[Looker Studio] 棒グラフの使い方 | 画像付きでわかりやすく解説
Looker Studioの棒グラフを使うことで数値の変化やカテゴリーごとの数値の違いを棒で表すことができます。グラフは縦の棒グラフだけでなく横の棒グラフも表現できます。また積み上げ棒グラフや100%積み上げ棒グラフといった表現も可能です。細かな設定を使いこなすことで棒グラフで表現できることも拡がりますのでぜひ参考にしてみてください。
Looker Studioのレポートにグラフや表を追加する方法や基本的な設定方法については以下の記事をご覧ください。
□関連記事: [Looker Studio] レポートにグラフや表などを追加する方法
□公式ヘルプ:横棒グラフと縦棒グラフのリファレンス
棒グラフとは
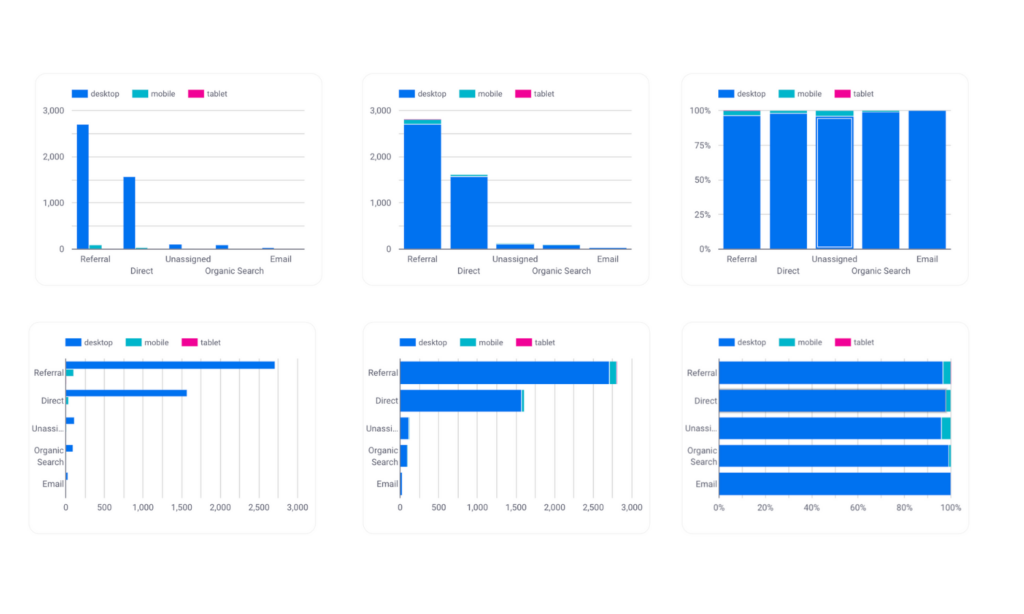
棒グラフを使用すると、数値の大きさを棒の長さで可視化できるようになります。項目ごとの棒の長さを比較することで、項目の大小がわかりやすく比較できます。Looker Studioでは縦棒と横棒グラフのどちらも可視化できます。
また通常の棒グラフに加えて積み上げ棒グラフ、100%積み上げ棒グラフのデザインも利用できます。

プロパティパネルの設定
棒グラフの設定はプロパティパネルで主に行います。プロパティパネルには設定とスタイルのメニューがあり、まず数値の設定に関わる設定メニューから解説します。
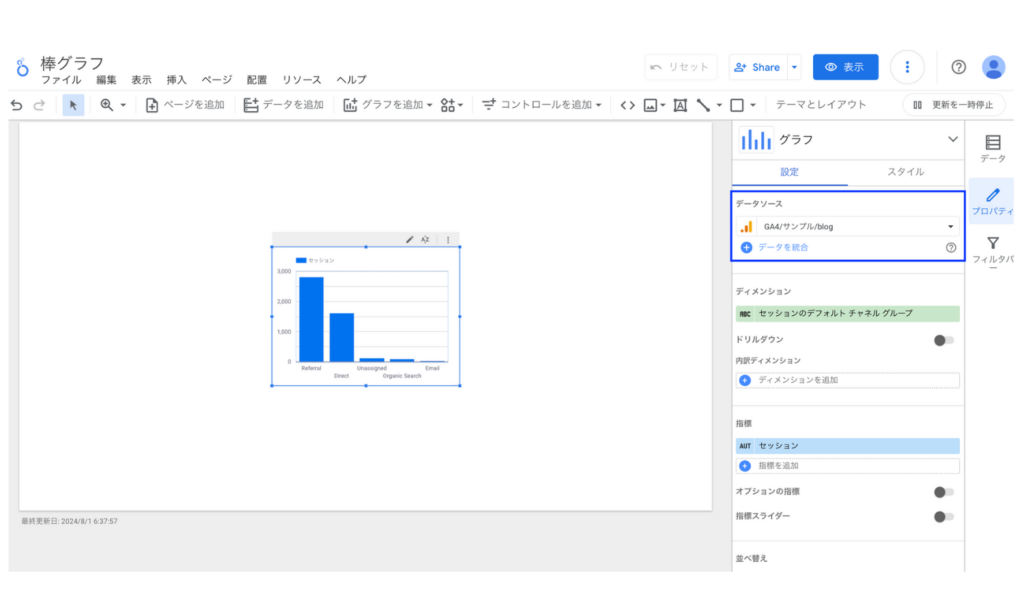
データソース
データソースではスコアカードにどのデータソースを利用するかを選択・編集できます。
- データソース名を選択すると他のデータソースが選択できるのでデータソースを切り替えることができます
- データソース名の左側の編集マークを選択するとそのデータソースの編集ができます。計算フィールドもここから編集することができます。計算フィールドの使い方について詳しくはこちら
- データを統合を選択すると複数のデータソースのデータを1つのグラフで表示できる統合データソースの編集ができます。統合について詳しくはこちら

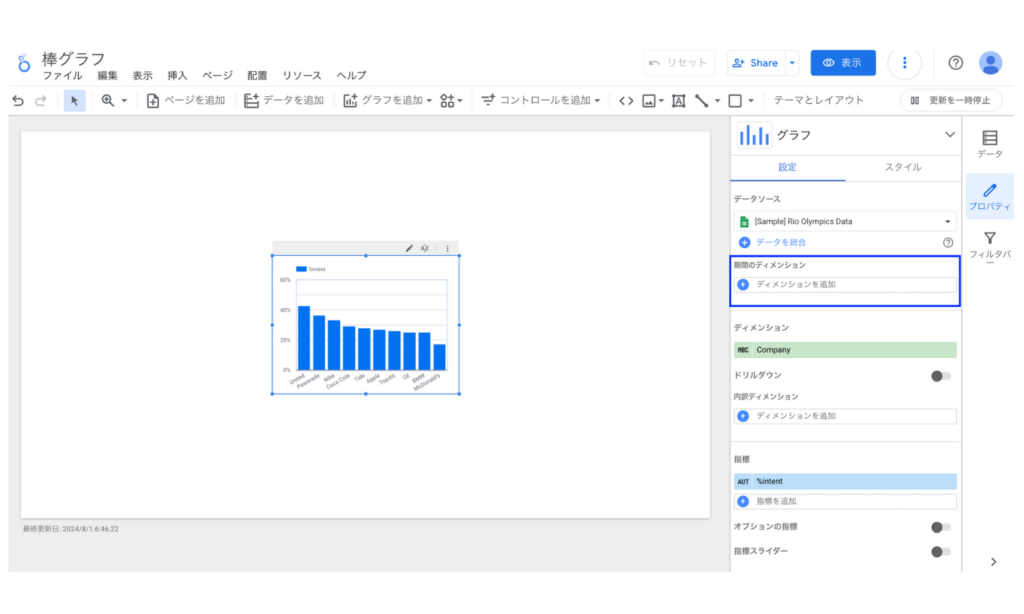
期間のディメンション
GA4またはGoogle広告以外のデータソースを選択した場合は期間のディメンションの設定が表示されます。表示するデータの期間をどの日付を基準とするかを選択できます。例えばあるデータに予約日と利用日という2つの日付のデータがあった際に、期間のディメンションに予約日を設定すると表示されるデータは予約日を基準にして指定された期間のデータが表示されます。

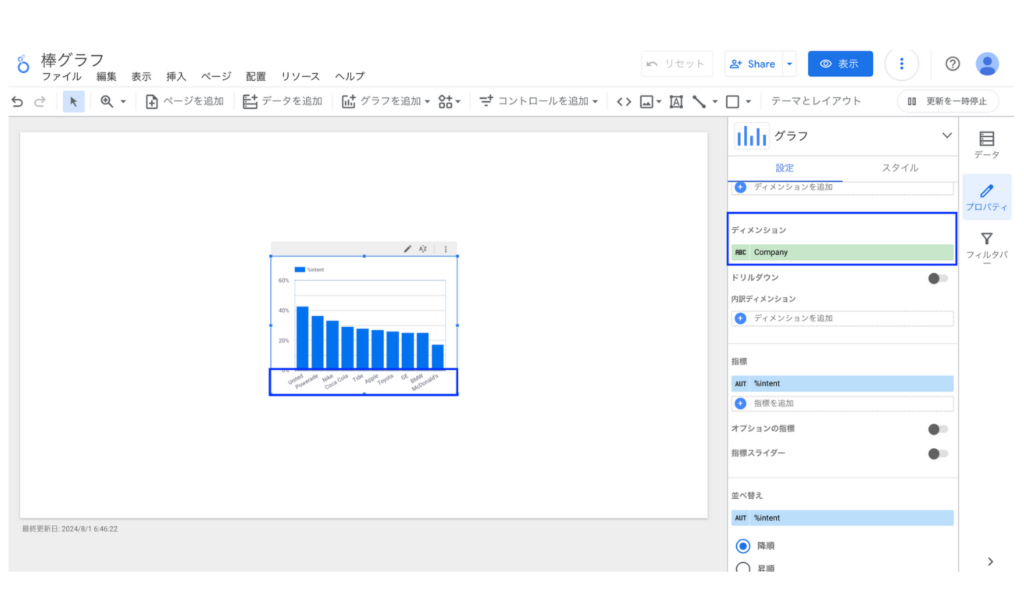
ディメンション
ディメンションとは、データのカテゴリのことです。ディメンションを設定することでデータを指定したカテゴリごとに分割して表示することができます。棒グラフでは設定したディメンションごとに棒が作成されます。

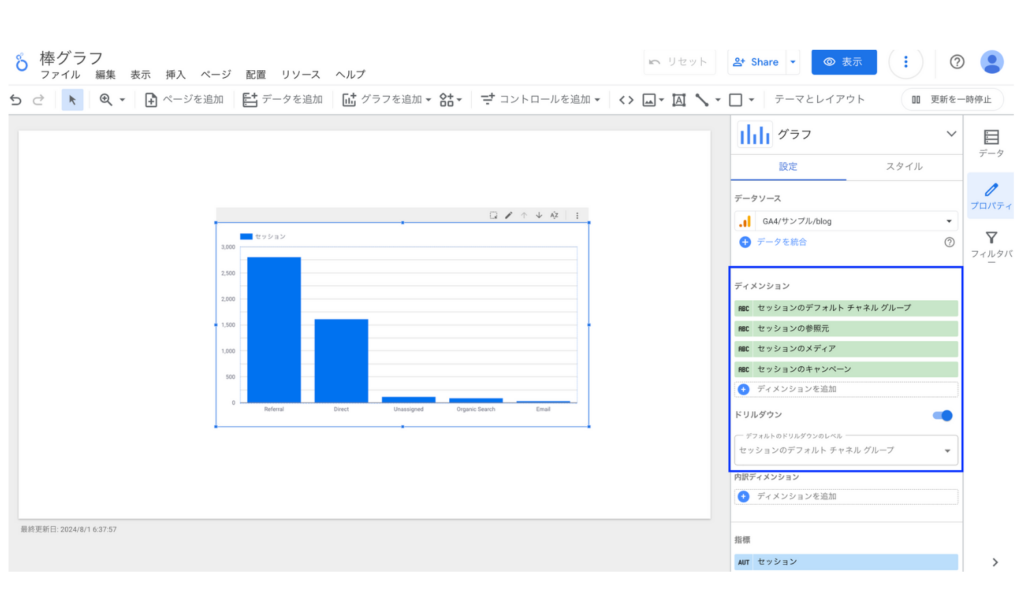
ドリルダウン
ドリルダウンを設定するとディメンションを動的に切り替えることができるようになります。ディメンションに設定できるフィールドであれば特に制限なく設定できますが、粒度を細かくしていく設定が一般的には多いです。例えば年>年月>日>週>曜日>時間やセッションのデフォルトチャネルグループ>セッションの参照元>セッションのメディア>セッションのキャンペーンなどといった順番です。ディメンションの切り替えには可逆性があり切り替えを戻すこともできます。
ディメンションにドリルダウンしたいフィールドを追加しドリルダウンにチェックをいれます。最後にデフォルトでどのディメンションを表示したいかを選択したら設定完了です。

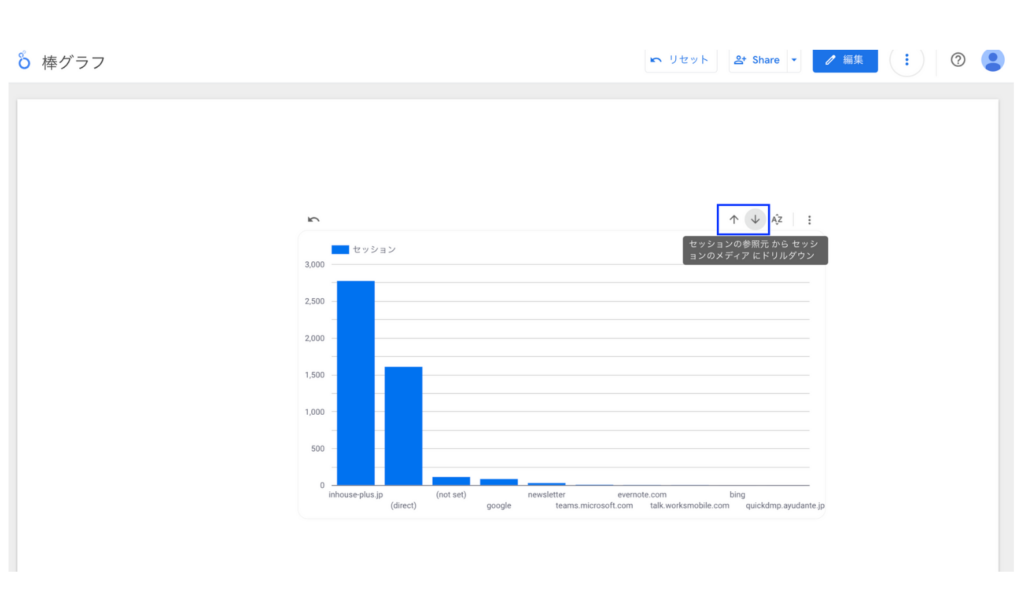
実際のレポート表示画面で確認します、ドリルダウンを設定した棒グラフの右上に矢印のアイコンが表示されるのでそこから設定した順番にドリルアップ・ダウンができます。

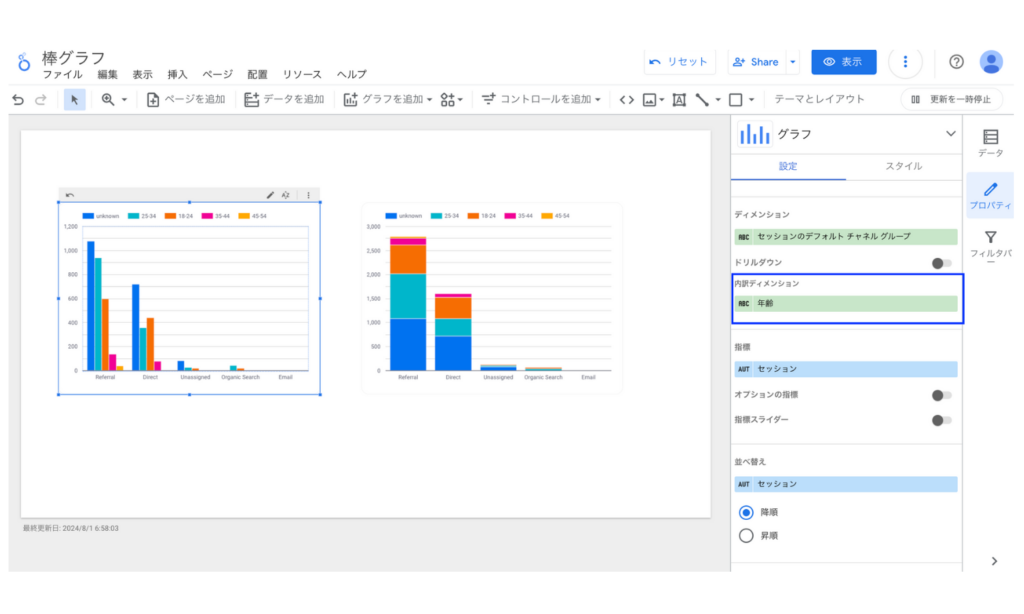
内訳ディメンション
設定したディメンションをさらに分類で分けたい場合は内訳ディメンションを設定します。内訳ディメンションには1つのディメンションが設定できます。通常の棒グラフのデザインでは内訳ディメンションごとに棒が分かれます。積み上げ式のデザインの場合は棒の数は変わらずに内訳ごとに分類されます。

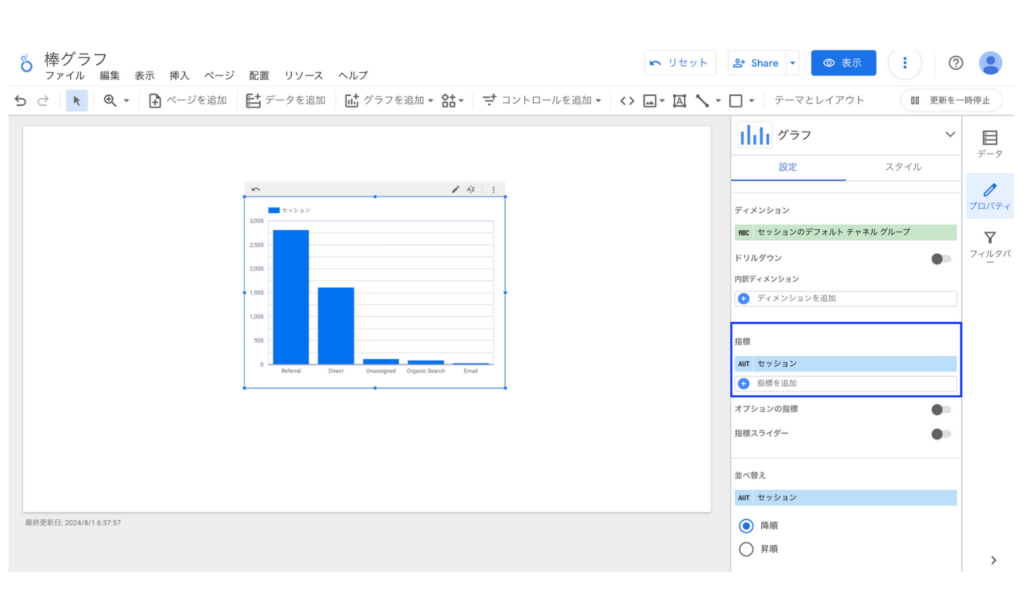
指標
表示する指標を選択します。選択された指標の数値が表示されます。

オプションの指標
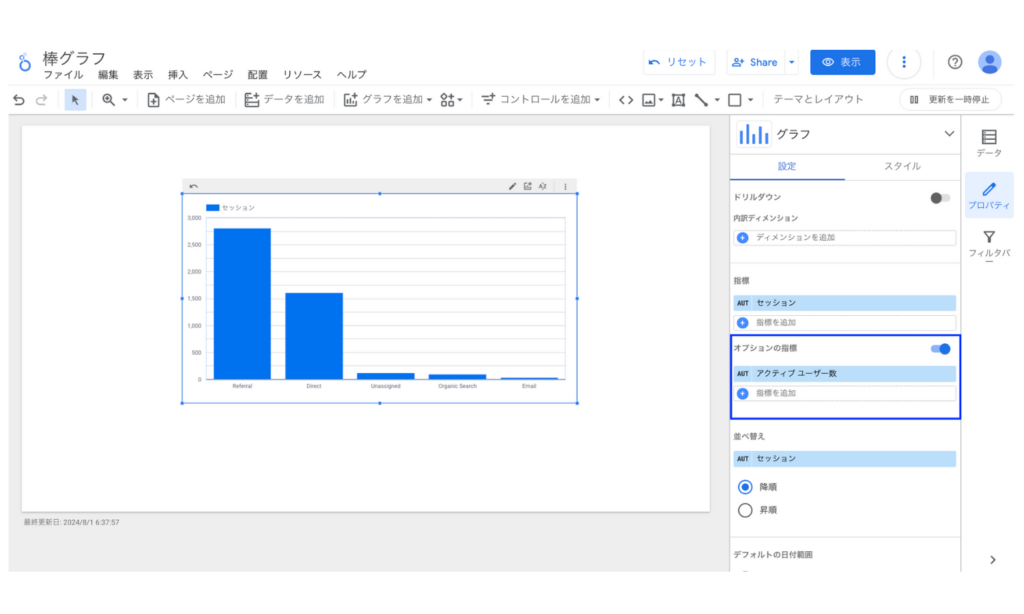
オプションの指標を設定すると表に表示する指標を動的に追加したり入れ替えたりすることができるようになります。まずオプションの指標に指標を以下のように設定します。

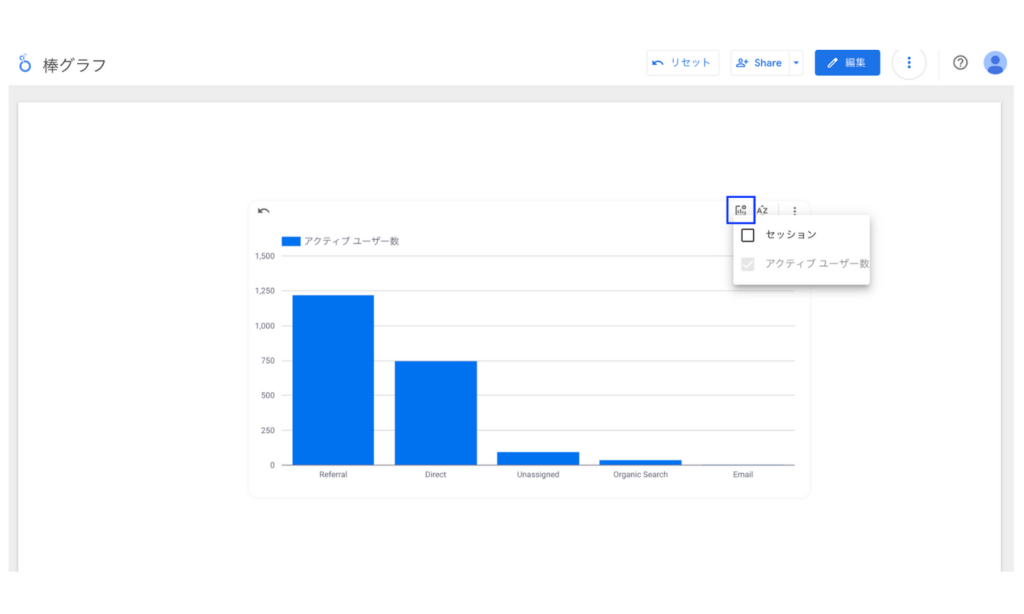
レポートの表示画面で動きを確認します。オプションの指標を設定した棒グラフの右上にオプションの指標アイコンが表示されるのでクリックします。すると指標ごとにチェックボックスが表示されるので棒グラフに表示したい指標にチェックをいれます。すでに表示されている指標もチェックボックスを外せば表示させなくすることもできます。

指標スライダー
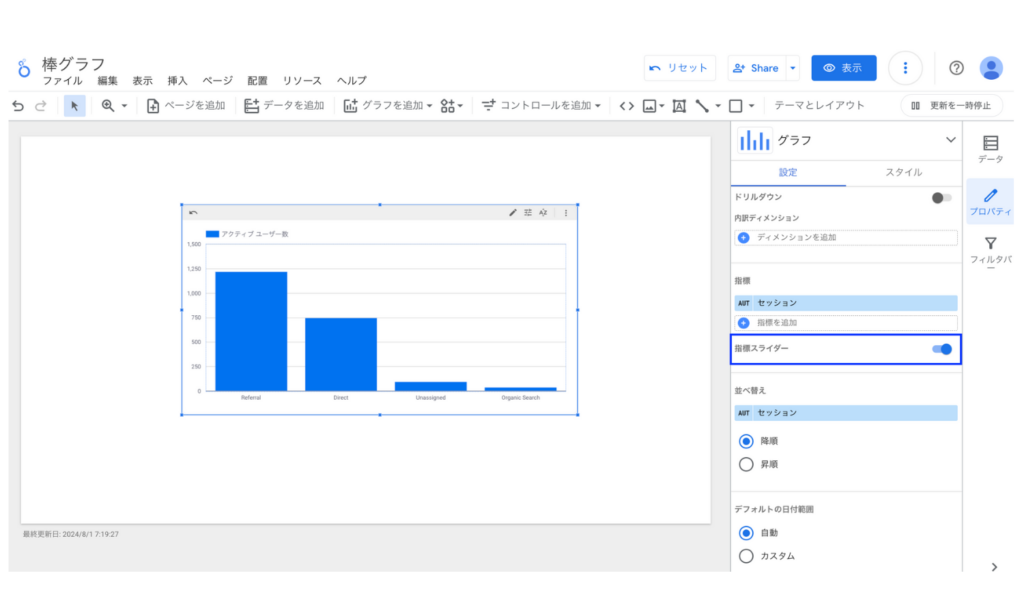
指標スライダーは指標の数値の範囲によって表示するディメンションを動的に絞り込むことができる機能です。まずは指標スライダーをオンにします。

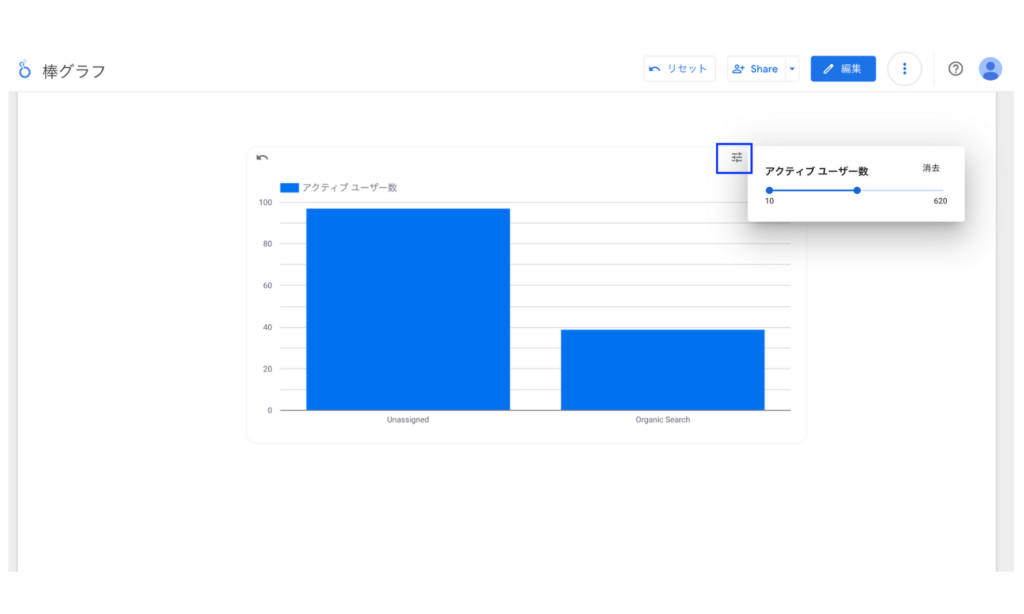
使い方を実際のレポート画面で解説します。指標スライダーを設定した棒グラフの右上に指標スライダーアイコンが表示されえるのでクリックします。ここから表示させたい指標の範囲を選択することで、その指標の範囲に当てはまるディメンションのみが表示されるようになります。ここではアクティブユーザーが0から620までと指定しているのでそれにあてはまるディメンション2つのみが表示されるようになりました。

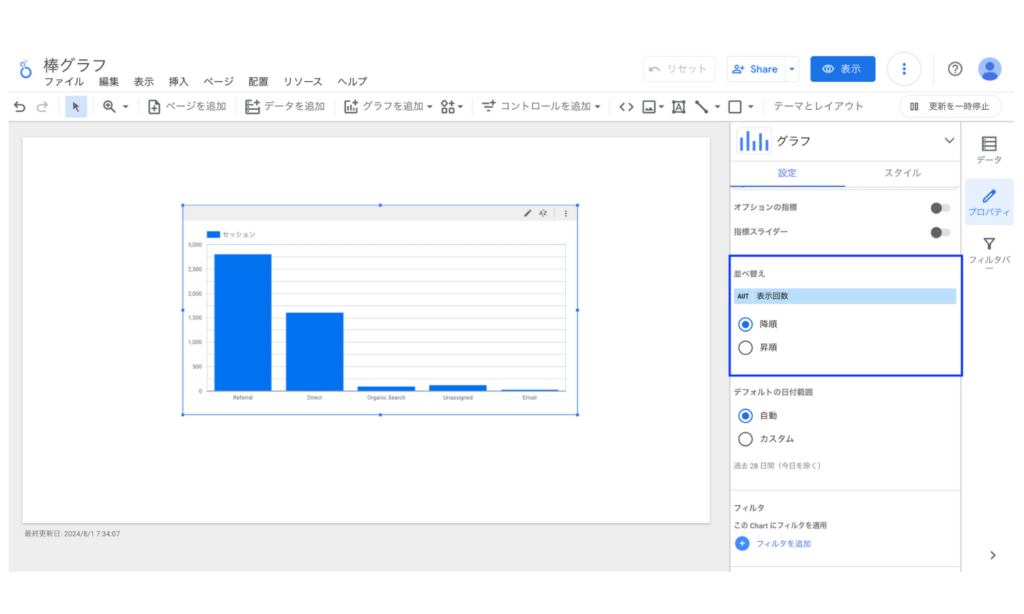
並べ替え
棒グラフに表示するディメンションや指標の並べ替えができます。ここでは棒グラフのディメンションと指標に設定していない項目も選択が可能です。

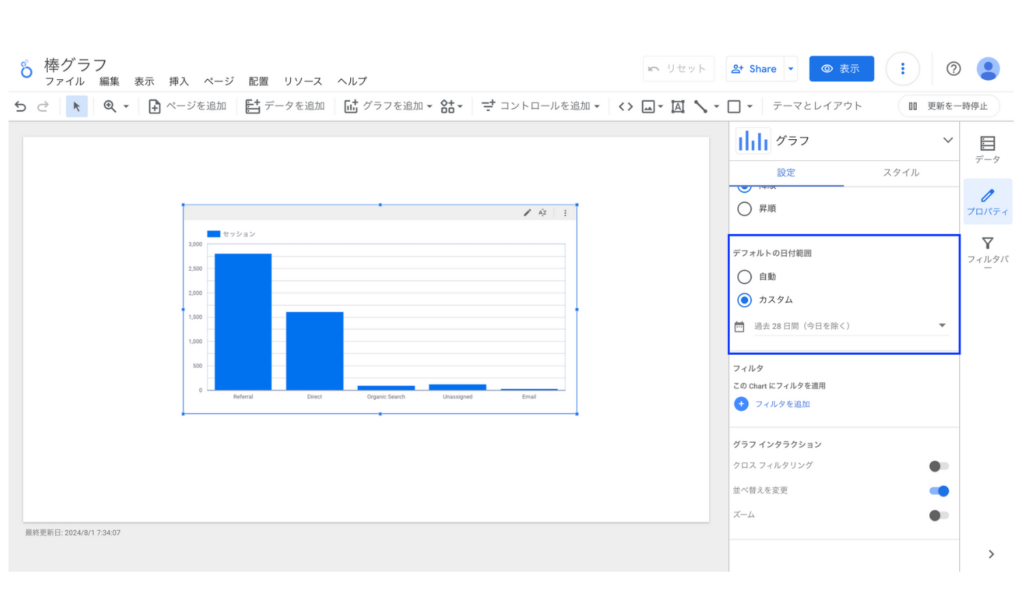
デフォルトの日付範囲
ここでは棒グラフに表示する指標の期間を設定することができます。期間の詳細な設定方法については以下の記事を参考にしてください。
[Looker Studio] レポート期間の設定方法ガイド

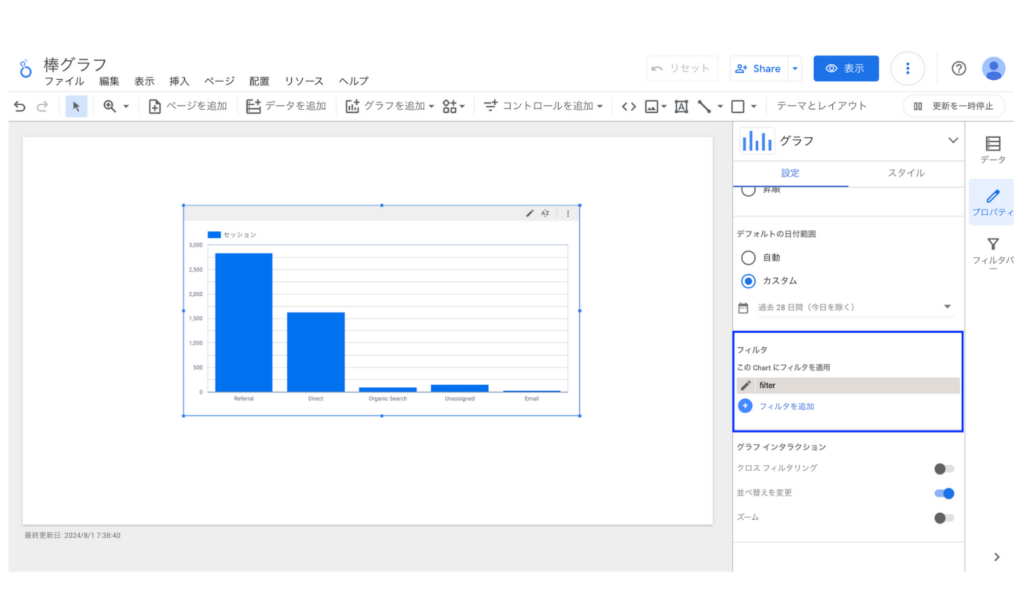
フィルタ
フィルタを利用することで表示しているディメンションや指標のデータを特定の条件で絞り込むことができます。フィルタの使い方については以下の記事を参考にしてください。

プロパティパネルのスタイル
次に棒グラフのデザインに関わるプロパティパネルのスタイルを解説します。
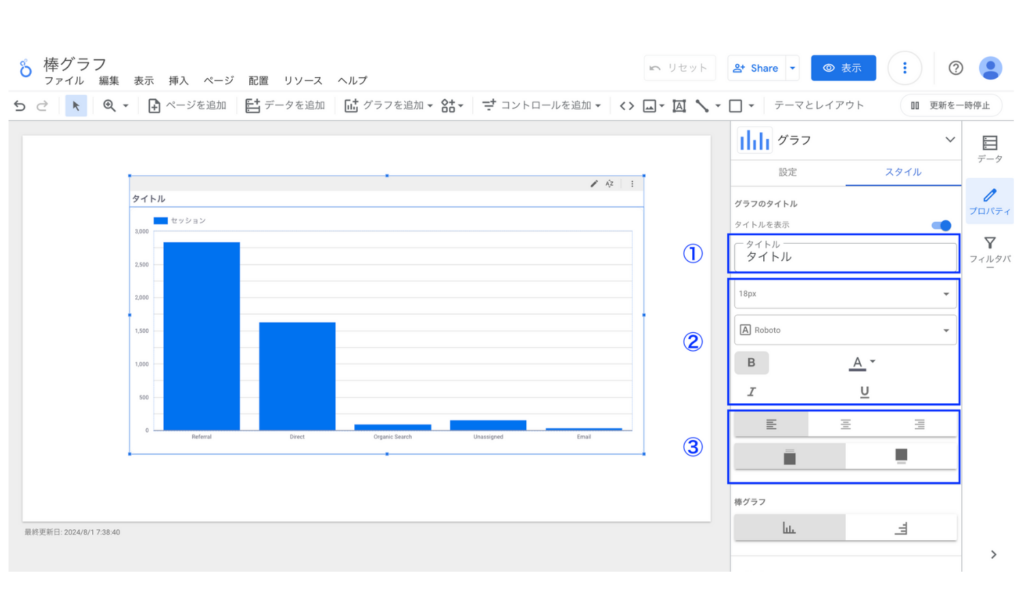
タイトル
棒グラフにタイトルを表示することができます。

①:タイトルを入力します
②:タイトルの書式設定ができます。
③:タイトルの表示位置の設定ができます。
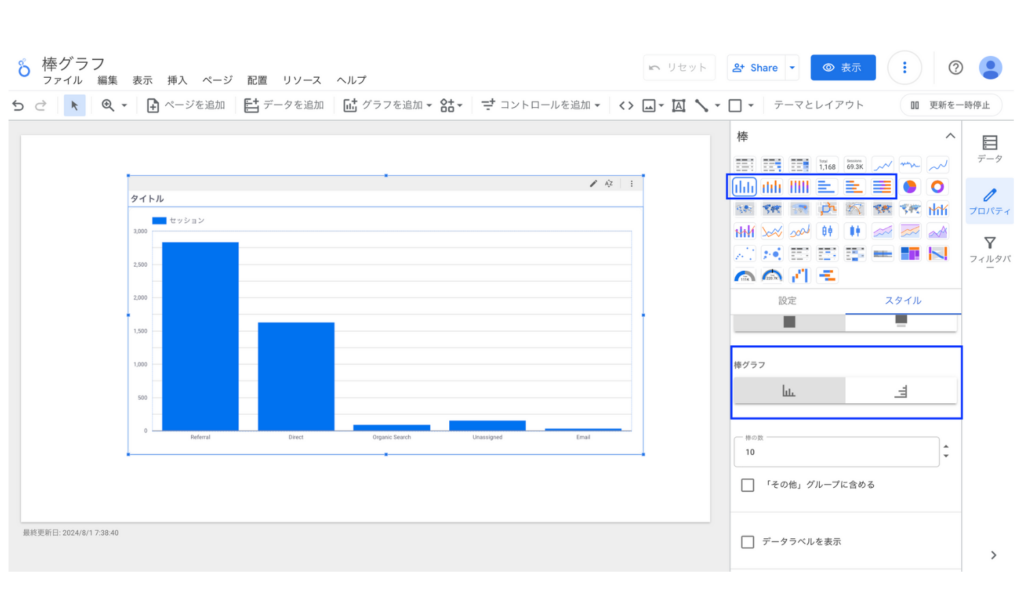
棒グラフ
棒グラフを縦棒か横棒かを切り替えることができます。また上部のグラフ一覧からもグラフ形式の変更は可能です。

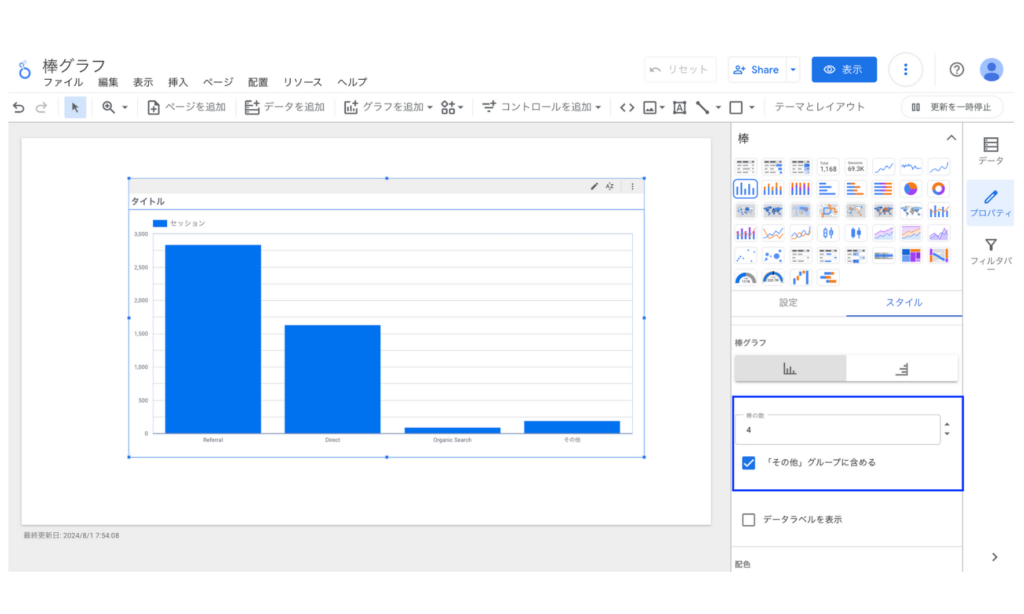
棒の数
グラフに表示する棒の数も指定することができます。仕様では最大5,000まで指定できます。またその他グループに含めるにチェックをいれると表示されなかった項目がその他に集約されて棒グラフに表示されるようになります。

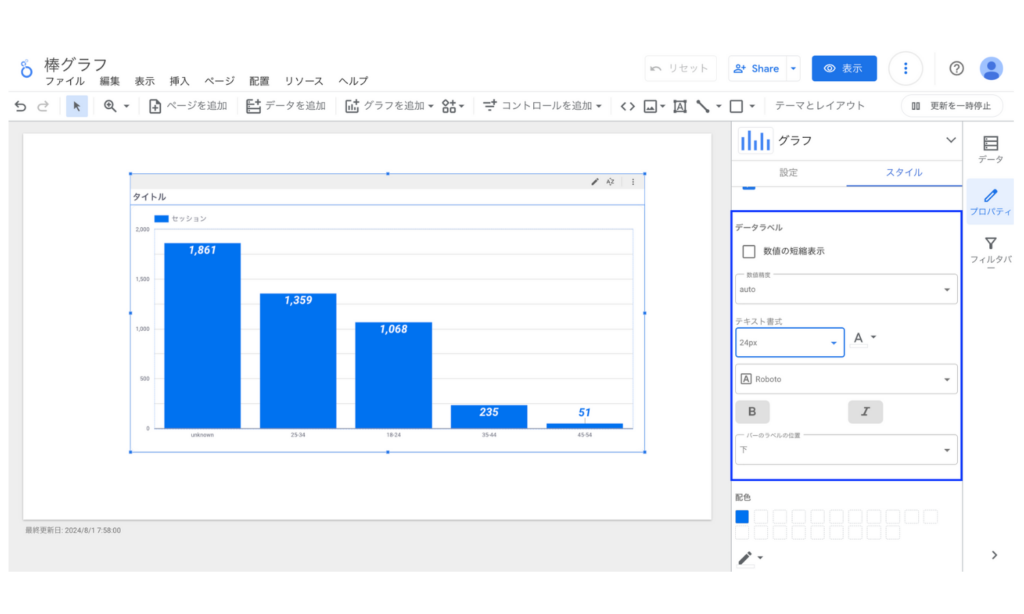
データラベル
データラベルを表示にチェックをいれると各棒に数値が表示されます。またラベルのデザインも編集ができるようになります。以下の項目が編集できます。
- 数値の短縮表示:万単位で数値が表示
- 数値精度:小数点以下の表示桁数を指定
- フォントサイズ
- フォント色
- フォント
- 太字
- 斜体
- ラベル位置:棒の上か下か

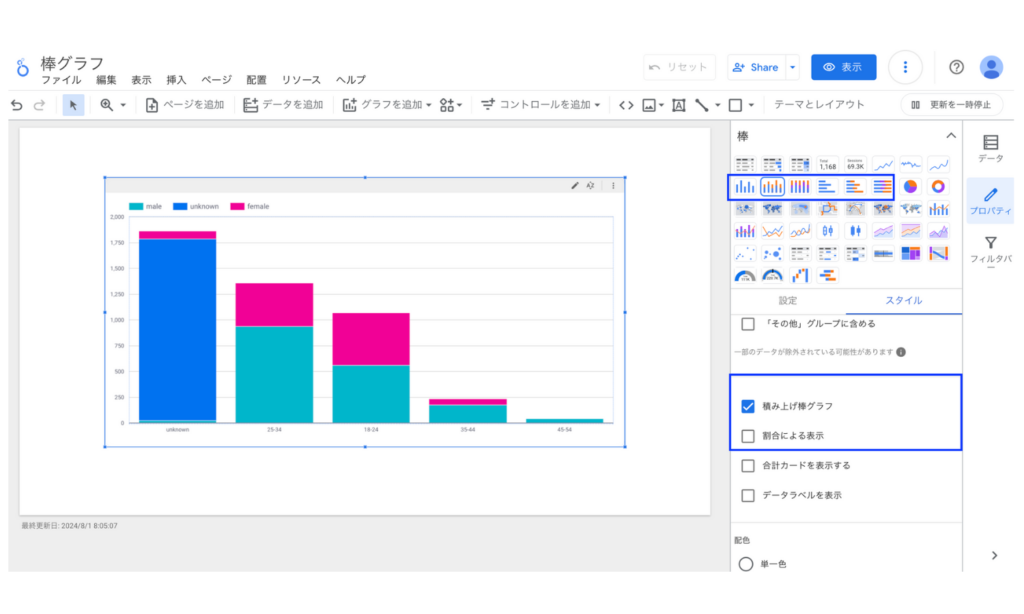
棒グラフ形状の変更
内訳ディメンションが設定されている場合は積み上げ棒グラフなどグラフ形状の変更ができる選択肢が表示されます。また上部のグラフ一覧からもグラフ形式の変更は可能です。

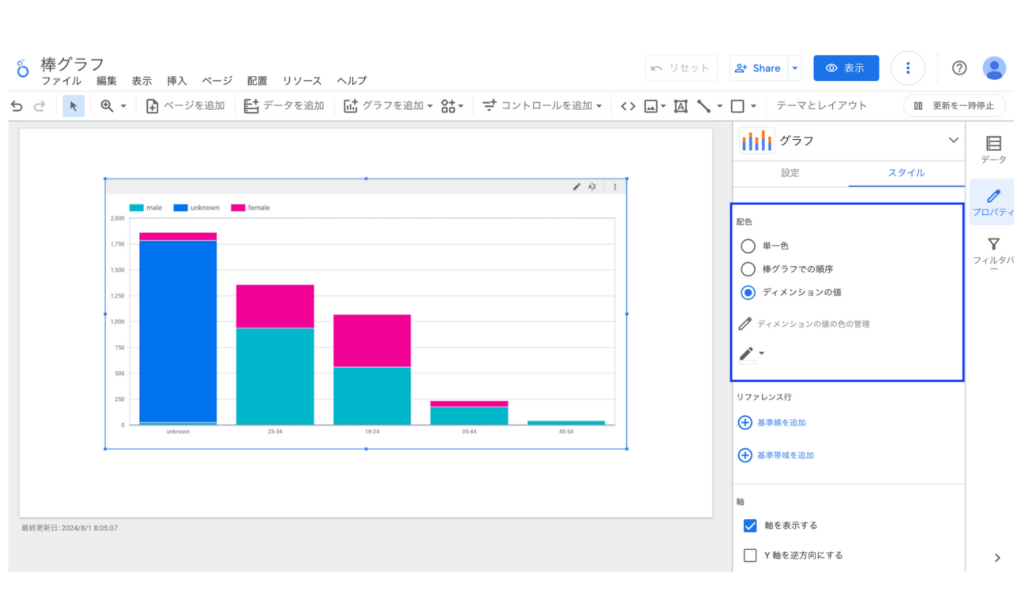
配色
棒の色、内訳ディメンションの色、棒の枠線の色の設定ができます。

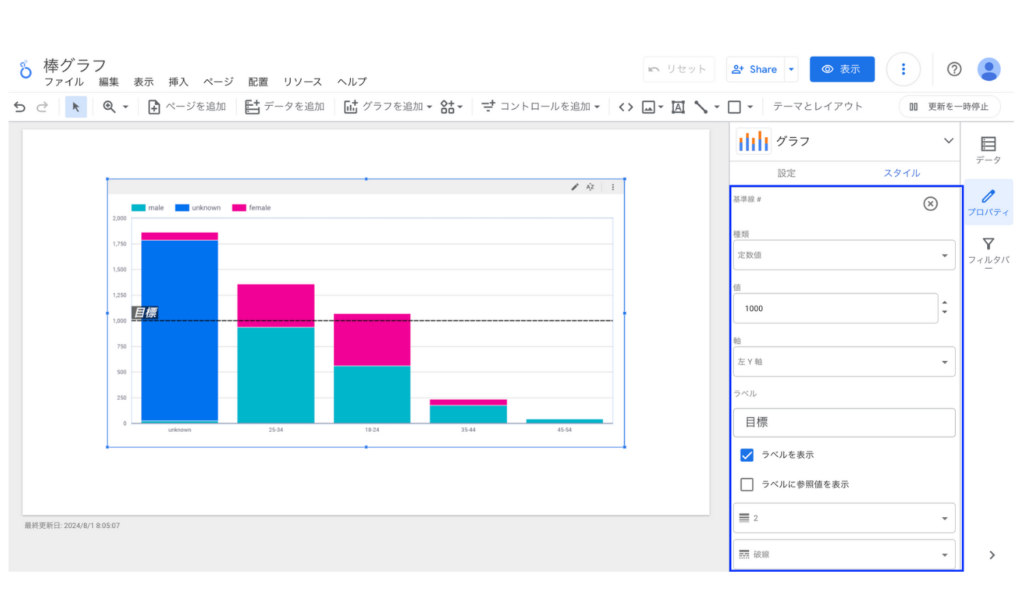
リファレンス行
棒グラフに基準線や基準帯域が設定できます。例えば各ディメンションの数値に目標値を設定しそれを線として表示し目標を上回っているかをわかりやすく可視化することができます。また線だけでなく帯域としても表示ができます。

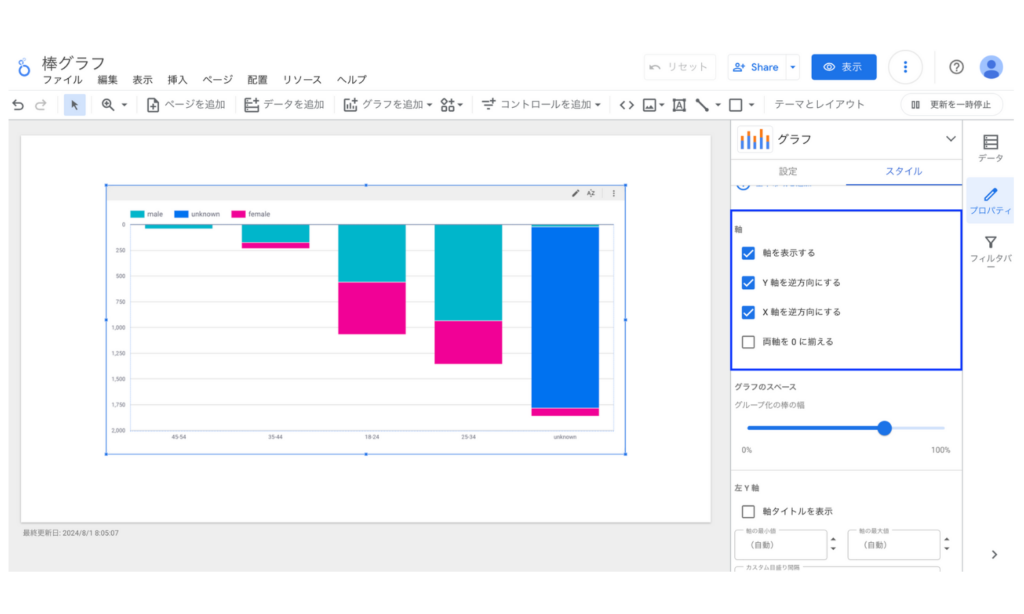
軸
軸の設定では軸の表示・非表示、X軸とY軸それぞれの方向を指定できます。ここではX軸とY軸をどちらも逆にしています。

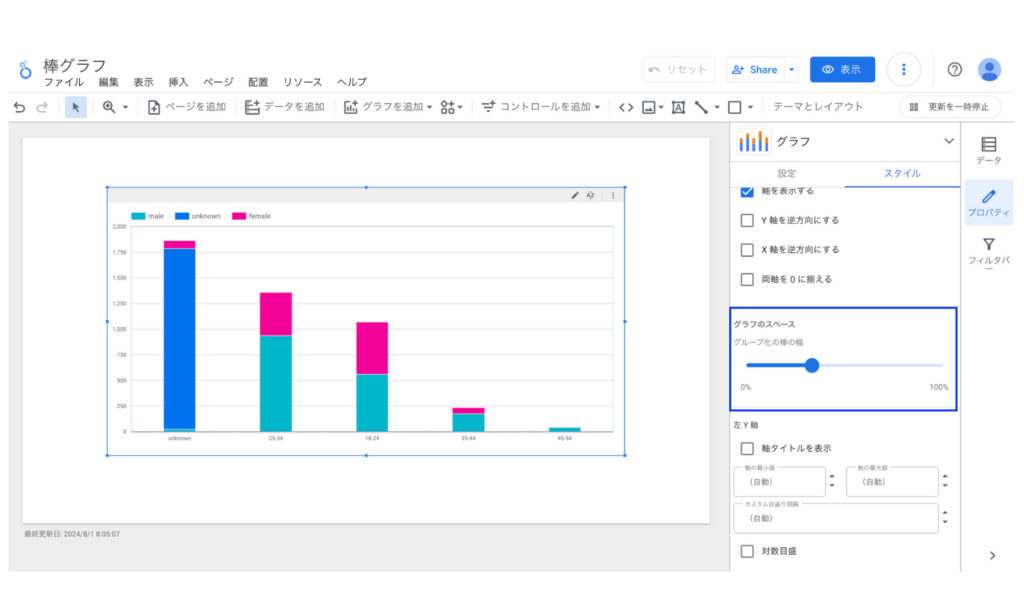
グラフのスペース
棒グラフの太さを自由に編集できます。ここではデフォルトよりも細い幅に変更しています。

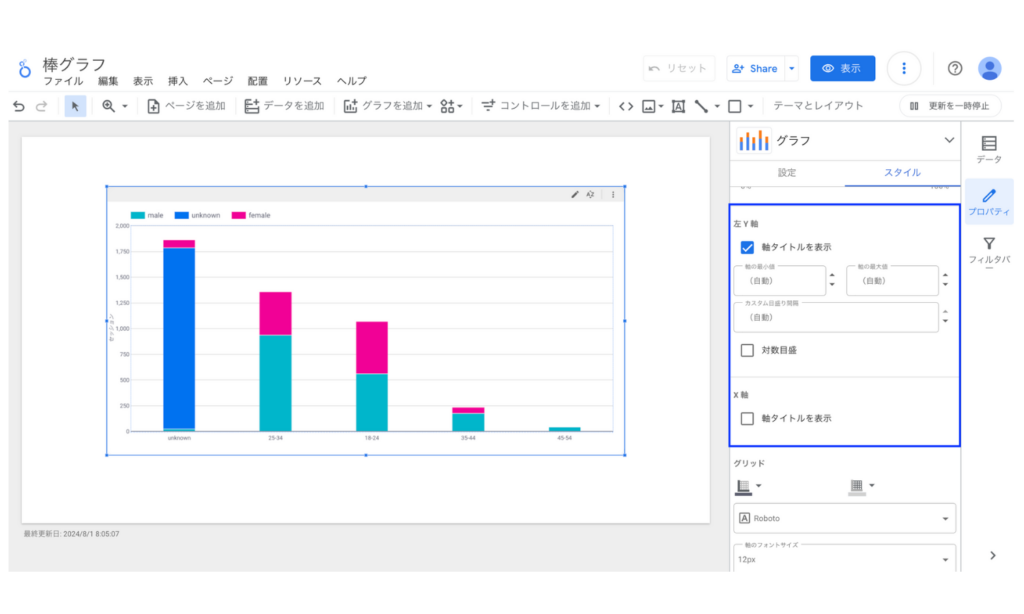
Y軸、X軸
軸タイトルの表・非表示、軸の最小値、軸の最大値、目盛り間隔のカスタマイズができます。

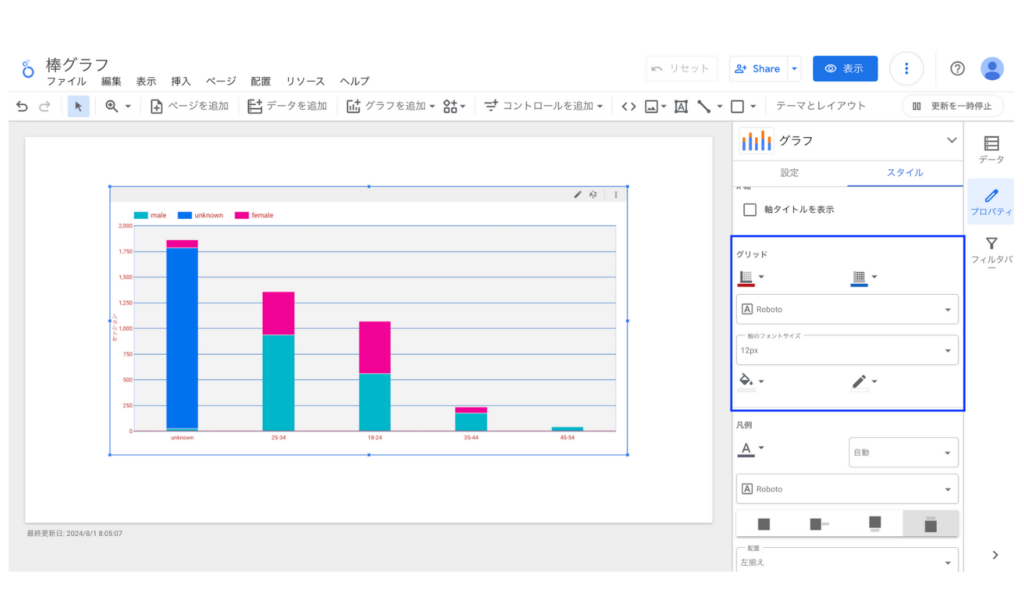
グリッド
グリッドでは以下の項目の編集ができます。
- 軸の色
- グリッド線の色
- フォント
- 軸のフォントサイズ
- グラフの背景
- グラフの枠線の色

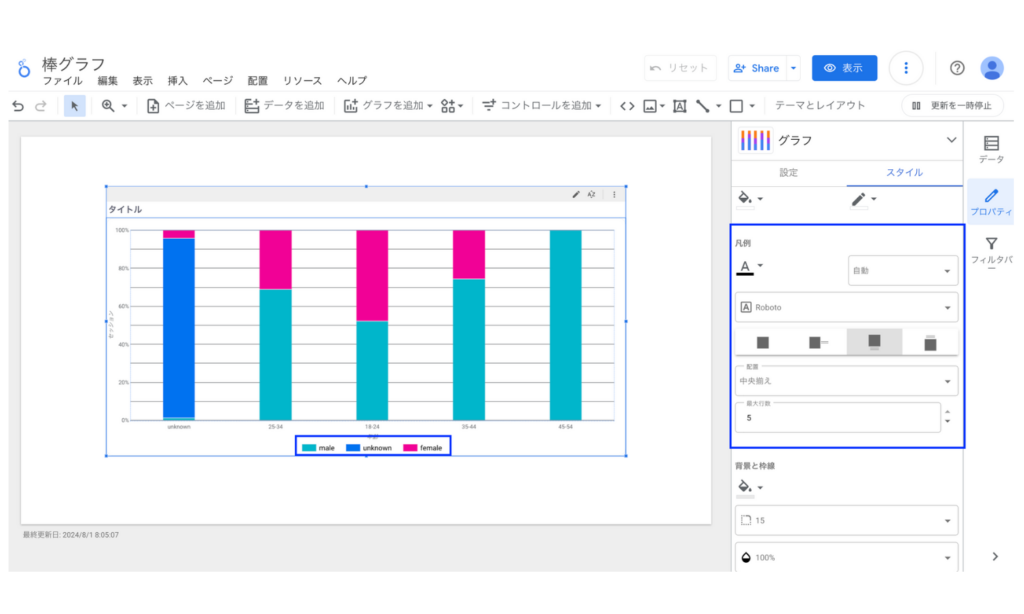
凡例
凡例の以下の項目が編集できます。
- フォント色
- フォントサイズ
- フォント
- グラフに対しての表示位置
- 配置
- 最大行数

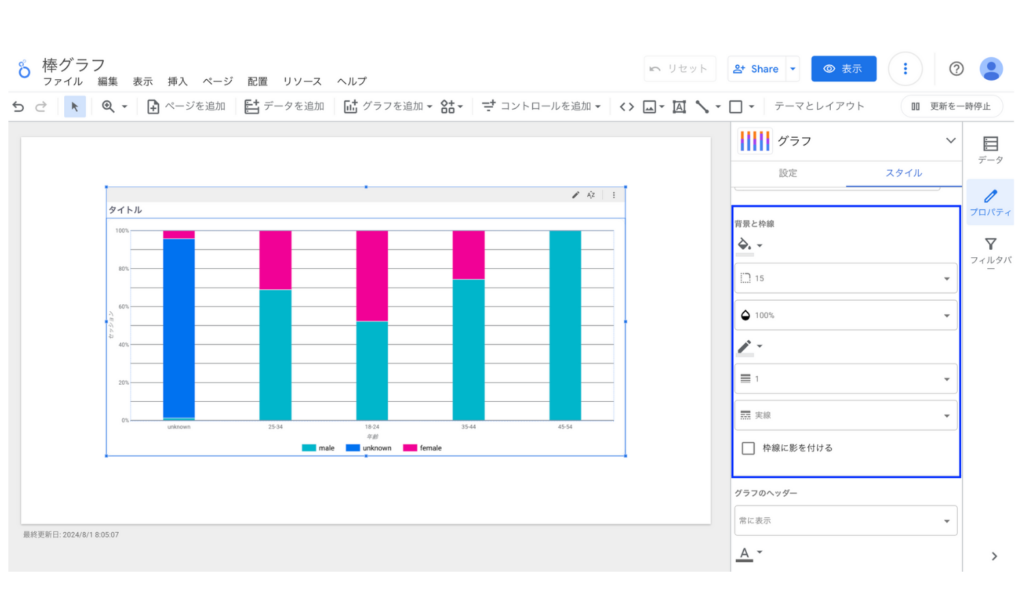
背景と枠線
背景と枠線に関する設定を行うことができます。
- 背景色
- 背景の角丸半径
- 当角
- 枠線の色
- 枠線の太さ
- 枠線の形式(実線や点線など)
- 枠線の影
が選択できます。

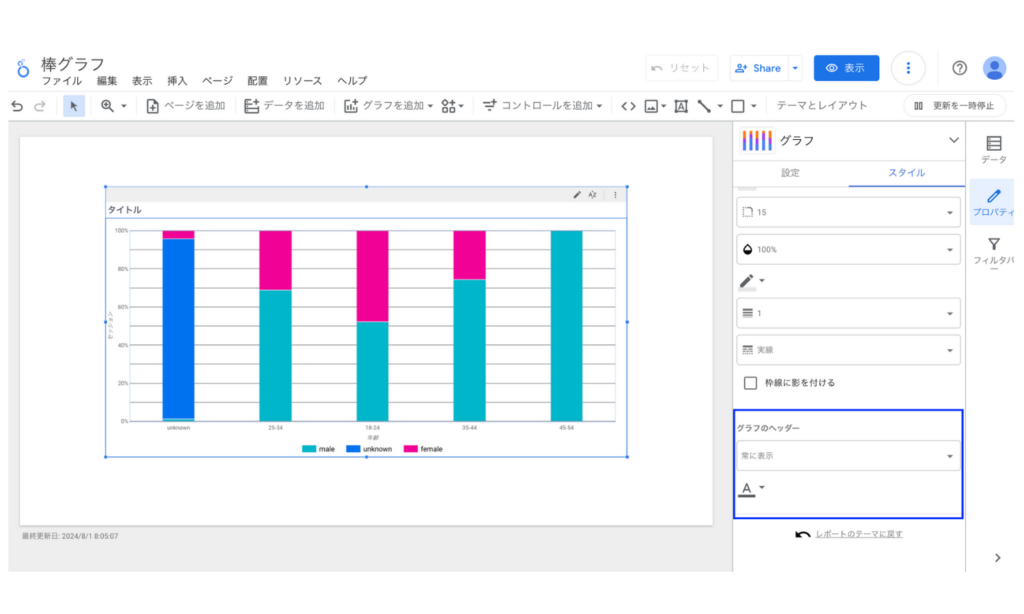
グラフのヘッダー
オプションの指標の切り替えや並べ替えを行うマークの表示条件と色を編集できます。表示条件には以下の3つがあります。オプションの指標を設定している場合は常に表示かカーソルを合わせて表示のいずれかに設定しましょう。
- 表示しない
- 常に表示
- カーソルを合わせて表示

導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
買い切りプランで使えるすべてのレポートテンプレートをみる >
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![[Looker Studio] 棒グラフの使い方 | 画像付きでわかりやすく解説](https://inhouse-plus.jp/wp-content/uploads/2020/04/bar-graph-1482x635.png)





