[Looker Studio] ドリルダウンの使い方 | 画像付きでわかりやすく解説
Looker Studioのドリルダウンはディメンションの階層を切り替えることができる機能です。この機能を使うことで1つのグラフで複数の階層を表現することができるのでレポート全体のグラフの数を減らすことができます。この記事ではGA4のデータを例にしてドリルダウンの詳しい使い方を解説します。
Looker Studioの全体的な操作方法や導入手順については、Looker Studioの使い方完全ガイドをご覧ください。
Contents
Looker Studioのドリルダウンとは
ドリルダウンを使用すると、一つのグラフのディメンションを動的に切り替えることができます。例えば商品のカテゴリーごとの売上を表示しているグラフを商品ごとの売上の表示に変更することができます。これによりカテゴリーごとの売上と商品ごとの売上を別々のグラフではなく1つのグラフで表現することができ、レポート全体のグラフの数を減らすこともできます。ドリルダウンに設定する項目は年>月>日のような階層になっているものが推奨されます。

表のドリルダウン(ドリルアクション)
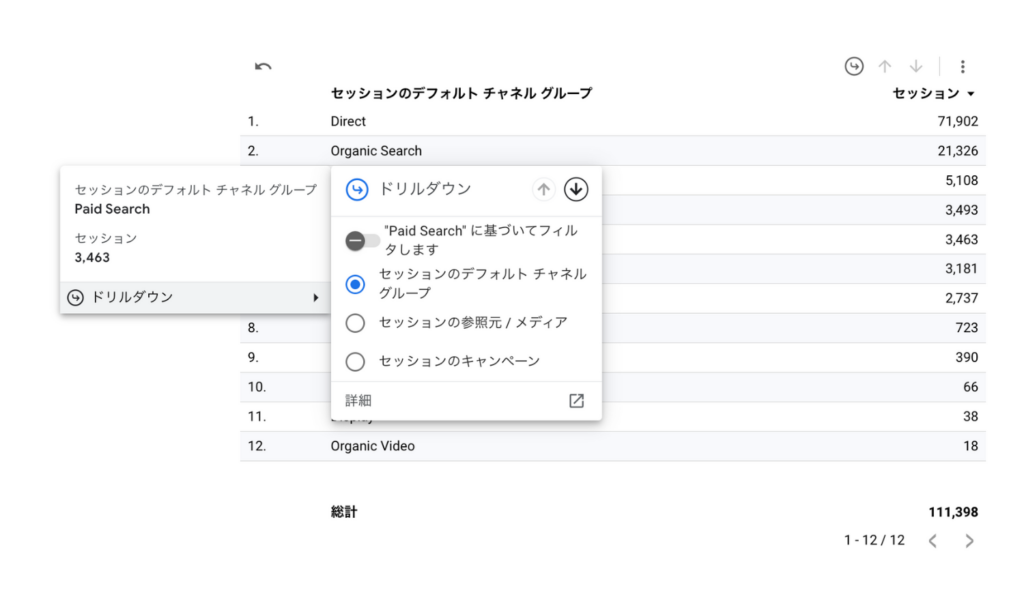
グラフが表形式の場合は別の使い方をすることができます。表の中の項目にカーソルをあわせると以下のような画面が表示され、その項目でフィルタした上で階層を変えることができたりより詳細なコンテンツへと移動できたりできます。

ディメンションコントロールとの使い分け
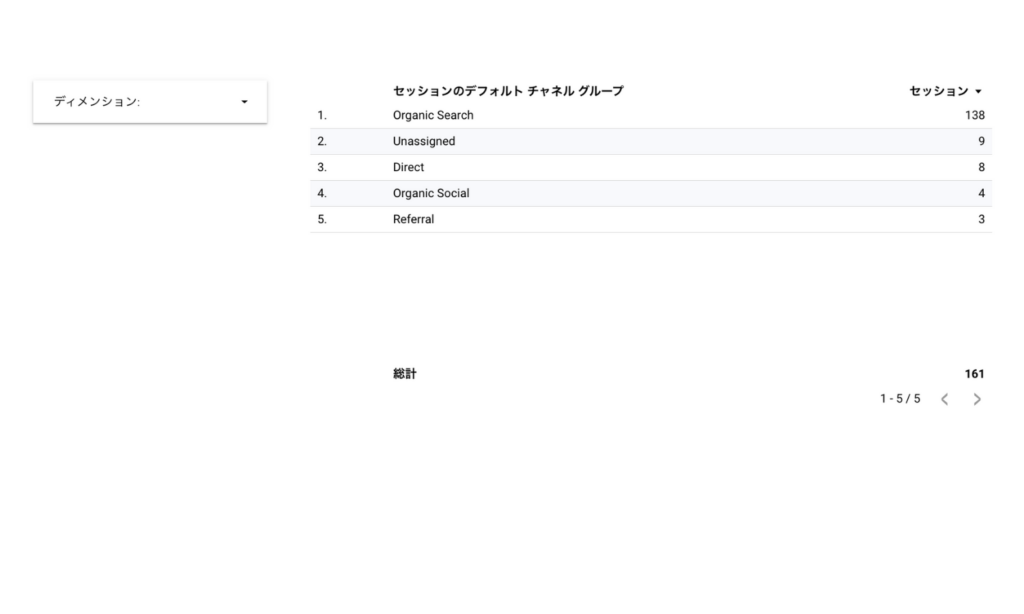
ドリルダウンに似た機能としてディメンションコントロールがあります。ドリルダウンと同様にディメンションを動的に切り替えることができる機能で、以下の画像のようにプルダウンリストで使います。

ドリルダウンとディメンションコントロールの違いを以下にまとめます。
| ドリルダウン | ディメンションコントロール | |
| 切り替え方法 | 矢印 | プルダウンリスト |
| スコープ | 単一のコンポーネント | 単一コンポーネント、任意のコンポーネントグループ、ページ、レポート |
| ディメンション | 階層 | 任意 |
ドリルダウンは階層の切り替えに特化していますがディメンションコントロールでは階層に限らずディメンションを設定することができます。GA4の階層ではないディメンション例としてはセッションのデフォルトチャネルグループとユーザーの最初のデフォルトチャネルグループや性別と年代などがあります。
Looker Studio公式ヘルプ:ディメンション コントロール
ドリルダウンの設定方法
ここからは具体的なドリルダウンの設定方法を解説します。レポートへグラフを追加する方法や、グラフの設定方法については以下を参考にしてください。
[Looker Studio] レポートにグラフや表などを追加する方法
[Looker Studio] コンポーネント(グラフや表)の設定方法
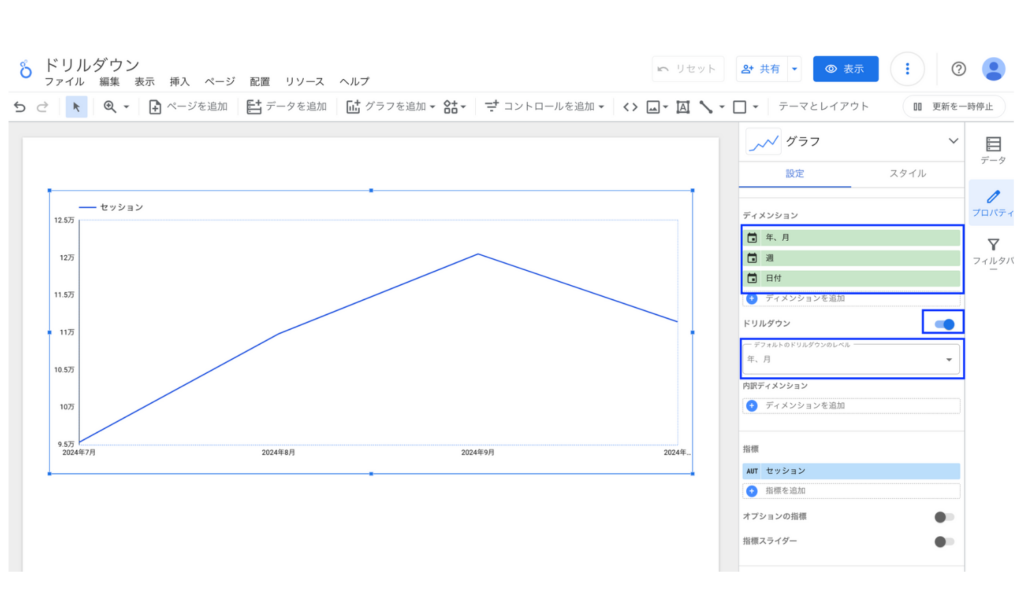
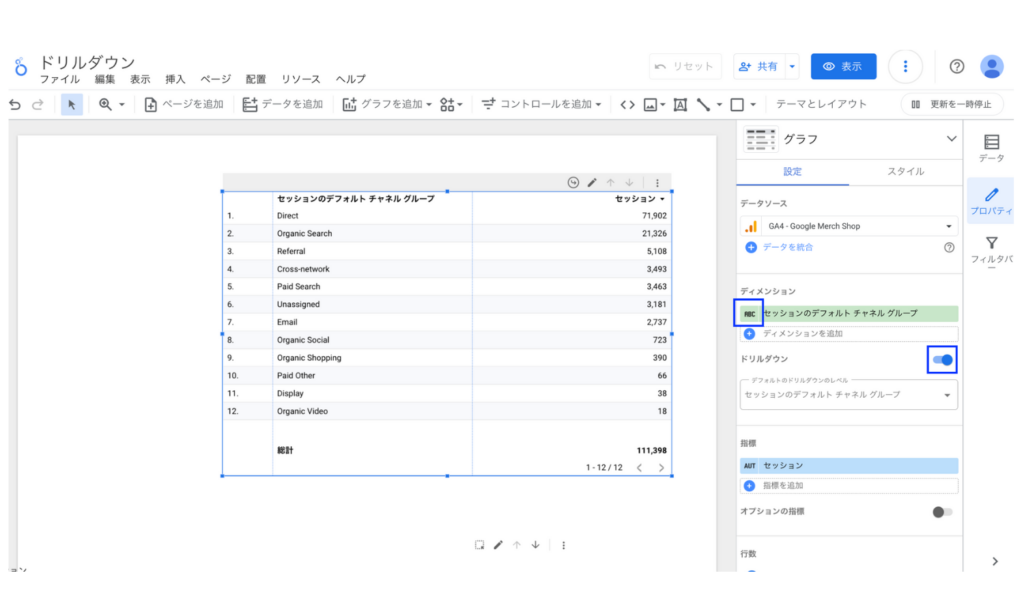
まずドリルダウンを設定したいグラフを編集モードで選択し、ドリルダウンをオンにします。次にドリルダウンに追加したいディメンションを追加します。この際に上から下にかけてより詳細なディメンションになるように設定してください。ディメンションはドラッグすることで順番を変えることができます。最後にデフォルトのドリルダウンレベルをどれにするか選びます。一番使うことが想定されるディメンションをデフォルトのドリルダウンのレベルに設定することをおすすめします。

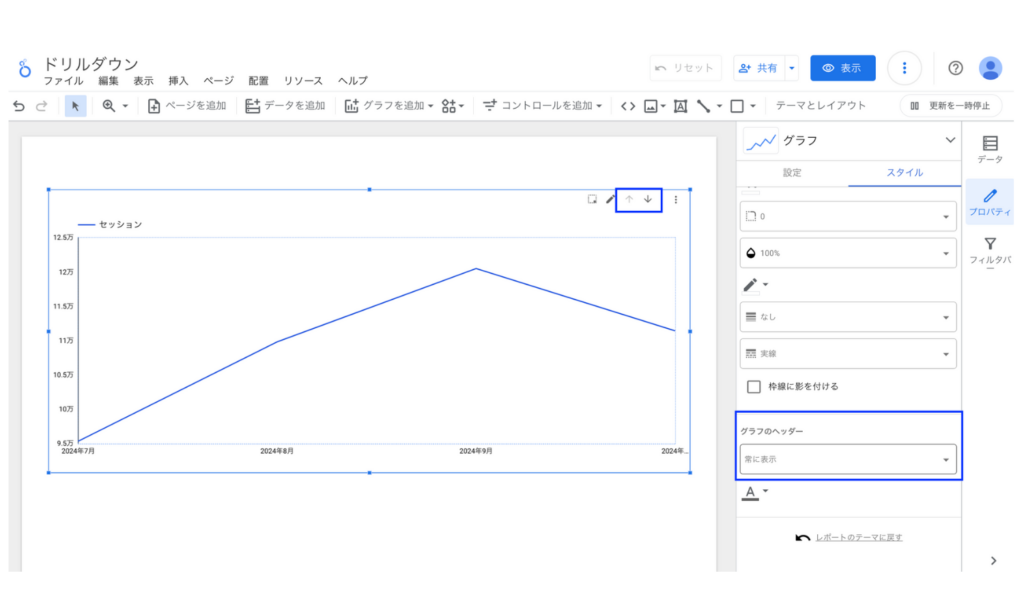
次にレポートを使う時のドリルダウン表示の設定を行います。スタイルのタブのグラフのヘッダーメニューから選択します。ドリルダウンを設定した場合は常に表示、カーソルを合わせて表示のどちらかを選びます。デフォルトはカーソルを合わせて表示になっておりますが、(2024年10月30日時点で)表示されないケースがあるのでドリルダウンを設定している場合は常に表示にすることをおすすめします。

表のドリルダウン(ドリルアクション)の設定方法
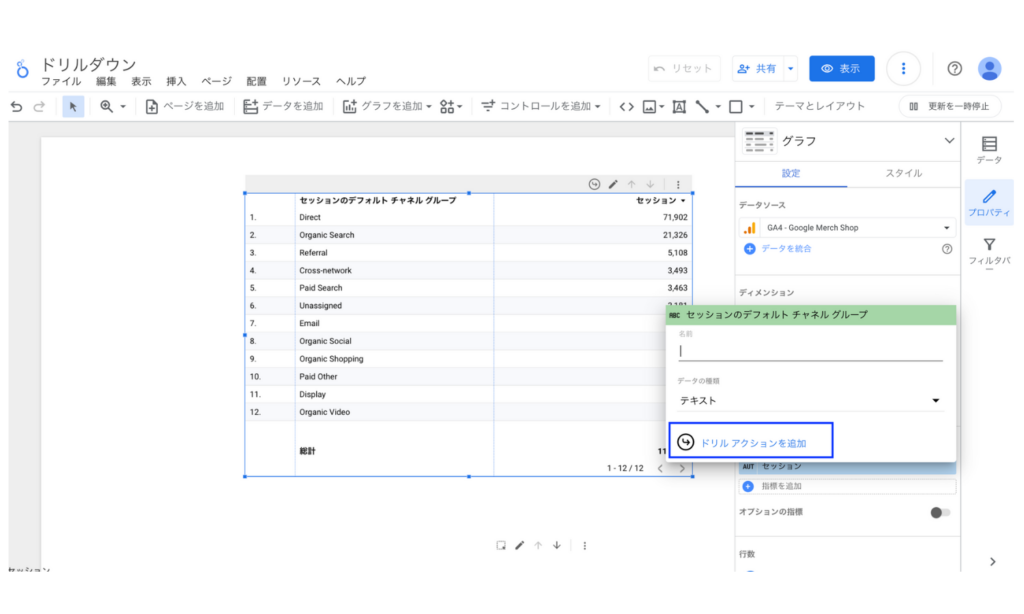
グラフが表形式の場合は先ほどの設定に加えて別のドリルダウン設定ができます。まず同じようにドリルダウンをオンにして設定したいディメンションの左側のアイコンをクリックします。

表示されるドリル アクションを追加をクリックします。

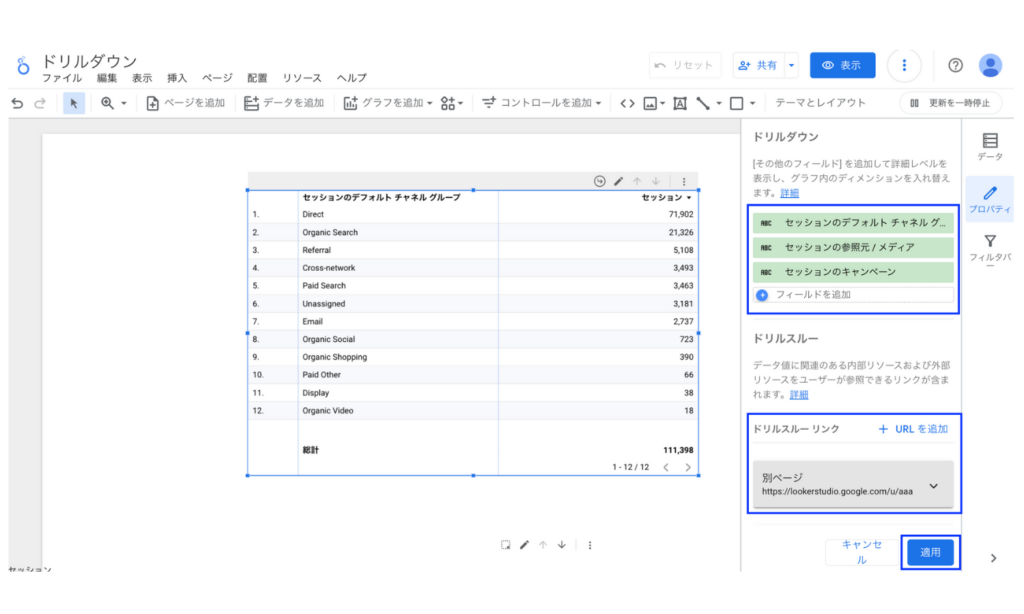
先ほどと同じようにドリルダウンに設定したい階層のディメンションを追加します。さらにドリルスルーではデータに関連のあるコンテンツURLを追加することができます。同じレポート内の別ページやそのデータに関連する内部コンテンツを設定します。

以上で設定は完了です。
GA4のデータのドリルダウンの設定例
こではGA4のデータでのドリルダウンの設定例をいくつか紹介します。ドリルダウンのポイントとしては階層別にすることなのでその点を注意して設定しましょう。
- セッションのデフォルトチャネルグループ>セッションの参照元/メディア>セッションのキャンペーン
- 年>年、月>ISO年のISO週>日付
- item category[アイテムのカテゴリ]>アイテム名
- 国>地域>市区町村
このように階層を大きなものから小さなものになるように設定します。
レポート閲覧時のドリルダウンの使い方
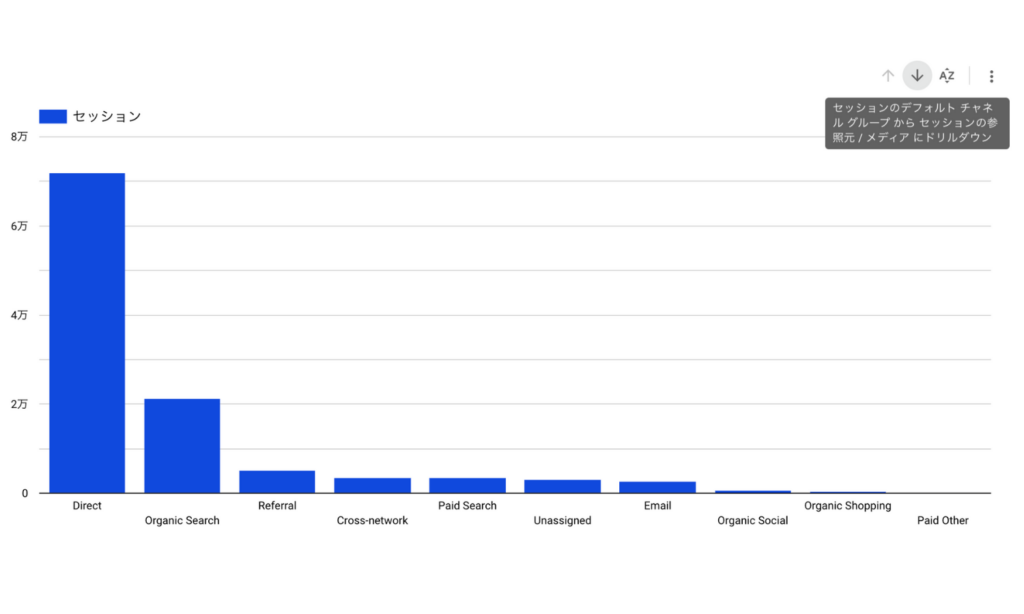
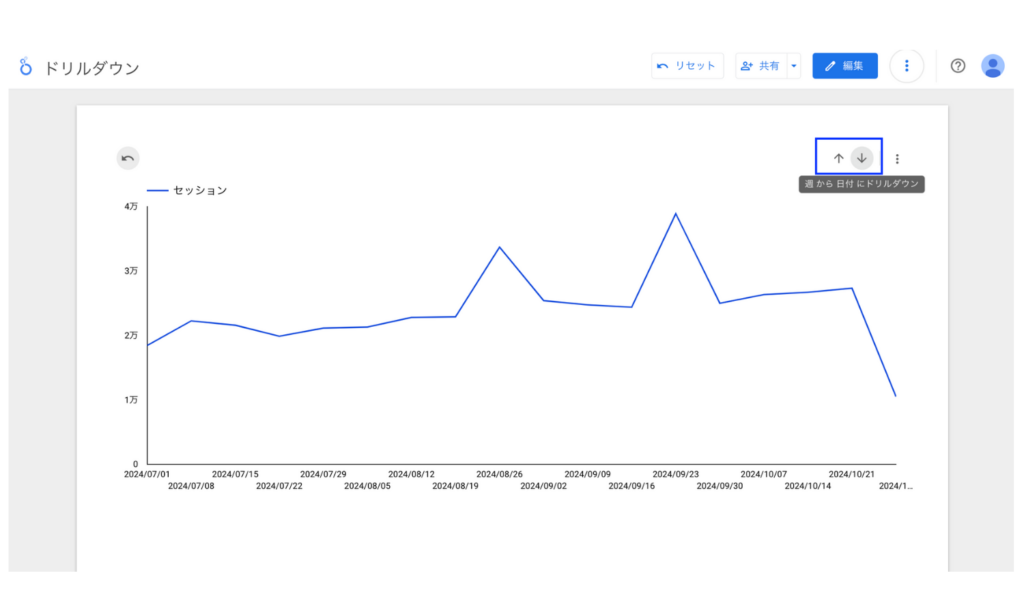
設定したドリルダウンのグラフの使い方を解説します。ドリルダウンを設定したグラフの右上に矢印のアイコンが表示されるのでそこをクリックしドリルアップ、ドリルダウンすることができます。

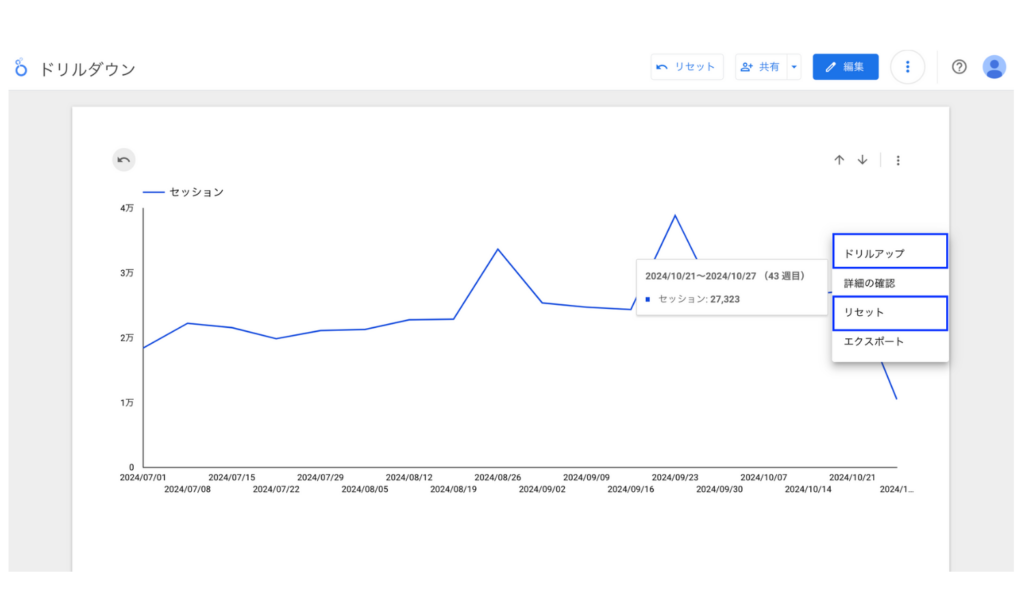
また矢印アイコンの右の縦3点リーダーのクリックかグラフ上にカーソルを合わせて右クリックして表示されるドリルアップメニューでドリルアップすることができます(ただしこの方法ではドリルダウンはできません)。同じメニュー内のリセットを選択するとグラフを初期状態に戻すことができます。

表のドリルダウン(ドリルアクション)の使い方
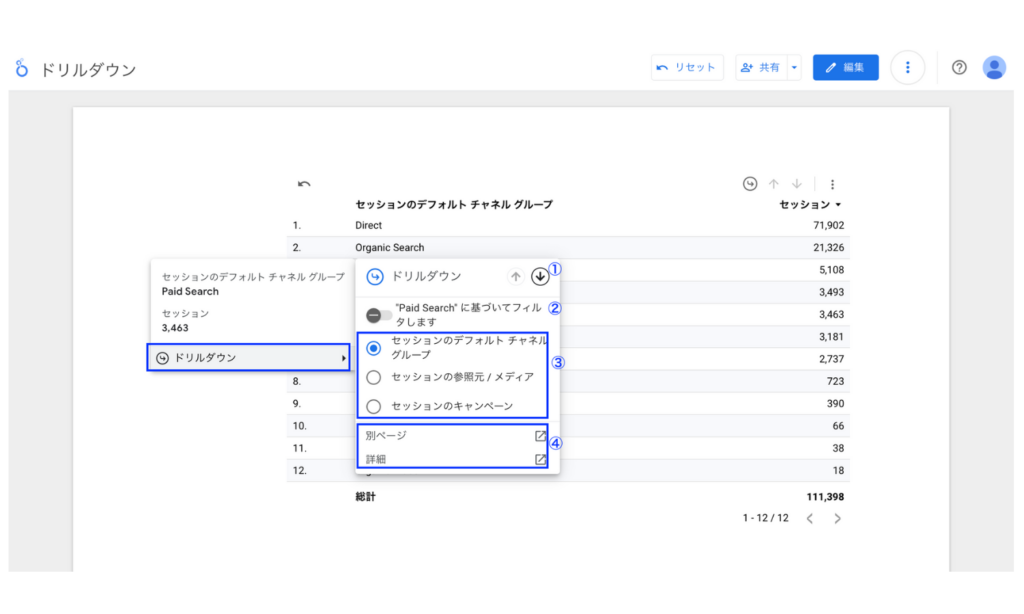
表グラフで設定したドリルアクションの使い方を解説します。ディメンションの項目にカーソルを合わせるとドリルダウンのメニューが表示されるのでクリックします。すると詳細が表示されます。

①:矢印の上下でドリルアップ・ドリルダウンできます。
②:ドリルアップ・ダウンする際にその項目で絞り込むかどうかを選択できます。
③:どの階層を表示するかを選択できます。矢印では一つずつアップするかダウンするかしかできないですが、ここでは表示したい階層を選択するだけで表示できます。
④:設定したURLに遷移するボタンが表示されます。
ドリルダウン設定の注意点
すべてのコンポーネントでドリルダウンが使えるわけではありません。ピボットテーブルやディメンションがないスコアカードなどではドリルダウンを使うことができません。
導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![looker-studio-drill-down [Looker Studio] ドリルダウンの使い方 | 画像付きでわかりやすく解説](https://inhouse-plus.jp/wp-content/uploads/2020/04/looker-studio-drill-down-1482x635.png)





