[Looker Studio]レポート全体のスタイルを決めるテーマの使い方 | 画像付きでわかりやすく解説
この記事ではLooker Studioのレポートの見た目を決めるテーマについて画像付きで詳しく解説します。テーマの適用にはもともと用意されたテーマから選ぶ方法、自分で細かく設定してテーマを作る方法、画像からテーマを作る方法があります。テーマを設定してデザイン性の高い見やすいレポートを作成してみましょう。
Contents
Looker Studioのテーマとは
Looker Studioにはレポート全体のグラフの色やテキストのスタイルなどを決めるテーマがあります。選んだテーマによってレポート全体のデザインを簡単に変更することができます。またテーマの適用方法にはもともと用意されているテーマの中から好きなデザインを選ぶだけでよい方法、オリジナルのテーマをカスタマイズする方法、画像からテーマを作成する方法の3つの方法があります。好きなデザインで見やすいレポートを作成するためにテーマを活用してみましょう。
デフォルトのテーマ
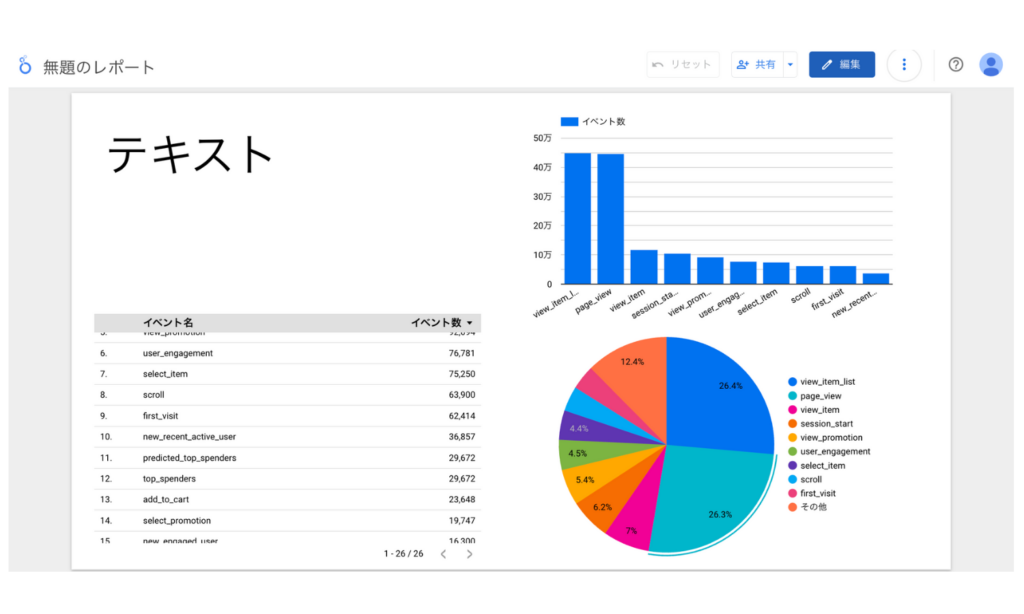
新規でレポートを作成した時はレポートには以下のデザインのデフォルトのテーマが適用されます。ただしレポートを他のレポートからコピーした時は、コピー元で設定されていたテーマが適用されます。

テーマを変更する方法
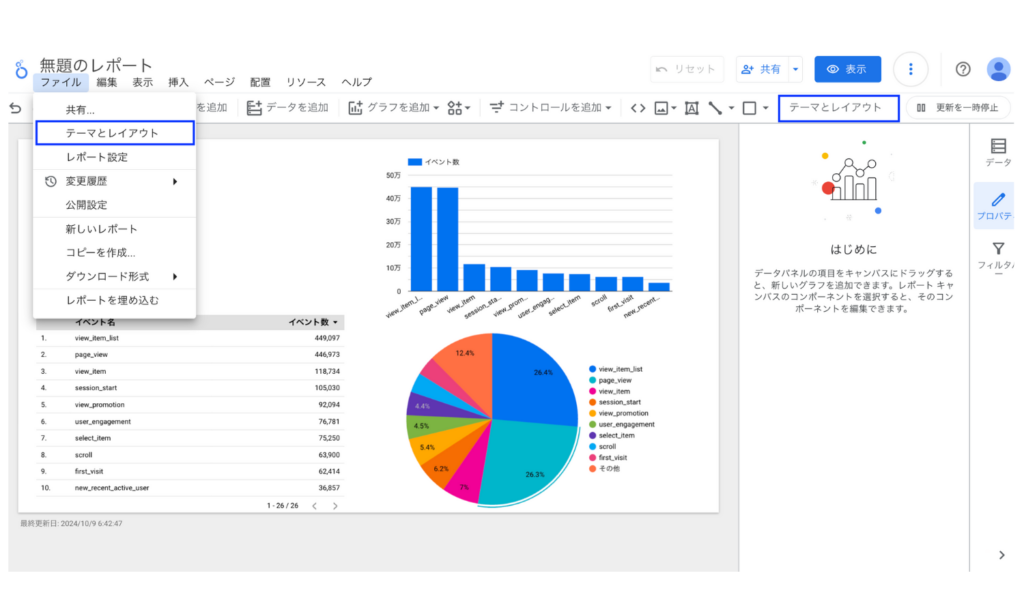
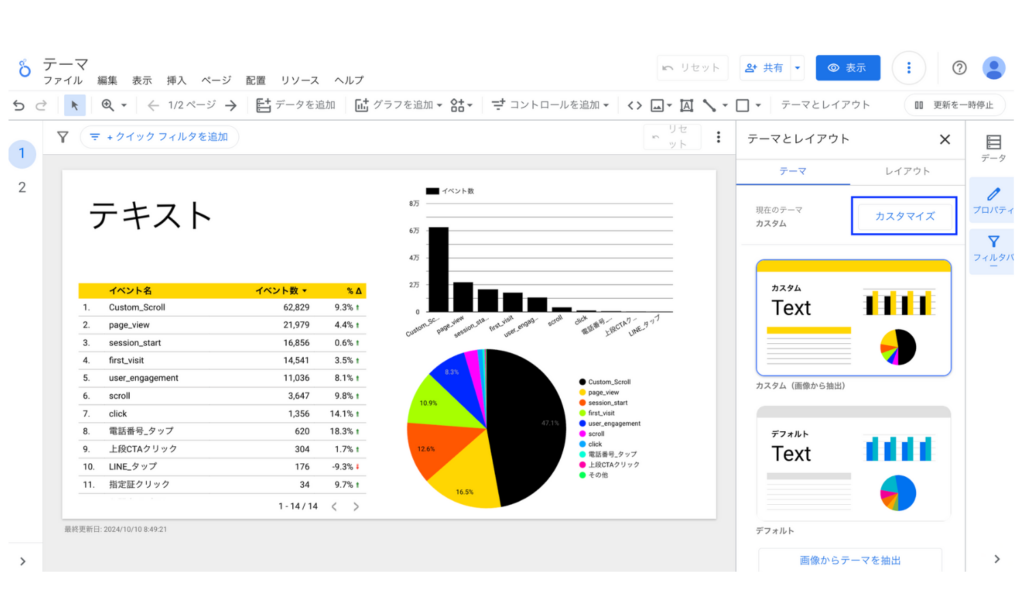
デフォルトのテーマを変更する方法を解説します。まず上部のメニューのファイルの中のテーマとレイアウトもしくは右上のテーマとレイアウトをクリックします。

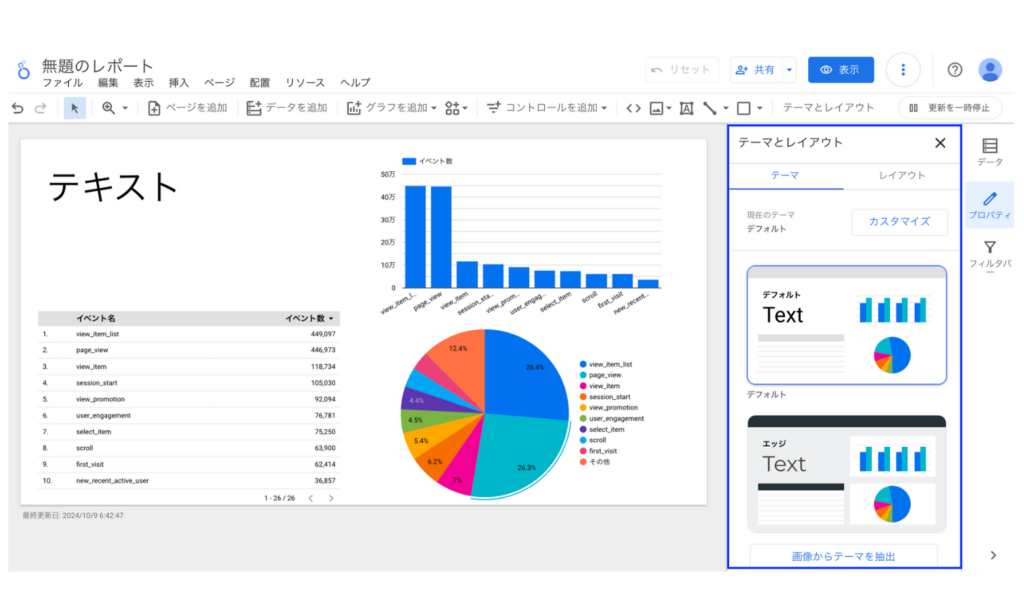
すると以下のようなテーマを選択する画面が表示されます。

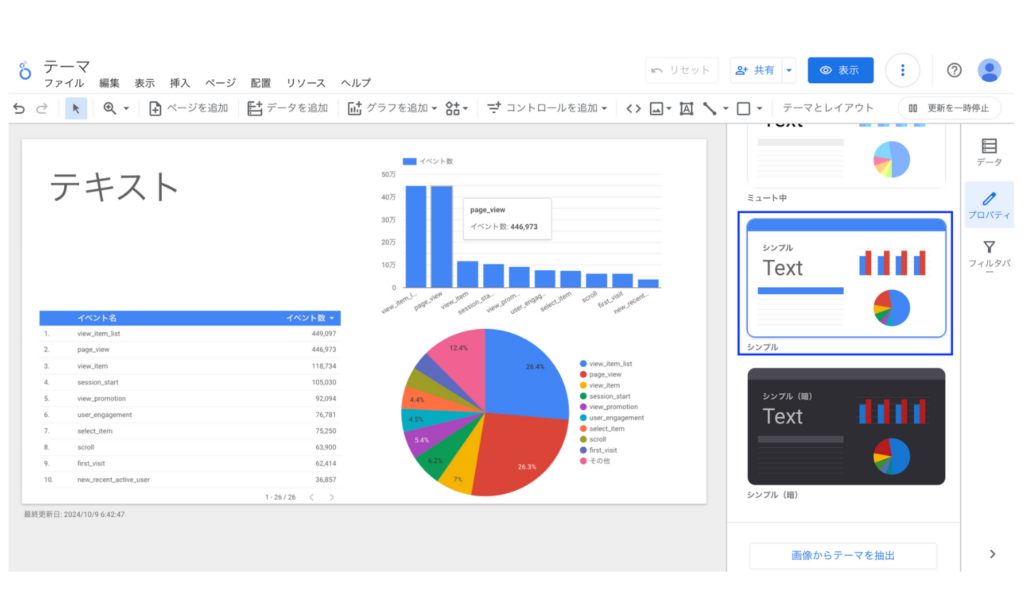
複数の種類のテーマの中から好みにあったテーマをクリックします。するとレポートに選択したテーマがすぐに適用されます。ここではシンプルというテーマを適用しています。

この他にも全部で18種類の事前に用意されたテーマが利用できます。(2024年10月8日時点)デフォルトのテーマも事前に用意されたテーマの一つなので元に戻したい場合はテーマの一覧からデフォルトを選べば元に戻すことができます。
カスタムテーマを作成する方法
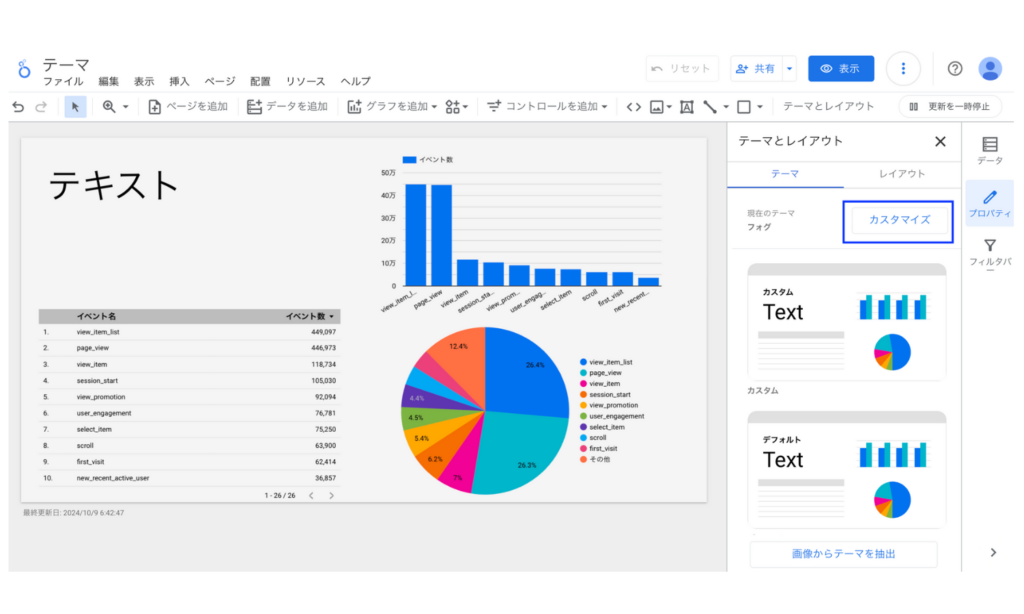
自分でオリジナルのテーマを作りたい、事前に用意されたテーマを少しだけ変えたいという場合はカスタマイズをすることもできます。どのようなカスタマイズができるかを詳しく解説します。まずはテーマの一覧からカスタマイズを選択します。

メインのスタイル
レポートの主要なスタイルの設定をすることができます。
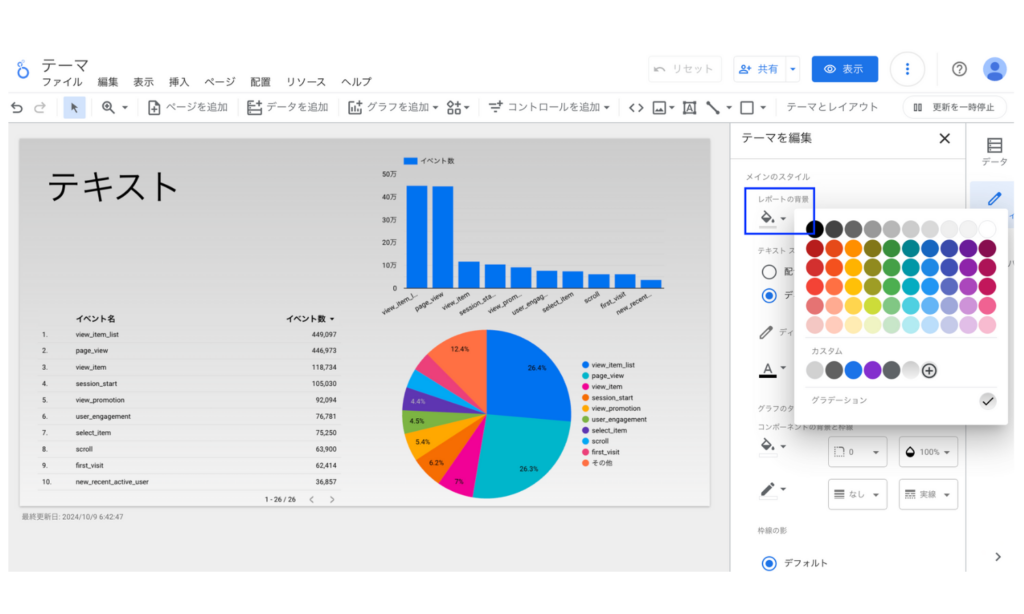
背景
レポートの背景を好きな色に変更できます。また以下の画像のようにグラデーション設定もできます。

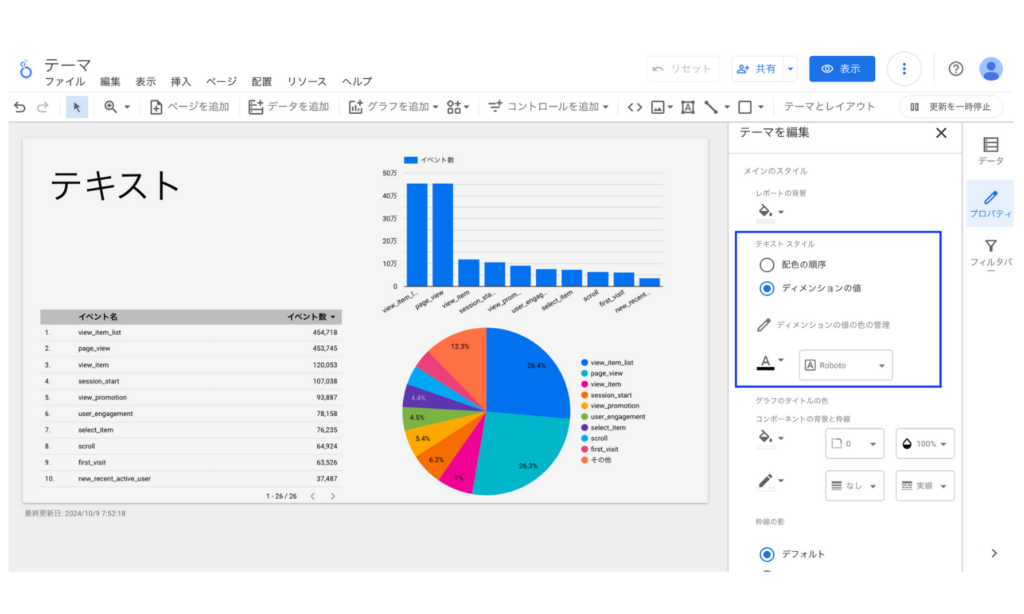
テキストスタイル
ディメンションの色、テキストの色とフォントを指定することができます。ディメンションの色は特定のディメンションの値に対して色を指定することもできます。

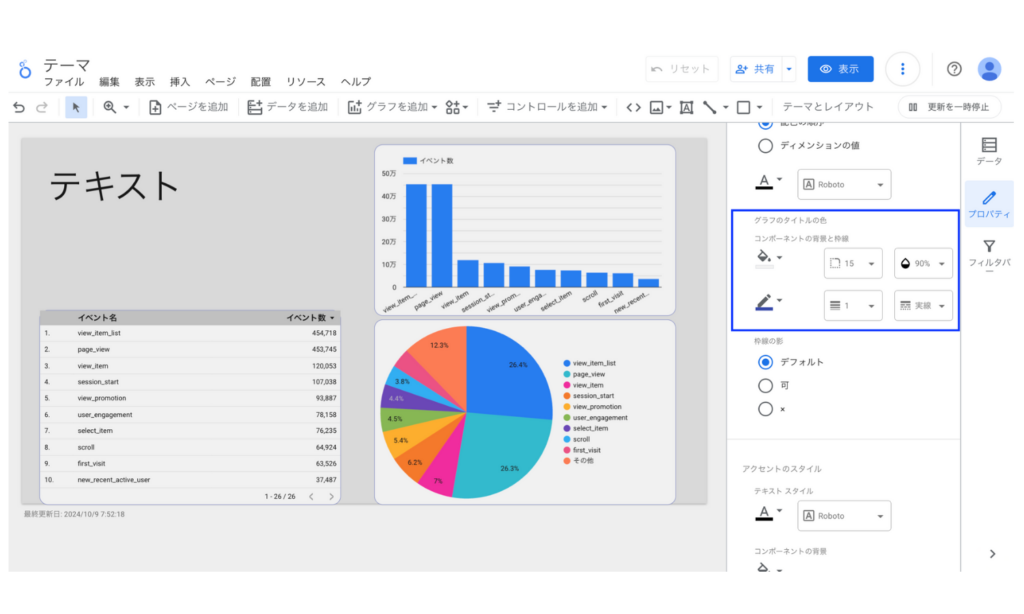
グラフのタイトルの色
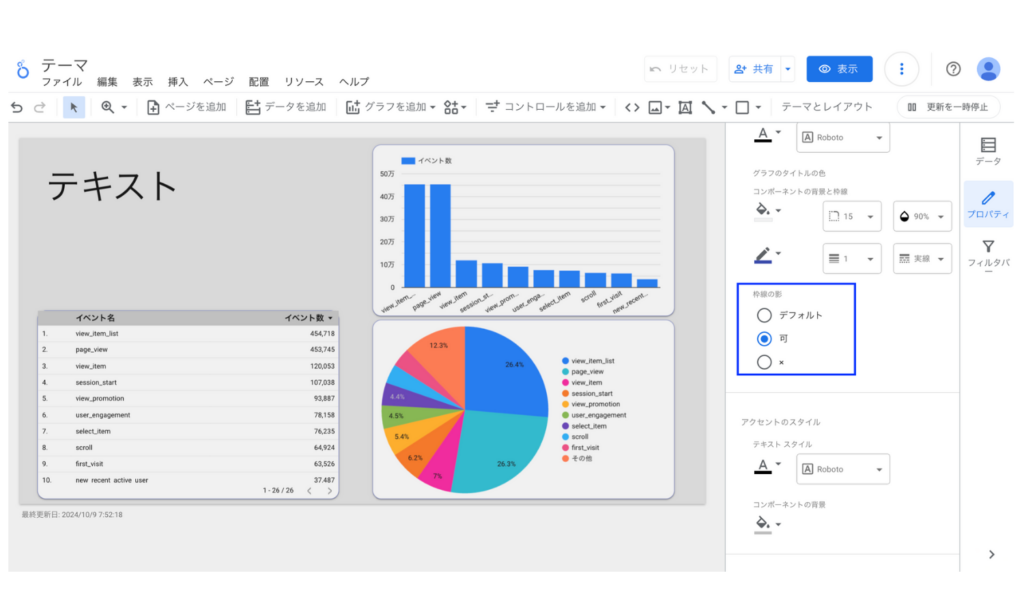
ここではグラフの背景色、枠線の色、形状、枠線の太さ、透明度、枠線のスタイルを指定します。

枠線の影
枠線に影を付けるか否かを選択できます。

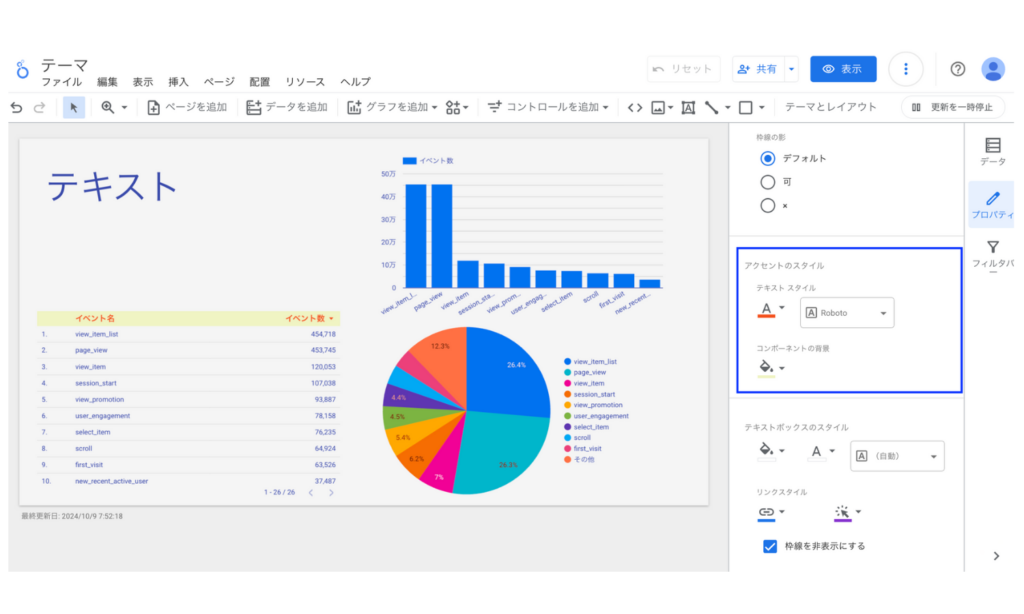
アクセントのスタイル
サブとなるテキストとコンポーネントの背景色を指定することができまず。何がサブに該当するかわかりやすいように以下の画像ではメインのテキストは青色、サブのテキストは赤色、サブのコンポーネント背景は黄色にしています。

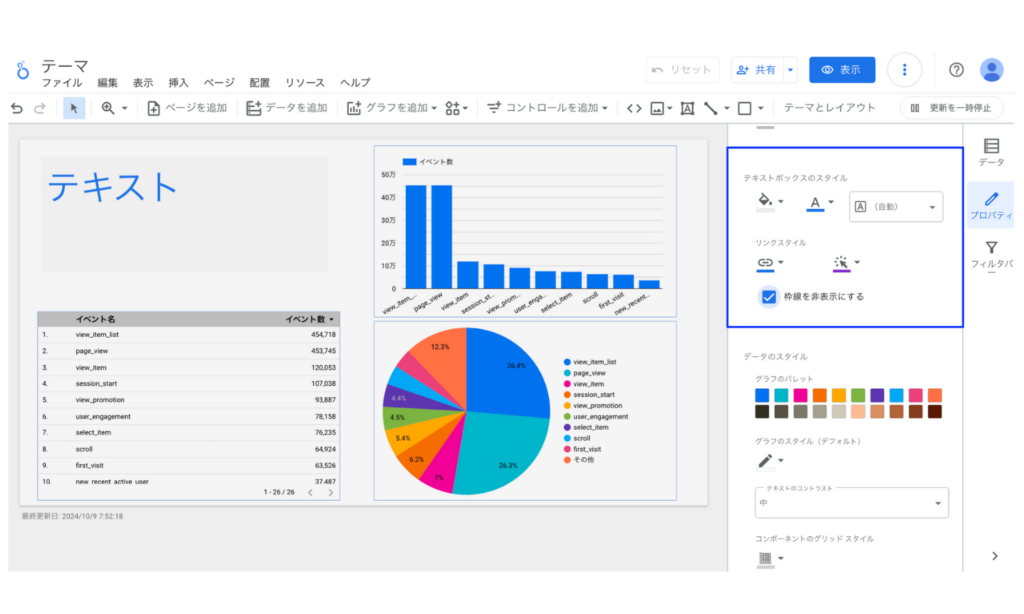
テキストボックスのスタイル
テキストボックスのコンポーネントのみに適用されるスタイルを設定することができます。テキストボックスの背景、フォント色、フォント、リンクのスタイル、枠線の非表示が選択できます。以下の画像で左上のテキストボックスのみが他のグラフとテキストの色や枠線などのスタイルを変えています。

データスタイル
データスタイルではグラフの内容に関する細かな設定をすることができます。
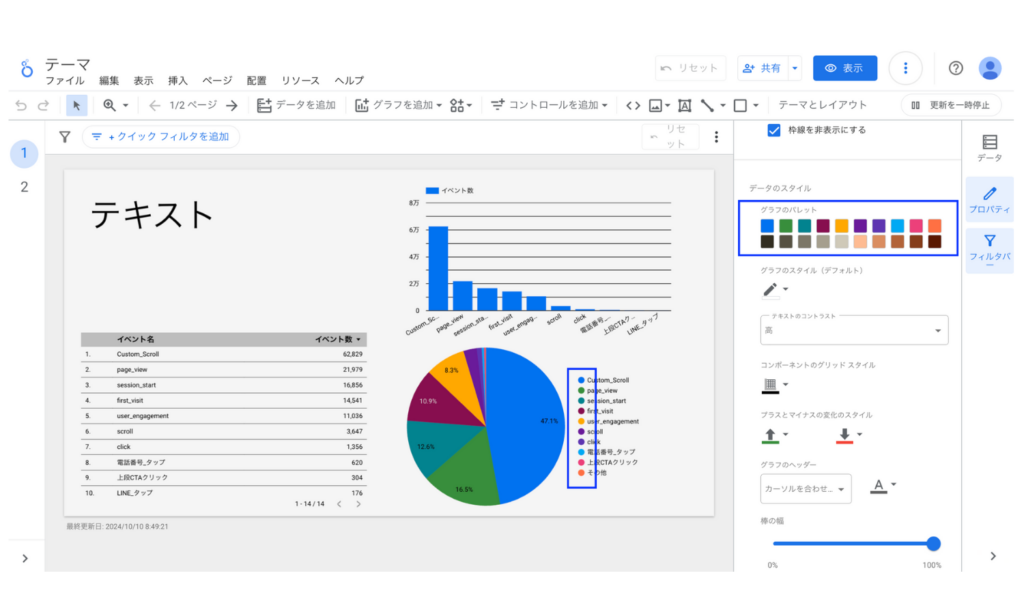
グラフのパレット
ディメンションの色を指定することができます。円グラフの色の順番とこのグラフのパレットの色の順番が一致していることが確認できます。

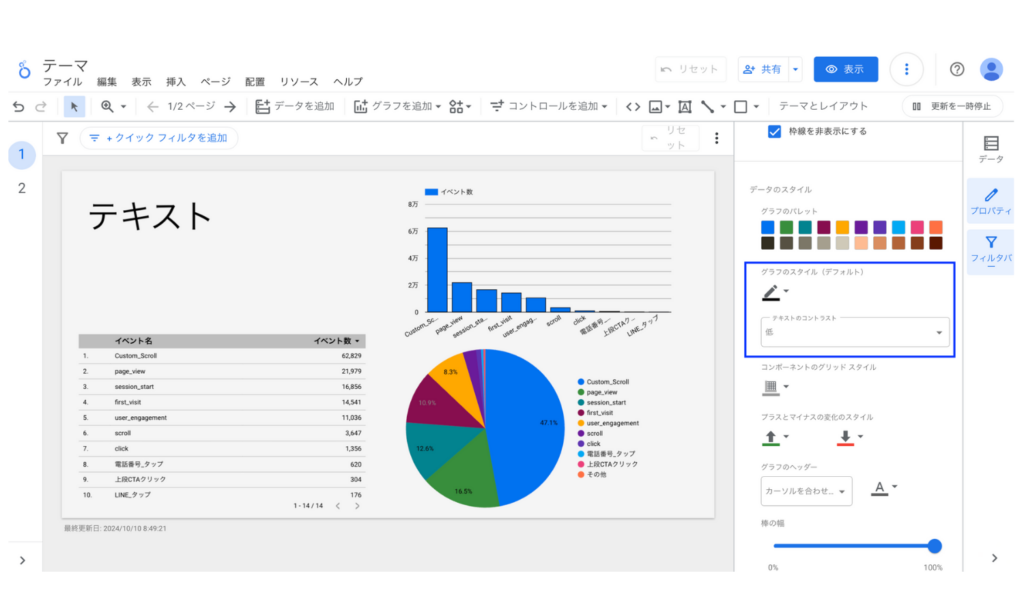
グラフのスタイル
ここでは棒グラフの枠線の色とテキストのコントラストを設定できます。下の画像では棒グラフの枠線の色を黒色、コントラストを低にしています。コントラストは円グラフの中のテキストの色が変わります。

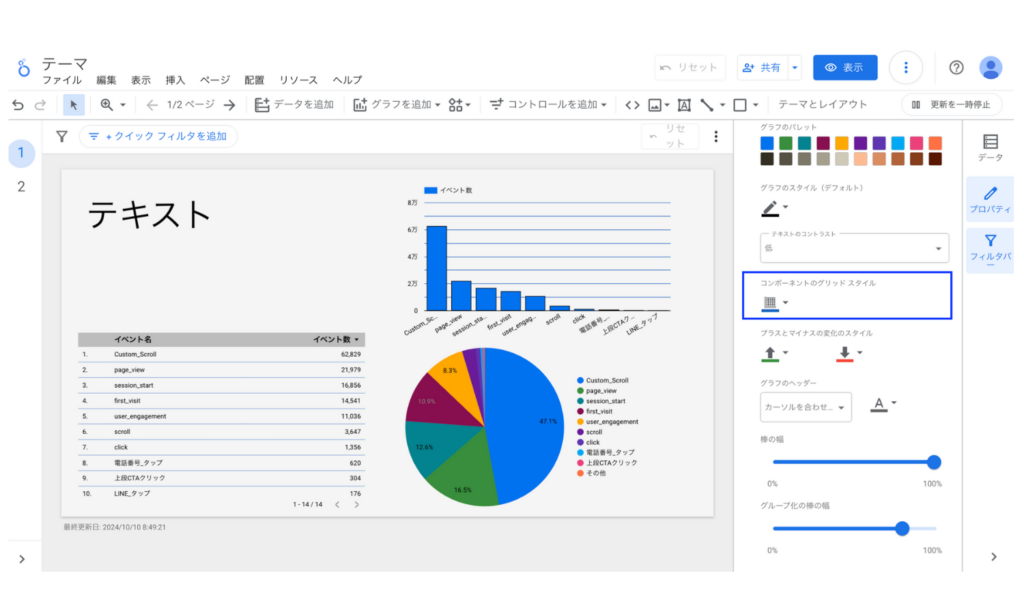
コンポーネントのグリッドスタイル
表や棒グラフのグリッド線の色を指定することができいます。ここでは青色にしています。

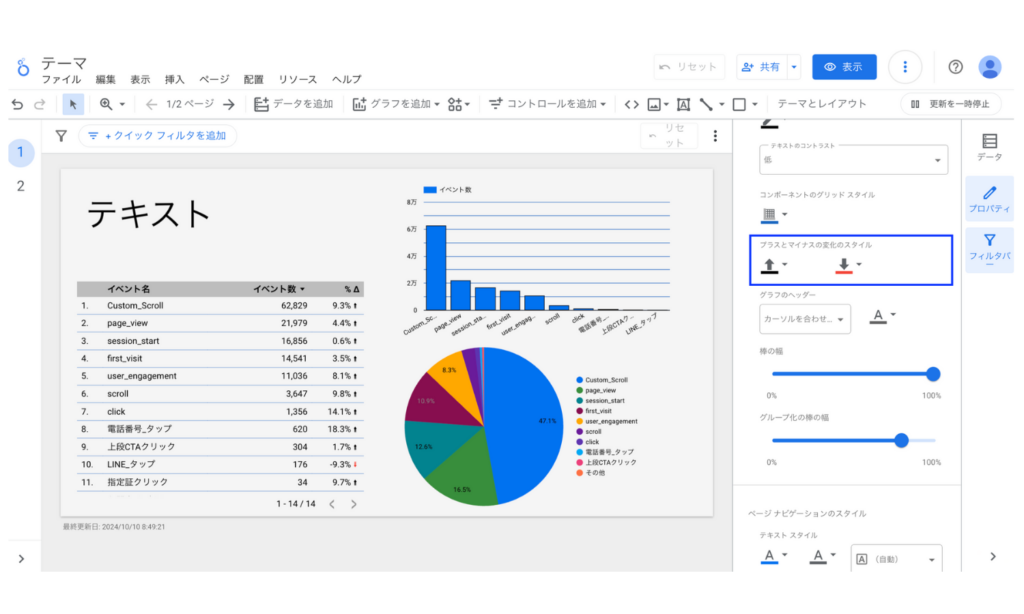
プラスとマイナスの変化のスタイル
数値の比較を設定した際に表示される増減率の矢印の色を決めることができます。デフォルトでは増加は緑、減少は赤となっています。

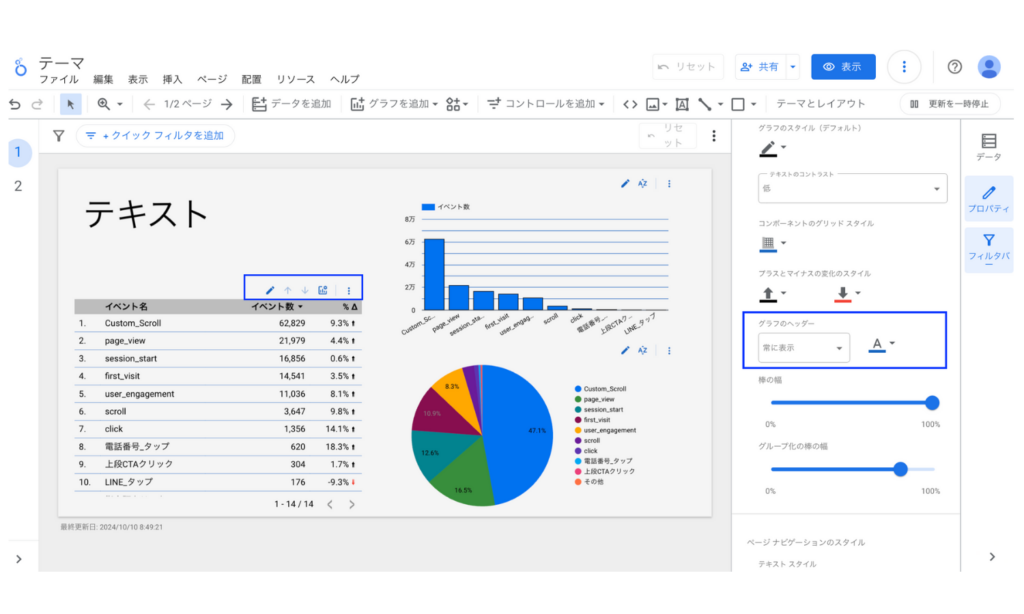
グラフのヘッダー
ドリルダウンやオプションの指標、指標スライダーを設定した際に使うグラフのヘッダーの表示形式と色を選択できます。表示形式は常に表示、カーソルを合わせて表示、表示しないから選択できます。

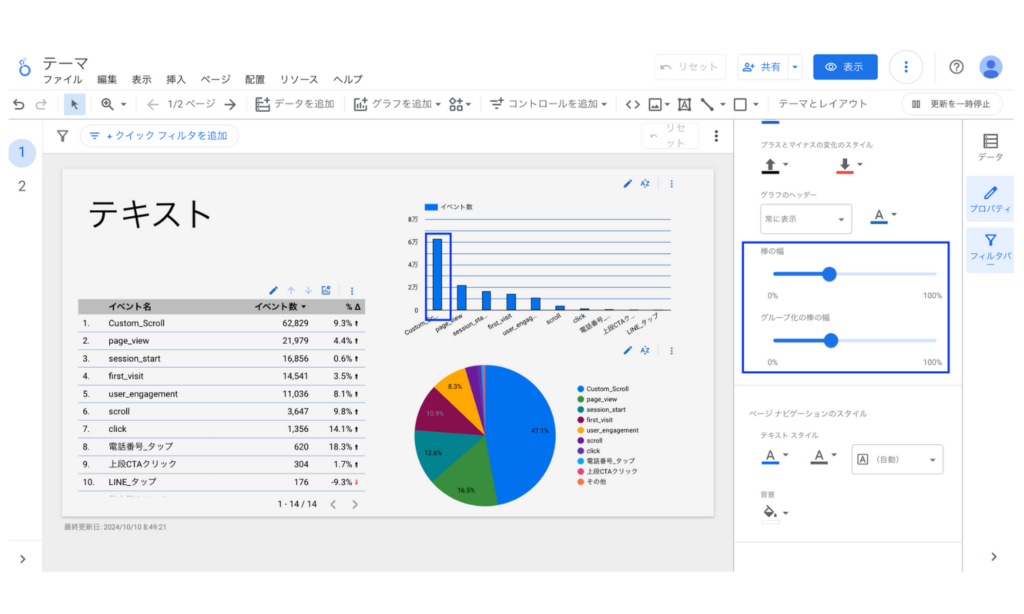
棒の幅
棒グラフの棒の幅を決めることができます。

画像からテーマを作成する方法
独自のテーマを作成する方法として画像からテーマを作成する方法があります。例えば自社のロゴやサイトのスタイルに合わせたレポートを作成したい時などにこの方法が使えます。
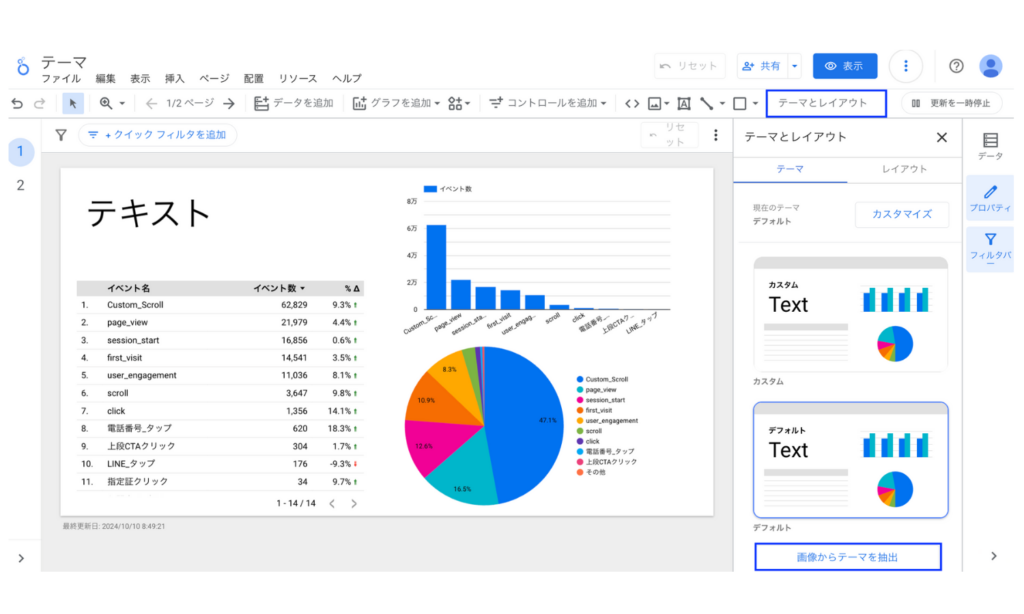
まずはテーマの設定メニューの中の画像からテーマを抽出をクリックします。

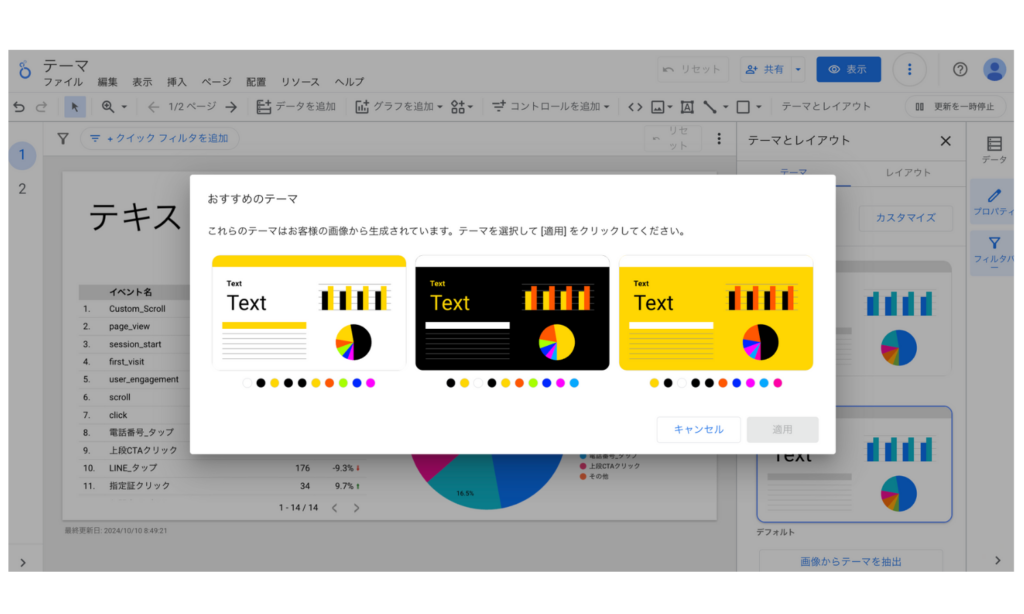
画像の指定方法としてパソコンからアップロードかURLから選べるので画像を指定します。今回はインハウスプラスのロゴ画像を指定しました。すると以下のように画像に合わせたテーマが3パターン作成されます。

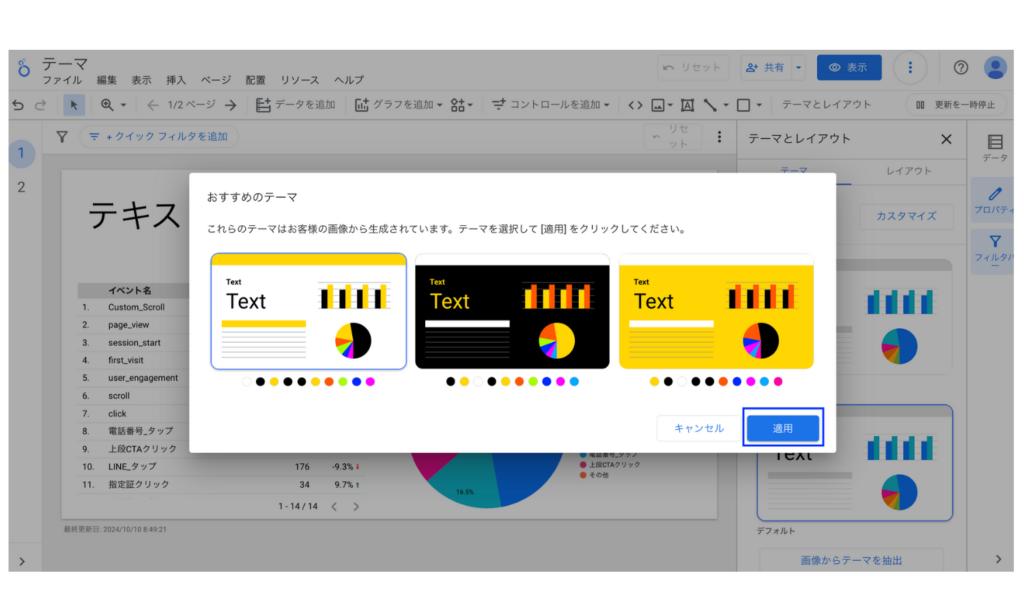
最も好みのスタイルを選択して右下の適用をクリックします。

すると選択したスタイルがテーマとして適用されます。細かい部分を変更したい場合はカスタマイズから調整もできます。

注意点
最後にテーマを利用する際の注意点をお伝えします。
- テーマはレポート間で共有されません。もしあるレポートのテーマを別のレポートで利用したい場合はそのレポートをコピーして新しいレポートを作成してください。
- 設定したテーマはレポート全体に適用されます。個別のグラフだけ別のスタイルにしたい場合はそのグラフのスタイルを変更することでテーマで設定した内容ではないスタイルにすることができます。
個別のグラフのスタイルの変更方法はグラフや表のスタイルを設定するを参考にしてください。
導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
買い切りプランで使えるすべてのレポートテンプレートをみる >
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![[Looker Studio]レポート全体のスタイルを決めるテーマの使い方 | 画像付きでわかりやすく解説](https://inhouse-plus.jp/wp-content/uploads/2020/04/report-theme-1482x635.png)





