[GA4] ランディングページ分析方法とLooker Studioを使ったレポート作成方法
この記事ではGA4でランディングページ分析をする方法について解説します。GA4でランディングページ分析をする方法は非常に簡単なので、ぜひ参考にしてみてください。
GA4の基本的なレポートの見方や作成のコツは、GA4レポート作成・見方ガイドをご覧ください。
Contents
ランディングページとは?
ランディングページとは、ユーザーがウェブサイトに最初に到着するページのことです。これは、ウェブサイトへの訪問者が最初に「着地する」ページであり、検索エンジンの結果、広告のLP、またはソーシャルメディアのリンクから直接アクセスすることが多いです。
GA4でランディングページを分析するメリット
ユーザーのニーズを理解する
どのページが最初に最も訪問されているかを分析することで、ユーザーの関心やニーズを理解することができます。
コンバージョン率の向上
各ランディングページのパフォーマンスを比較し、効果の高いランディングページに多くトラフィックを集めることで、サイト全体のコンバージョン率を向上することが可能です。
ユーザーエクスペリエンスの改善
ランディングページのユーザーエクスペリエンスを最適化することで、サイト全体のパフォーマンスを向上させ、最終的にはより多くのリードや売上を生み出すことができます。
GA4の標準レポート画面でランディングページ分析をする方法
まずは一番簡単に確認できる標準レポートでランディングページ分析をする方法を解説します。
集客レポートを開く
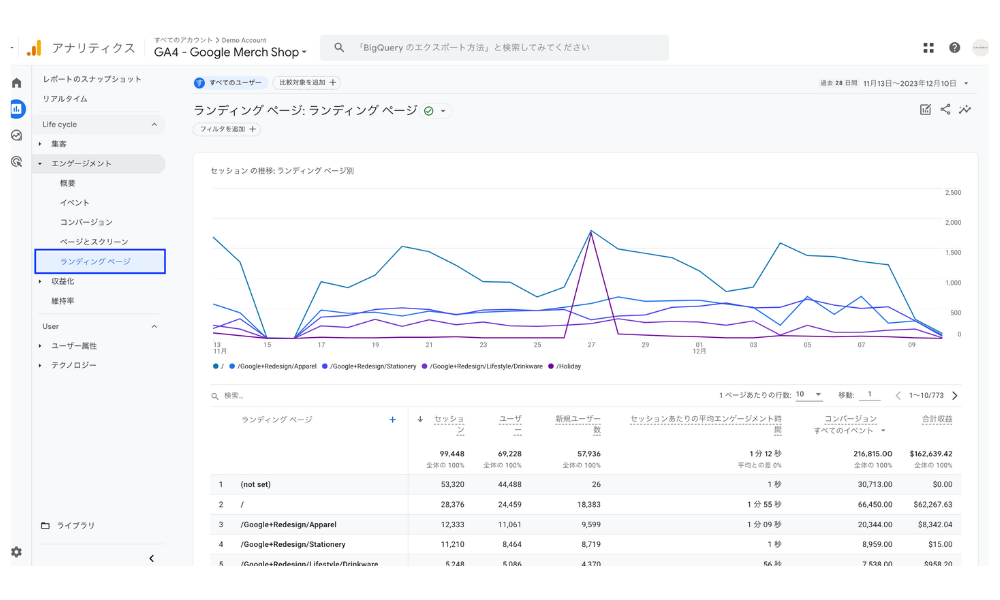
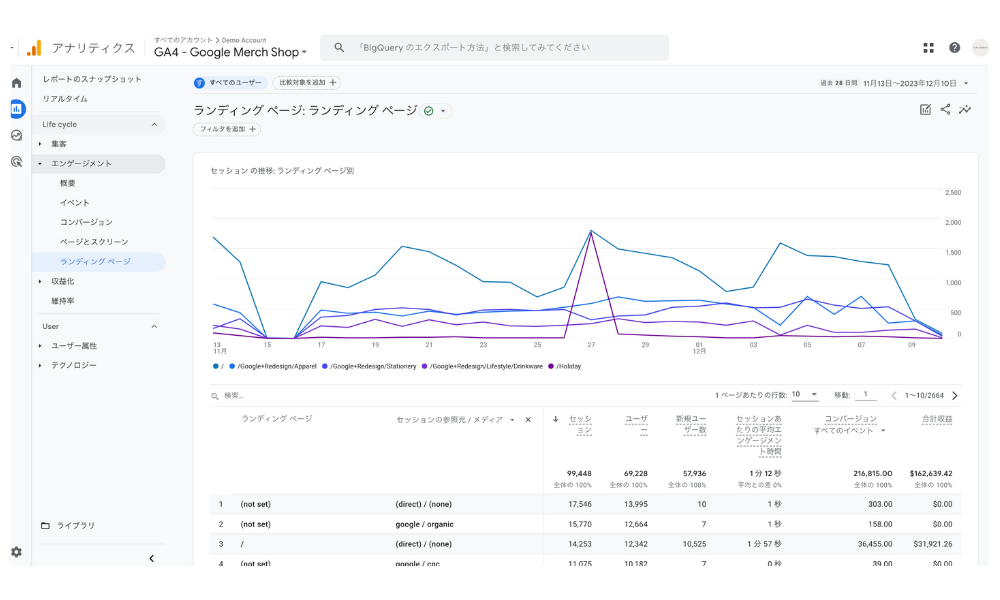
GA4の管理画面から「レポート」>「エンゲージメント」>「ランディングページ」を選択すると、以下の画面が表示され、ランディングページごとのユーザー数やコンバージョン数が確認できます。

セカンダリディメンションに参照元/メディアを追加する
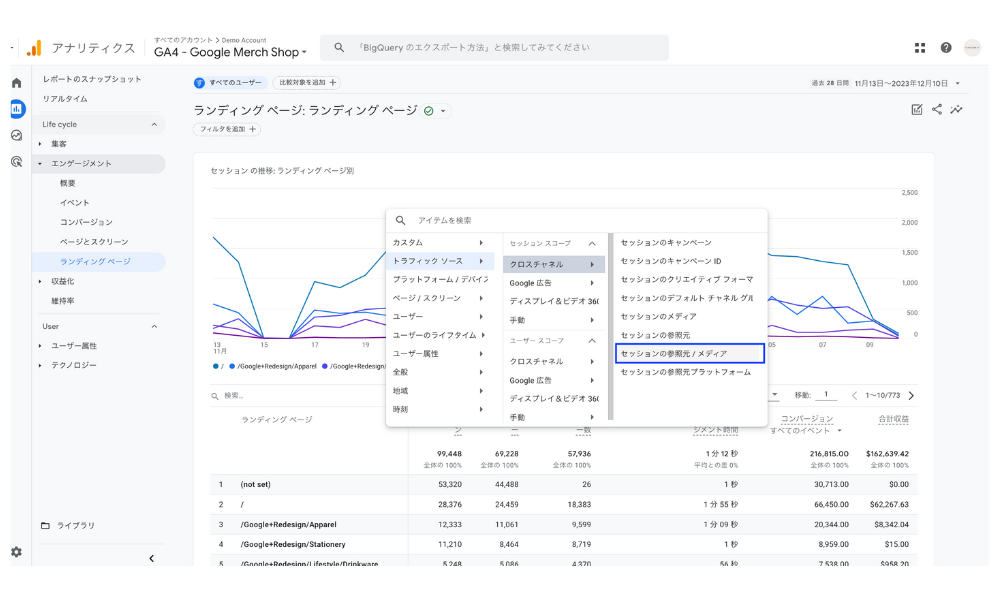
ランディングページの流入元もセットで分析するには、「ランディングページ」の横の「+」を選択し、「トラフィックソース」>「クロスチャネル」>「セッションの参照元/メディア」を選択します。

ランディングページ×参照元/メディアごとのパフォーマンスが表示される
これで流入元×ランディングページのパフォーマンスが分析できるようになりました。

GA4の探索レポートでランディングページ分析をする方法
次により自由度の高い探索レポートでランディングページ分析をする方法を解説します。
探索レポートを開く
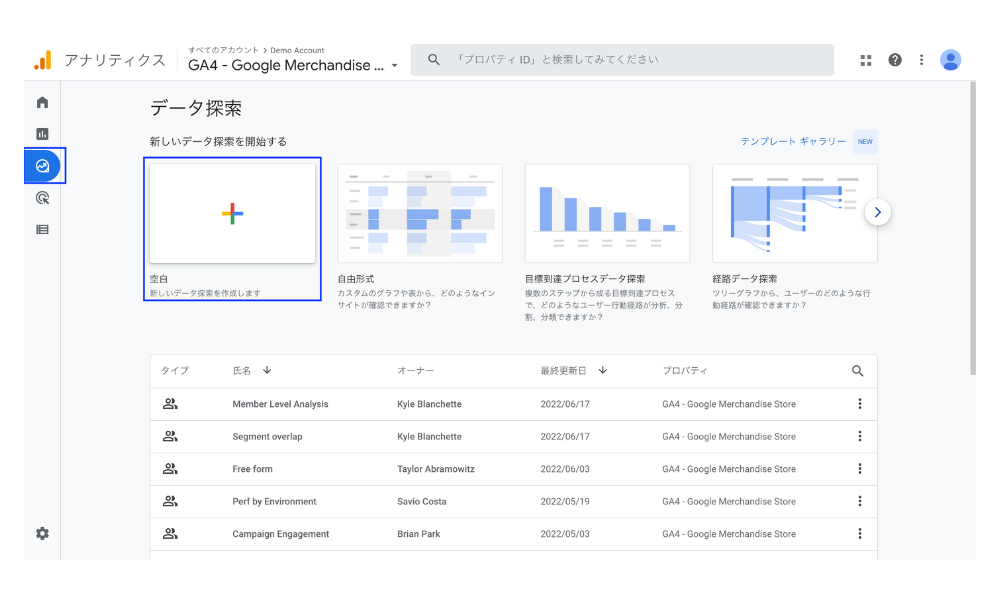
まずはじめにGA4の管理画面から「探索」>「空白」を選択します。

レポートに表示する項目を設定する
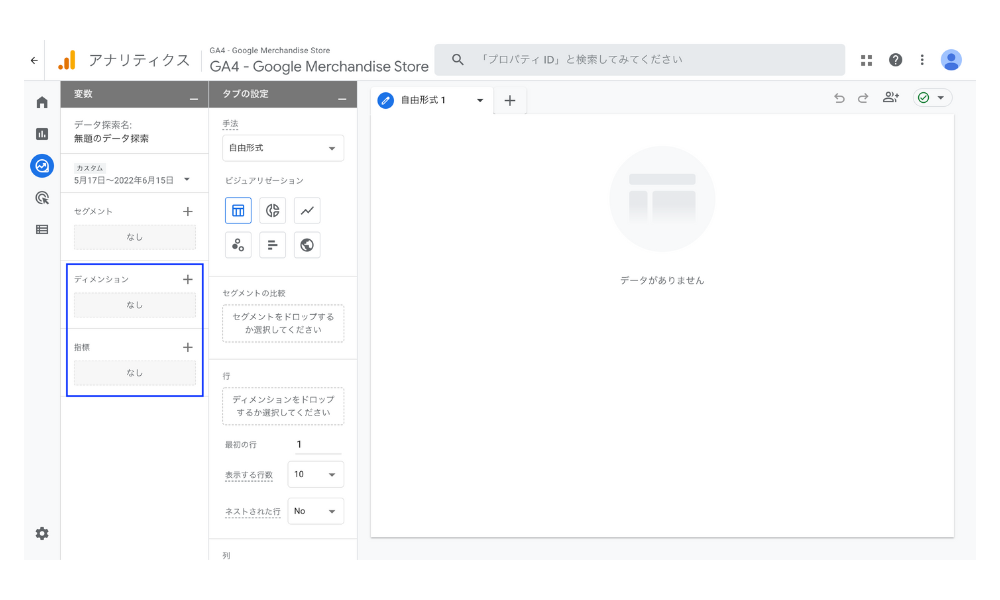
探索レポートは変数の列でレポートに表示する項目を追加、その追加した項目がレポートの項目として利用できる仕様になっているので、まずはレポートに表示する項目を追加しましょう。

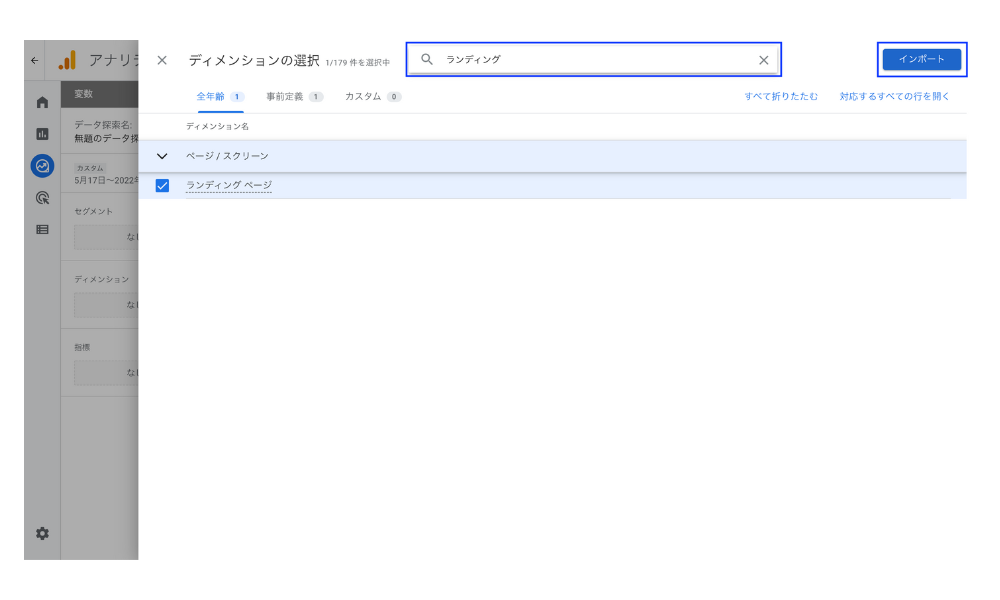
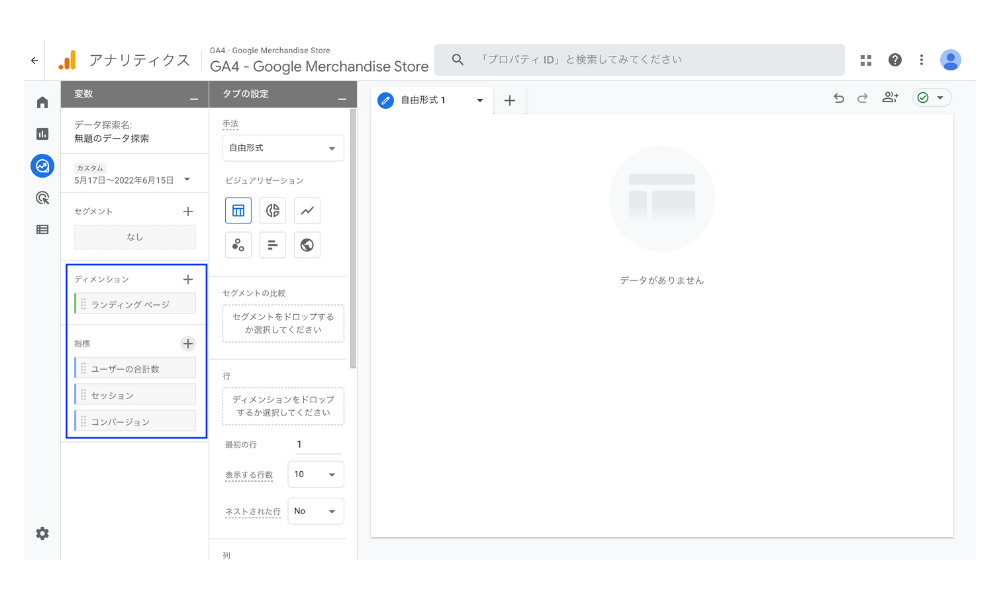
今回は例として以下を設定します。キャプチャがディメンションに「ランディングページ」を追加する手順なので、同じ方法で指標も追加しておきましょう。
- ディメンション:ランディングページ
- 指標:ユーザーの合計数、セッション、コンバージョン

この画面のように必要な項目が表示されたら準備完了です。

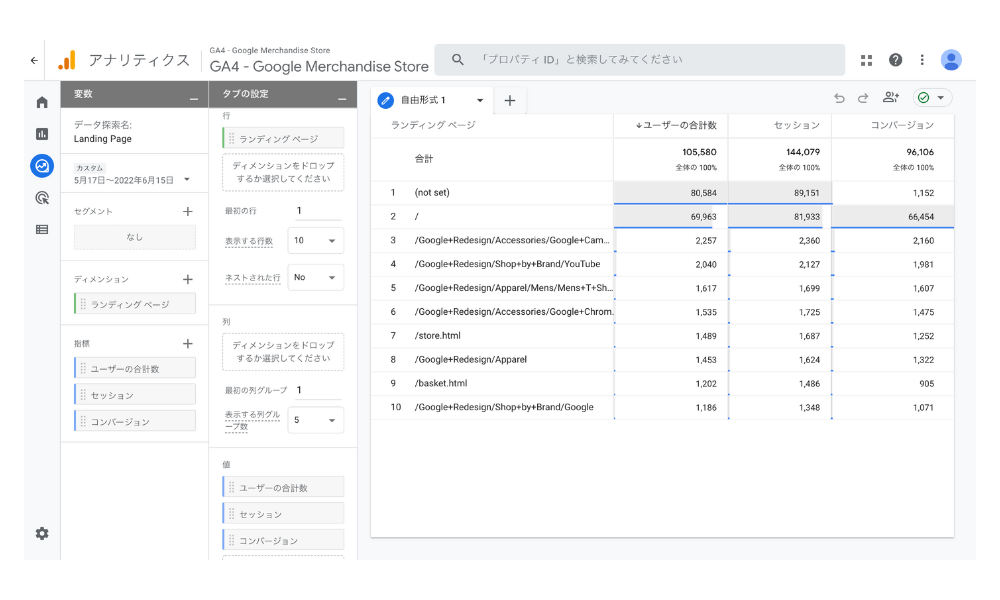
レポートのタブの設定に項目を追加するとレポートが完成する
行にディメンションで設定した「ランディングページ」を設定し、値に指標で設定した「ユーザーの合計数」「セッション」「コンバージョン」を設定すると、キャプチャのようにランディングページごとのセッション数やコンバージョン数が分析できるようになりました。

Looker Studioでランディングページレポートを作成する方法
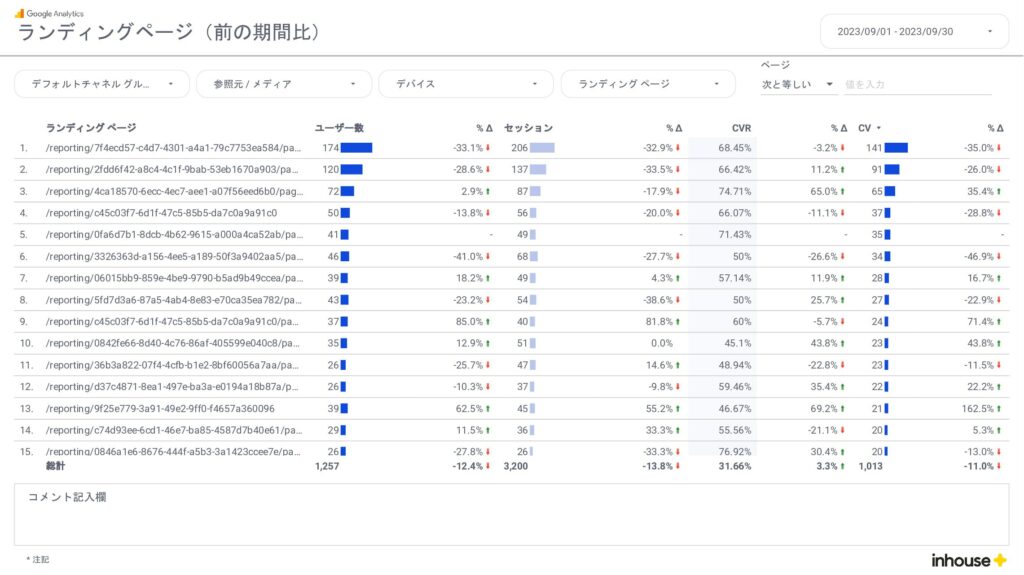
最後にLooker Studioを使って以下のようなランディングページレポートを作成する方法を解説します。
ランディングページごとのパフォーマンスを分析するレポート
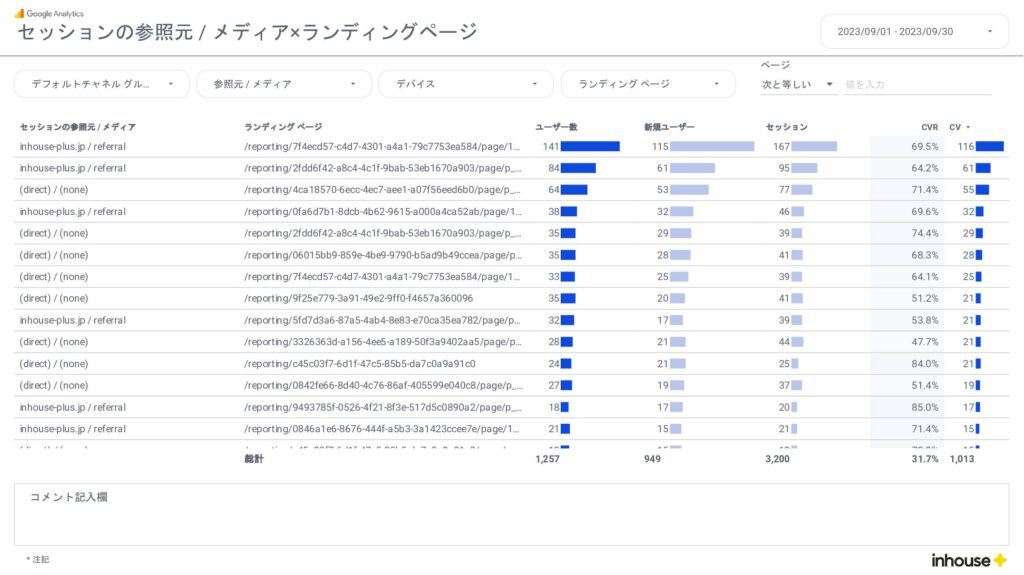
流入元×ランディングページごとのパフォーマンスを分析するレポート
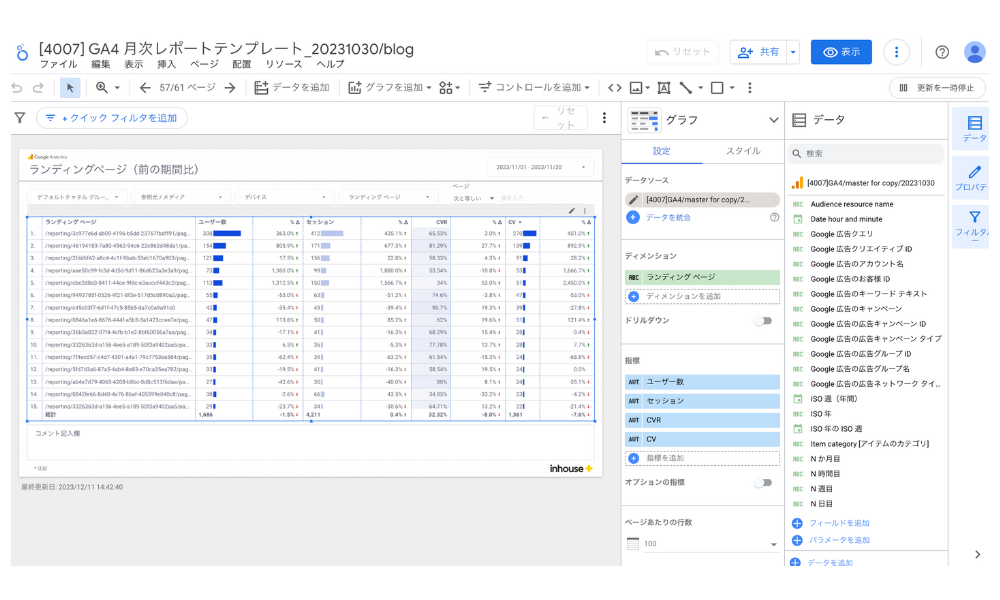
ディメンションに「ランディングページ」、指標は自由に設定
グラフ形式で、ディメンションに「ランディングページ」を選択しましょう。指標は自由に設定可能です。
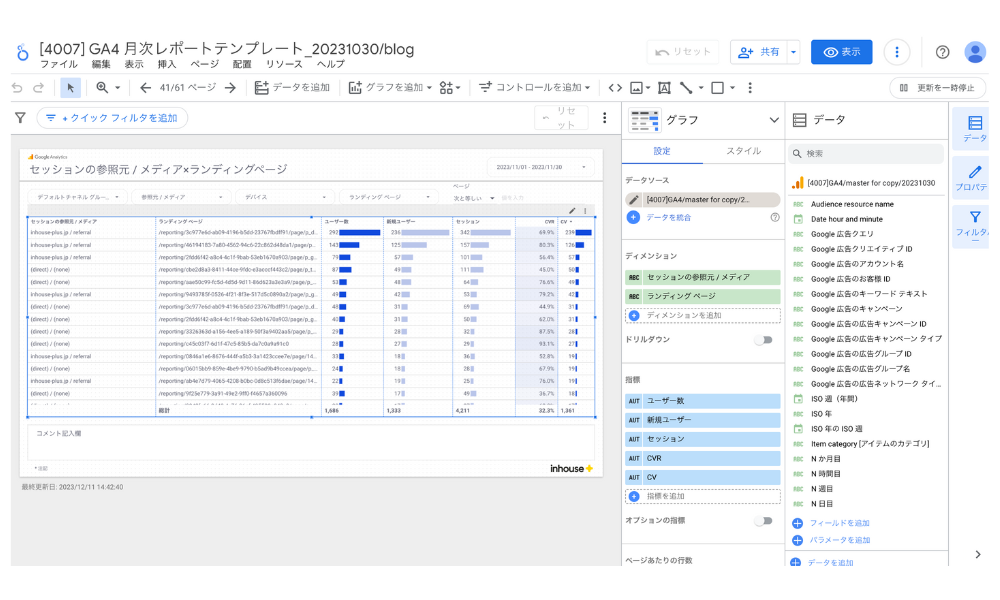
セカンダリディメンションに「セッションの参照元/メディア」を追加する
ディメンションに「セッションの参照元/メディア」を追加すると、以下のように流入元×ランディングページのパフォーマンスを確認できます。
GA4のランディングページに関するよくある質問と注意点
「ランディングページ」と「ランディングページ+クエリ文字列」の違いは何ですか?
「ランディングページ+クエリ文字列」は、ウェブページのアドレスの後に「?」記号で始まるパラメータが付与されたURLです。「ランディングページ+クエリ文字列」を使うと、同一のランディングページでもパラメータごとにデータが分かれてしまうので、基本的には「ランディングページ」を利用しましょう。
ランディングページが「(not set)」になる理由
ユーザーがランディングページの情報を持たない時に発生します。具体的には、ユーザーがウェブサイトを訪問した後にセッションが切れ、その後にページビュー(ページ閲覧)以外のイベント(例えば、ページのスクロールやファイルをダウンロードなど)のみが発生した場合、ユーザーが最初にどのページに着地したかが記録されないため、「(not set)」と表示されることになります。
ランディングページが空白になる理由
直近では空白は無くなってきましたが、基本的にトップページになります。「ランディングページ+クエリ文字列」で確認すると「/」と表示されます。
ランディングページの次のページを確認する方法
探索レポートのコンバージョン経路レポートを利用することで、ユーザーがどのランディングページから入ってどのようなページをたどってコンバージョンしているかを確認できます。
GA4のランディングページレポートの作成ならLooker Studioがおすすめ
これまで各レポートでランディングページを分析する方法を解説してきましたが、「標準レポート」はデザインの自由度が低く、「探索レポート」はサンプリングがかかることや過去データが最大14ヶ月しか遡れないため、ランディングページのパフォーマンスを確認したり社内外へ報告するためのレポートツールとしては最適ではありません。
報告用レポートやKPIモニタリングのためのレポートなら、サンプリングがかからず、過去データも無制限、デザインの自由度が高く分かりやすいレポートが作成できるLooker Studioがおすすめです。
Looker Studioは無料で高機能な素晴らしいツールである一方、使いこなすようになるまでに少し時間が必要ですが、テンプレートを使えばあらかじめ出来上がったテンプレートをベースに必要な部分だけをカスタマイズするだけで良いので、自分でゼロからレポートを作るよりも遥かに短い時間で高いクオリティのレポートが作成できます。
テンプレートはウェブ上に無料から有料のものまで様々なものがありますが、高品質なテンプレートをお探しの方は2,000社以上が利用するインハウスプラスの買い切りプランのLooker Studioテンプレートをご利用ください。一度の購入でサイト数無制限でレポートが作成でき、レポートもコピーするだけ数分で完成、カスタマイズも自由自在です。またウェブアナリストの第一人者の小川卓さんに顧問として参画いただき、GA4など媒体側の仕様変更があった際はテンプレートを随時アップデートしているので、ずっと安心してご利用いただけます。
人気テンプレート:クライアントや社内への報告用レポートとして人気のGA4 月次レポートテンプレート
人気テンプレート:日々の数値チェックが簡単になるGA4 標準レポートテンプレート
関連するGoogle公式ドキュメント
Google公式アナリティクスヘルプ:[GA4] レポートに表示される「(not set)」という値の意味
Google公式アナリティクスヘルプ:[GA4] ランディング ページ レポート
GA4のカスタムダッシュボード・レポート開発や使い方のレクチャーも行なっています
インハウスプラスは、各企業様の課題に合わせて要件定義から実装までを行うGA4のLooker Studioを使ったカスタムダッシュボード・レポート開発や、GA4のテクニカルサポートなどの「GA4のデータ活用支援サービス」もご提供しています。
顧問として参画いただいているGAの専門家の小川卓さんを含め実績豊富なスペシャリストがサポートしますので、まずはお気軽にお問い合わせフォームからご相談ください。
GA4レポートに関するおすすめ記事
GA4全般や設定に関するおすすめ記事
- 【初心者向けガイド】GA4の基本的な使い方や画面の見方を分かりやすく解説
- [GA4] コンバージョン設定方法を分かりやすく解説 | 設定手順から計測されない場合の対処法まで
- [GA4] 14ヶ月で消える?誤解の多いデータ保持期間を徹底解説 | 設定変更の方法もご紹介
- [GA4] サンプリングとは?発生するケースや回避方法を解説
GA4のレポート機能に関するおすすめ記事
- 【2024年最新】GA4(Googleアナリティクス4)レポート作成方法 | UAとの比較でわかりやすく解説
- [GA4] 標準レポートの使い方 | カスタマイズ方法も詳しく解説
- [GA4] 探索レポートの使い方 | 共有方法やおすすめテンプレートも
- GA4×Looker Studio(旧データポータル)の使い方完全ガイド|連携方法やレポート作成方法
- [GA4] ページビュー数(PV数)を確認する方法 | 日別やページ別の確認方法も解説
- [GA4] 月別・日別レポートの作り方 | 探索レポート編
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![ga4-landing-page [GA4] ランディングページ分析方法とLooker Studioを使ったレポート作成方法](https://inhouse-plus.jp/wp-content/uploads/2023/12/ga4-landing-page-1482x635.png)