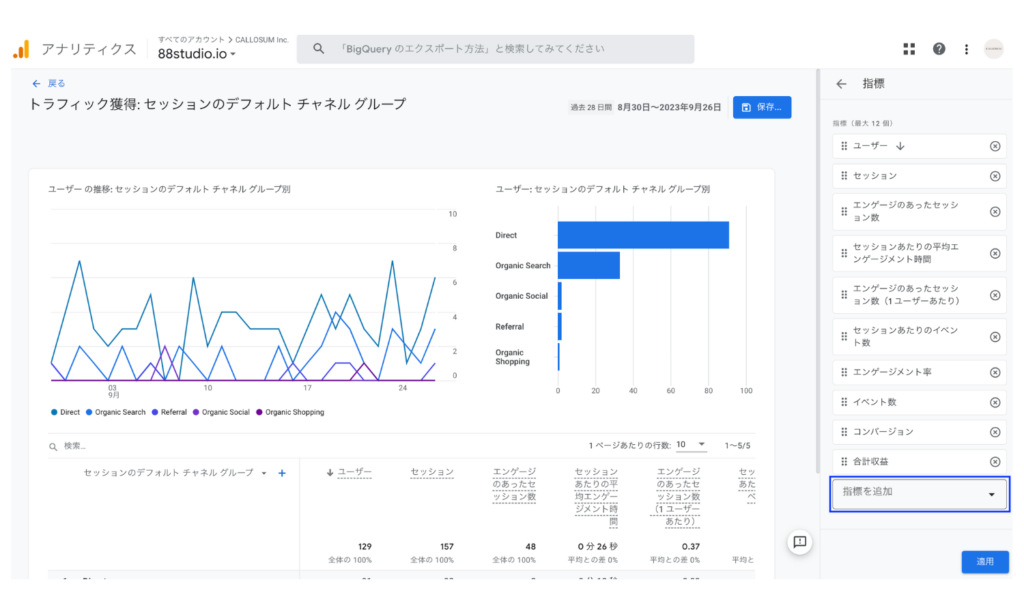
右側のメニューの「レポートデータ」内の「指標」を選択します。

手順2
続いて「指標を追加」を選択します。

手順3
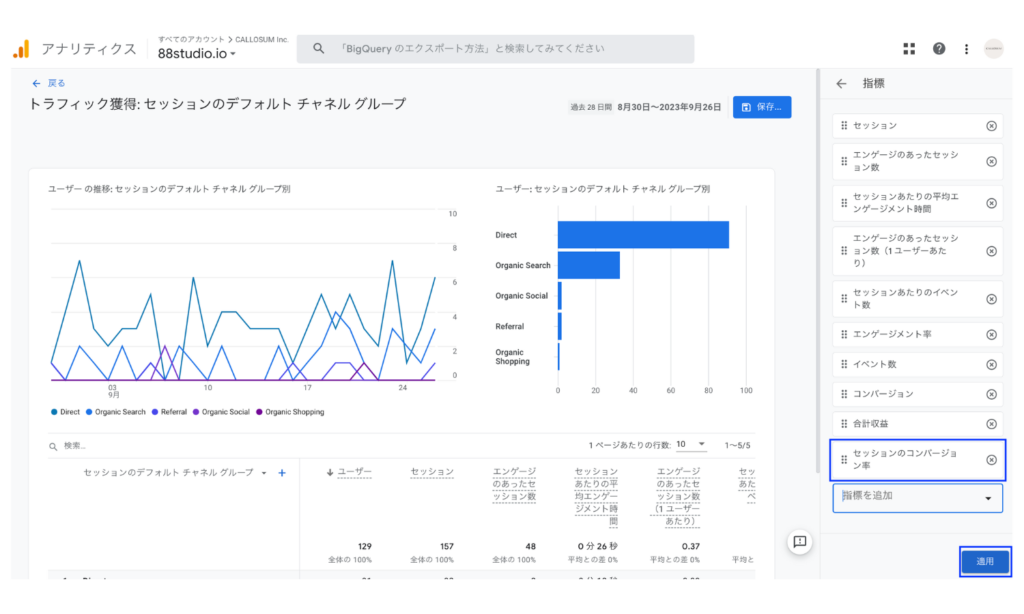
「セッションのコンバージョン率」を追加し、右下の「適用」を選択すれば完了です。

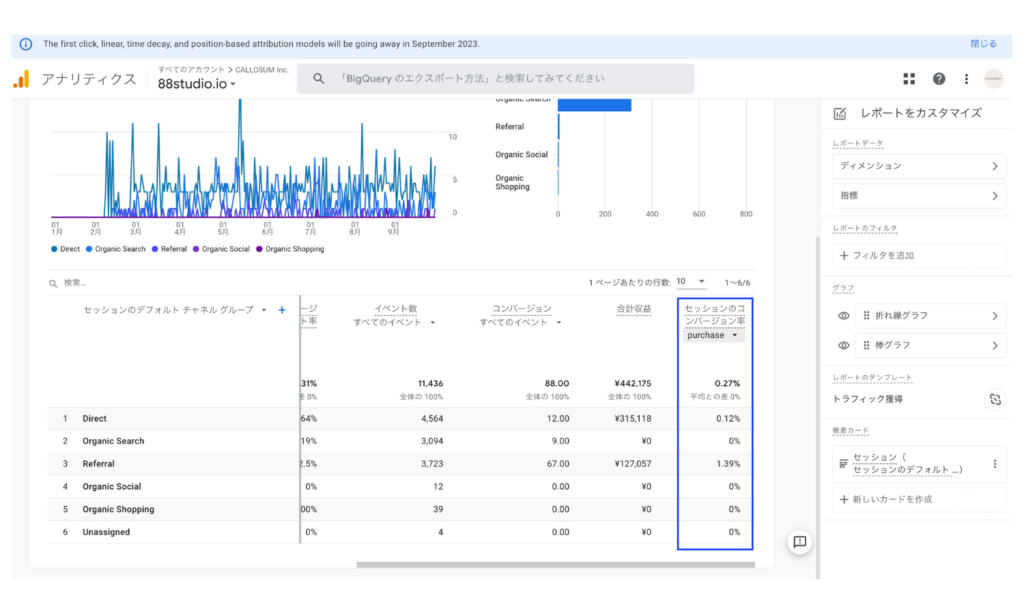
レポートで「購入率」を確認する
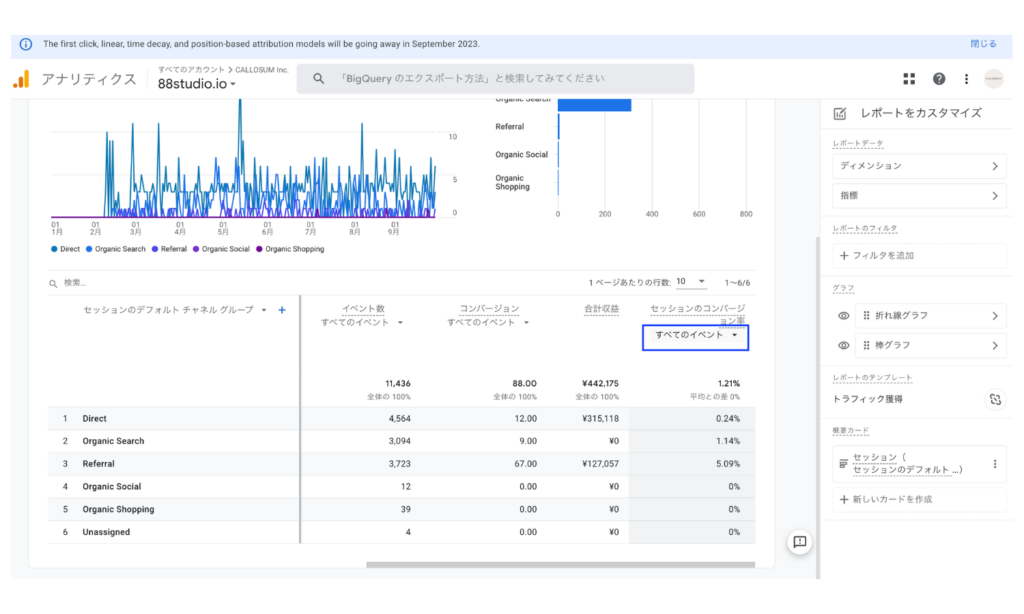
表示されている「セッションのコンバージョン率」は、「購入」以外のコンバージョンが含まれる場合があるので注意が必要です。例えば「問い合わせ」や「会員登録」などをコンバージョンイベントとして設定している場合、これらのコンバージョン数も含めたコンバージョン率になっています。
「購入率」を確認するためには、コンバージョンイベントを「購入」のみに絞り込む必要があるので、イベントを「purchase」に絞り込んで「購入率」を確認しましょう。
手順1
「セッションのコンバージョン率」のすぐ下の「すべてのイベント」を選択します。

手順2
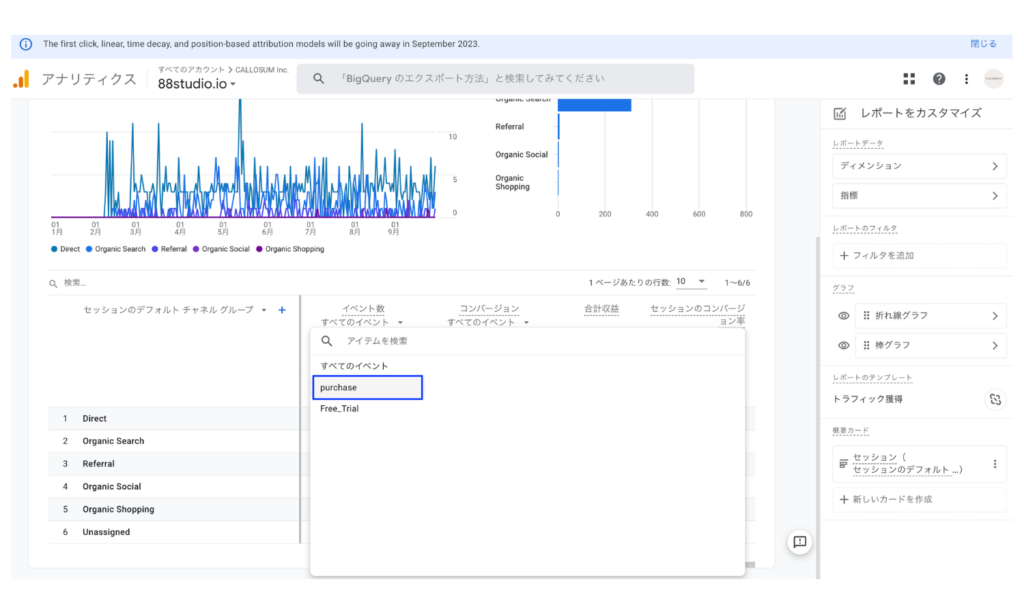
「purchase」を選択します。

これでECサイトの購入率が表示されました。

作成したレポートを保存する
注:ここから先は「標準レポート」の変更になり影響範囲が大きいため、作業を始める前に「標準レポートの注意点」をご確認ください。
レポートを「新しいレポートとして保存」する
作成したレポートを次回以降も使えるようにするために、レポートを保存します。
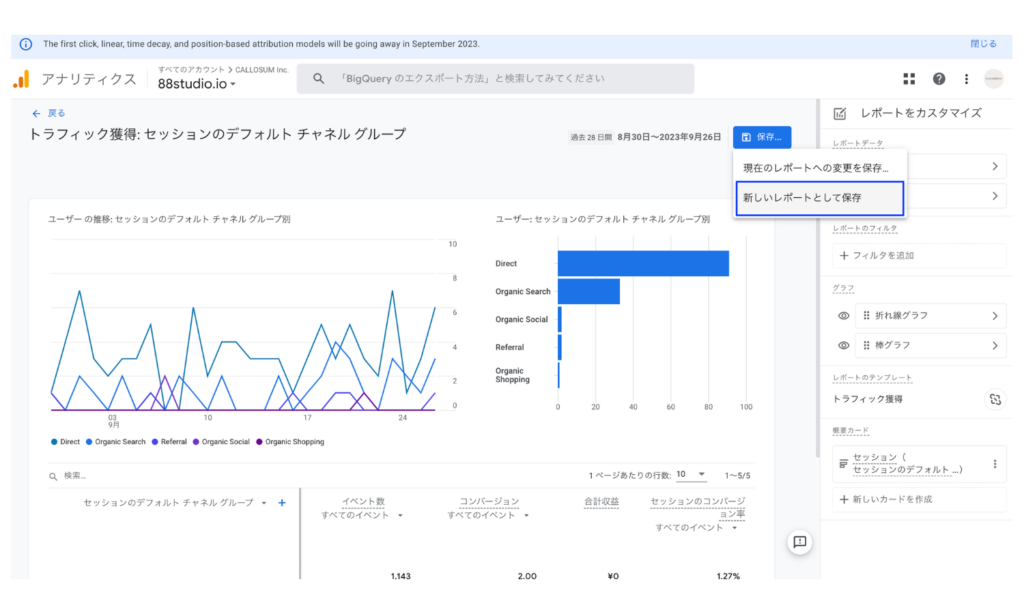
手順1
右上の「保存」を選択し、「新しいレポートとして保存」を選択します。

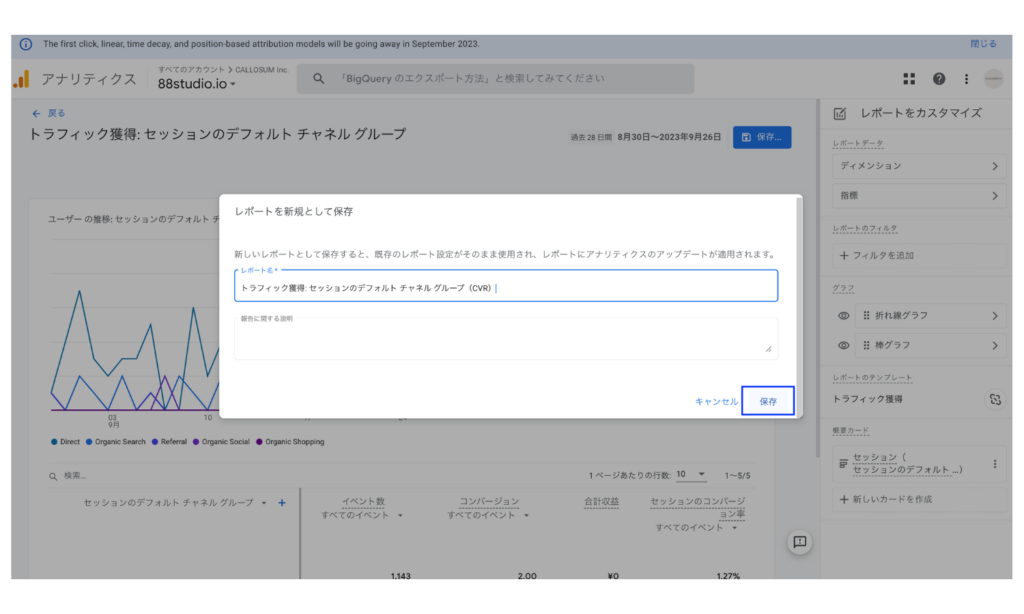
手順2
後で分かるよう名前をつけて「保存」を選択します。

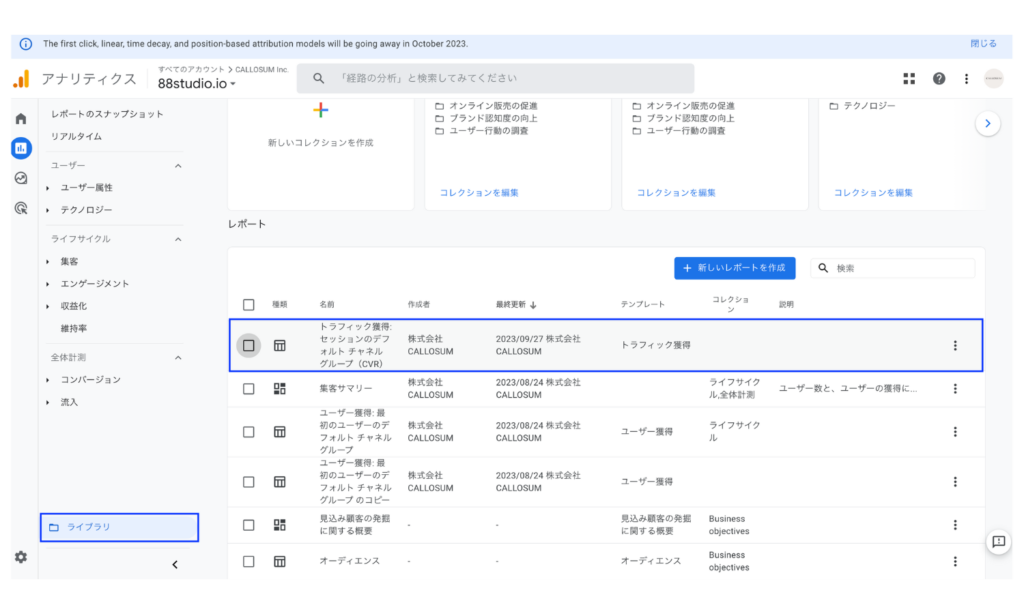
ライブラリから保存したレポートを開く
「ライブラリ」を選択すると、今作成したレポートが表示されるので、それをクリックすると作成したレポートが確認できます。

またライブラリに追加したレポートは、メニューに追加することもできます。詳しくは「[GA4] 標準レポートの使い方 | カスタマイズ方法も詳しく解説」で解説していますので、参考にしてみてください。
標準レポートの注意点
「標準レポート」には以下の制約がありますので注意して利用しましょう。
レポートのカスタマイズは「編集者」以上の権限が必要
この記事でご説明した指標の追加も含めて「標準レポート」のカスタマイズは、対象のGA4プロパティの「編集者」以上の権限が必要になります。
変更内容はすべてのユーザーに反映される
「標準レポート」に変更を加えた場合、その変更内容は対象のGA4プロパティのすべてのユーザーに適用されます。
GA4でECサイトの購入率が入ったレポートを作成するならLooker Studioがおすすめ
ここまでGA4でECサイトの購入率を確認する方法を解説してきましたが、「標準レポート」はデザインの自由度が低いため、報告用レポートとしてはおすすめできません。
報告用レポートなら、計算フィールドという機能を使って購入率が表示でき、分かりやすいデザインでレポートが作成できるLooker Studioがおすすめです。
Looker Studioは無料で高機能な素晴らしいツールである一方、使いこなすようになるまでに少し時間が必要ですが、テンプレートを使えばあらかじめ出来上がったテンプレートをベースに必要な部分だけをカスタマイズするだけで良いので、自分でゼロからレポートを作るよりも遥かに短い時間で高いクオリティのレポートが作成できます。
テンプレートはウェブ上に無料から有料のものまで様々なものがありますが、高品質なテンプレートをお探しの方は2,000社以上が利用するインハウスプラスの買い切りプランのLooker Studioテンプレートをご利用ください。一度の購入でサイト数無制限でレポートが作成でき、レポートもコピーするだけ数分で完成、カスタマイズも自由自在です。またウェブアナリストの第一人者の小川卓さんに顧問として参画いただき、GA4など媒体側の仕様変更があった際はテンプレートを随時アップデートしているので、ずっと安心してご利用いただけます。
人気テンプレート:クライアントや社内への報告用レポートとして人気のECサイト向けGA4 月次レポートテンプレート
人気テンプレート:日々の数値チェックが簡単になるECサイト向けGA4 標準レポートテンプレート
GA4のカスタムダッシュボード・レポート開発や使い方のレクチャーも行なっています
インハウスプラスは、各企業様の課題に合わせて要件定義から実装までを行うGA4のLooker Studioを使ったカスタムダッシュボード・レポート開発や、GA4のテクニカルサポートなどの「GA4のデータ活用支援サービス」もご提供しています。
顧問として参画いただいているGAの専門家の小川卓さんを含め実績豊富なスペシャリストがサポートしますので、まずはお気軽にお問い合わせフォームからご相談ください。
こちらの記事もおすすめ
- 【保存版】GA4レポートの見方・作り方|自動化やテンプレートもGA4(Googleアナリティクス4)でWebサイトのアクセスやユーザー行動を把握するには、レポート機能の理解が欠かせません。この記事では、標準・探索・Looker Studioの違いや使い方、指標の見方、便利なテンプレートまで初心者向けに解説します。
- [GA4] 集客施策を正しく評価するアトリビューション分析方法を詳しく解説GA4のアトリビューションとは、キーイベントに至るまでの各チャネルの貢献度を分析する手法です。この記事では、アトリビューションの仕組みやルックバックウィンドウなどの設定方法、レポートでの活用方法などを詳しく解説します。またLooker Studioでのアトリビューション活用についても紹介します。
- [GA4] (not set)が表示される原因と対策を詳しく解説GA4のデータを分析しているときに(not set)が表示されることがあります。ディメンションや指標のかけあわせやユーザーのサイト上での動きによって発生することもありますがGA4の設定を見直すことで表示を減らすこともできます。この記事では、(not set)の主な原因とその対策についてわかりやすく解説します。
- [GA4] オーディエンスの使い方完全ガイド | Google広告やLooker Studioでの活用方法も紹介この記事ではGA4のオーディエンスの詳細な設定方法とGoogle広告やLooker Studioでの活用方法を具体的に紹介します。GA4のオーディエンス機能は活用することでより詳細な分析ができるようになるとても便利な機能です。この記事を参考にオーディエンスを作成し、GA4での分析やLooker Studioのレポートにぜひ活用してみてください。
- [GA4] コンテンツグループの設定方法 | Looker Studioでの活用方法も解説GA4のコンテンツグループはサイト内のページを種類や目的ごとに分類して、グループ単位で数値を見ることができる便利な機能です。活用するためには設定が必要になります。この記事ではコンテンツグループを作成する複数の方法とLooker Studioで可視化する方法を詳細に解説します。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![ga4-ec-conversion-rate [GA4] ECサイトの購入率(旧eコマースのコンバージョン率)を確認する方法](https://inhouse-plus.jp/wp-content/uploads/2023/09/ga4-ec-conversion-rate-1482x635.png)