[GA4] コンテンツグループの設定方法 | Looker Studioでの活用方法も解説
GA4のコンテンツグループはサイト内のページを種類や目的ごとに分類して、グループ単位で数値を見ることができる便利な機能です。活用するためには設定が必要になります。この記事ではコンテンツグループを作成する複数の方法とLooker Studioで可視化する方法を詳細に解説します。
GA4の基本的なレポートの見方や作成のコツは、GA4レポート作成・見方ガイドをご覧ください。
Contents
GA4のコンテンツグループとは?
GA4のコンテンツグループとは、サイト内のページを種類ごとに分類できる機能です。この機能を利用することで、特定のカテゴリーやテーマに基づいてコンテンツを整理して数値が分析できるようになります。ページ単体で数値を見るのではなく、グループ単位で数値を見ることでどのコンテンツがどのようなユーザーに効果的か、エンゲージメントが高いのかを見ることができます。
□関連記事:[GA4] コンテンツ グループを作成する
コンテンツグループを作成する方法
コンテンツグループの作成方法には以下のように複数の方法があり、それぞれにメリット・デメリットがあります。
| メリット | デメリット | |
|---|---|---|
| GA4管理画面で設定 | ・設定が簡単 | ・過去データには適用されない ・グループごとに設定が必要 |
| Googleタグマネージャーで設定 | ・複雑な条件指定ができる ・一括で設定ができる | ・過去データには適用されない |
| Looker Studioで設定 | ・過去データにも適用できる ・一括で設定ができる | ・グループ単位ではセッションやユーザー数がユニーク化されない |
Looker Studioで設定のデメリットについて補足します。
例としてディレクトリに/123/を含むページをコンテンツグループとして作成するとします。
- https://function.com/abc/123/xの表示回数が10、ユーザー数が8
- https://function.com/abc/123/yの表示回数が5、ユーザー数が5
というアクセスデータがあった際に/123/を含むページのコンテンツグループの表示回数は2つを足して15でよいですが、ユーザー数は同じように足して13とはならないケースがあります。それは同じユーザーがどちらのページもアクセスしていた場合です。2人のユーザーが2つのページにどちらもアクセスしていた場合は123コンテンツグループの表示回数は15、ユーザー数は11となります。しかしLooker Studioで設定したコンテンツグループセッション数やユーザー数がユニーク化されずに単純に合計された値13が表示されるので利用するシーンや指標に注意しましょう。
使い分けとしてはグループごとにセッション数やユーザー数の数値を比較したい場合はGA4もしくはGoogleタグマネージャーで設定したコンテンツグループを利用し、表示回数を見たい場合もしくはページ別のグラフ・表を特定のグループに絞り込みをして表示したい場合はLooker Studioで設定するのが良いでしょう。
Looker Studioで設定するデメリットもありますが過去のデータにも適用できるという大きなメリットもあります。現状や目的にあわせて最適な方法を選択しましょう。
続いてそれぞれの詳細な設定方法を解説します。今回はあるサイトの製品のカテゴリーページ、製品ページ、ブログの3種類のコンテンツグループを作成します。
GA4の管理画面で作成する方法
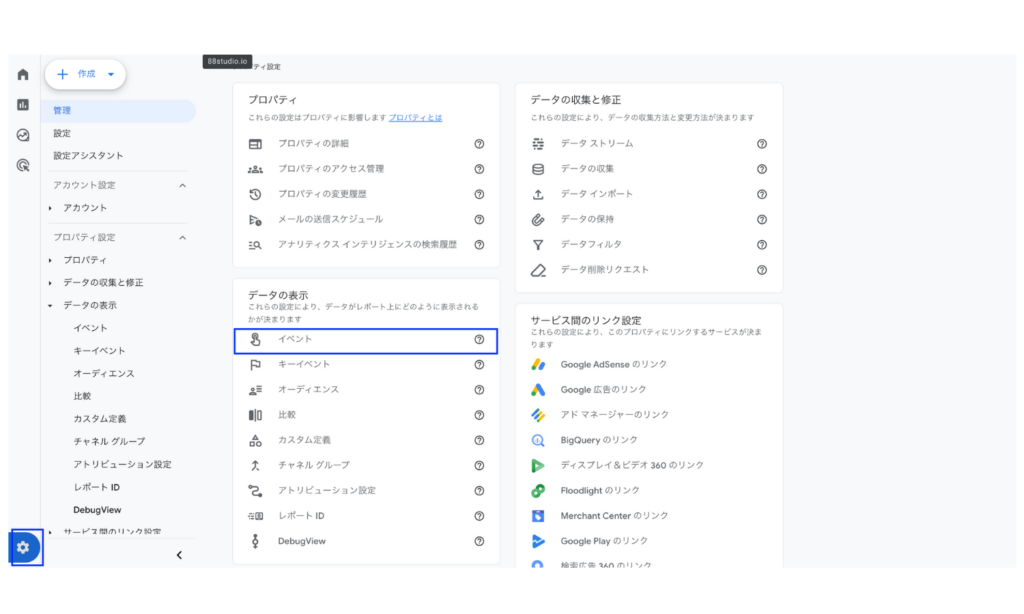
まず管理メニューの中のイベントを選択します。

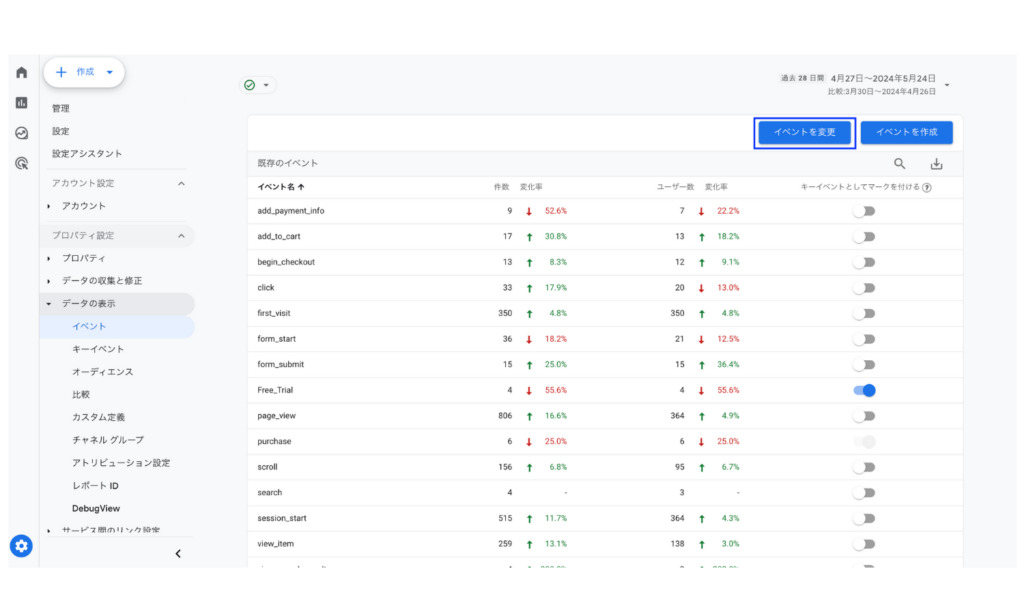
続いてイベントを変更するを選択します。

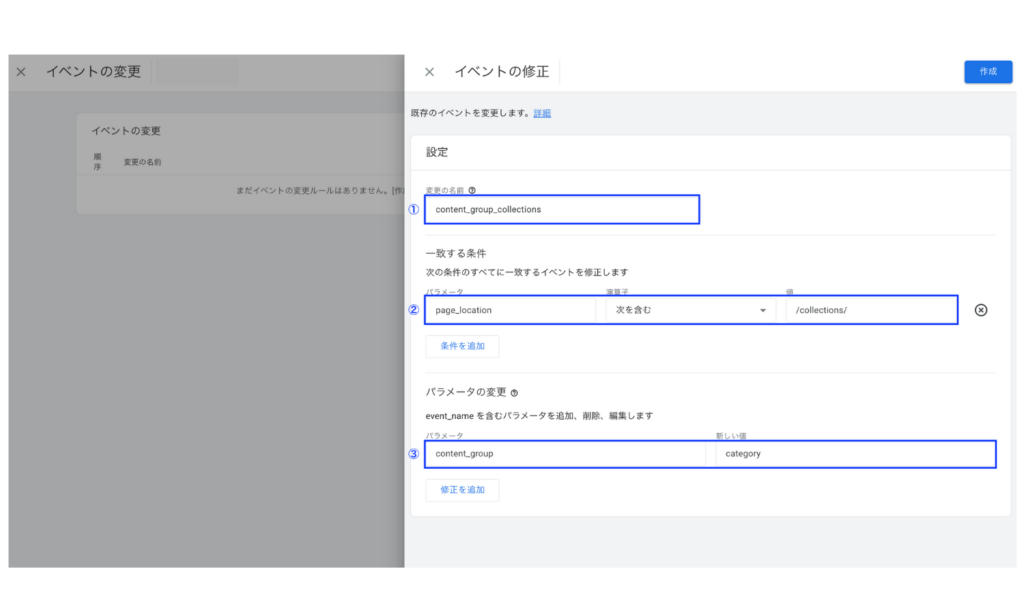
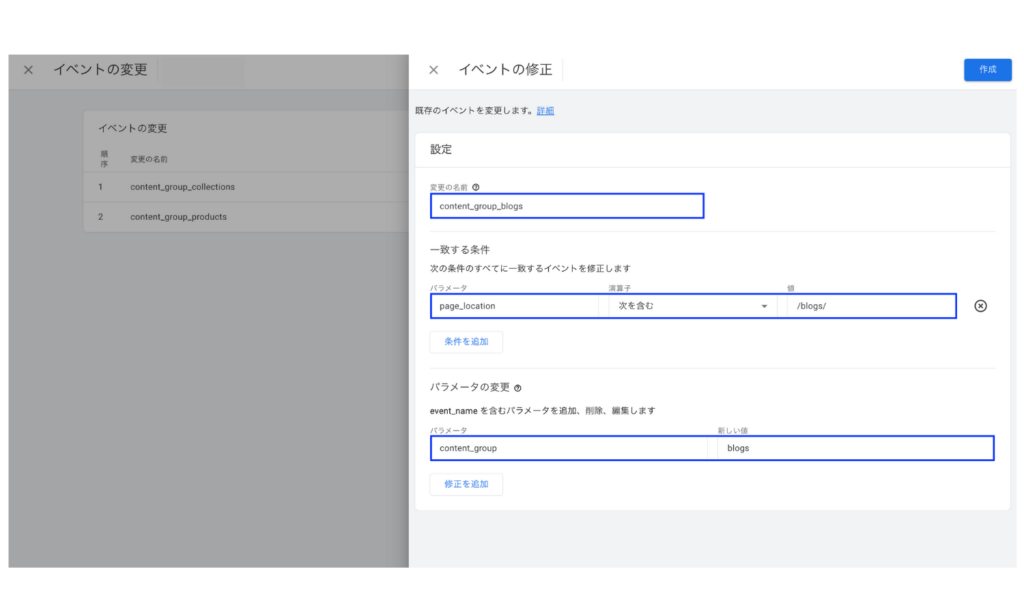
次の画面の作成を選択し以下のように設定します。

①任意の名前をつけます、後から見たときに何の設定かわかるような名前をつけましょう。
②分類したいページに共通する条件を指定します。今回はURLの中に/collectiions/が含まれるページを一つのグループにする設定にします。
③パラメーターを設定します。この時パラメーターの項目名は必ずcontent_groupを利用してください。それにより追加設定をせずにGA4の管理画面でコンテンツグループがレポートで利用できるようになります。
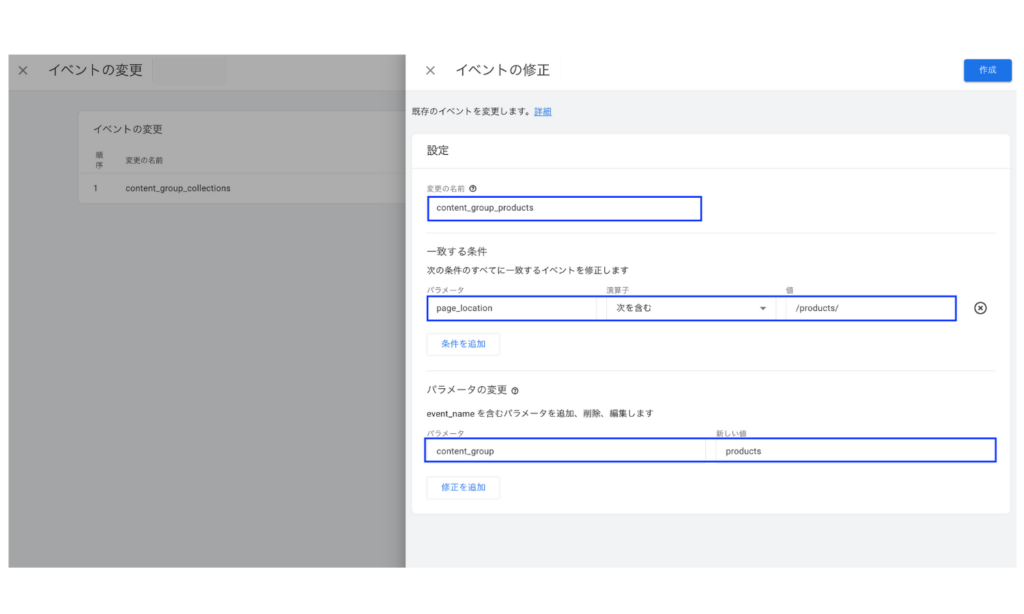
必要な入力が完了したら作成をクリックします。これで製品カテゴリーのコンテンツグループが作成できました。同様の流れで以下のように製品ページ、ブログも作成します。


これで設定は完了です。GA4の管理画面で作成する場合はコンテンツグループの分類を一つずつ設定が必要です。
Googleタグマネージャーで作成する方法
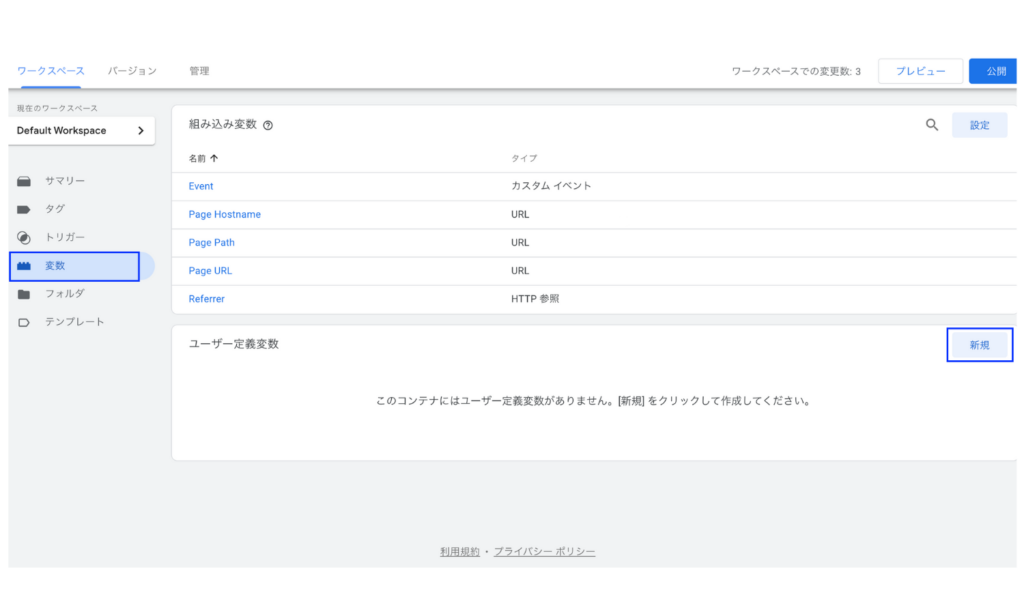
続いてGoogleタグマネージャーで作成する方法を解説します。変数メニューから変数をまず作成します。

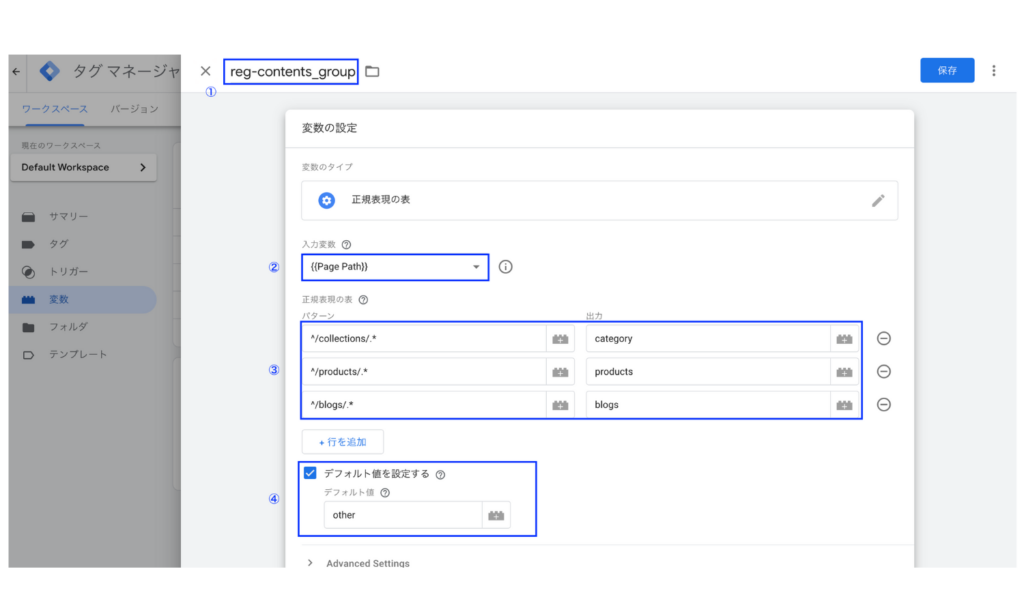
以下のように設定します。

①任意の名前をつけます、後から見たときに何の設定かわかるような名前をつけましょう。
②今回はURLでコンテンツグループを分類するのでPage Pathを指定します。
③正規表現を使って作成したいグループを設定していきいます。
④デフォルト値を設定するにチェックを入れて、条件にあてはまらなかったときは何に分類するかを設定します。今回はotherに分類されるようにしています。
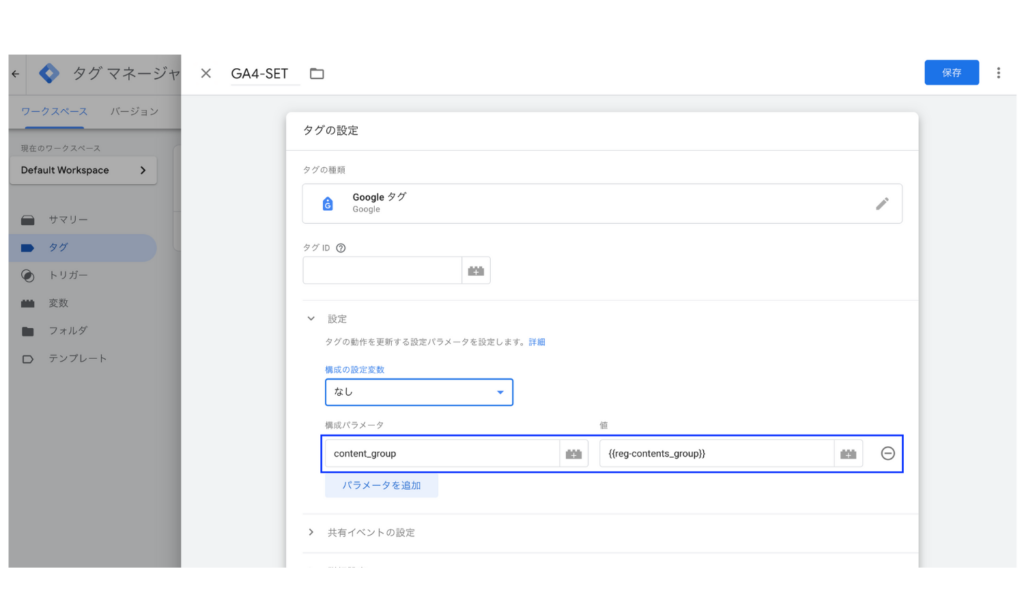
設定が完了したら右上の保存をクリックします。次に作成した変数をGA4計測タグにパラメーターとして追加します。タグのメニュー内からGA4を計測しているタグを選択し以下のように設定します。

構成パラメーターの項目名は必ずcontent_groupにしてください。値に先ほど作成した変数を設定します。設定が完了したら右上の保存をクリックしてください。これで設定は完了です。Googleタグマネージャーでの設定はGA4の管理画面での設定のように一つ一つ設定する必要がないのでグループの数が多い場合はタグマネージャーで設定する方が効率的です。
実際に計測を開始する際はGoogleタグマネージャーの公開を忘れずに行ってください。
Looker Studioの計算フィールドで作成する方法
最後にLooker Studioの計算フィールドでCASE関数を利用して作成する方法を解説します。計算フィールド、CASE関数の詳細については[Looker Studio] CASE関数の使い方と活用例 | 計算フィールドを参照してください。
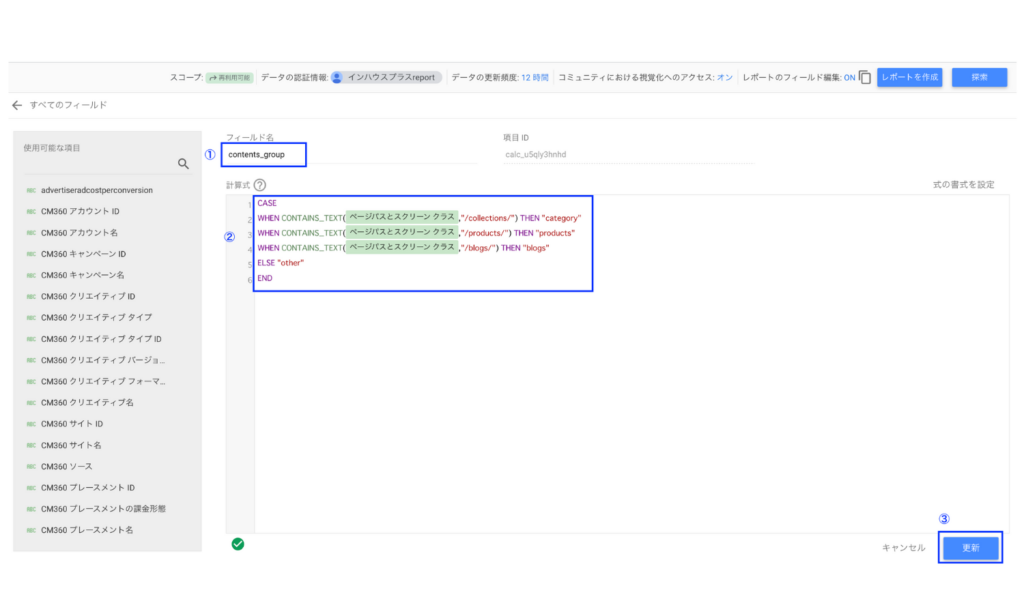
以下のような計算フィールドを設定します。

①任意の名前をつけます、後から見たときに何の設定かわかるような名前をつけましょう。
②GA4の管理画面やGoogleタグマネージャーと同じようにページパスでグループを作成します。
CASE
WHEN CONTAINS_TEXT(ページパスとスクリーン クラス,"/collections/") THEN "category"
WHEN CONTAINS_TEXT(ページパスとスクリーン クラス,"/products/") THEN "products"
WHEN CONTAINS_TEXT(ページパスとスクリーン クラス,"/blogs/") THEN "blogs"
ELSE "other"
END
③設定が完了したら右下の保存をクリックします。これで設定は完了です。
Looker Studioのレポートでの活用方法
ここからは作成したコンテンツグループをLooker Studioのレポートで実際に可視化していきます。Looker StudioにGA4のデータをコネクタを利用して連携する方法についてはLooker Studio(旧データポータル)とGA4の連携方法を参照してください。
GA4、Googleタグマネージャーで設定した場合
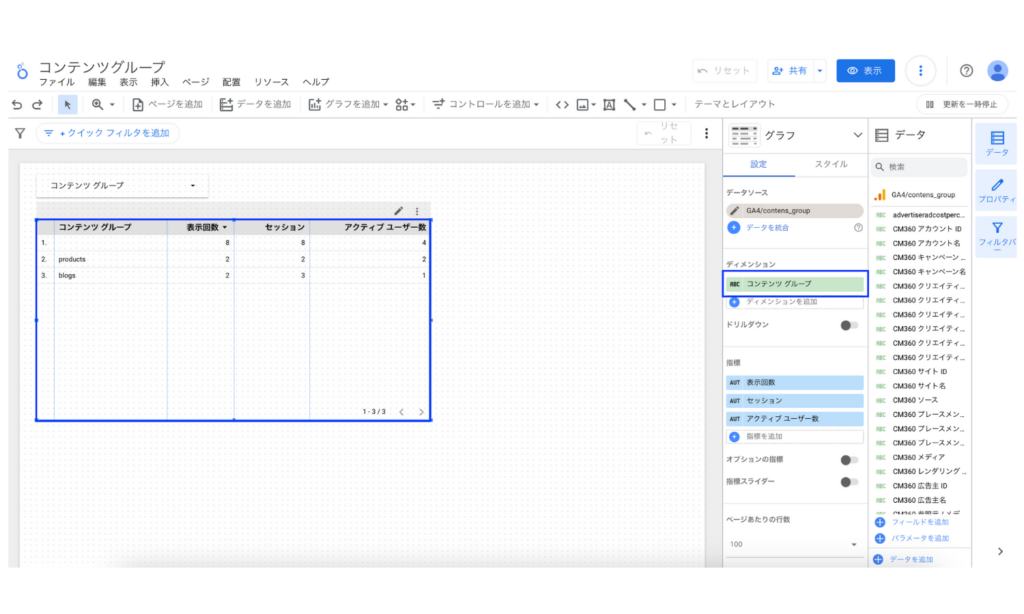
デフォルトで存在している「コンテンツ グループ」のディメンションを利用することでコンテンツグループの数値を可視化することができます。例としてコンテンツグループごとの表示回数、セッション、アクティブユーザー数を表にします。

Looker Studioの計算フィールドで設定した場合
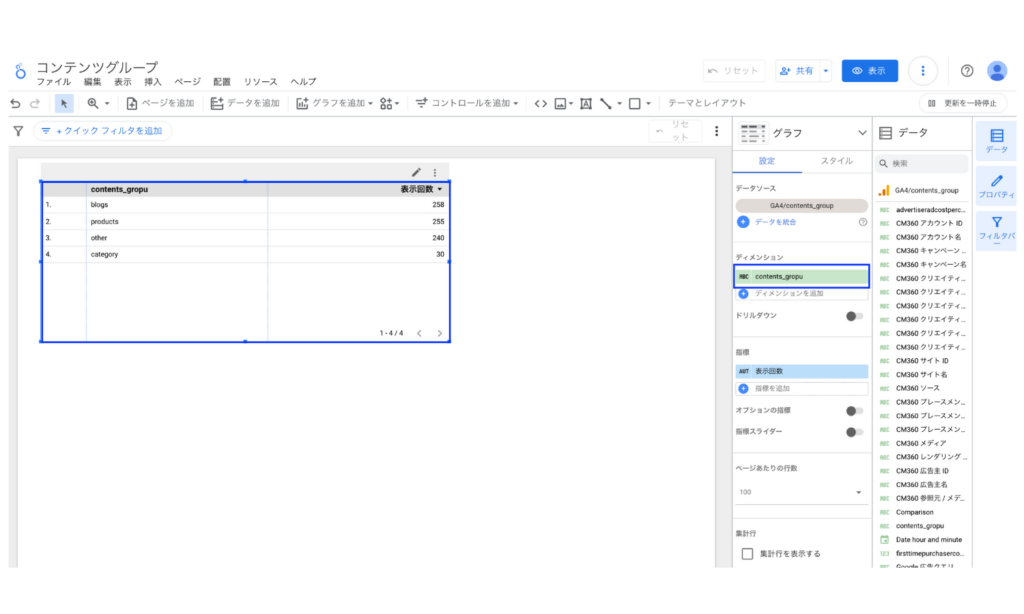
作成した計算フィールドがディメンションに利用できるようになっているので以下のように設定します。コンテンツグループごとに表示回数を可視化します。

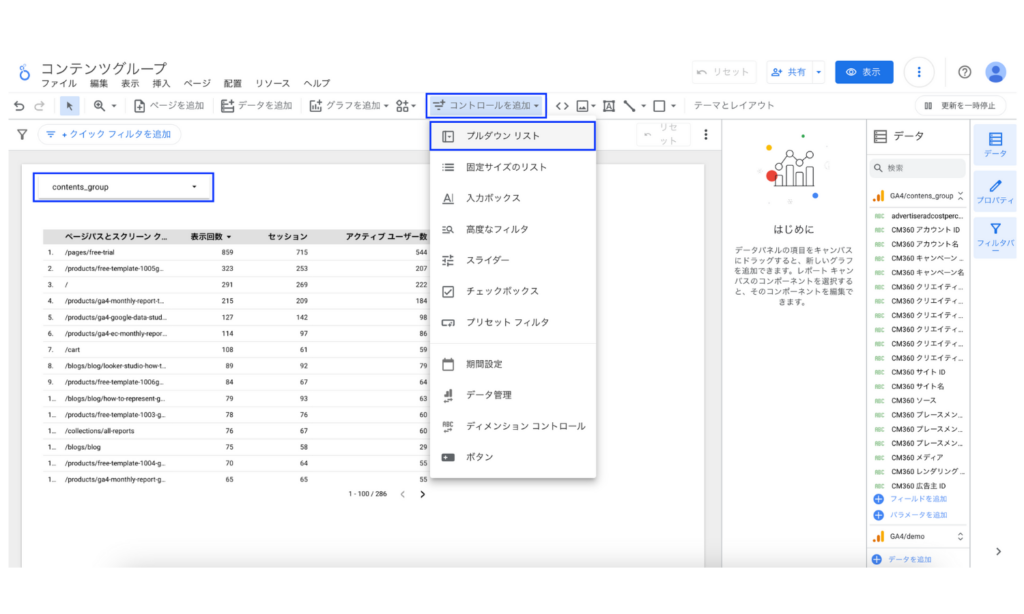
また上部メニューのコントロールを追加からプルダウンリストをレポートに追加することでページ別の表を任意のコンテンツグループに絞り込んで数値を見ることもできます。
プルダウンリストによるページの絞り込みはページタイトルやページパスなど他のディメンションでも実現することはできますが、コンテンツグループでは任意の文字列でカテゴリーを作成できるため、直感的にわかりやすいリストを作成することができます。

以上が設定したコンテンツグループのLooker Studioでの活用方法です。それぞれのコンテンツグループの作成方法を目的に応じて使い分けして活用してみてください。
導入社数3,000社突破!
Looker StudioでGA4レポートを自動化するならインハウスプラス
圧倒的なボリュームでさまざまなGA4のレポート作成ニーズに対応。GA4に加えて、サーチコンソールやGoogle広告のテンプレートも利用できます。
一度の購入でサイト数無制限でレポートが作成でき、レポートもコピーするだけ数分で完成、カスタマイズも自由自在です。またGA4の専門家の小川卓さんに顧問として参画いただき、GA4の仕様変更があった際はテンプレートを随時アップデートしているので、ずっと安心してご利用いただけます。
GA4レポートテンプレート
ECサイト向けGA4レポートテンプレート
サーチコンソール、Google広告レポートテンプレート
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![ga4-contents-group [GA4] コンテンツグループの設定方法 | Looker Studioでの活用方法も解説](https://inhouse-plus.jp/wp-content/uploads/2024/05/ga4-contents-group-1-1482x635.png)