[Looker Studio] 表グラフの使い方 | 画像付きでわかりやすく解説
Looker Studioの「表グラフ」は、Looker Studioのレポート作成においてよく使われるコンポーネント(パーツ)の一つです。表では、列にディメンション(分析軸)や指標(数値データ)を設定し、行にはそれぞれのデータの内容が並びます。たとえば、列に「日付」や「ページ名」、指標に「ユーザー数」や「コンバージョン数」を設定すると、日付ごとのユーザー数などが表形式で表示されるようになります。
本記事では、この「表」の使い方について、画像も交えながら分かりやすく解説します。細かい設定を活用することで、より多彩なデータの見せ方が可能になりますので、ぜひ参考にしてください。なお、サンプルデータには主にGA4(Google アナリティクス4)を使用しています。
Looker Studioのレポートに「グラフ」や「表」を追加する方法、また基本的な設定手順については、以下の記事もあわせてご参照ください。
□ 関連記事:[Looker Studio] レポートにグラフや表などを追加する方法
□ 公式ヘルプ:表のリファレンス
表とは
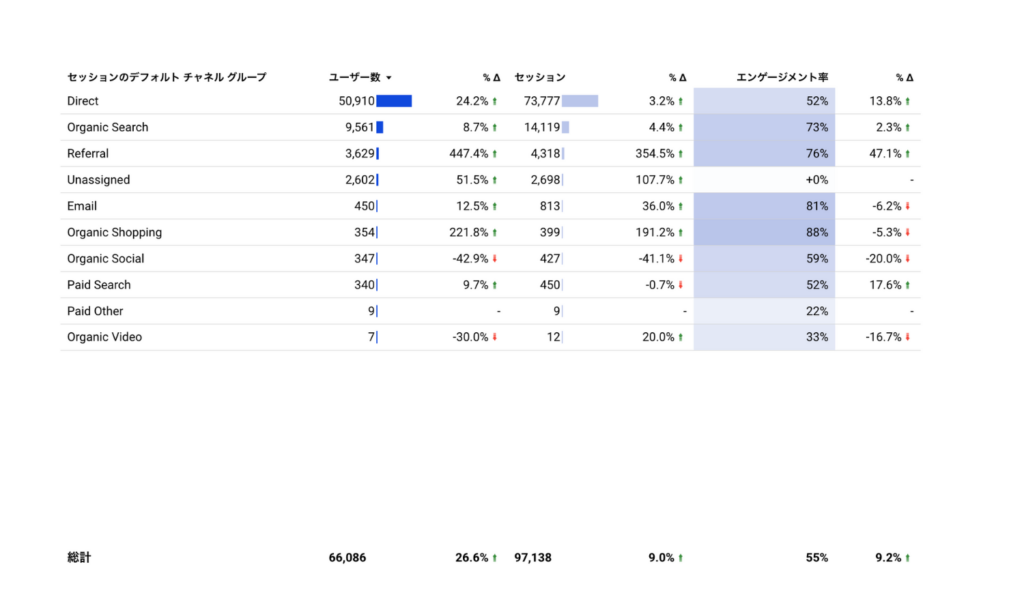
表は◯◯ごとの数値を一覧で見ることに適しています。ここでの◯◯がディメンション、数値が指標と呼ばれます。表には複数のディメンションも設定できますし、指標の表示も複数の指標や棒グラフやヒートマップとして表示ができます。

プロパティパネルの設定
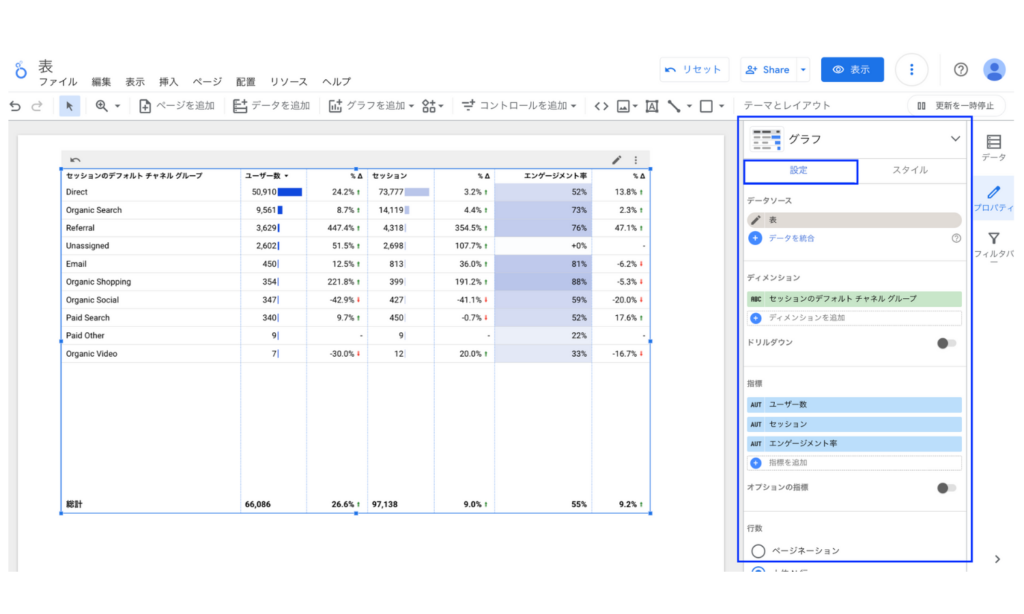
表の設定はプロパティパネルで主に行います。プロパティパネルには設定とスタイルのメニューがあり、まず数値の設定に関わる設定メニューから解説します。

データソース
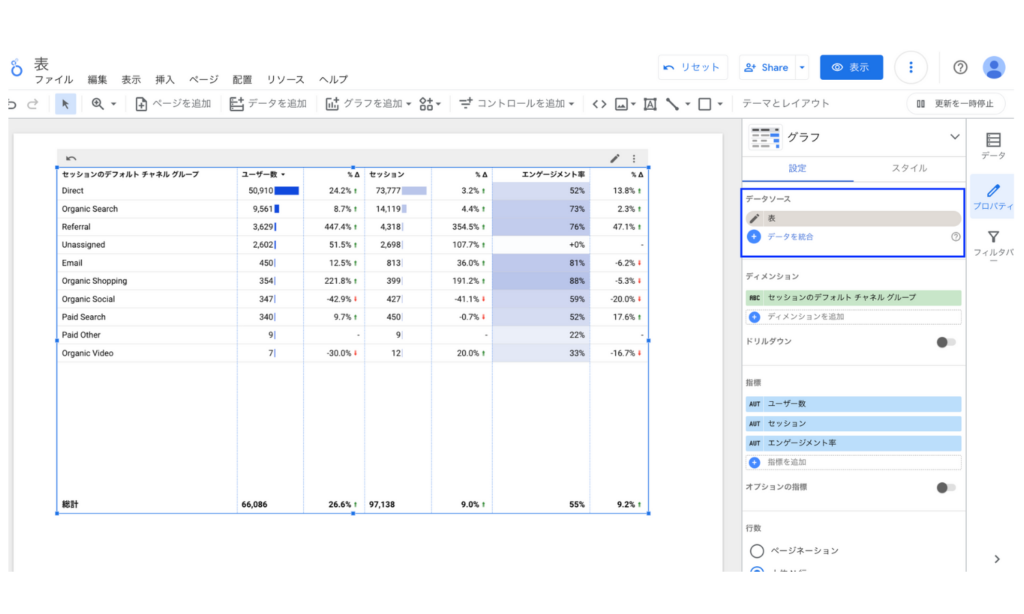
データソースでは表にどのデータソースを利用するかを選択・編集できます。
- データソース名を選択すると他のデータソースが選択できるのでデータソースを切り替えることができます
- データソース名の左側の編集マークを選択するとそのデータソースの編集ができます。計算フィールドもここから編集することができます。計算フィールドの使い方について詳しくはこちら
- データを統合を選択すると複数のデータソースのデータを1つのグラフで表示できる統合データソースの編集ができます。統合について詳しくはこちら

ディメンション
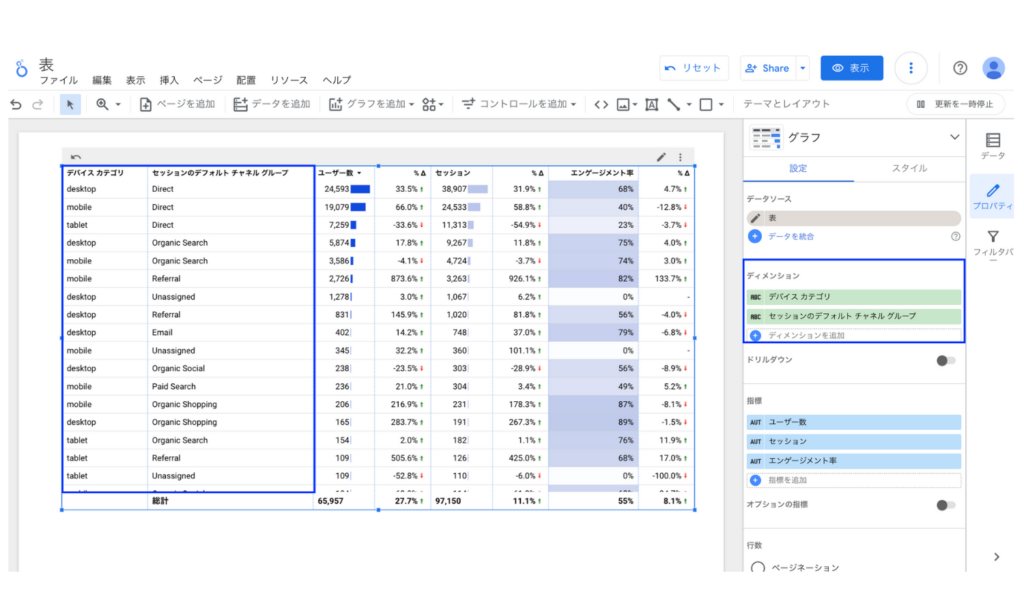
ディメンションには表を1行ずつ何の単位にするかを決める項目です。そのためディメンションには数値ではなくテキストや日付などがはいります。ディメンションには複数のディメンションを追加することもできます。

ドリルダウン
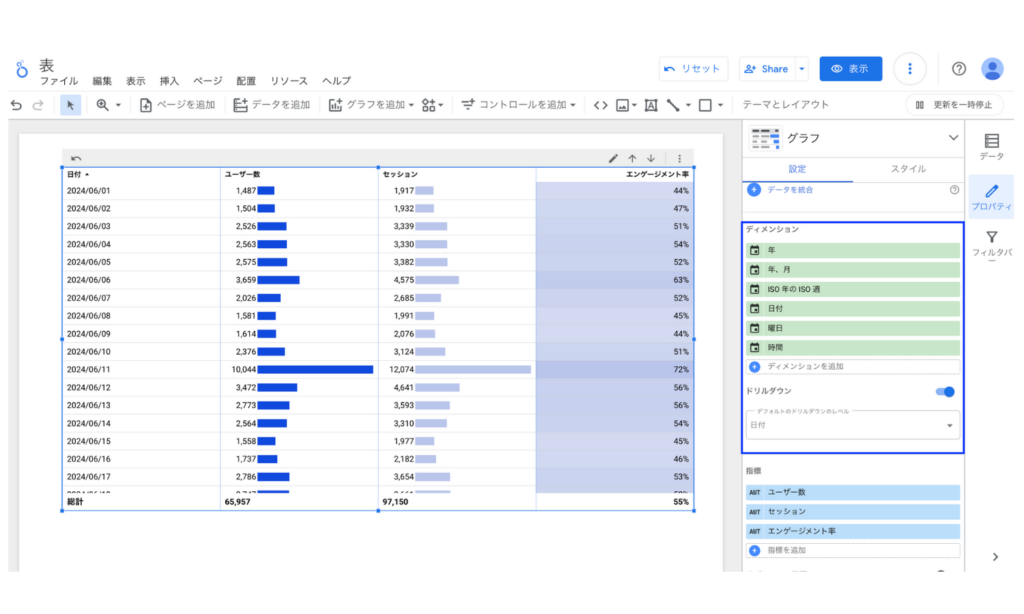
ドリルダウンを設定すると表のディメンションを動的に切り替えることができるようになります。ディメンションに設定できるフィールドであれば特に制限なく設定できますが、粒度を細かくしていく設定が一般的には多いです。例えば年>年月>日>週>曜日>時間やセッションのデフォルトチャネルグループ>セッションの参照元>セッションのメディア>セッションのキャンペーンなどといった順番です。ディメンションの切り替えには可逆性があり切り替えを戻すこともできます。
ディメンションにドリルダウンしたいフィールドを追加しドリルダウンにチェックをいれます。最後にデフォルトでどのディメンションを表示したいかを選択したら設定完了です。

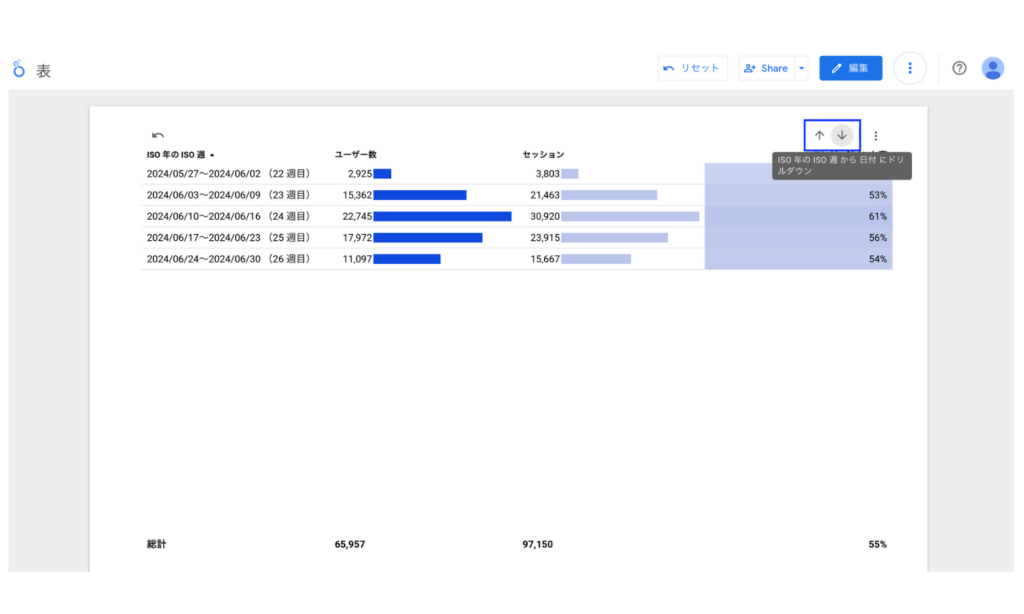
実際のレポート表示画面で確認します、ドリルダウンの表の右上に矢印のアイコンが表示されるのでそこから設定した順番にドリルアップ・ダウンができます。以下の画像では日付からすでに週にドリルアップをした状態です。

指標
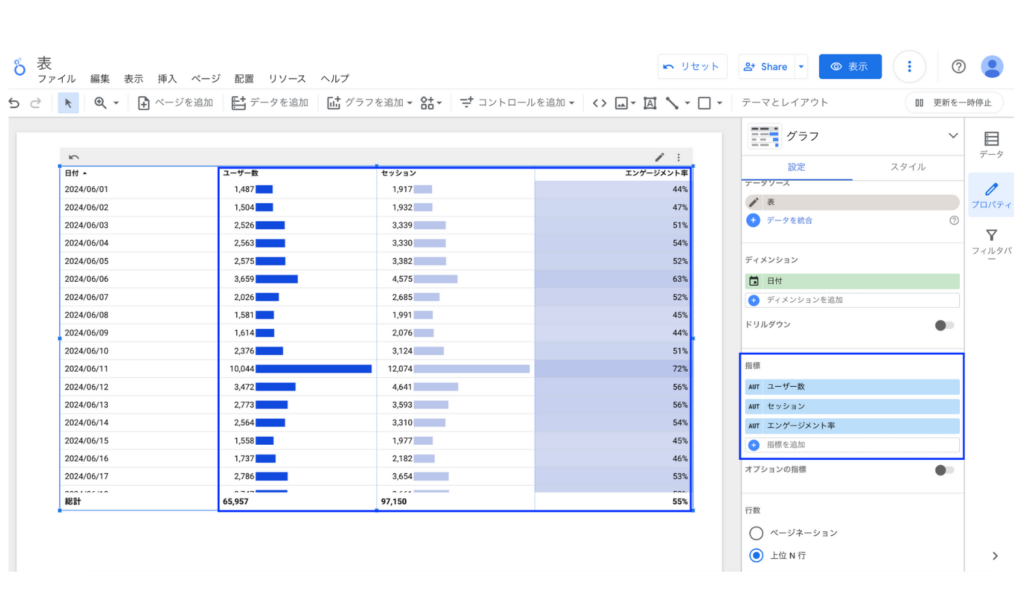
表に表示させたい指標を選択します。

オプションの指標
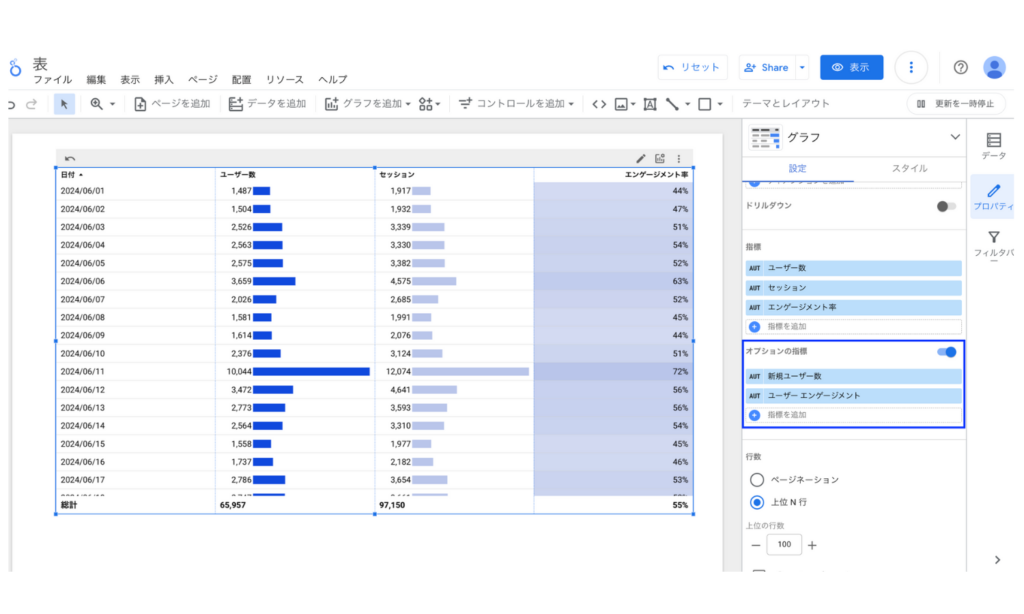
オプションの指標を設定すると表に表示する指標を動的に追加したり入れ替えたいすることができるようになります。まずオプションの指標に指標を以下のように設定します。

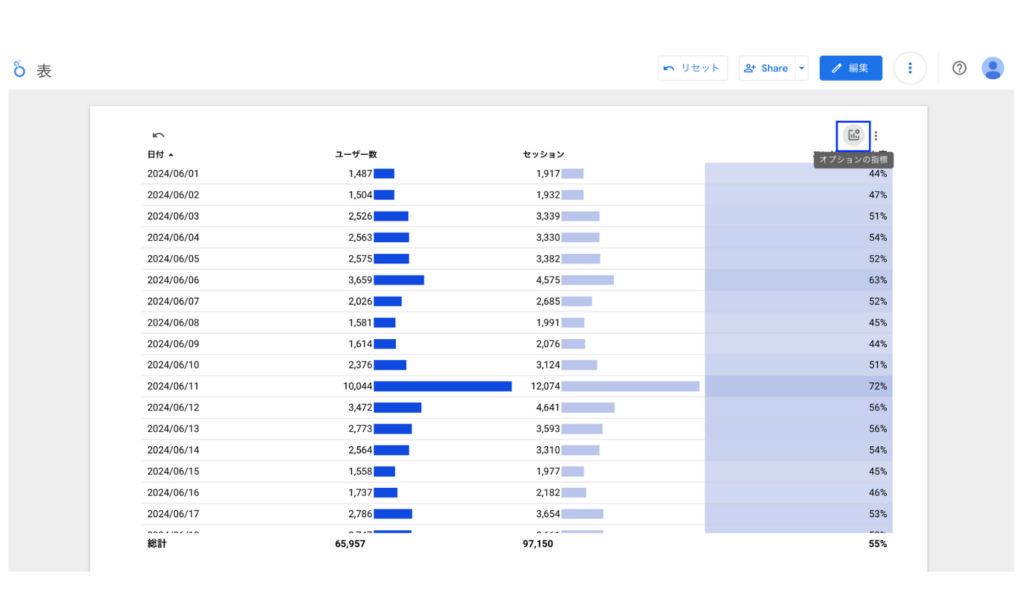
レポートの表示画面で動きを確認します。オプションの指標を設定した表の右上にオプションの指標アイコンが表示されるのでクリックします。

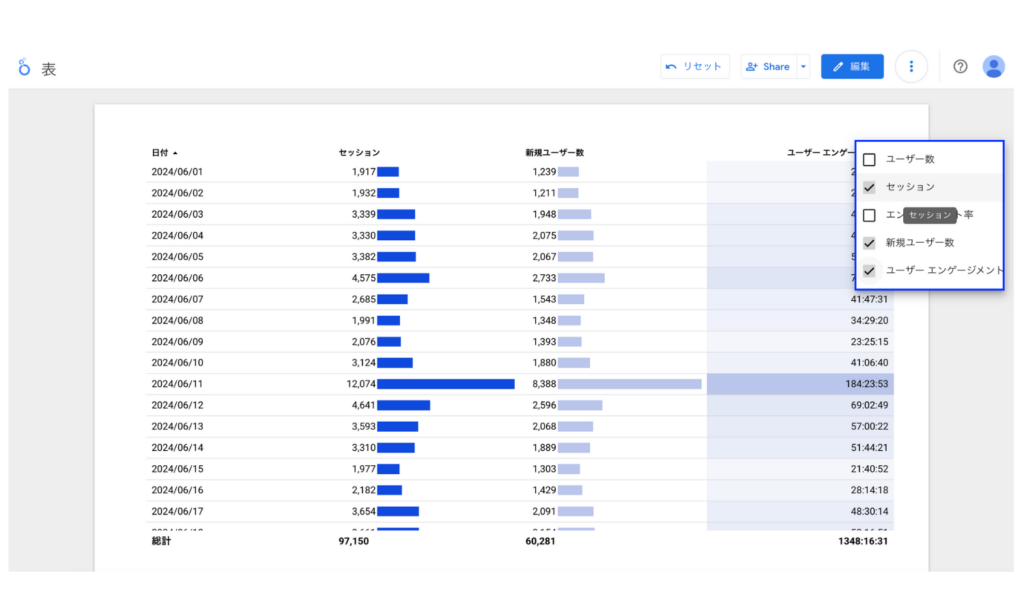
すると指標ごとにチェックボックスが表示されるので表に表示したい指標にチェックをいれます。すでに表示されている指標もチェックボックスを外せば表示させなくすることもできます。

行数
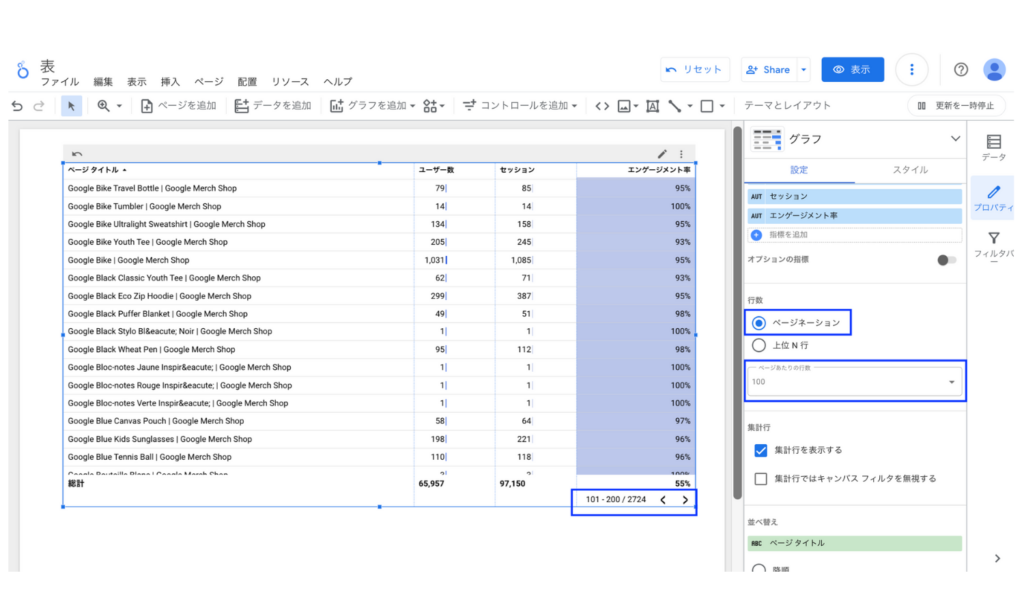
行数では表に表示する行数の動きを設定できます。ページネーションにチェックをいれた場合はページあたりの行数に設定した行数にあわせてページ送りができるようになります。

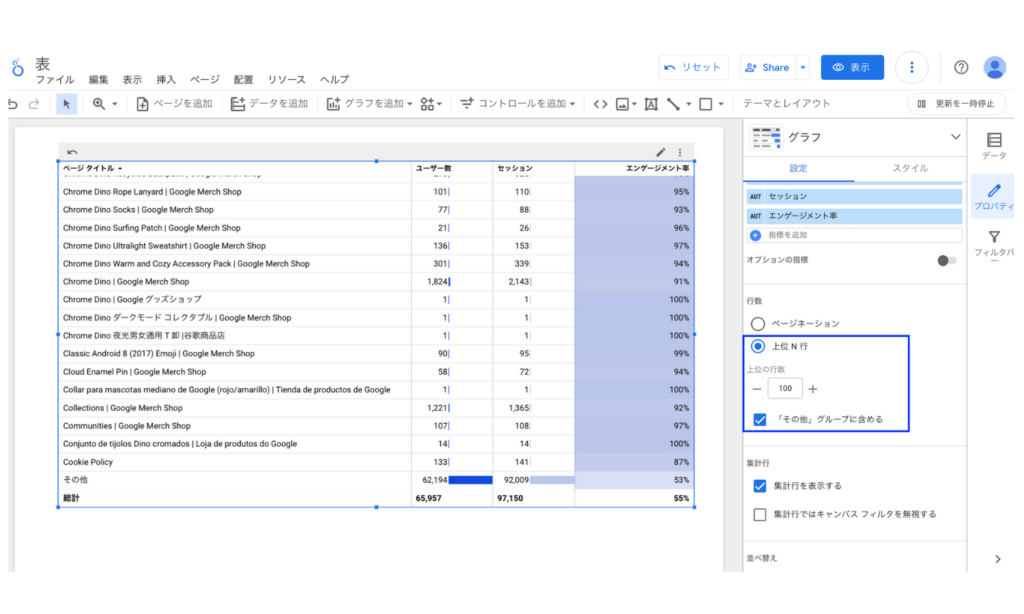
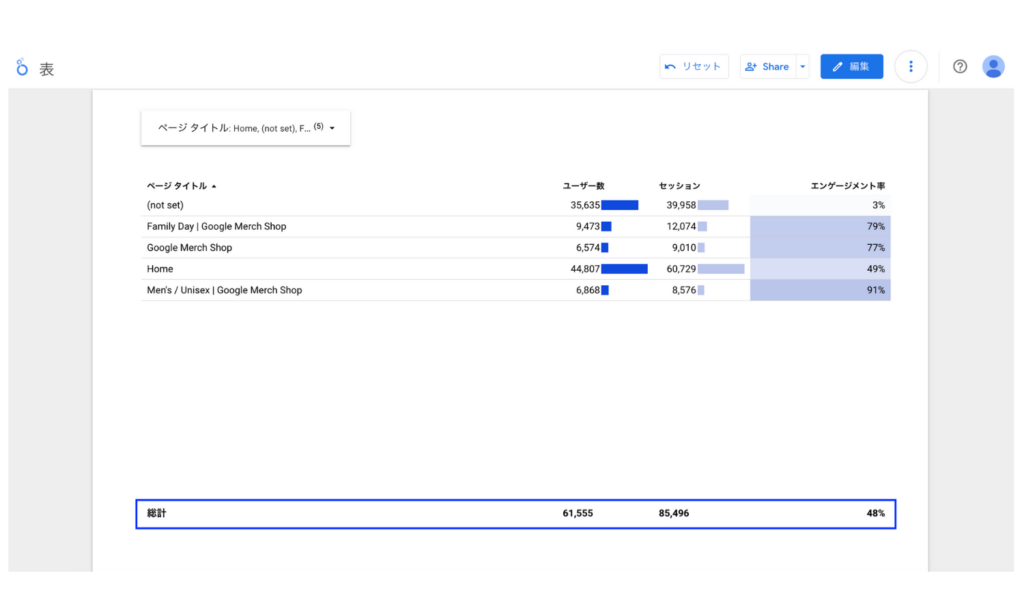
上位N行にチェックをいれた場合は上位の行数に設定した行数だけが表示されるようになります。また「その他」グループに含めるにチェックをいれると、表示できなかった行のデータが最終行に「その他」として合計された数値で表示されます。

集計行
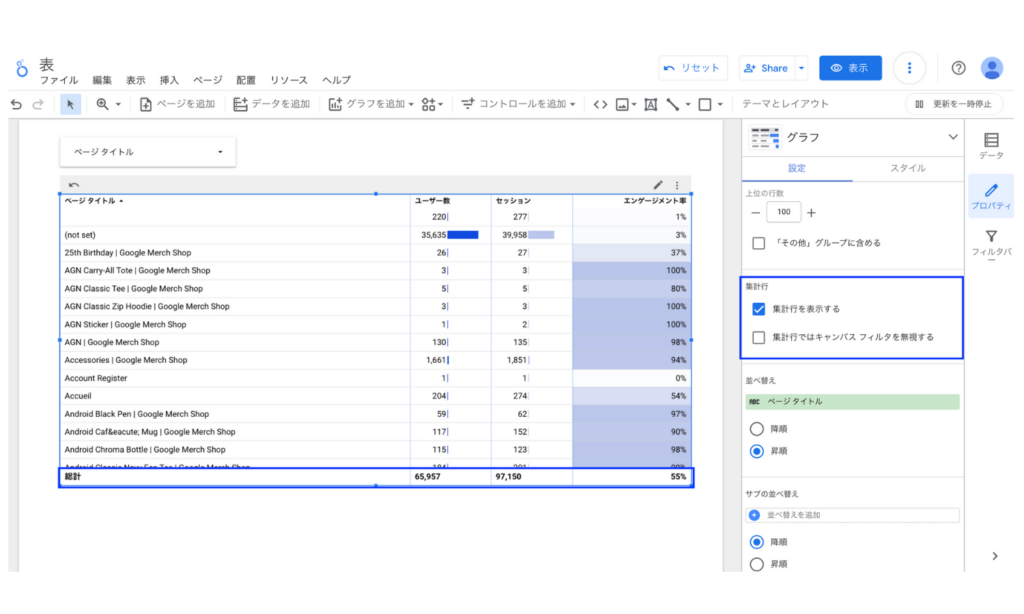
集計行を表示するにチェックをいれると表の一番下に各指標の総計が表示されるようになります。

さらに集計行ではキャンパス フィルタを無視するにチェックをいれるとレポートの表示画面上でデータを絞り込むフィルタを利用しても総計の数値が変わらなくなります。

並べ替え
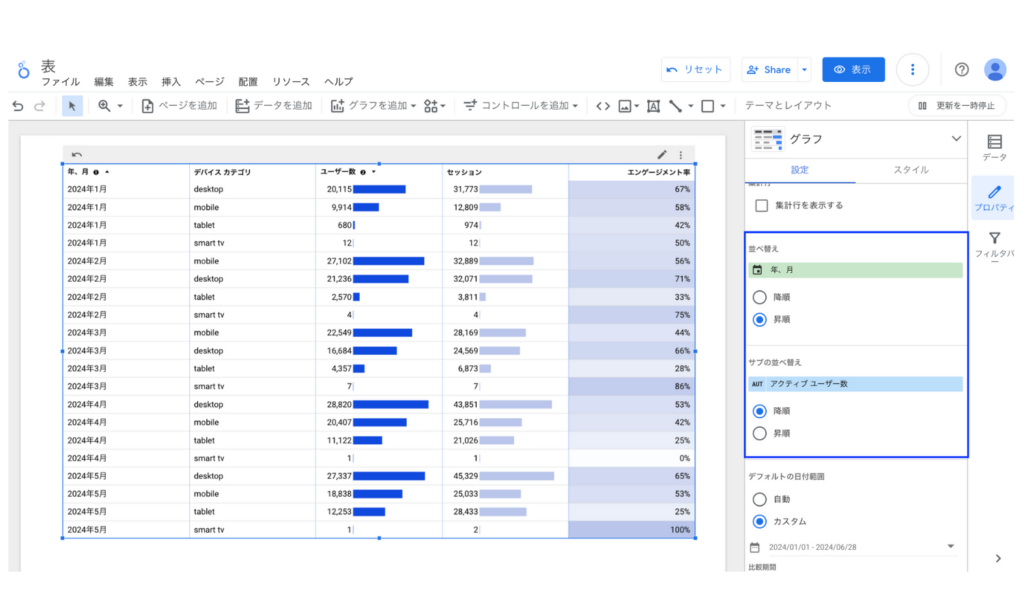
並べ替えでは表の行をどのような順番で表示するかを設定することができます。並べ替えとサブの並べ替えが存在し、まず並べ替えで設定したルールで行が並んだあとにサブの並べ替えのルールが適用されます。以下の画像では年、月を昇順で並べつつアクティブユーザー数が降順に並ぶように設定しています。

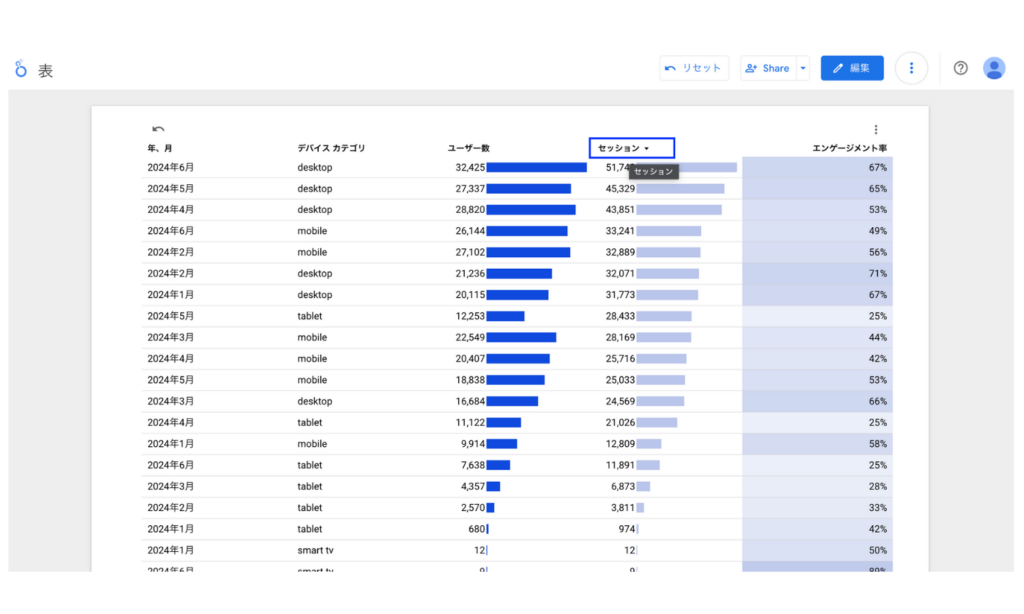
また表示モードでは指標名をクリックすることで並べ替えを変更することができます。ただしこの場合はサブの並べ替えは設定されずどれか一つのディメンション・指標の昇順・降順を表示することができます。

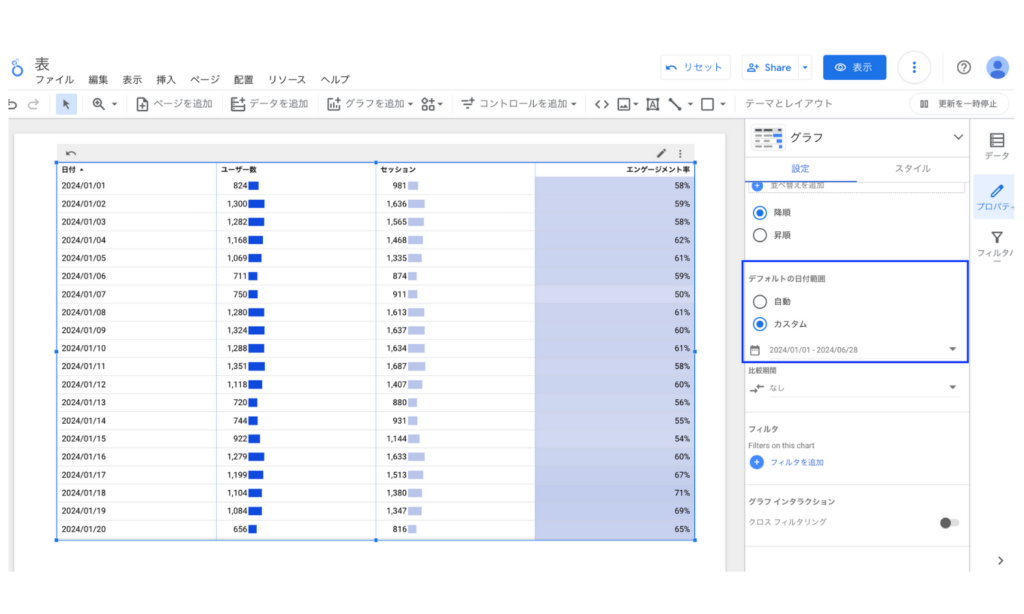
デフォルトの日付範囲
ここでは表に表示する指標の期間を設定することができます。期間の詳細な設定方法については以下の記事を参考にしてください。
[Looker Studio] レポート期間の設定方法ガイド

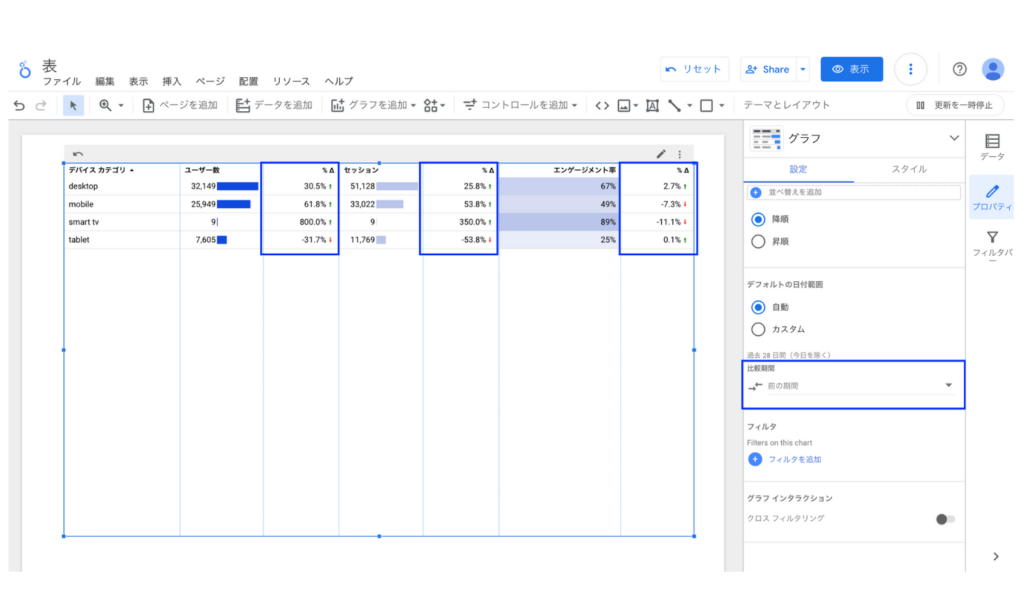
比較期間
比較期間を設定すると表示している指標が比較期間と比べての増減を表示することができます。比較期間の詳細な設定方法については以下の記事を参考にしてください。
[Looker Studio] レポート期間の設定方法ガイド

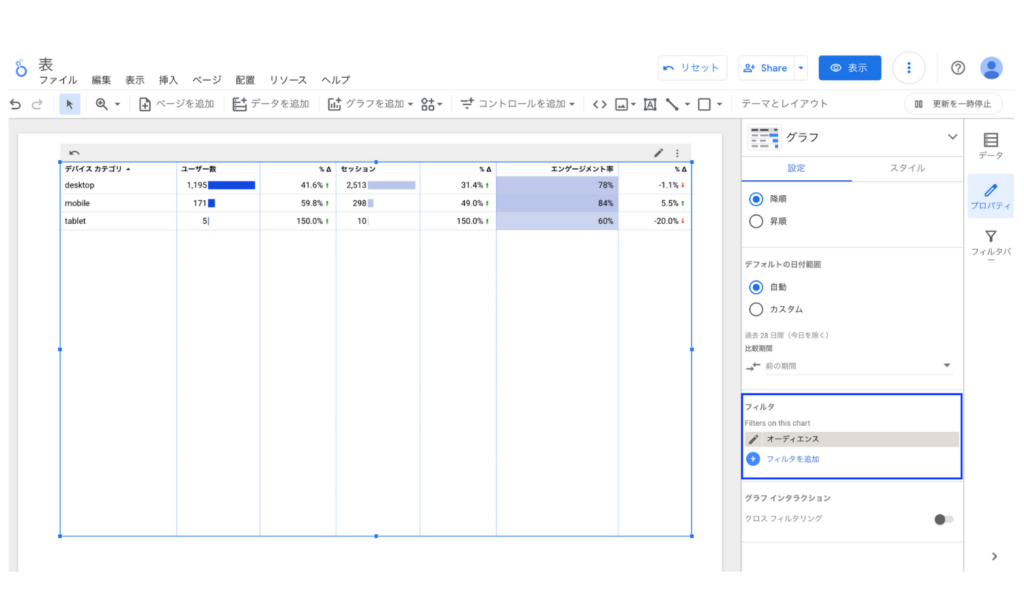
フィルタ
フィルタを利用することで表示しているデータを特定の条件で絞り込むことができます。フィルタの使い方については以下の記事を参考にしてください。ここではあるオーディエンスの数字だけに絞り込みをしています。

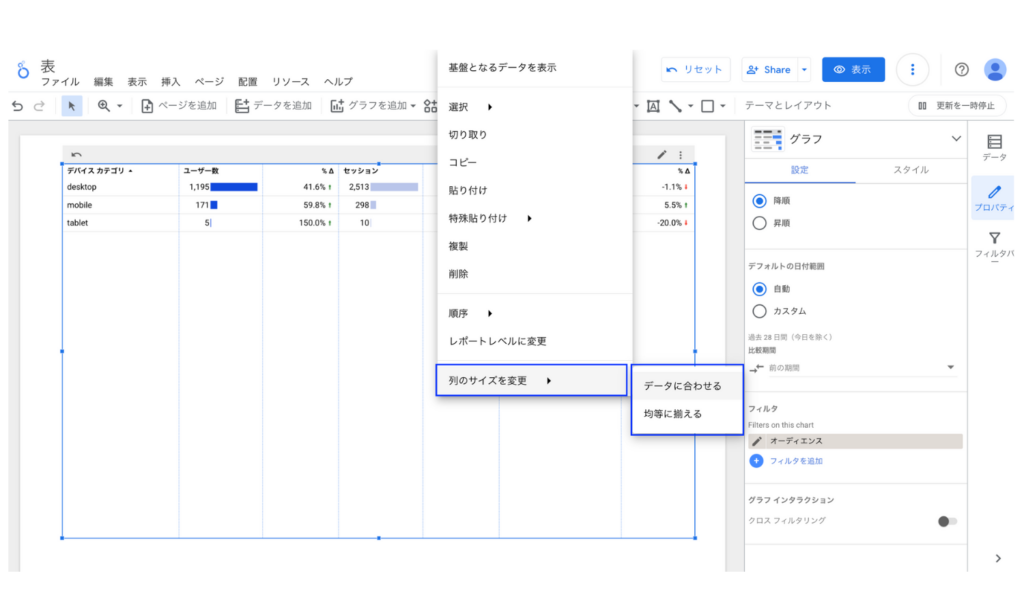
列幅の調整
表に設定したディメンション、指標の列幅は任意に調整することができます。編集モードで表を選択した状態で右クリックをすると以下のメニューが表示されるので列のサイズを変更からデータに合わせるか均等に揃えるかを選ぶと列幅が変わります。また個別で列幅を調整したい時は以下の画像のそれぞれの列の境界の点線をドラッグすることで変更できます。

プロパティパネルのスタイル
次に表のデザインに関わるプロパティパネルのスタイルを解説します。

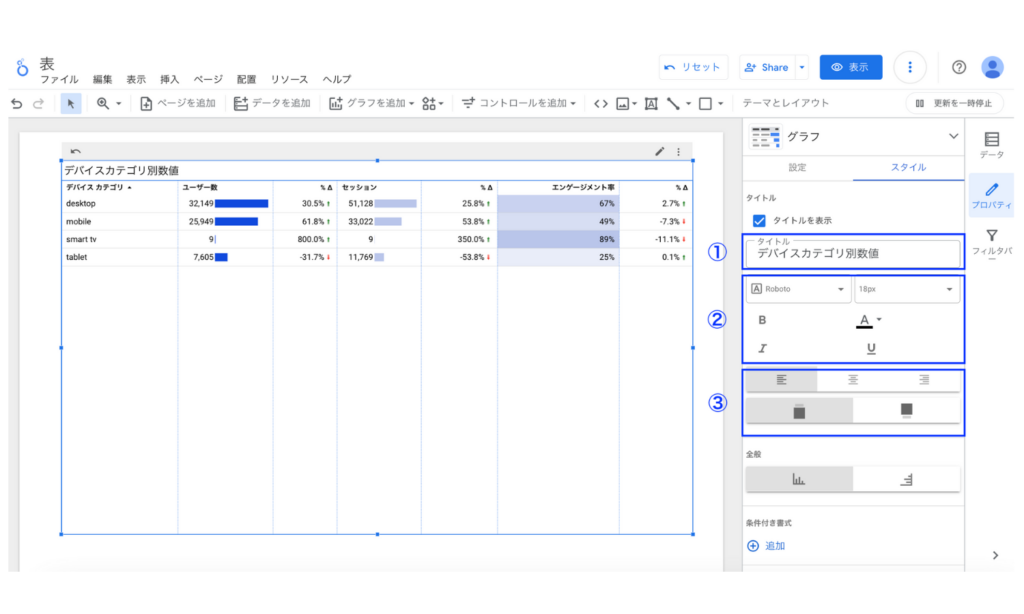
タイトル
表にタイトルを表示することができます。

①:タイトルを入力します
②:タイトルの書式設定ができます。
③:タイトルの表示位置の設定ができます。
全般(行列の入れ替え)
ここでは行と列の入れ替えができます。ディメンションを列に表示することもできるようになりました。
-1024x614.png)
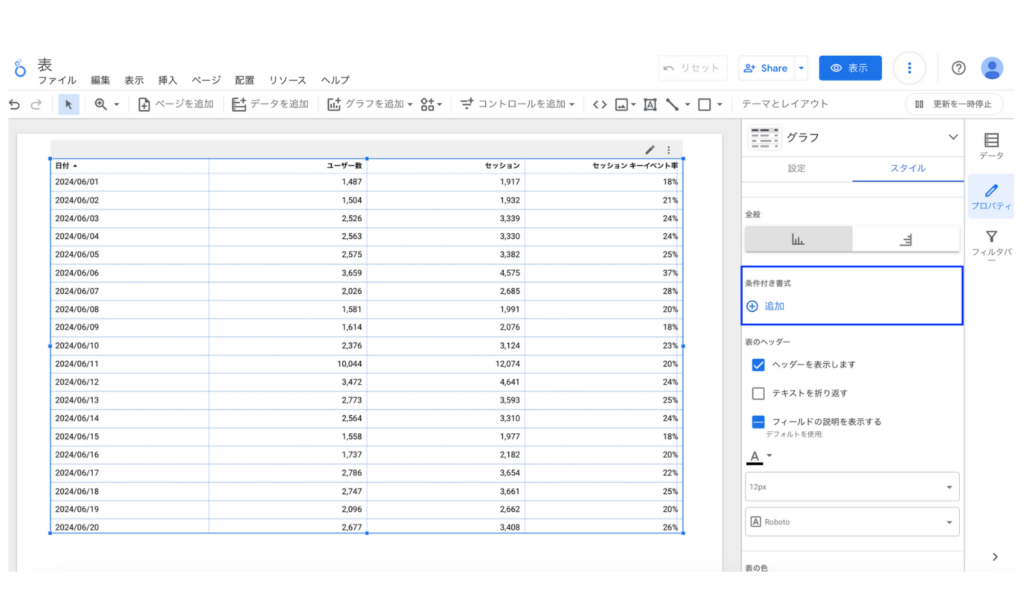
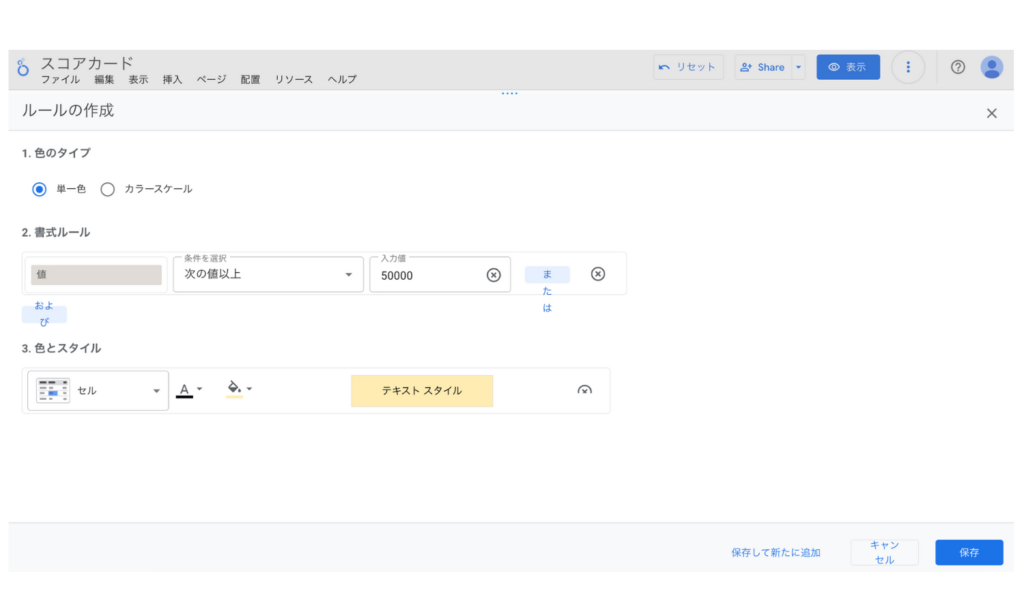
条件付き書式
エクセルやスプレッドシートのように指定した条件にあわせて表のセルの背景と文字色を変更することができます。

追加を選択すると書式の設定が画面が表示されるので条件と色とスタイルを設定し保存すると適用されます。

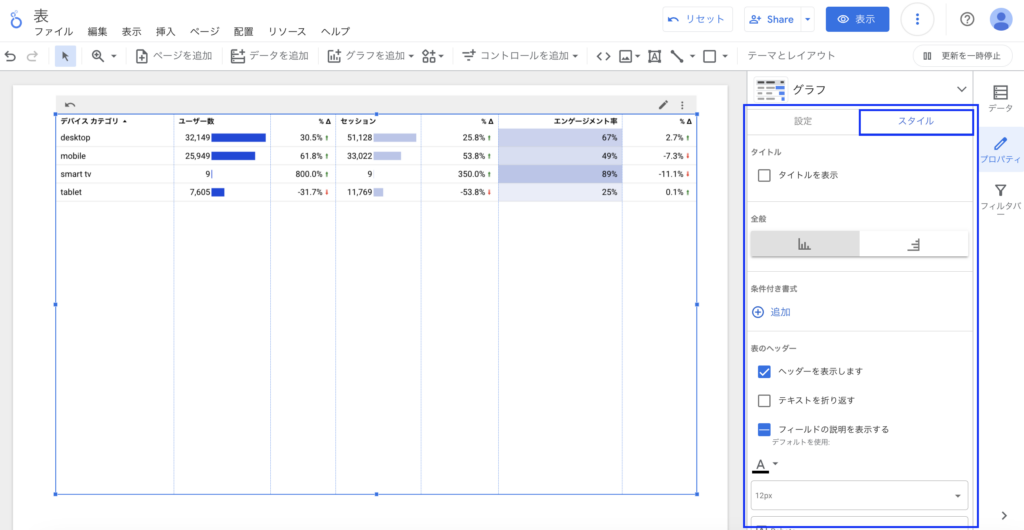
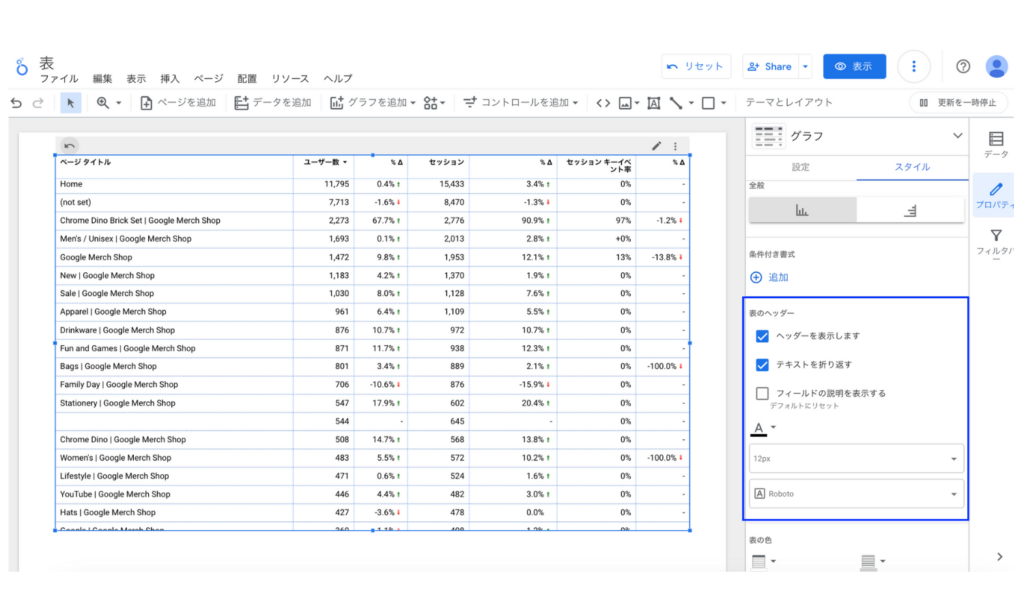
表のヘッダー
表のヘッダーに関する以下のようなデザイン編集を行うことができます。
- ヘッダーを表示します:チェックを外すとヘッダーが非表示になります。この場合はレポートの表示画面での並べ替えができなくなります。
- テキストを折り返す:チェックをいれると列幅に応じてヘッダーが折り返して表示されます。
- フィールドの説明を表示する:チェックをいれるとデータソースに設定されたフィールドの説明が表示されます。
- ヘッダーのテキストの色
- ヘッダーのテキストの大きさ
- ヘッダーのテキストのフォント

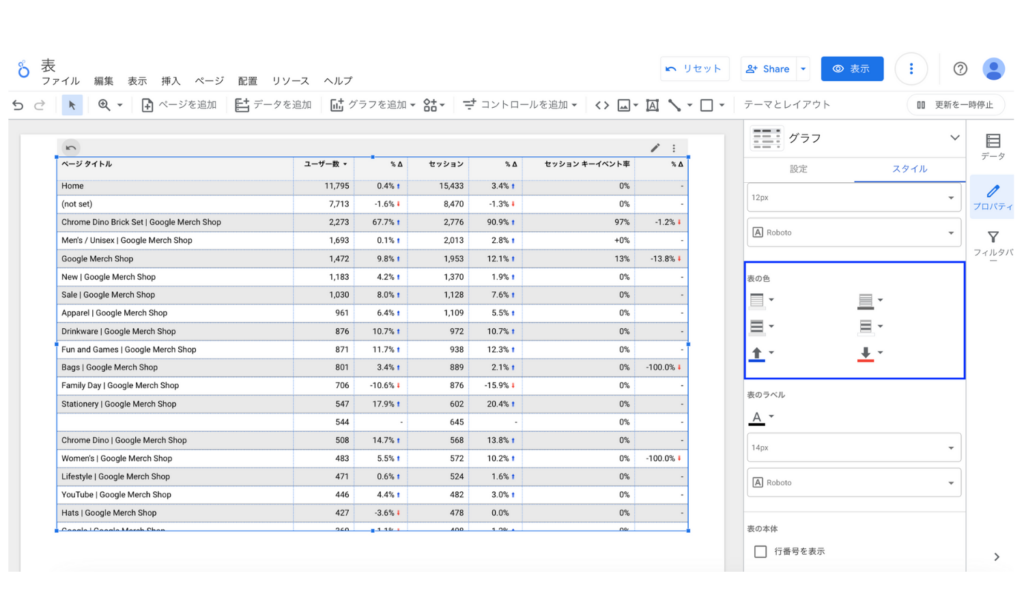
表の色
以下のような表の色に関するデザインを編集できます。
- ヘッダーの背景色
- セルの枠線の色
- 奇数行の色
- 偶数行の色
- プラスの変化の色
- マイナスの変化の色

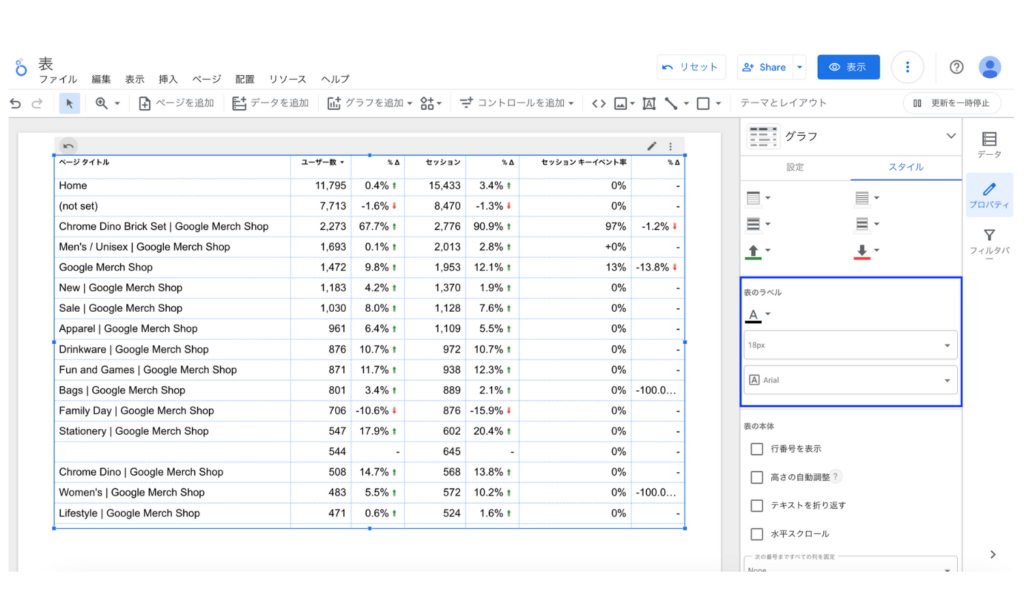
表のラベル
表の内容のテキストサイズとフォントを編集することができます。

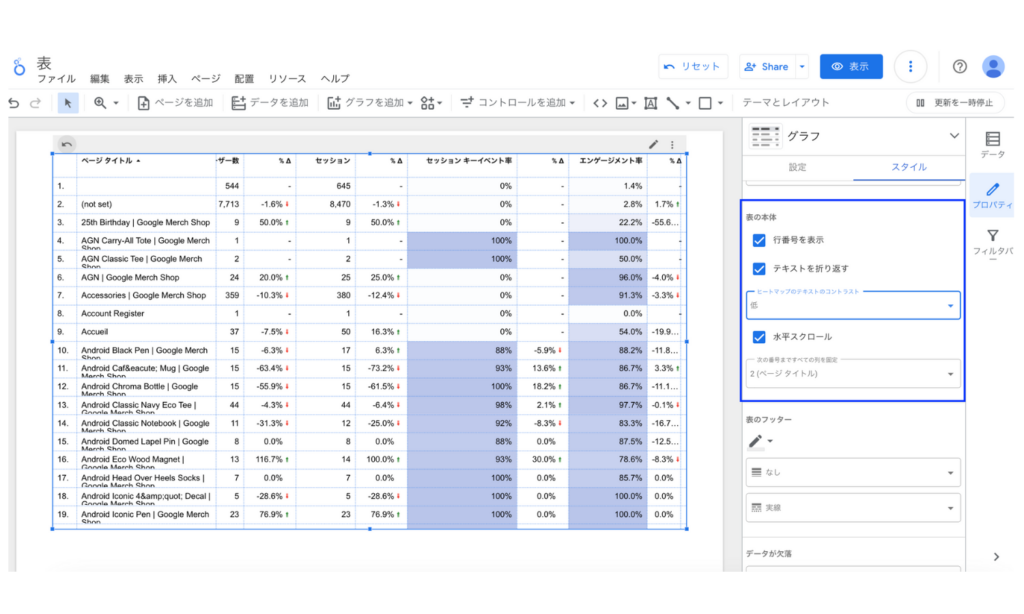
表の本体
表の本体の編集ができます。特に水平スクロールと列固定を使うことで一つの表でも多くの指標のデータを確認できる表を設定できます。
- 行番号を表示:チェックをいれると行番号が表示されます
- テキストを折り返す:列幅にあわせてデータの中身を折り返して表示します。
- ヒートマップのテキストのコントラスト:指標をヒートマップ形式で表示した際のコントラストの強さを低、中、高から選ぶことができいます。
- 水平スクロール:ディメンションや指標の表示が表のサイズを上回る際に表を水平方向にスクロールしてはみでた指標を閲覧することができます。また列の固定もできるのでディメンションは固定しつつ指標をスクロールで表示することもできます。

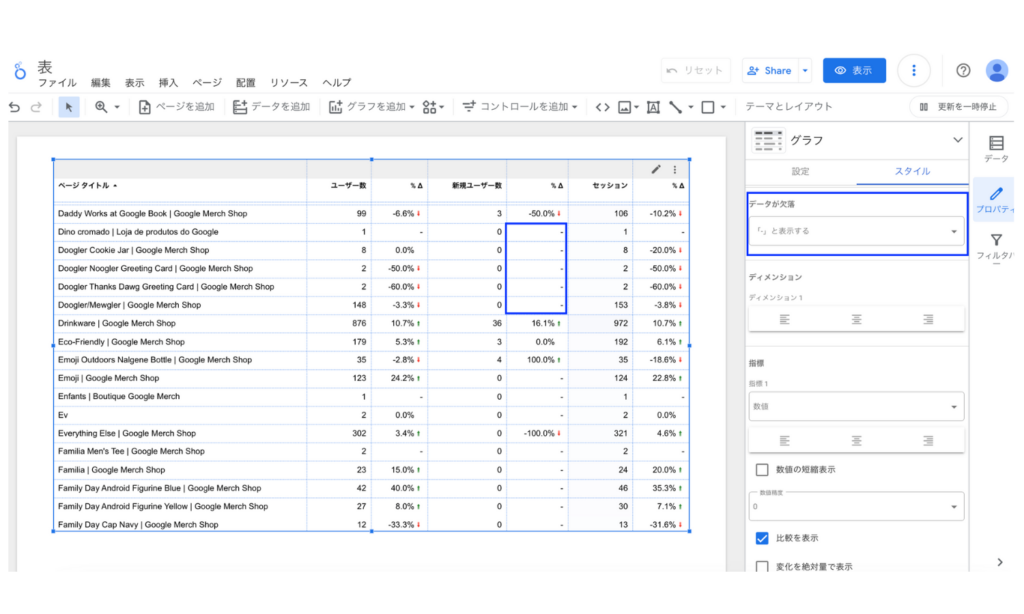
データが欠落
表示するデータが欠落している場合にどのように表示するかを選択できます。デフォルトは「-」となっていますが他の選択肢は
- データなし
- 0
- null
- (空白)
があります。

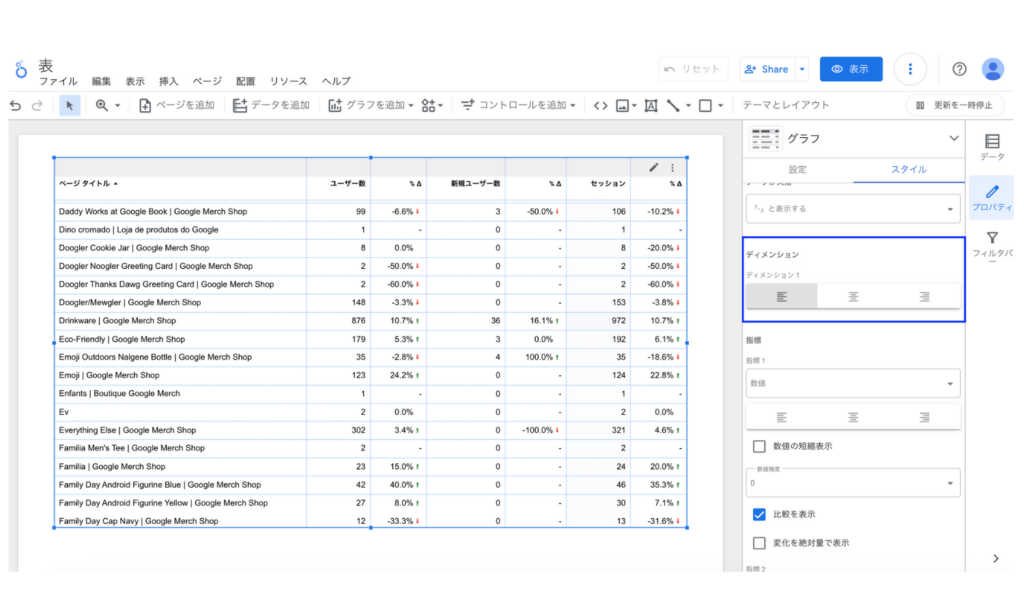
ディメンションの表示位置
ディメンションのヘッダーとラベルの表示位置を左寄せ、中央、右寄せから選ぶことができます。デフォルトは左寄せになっています。

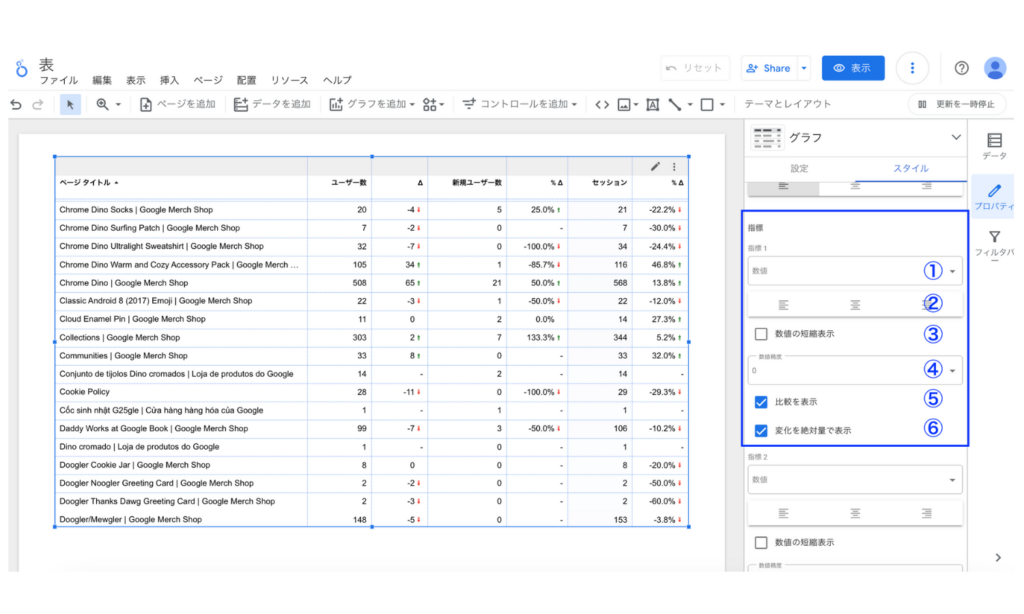
指標の表示設定
それぞれの指標の表示設定を編集することができます。この編集は個別の指標ごとの設定になるので指標によって表示形式を変えることができます。

①数値、ヒートマップ、棒グラフから表示形式を選択できます。
②指標の表示位置を左寄せ、中央、右寄せから選択できます。
③数値の短縮表示にチェックをいれると万単位の表示に切り替わります。
④小数点以下何桁まで表示するかを決めることができます。
⑤比較を表示のチェックで比較の表示・非表示を切り替えることができます。
⑥変化を絶対量で表示にチェックをいれると増減率ではなく増減数の表示にすることができます。
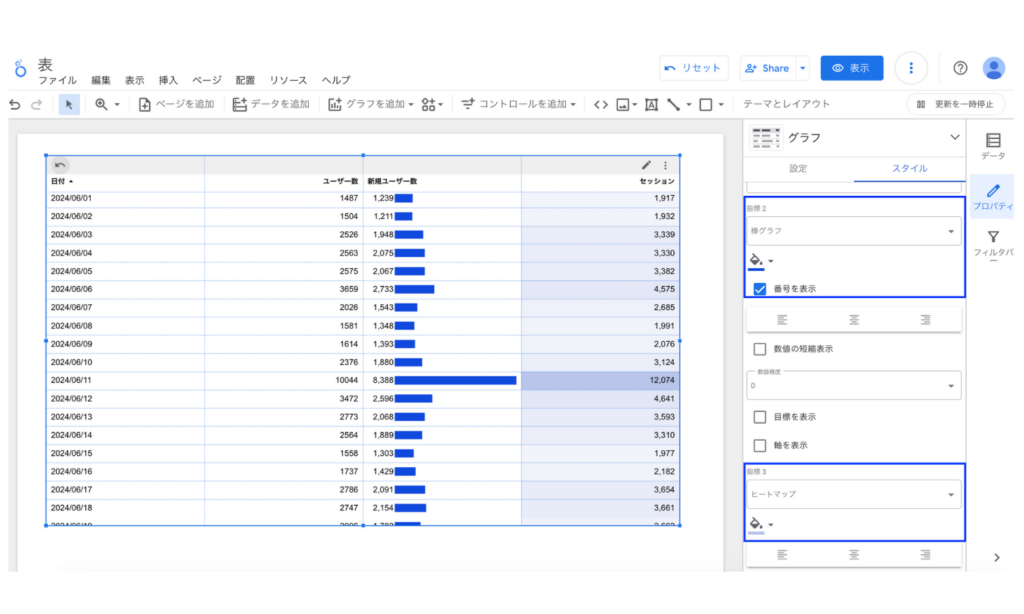
棒グラフとヒートマップ
表示形式を棒グラフとヒートマップに変更した際の見た目と設定項目を解説します。ここでは指標1であるユーザー数は数値、指標2の新規ユーザー数は棒グラフ、指標3のセッションはヒートマップにしています。
棒グラフでは棒の色と数値を並べて表示するかが設定できます。
ヒートマップでは色が設定できます。

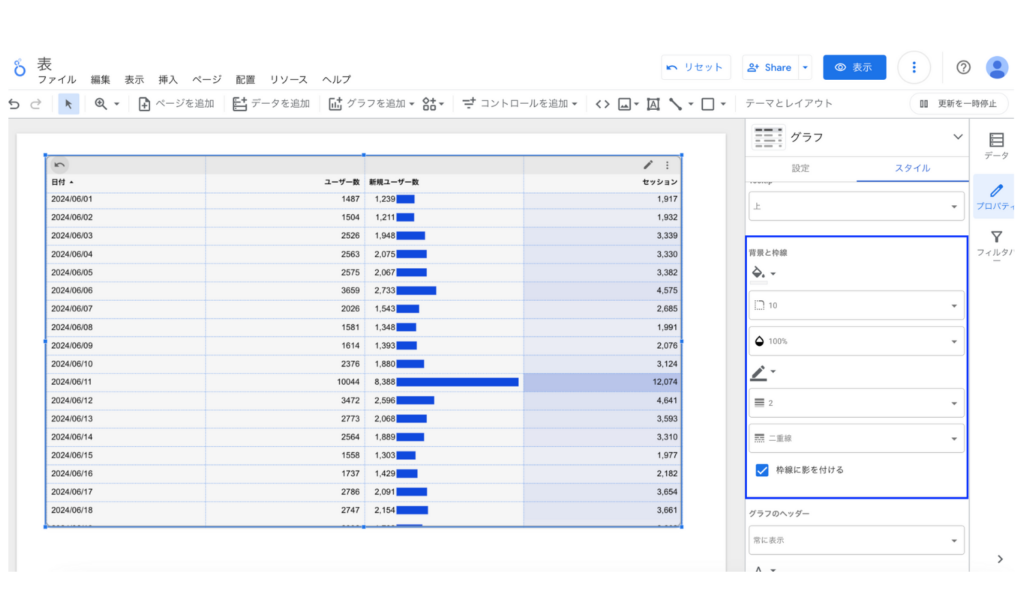
背景と枠線
背景と枠線に関する設定を行うことができます。
- 背景色
- 背景の角丸半径
- 当角
- 枠線の色
- 枠線の太さ
- 枠線の形式(実線や点線など)
- 枠線の影
が選択できます。

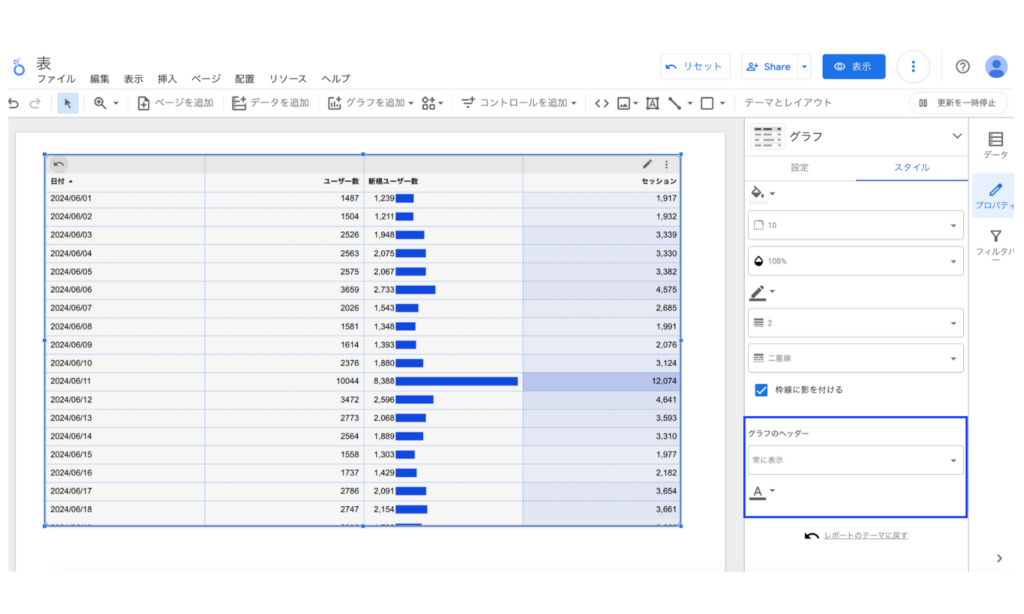
グラフのヘッダー
オプションの指標の切り替えや並べ替えを行うマークの表示条件と色を編集できます。表示条件には以下の3つがあります。オプションの指標を設定している場合は常に表示かカーソルを合わせて表示のいずれかに設定しましょう。
- 表示しない
- 常に表示
- カーソルを合わせて表示

導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
買い切りプランで使えるすべてのレポートテンプレートをみる >
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![[Looker Studio] 表グラフの使い方 | 画像付きでわかりやすく解説](https://inhouse-plus.jp/wp-content/uploads/2020/04/looker-studio-table-1482x635.png)





