[Looker Studio] 円グラフの使い方 | 画像付きでわかりやすく解説
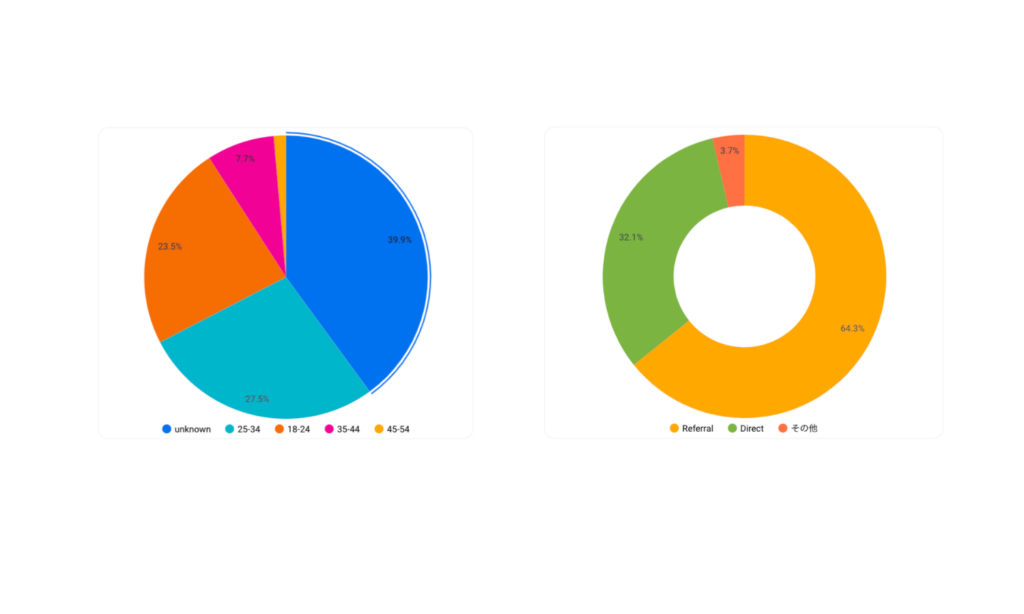
円グラフを使うことである指標のカテゴリーごとの割合を直感的に把握しやすく可視化できます。円グラフだけでなく中央部分が空洞になったドーナツグラフも表現できます。細かな設定を使いこなすことで円グラフで表現できることも拡がりますのでぜひ参考にしてみてください。
Looker Studioの全体的な操作方法や導入手順については、Looker Studioの使い方完全ガイドをご覧ください。
円グラフとは
円グラフではある指標がどのカテゴリーの割合で構成されているかを扇形のスライスで表現したグラフです。スライスの大きさが相対的なそのカテゴリーの大きさを示しています。ある数字の内訳を見たいときに適しています。

プロパティパネルの設定
円グラフの設定はプロパティパネルで主に行います。プロパティパネルには設定とスタイルのメニューがあり、まず数値の設定に関わる設定メニューから解説します。
データソース
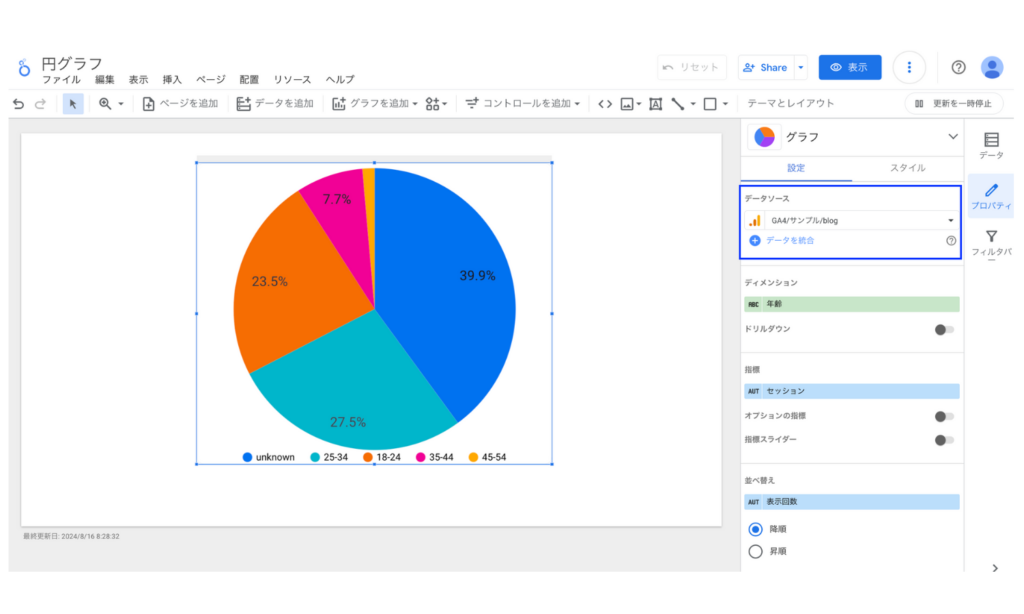
データソースでは円グラフにどのデータソースを利用するかを選択・編集できます。
- データソース名を選択すると他のデータソースが選択できるのでデータソースを切り替えることができます
- データソース名の左側の編集マークを選択するとそのデータソースの編集ができます。計算フィールドもここから編集することができます。計算フィールドの使い方について詳しくはこちら
- データを統合を選択すると複数のデータソースのデータを1つのグラフで表示できる統合データソースの編集ができます。統合について詳しくはこちら

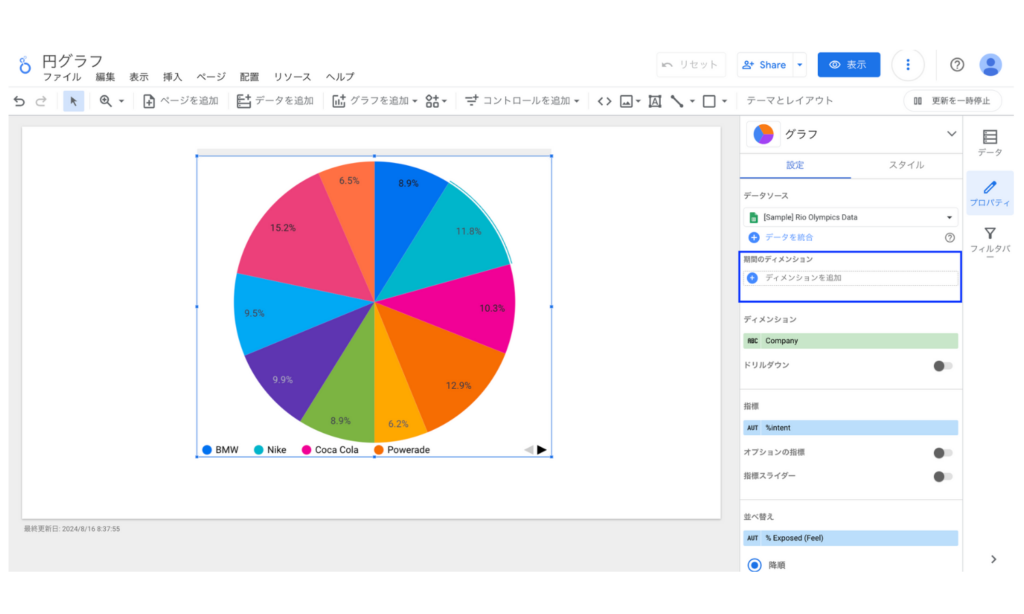
期間のディメンション
GA4またはGoogle広告以外のデータソースを選択した場合は期間のディメンションの設定が表示されます。表示するデータの期間をどの日付を基準とするかを選択できます。例えばあるデータに予約日と利用日という2つの日付のデータがあった際に、期間のディメンションに予約日を設定すると表示されるデータは予約日を基準にして指定された期間のデータが表示されます。

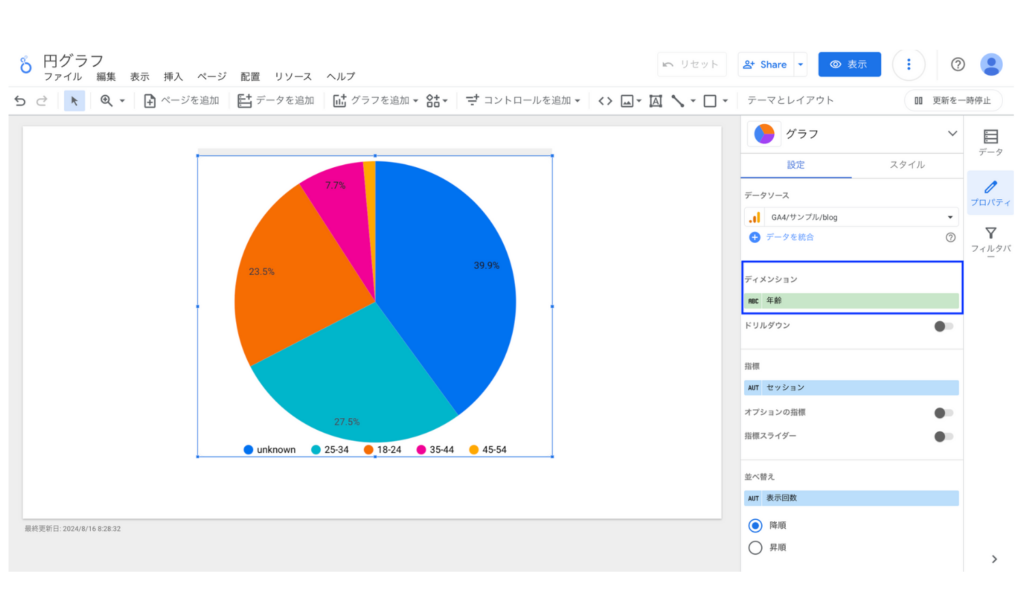
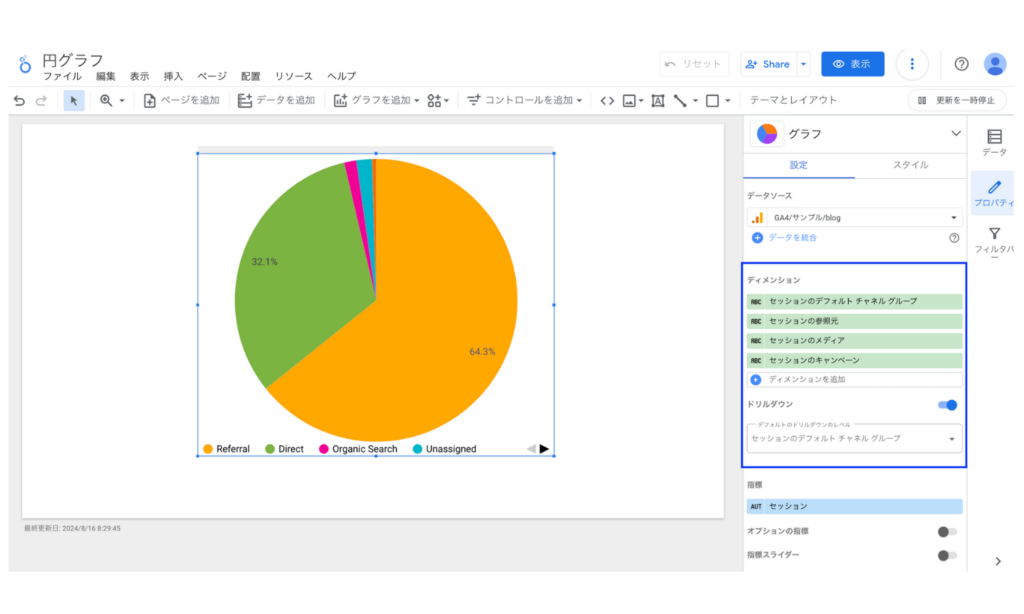
ディメンション
ディメンションとは、データのカテゴリのことです。ディメンションを設定することでデータを指定したカテゴリごとに分割して表示することができます。円グラフでは設定したディメンションごとに奥義型のスライスが作成されます。

ドリルダウン
ドリルダウンを設定するとディメンションを動的に切り替えることができるようになります。ディメンションに設定できるフィールドであれば特に制限なく設定できますが、粒度を細かくしていく設定が一般的には多いです。例えば年>年月>日>週>曜日>時間やセッションのデフォルトチャネルグループ>セッションの参照元>セッションのメディア>セッションのキャンペーンなどといった順番です。ディメンションの切り替えには可逆性があり切り替えを戻すこともできます。
ドリルダウンにチェックをいれてディメンションにドリルダウンしたいフィールドを追加します。最後にデフォルトでどのディメンションを表示したいかを選択したら設定完了です。

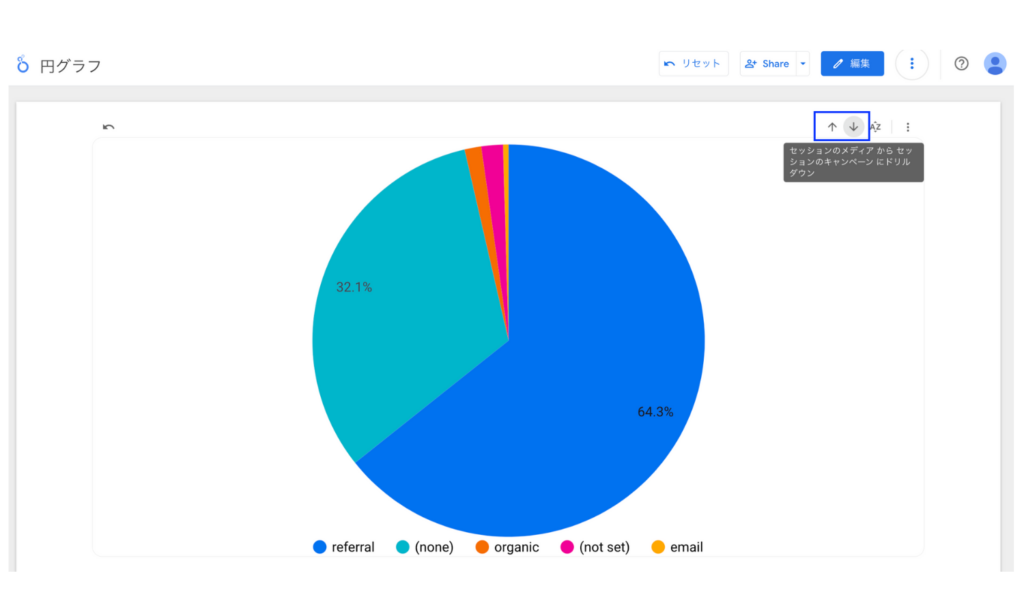
実際のレポート表示画面で確認します、ドリルダウンを設定した円グラフの右上に矢印のアイコンが表示されるのでそこから設定した順番にドリルアップ・ダウンができます。

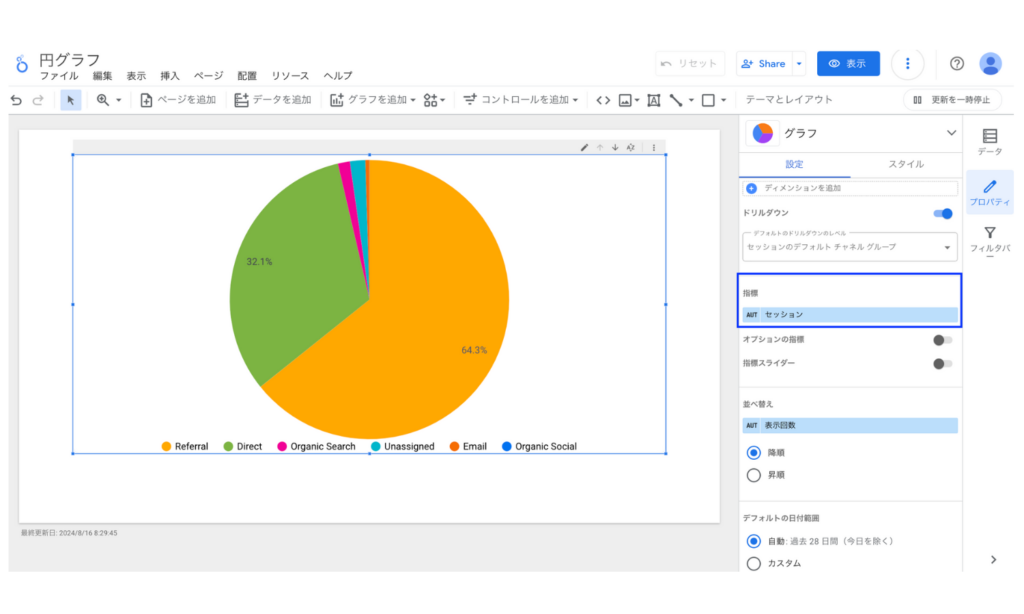
指標
表示する指標を選択します。選択された指標の数値の割合がデフォルトでは表示されます。がラベル名や数値での表示に変更することもできます

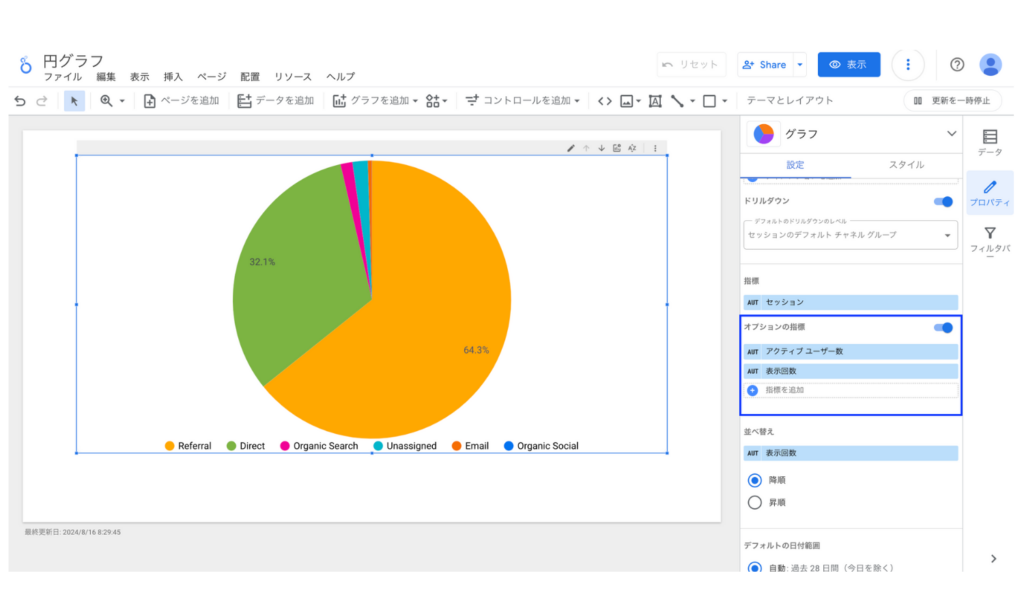
オプションの指標
オプションの指標を設定すると表に表示する指標を動的に入れ替えることができます。まずオプションの指標に指標を以下のように設定します。

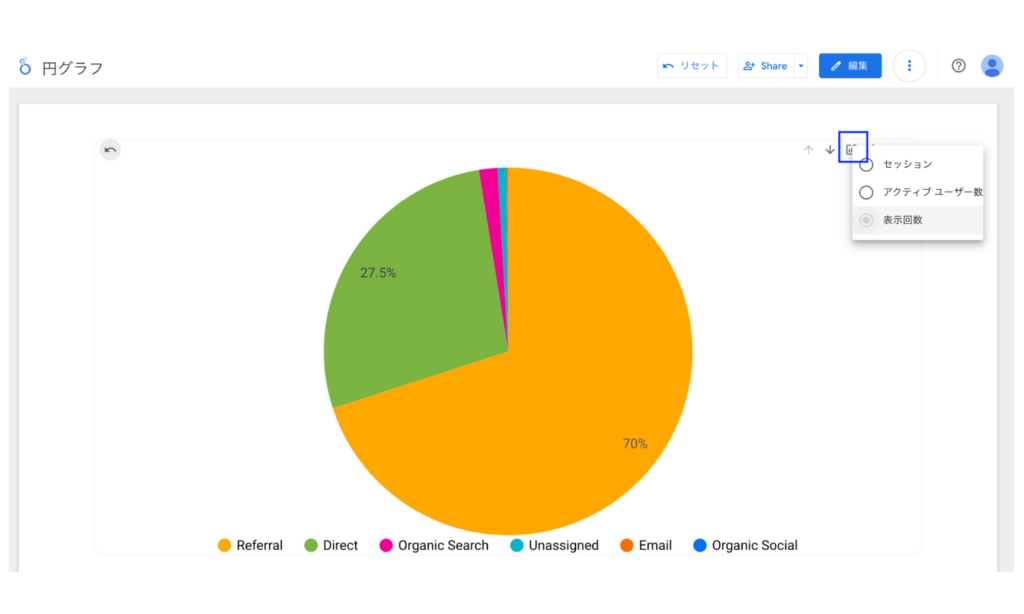
レポートの表示画面で動きを確認します。オプションの指標を設定した円グラフの右上にオプションの指標アイコンが表示されるのでクリックします。すると指標ごとにチェックボックスが表示されるので棒グラフに表示したい指標にチェックをいれます。するとチェックをいれた指標に円グラフの表示が切り替わります。

指標スライダー
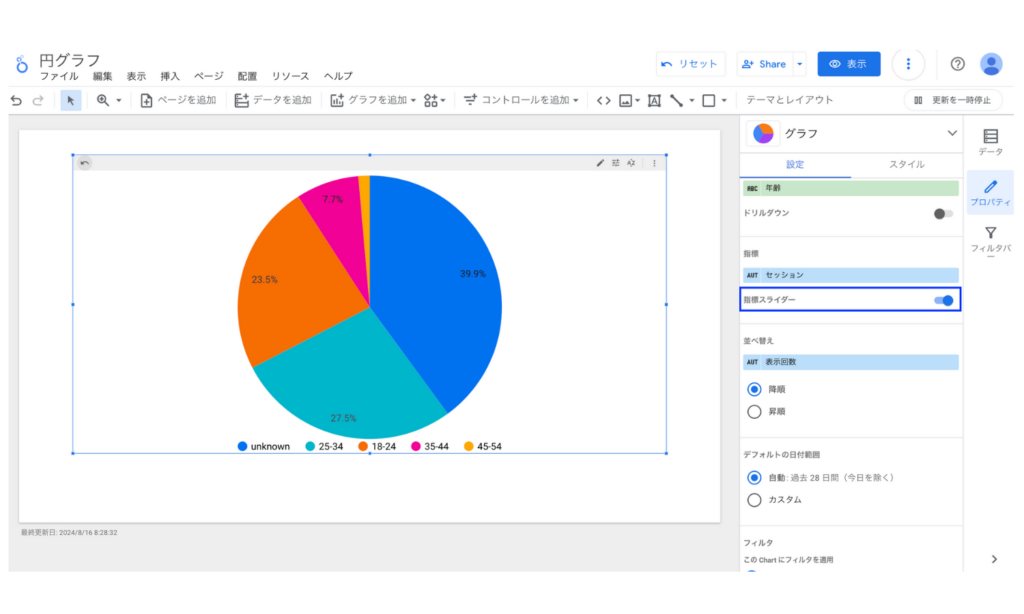
指標スライダーは指標の数値の範囲によって表示するディメンションを動的に絞り込むことができる機能です。指標スライダーはオプションの指標と同時に利用することはできません。まずは指標スライダーをオンにします。

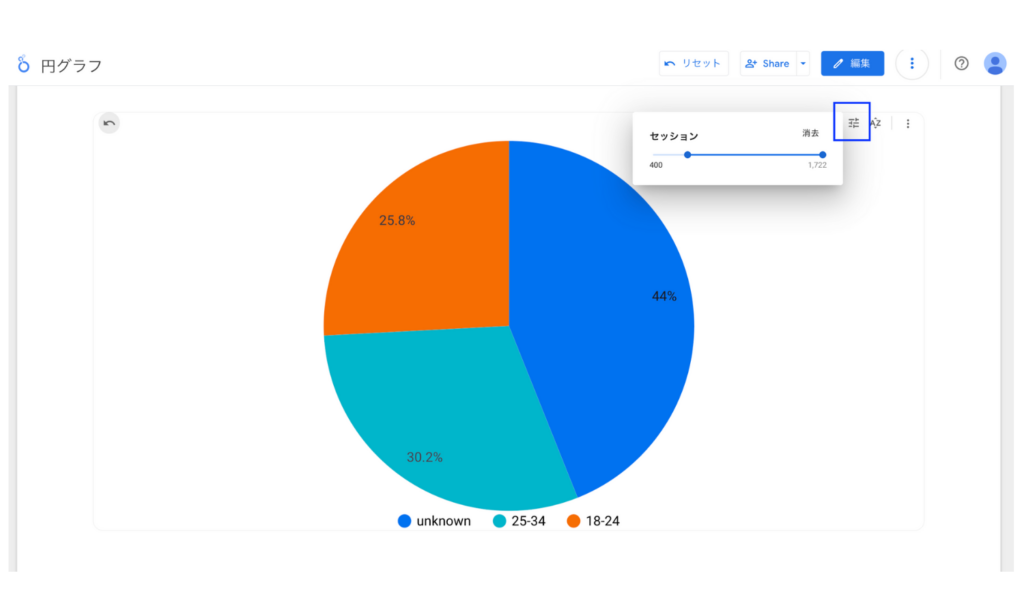
使い方を実際のレポート画面で解説します。指標スライダーを設定した円グラフの右上に指標スライダーアイコンが表示されるのでクリックします。ここから表示させたい指標の範囲を選択することで、その指標の範囲に当てはまるディメンションのみが表示されるようになります。ここではセッションが400から1722までと指定しているのでそれにあてはまるディメンション3つのみが表示されるようになりました。

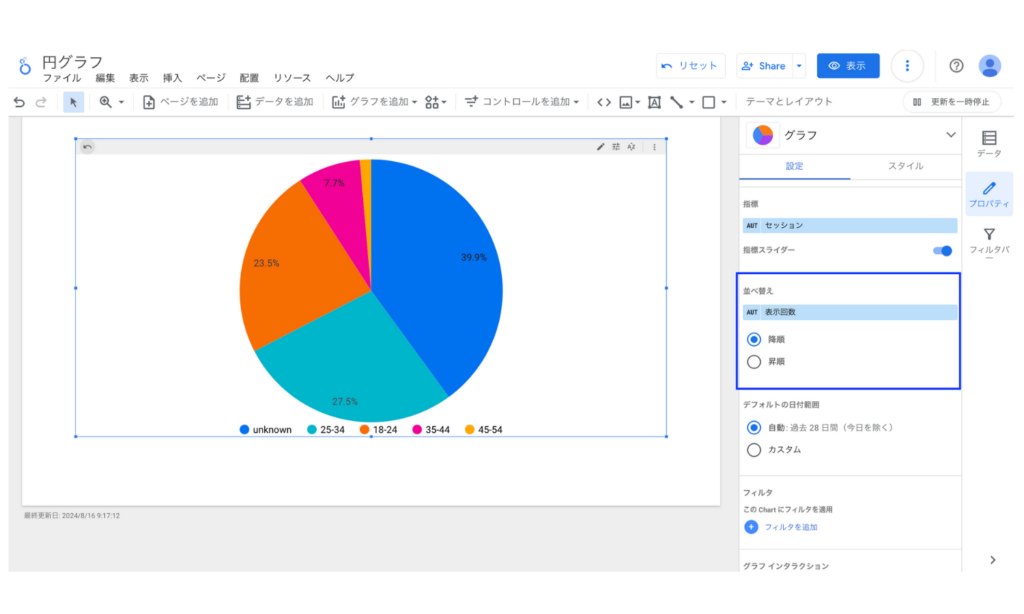
並べ替え
円グラフに表示するディメンションや指標の並べ替えができます。ここでは円グラフのディメンションと指標に設定していない項目も選択が可能です。

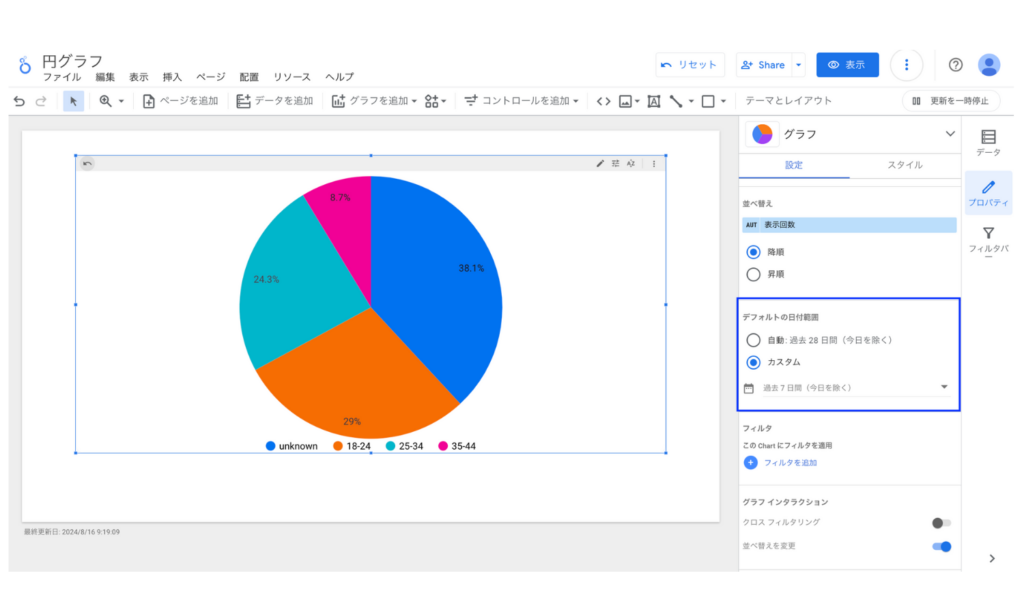
デフォルトの日付範囲
ここでは棒グラフに表示する指標の期間を設定することができます。期間の詳細な設定方法については以下の記事を参考にしてください。
[Looker Studio] レポート期間の設定方法ガイド

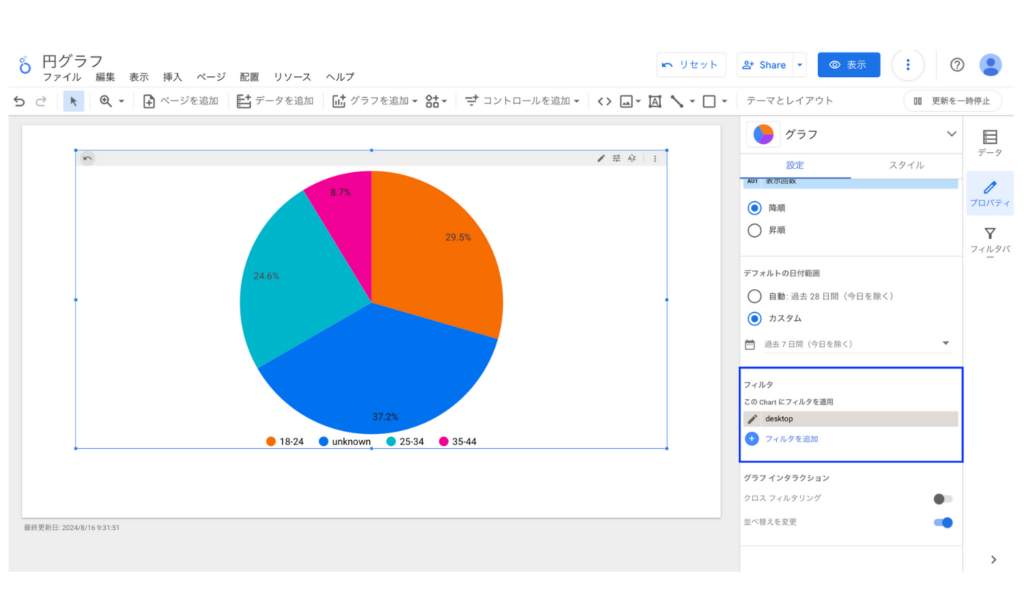
フィルタ
フィルタを利用することで表示しているディメンションや指標のデータを特定の条件で絞り込むことができます。フィルタの使い方については以下の記事を参考にしてください。ここでは円グラフに表示するデータをデバイスがPCのものだけに絞り込みをしています。

プロパティパネルのスタイル
次に円グラフのデザインに関わるプロパティパネルのスタイルを解説します。
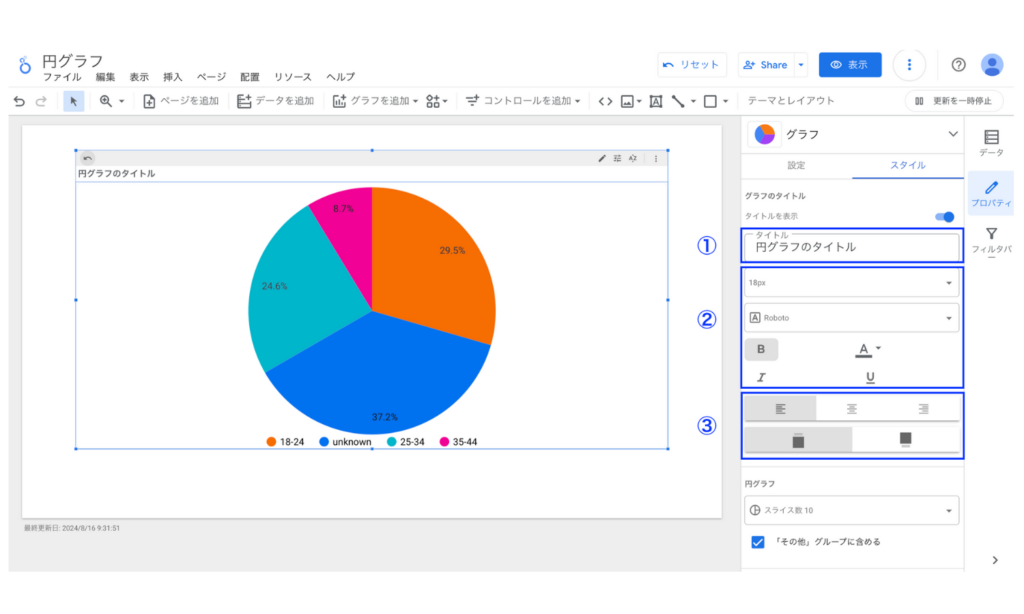
タイトル
円グラフにタイトルを表示することができます。

①:タイトルを入力します
②:タイトルの書式設定ができます。
③:タイトルの表示位置の設定ができます。
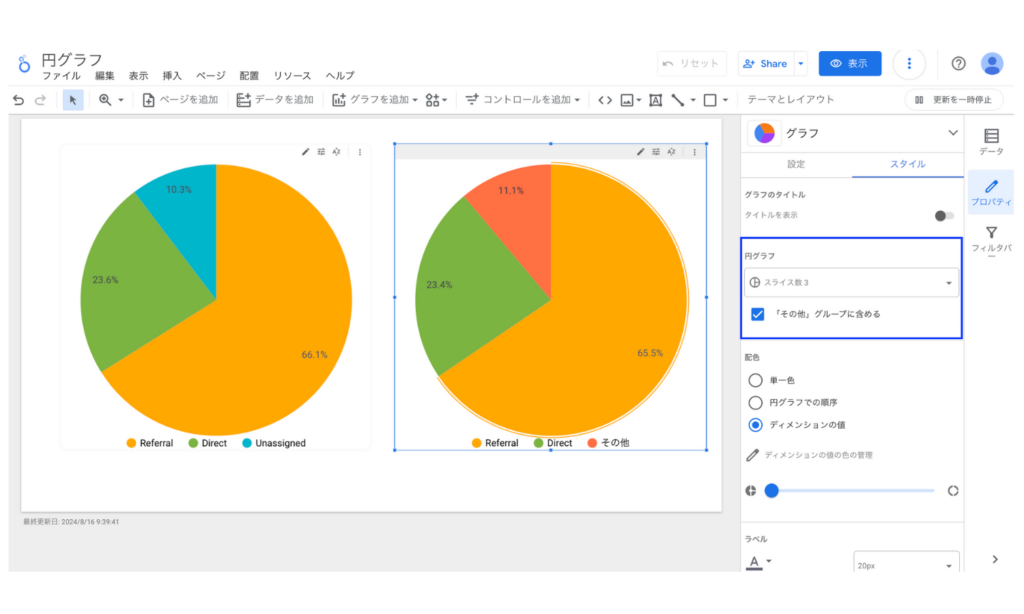
スライス数
円グラフに表示するスライスの数を1から20までの範囲で設定することができます。上位5スライス、上位10スライスといった表示をすることができ、下の右側の画像のように「その他」グループに含めるにチェックをいれると最後のスライスがそれ以降のすべてのスライスの合計の「その他」に集約されます。

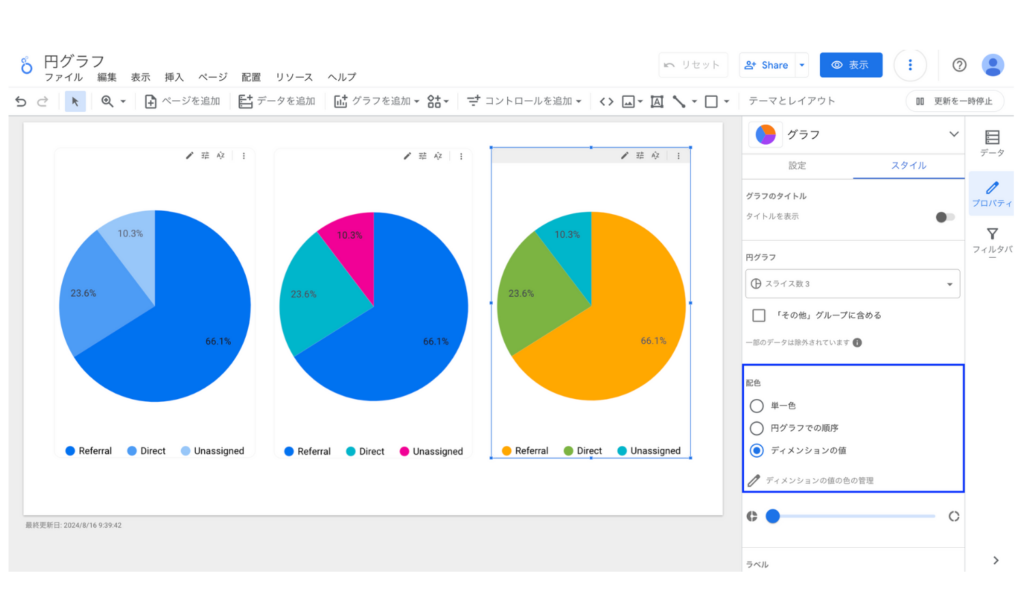
配色
円グラフのスライスの配色を指定することができます。単一色、円グラフでの順序、ディメンションの値の3種類から選択することができ下の画像がそれぞれの設定になっています。

単一色:指定した色のグラデーションで表示されます。
円グラフでの順序:表示されるスライスの順番によって色を任意に指定することができます。
ディメンションの値:順番や値などに関わらずディメンションの値ごとに色を任意に指定することができます。
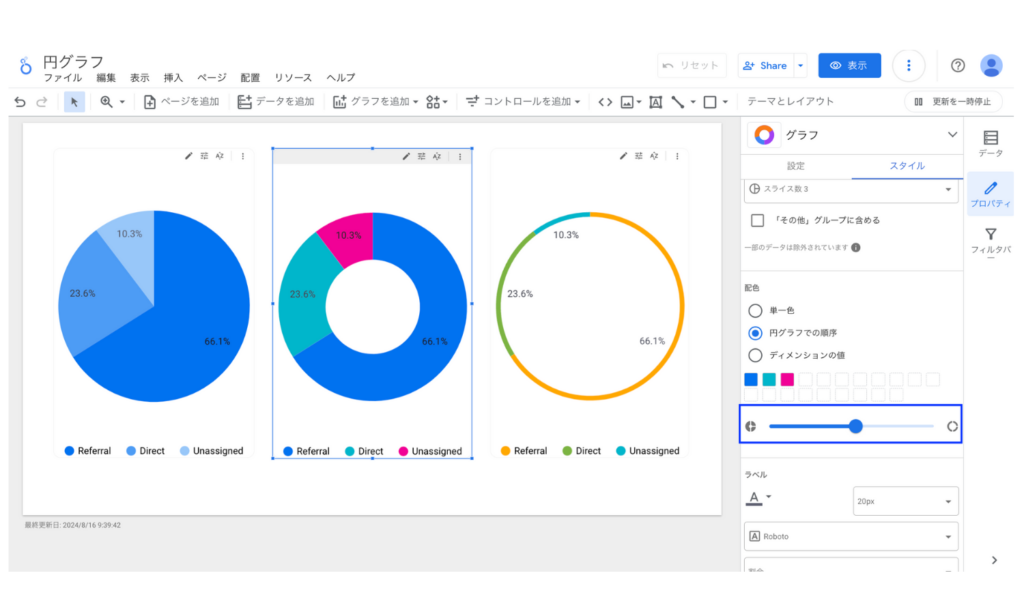
ドーナツ型スライダー
円グラフかドーナツグラフにするかをここで調整することができます。下の画像では左が中央スペースを作らない完全な円グラフ、右が中央スペースを最大にしたグラフ、真ん中が中央スペースを半分ほど作成したグラフです。

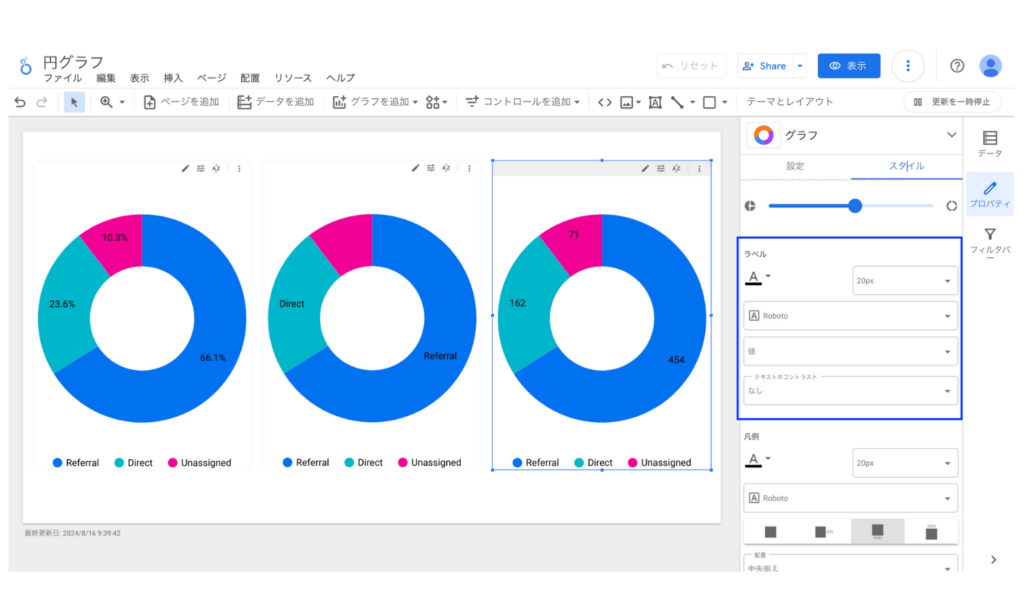
ラベル
円グラフ内に表示された割合のテキストカラーなど以下の項目変更できます。
- テキストカラー
- テキストサイズ
- フォント
- 表示形式:割合、ラベル、値
- テキストのコントラスト
下の画像では表示形式を割合、ラベル、値にしたグラフを表示しています。

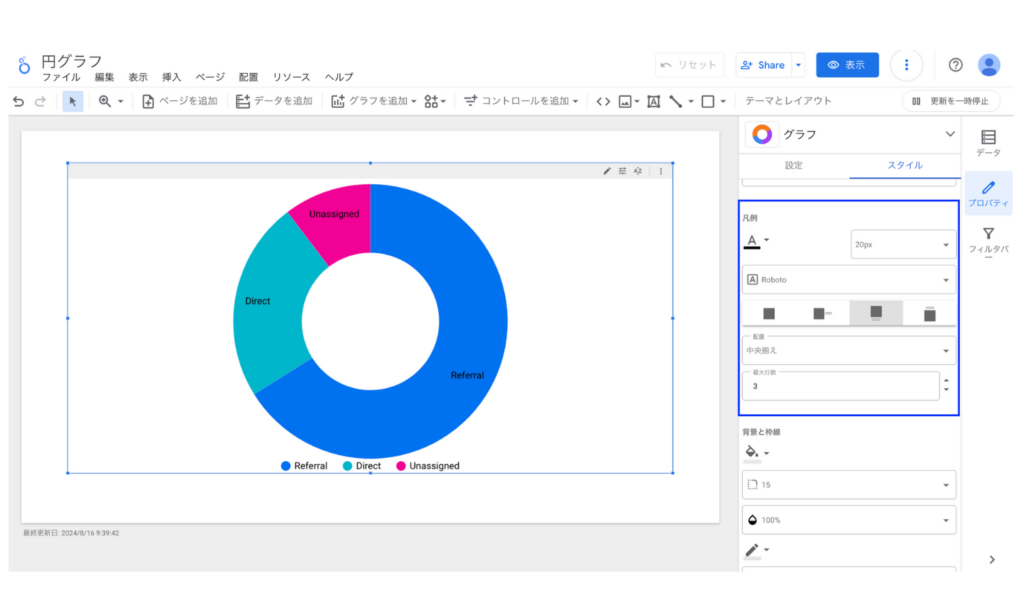
凡例
凡例の以下の項目が編集できます。
- テキストカラー
- テキストサイズ
- フォント
- グラフに対しての表示位置
- 配置
- 最大行数

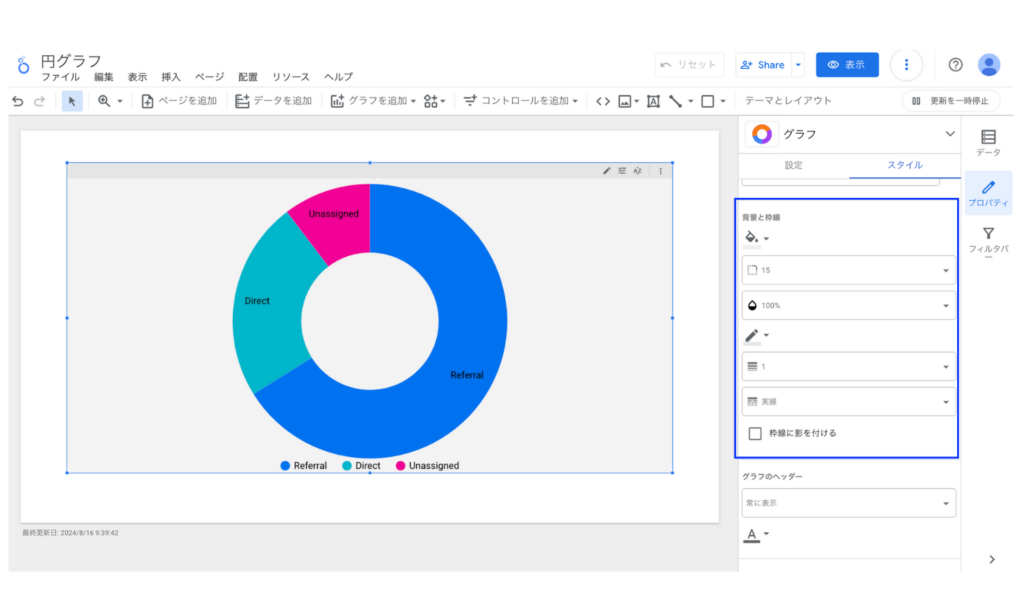
背景と枠線
背景と枠線に関する設定を行うことができます。
- 背景色
- 背景の角丸半径
- 当角
- 枠線の色
- 枠線の太さ
- 枠線の形式(実線や点線など)
- 枠線の影
が選択できます。

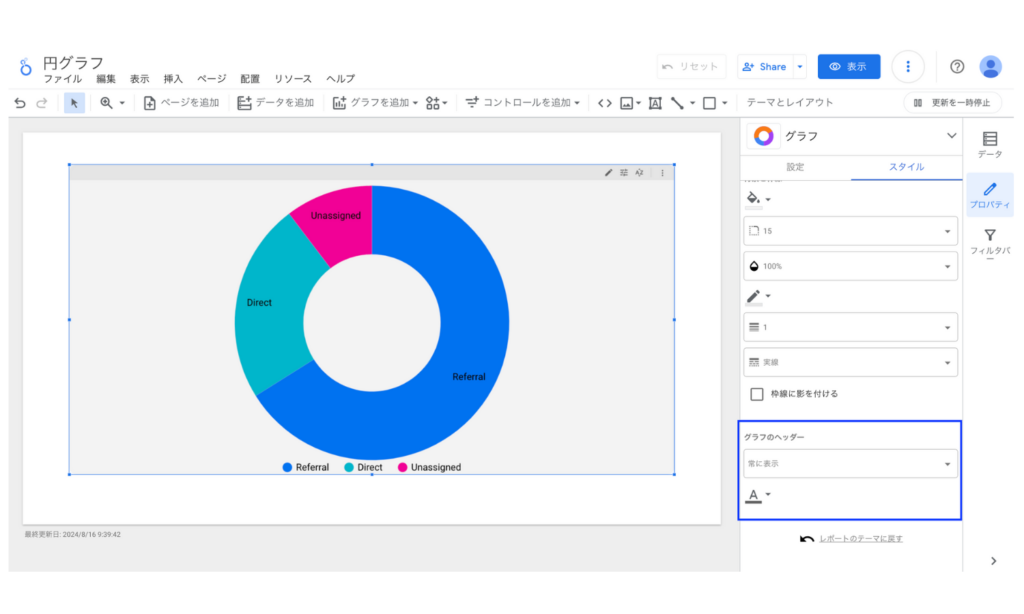
グラフのヘッダー
ドリルダウンやオプションの指標や指標のスライダーのマークの表示条件と色を編集できます。表示条件には以下の3つがあります。オプションの指標を設定している場合は常に表示かカーソルを合わせて表示のいずれかに設定しましょう。
- 表示しない
- 常に表示
- カーソルを合わせて表示

導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![looker-studio-pie-chart [Looker Studio] 円グラフの使い方 | 画像付きでわかりやすく解説](https://inhouse-plus.jp/wp-content/uploads/2020/04/looker-studio-pie-chart-1482x635.png)





