[Looker Studio] レポートにグラフや表などを追加する方法 | 図解で分かりやすく解説
この記事ではLooker Studioにコンポーネント(構成要素)と呼ばれるグラフや表、コントロールなどを追加する方法をわかりやすく図解で解説します。さらにそれぞれのコンポーネントを編集・移動する方法についても説明します。データを活用してLooker Studioでオリジナルのレポートを作成する参考にしてください。
□関連記事:作成したレポートにコンポーネント(グラフやコントロール)を追加する
Contents
レポートにグラフを追加する
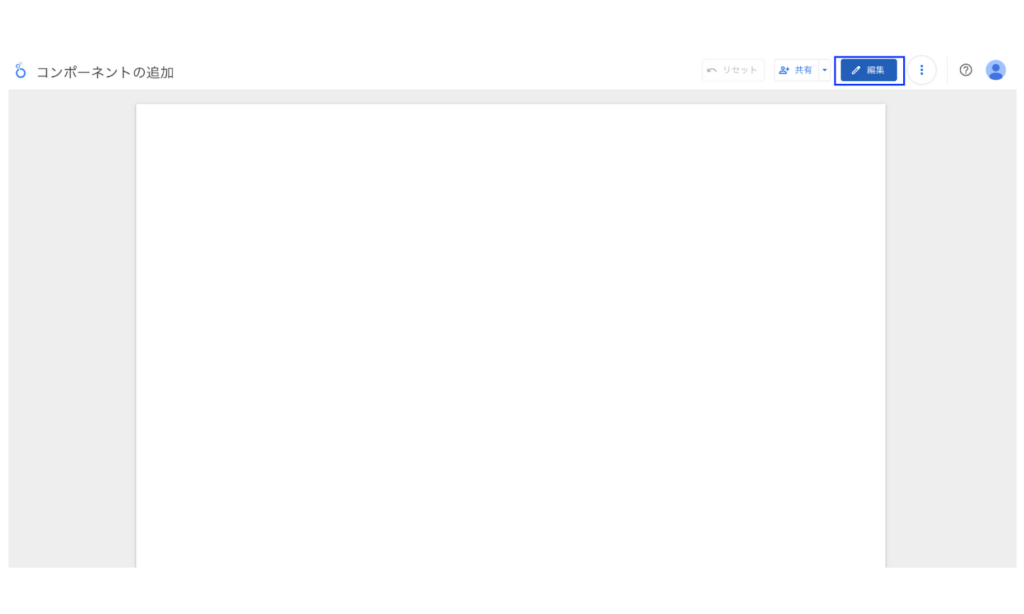
Looker Studioのレポート画面を開き、右上にある「編集」をクリックすることで、グラフの追加・変更が可能となる編集画面に移行します。

グラフを追加メニューからグラフを追加する
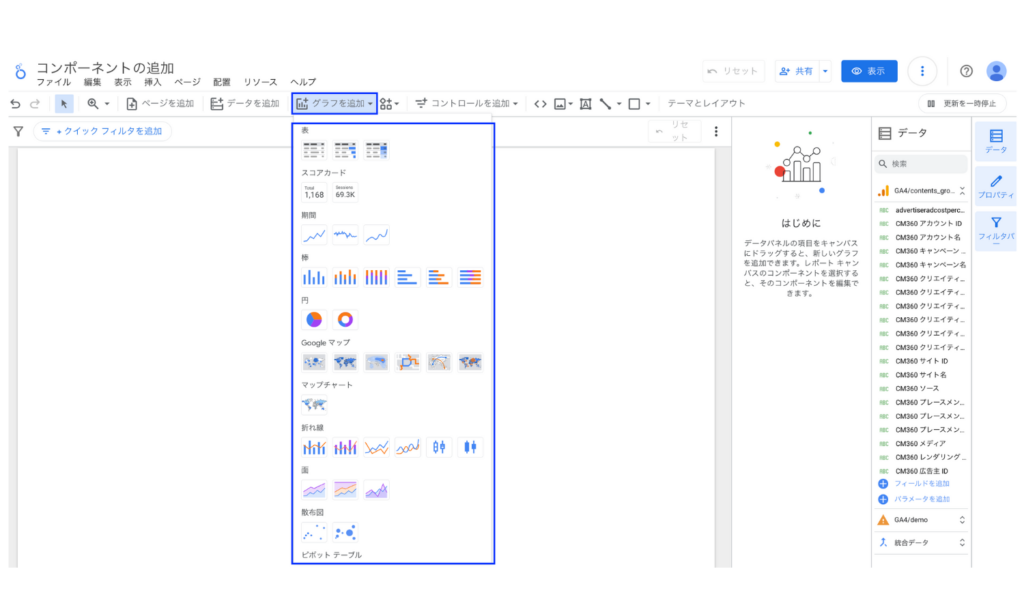
上部のメニューの中からグラフを追加を選択し、作成したいグラフ・表を選択します。

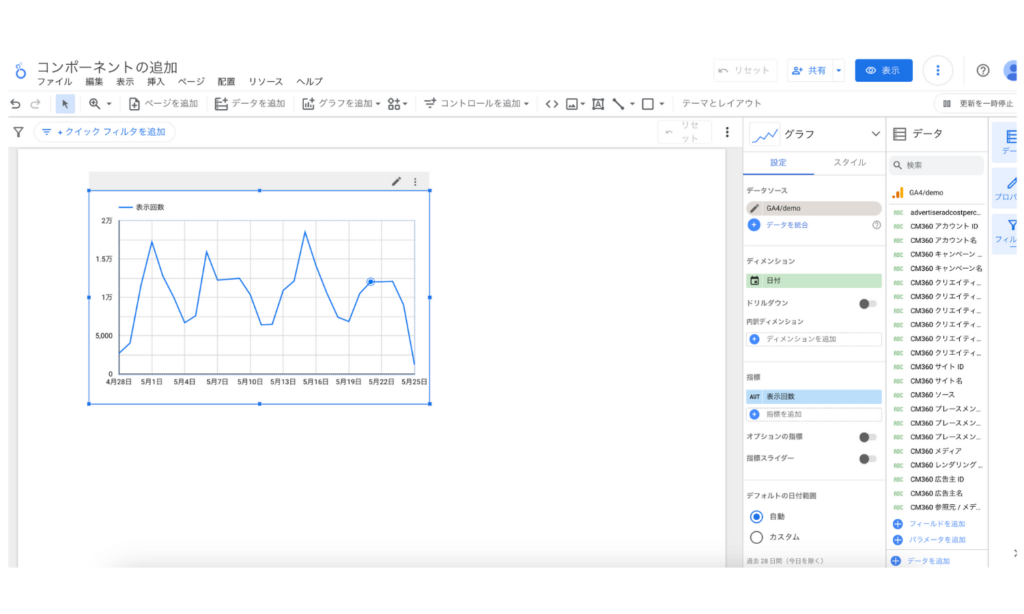
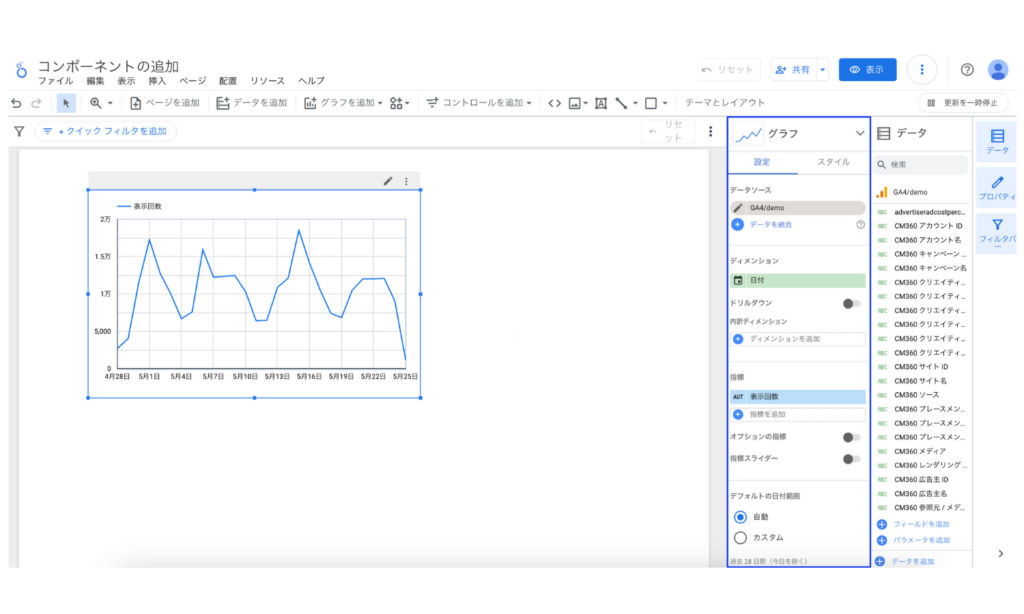
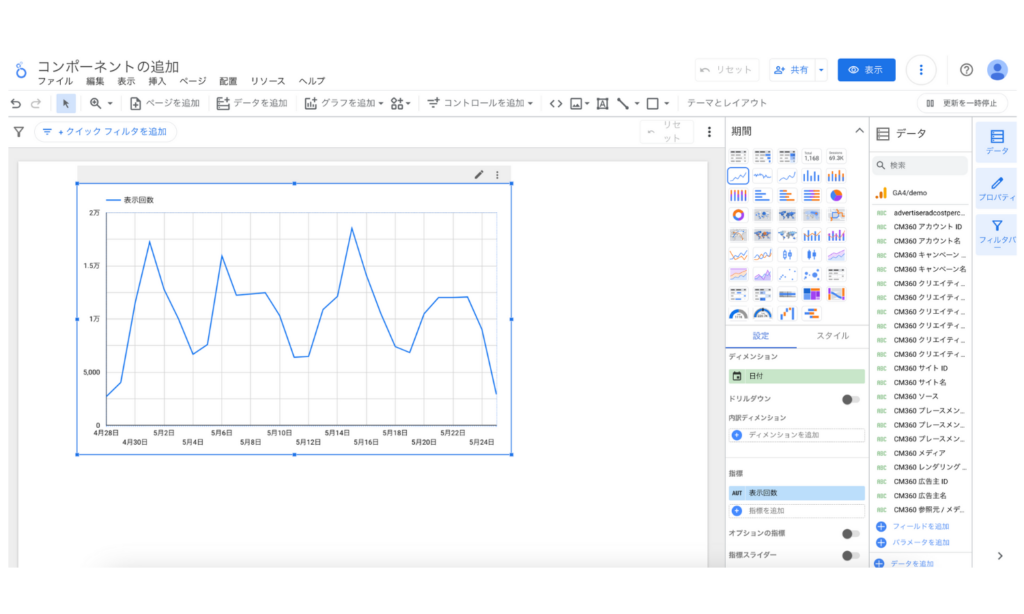
グラフを作成したい場所にマウスカーソルを移動し、クリックすることでグラフがレポートに追加されます。今回は期間グラフを追加してみました。

挿入メニューからグラフを追加する
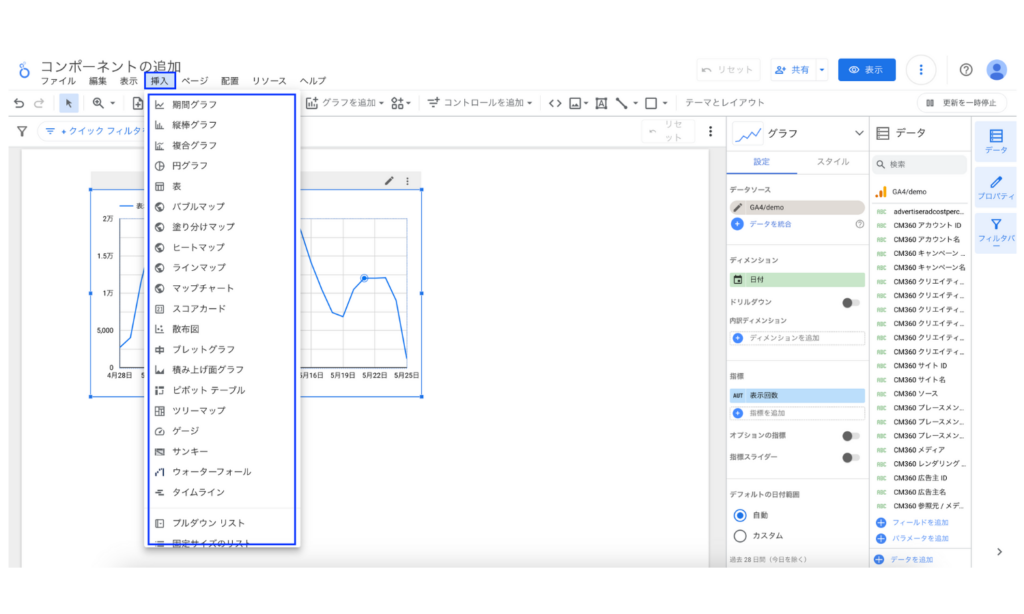
グラフは別の方法でも追加することができます。上部の挿入メニューの中から設置したいグラフ・表を選択します。

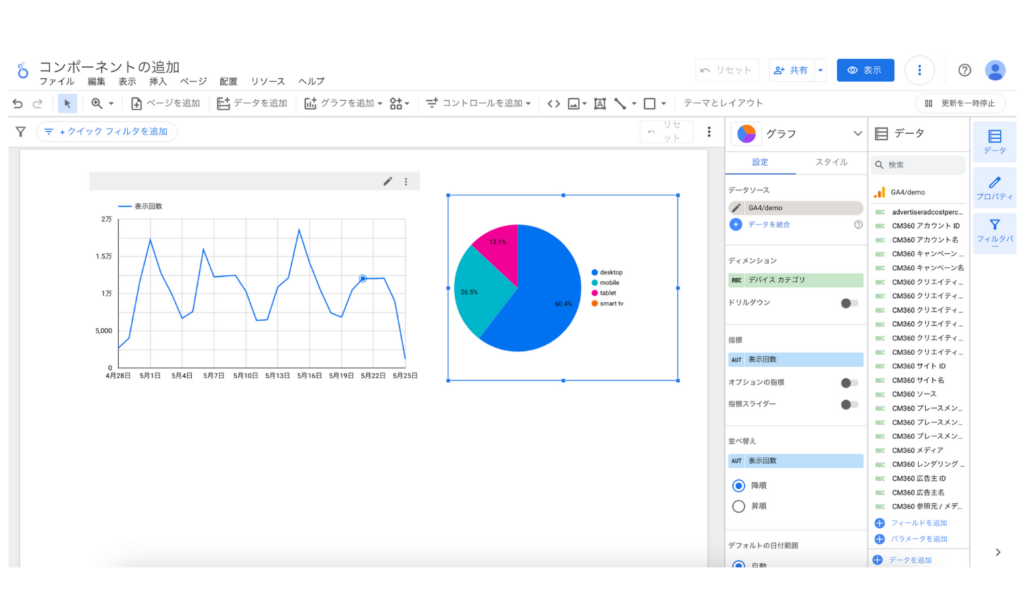
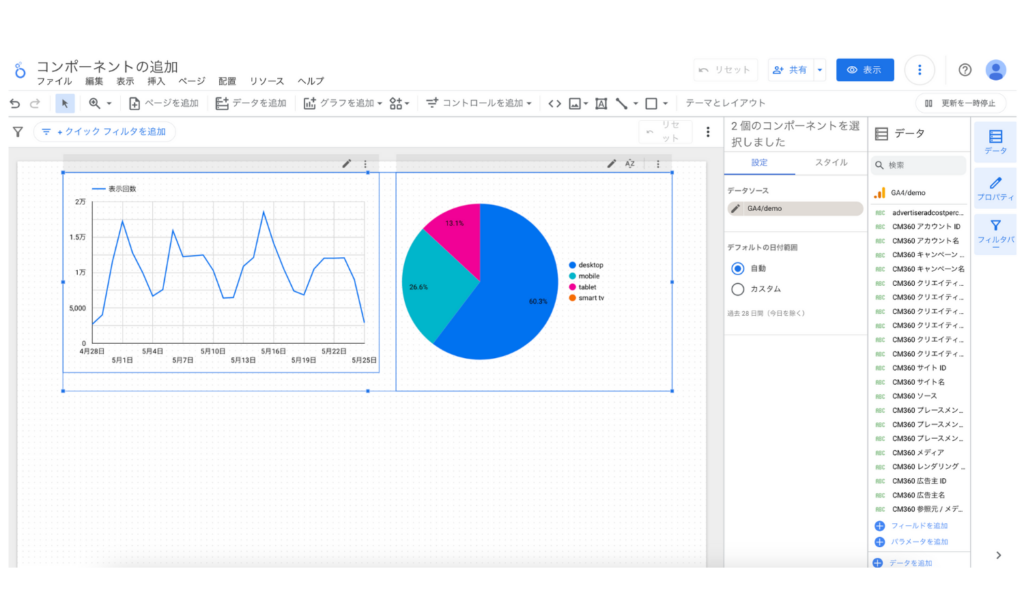
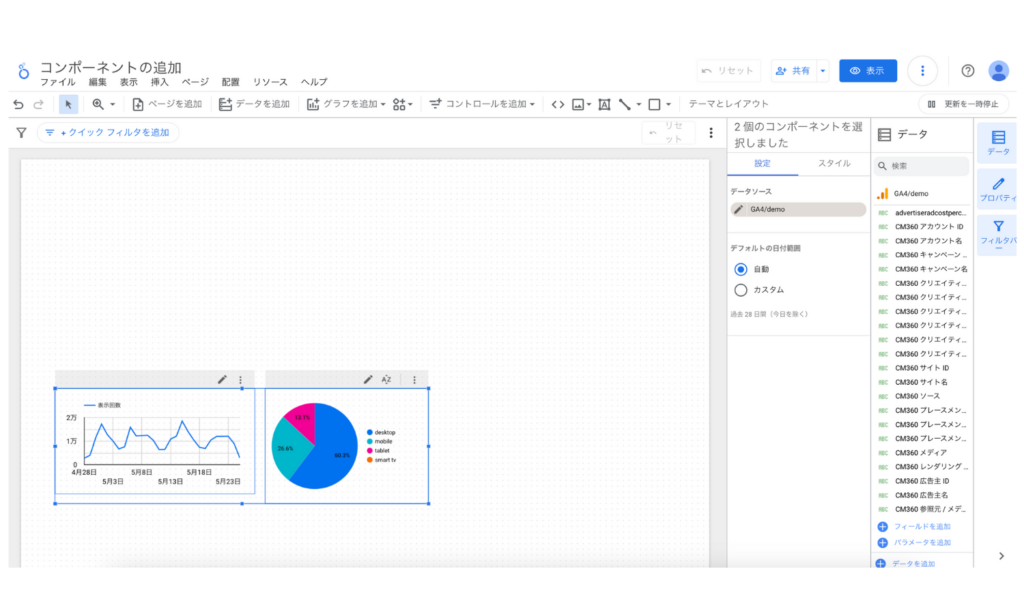
先ほどと同様にグラフを作成したい場所にマウスカーソルを移動し、クリックすることでグラフがレポートに追加されます。今回は円グラフを設置しました。

このようにグラフ・表は複数の方法でレポートに追加することができます。
グラフ・表のプロパティを編集する
追加したグラフ・表は反映するデータの変更、スタイル・カラーなどグラフデザインの変更が可能です。グラフ・表を選択した時に表示される設定メニュとスタイルメニューでグラフ・表の表示形式を細かく設定することができます。

設定メニューでは主にグラフに表示するデータの設定、スタイルメニューでは主にグラフの表示形式を設定することができます。
設定の編集
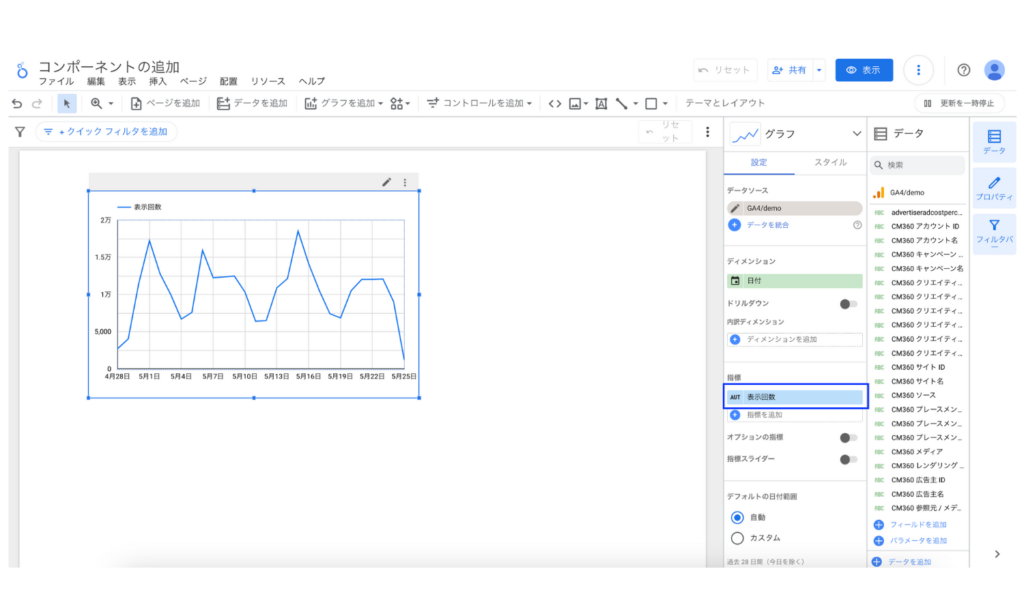
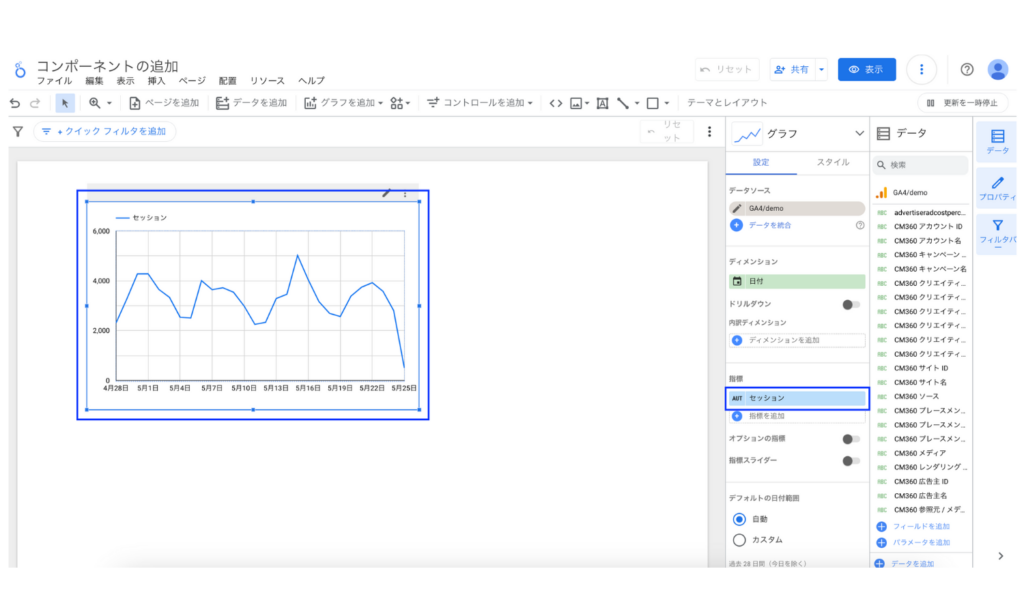
グラフの指標に選択されている表示回数をセッション数に変更する方法を解説します。設定メニュー内の指標の表示回数をクリックします。

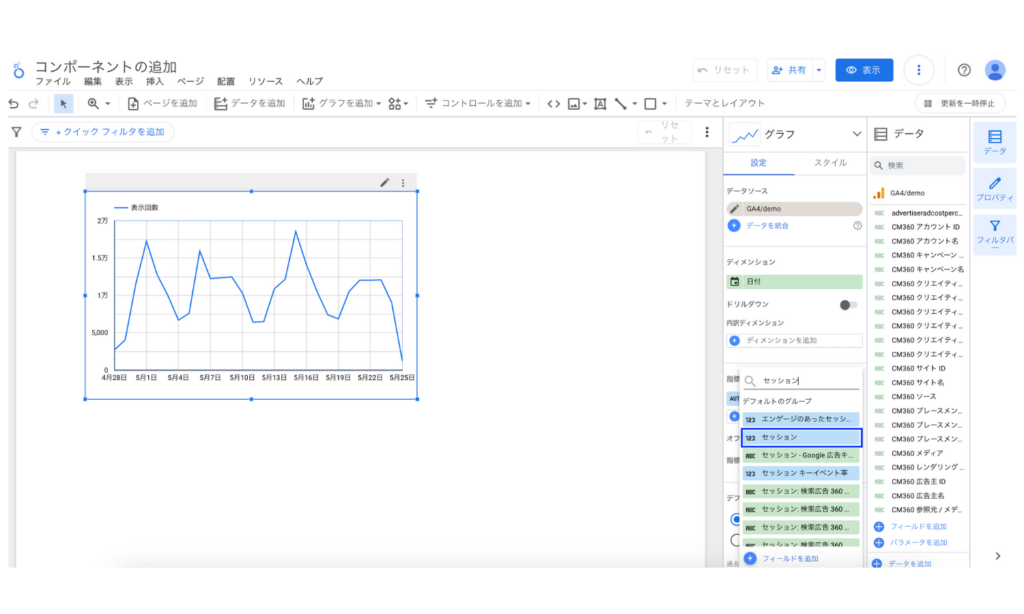
利用できる指標一覧が表示されるのでセッションを選択します。

指標が表示回数からセッションへ変更され、グラフもセッションの日別推移が表示されました。

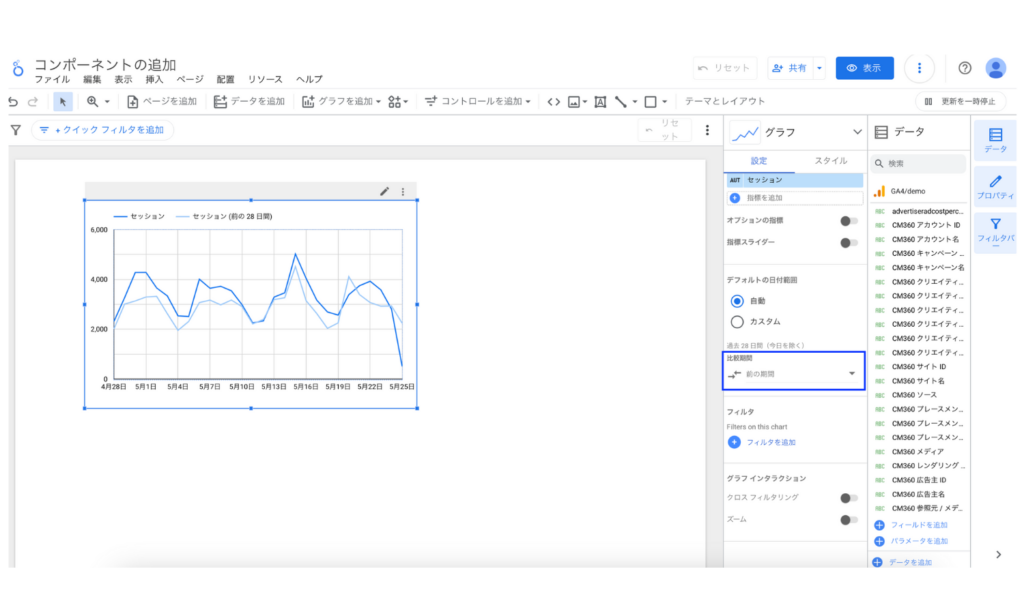
同様にしてディメンションを変更することもできますし、期間の変更など設定ができます。例えば以下のように比較期間の設定をすることで前の期間のセッションを表示し、セッションの増減を確認することもできます。

スタイルの編集
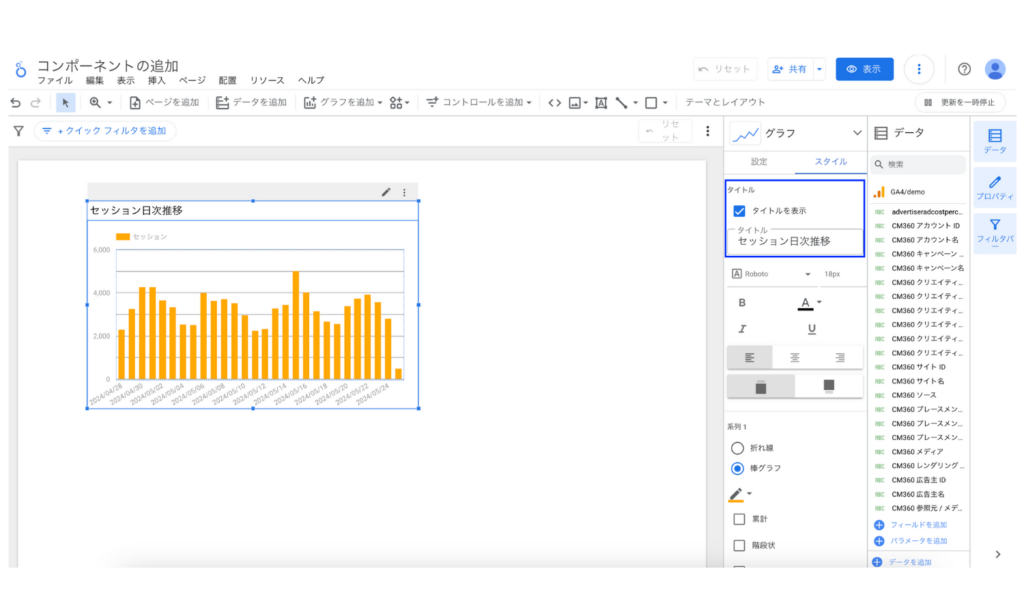
続いてスタイルメニューからグラフの表示形式を変更します。スタイルメニューで設定できる項目は選択されているグラフ・表の種類によって異なります。今回は期間グラフのスタイルメニューで変更できる項目をいくつか具体的に紹介します。
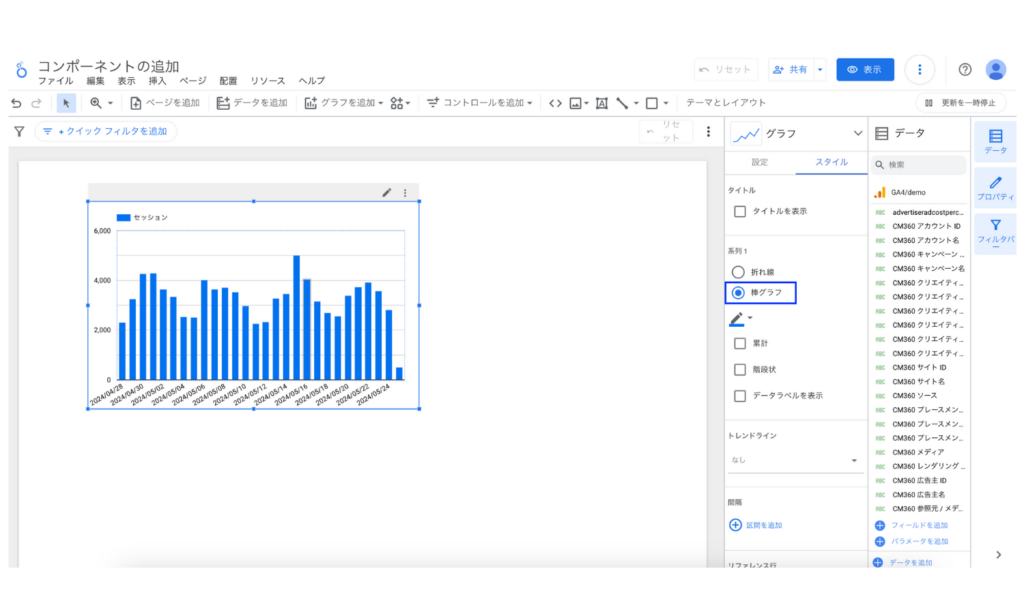
はじめに折れ線で表示されているグラフを棒グラフに変更します。スタイルメニュー内の棒グラフにチェックをいれることで変更ができます。

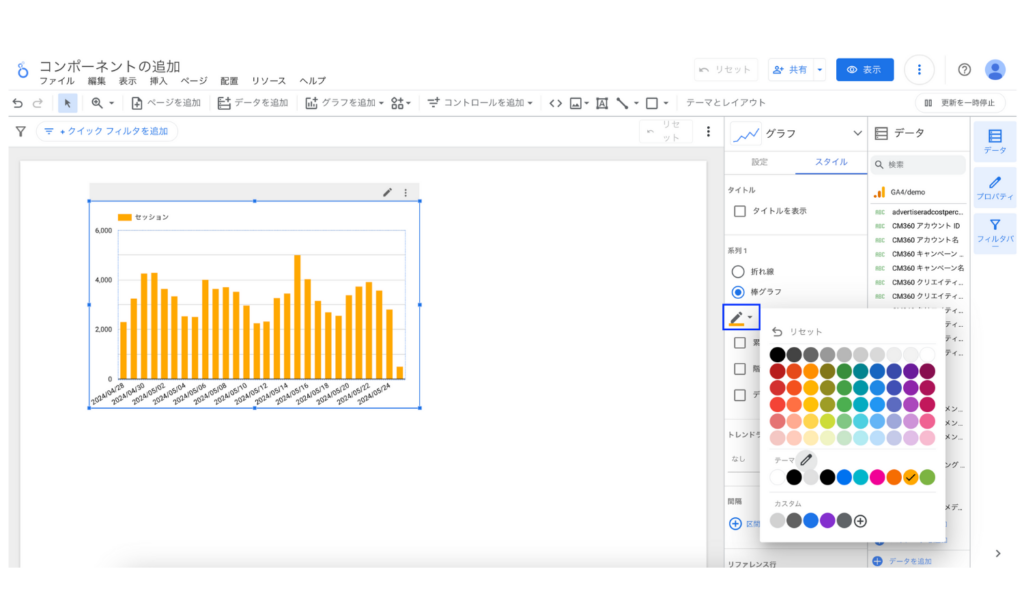
次にカラーを選択することでグラフの色を変更することができます。

タイトルを設定することでグラフにタイトルを表示することもできます。

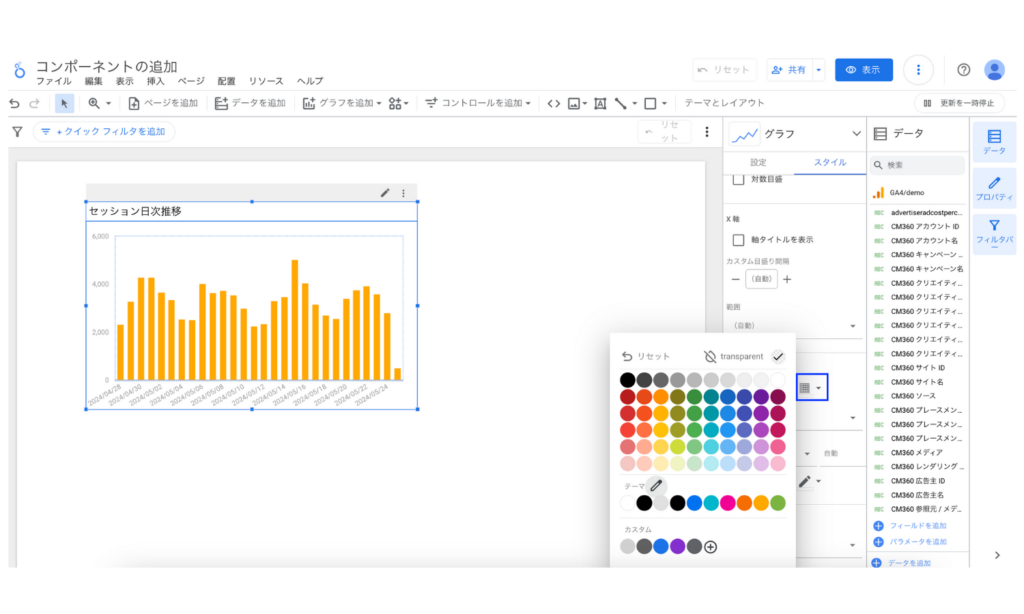
他にもグリッド線の色を変更することもできます、今回は透過に設定しグリッド線を非表示にしました。

グラフの種類を切り替える
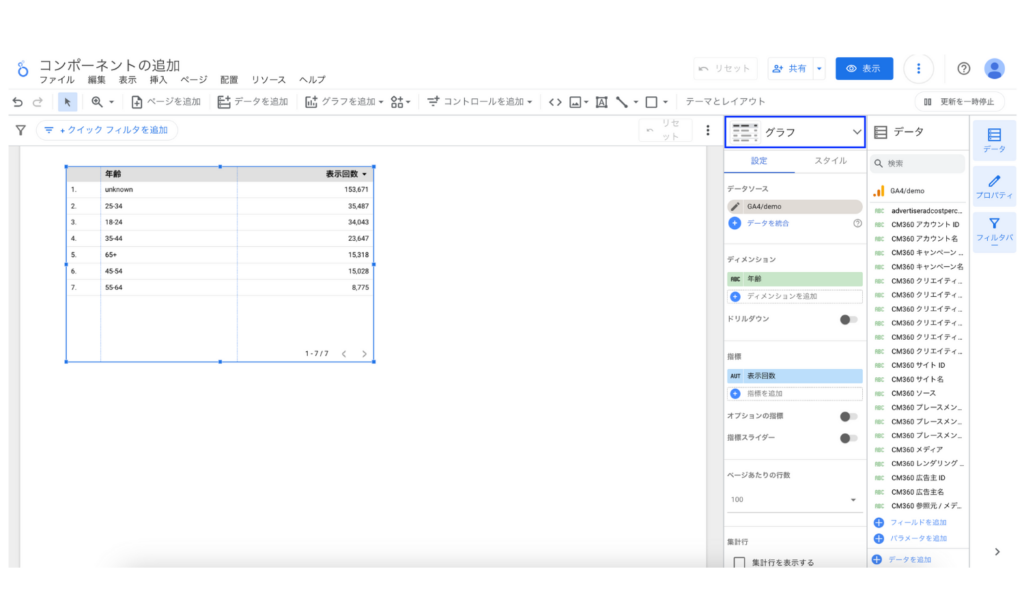
すでに配置されているグラフ・表を別のグラフ・表に変更することもできます。対象のグラフを選択し右側に表示されるメニューの中のグラフを選択します。

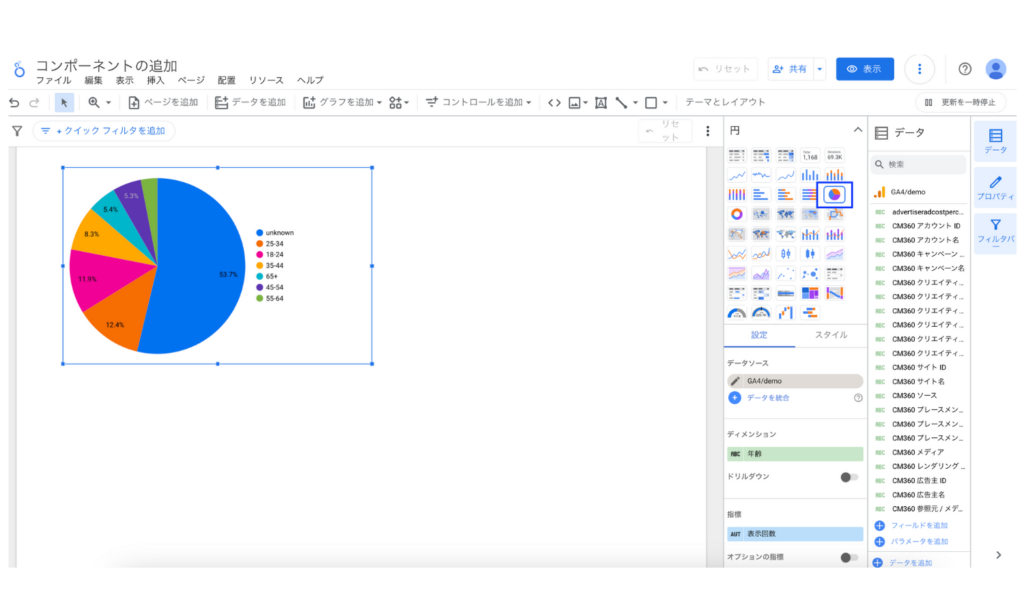
表示されるグラフ・表の一覧から変更したいグラフ・表を選択することでグラフの種類が変更されます。

この例ではグラフの種類を変更するだけで円グラフが正常に表示されましたが、グラフ・表の種類ごとに設定できる項目も異なるので、グラフの種類の変更後に設定を編集する場合もあります。
レポートにコントロールを追加する
コントロールと呼ばれるコンポーネントはレポートに設置したグラフ・表に表示するデータを動的に変更できる要素です。例えば表示するデータの期間を任意に変更したり、特定の流入経路だけのデータを表示したりすることができます。
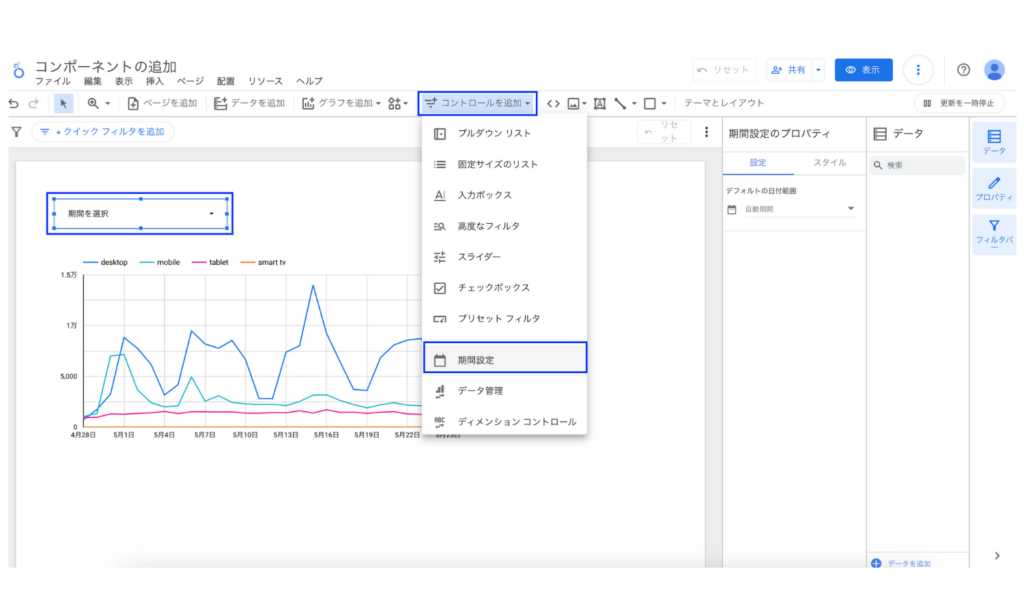
具体例として期間設定のコントロールを追加します。上部メニューのコントロールを追加より期間設定を選択し設置したい場所をクリックします。

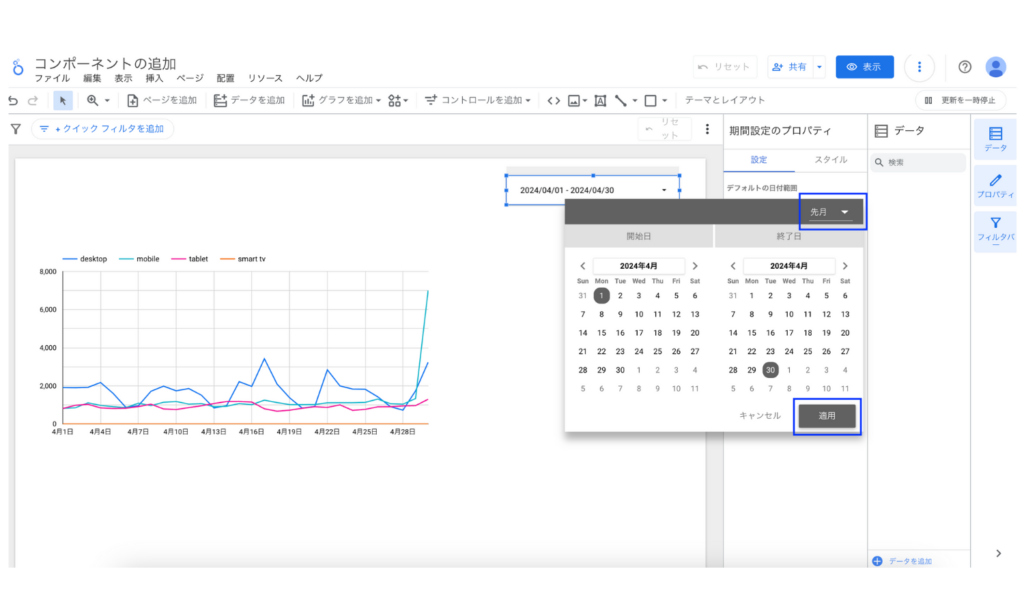
初期設定としてデフォルトの日付範囲を変更します。今回は先月をデフォルトの日付範囲に設定します。日付の候補から先月を選択して適用をクリックします。

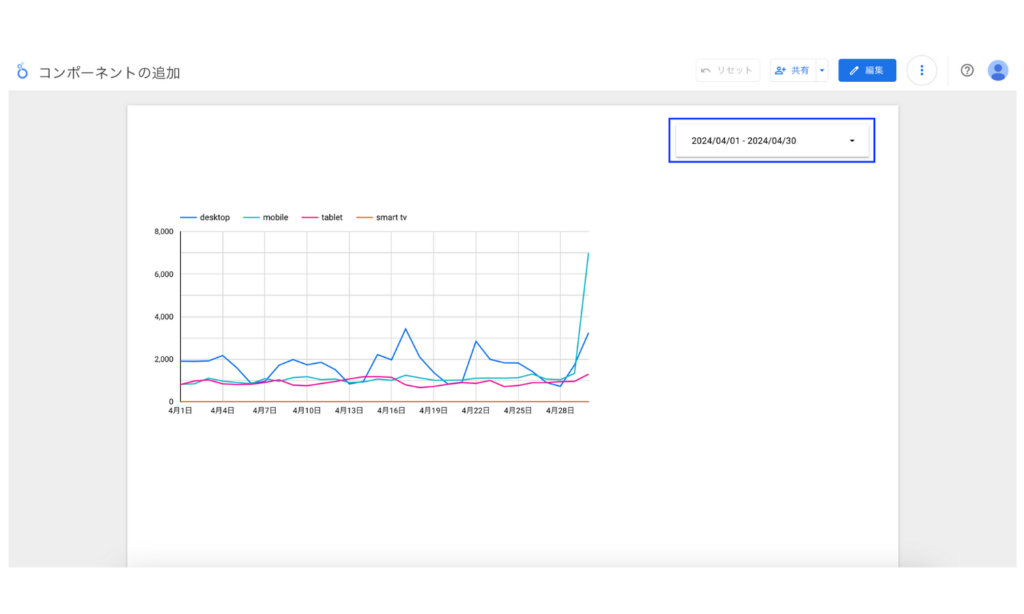
これでレポートに表示するデータの日付の範囲を自由に設定できるコントロールの追加が完了しました。

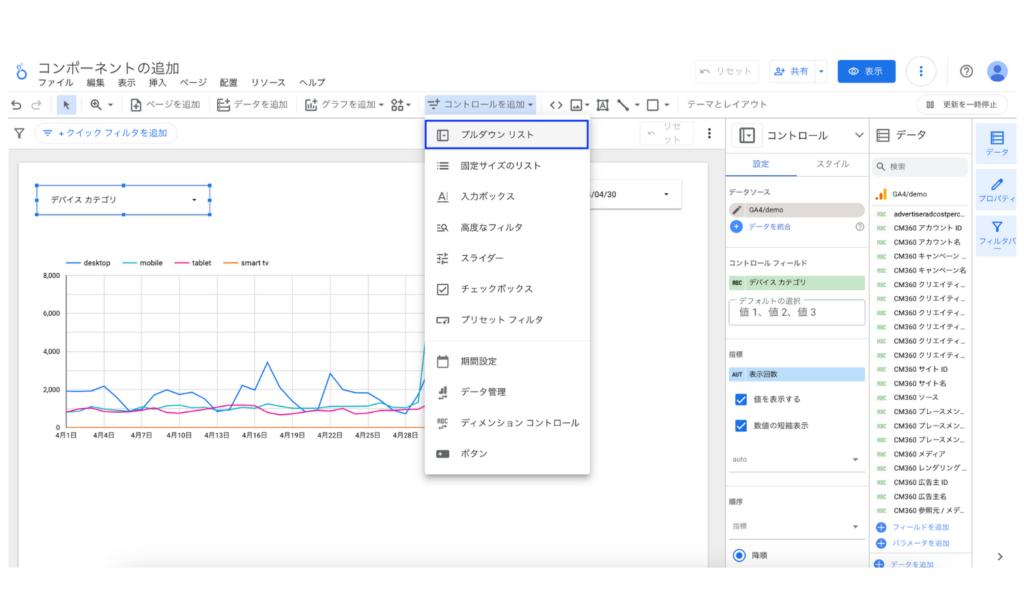
続いて特定のデータに絞り込むことができるプルダウンリストのコントールを追加します。上部メニューのコントロールを追加よりプルダウンリストを選択し設置したい場所をクリックします。

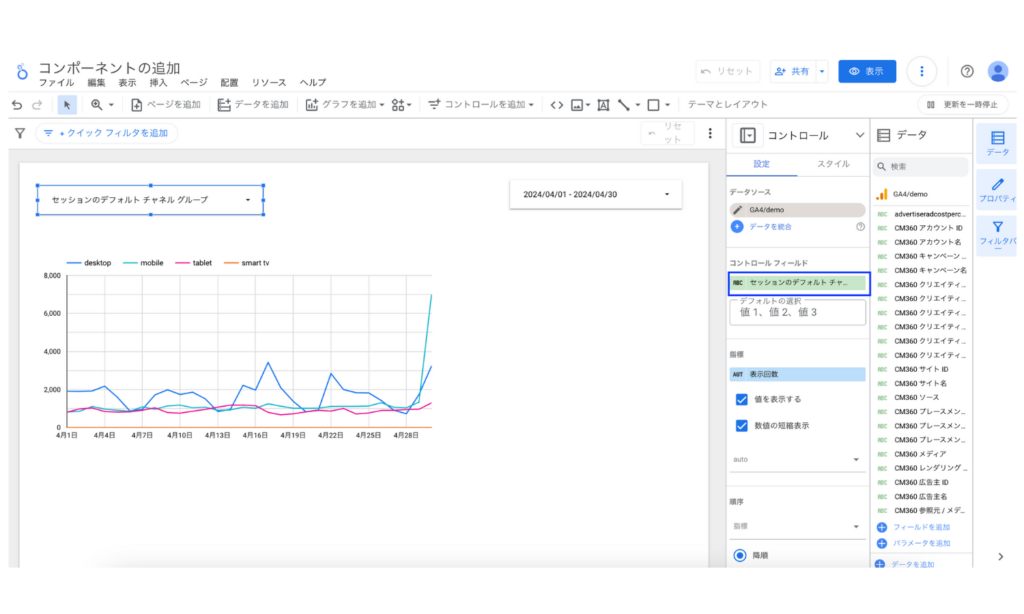
今回はサンプルデータがGA4のデータで流入経路別に絞り込みをするコントロールにしたいので、コントロールフィールドをセッションのデフォルトチャネルグループに変更します。

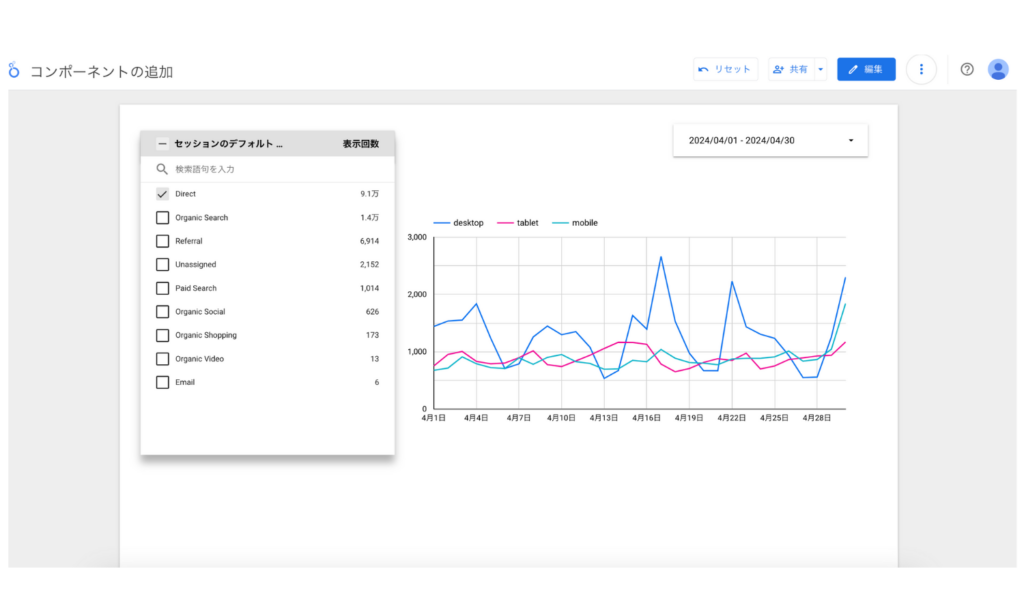
これで特定の条件でデータを動的に絞り込むことができるコントロールの追加が完了しました。

このようにコントロール機能を活用することでLooker Studioのレポートデータを分析しやすくなります。
その他のコンポーネントをレポートに追加する
グラフ・表、コントロール以外にもレポートに追加できるコンポーネントの種類が複数存在します。画像、テキスト、外部コンテンツの追加方法を解説します。
画像をレポートに追加する
ロゴやバナー画像などをレポートに追加することができます。画像データをアップロードもしくはURLを指定して追加します。ここではアップロードでの追加を設定します。
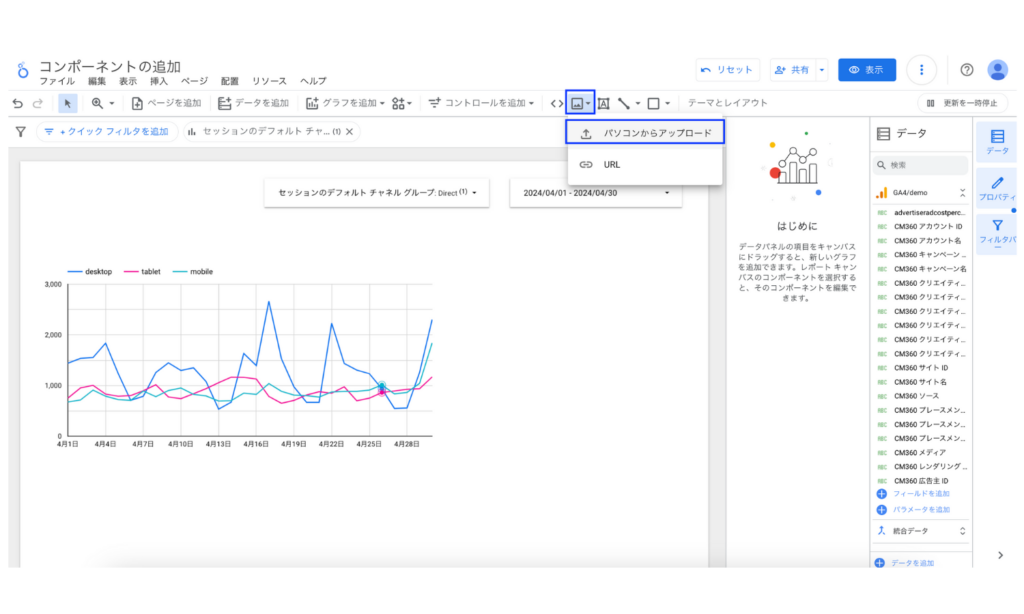
上部メニューの画像アイコンよりパソコンからアップロードを選択します。

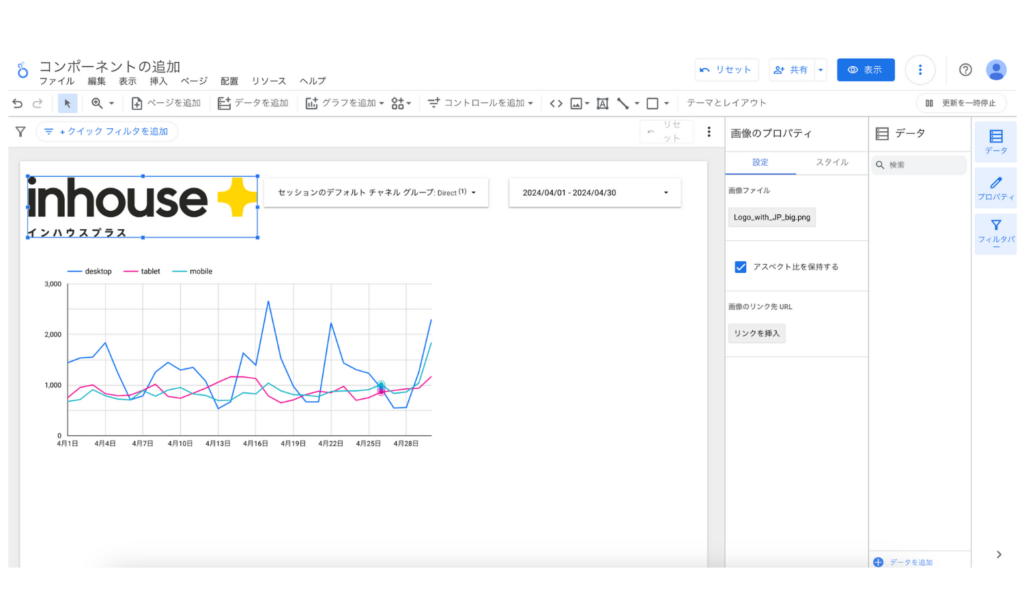
アップロードしたい画像を選択するとレポートに画像が表示されます。画像を表示したい場所にドラッグで移動しましょう。

これでレポートに画像を表示できました。
テキストをレポートに追加する
画像と同じようにテキストボックスをレポートに追加します。テキストボックスには任意のテキストを入力できるのでデータの説明などを表示することができます。
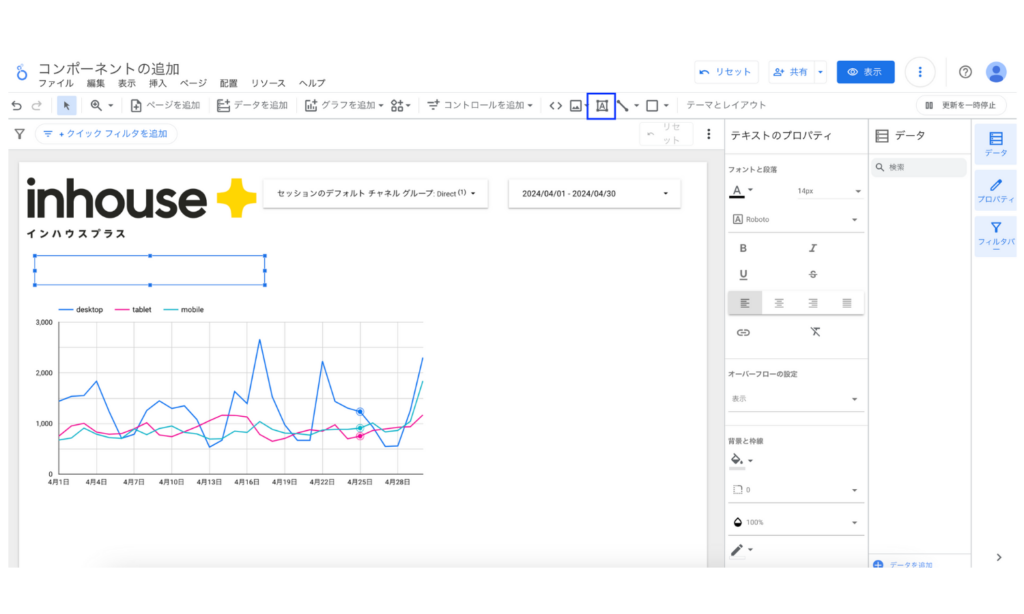
上部のテキストボックスアイコンをクリックして表示させたい場所をクリックします。

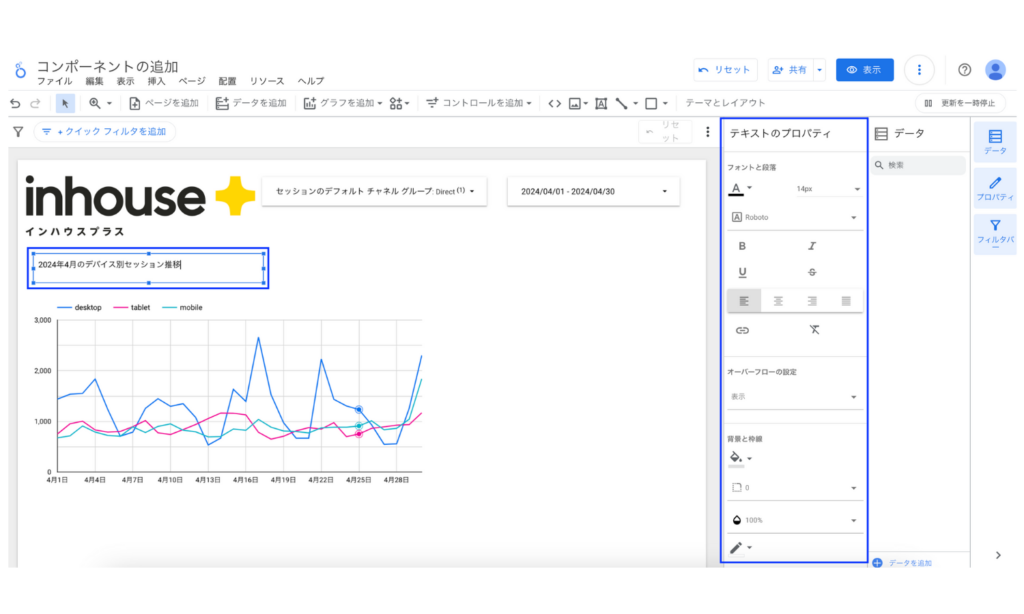
追加したテキストボックスにテキストが入力できるようになっているので入力します。またグラフ
表と同様に右側のプロパティメニューでテキストの色やサイズ、表示位置などが編集できます。

これでテキストを追加することができました。
外部コンテンツをレポートに追加する
外部コンテンツの追加はURLを追加することでGoogleドキュメントやYoutube動画、Looker Studioのレポートなどを埋め込み表示することができます。今回はYoutubeの動画を埋め込んでみましょう。
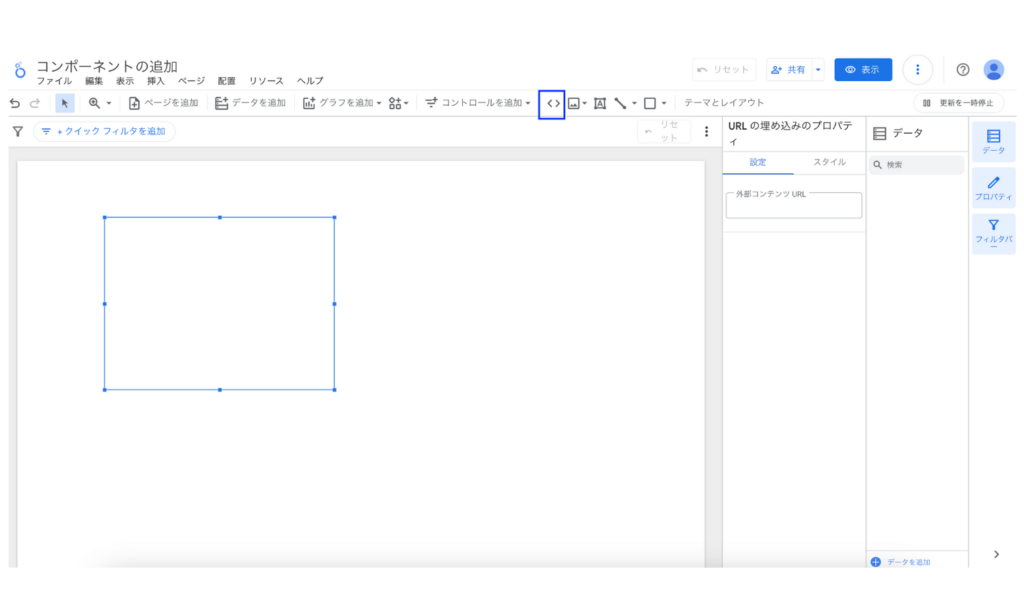
上部メニューのURL埋め込みのアイコンをクリックし、設置したい箇所をクリックします。

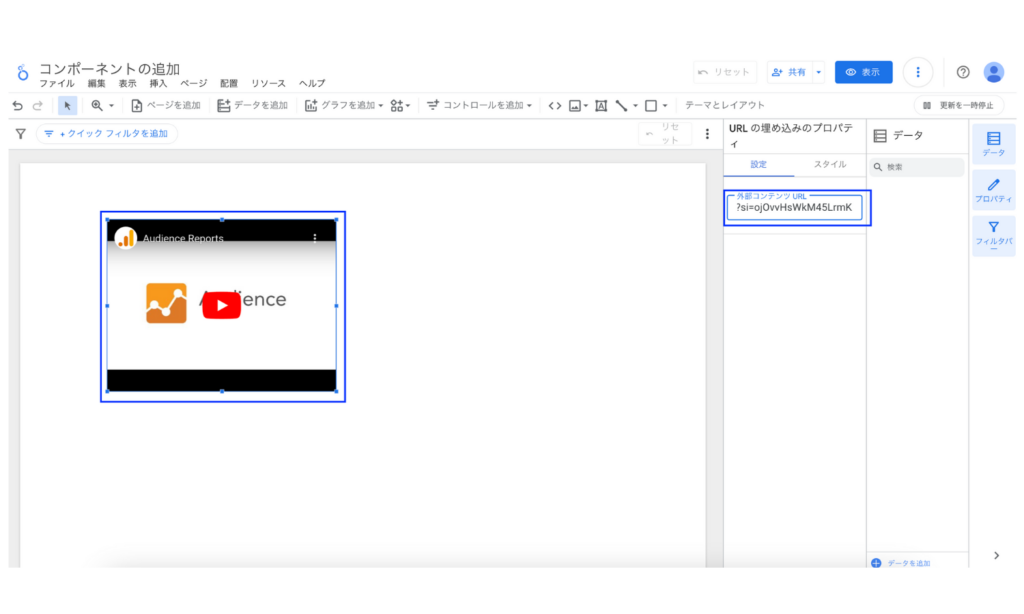
右側の設定で外部コンテンツURLに埋め込みたい動画URLを入力すると動画プレビュがー表示されます。

これで外部コンテンツのYoutubeをレポートに追加して表示することができました。
コンポーネントの配置とレイアウトを変更する
ここまでは複数の種類のコンポーネントの追加方法を解説してきました。ここからはコンポーネントのサイズの変更やレイアウトの変更方法を解説します。
コンポーネントのサイズを変更する
コンポーネントを選択した際に表示されるコンポーネントの枠線を選択してドラッグすることでサイズを変更することができます。

コンポーネントの配置を調整する
コンポーネントの配置はコンポーネントを選択した上でドラッグで配置変更することができますがグリッド線を利用することでより整った配置に編集することができます。
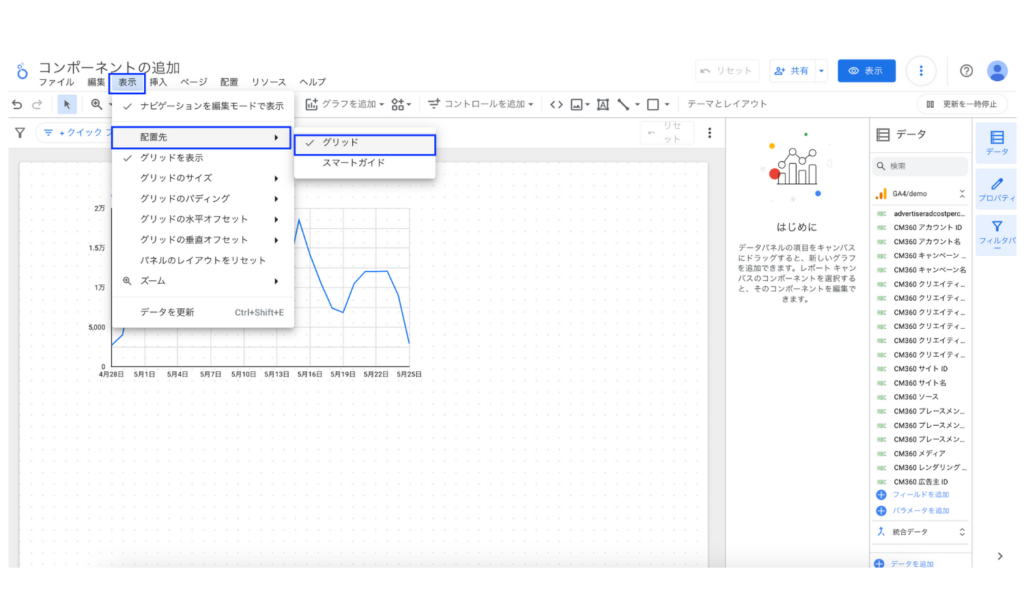
上部の表示メニューの配置先をグリッドにします。

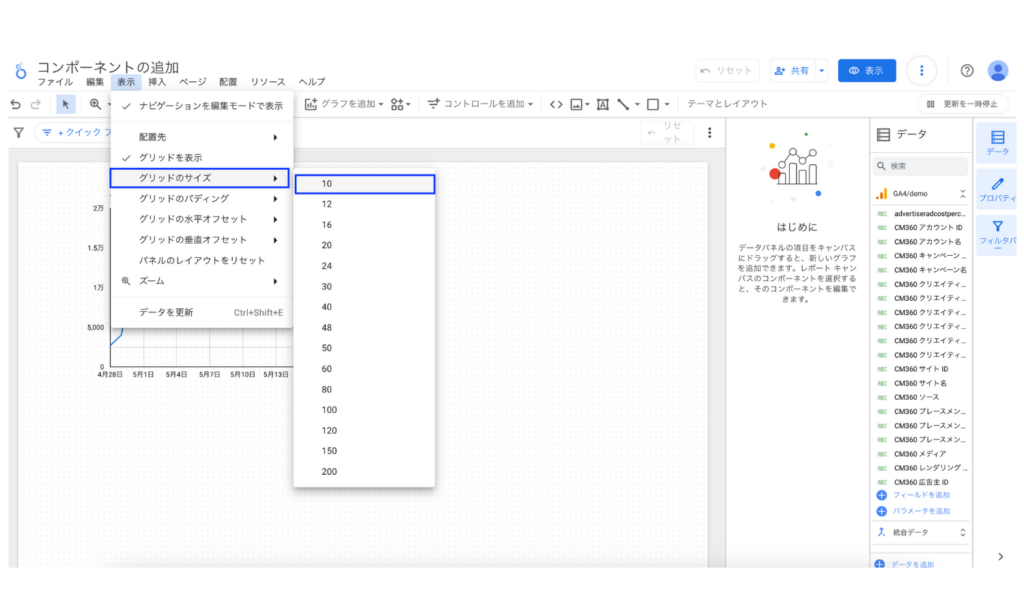
続いてグリッドのサイズを10に変更します。必ずしも10にしなければいけないことはないですが、数字が小さいサイズを指定した方がより細かいコンポーネントの配置を調整できるようになります。

これによりコンポーネントの移動がグリッド単位で移動するようになるため他のコンポーネントと位置を揃えることがしやすくなります。
複数のコンポーネントを同時に移動、サイズ変更する
複数のコンポーネントを同時にサイズ変更したり、移動したりすることもできます。ドラッグで対象のコンポーネントを選択します。すると複数のコンポーネントが同時に選択された状態になります。

複数選択できた後は、単独のコンポーネントと同じようにドラッグでサイズの変更や配置の変更ができるようになります。

Looker Studioのコンポーネントの追加方法、編集方法を解説しました。実際にレポートで試してみてください。
導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
買い切りプランで使えるすべてのレポートテンプレートをみる >
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![[Looker Studio] レポートにグラフや表などを追加する方法 | 図解で分かりやすく解説](https://inhouse-plus.jp/wp-content/uploads/2020/04/looker-studio-add-components-1482x635.png)





