【保存版】GA4レポートの見方・作り方|自動化やテンプレートも
Webサイトやアプリを運営するうえで、「どのページがよく見られているのか」「どこからアクセスが来ているのか」「ユーザーがどのように行動しているのか」といった情報を正しく把握することは、とても重要です。
これらの情報を集めて分析するための無料ツールが、GA4(Googleアナリティクス4)です。Googleが提供するアクセス解析ツールで、ユーザーの行動や成果を細かく確認することができます。
なかでも特に活用されているのが、「レポート機能」です。レポートとは、収集したデータをわかりやすく整理して表示する画面のことを指します。たとえば、「どれくらいの人が訪問したか」「どのページがよく見られているか」「どの広告が効果的だったか」といった情報を、グラフや表で確認できます。
ただし、GA4のレポートには「標準レポート」や「探索レポート」などいくつかの種類があり、初心者の方にとっては「どれをどう使えばいいのかわからない」と感じることも少なくありません。
そこで本記事では、3,000社以上の企業が導入しているGA4レポートテンプレートサービス「インハウスプラス」を運営する私が、GA4レポートの基本から各レポートの違いや使い方、さらに便利なテンプレートやよくある質問まで、初心者の方にもわかりやすく丁寧に解説していきます。データを正しく読み解く力を身につけて、Webサイトの改善やマーケティング成果の向上につなげていきましょう。
.png)
Contents
GA4(Googleアナリティクス4)レポートとは?
Webサイトやアプリを運営するうえでは、「どれくらいの人が訪れているのか」「どのページがよく読まれているのか」といった情報を把握することが非常に重要です。
そのような情報を集めて分析するための無料ツールが、GA4(Googleアナリティクス4)です。
GA4にはさまざまな機能がありますが、特に重要なのが「レポート機能」です。これは、ユーザーの行動やサイトの成果をグラフや表で分かりやすく表示する機能で、アクセス解析の中心的な役割を果たします。
この章では、GA4の基本的な仕組みと、レポート機能がどのように役立つのかを丁寧にご紹介します。
GA4(Googleアナリティクス4)とは?
GA4(Googleアナリティクス4)は、Googleが提供する無料のアクセス解析ツールです。Webサイトやアプリを訪れたユーザーの行動を記録し、「どこから来たのか(流入経路)」「どんなページを見たのか」「どのくらい滞在したのか」といった情報を収集・分析できます。

これまで広く使われていた旧バージョン「ユニバーサルアナリティクス(UA)」の後継として登場したGA4は、より高度なユーザー分析やイベントベースのデータ収集に対応しています。
GA4では「セッション(訪問単位)」だけでなく、イベント(ユーザーの具体的な行動)を中心にデータを記録します。たとえば、ページの閲覧、ボタンのクリック、スクロールといった動作もイベントとして捉えるため、ユーザーの細かな行動まで把握できるのが特徴です。
GA4レポートの役割とできること
GA4の「レポート」とは、収集されたデータを見やすく整理して表示する画面のことです。グラフや表を使って、アクセス数やユーザーの動き、成果(コンバージョン)などを視覚的に確認できます。
GA4レポートを活用することで、次のような分析が可能になります:
- サイト全体のアクセス状況を把握(ユーザー数、セッション数、ページビュー数など)
- ユーザーの行動パターンを確認(どのページを経由しているか、どこで離脱しているか)
- コンバージョンの測定(お問い合わせや購入など、目標が達成されたかどうか)
- 流入元の分析(検索、SNS、広告など、どこから訪問しているか)
また、GA4にはいくつかのレポート形式が用意されており、「標準レポート」「探索レポート」に加えて、外部ツールである「Looker Studio(旧Googleデータポータル)」を使ったレポートの作成も可能です。
これらのレポートを活用することで、Webサイトやアプリの現状を正確に把握し、改善のヒントを得ることができます。
次の章では、GA4のレポートにはどのような種類があり、それぞれどのような特徴を持っているのかを、詳しく見ていきましょう。
GA4レポートの種類(標準・探索・Looker Studioの違い)
GA4(Googleアナリティクス4)では、収集したデータをもとにユーザーの行動やサイトの成果を分析するため、さまざまなレポート機能が用意されています。
主なレポートの種類は、次の3つです。
- 標準レポート(基本レポートとも呼ばれます)
- 探索レポート
- Looker Studio(ルッカースタジオ)
それぞれに特徴や役割があるため、目的に応じて使い分けることが大切です。ここでは、それぞれのレポートの違いや活用ポイントをわかりやすく解説します。
標準レポート:基本的なデータを手軽に確認
標準レポートは、GA4に最初から用意されている定型レポートです。特別な設定は不要で、ログインするだけで基本的なデータを確認できます。

主なカテゴリは以下のとおりです:
- ユーザー:訪問者の属性や使用デバイスなど
- 集客:どのチャネル(検索・SNS・広告など)から訪問したか
- エンゲージメント:どのページを見て、どんな行動をしたか
- 収益化:ECサイトにおける購入商品などのデータ
- ビジネス目標(コンバージョン):設定した目標(例:お問い合わせ完了)の達成状況
標準レポートは、GA4画面の左側メニュー「レポート」から簡単にアクセスできます。日常的なデータのチェックや、サイト全体の傾向を把握するのに便利です。
探索レポート:柔軟なカスタマイズで深掘り分析
探索レポートは、より深く柔軟にデータを分析したいときに活用できる機能です。

たとえば、以下のような分析が可能です:
- 特定のユーザー属性に絞った行動分析
- コンバージョンまでの流れを可視化するファネル分析
- 条件や期間を自由に設定して比較・検証
「分析の目的に合わせて、自分でレポート構成を組み立てる機能」と考えるとわかりやすいでしょう。
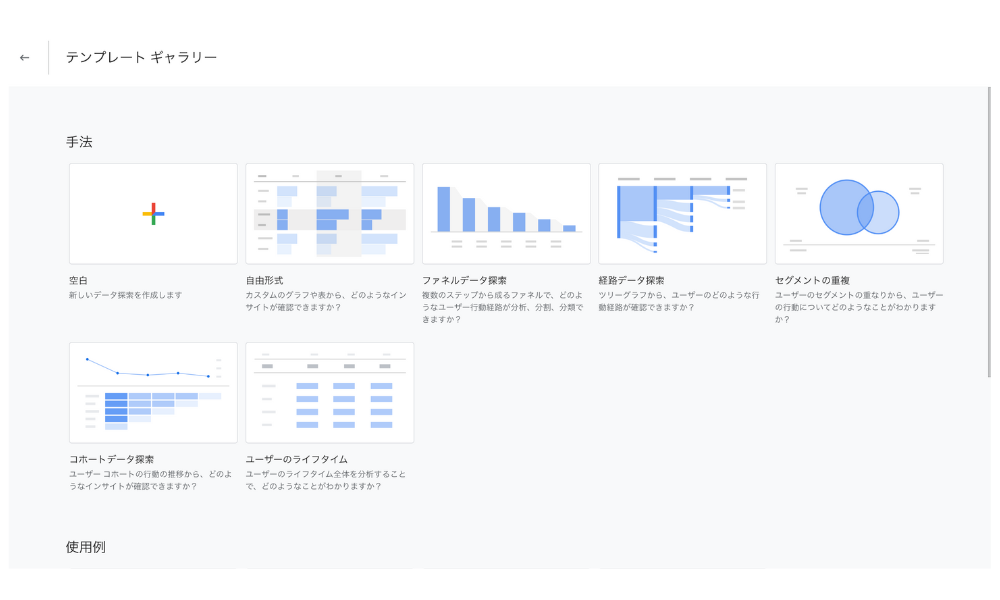
テンプレートも豊富に用意されており、「ファネルデータ探索」「経路データ探索」「自由形式」などをドラッグ&ドロップで直感的に作成できます。標準レポートでは見えにくかった課題や傾向を把握できるのが魅力です。
Looker Studio:視覚的に整理し、スムーズに共有
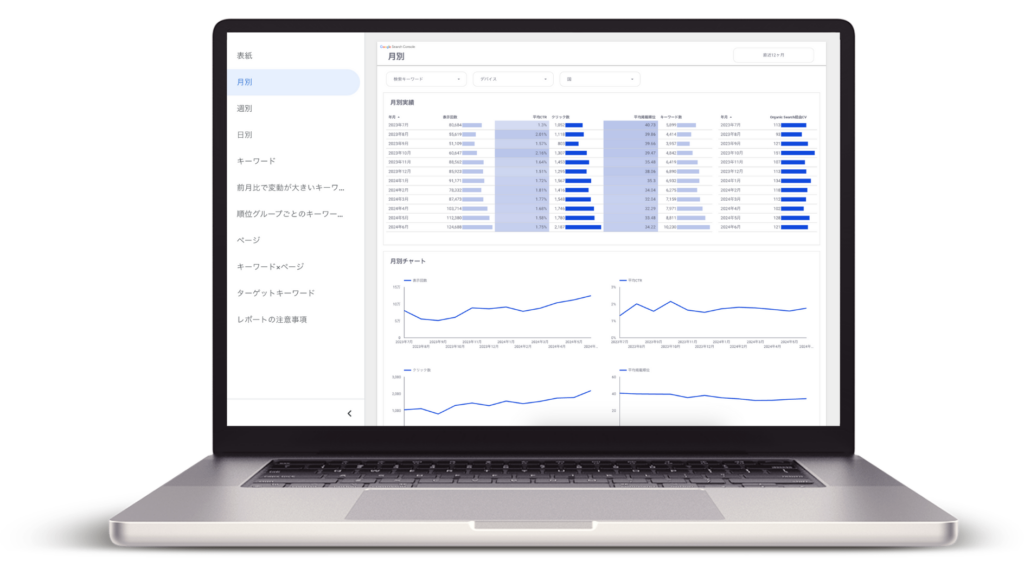
Looker Studioは、例えば以下のGA4レポートのように、データを視覚的に見やすく整理し、共有することに特化した無料ツールです。
![[4007] GA4レポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4007-Report-Capture-1024x667.png)
主な特徴は以下のとおりです:
- ダッシュボード形式で複数のデータを一画面に集約
- URL共有やPDF出力、自動メール送信が可能
- ブランドカラーやロゴを反映したデザインカスタマイズ
特に、社内向け・クライアント向けのレポート作成においては、「わかりやすさ」や「情報の整理」が重要です。GA4の画面は人によって見え方が異なりますが、Looker Studioで作成したレポートなら、誰が見ても同じ形で確認できます。
また、定型レポートの自動化にも対応しており、業務効率化にもつながります。
GA4とLooker Studioの違いと使い分け(比較表)
| 比較項目 | GA4の「レポート」機能 | GA4の「探索」機能 | Looker Studio |
|---|---|---|---|
| 主な利用目的 | サイト全体の状況把握・基本指標の確認 | 詳細な分析や仮説検証 | レポートの可視化・共有・社内外報告 |
| 対象ユーザー | 初心者 | 中級者以上 | 初心者〜中級者 |
| 費用 | 無料 | 無料 | 無料(テンプレートによっては有料もあり) |
| 過去データの保持 | 無制限 | 最大2ヶ月または14ヶ月(無料版の制限あり) | 無制限 |
| セグメント比較 | △(比較機能あり) | ◎(詳細なセグメント作成が可能) | ×(絞り込みはフィルタのみ) |
| コホート分析 | × | ◎(標準対応) | × |
| ファネル・導線分析 | × | ◎ | △(一部手動で再現可能) |
| GA4以外のデータ統合 | △(Google広告やサーチコンソールなど一部のみ) | △ | ◎(様々なサービスと統合可能) |
| 指標や項目のカスタマイズ | △(一部編集可) | ◎(かなり自由) | ◎(構成もレイアウトも柔軟に変更可能) |
| デザインの自由度 | × | △(グラフの種類変更など) | ◎(色・レイアウト・ロゴなど自在) |
| 共有のしやすさ | × | △(同一プロパティ内のみ共有可) | ◎(URLで共有、PDF出力、メール自動送信も可) |
| 使いやすさ | ◎(初心者向け) | △(やや専門的) | ◎(視覚的で直感的な操作) |
| 作成や編集の手間 | ◎(あらかじめ整備されている) | △(手動設定が多い) | △(初期設定はやや手間。テンプレート活用で改善) |
| データの自動更新 | ◎ | ◎ | ◎ |
| 権限管理 | Googleアカウントに依存 | Googleアカウントに依存 | 個別/グループ/公開リンクの柔軟な選択が可能 |
まとめ|目的に応じてレポートを使い分けよう
GA4とLooker Studioには、それぞれ異なる強みがあります。
- GA4の標準レポート:日々のモニタリングや全体傾向の確認に最適
- GA4の探索レポート:ユーザー行動の深掘りや仮説検証に最適
- Looker Studio:視覚的にわかりやすく、社内外へのレポート共有に最適
特に、社内やクライアント向けに見やすいレポートを作成したい場合は、Looker Studioとの連携が効果的です。
次の章では、これらのレポートを読み解くうえで知っておきたい「GA4で押さえておくべき主要指標」について解説します。指標の意味を理解することで、データの見方がより深まります。
□ 関連記事:GA4×Looker Studio活用ガイド
GA4レポートで押さえておきたい主要指標
GA4を使ってデータ分析を行う中で、「どの指標を見ればよいのか分からない」と感じる方も多いのではないでしょうか。GA4にはさまざまな数値(指標)が用意されていますが、それぞれの意味や使いどころを理解しておくことが、正しい分析への第一歩です。
ここでは、GA4レポートで特に押さえておきたい代表的な指標を、4つのカテゴリに分けてご紹介します。
アクセス状況を把握する「基本指標」
まずは、Webサイトやアプリにどれだけの人が訪れているかを確認するための基本的な指標です。全体のアクセス状況をざっくり把握するのに役立ちます。
- アクティブユーザー数:10秒以上滞在、2ページ以上閲覧、またはコンバージョンイベントがあったユーザー数
- 新規ユーザー数:初めてサイトを訪問したユーザー数(リピーターとの比較に有効)
- セッション数:ユーザーがサイトを訪れた回数(一定時間でリセット)
これらの数値は、日々の集客状況や広告施策の効果を確認するうえで重要な目安となります。
成果を可視化する「コンバージョン関連指標」
次に、サイトの目的がどれだけ達成されているか(=コンバージョン)を確認するための指標です。GA4では、特定のユーザー行動を「イベント」として記録し、それをコンバージョンとして設定することで成果を測定できます。
- コンバージョン数(キーイベント数):設定したコンバージョンイベントの発生回数(例:購入・問い合わせ)
- コンバージョン率:セッションまたはユーザー数に対するコンバージョンの割合
GA4は「イベント=ユーザーの行動単位」でデータを記録するため、成果に直結するアクションを適切にコンバージョンとして定義しておくことが大切です。
ユーザーの行動を把握する「エンゲージメント指標」
サイト内でのユーザーの関わり方(エンゲージメント)を知ることも、改善につながる重要な視点です。以下のような指標が代表的です。
- ページビュー数:ページが表示された回数(同じユーザーによる重複表示も含む)
- ユーザーあたりのビュー数:1人のユーザーが平均して閲覧したページ数
- エンゲージメント率:エンゲージメントが発生したセッションの割合
※以下のいずれかを満たすと「エンゲージメントあり」と判定されます
┗ 10秒以上の滞在/2ページ以上の閲覧/コンバージョンの発生 - 平均エンゲージメント時間:ユーザーが実際にアクションを行っていた平均時間
これらの指標をチェックすることで、コンテンツの魅力や導線のわかりやすさを評価し、改善ポイントを見つけることができます。
ECサイト運営に役立つ「売上分析指標」
ECサイトを運営している場合は、売上や商品のパフォーマンスを確認できる指標が特に重要です。
- 売上(購入による収益):eコマースで発生した購入金額の合計
- 購入数(eコマース購入数):購入が完了した回数(GA4では「purchase」イベントで記録)
- 購入率:セッションまたはユーザー数に対し、どれくらいが購入に至ったかの割合
- 購入単価:1件あたりの平均売上(例:売上 ÷ 購入数)。客単価を把握する指標です
これらの数値を活用することで、「どの商品が売れているのか」「どのチャネルが売上に貢献しているのか」といった販売戦略の見直しに役立ちます。
GA4の指標を正しく理解することで、単なる「数値の確認」にとどまらず、「データに基づいた意思決定」ができるようになります。
次の章では、実際にレポートを確認する際に役立つ「標準レポートの使い方」について解説します。
GA4の標準レポートの見方・使い方
GA4には、あらかじめ用意された「標準レポート」があり、基本的な数値やユーザーの傾向をすばやく確認したいときに便利です。特別な設定なしで使えるため、GA4初心者の方でも簡単に確認・分析が行えます。
この章では、標準レポートの種類や特徴、そして目的に応じた使い分けの方法について、わかりやすく解説します。
各種標準レポートの特徴と使い分け
GA4の標準レポートは、「レポート」メニュー内で次のようなカテゴリに分類されています。それぞれの役割を理解しておくことで、必要な情報にすばやくアクセスできるようになります。
| レポート | レポートの説明 |
|---|---|
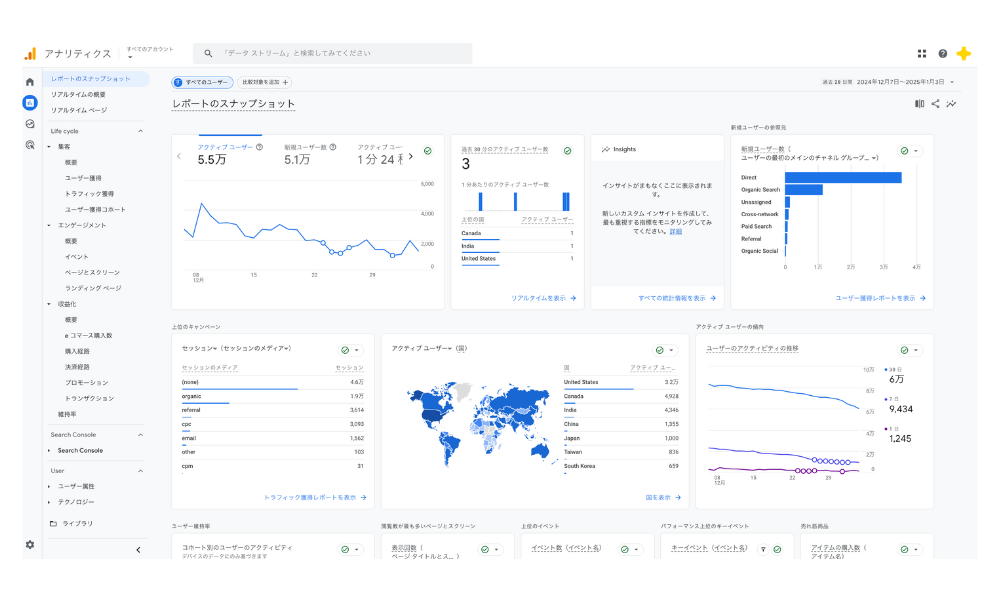
| 1. レポートのスナップショット | ウェブサイトやアプリの概要を1つの画面で確認できます。表示する内容はカスタマイズ可能です。 |
| 2. リアルタイムレポート | 過去30分間のリアルタイムデータを確認できます。 |
| 3. レポートコレクション | 複数のレポートをグループ化した構成です。「ライフサイクル」や「ユーザー」などが初期状態で表示されます。自分で新しいコレクションを作ることも可能です。 |
| 4. ライブラリ | カスタマイズしたレポートの作成・保存、メニューの編集ができます。 |
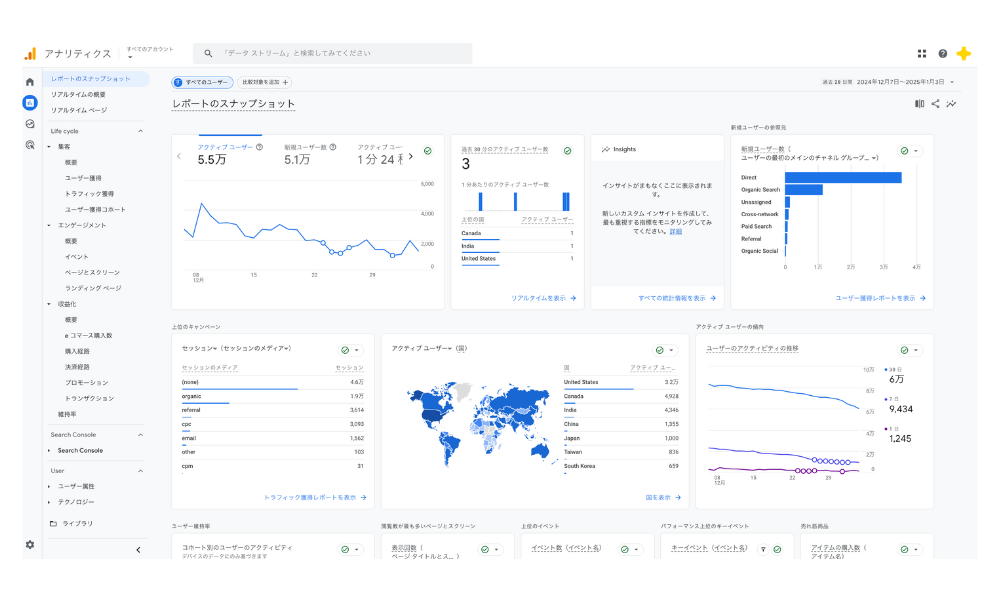
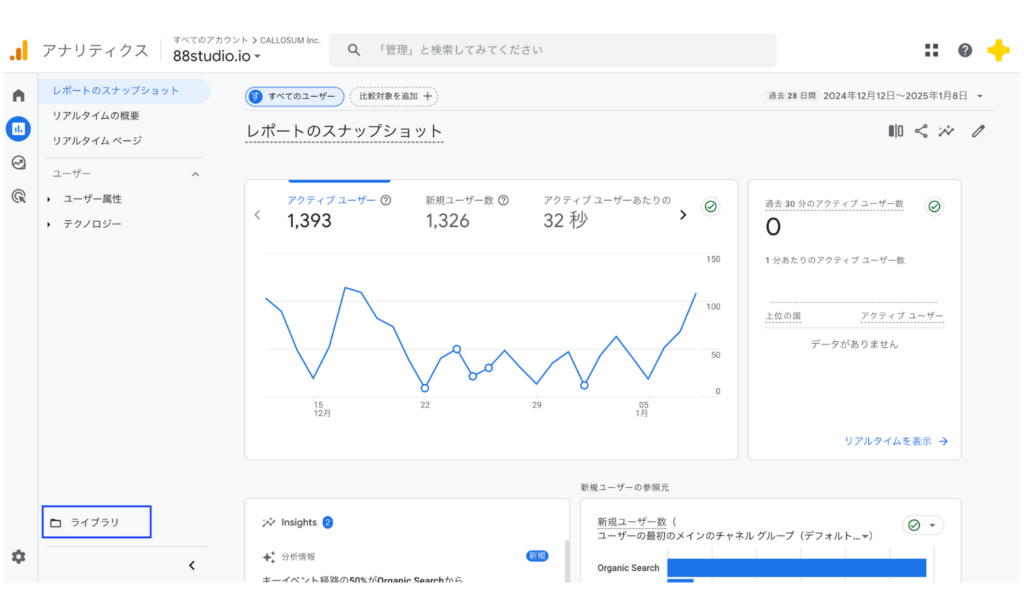
1. レポートのスナップショット
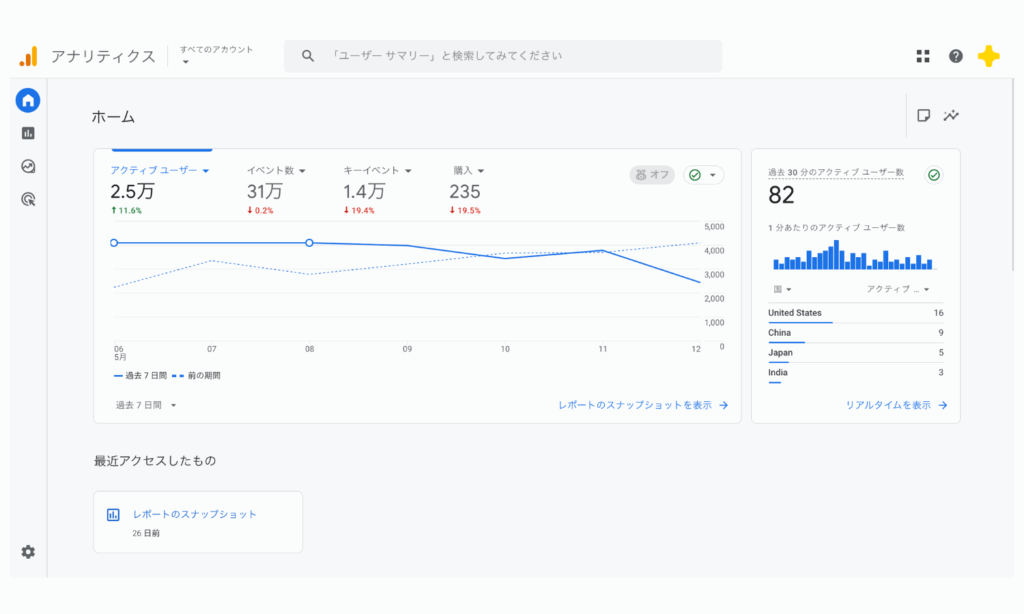
レポートのスナップショットでは、Webサイトやアプリの概要をひと目で把握できます。表示内容は自由にカスタマイズできるため、よく使う指標をまとめて表示するなど、自分に合ったレイアウトで設定するのがおすすめです。

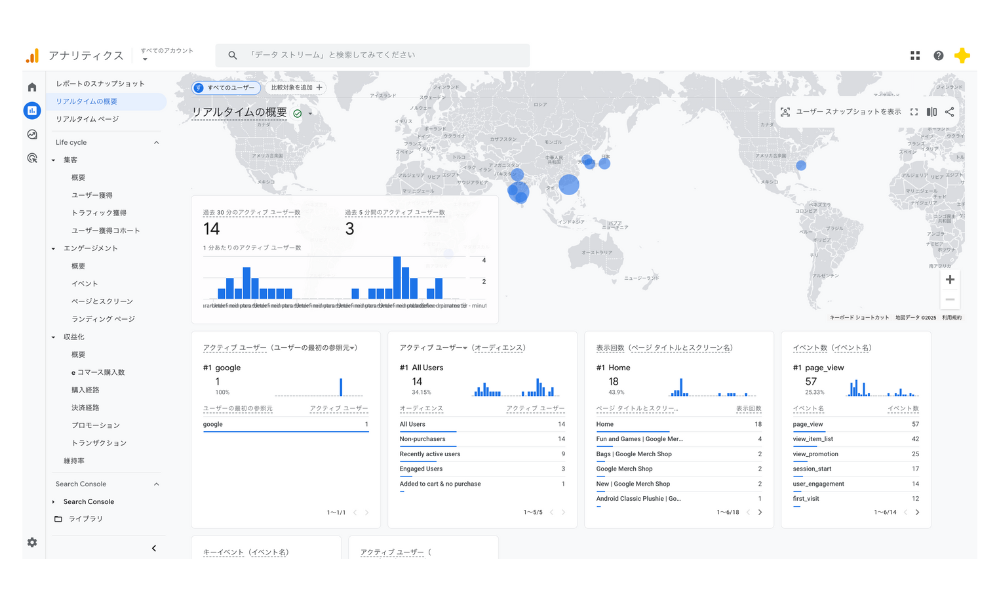
2. リアルタイムレポート
リアルタイムの概要
通常、GA4のデータ反映には最大12時間ほどかかりますが、リアルタイムレポートでは直近30分間のデータをすぐに確認できます。現在アクセスしているユーザー数や閲覧ページ、地域などを即時に把握できるため、キャンペーンの効果検証などに便利です。

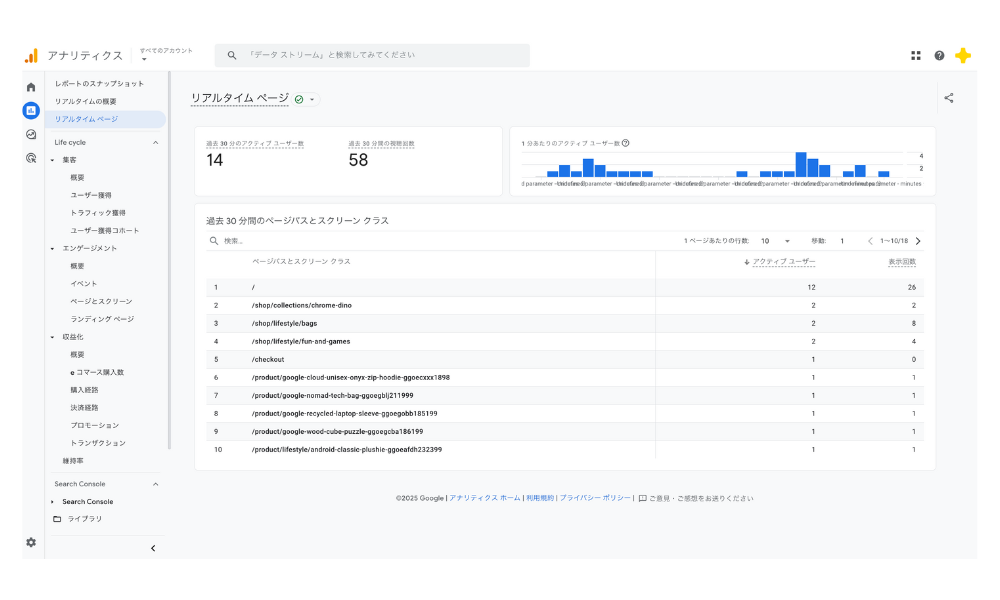
リアルタイムページ
ページ単位でのリアルタイムデータを確認したい場合は、こちらを使用します。アクティブユーザーがどのページに集中しているかを詳細にチェックできます。

□ 関連記事:[GA4] リアルタイムレポートの使い方
3. レポートコレクション
レポートコレクションは、「コレクション」「トピック」「概要レポート」「詳細レポート」の4要素で構成されています。それぞれの構造を理解することで、より効率的にレポートを活用できます。
| 項目 | 項目の説明 |
|---|---|
| コレクション | 複数の関連レポートをまとめたグループです。例:「ユーザー」「ライフサイクル」など。 |
| トピック | コレクション内のサブグループで、「集客」「エンゲージメント」など特定のテーマごとに分類されます。 |
| 概要レポート | トピックのサマリ情報を表示するレポート。主要な指標をひと目で把握したいときに便利です。 |
| 詳細レポート | 概要レポートで得た情報をさらに深掘りするレポート。具体的なデータ分析に適しています。 |

4. ライブラリ
ライブラリでは、レポートのカスタマイズや保存が可能です。メニューの構成を編集したり、自分だけのオリジナルレポートを作成して保存したりできます。
※ライブラリの操作には、対象のGA4プロパティに対する編集者または管理者の権限が必要です。
目的別おすすめ標準レポート
GA4の標準レポートでは、目的によってチェックすべきレポートが異なります。この章では、よくある分析目的ごとに、どのレポートを確認すればよいかをわかりやすくご紹介します。
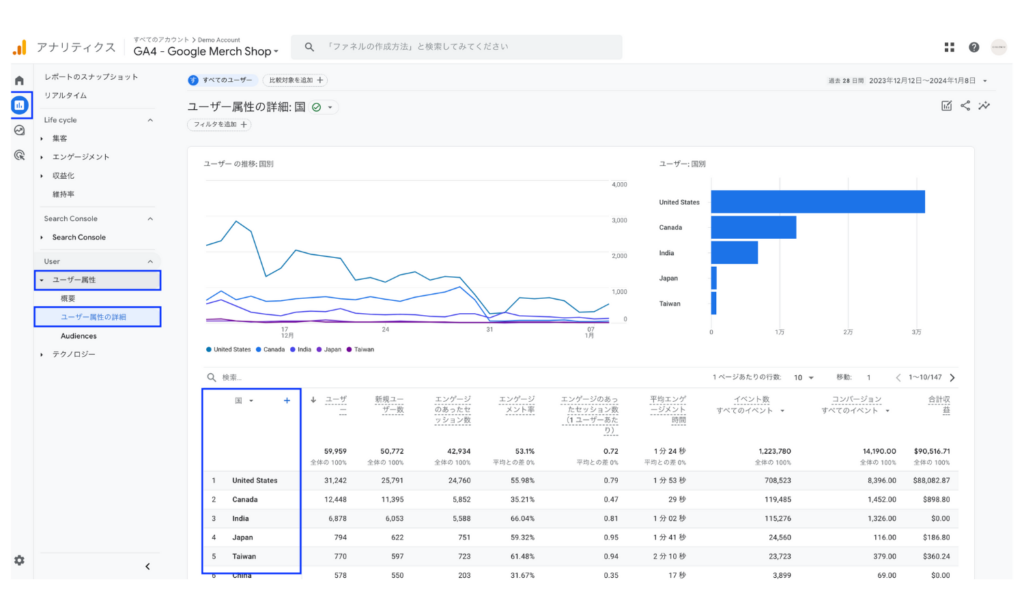
ユーザー属性レポート
レポートの場所:左メニューの「レポート」>「ユーザー属性」>「ユーザー属性の詳細」
このレポートでは、サイトに訪れたユーザーの地域・年齢・性別・興味関心などの属性を確認できます。
初期設定では「国」がディメンションとして表示されていますが、右側のプルダウンメニューから以下のような項目に切り替えることが可能です。
- 地域
- 市区町村
- 言語
- 年齢
- 性別
- インタレスト カテゴリ

年齢や性別の「unknown」について
ユーザー属性データは、GoogleアカウントへのログインとCookie利用に同意しているユーザーのみ収集対象となるため、「unknown」と表示されることもあります。
□ 関連記事:GA4のユーザー属性の設定方法
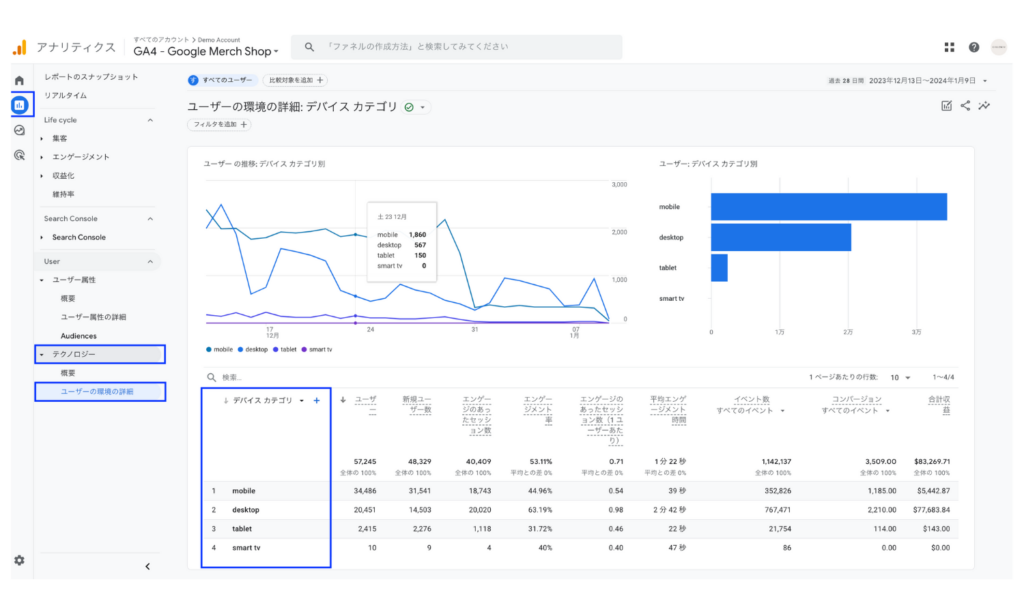
デバイスレポート
レポートの場所:左メニューの「レポート」>「テクノロジー」>「ユーザーの環境の詳細」
このレポートでは、ユーザーが使用しているデバイスやブラウザ、OSなどの利用環境を確認できます。
初期ディメンションは「ブラウザ」ですが、以下のような項目に切り替えることが可能です。
- ブラウザ
- デバイス カテゴリ
- デバイスモデル
- 画面の解像度
- アプリのバージョン
- プラットフォーム
- OS のバージョン
- プラットフォーム / デバイス カテゴリ
- オペレーティング システム
- OS とバージョン

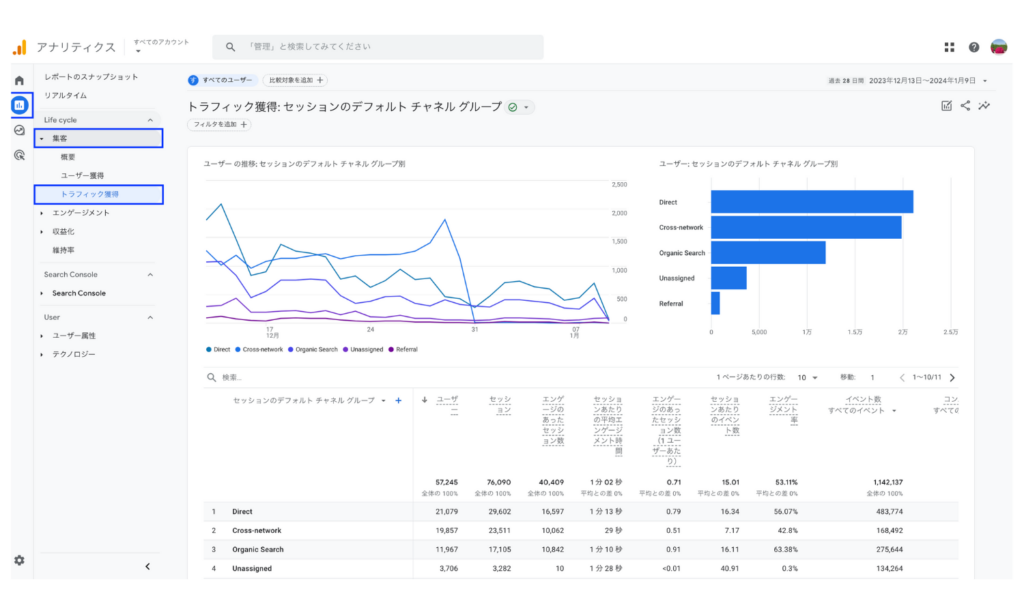
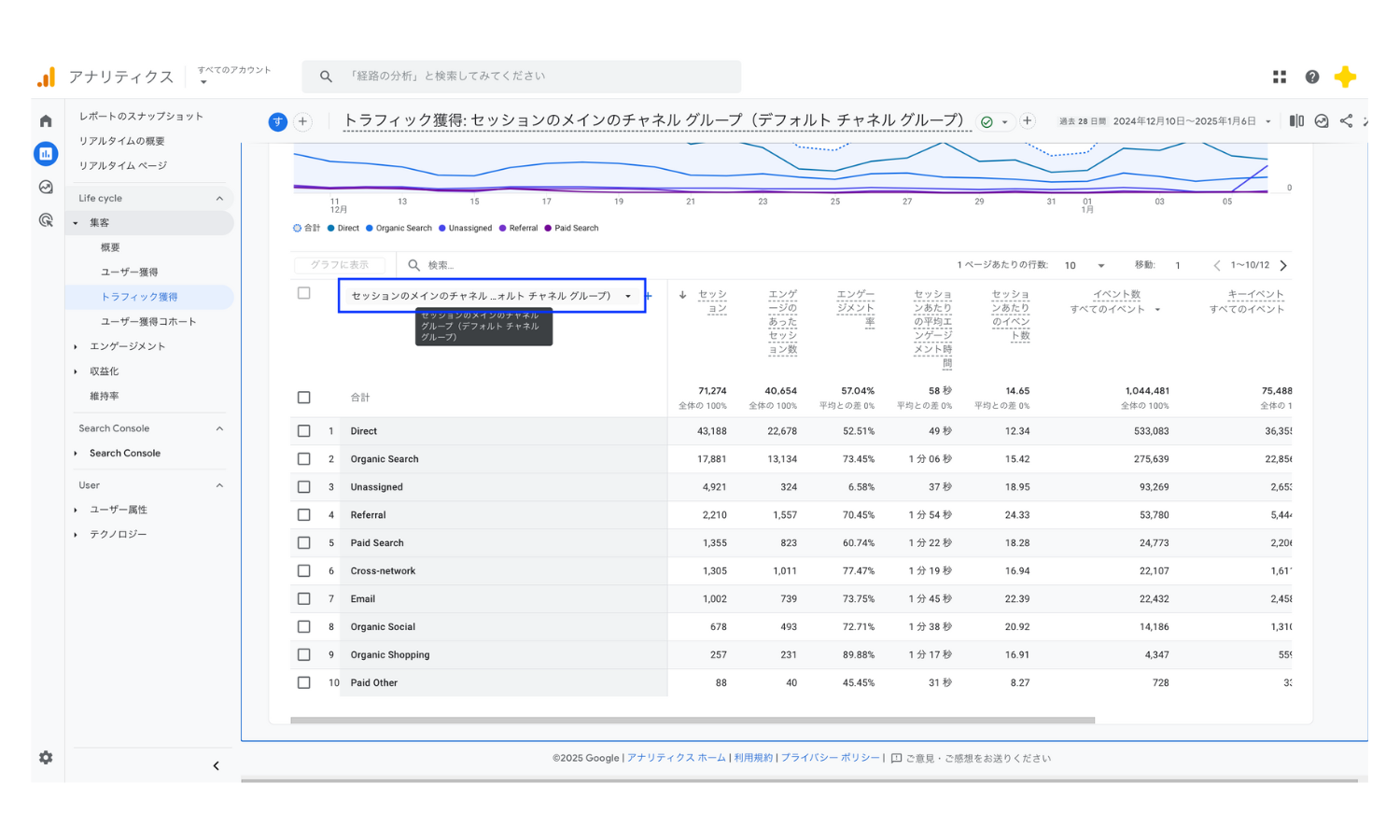
トラフィック獲得レポート
レポートの場所:左メニューの「レポート」>「集客」>「トラフィック獲得」
すべての訪問(新規・リピーター問わず)の流入経路を確認できるレポートです。どのチャネルからの流入が多いのか、エンゲージメントやコンバージョンにつながっているかなど、トラフィックの質も評価できます。
ディメンションの切り替え例:
- セッションのデフォルト チャネル グループ
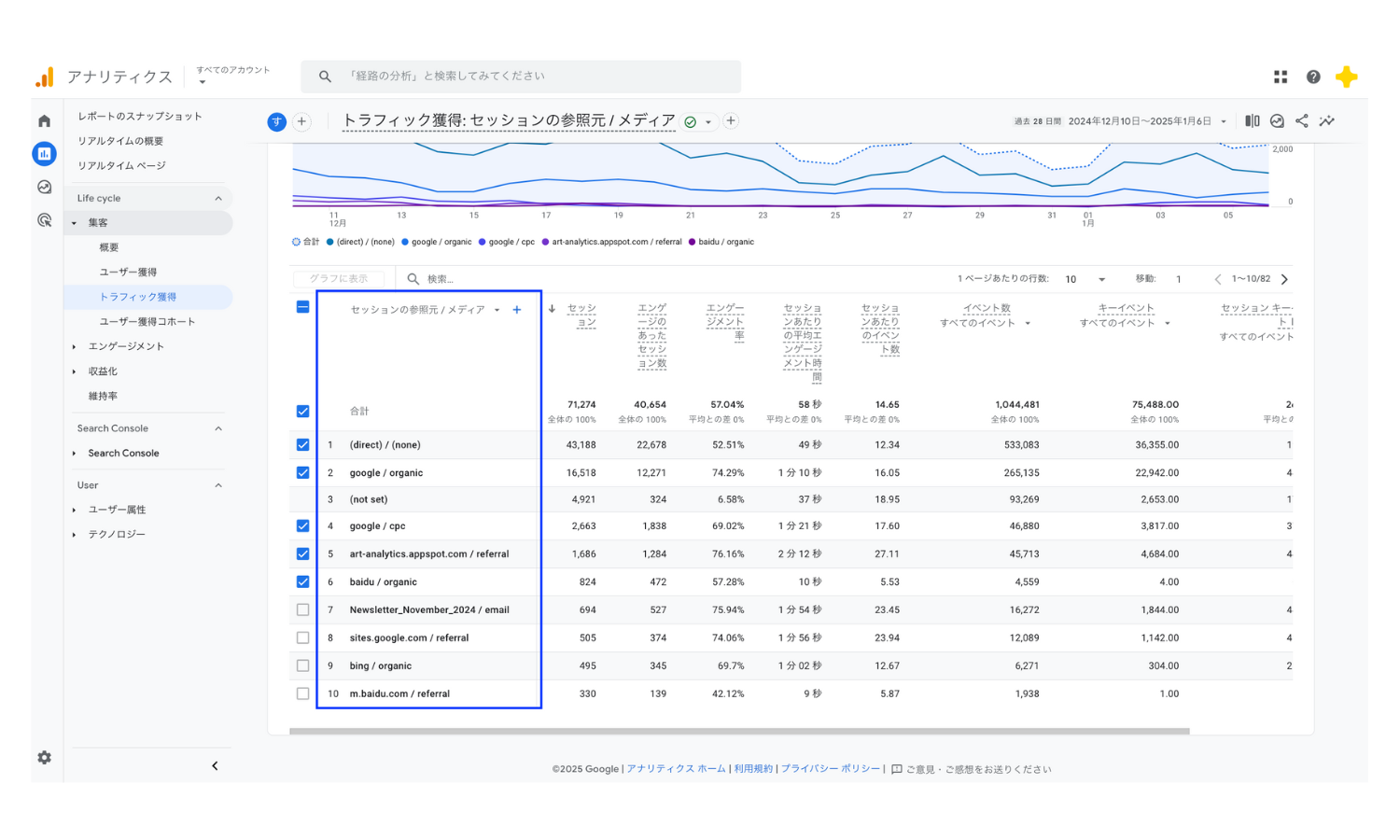
- セッションの参照元 / メディア
- セッションのメディア
- セッションの参照元
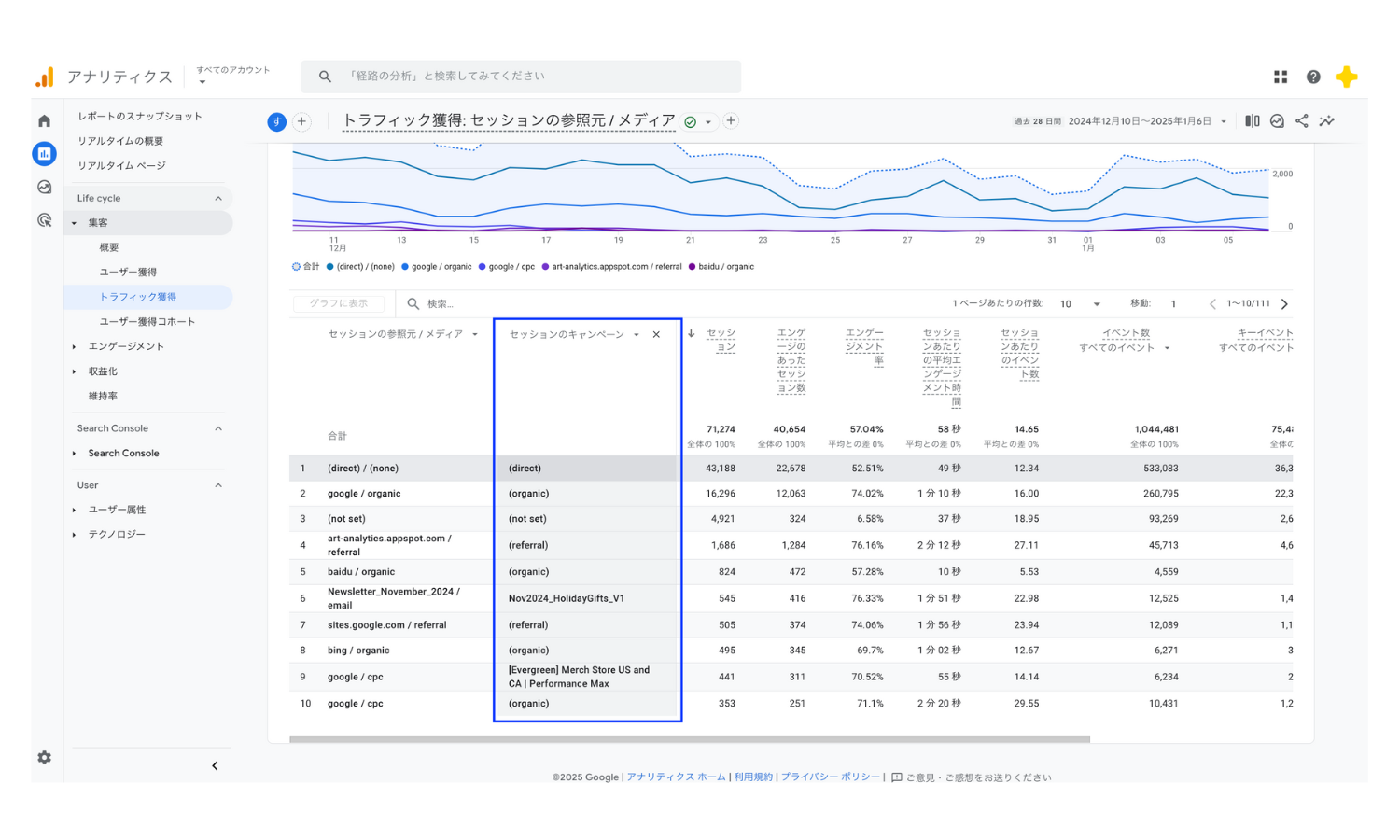
- セッションのキャンペーン
- セッションの参照元プラットフォーム
□ 関連記事:GA4のトラフィック獲得レポート

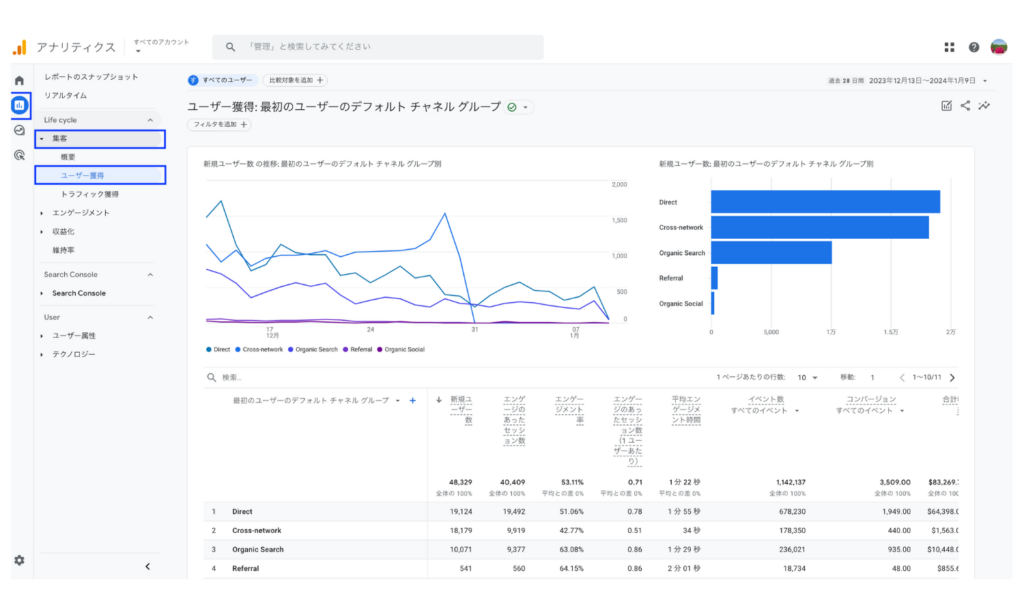
ユーザー獲得レポート
レポートの場所:左メニューの「レポート」>「集客」>「ユーザ獲得」
新規ユーザーの獲得経路を可視化できるレポートです。GA4ではこれまで複雑だったアトリビューション分析も簡単に行えるようになりました。
初期表示は「セッションのデフォルトチャネルグループ」ですが、以下のようなディメンションに切り替えることが可能です。
- 最初のユーザーのデフォルト チャネル グループ
- ユーザーの最初の参照元 / メディア
- ユーザーの最初のメディア
- ユーザーの最初の参照元
- ユーザーの最初のキャンペーン
- ユーザーの最初の参照元プラットフォーム
- 最初のユーザーのGoogle広告の広告ネットワークタイプ
- 最初のユーザーのGoogle広告の広告グループ名
□ 関連記事:GA4のユーザー獲得レポート

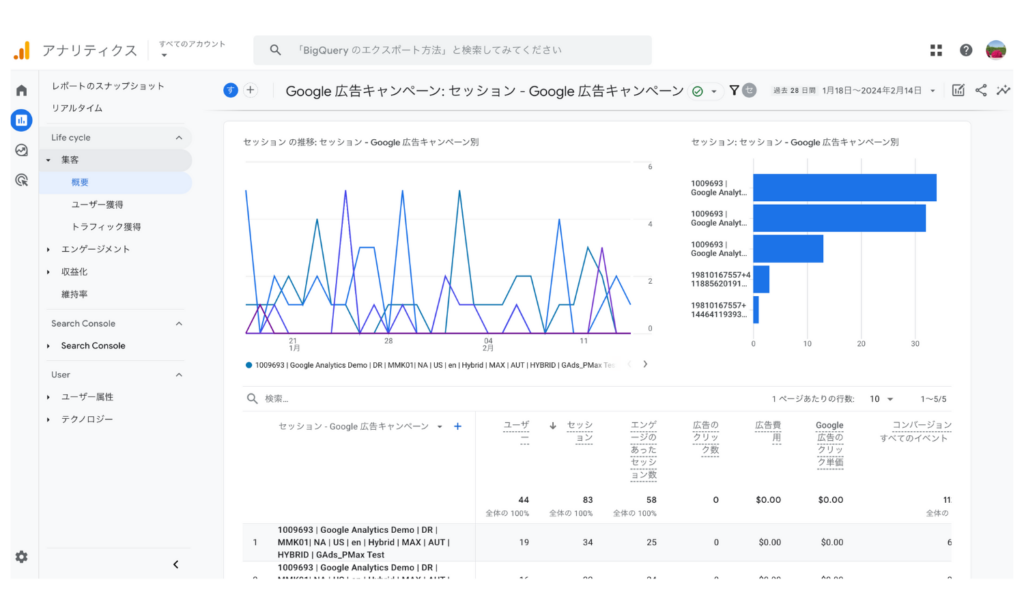
Google広告キャンペーンレポート
レポートの場所:左メニューの「レポート」>「集客」>「集客サマリ」>「Google広告キャンペーンを表示」
GA4とGoogle広告を連携することで、広告キャンペーンのパフォーマンスをGA4内で確認できます。
切り替え可能なディメンション:
- セッションのGoogle広告キャンペーン
- セッションのGoogle広告グループ名
- セッションのGoogle広告キーワードのテキスト
- セッションのGoogle広告クエリ
- セッションのGoogle広告ネットワークタイプ
- セッションのGoogle広告アカウント名
□ 関連記事:GA4のGoogle 広告キャンペーン レポート

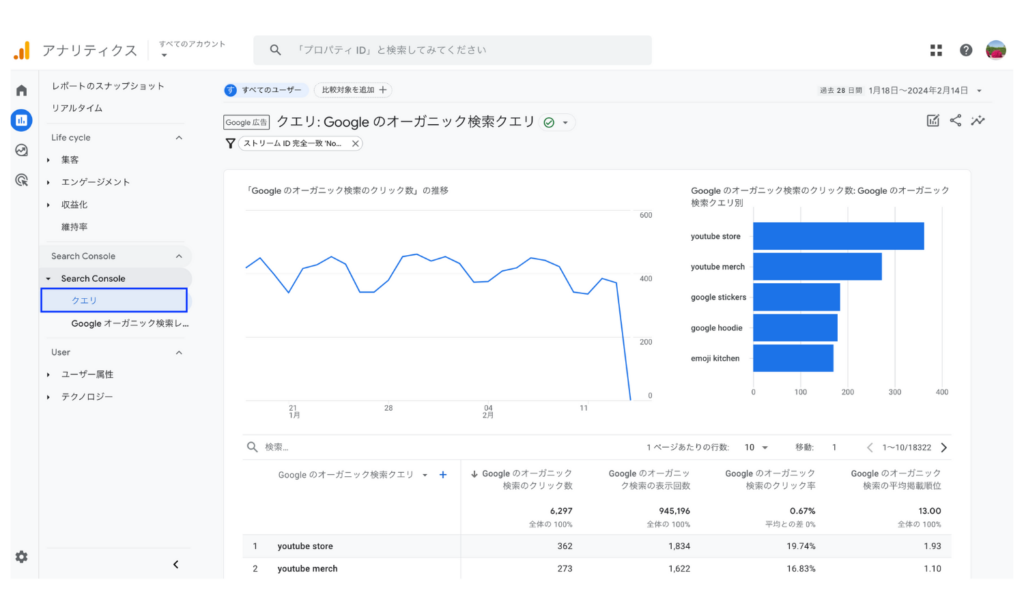
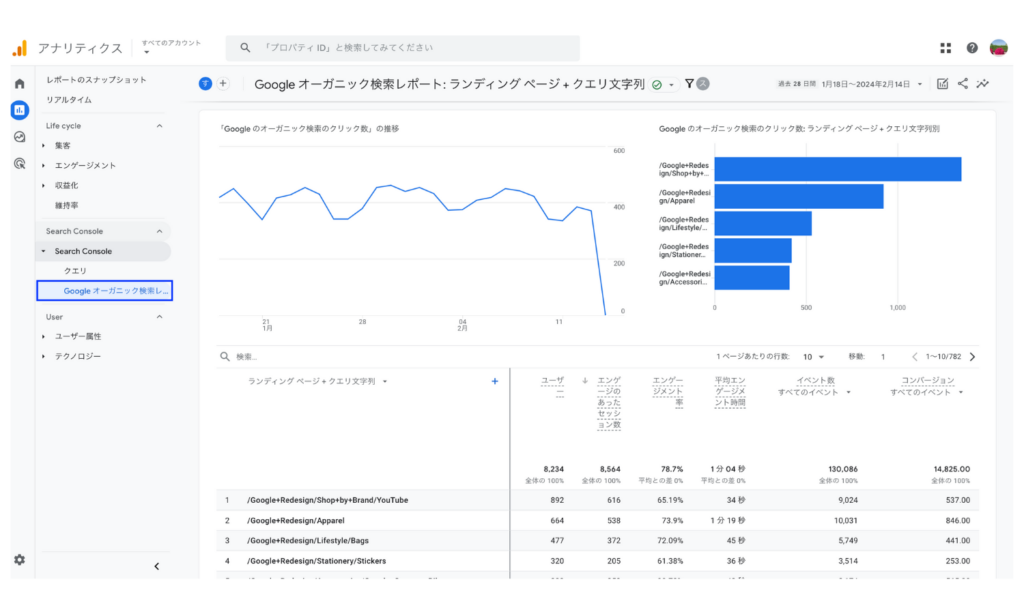
サーチコンソールレポート
レポートの場所:左メニューの「レポート」>「Search Console」
GA4とSearch Consoleを連携することで、Googleのオーガニック検索に関するキーワードやランディングページの成果を確認できます。
とくに「オーガニック検索ランディングページ」では、検索流入によって訪れたページがどれだけ成果につながっているかを確認できます。SEOに取り組んでいる方には必須のレポートです。


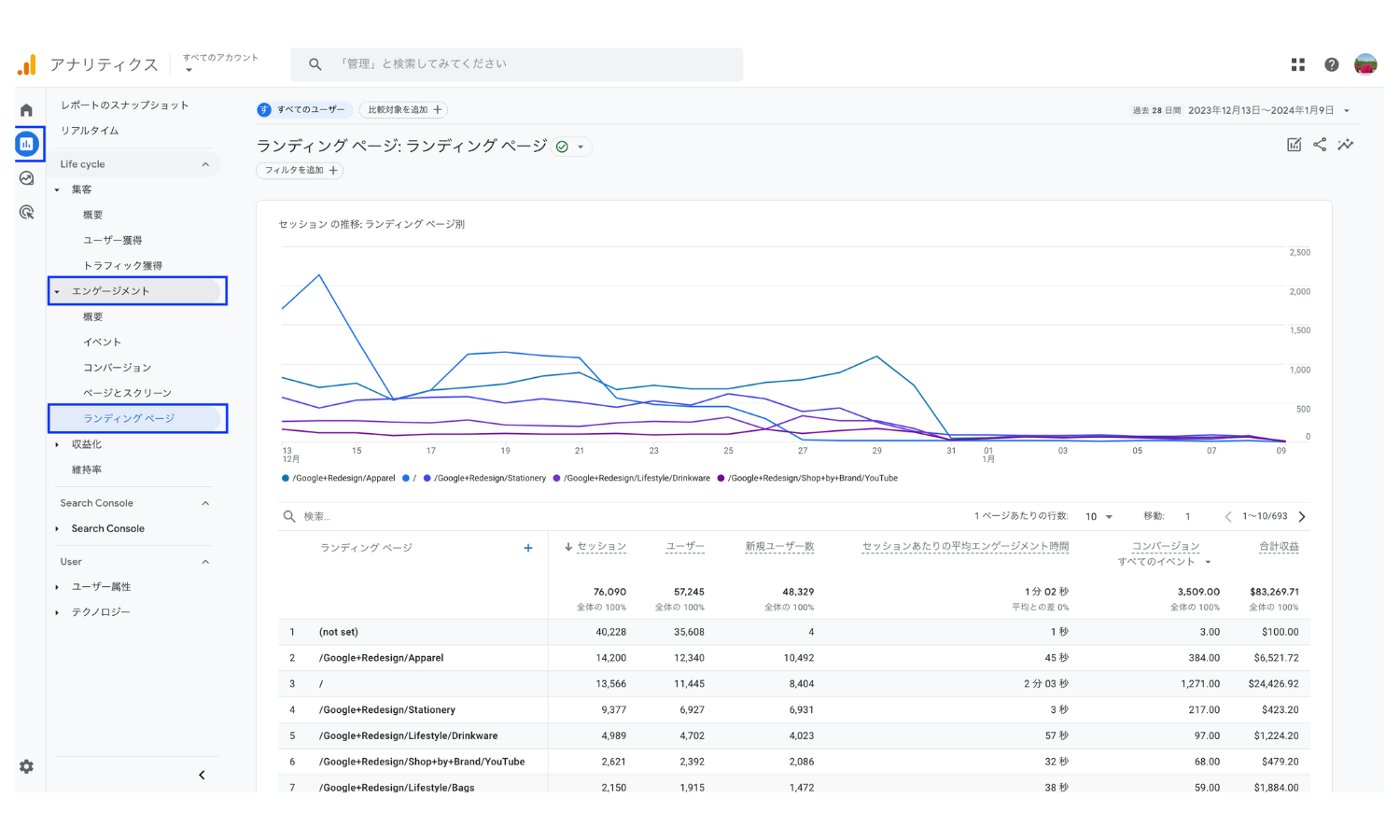
ランディングページレポート
レポートの場所:左メニューの「レポート」>「エンゲージメント」>「ランディングページ」
ユーザーが最初に訪れたページ(ランディングページ)のパフォーマンスを確認できます。
多くのトラフィックを集めているページや、エンゲージメント・コンバージョンにつながっていないページの改善点を発見するのに役立ちます。
□ 関連記事:GA4のランディングページ分析

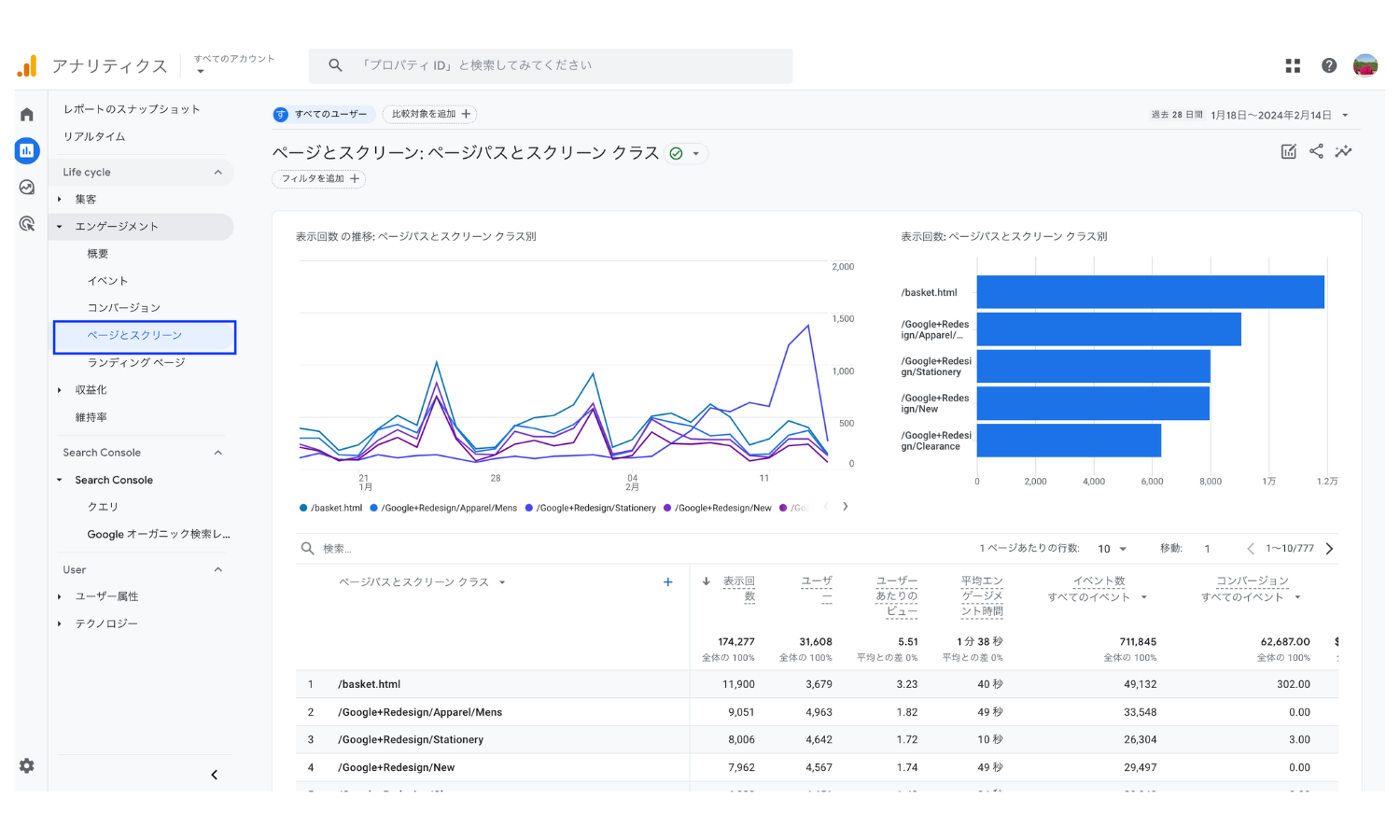
ページとスクリーンレポート
レポートの場所:左メニューの「レポート」>「エンゲージメント」>「ページとスクリーン」
どのページがよく見られているか、また、どれだけユーザーとの関わりがあるか(エンゲージメント)が確認できます。ページごとの人気や成果を分析するのに適しています。

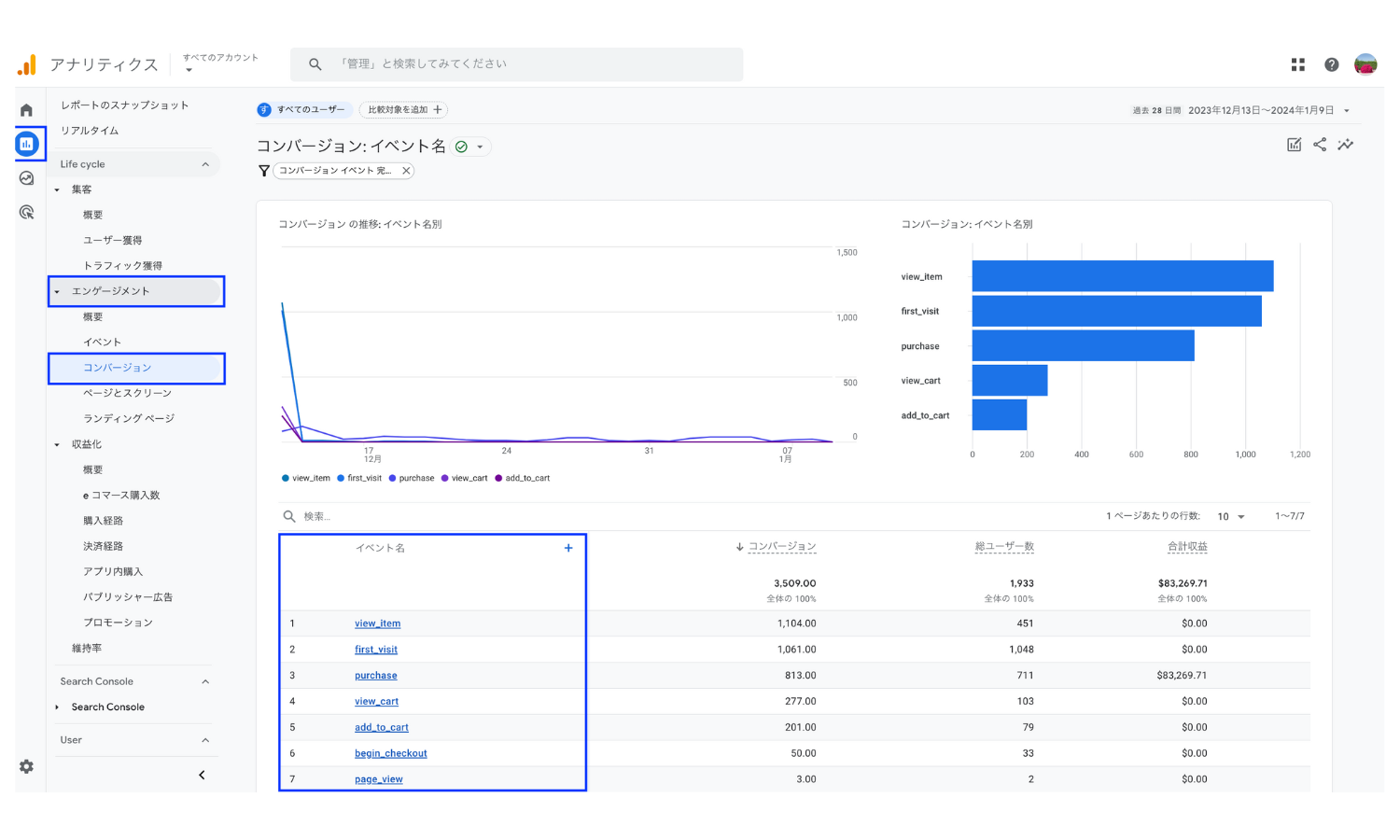
コンバージョンレポート
レポートの場所:左メニューの「レポート」>「エンゲージメント」>「コンバージョン」
コンバージョンとして設定されたイベントごとの成果を確認できるレポートです。
コンバージョン設定が不適切な場合、正確なデータが表示されません。たとえば、カウント方法を「イベントごとに1回」にしておかないと、同じセッション内での複数回の目標達成がすべてカウントされてしまうことがあります。設定に不安がある方は、設定方法に関する解説記事をご覧ください。
□ 関連記事:GA4のキーイベント(コンバージョン)設定

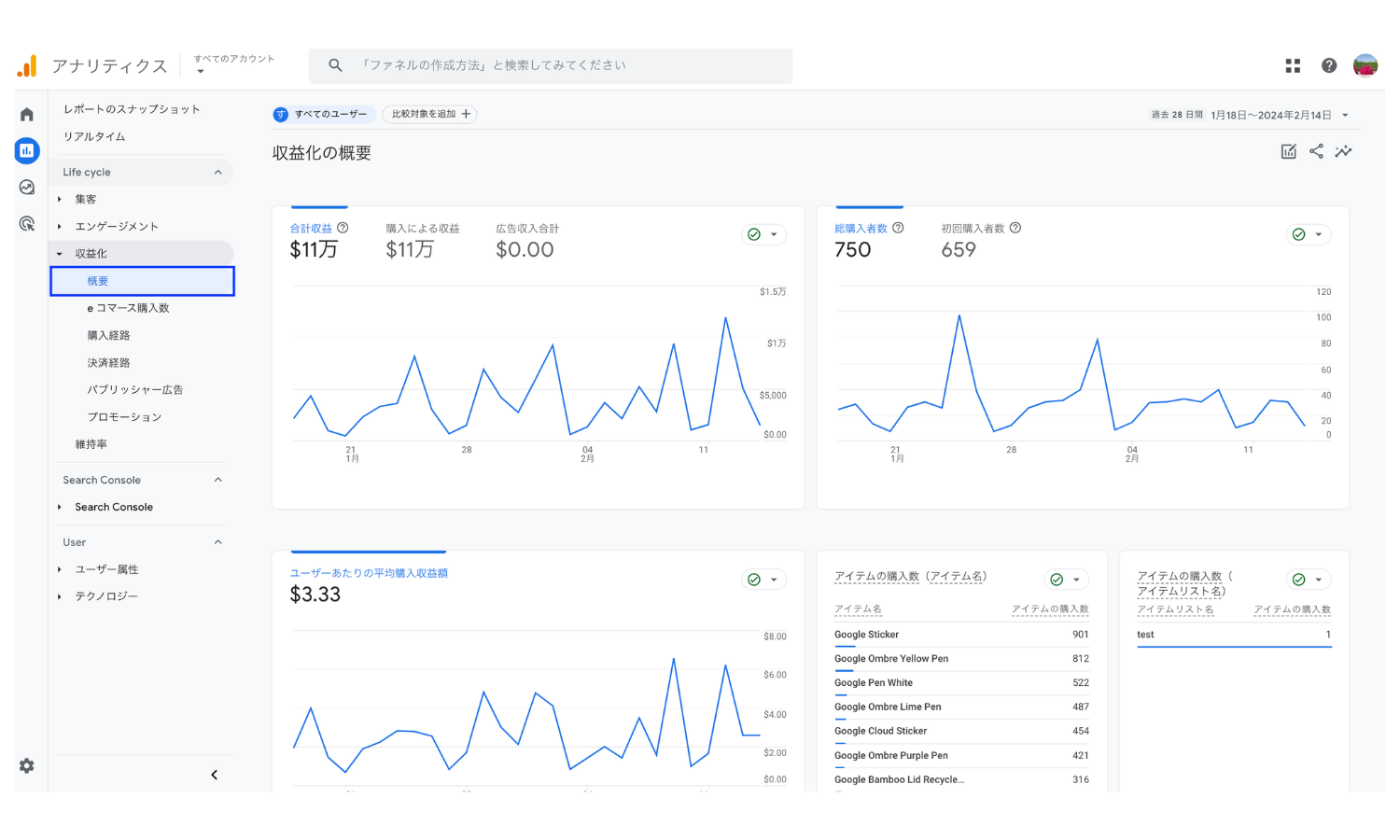
収益化(eコマース)レポート
レポートの場所:左メニューの「レポート」>「収益化」>「概要」
eコマースの成果を確認するレポートです。チャネル別やキャンペーン別、ユーザー属性別に収益状況を可視化できます。どの商品が売れているのか、どの施策が収益に貢献しているのかを分析する際に便利です。

GA4の標準レポートは、日々のモニタリングや簡易なレポート作成に非常に便利です。「なんとなく見る」から「目的を持って活用する」へと一歩踏み出すことで、GA4の効果をさらに高めることができます。
標準レポートの使い方
ここでは、GA4の標準レポートを効果的に活用するための基本的な使い方を、項目ごとにわかりやすく解説します。

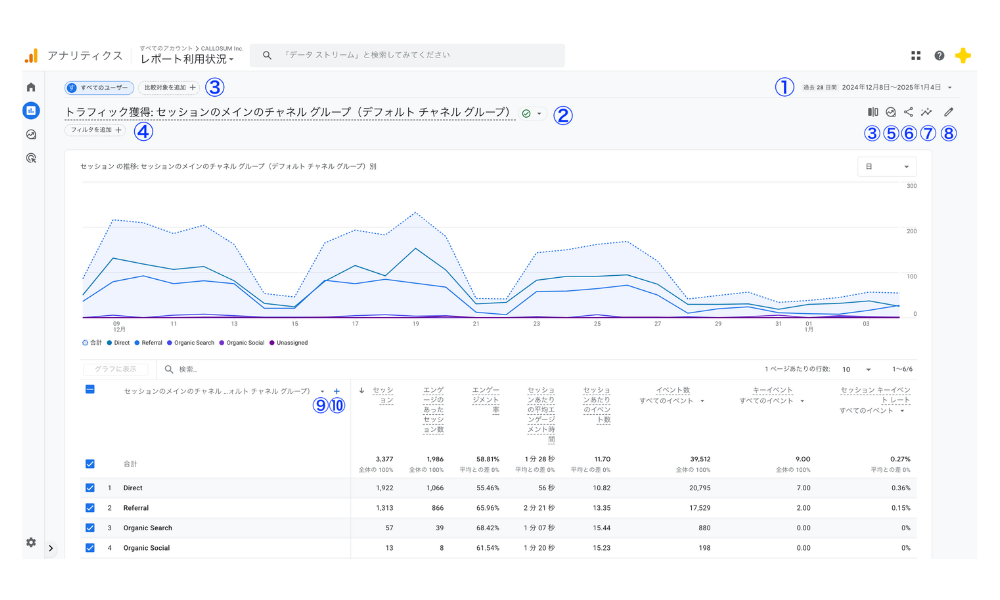
| 項目 | できること |
|---|---|
| 1. 期間の変更 | 表示する期間を変更したり、他の期間との比較ができます。 |
| 2. データ品質 | しきい値やサンプリングの有無など、データの信頼性を確認できます。 |
| 3. データ比較 | 性別やデバイスなど、特定のセグメント同士を比較できます。 |
| 4. フィルタの適用 | 条件を設定して、表示データを絞り込むことができます。 |
| 5. 分析にエクスポート | データを探索レポートにエクスポートして、さらに深掘り分析ができます。 |
| 6. 共有とエクスポート | レポートの共有リンク作成や、PDF・CSV形式でのダウンロードが可能です。 |
| 7. インサイト | 機械学習と設定条件に基づいて、自動で気づきを提示してくれます。 |
| 8. カスタマイズ | 表示される指標・ディメンション・グラフ形式を自由に変更できます。 |
| 9. ディメンションの変更 | 表示するディメンションを選択して切り替えができます。 |
| 10. セカンダリディメンションの追加 | 2つのディメンションを掛け合わせて、より詳細な分析が可能です。 |
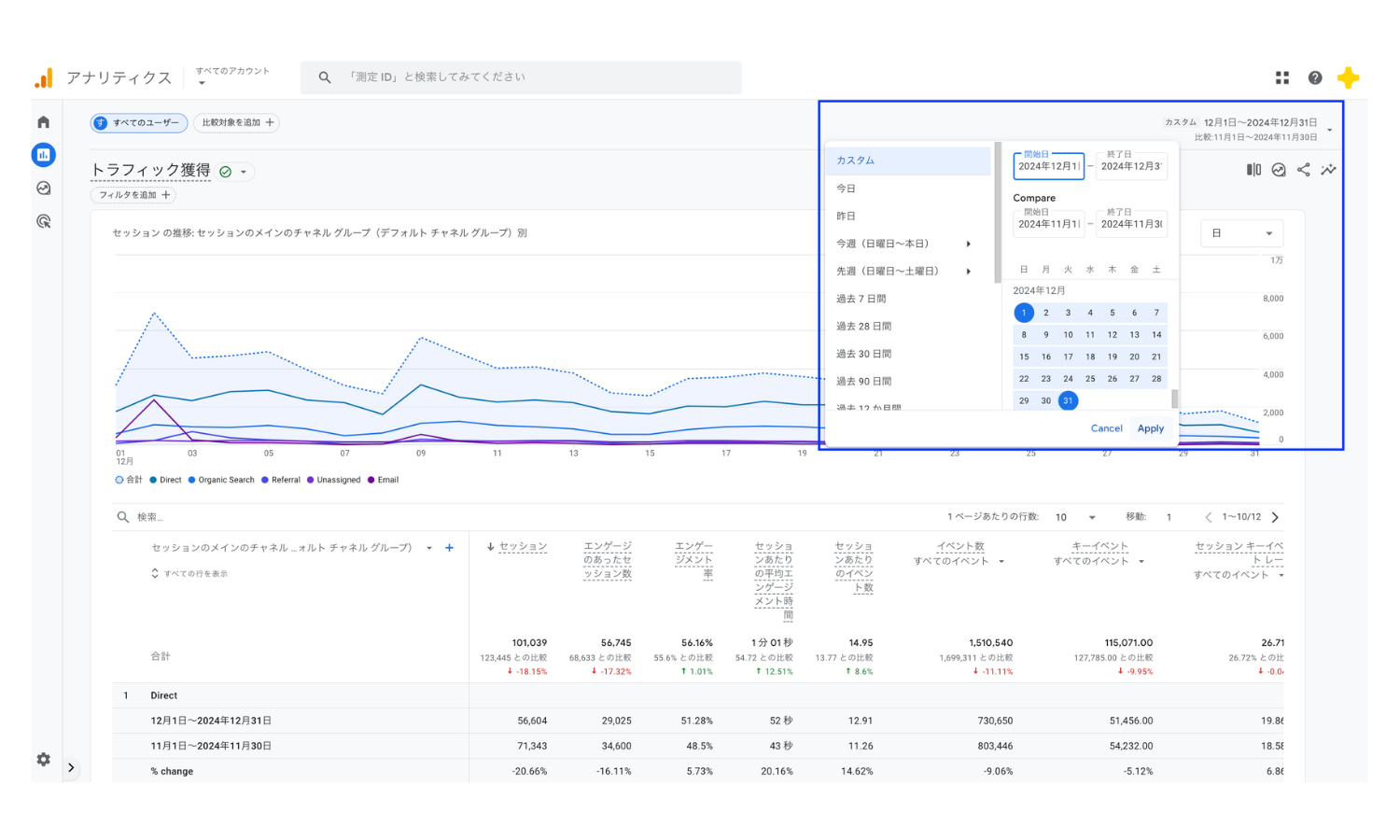
1. 期間の変更
デフォルトでは「過去28日間」のデータが表示されていますが、任意の期間を選んで変更できます。また、異なる期間との比較も簡単に行えます。

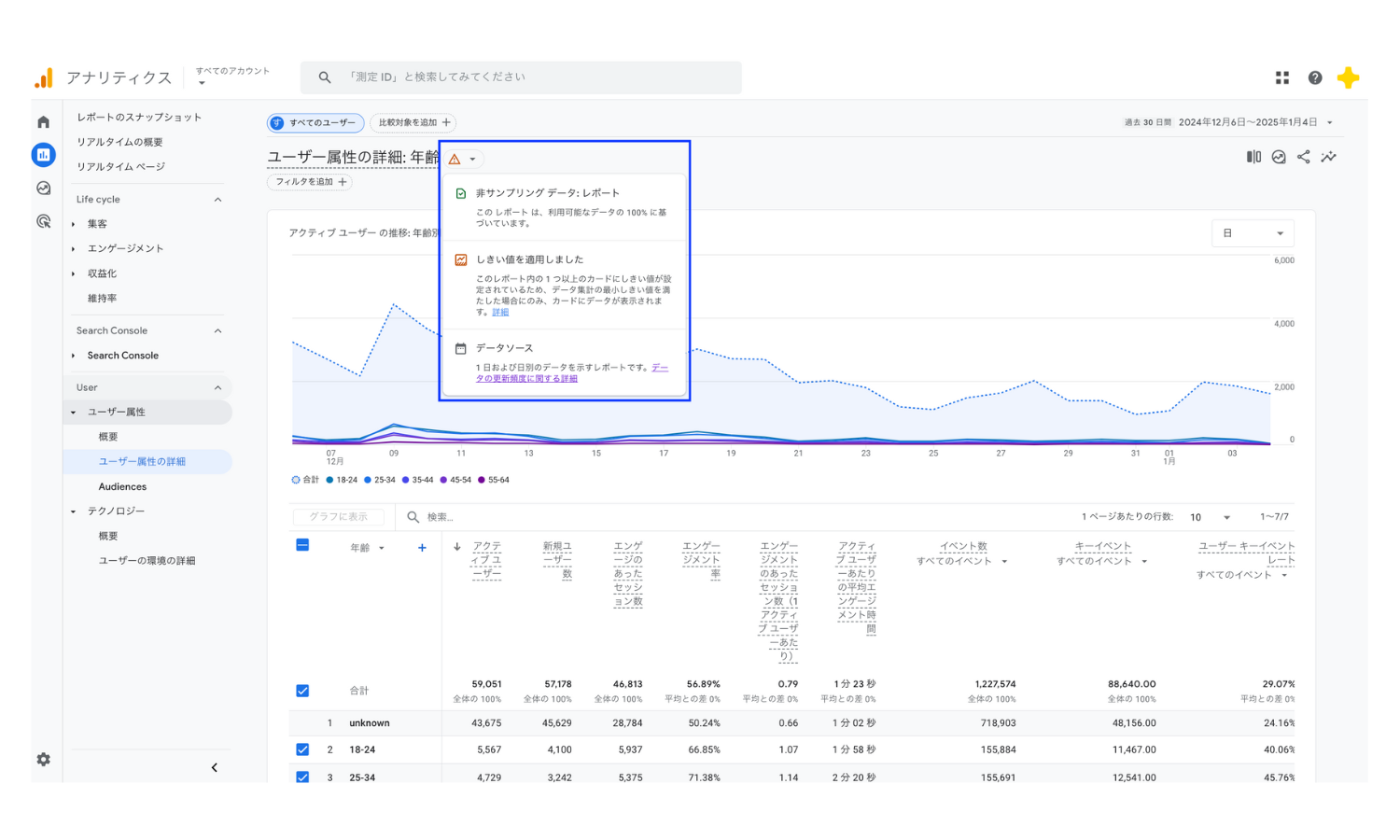
2. データ品質
「データ品質」では、以下の3点を確認できます:
| 項目 | 意味 |
|---|---|
| しきい値 | プライバシー保護のため、ユーザーデータが一定数未満のときにデータが非表示になる仕組みです。 |
| サンプリング | イベント数が多い場合、一部のデータのみを使ってレポートが集計されることがあります。 |
| データソース | データの取得元により、更新頻度や内容に違いが生じます。 |

詳しく知りたい方は、以下の解説記事も参考にしてください:
- しきい値:GA4のしきい値とは?
- サンプリング:GA4のサンプリングとは?
- データソース:GA4のデータの更新頻度
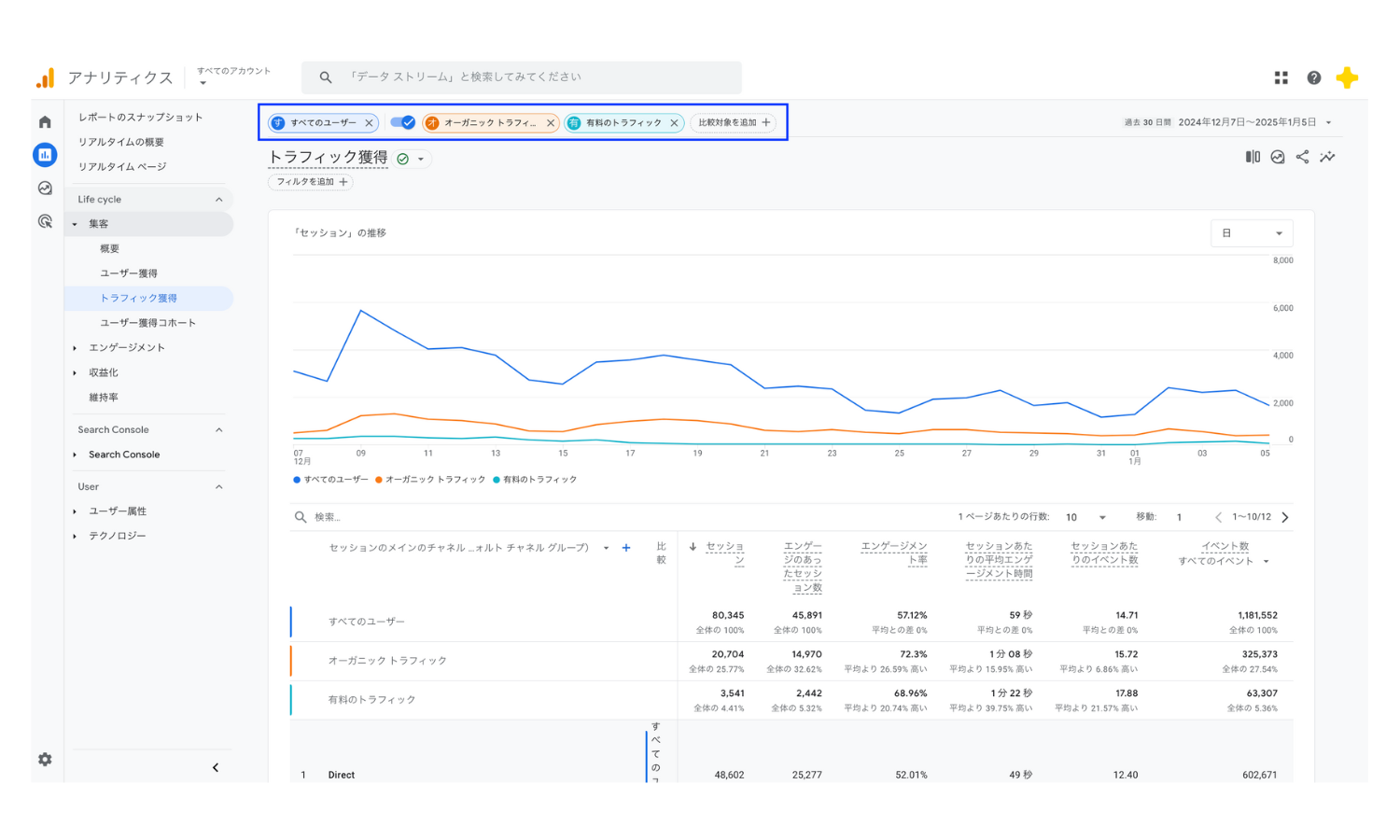
3. データ比較
「比較対象を追加」機能を使えば、任意の条件でセグメントを比較できます。既存の選択肢を利用するほか、自分でカスタムセグメントを作成することも可能です。

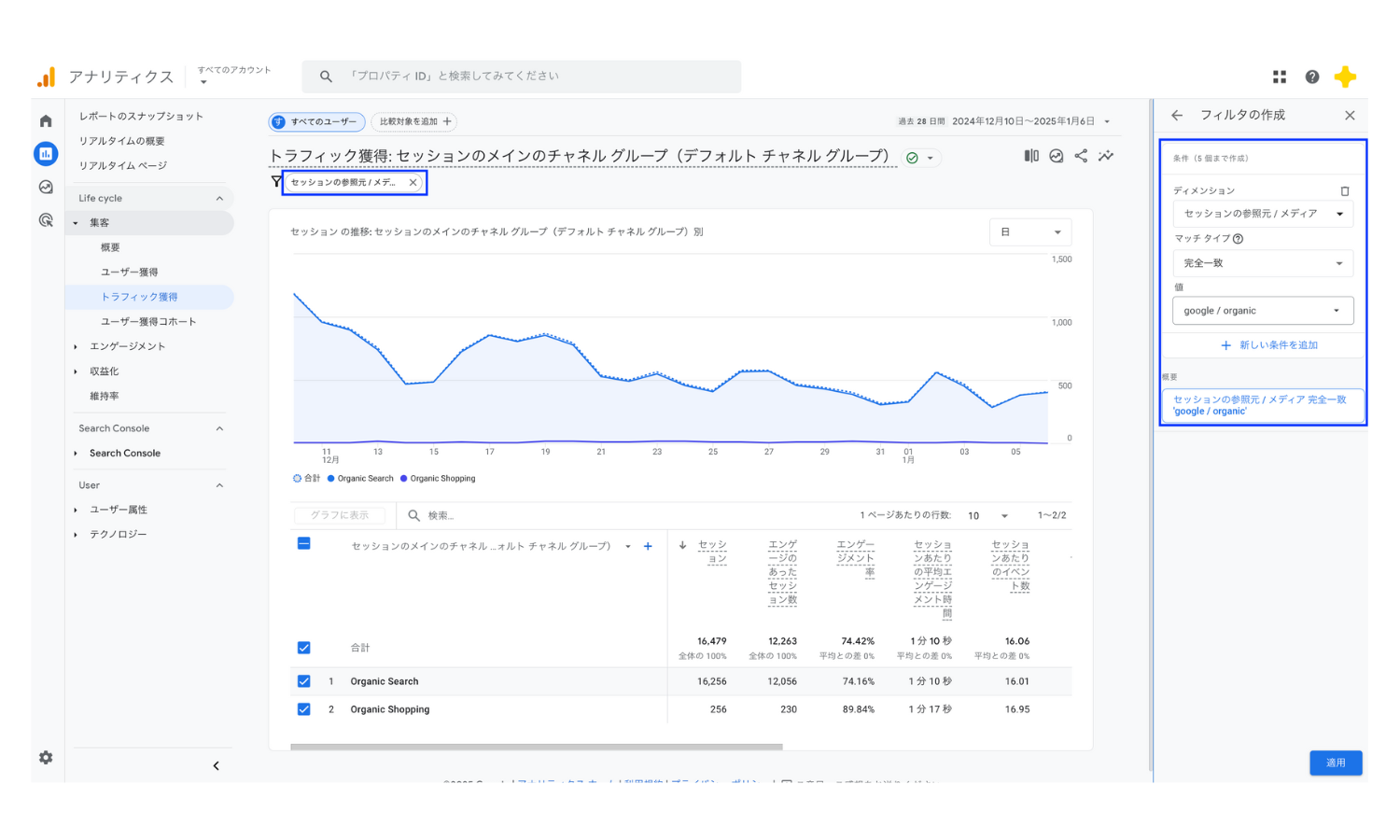
4. フィルタの適用
「フィルタを追加」をクリックすることで、特定の条件でデータを絞り込めます。たとえば「google / organic」などの流入元でフィルタをかけ、特定のチャネルに絞った分析ができます。

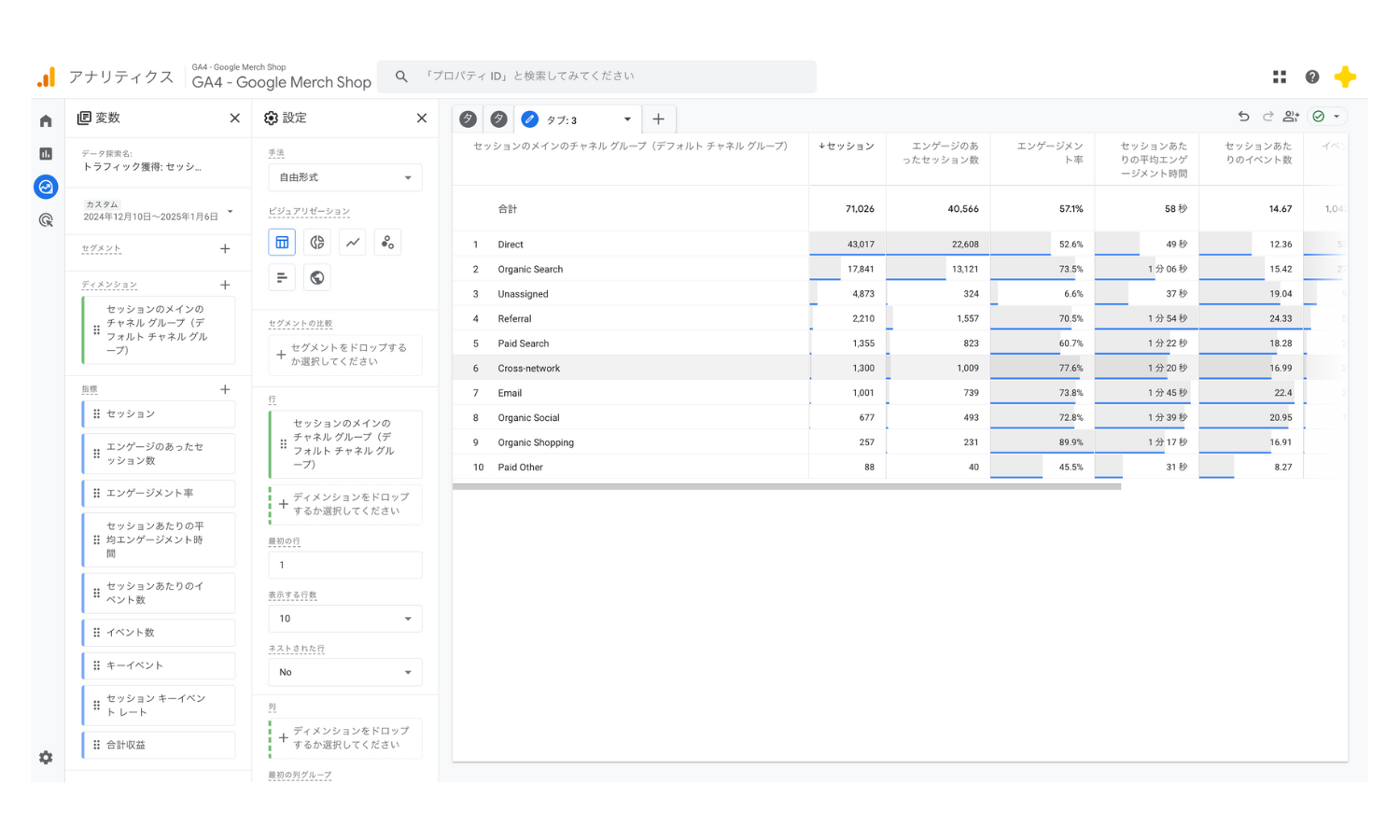
5. 分析にエクスポート
標準レポートで表示している内容を、「探索レポート」にエクスポートすることで、項目の変更やセグメントごとの分析など、より自由な深掘り分析が可能になります。

6. 共有とエクスポート
作成したレポートは、リンクの共有やPDF/CSV形式でのダウンロードが可能です。社内共有や報告資料の作成にも便利です。
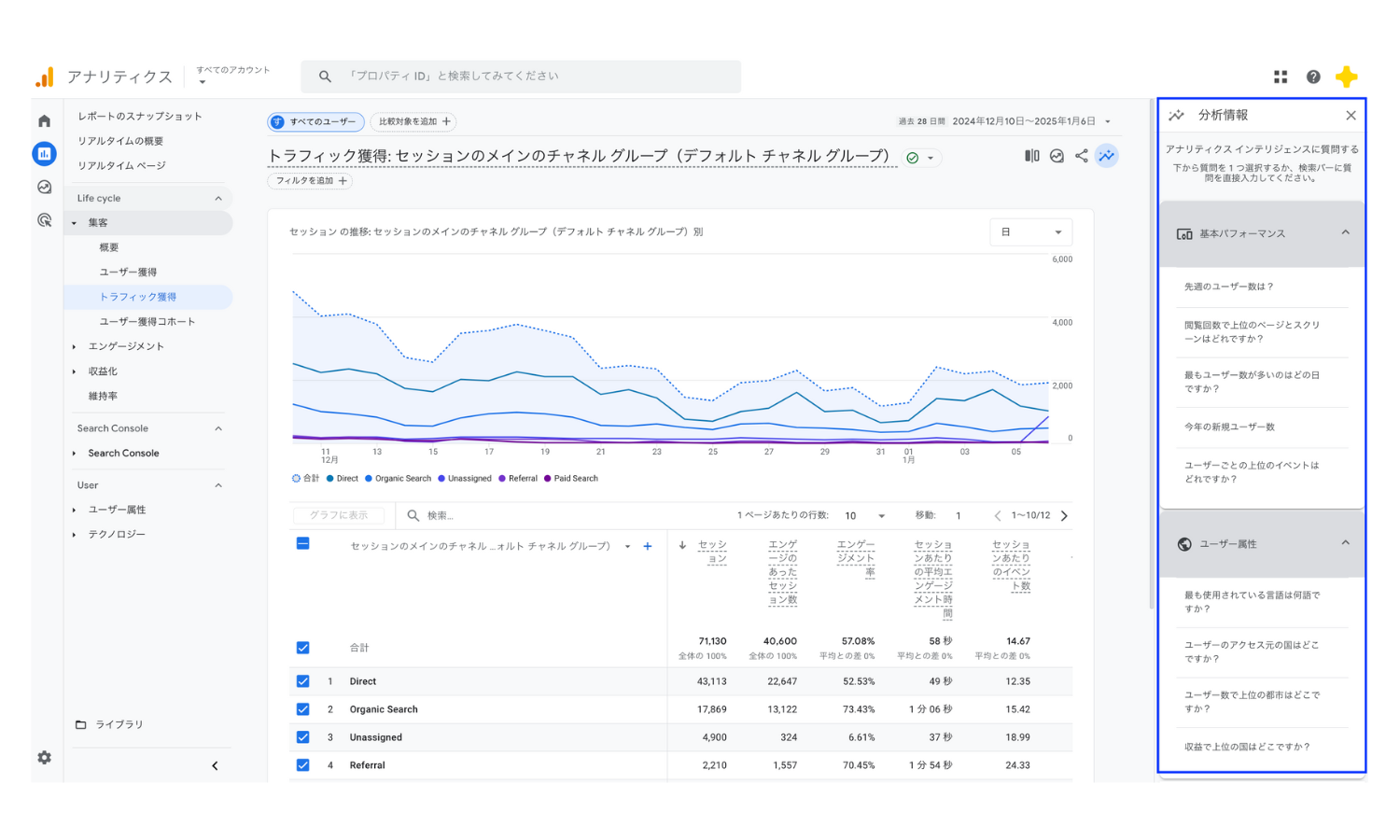
7. インサイト
「Insights」をクリックすると、あらかじめ用意された質問をクリックするだけで自動的に分析結果が表示されます。
たとえば、「閲覧数の多いページは?」という質問を選ぶと、ページビューの多い順に一覧が表示されます。

8. カスタマイズ
レポート内に表示されるディメンションや指標、グラフ形式などを自由にカスタマイズできます。自分の分析目的に合わせたレイアウトに調整することで、作業効率が大きく向上します。
9. ディメンションの変更
画面上部に表示されているディメンション名をクリックすると、切り替え候補が表示されます。たとえば「セッションのメインチャネルグループ」を「参照元 / メディア」に変更することも可能です。


10. セカンダリディメンションの追加
ディメンションの横にある「+」ボタンをクリックすると、2つ目のディメンション(セカンダリディメンション)を追加できます。これにより、2つの軸でクロス集計を行うことができます。

GA4の標準レポートは、直感的に操作しやすく、日常的なモニタリングに最適です。さらに詳細な分析を行いたい場合は、次の「探索レポート」機能を活用して、より深いデータの読み解きに挑戦してみましょう。
GA4の探索レポートの作成方法
GA4の「探索レポート」は、柔軟かつ深い分析ができる上級者向けの機能です。しかし、あらかじめ用意されたテンプレートを活用すれば、初心者でも手軽に本格的なデータ分析を始めることができます。
この章では、探索レポートで使えるテンプレートの種類と特徴、さらに目的別の活用方法についてわかりやすく解説します。
探索レポートテンプレートの種類と使い分け
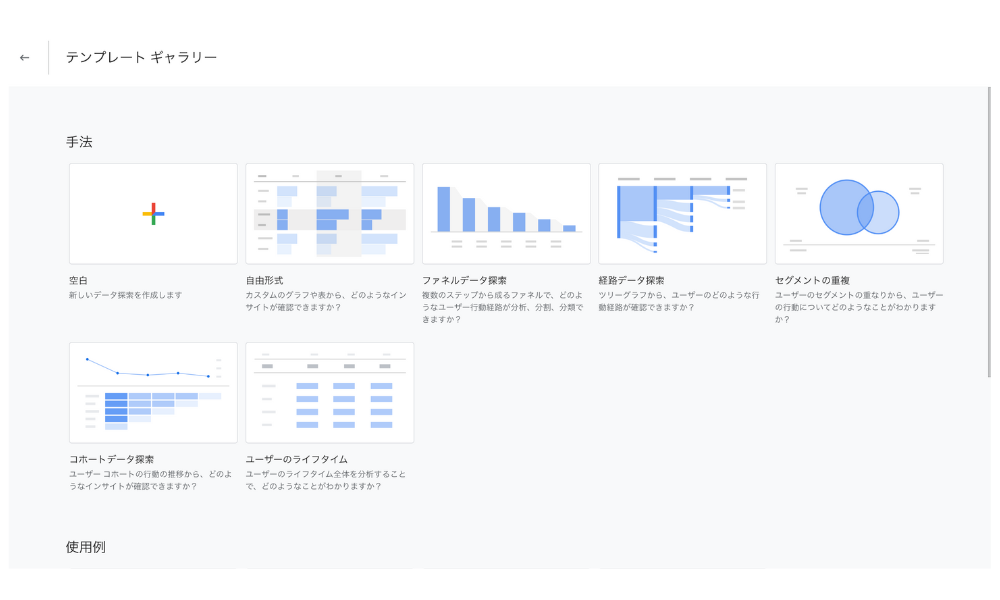
探索レポートには、あらかじめ分析目的に応じたテンプレート(雛形)が用意されています。テンプレートを選ぶだけで、必要なディメンションや指標を組み合わせたレポートを簡単に作成できます。
代表的なテンプレートは以下のとおりです。

自由形式
最もよく利用するレポートです。表やチャート形式で、ディメンション(行)や指標(列)を自由に設定し、分析を行うことができます。
ファネルデータ探索
任意のページ、次のページ、到達ページでファネル分析をすることができます。ユーザーに辿ってほしい導線設計がある場合、狙い通りにユーザーが動いてくれているか、どのステップで離脱しているかを確認できます。
経路データ探索
特定のページを起点にユーザーがどのページに繊維しているかを確認できます。
セグメントの重複
任意で作成した複数のセグメントの重複度合いを確認できます。
ユーザーエクスプローラー
個別のユーザーごとに時系列でどこから来て、サイト内でどういった行動をしているかを確認できます。優良ユーザーの分析などに有効です。
コホートデータ探索
初回接触日を起点に、それらのユーザーグループがその後リピートして訪問や購入などを行っているかを確認できます
ユーザーのライフタイム
GA4で収益を計測している場合、ユーザーのLTVが確認できます。例えば、参照元 / メディアごとのLTVを確認することで、チャネルごとに最適なマーケティング目標を設定することができます。
テンプレートは分析の目的に応じて使い分けることで、より効率的にデータの傾向を把握できます。
目的別おすすめ探索レポート活用法
探索レポートは柔軟性が高い一方で、目的が定まっていないと「どこから手をつけていいかわからない」と感じてしまうこともあります。ここでは、基本となる日別レポートの作成方法を例に、探索レポートの使い方をご紹介します。

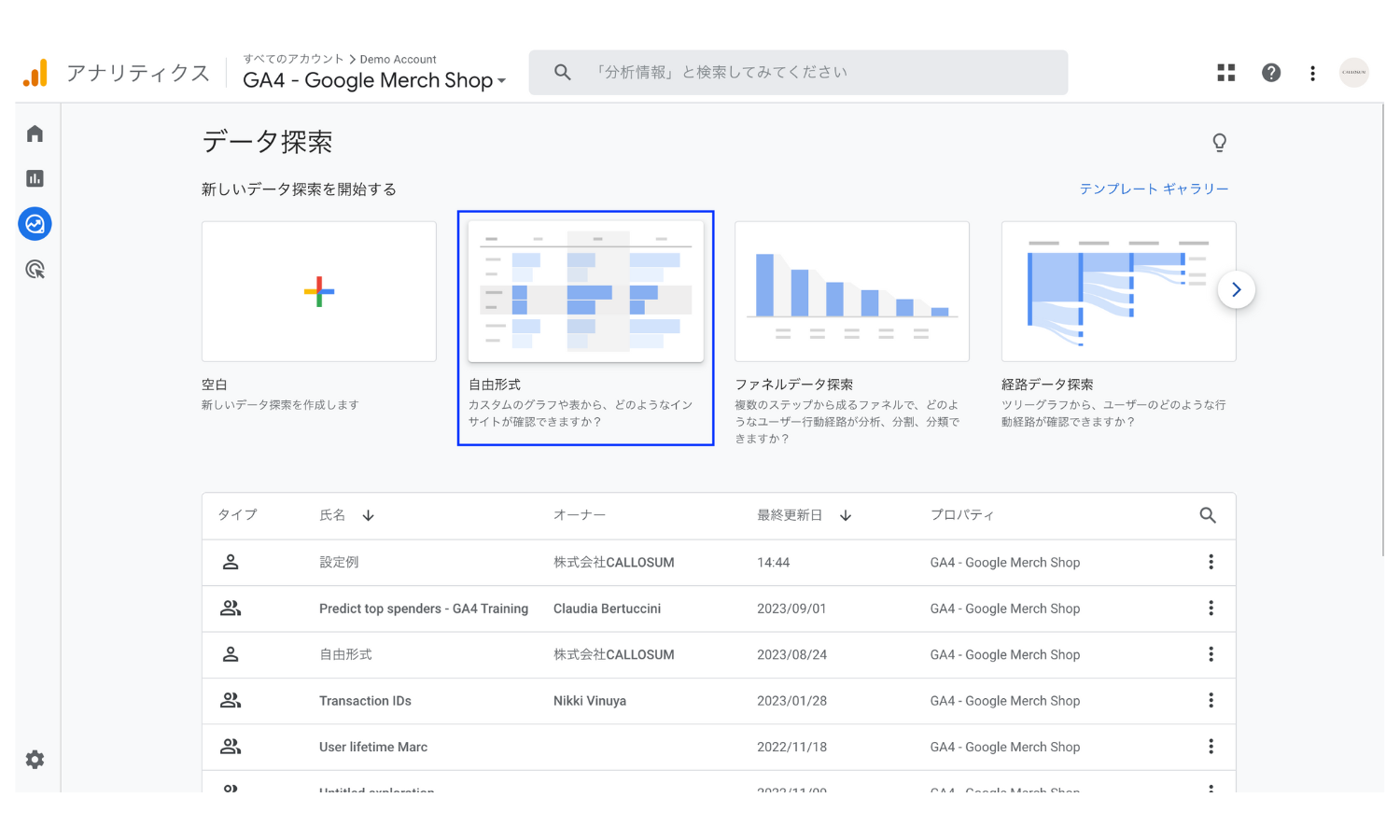
レポートの種類を選ぶ
まずは、テンプレートギャラリーからレポートの種類を選択します。今回は「日別レポート」を作成するため、自由形式を選びます。

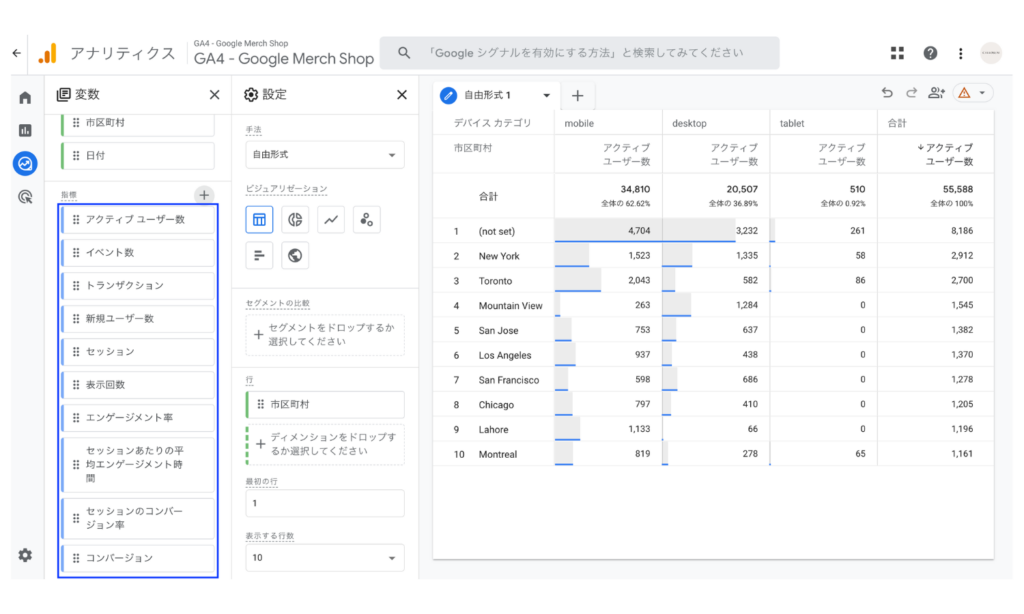
レポートに使う項目を選択する
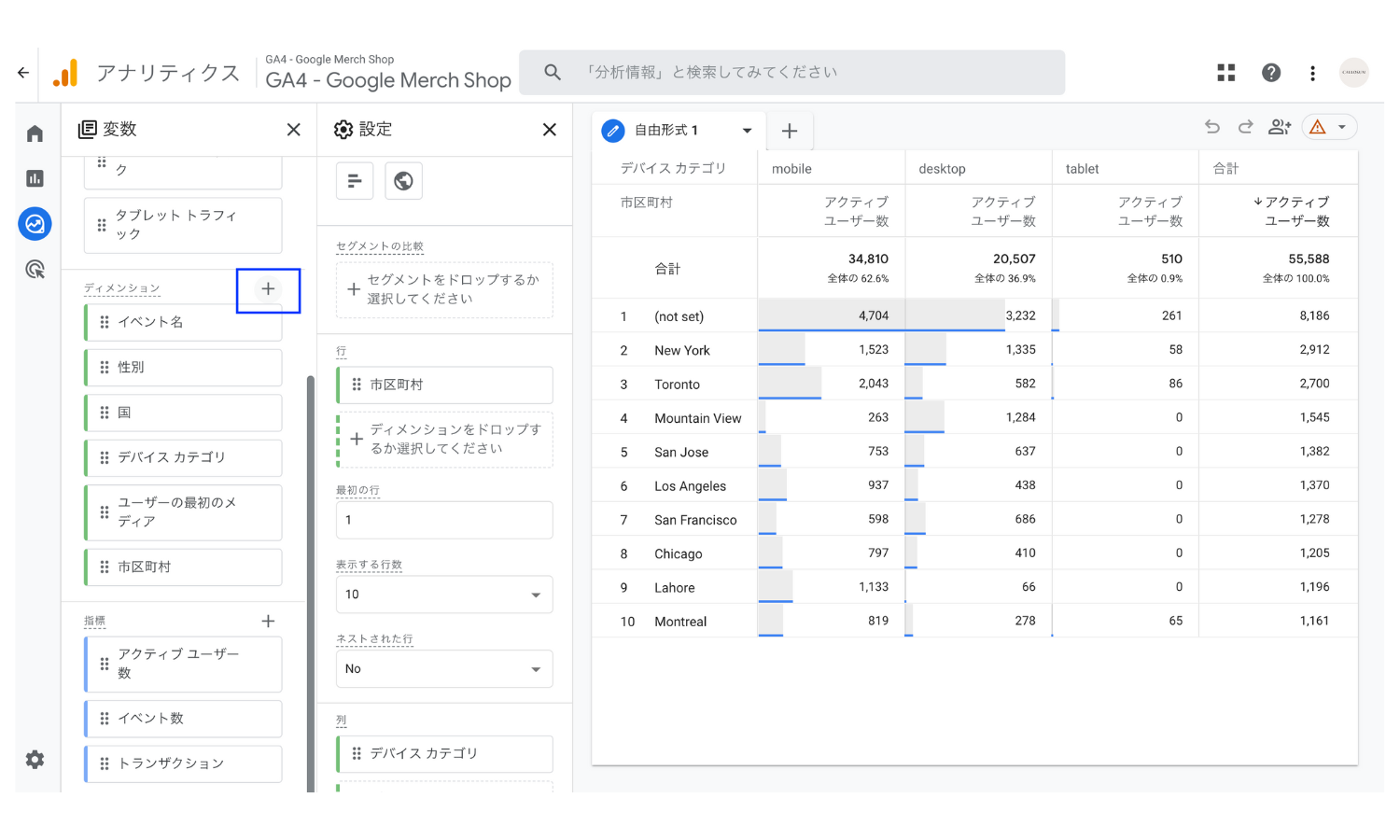
ディメンションを選ぶ
- 「変数」タブの「ディメンション」横にある「+」をクリックします。
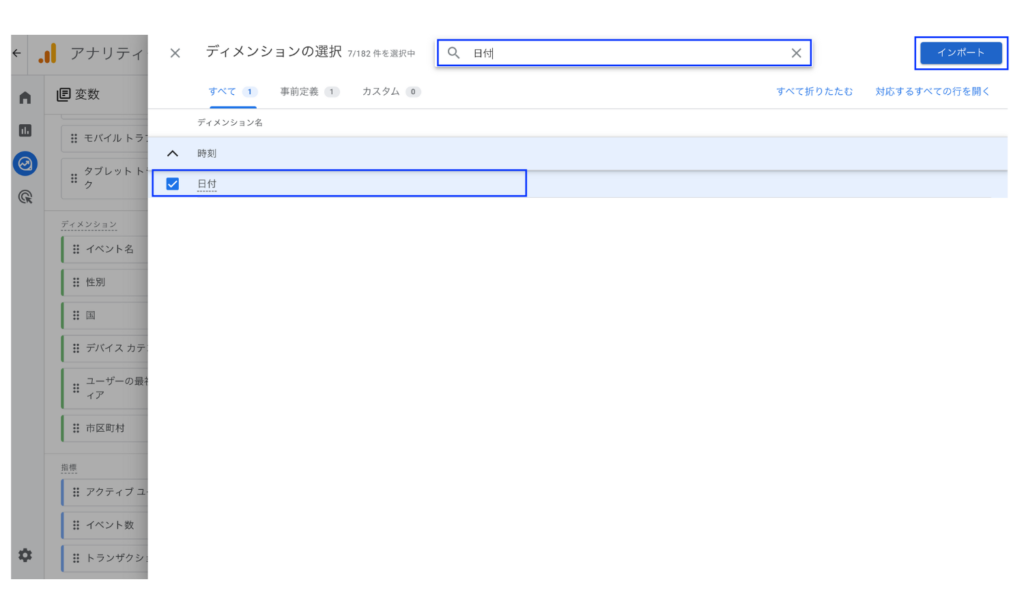
- 表示される検索窓に「日付」と入力し、チェックボックスにチェックを入れて右上の「インポート」を選択します。
- 「日付」が追加されていれば完了です。
指標を選ぶ
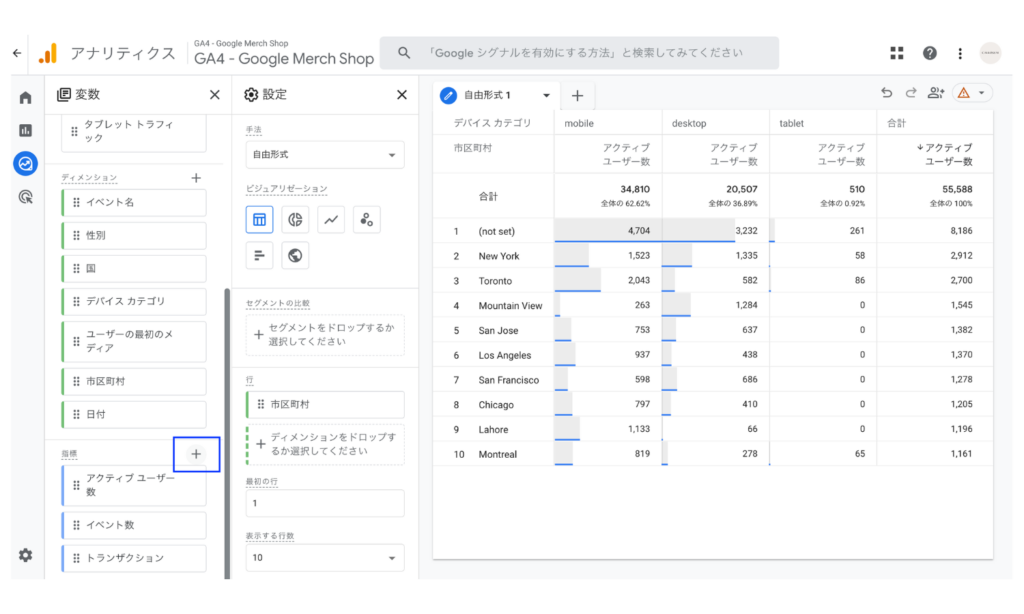
- 同様に「指標」欄の「+」をクリックします。
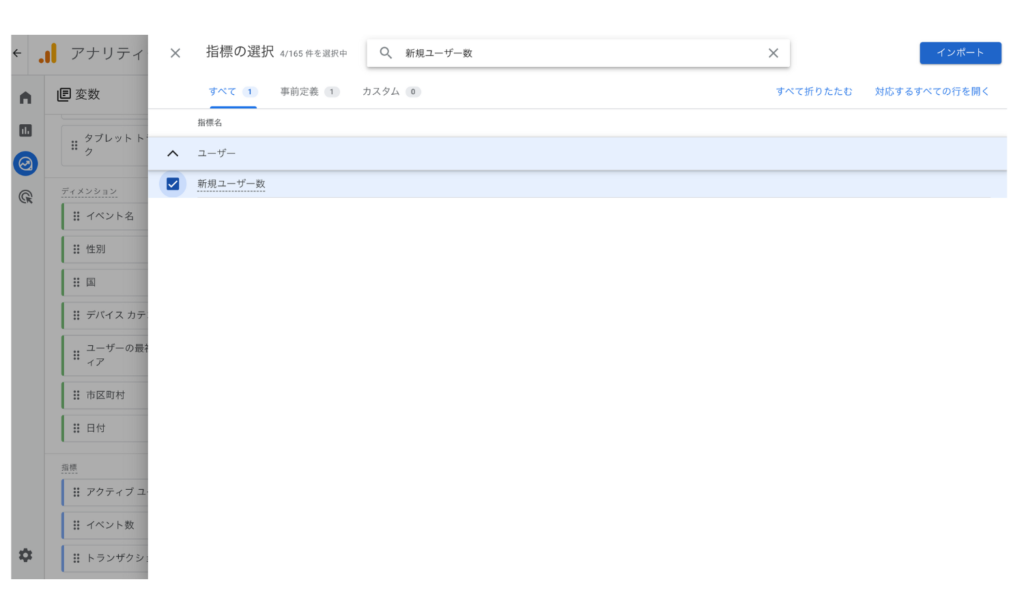
- 検索窓で「新規ユーザー数」と入力し、チェックを入れて「インポート」をクリックします。
- 以下の指標も同様に追加しましょう:
ディメンションを選択する
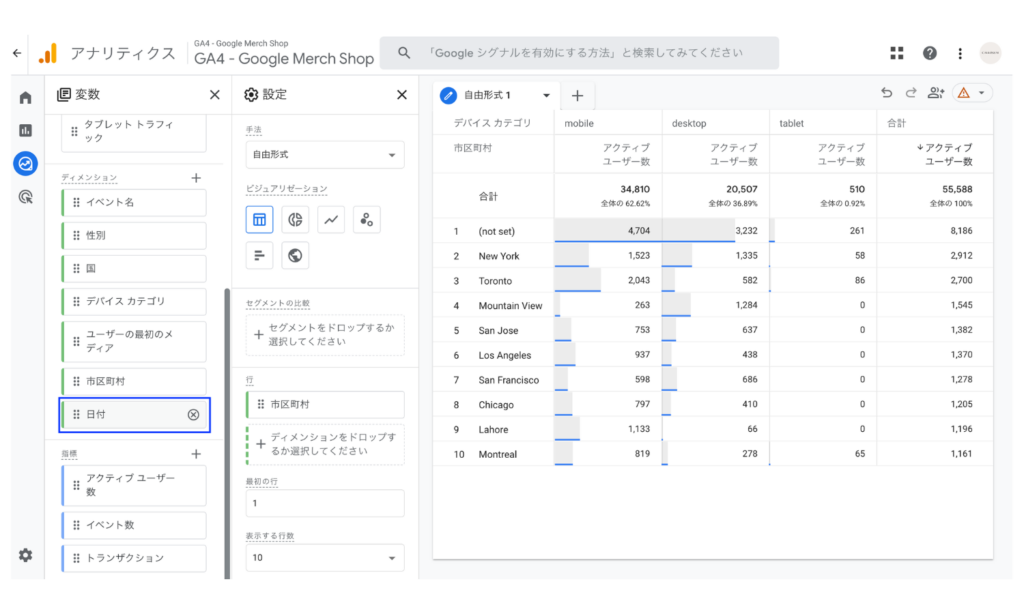
「自由形式」を選択したら、まずはレポートで利用する「ディメンション」を選択します。
手順1
「変数」タブの「ディメンション」横にある「+」をクリックします。

手順2
表示される検索窓に「日付」と入力し、チェックボックスにチェックを入れて右上の「インポート」を選択します。

手順3
「日付」が追加されていれば完了です。

指標を選択する
手順1
同様に「指標」欄の「+」をクリックします。

手順2
検索窓で「新規ユーザー数」と入力し、チェックを入れて「インポート」をクリックします。
その後、以下すべての指標を同じ手順でインポートしましょう。
- アクティブユーザー数
- 新規ユーザー数
- セッション
- 表示回数(ページビュー数)
- エンゲージメント率
- セッションあたりの平均エンゲージメント時間
- セッションのコンバージョン率
- コンバージョン

手順3
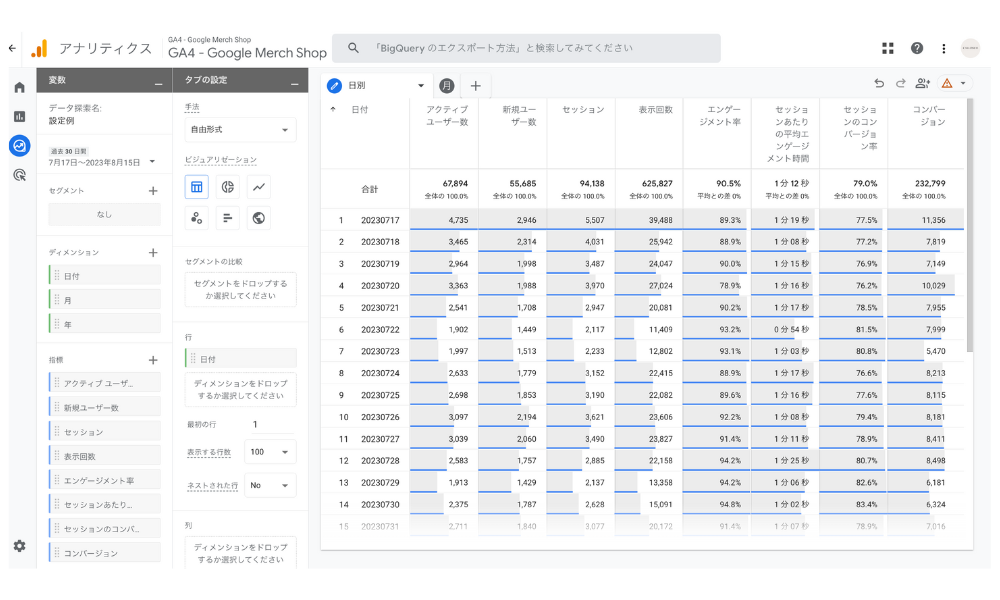
下のキャプチャのように選択した指標がすべて表示されたら完了です。

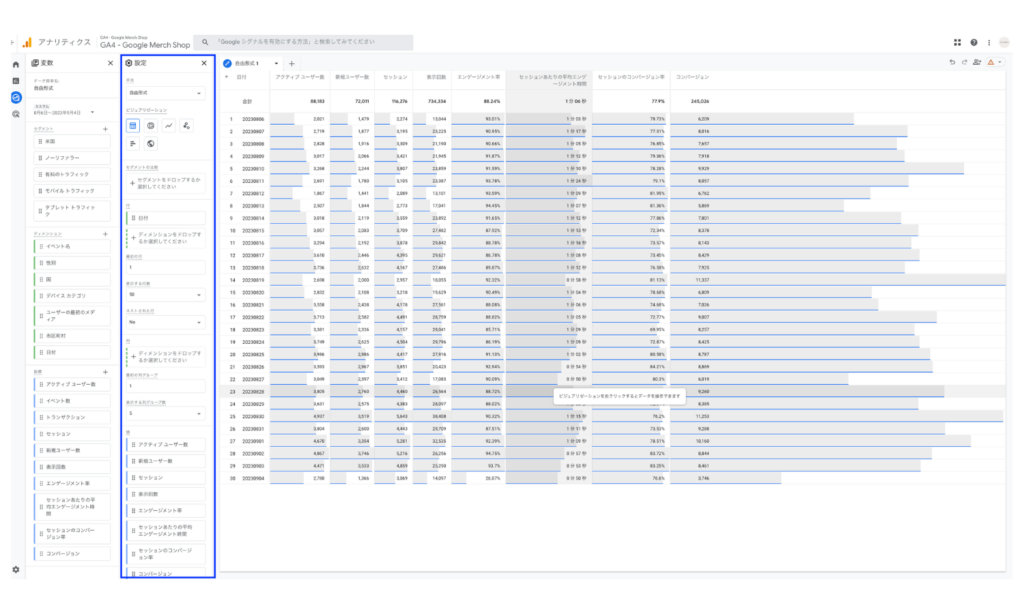
レポート項目を設定する
レポートに利用したい項目が追加できたら、実際にレポートを作っていきます。以下のように設定すると、下のキャプチャのように日別レポートが完成します。
- 行:日付(表示する行数は50に変更)
- 列:なし
- 値:アクティブユーザー数、新規ユーザー数、セッション、表示回数(ページビュー数)、エンゲージメント率、セッションあたりの平均エンゲージメント時間、セッションのコンバージョン率、コンバージョン

探索レポートは、最初は少し難しく感じるかもしれませんが、テンプレートを活用すれば誰でも簡単に始められます。「知りたいこと」をひとつ決めて、それを掘り下げていくことが成功のコツです。
次の章では、GA4のデータをより視覚的に整理し、チームやクライアントとスムーズに共有できる「Looker Studio」の活用方法をご紹介します。
GA4レポートをLooker Studioで作成するメリット
この章では、GA4とLooker Studioを組み合わせることで得られる、具体的なメリットをご紹介します。
過去データを無制限に確認できる
GA4の「探索レポート」では、データの保持期間に上限があり、最大でも14ヶ月分までしか保存されません。
そのため、「昨年と今年のアクセス状況を比較したい」といった、長期間にわたる分析には不向きです。
一方、Looker Studioでは、GA4と連携することで、過去のデータを無制限に表示・分析することが可能です。
年単位での傾向分析や、年度別のレポート作成など、より長期的な視点でのデータ活用がしやすくなります。
□ 関連記事:GA4のデータ保持期間
視覚的にわかりやすく伝えられる
GA4の管理画面は機能が多く、数字が並んだ画面だけでは内容を直感的に理解しづらいことがあります。
Looker Studioを使えば、例えば以下のGA4レポートのように、見た目にわかりやすいレポートを作成できます。
誰が見ても伝わりやすく、上司やクライアントへの報告資料としても最適です。
![[4007] GA4レポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4007-Report-Capture-1024x667.png)
複数のデータソースを一つにまとめられる
Looker Studioは、GA4だけでなく以下のようなGoogleの各種ツールとも連携できます:
- Googleサーチコンソール(検索キーワードやクリック数など)
- Google広告(広告の成果指標)
- Googleスプレッドシート(社内で管理しているデータ)
これらを1つのレポートにまとめて表示できるため、Webマーケティング全体の状況をひと目で把握できます。
さらに、有料のコネクタを使えば、Meta広告やYahoo!広告など、Google以外の1,000以上のサービスとも連携可能です。
レポートの自動更新で業務効率がアップ
一度GA4とLooker Studioを連携しておけば、レポートは自動で最新のデータに更新されます。
たとえば:
- 月曜日の朝にレポートを開くだけで、前週のデータが反映済み
- クライアントに共有しておけば、常に最新の成果を確認してもらえる
このように、手作業で数値をコピー&ペーストする必要がなくなり、レポート作成の手間を大幅に削減できます。
URLで簡単に共有でき、報告資料としても優秀
Looker Studioのレポートは、URLを送るだけで簡単に共有できます。権限設定もできるため、閲覧者だけに限定することも可能です。
さらにデザイン性にも優れているので、
- 社内会議でそのまま画面共有して活用
- 「見やすい!」と上司やクライアントから高評価
- 印刷やPDF保存にも対応しているため、そのまま提出資料として使える
といった形で、さまざまなビジネスシーンで活躍します。
□ 関連記事:Looker Studioの共有方法まとめ
【無料版あり】インハウスプラスのGA4レポートテンプレート(全10種類・500ページ以上)
Looker Studioを活用すれば、GA4のデータを誰にでもわかりやすい形で可視化・共有・説明できるようになります。
しかし、初心者の方にとっては、一からレポートを作成するのに時間や手間がかかるのが現実です。
そこでおすすめなのがテンプレートの活用です。テンプレートを使えば、ゼロから作成する必要がなくなり、手間を省きながらプロ仕様の高品質なレポートをスピーディーに作成できます。
ここからは、Looker Studio用のGA4レポートテンプレートとして高い評価を受けている「インハウスプラス」のテンプレートをご紹介します。
すでに3,000社以上に導入されており、スタートアップから大企業まで、幅広い企業に活用されています。
以下のフォームよりお申し込みいただくと、GA4に対応した全10種類・500ページ以上の無料版Looker Studioテンプレートをメールでお送りしますので、ぜひ一度お試しください。
.png)
インハウスプラスのLooker Studio用のGA4レポートテンプレートの特徴
- 一度の購入でずっと使える買い切り型
一度ご購入いただければ、追加費用なしで半永久的にご利用いただけるプランです。GA4などの仕様変更に応じて、テンプレートも随時アップデートしています。 - 対象サイト数無制限・複数のGoogleアカウントにも対応
レポート作成対象サイト数は無制限。複数のGoogleアカウントで管理しているサイトのレポートも作成できます。 - 全10種類・500ページ以上のテンプレート
GA4・サーチコンソール・Google広告など、豊富なテンプレートが揃っています。
👉 すべてのテンプレートをみる > - レポート作成は数分&権限付与も不要
マニュアルに沿ってテンプレートをコピーするだけで簡単にレポートが完成。GA4などの媒体の権限付与も不要です。 - 自由にカスタマイズ可能
テンプレートはそのままでも使えますが、必要に応じて指標の追加やデザインの変更なども自由に対応可能。自社のレポート仕様に合わせた調整が簡単に行えます。 - 商用利用OK・代理店利用にも対応
クライアントへの提出や費用請求も可能。デザイン性も高く、そのまま納品資料として使えます。 - 専門家監修&安心サポート
ウェブ解析の第一人者・小川卓氏が顧問として参画。Zoomレクチャーやカスタマイズ代行などのサポートメニューも充実。
インハウスプラスのLooker Studio用のGA4レポートテンプレート一覧
- [4007] GA4レポートテンプレート for Looker Studio【99ページ】
- [4004] GA4レポートテンプレート(縦型)for Looker Studio【68ページ】
- [4009] GA4ベーシックレポートテンプレート for Looker Studio【17ページ】
- [4013] GA4モニタリングダッシュボード for Looker Studio【25ページ】
- [4008] EC版GA4レポートテンプレート for Looker Studio【99ページ】
- [4012] EC版GA4レポートテンプレート(縦型)for Looker Studio【72ページ】
- [4010] EC版GA4ベーシックレポートテンプレート for Looker Studio【25ページ】
- [4011] SEOレポートテンプレート for Looker Studio【82ページ】
- [4002] SEOレポートテンプレート(縦型)for Looker Studio【44ページ】
[4007] GA4レポートテンプレート for Looker Studio【99ページ】
誰でもかんたんにGA4の報告レポートや日々のモニタリングを自動化できるGA4の万能なレポートテンプレートです。全99ページの圧倒的なボリュームで様々なレポートニーズに対応(不要なページは非表示にできます)。
クライアントへの月次報告が必要なウェブ制作会社様や、社内向けの報告資料の作成が必要な事業会社のウェブ担当者様にオススメです。
![[4007] GA4レポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4007-Report-Capture-1024x667.png)
このテンプレートに含まれるレポート例
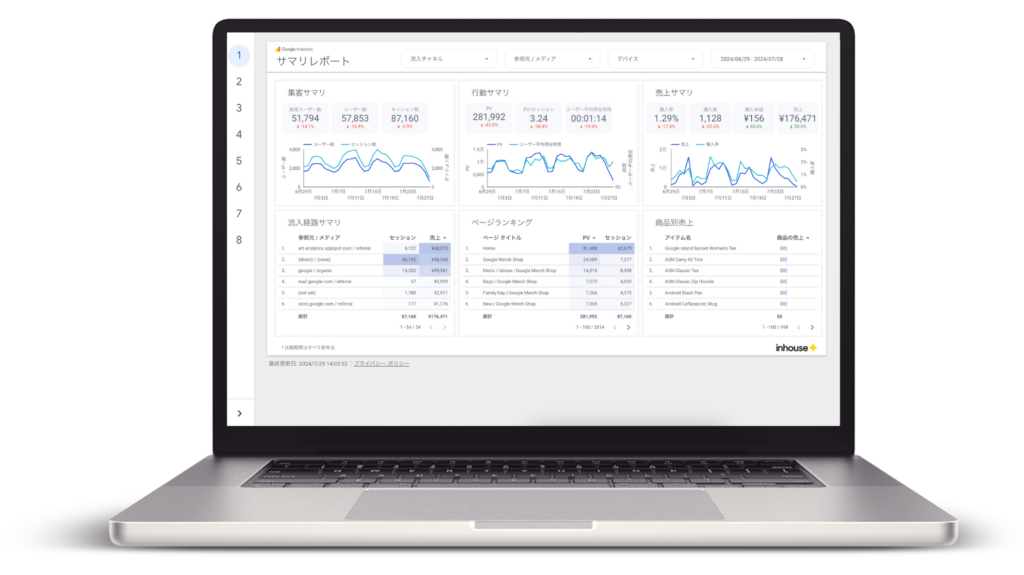
サマリレポート|全体の状況をざっくり把握
「どのくらいの人がサイトを見ているのか」「成果は上がっているのか」など、Webサイト全体の状況をざっくり確認したいときに便利なのが、「サマリレポート」です。
このテンプレートでは、サイト全体のアクセス数やコンバージョン(成果)がひと目で分かるように、1画面にまとめられています。週ごと・月ごとのレポートとしても使いやすく、はじめてレポートを見る方にもぴったりです。
■ このレポートでわかること
- サイト全体のアクセス数や成果の変化
- 長期間のトレンド(増えている?減っている?)の流れ
■ このレポートの活用シーン
- 月次の社内ミーティングや、クライアントへの報告資料として
- 担当者が、Webサイト全体の動きを定期的にチェックしたいとき
![[4007] GA4レポートテンプレート for Looker Studioの全体サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-サマリ_002-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker StudioのKPIサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-サマリ_004-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker Studioの全体推移(月別)](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-時系列_001-min-1024x887.jpg)
![[4007] GA4レポートテンプレート for Looker Studioの全体推移チャート(月別)](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-時系列_002-min-1024x887.jpg)
ユーザーレポート|どんな人がサイトを訪れているの?
「自分たちのWebサイトに来ているのは、どんな人たちなんだろう?」
そんな疑問を持ったときに役立つのが、このユーザーレポートです。
このテンプレートでは、訪問者の年齢、性別、地域、興味・関心などのユーザー属性がグラフや表でわかりやすく表示されます。
どんな人が多く訪れているのか、成果につながっているのはどんな層なのかをひと目で把握することができます。
■ このレポートでわかること
- 年齢・性別・地域・興味関心などのユーザー属性ごとのアクセス状況
- コンバージョンなど成果につながっている属性の傾向
■ このレポートの活用シーン
- 想定しているターゲット層と、実際の訪問ユーザーにズレがないか見直したいとき
- 新規ユーザーとリピーターの割合を確認し、リピート率を上げるための対策を考えたいとき
![[4007] GA4レポートテンプレート for Looker Studioのユーザーサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-ユーザー_001-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker Studioの年齢別ユーザー数の推移(月別)](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-ユーザー_017-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker Studioの都道府県](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-ユーザー_015-min-1024x887.jpg)
![[4007] GA4レポートテンプレート for Looker Studioの市区町村](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-ユーザー_016-min-1024x887.jpg)
集客レポート|どこからのアクセスが成果につながっている?
Webサイトに訪れる人が「どこから来ているのか」「どの経路が成果につながっているのか」を知りたいときに役立つのが、この集客レポートです。
このテンプレートでは、検索エンジン、SNS、広告など、流入経路(チャネル)ごとに成果を比較できるようにレポートがまとめられています。どのチャネルがコンバージョン(購入やお問い合わせなど)に貢献しているのか、新規のお客様を集めているのかが一目でわかります。
■ このレポートでわかること
- 検索、広告、SNSなどのチャネル別の成果の違い
- 成果につながっているチャネルと、新規ユーザー獲得に強いチャネル
■ このレポートの活用シーン
- 集客施策の効果を比べて、費用対効果をチェックしたいとき
- 成果の高いチャネルに、広告費などの予算を集中したいとき
![[4007] GA4レポートテンプレート for Looker Studioの集客サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-集客_001-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker Studioのセッションの参照元/メディア](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-集客_005-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker Studioのユーザーの最初の参照元/メディア](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-集客_015-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker Studioのオーガニック検索サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-集客_020-min-1024x723.jpg)
エンゲージメントレポート|成果につながるページやLPを見極める
「どのページがよく見られているの?」「ユーザーはどのページで離脱しているの?」
そんな疑問をスッキリ解決してくれるのが、このエンゲージメントレポートです。
このテンプレートでは、ページごとのアクセス数(PV数)や平均滞在時間、エンゲージエンと率といった基本指標に加えて、どの流入元から来たユーザーがどのページを見ているかも、グラフや表でひと目で確認できます。
特に、ランディングページ(最初に訪れるページ)のパフォーマンス分析に強く、「どのLPが成果に貢献しているか」「どこでユーザーが離脱しているか」なども把握できます。
■ このレポートでわかること
- 人気ページや成果に貢献しているページを特定
- ランディングページごとの流入元・コンバージョン率を比較
- 離脱率が高いページを見つけて改善に活かす
■ このレポートの活用シーン
- 成果の出ているページをサイトTOPや特集枠に掲載したいとき
- 効果の高いLPを選んで、広告リンク先に設定したいとき
- 離脱ポイントを見つけて、コンテンツ改善や導線設計に役立てたいとき
![[4007] GA4レポートテンプレート for Looker Studioのエンゲージメントサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_001-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker Studioの第一階層](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_003-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker StudioのページURL](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_007-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker Studioのランディングページ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_010-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker Studioのページ評価](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_009-min-1024x723.jpg)
![[4007] GA4レポートテンプレート for Looker Studioのランディングページ評価](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_012-min-1024x723.jpg)
[4004] GA4レポートテンプレート(縦型)for Looker Studio【68ページ】
誰でもかんたんにGA4の報告レポートや日々のモニタリングを自動化できる、縦型のGA4レポートテンプレートです。1ページあたりの情報量が多く、全68ページの圧倒的なボリュームで、モニタリングをはじめさまざまなレポートニーズに対応可能(不要なページは非表示にできます)。
![[4004] GA4レポートテンプレート/縦型 for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4004スクリーンキャプチャ-1024x667.png)
[4009] GA4ベーシックレポートテンプレート for Looker Studio【17ページ】
「[4007] GA4レポートテンプレート for Looker Studio」のサマリページだけをまとめた簡易版のベーシックテンプレートです。見るべきポイントを一目で確認できます。
![[4009] GA4ベーシックレポートテンプレート for Looker Studio【17ページ】](https://inhouse-plus.jp/wp-content/uploads/2025/04/4009スクリーンキャプチャ-デザイン-1024x667.png)
[4013] GA4モニタリングダッシュボード for Looker Studio【25ページ】
忙しいマーケターのための、サイト分析や数値の進捗管理を効率化するサマリレポートテンプレートです。マーケティングやアクセス解析のプロが培った分析ノウハウを活用しているため、誰でもかんたんにサイト分析を行い、課題を発見できます。さらに、当月のコンバージョン実績をもとに見込み数を自動算出し、達成率を可視化することで、煩雑な進捗管理を自動化します。
![[4013] GA4モニタリングダッシュボード for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4013スクリーンキャプチャ-1-1024x667.png)
[4008] EC版GA4レポートテンプレート for Looker Studio【99ページ】
誰でもかんたんにECサイト向けのGA4の報告レポートや日々のモニタリングを自動化できるGA4の万能レポートテンプレートです。全99ページの圧倒的なボリュームで様々なレポートニーズに対応(不要なページは非表示にできます)。
クライアントへの月次報告が必要なECコンサル会社様や、社内向けの報告資料の作成が必要な事業会社のEC担当者様にオススメです。
![[4008] EC版GA4レポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4008スクリーンキャプチャ-1024x667.png)
このテンプレートに含まれるレポート例
ECレポート|売上や人気商品、アクセス元をまとめてチェック
ECサイトを運営していると、「アクセスはあるけど売上につながっているの?」「どの商品がよく売れている?」といった疑問が出てきますよね。
そんなときに便利なのが、ECサイト専用のLooker Studioテンプレートです。このテンプレートを使えば、アクセス状況だけでなく、売上や商品別の販売状況、どこからお客さんが来ているか(チャネル)までを、ひと目で確認できます。
■ このレポートでわかること
- ECサイト全体のアクセス数や売上の変化
- 商品ごとの売上ランキング(人気商品がすぐわかる!)
- 検索・SNS・広告など、チャネルごとの売上状況
■ このレポートの活用シーン
- ECサイトの月次レポートを作りたいとき
- 売れ筋商品を把握して、在庫調整や販促施策に活かしたいとき
- どの集客チャネルが売上につながっているかをチェックしたいとき
![[4008] EC版GA4レポートテンプレート for Looker StudioのEC全体サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4008EC版GA4レポートテンプレート-サマリ_002-min-1024x723.jpg)
![[4008] EC版GA4レポートテンプレート for Looker StudioのECKPIサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4008EC版GA4レポートテンプレート-サマリ_004-min-1024x723.jpg)
![[4008] EC版GA4レポートテンプレート for Looker Studioの商品カテゴリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4008EC版GA4レポートテンプレート-売上_001-min-1024x723.jpg)
![[4008] EC版GA4レポートテンプレート for Looker Studioの商品の一覧](https://inhouse-plus.jp/wp-content/uploads/2025/05/4008EC版GA4レポートテンプレート-売上_004-min-1024x887.jpg)
[4012] EC版GA4レポートテンプレート(縦型)for Looker Studio【72ページ】
誰でもかんたんにECサイト向けのGA4の報告レポートや日々のモニタリングを自動化できる、縦型のGA4レポートテンプレートです。1ページあたりの情報量が多く、全72ページの圧倒的なボリュームで、モニタリングをはじめさまざまなレポートニーズに対応可能(不要なページは非表示にできます)。
![[4012] EC版GA4レポートテンプレート(縦型)for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4012スクリーンキャプチャ-1024x667.png)
[4010] EC版GA4ベーシックレポートテンプレート for Looker Studio【25ページ】
「[4008] EC版GA4レポートテンプレート for Looker Studio」のサマリページだけをまとめた簡易版のベーシックテンプレートです。ECサイトで見るべきポイントを一目で確認できます。
![[4010] EC版GA4ベーシックレポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4010スクリーンキャプチャ-1024x667.png)
[4011] SEOレポートテンプレート for Looker Studio【82ページ】
誰でもかんたんにSEOの報告レポートや日々のモニタリングを自動化できるSEOの万能なレポートテンプレートです。全82ページの圧倒的なボリュームで様々なレポートニーズに対応(不要なページは非表示にできます)。
サーチコンソールの管理画面では取得できない1,000件以上の検索クエリも表示。SEO経由のコンバージョン数もGA4データで可視化。
※このテンプレートは、GA4に加えてサーチコンソールのデータも利用しています
![[4011] SEOレポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4011スクリーンキャプチャ-1024x667.png)
このテンプレートに含まれるレポート例
自然検索レポート|SEOの成果がパッと見てわかる
「Google検索からどれくらい人が来ているの?」「検索で上位に表示されているページは?」
そんなSEOに関する疑問をスッキリ解決できるのが、この自然検索レポートです。
このテンプレートでは、検索されたキーワード(検索クエリ)やページの掲載順位、検索から来たユーザーがどんな行動を取ったか(コンバージョン)などを、わかりやすいグラフや表で確認できます。
■ このレポートでわかること
- Google検索で使われたキーワードや平均掲載順位(※サーチコンソールのデータ)
- 検索から訪れたユーザーが成果につながったページ(※GA4のデータ)
■ このレポートの活用シーン
- SEO対策の効果が出ているかを確認したいとき
- 検索で成果が出ているページを把握して、リライトや強化の優先順位を決めたいとき
![[4011] SEOレポートテンプレート for Looker Studioの全体サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4011SEOレポートテンプレート_002-min-1024x723.jpg)
![[4011] SEOレポートテンプレート for Looker StudioのKPIサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4011SEOレポートテンプレート_004-min-1024x723.jpg)
![[4011] SEOレポートテンプレート for Looker Studioの全体推移(月別)](https://inhouse-plus.jp/wp-content/uploads/2025/05/4011SEOレポートテンプレート_010-min-1024x723.jpg)
![[4011] SEOレポートテンプレート for Looker Studioのキーワード](https://inhouse-plus.jp/wp-content/uploads/2025/05/4011SEOレポートテンプレート_059-min-1024x723.jpg)
[4002] SEOレポートテンプレート(縦型)for Looker Studio【44ページ】
誰でもかんたんにSEOの報告レポートや日々のモニタリングを自動化できる、縦型のSEOレポートテンプレートです。1ページあたりの情報量が多く、全44ページの圧倒的なボリュームで、モニタリングをはじめさまざまなレポートニーズに対応可能(不要なページは非表示にできます)。
※このテンプレートは、GA4に加えてサーチコンソールのデータも利用しています
![[4002] SEOレポートテンプレート(縦型)for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4002スクリーンキャプチャ-1024x667.png)
GA4レポートに関するよくある質問
GA4を使い始めると、「思ったようにデータが見られない」「エラーが出て困った」といった悩みに直面することがあります。特に初心者の方は、原因がわからず戸惑ってしまうことも多いのではないでしょうか。
ここでは、GA4レポートでよくあるトラブルや疑問について、その原因と解決方法をQ&A形式でわかりやすく解説します。
データが表示されない場合のチェックポイント
GA4を開いてもデータが表示されないときは、以下のような原因が考えられます。
✅ 1. データ収集の設定に問題がある
GA4のトラッキングコード(タグ)がWebサイトに正しく設置されていない場合、データが送られてきません。
→ Googleタグマネージャー(GTM)やgtag.jsの設定を確認しましょう。
✅ 2. データ反映に時間がかかっている
GA4はデータ反映に最大で24〜48時間かかる場合があります。設定したばかりであれば、しばらく待ってから再確認してください。
✅ 3. レポート期間が適切でない
表示されるデータは、指定した期間にデータが存在するかどうかで変わります。
→ 期間指定が「今日」や「昨日」になっていないか、範囲が狭すぎないかを確認しましょう。
✅ 4. フィルタや比較条件でデータが絞り込まれている
レポートにフィルタやセグメントを適用していると、該当しないデータが非表示になります。
→ フィルタ設定を一度クリアしてから再表示してみてください。
✅ 5. Google側でシステム障害が発生している
Google側のシステム障害が影響している可能性もあります。最新の状況は、下記の「Google公式システムステータスダッシュボード」で確認できます。なお、ページタイトルは「Google広告ステータスダッシュボード」となっていますが、GA4(表記はGoogle Analytics)も含まれています。
「しきい値 / サンプリング / other」の対処方法
GA4レポートを見ていると、特定の数値が「(しきい値適用)」「other(その他)」と表示されたり、データが不自然にまとまってしまったりすることがあります。これはGA4の仕組みによるものです。
✅ 「しきい値」とは?
Googleはユーザーのプライバシーを保護する目的で、特定の条件下ではデータの一部を非表示にします。特に、データ量が少ない場合に発生する可能性があります。
→ 回避するには、分析期間を長くしてデータ量を増やす/ユーザー属性データを使わないで分析するのが効果的です。
✅ 「サンプリング」とは?
大量のデータを扱う際、GA4は処理を軽くするために一部のデータだけを使ってレポートを生成することがあります。
→ 探索レポートで「サンプリングされました」と表示された場合は、分析期間を短くする・フィルタなどの不要な条件を外すことで回避できることがあります。
✅ 「other(その他)」とは?
ディメンション(分類項目)の種類が多すぎると、一部の項目が「その他」にまとめられてしまうことがあります。
→ 特に「参照元」や「イベント名」などで発生しやすいです。
→ 対策としては、必要な項目だけに絞って分析することが有効です。
集客レポート(ライフサイクル)が表示されない
GA4では、「集客レポートが空白のまま表示されない」といった事象が発生することがあります。その主な原因と対策は以下のとおりです。
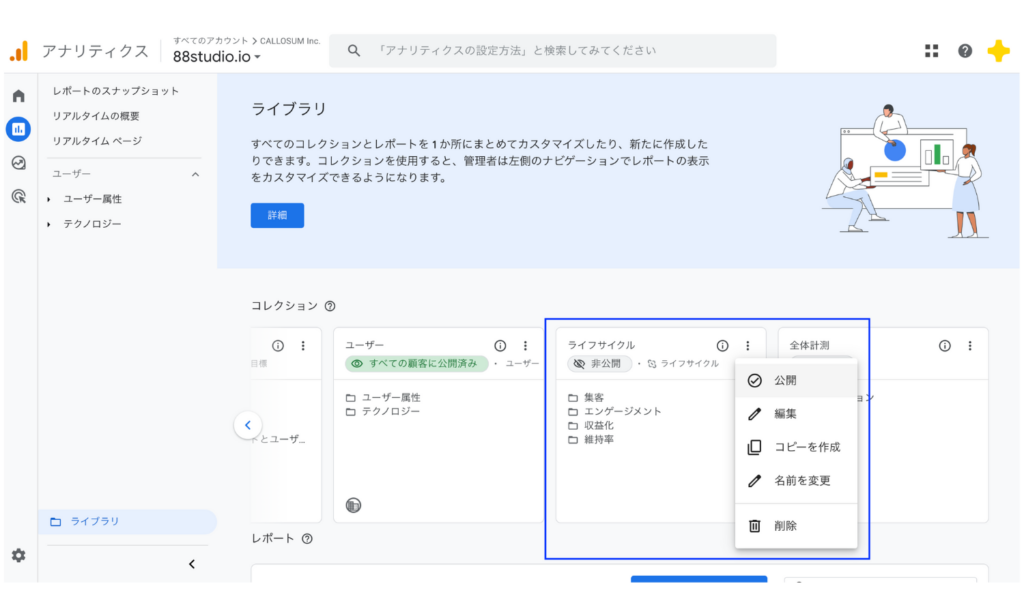
✅ 集客レポート(ライフサイクル)が非表示設定になっている
表示するメニュー(コレクション)はカスタマイズ可能なため、対象のGA4プロパティの編集権限を持つユーザーが誤って非公開にしてしまった可能性があります。以下の手順で簡単に表示させることができます。
STEP1.ライブラリを開く

STEP2.ライフサイクルを公開にする

GA4では、従来のGoogleアナリティクスと異なる点が多いため、最初は戸惑うこともあるかもしれません。ですが、よくあるトラブルの原因を知っておくだけで、落ち着いて対処できるようになります。
次の章では、さらに学びを深めたい方のために、GA4とLooker Studioの学習に役立つ公式リソースをご紹介します。
GA4レポート作成に役立つ公式リソース集
GA4(Googleアナリティクス4)やLooker Studioは機能が豊富な分、「どこから学べばいいのか分からない」「使い方を調べても難しく感じる」と戸惑う方も多いかもしれません。
そんなときに頼りになるのが、Googleが公式に提供している学習リソースやユーザーコミュニティです。初心者の方でも無理なくステップアップできるよう、段階的な学習方法と、実践力を高める情報源をご紹介します。
初心者向け学習ステップと公式ヘルプ
まずは、Googleが提供する公式ヘルプページやトレーニング教材を活用するのがおすすめです。以下のステップで進めると、無理なく理解が深まります。
ステップ①:Googleアナリティクスの概要を理解する
- 公式ヘルプ:Google アナリティクスヘルプ(GA4)
https://support.google.com/analytics/
→ 用語の意味や画面構成、基本操作が図解付きで説明されています。
ステップ②:実際の操作を学ぶ(GA4編)
- Google アナリティクス4のスキル向上コース(Skillshop)
https://support.google.com/analytics/answer/15068052
→ Google公式の無料オンライン学習サイト「Skillshop」では、GA4の基礎から活用方法まで、動画とクイズで学習できます。
ステップ③:Looker Studioとの連携やレポート作成を学ぶ
- Looker Studioヘルプセンター
https://support.google.com/looker-studio/
→ レポートの作り方やデータソースの接続方法が詳しく解説されています。
これらの公式ガイドは常に最新情報に更新されているため、正確で信頼性が高いというメリットもあります。まずは不明点が出てきたら、ヘルプページで調べるクセをつけると安心です。
実践力を高めるコミュニティとチュートリアル
公式ヘルプで基本を理解したら、次は実際の使い方や他の人の活用事例に触れて、実践力を高めていきましょう。
Google アナリティクス コミュニティ(英語・日本語あり)
- https://support.google.com/analytics/community
→ 他のユーザーの質問やトラブル事例、ベストプラクティスを読むことができます。
→ 自分の疑問を投稿して相談することも可能です。
YouTubeの公式チャンネル・チュートリアル動画
- Google Analytics公式チャンネル
https://www.youtube.com/@GoogleAnalytics
→ 実際の画面を見ながら操作手順を学べる動画が多数あり、視覚的に理解しやすいのが特徴です。
→ 「GA4 初心者」「Looker Studio レポート 作り方」などの検索ワードで探してみましょう。
Looker Studioテンプレート配布サイト
- Looker Studioギャラリー
https://lookerstudio.google.com/gallery
→ 世界中のユーザーが作成したテンプレートが一覧で掲載されており、実際のレポート設計の参考になります。
日本語の学習ブログや企業サイト
- 「GA4 使い方」「Looker Studio 活用」などのキーワードで検索すると、わかりやすい図解付きのチュートリアル記事が多数見つかります。
→ 特に初心者向けの内容を扱うWebマーケティング系メディアや、テンプレート販売サイトの記事が役立ちます。
GA4やLooker Studioの学習は、一度で完璧に覚える必要はありません。必要なときに必要な機能を調べながら少しずつ使える範囲を広げていくことが大切です。
次の章では、記事の総まとめとして、GA4レポート活用のポイントを振り返りながら、初心者が次に踏み出すべきステップをご紹介します。
まとめ|GA4レポートでデータ活用をもっと身近に
ここまで、GA4(Googleアナリティクス4)のレポート機能について、初心者の方にも分かりやすく解説してきました。
GA4は単なるアクセス解析にとどまらず、「誰が」「どこから」「何をしたのか」といったユーザー行動を詳細に把握できる強力なツールです。そして、そのデータを読み解く鍵となるのが「レポート」です。
標準レポートで日々の状況を把握し、探索レポートで深掘りし、Looker Studioで視覚的に整理することで、データに基づいた判断と改善がより身近なものになります。
テンプレートを活用すれば、レポート作成の手間を省きつつ、定期的なデータ確認や共有もスムーズに行えます。
まずは、無料でできることから始めてみましょう。
たとえば:
- Looker Studioの無料テンプレートを使って、GA4のデータを可視化してみる
- 毎週または毎月、数字を振り返る習慣をつけてみる
GA4のデータは、正しく「見る」ことで初めて価値を発揮します。
Looker Studioのテンプレートを使えば、複雑な設定なしで、見やすいレポートをすぐに作成できます。
データ分析は、今や特別なスキルがなくても始められる時代です。
まずは無料テンプレートから、気軽に試してみてください。
.png)
導入社数3,000社突破!
Looker StudioでGA4レポートを自動化するならインハウスプラス
圧倒的なボリュームでさまざまなGA4のレポート作成ニーズに対応。GA4に加えて、サーチコンソールやGoogle広告のテンプレートも利用できます。
一度の購入でサイト数無制限でレポートが作成でき、レポートもコピーするだけ数分で完成、カスタマイズも自由自在です。またGA4の専門家の小川卓さんに顧問として参画いただき、GA4の仕様変更があった際はテンプレートを随時アップデートしているので、ずっと安心してご利用いただけます。
GA4レポートテンプレート
買い切りプランで使えるすべてのレポートテンプレートをみる >
ECサイト向けGA4レポートテンプレート
買い切りプランで使えるすべてのレポートテンプレートをみる >
サーチコンソール、Google広告レポートテンプレート
買い切りプランで使えるすべてのレポートテンプレートをみる >
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。