[Looker Studio] レポート期間の設定方法ガイド | レポート全体に設定する方法や比較期間の使い方まで
この記事ではLooker Studioのレポートに表示するデータの期間を設定する方法をGA4のデータを使って詳しく解説します。期間の設定方法にはレポート単位やページ単位などの複数の設定方法があり、レポート閲覧時に期間を変更できるものもあります。またグラフによっては比較期間の設定もできます。それぞれの設定方法について詳しく解説していきます。
Looker Studioの全体的な操作方法や導入手順については、Looker Studioの使い方完全ガイドをご覧ください。
Contents
Looker Studioの期間設定とは
GA4のような期間をもつデータをLooker Studioでレポートにする際は、いつの期間のデータをレポートに表示するかを設定できます。
期間はレポート単位、ページ単位、コンポーネント単位(表やグラフなどの要素)それぞれで設定することができます。またデフォルトで表示する期間は決めた上で、レポート閲覧時に自由に期間を変更する設定もできます。
さらには表示しているデータが特定の期間と比較してどれくらい増減したかを表示できる比較期間もあります。
□ 関連記事:レポートの期間を設定する
レポート閲覧時に変更ができる期間の設定方法
はじめにレポート閲覧時に表示する期間の変更が可能な設定方法を解説します。この設定はレポート単位、ページ単位で設定が可能でコンポーネント単位では設定できません。
期間コントロールを追加する
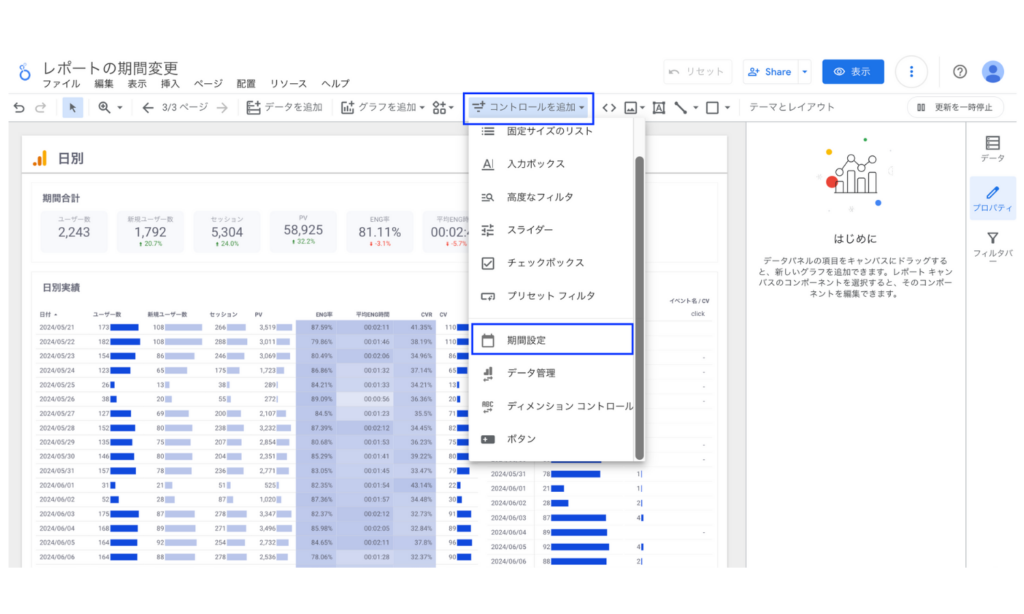
コントロールを追加メニューから期間設定を選択します。コントロール(フィルタ)の詳細は、「[Looker Studio] フィルタの使い方」をご覧ください。

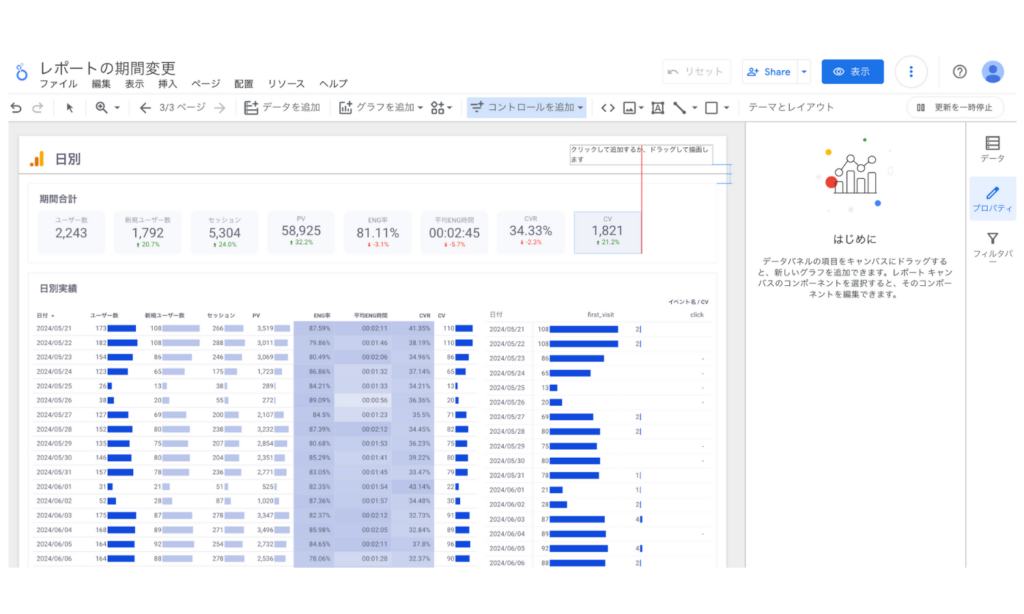
期間表示を追加したい箇所を選びクリックします。

デフォルトの日付範囲を設定する
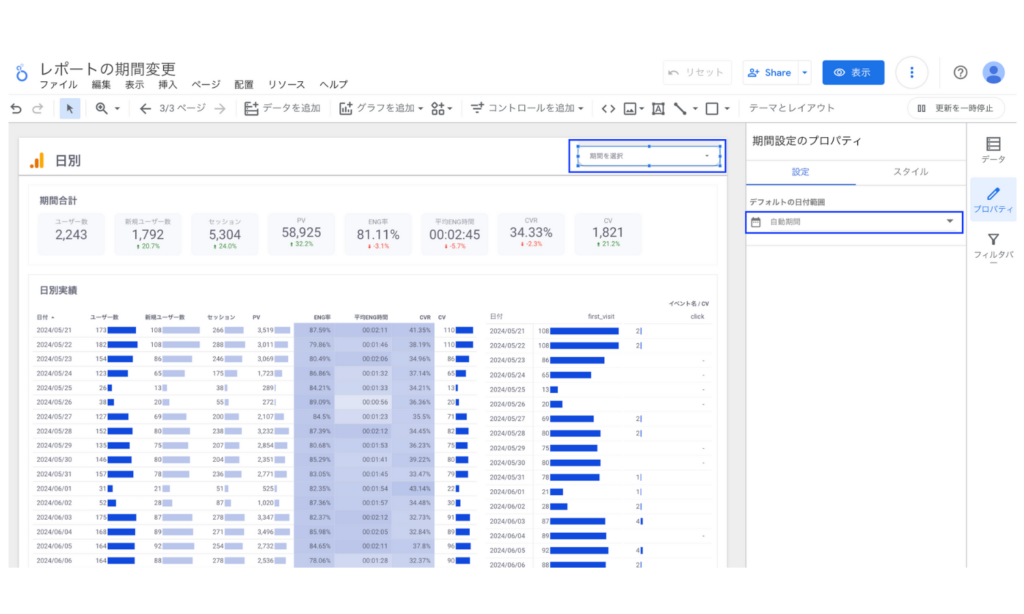
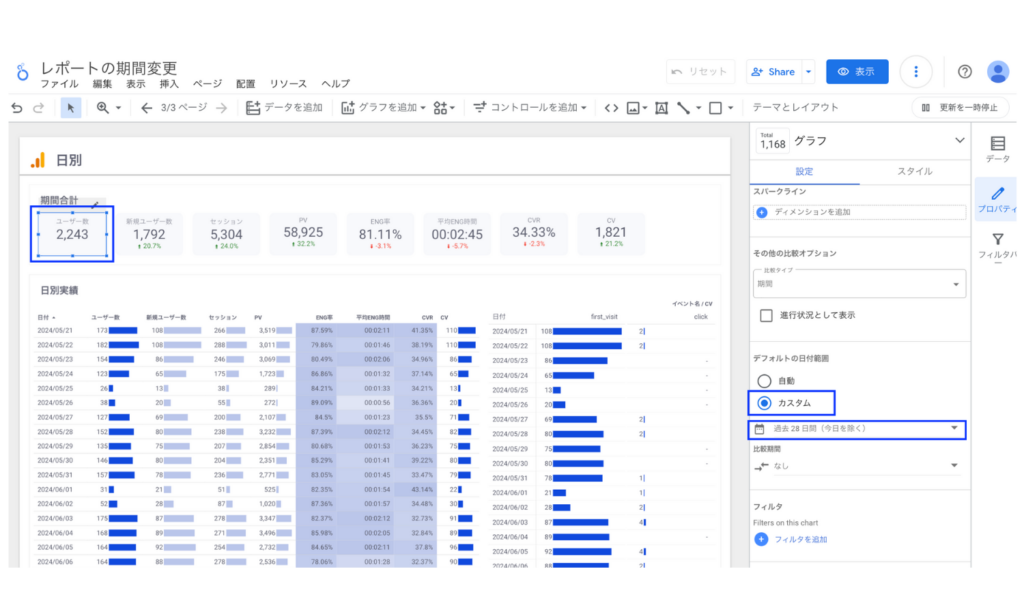
設置した期間表示はデフォルトでは過去28日のデータを表示する設定になっています。これを任意の期間に変更します。設置した期間表示を選択し右側の設定メニューのデフォルトの日付範囲を選択します。

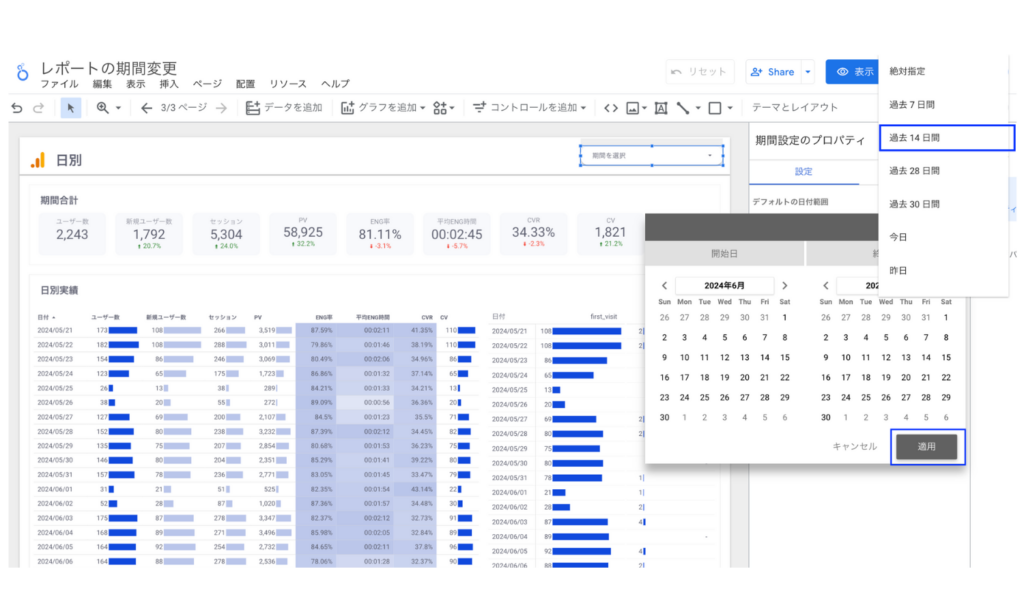
表示されたカレンダーの右上の自動期間を選択すると期間の選択肢が表示されます。表示させたい期間を選択してください。またこの選択肢以外に期間の絶対指定などもできます。今回は過去14日間の設定をします。選択が完了したら適用をクリックします。

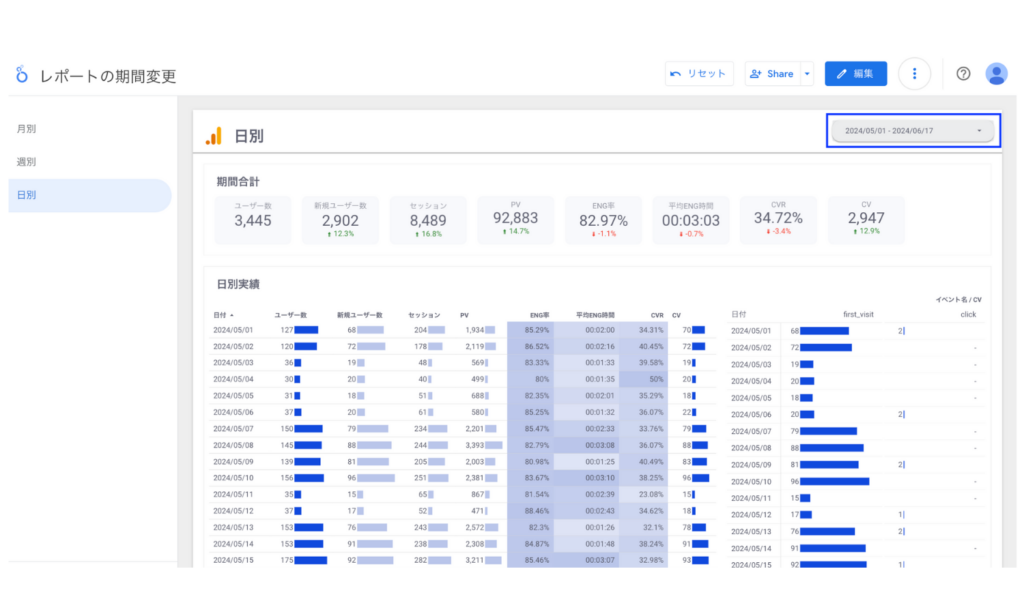
これでこのページに表示するデフォルトの期間を過去14日間にすることができました。またページ閲覧時には期間表示を選択することで期間の変更ができます。

この段階ではページ全体へ設定した期間が反映されている状態です。続いて他のページも含めたレポート全体へ設定した期間を反映させる方法を解説します。
レポートレベルを使ってレポート全体へ適用範囲を拡大する
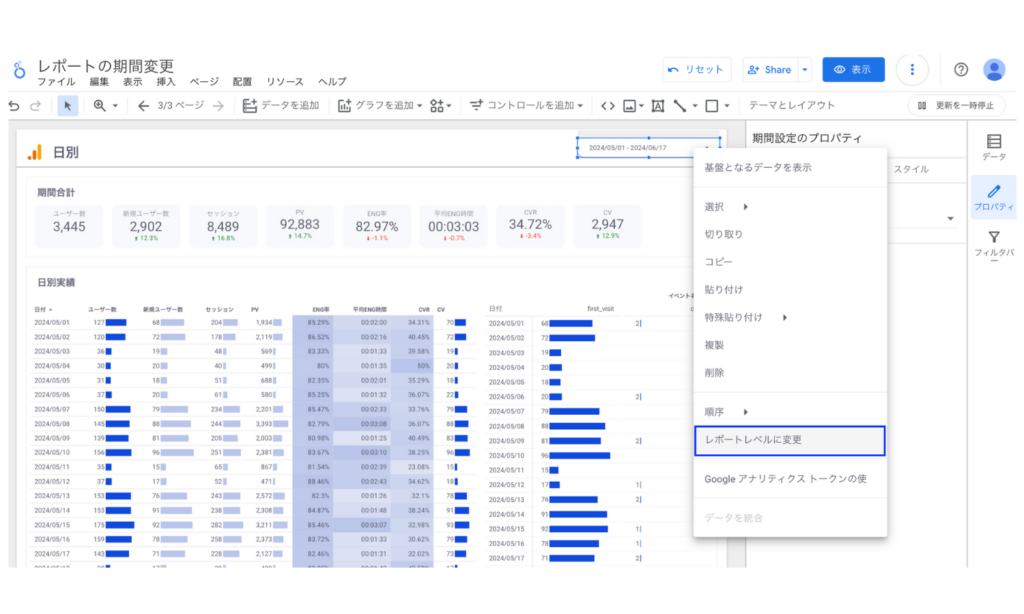
期間設定を選択した上で右クリックをします。表示されるメニューの中からレポートレベルに変更を選択します。

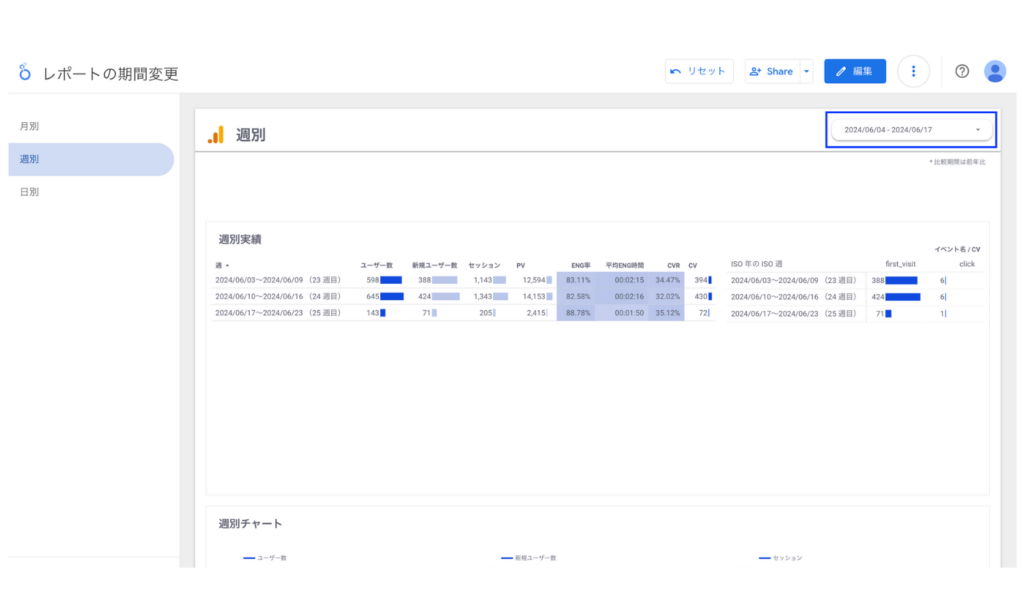
すると別のページでも期間設定が表示されレポート全体にこの期間設定が適用されました。

以上がレポート閲覧時に期間の変更ができる期間設定方法です。レポートを閲覧する際に期間を変えてデータを見たり比較したりする際はこの方法で期間を設定しましょう。
レポート閲覧時に変更ができない期間の設定方法
次にレポート閲覧時には自由に期間を変更できない期間の設定方法を解説します。この方法ではレポート単位、ページ単位、コンポーネント単位で設定ができます。
レポートに期間を設定する
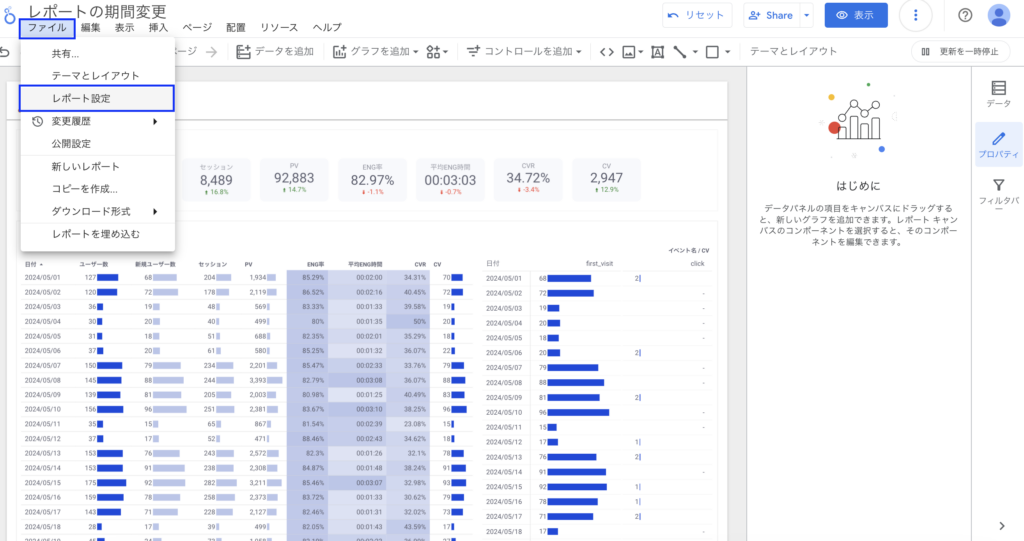
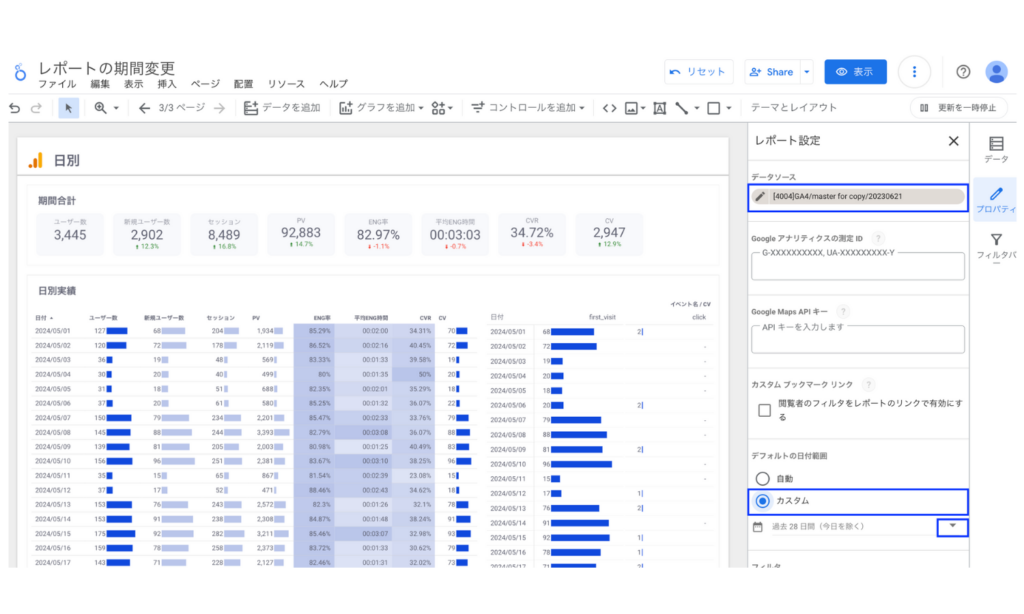
レポート全体に一括で期間を設定する方法です。まずファイルメニューからレポート設定を選択します。

右側にレポート設定メニューが表示されるので、対象のデータソースを選択しデフォルトの日付範囲を自動からカスタムに変更します。次にその下に表示される期間設定を選択します。

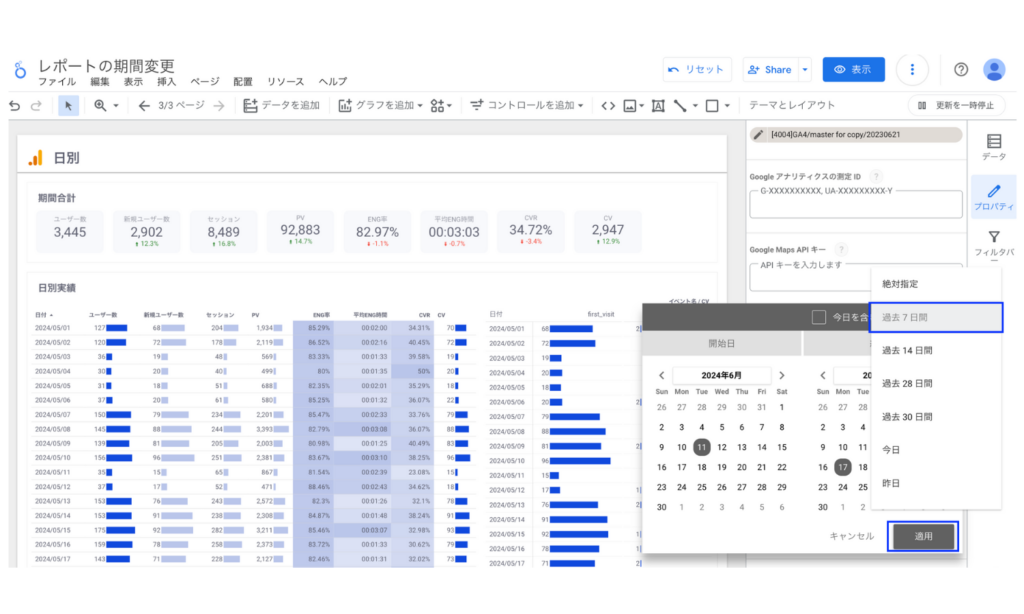
表示される期間の設定画面から表示したい期間を設定・選択します。今回は選択肢から過去7日間を選択し適用を押します。

これでレポート全体の期間設定を過去7日間に変更することができました。

ページに期間を設定する
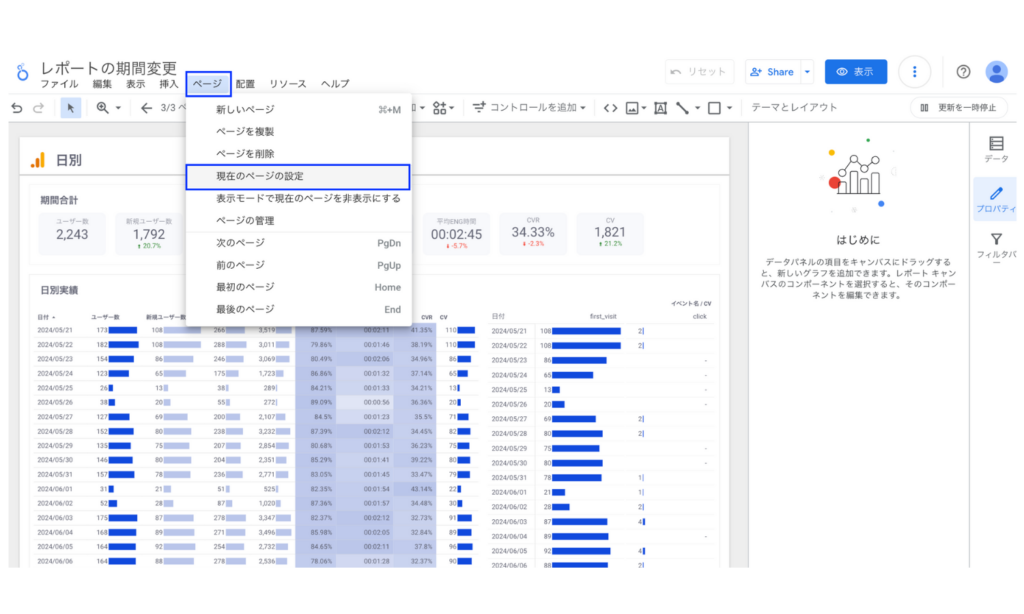
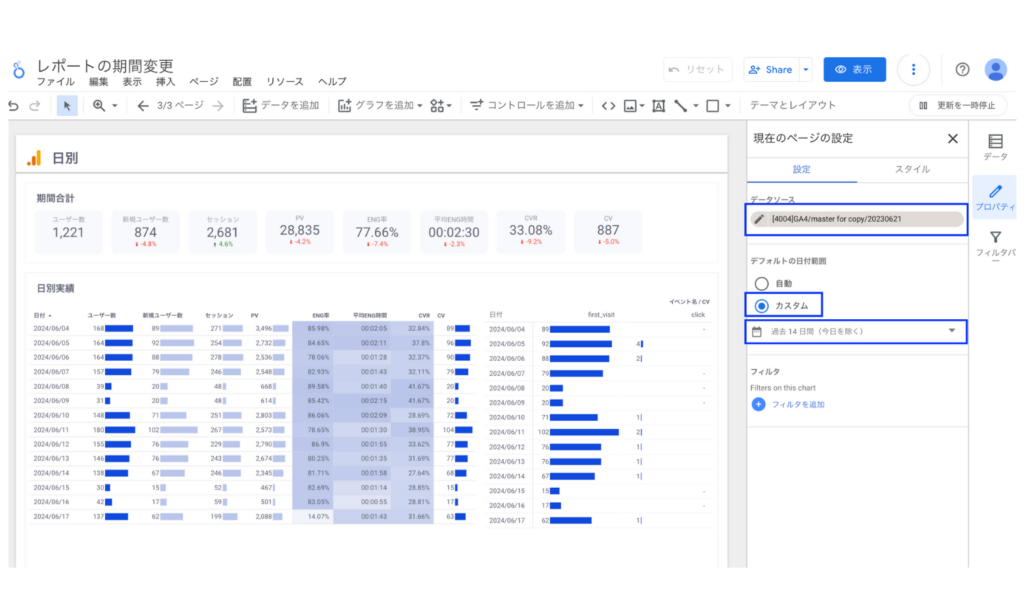
次はページに期間を設定する方法です。ページメニューから現在のページの設定を選択します。

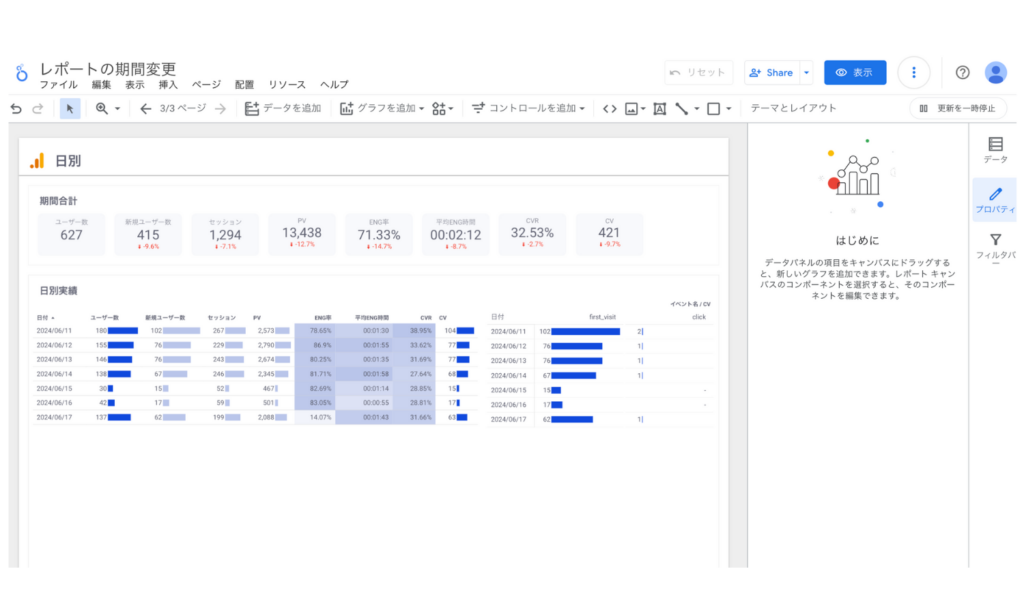
続いて先ほどのレポートの設定と同様に対象のデータソースを選択しデフォルトの日付範囲を自動からカスタムに変更します。次にその下に表示される期間設定を選択します。今回は過去14日間を選択しました。

これでこのページに表示するデータを過去14日間にすることができました。
コンポーネントに期間を設定する
最後にグラフや表など一つ一つのコンポーネントに期間を設定する方法を解説します。期間を設定したいコンポーネントを選択し、レポートやページの期間設定と同様に右側に表示される設定からデフォルトの日付範囲を変更します。

これでコンポーネント単位での期間設定ができました。
設定した期間の適用優先順位
レポート単位、ページ単位、コンポーネント単位での期間設定方法をここまでで解説しました。もしページ単位とコンポーネント単位で異なる期間設定をした場合はどちらの設定が優先されるでしょうか。期間適用の優先順位は上から
- コンポーネント
- ページ
- レポート
の順になっています。つまりレポート単位に期間設定をしていてもページ単位で別の期間設定をしている場合は、そのページの期間設定が反映されます。
もしページ単位で期間設定をしても特定のコンポーネントに設定した期間が反映されない場合はそのコンポーネントの期間設定がどうなっているかを確認してみましょう。
期間の選択肢と詳細な設定方法
ここでは期間の範囲の設定方法を詳しく解説します。範囲は予め用意されている選択肢以外にも絶対指定など柔軟な範囲設定ができるようになっています。
選択肢の種類
期間の選択肢には以下があります。
- 過去7日間
- 過去14日間
- 過去28日間
- 過去30日間
- 今日
- 昨日
- 今週(日曜日から)
- 今週(月曜日から)
- 今週月曜日から今日まで
- 先週(月曜日から)
- 今月
- 今月初めから今日まで
- 先月
- 今四半期
- 今四半期初めから今日まで
- 前四半期
- 今年
- 今年初めから今日まで
- 前年
- 絶対指定
- 詳細設定
表示したい期間の範囲がこの中の選択肢にあればそれを選びます。選択肢にない場合はこの中の絶対指定と詳細設定を選択するとさらに詳細な設定を自分で行うことができます。
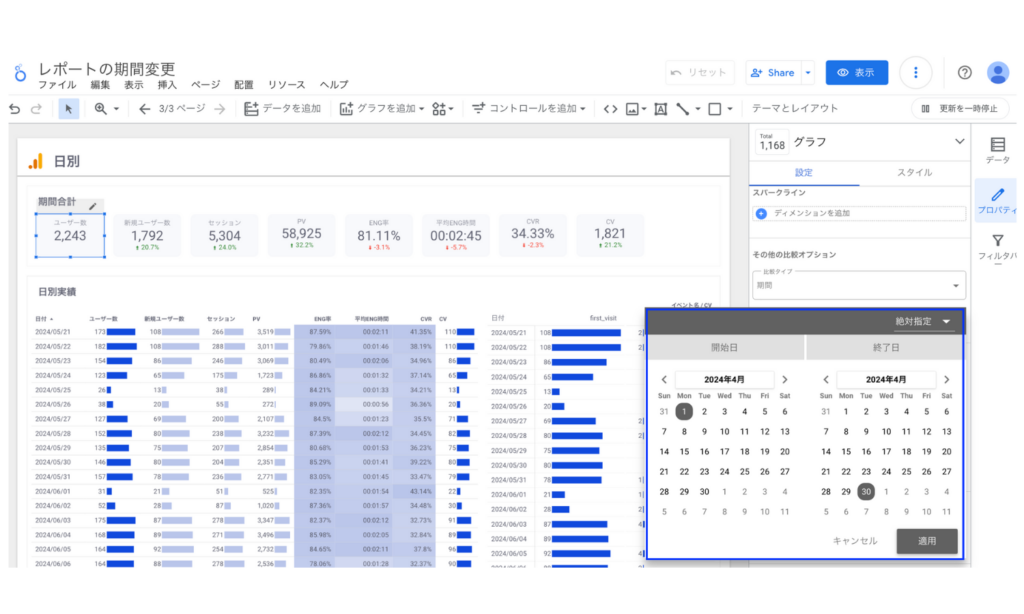
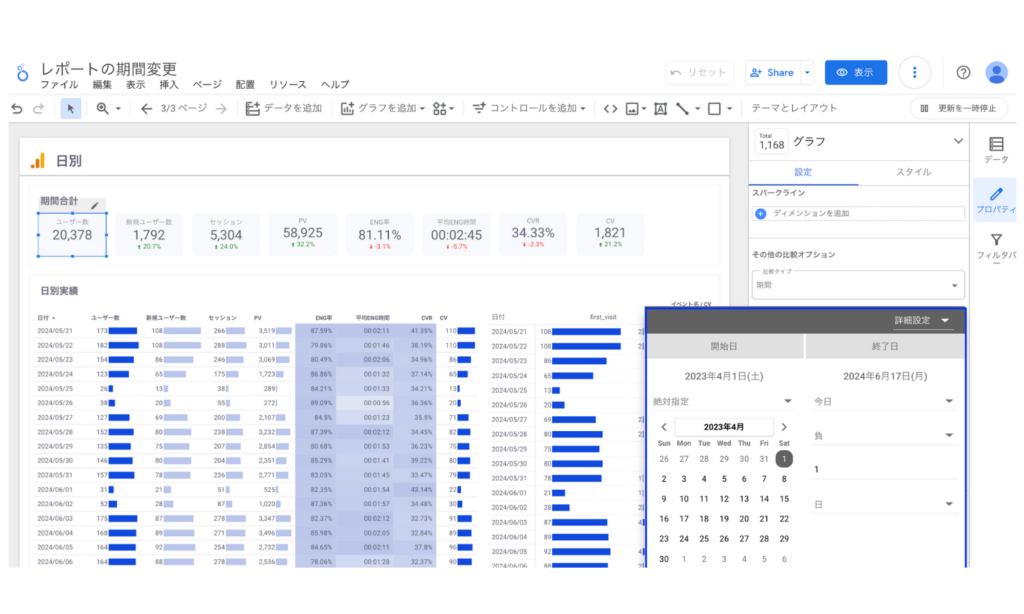
絶対指定で固定期間のデータを表示する
絶対指定を選択するとカレンダーから範囲を自身で設定できます。絶対指定ではレポートを閲覧する日付に関わらず常に固定した日付の期間でデータが表示されます。下の例は常に2024年4月1日〜2024年4月30日のデータが表示される設定です。

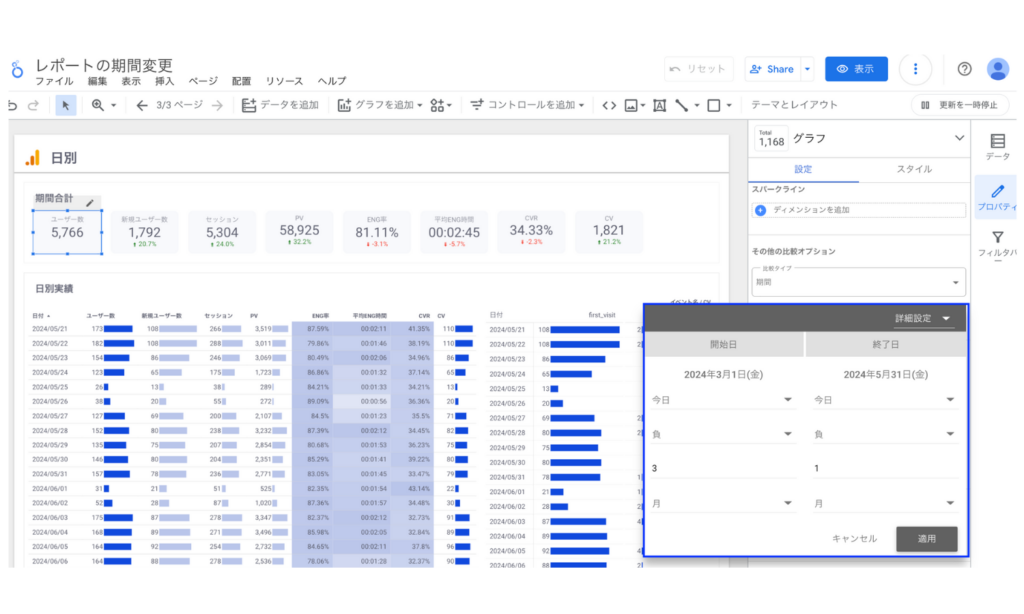
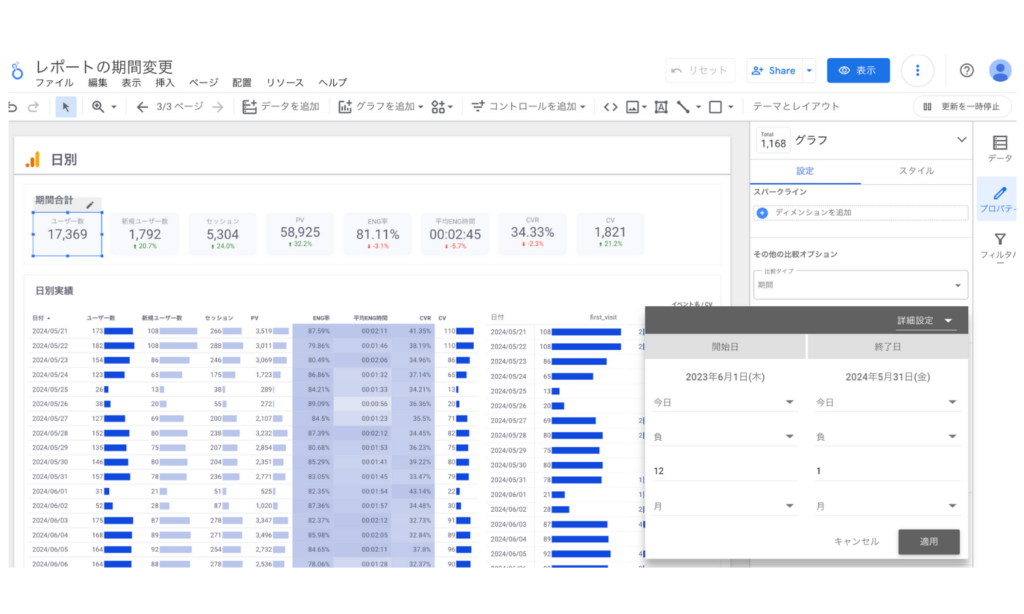
詳細設定で動的な期間データを表示する
詳細設定では今日を基準に動的な期間データを設定することができます。例えば元の選択肢にはなかった過去3ヶ月や過去12ヶ月などの期間設定ができます。いくつか設定の具体例を紹介します。
過去3ヶ月の期間設定方法
以下のように設定すると過去3ヶ月を指定できます。

過去12ヶ月の指定方法
以下のように設定すると過去12ヶ月を指定できます。

2023年4月1日から昨日までの指定方法
以下のように設定すると2023年4月1日から昨日までを指定できます。このように絶対指定との組み合わせも可能です。

比較期間の設定方法
最後に比較期間の設定方法を解説します。比較期間を設定すると表示したデータがある期間と比べてどれだけ増減したかをコンポーネントに表示することができます。比較期間はコンポーネント単位で設定します。そのためレポートやページ単位に一括で設定することはできません。またコンポーネントによって比較期間が設定できないものもあります。
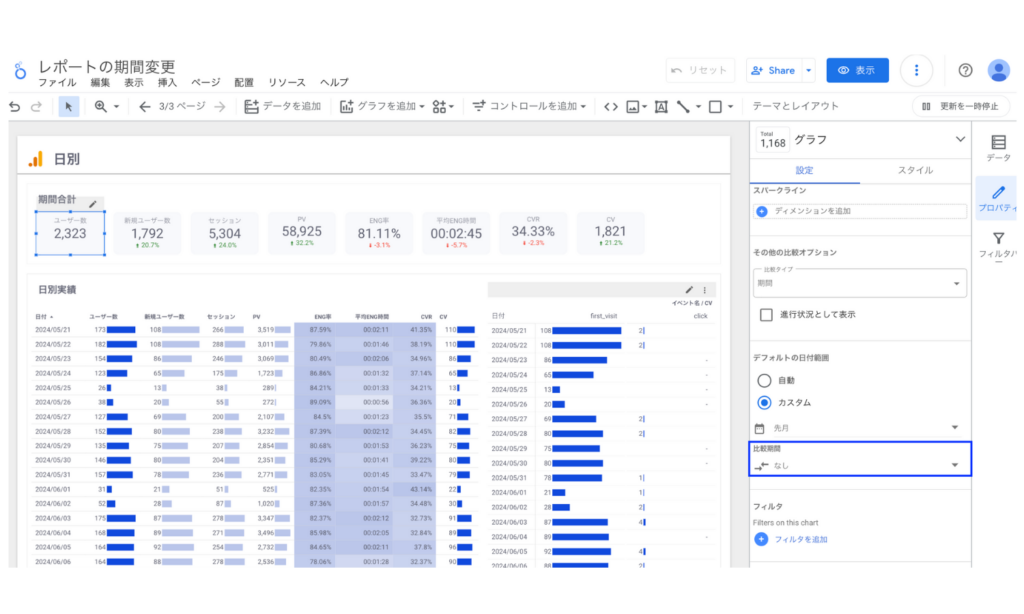
比較期間の設定場所
コンポーネントを選択した際に右側に表示される設定メニューの下部から設定できます。

比較期間の選択肢
以下の選択肢から比較する期間を選ぶことができます。
- 絶対指定
- 前の期間
- 前年
- 詳細設定
以下の表で、選択した期間ごとに比較期間の「前の期間」と「前年」がどの期間のデータになるのかをまとめています。
| 選択期間 (今日が2024年6月18日の場合) | データ期間 | 前の期間 | 前年 |
|---|---|---|---|
| 絶対指定で2024年6月1日〜2024年6月17日を選択 | 2024年6月1日〜2024年6月17日 | 2024年5月15日〜2024年5月31日 | 2023年6月1日〜2023年6月17日 |
| 過去7日間(今日を除く) | 2024年6月11日〜2024年6月17日 | 2024年6月4日〜2024年6月10日 | 2023年6月11日〜2023年6月17日 |
| 今日 | 2024年6月18日 | 2024年6月17日 | 2023年6月18日 |
| 昨日 | 2024年6月17日 | 2024年6月16日 | 2023年6月17日 |
| 今月初めから今日まで(今日を除く) | 2024年6月1日〜2024年6月17日 | 2024年5月1日〜2024年5月17日 | 2023年6月1日〜2023年6月17日 |
| 先週(月曜日から) | 2024年6月10日〜2024年6月16日 | 2024年6月3日〜2024年6月9日 | 2023年6月10日〜2023年6月16日 |
| 先月 | 2024年5月1日〜2024年5月31日 | 2024年4月1日〜2024年4月30日 | 2023年5月1日〜2023年5月31日 |
上の表を参考にし比較したい期間をコンポーネントごとに設定しましょう。
導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![looker-studio-period [Looker Studio] レポート期間の設定方法ガイド | レポート全体に設定する方法や比較期間の使い方まで](https://inhouse-plus.jp/wp-content/uploads/2020/04/looker-studio-period-1482x635.png)





