[GA4] ページビュー数(PV数)を確認する方法 | 日別やページ別の確認方法も解説
この記事では、GA4レポートで「ページビュー数(PV数)」を確認する方法を解説します。UAの「ページビュー数」は、GA4では「表示回数」と名称が異なるので注意して使いましょう。
\ 導入社数 3,000社 突破! /
GA4レポートをLooker Studioでかんたん自動化
圧倒的なボリュームのテンプレートで様々なレポートニーズに対応。
買い切りで一度購入すればサイト数無制限でレポート作成、カスタマイズも自由自在!
人気No.1! 報告レポートや日々のモニタリングを自動化できる「万能レポートテンプレート」
誰でもかんたんに報告レポート作成や日々のモニタリングを自動化できる、万能なレポートテンプレートです。マーケティングやアクセス解析のプロが培った分析ノウハウを活用し、圧倒的なボリュームで多様なレポートニーズに対応します。
Contents
GA4(Googleアナリティクス4)とは?
GA4は、Googleアナリティクスの最新バージョンで、従来のユニバーサルアナリティクス(以下、UA)の後継バージョンとして開発されました。このツールは、ウェブサイトやアプリのデータを収集し、それらのデータを解析して、ビジネスの成果やユーザー行動を理解するために使用されます。
UAとの主な違い
以下の4点がGA4の特徴的なポイントです。GA4の使い方を理解する上での前提知識として重要ですので、頭に入れておきましょう。
- ユーザー中心の分析
- 複数のデバイス・プラットフォームを横断した分析
- イベント中心のデータモデルに変更
- AIによる機械学習とBigQuery連携
GA4の基本的な使い方は「【初心者向けガイド】GA4の基本的な使い方や画面の見方を分かりやすく解説」、GA4のレポート機能の使い方の詳細は「【図解】GA4レポート作成ガイド!標準・探索レポートの見方・作成方法」でそれぞれ詳しく解説していますので、あわせてご覧ください。
ページビュー数とは?
ウェブサイトでページが表示された回数(アプリでは画面の表示回数)です。ページがリロードされた場合、リロードされた回数分カウントされます。システム的には、「page_view」イベントが記録された回数です。
GA4でページビュー数を表す指標は「表示回数」
UAの「ページビュー数」は、GA4では「表示回数」に名称が変更されました。背景としては、GA4では、ウェブサイトとアプリの両方を統合して計測できるようになり、アプリではページという概念がないため、アプリでも使える名称として、「表示回数」に変更されたと考えられます。詳しい内容は、「GA4レポートの活用ガイド!各レポート機能の特徴を分かりやすく解説」で解説しているので、ぜひ参考にしてみてください。
GA4で表示回数(ページビュー数)を確認する方法まとめ
GA4には、標準レポート、探索レポート、Looker StudioやBigQueryといった様々なレポート機能が用意されていますが、それぞれのレポートの機能をまとめると以下のように整理できます。
- 標準レポート:全体感を把握
- 探索レポート:詳しい分析
- Looker Studio:報告用レポート、KPIモニタリング
- BigQuery:SQLを使った高度な分析(エンジニア用)
| GA4レポート機能比較表 | 基本レポート | 探索レポート | Looker Studio | BigQuery |
|---|---|---|---|---|
| 主な利用目的 | 全体感の把握 基本的なデータの確認 | 詳しい分析 | 報告用レポート 数値管理 | SQLを使った高度な分析 |
| 費用 | 無料 | 無料 | 無料 | 有料 |
| 対象ユーザー | 初心者 | 中級者 | 初心者〜中級者 | 上級者(SQL必須) |
| 過去データ | 無制限 | データ保持期間設定 (2ヶ月、または14ヶ月) | 無制限 | 無制限 |
| 項目のカスタマイズ性 | あり | とてもあり | とてもあり | とてもあり |
| デザインの自由度 | 低い | 高い | とても高い | (BIツールに依存) |
| 共有のしやすさ | あり | なし | とてもあり | (BIツールに依存) |
| 参考記事URL | [GA4] 基本レポートの使い方 | [GA4] 探索レポートの使い方 | GA4×Looker Studioの使い方完全ガイド | – |
ここから、それぞれのレポートで表示回数(ページビュー数)を確認する方法を解説していくので、用途に合わせて適切なレポートを選びましょう。なお、BigQueryについては、SQLの知識が必要でただページビュー数を確認するための手段としては適していない(too much)ため、この記事では解説を省略します。
(関連記事)
GA4レポートの活用ガイド!各レポート機能の特徴を分かりやすく解説
標準レポートで表示回数(ページビュー数)を確認する方法
表示回数(ページビュー数)の全体感を確認する方法
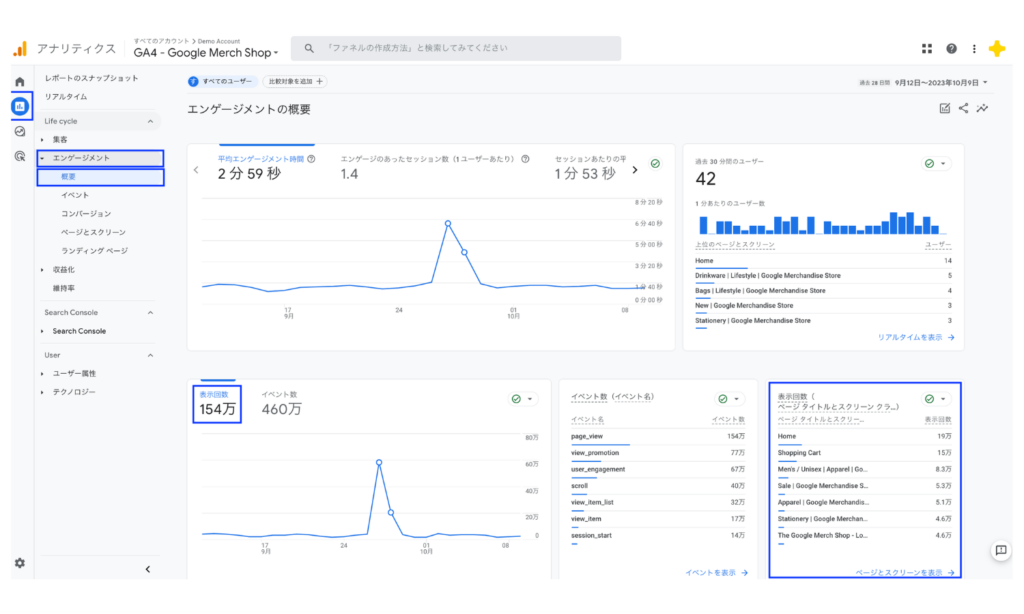
左メニューの「レポート」>「エンゲージメント」>「概要」を選択すると、表示回数(ページビュー数)の期間合計や推移、ページタイトルごとのページビュー数など、全体感が確認できます。

表示回数(ページビュー数)の詳細を確認する方法
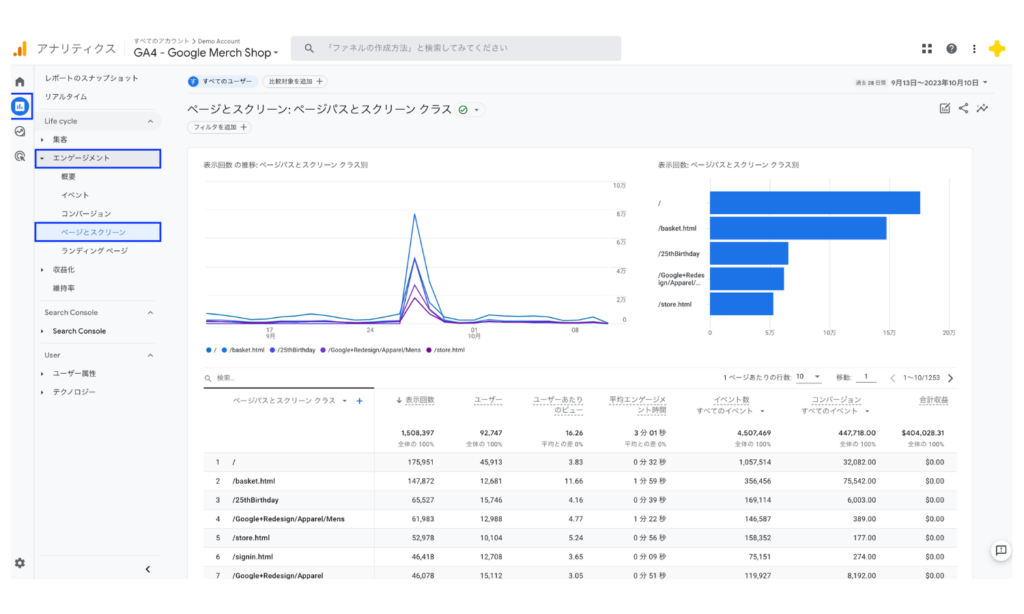
左メニューの「レポート」>「エンゲージメント」>「ページとスクリーン」を選択すると、ページごとのページビュー数に加えて、平均エンゲージメント時間などより詳細なデータが確認できます。
このレポートは、表示項目の変更や、複数のディメンションを掛け合わせた分析なども可能です。「[GA4] 標準レポートの使い方 | カスタマイズ方法も詳しく解説」で詳しく解説していますので、ぜひ参考にしてみてください。

探索レポートで表示回数(ページビュー数)を確認する方法
次は、項目を自由に設定できる探索レポートで、日別・月別のページビュー数、ページごとにページビュー数が確認できるレポートを作成してみましょう。探索レポートは、以下の3ステップで作成できます。
- レポートの種類を選ぶ
- レポートに利用したい項目を選択する
- レポート項目を設定する

探索レポートで日別・月別の表示回数(ページビュー数)を確認する方法
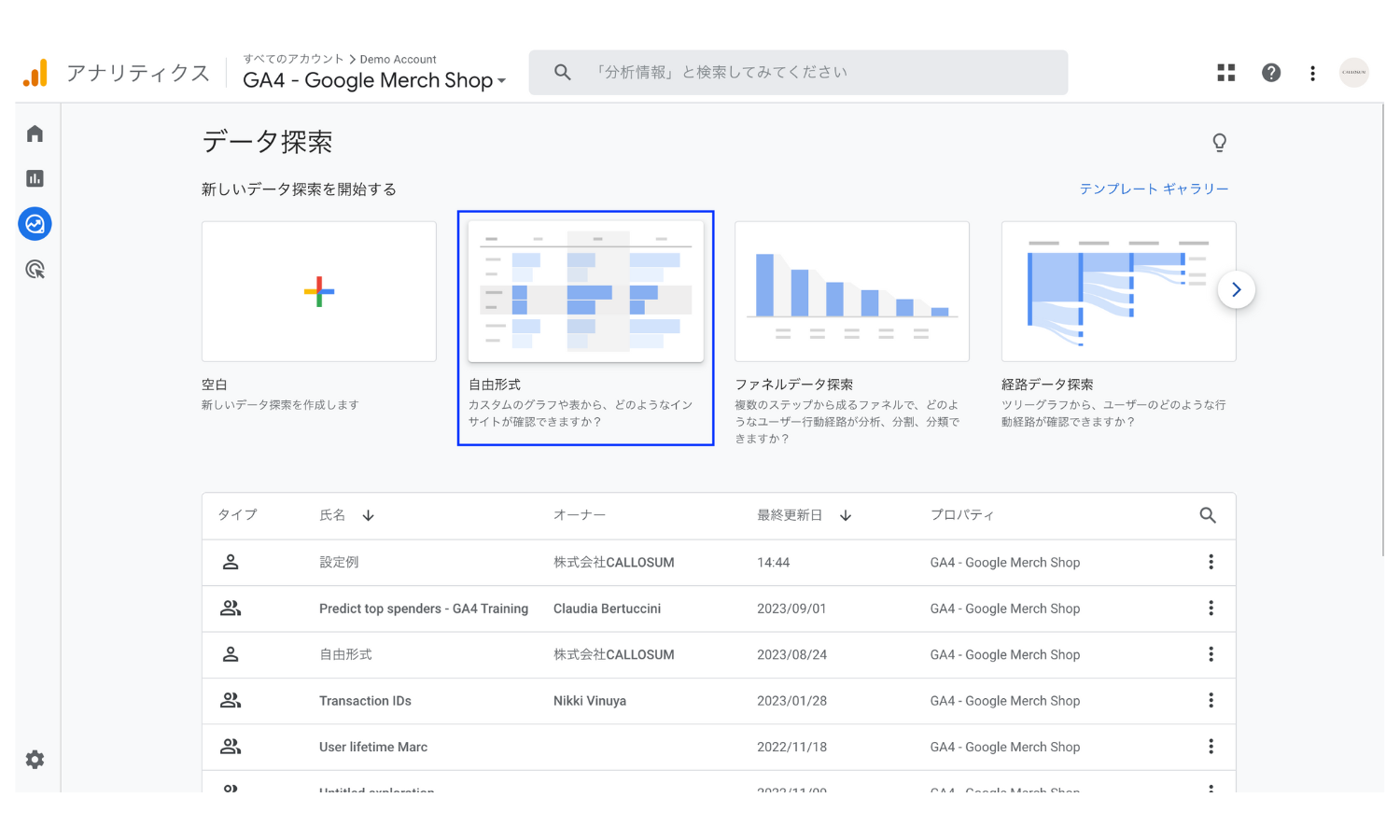
レポートの種類を選ぶ
まず、探索レポートの種類の中から「自由形式」を選択します。

レポートに利用したい項目を選択する
ディメンションを選択する
「自由形式」を選択したら、まずはレポートで利用する「ディメンション」を選択します。
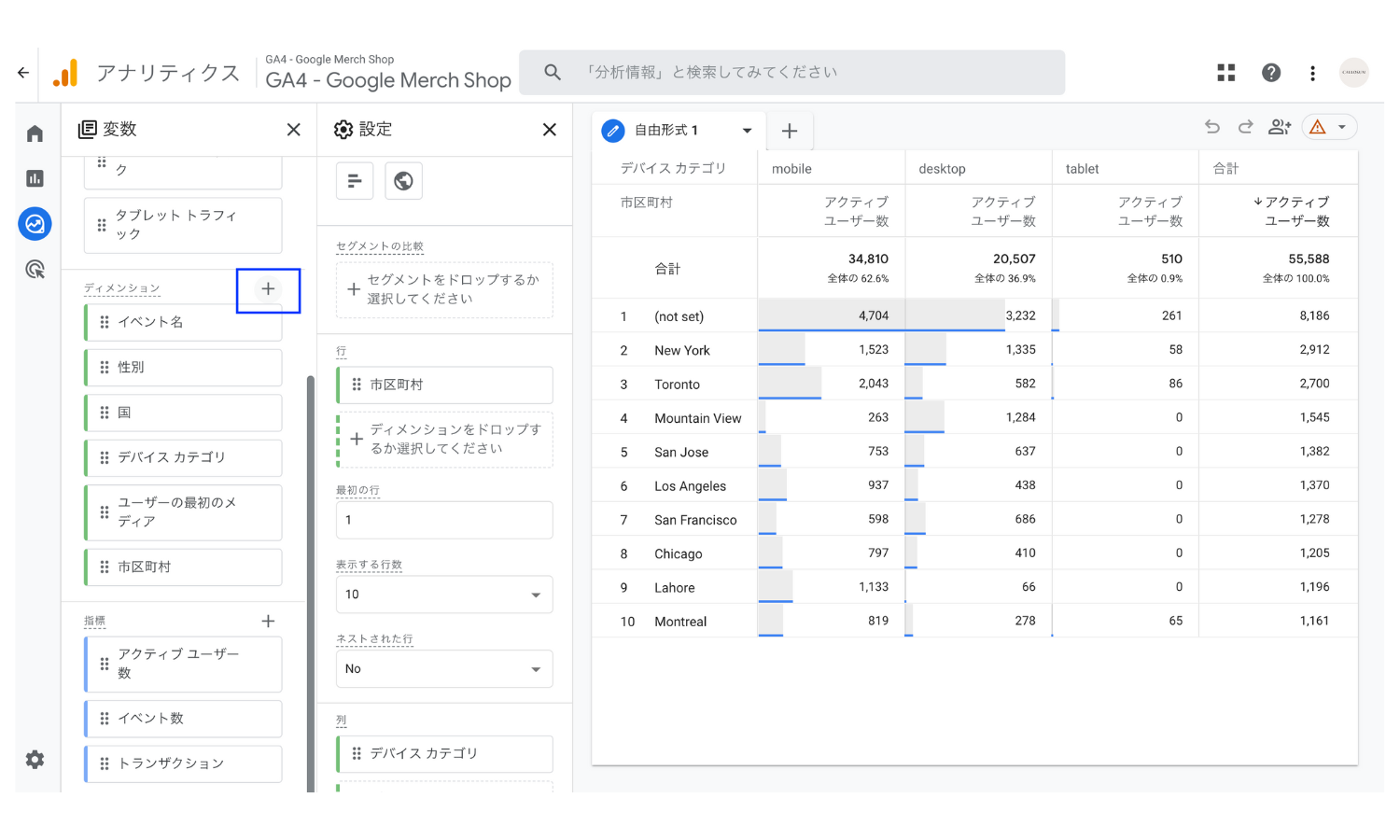
手順1
「変数」タブの「ディメンション」の右横にある「+」を選択します。

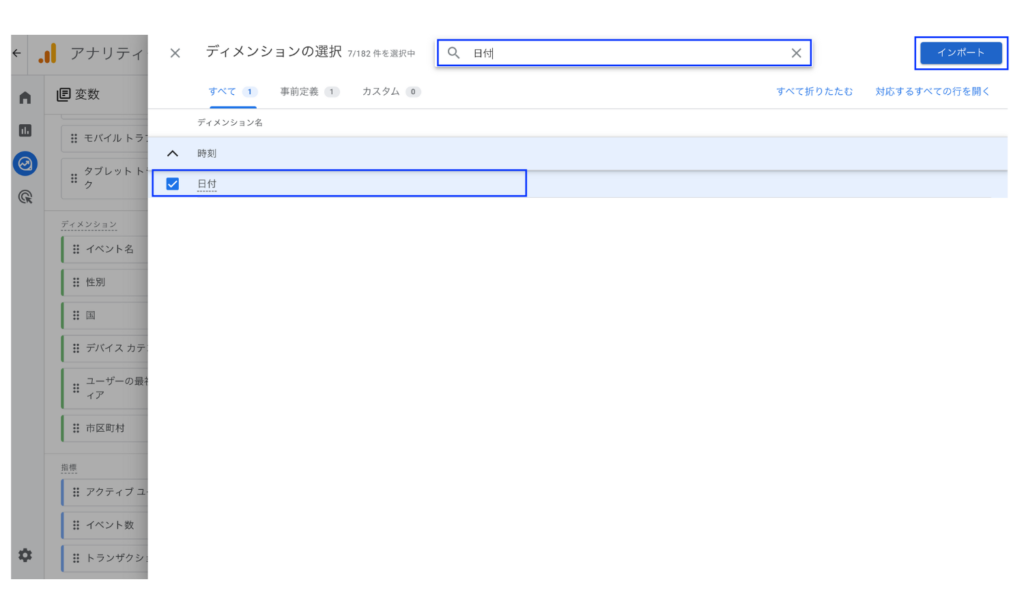
手順2
ページ上部の検索窓に「日付」を入力し、リストに出てくる「日付」にチェックボックスを入れた後、右上にある「インポート」を選択します。その後、下の4つのディメンションも同じ手順でインポートしましょう。
- 月
- 年
- ページタイトル
- ページパスとスクリーンクラス

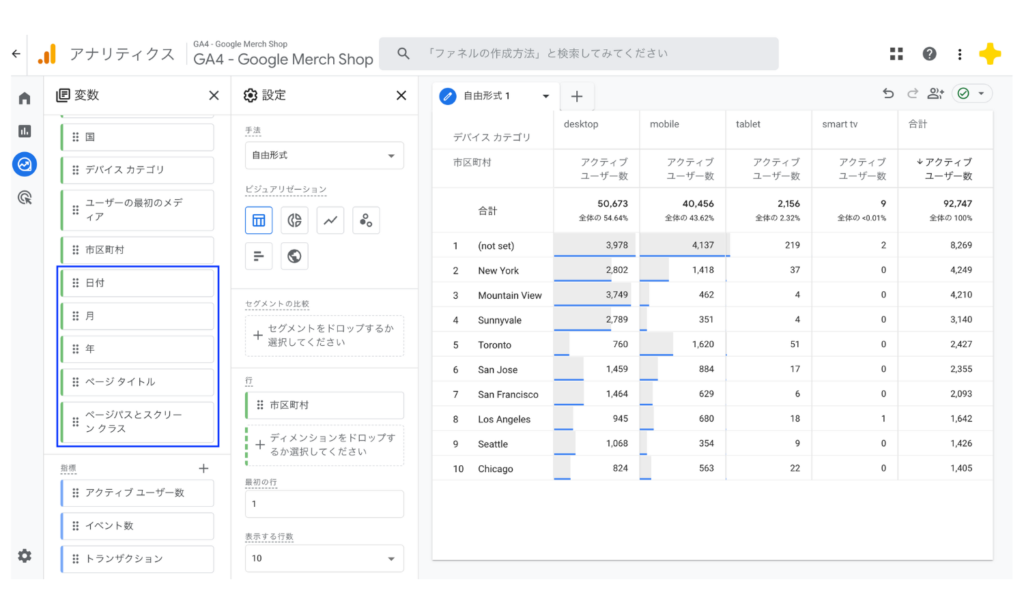
手順3
下のキャプチャのように選択したディメンションが表示されたら完了です。

指標を選択する
「ディメンション」の追加が終わったら、次にレポートで利用する「指標」を選択します。
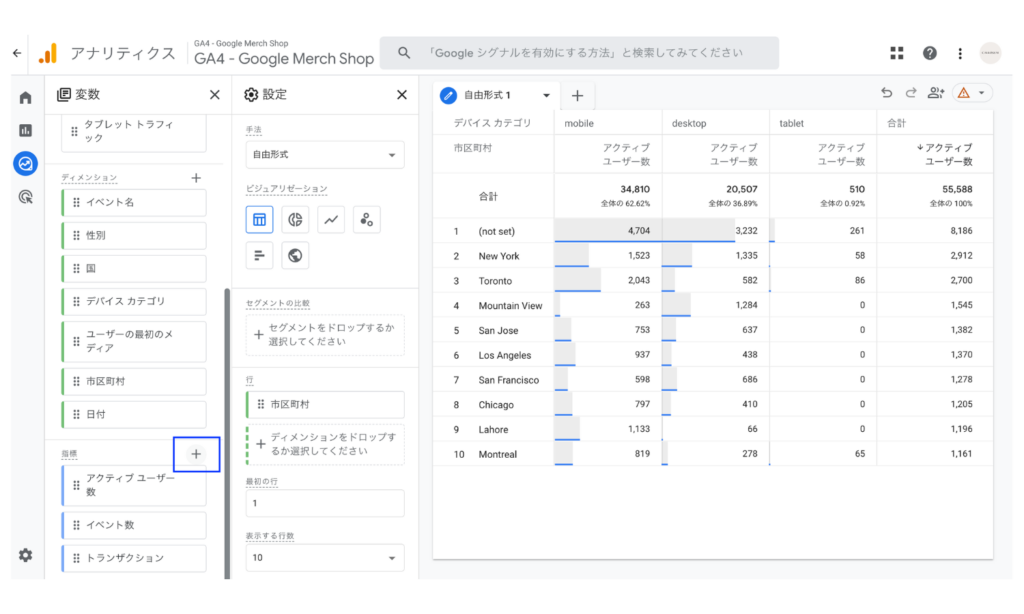
手順1
「変数」タブの「指標」の右横にある「+」を選択します。

手順2
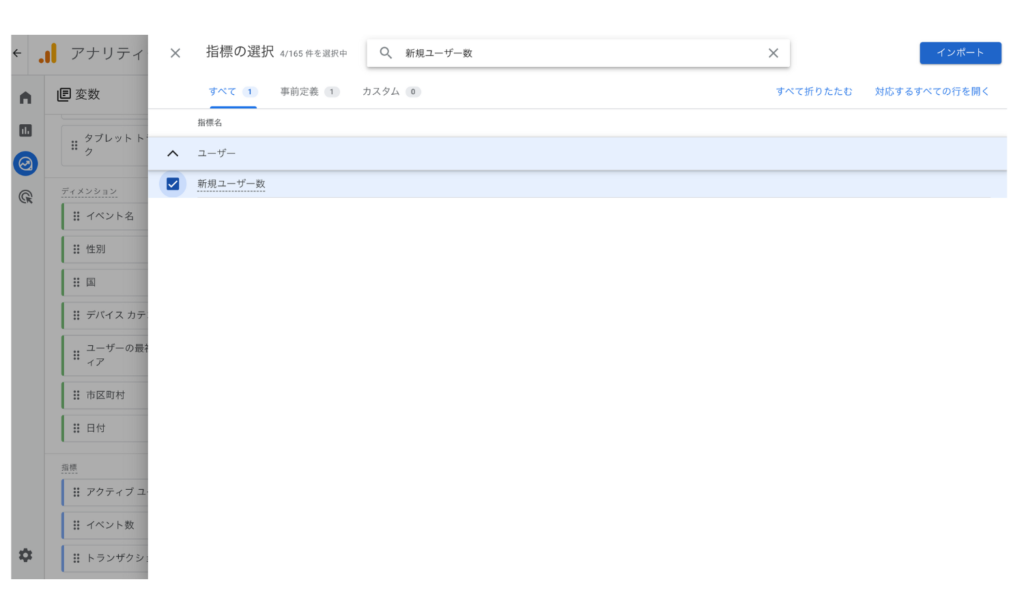
ページ上部の検索窓に「表示回数」を入力し、リストに出てくる「表示回数」にチェックボックスを入れた後、右上にある「インポート」を選択します。その後、「表示回数」と並べて他の指標も追加できるように、以下すべての指標を同じ手順でインポートしましょう。
- アクティブユーザー数
- 新規ユーザー数
- セッション
- エンゲージメント率
- セッションあたりの平均エンゲージメント時間
- セッションのコンバージョン率
- コンバージョン

手順3
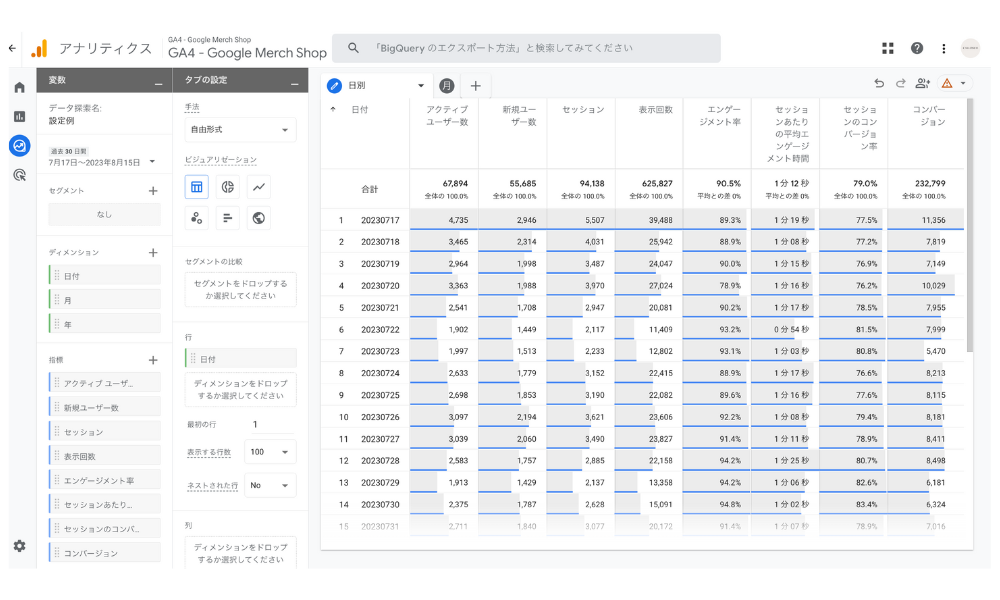
下のキャプチャのように選択した指標がすべて表示されたら完了です。

レポートの項目を設定する
これまでの手順でレポートに利用したい項目が追加できたら、実際にレポートを作っていきます。以下のように設定すると、それぞれのレポートが完成します。
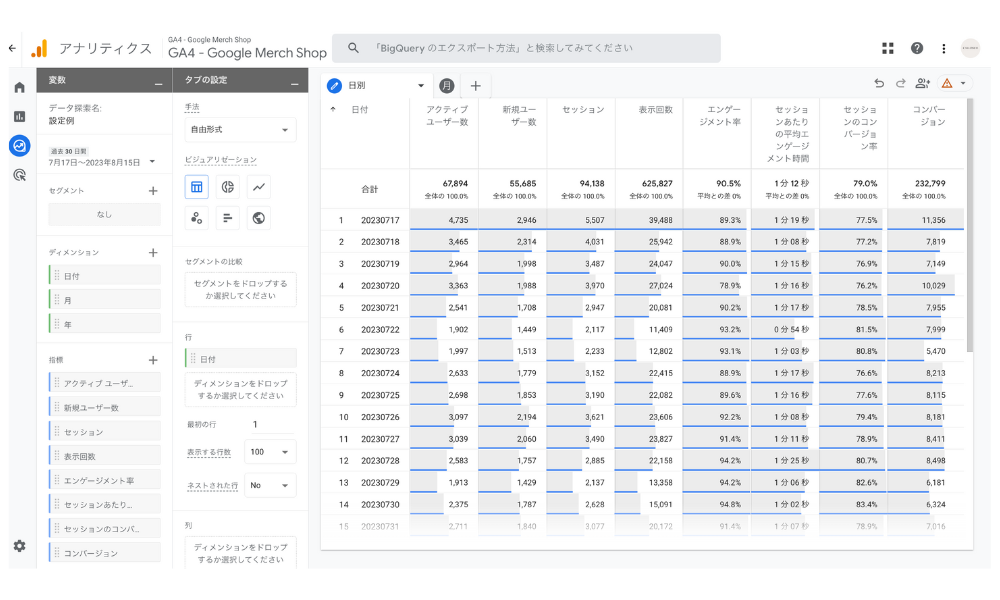
日別レポート
- 行:日別
- 列:なし
- 値:アクティブユーザー数、新規ユーザー数、セッション、表示回数(ページビュー数)、エンゲージメント率、セッションあたりの平均エンゲージメント時間、セッションのコンバージョン率、コンバージョン

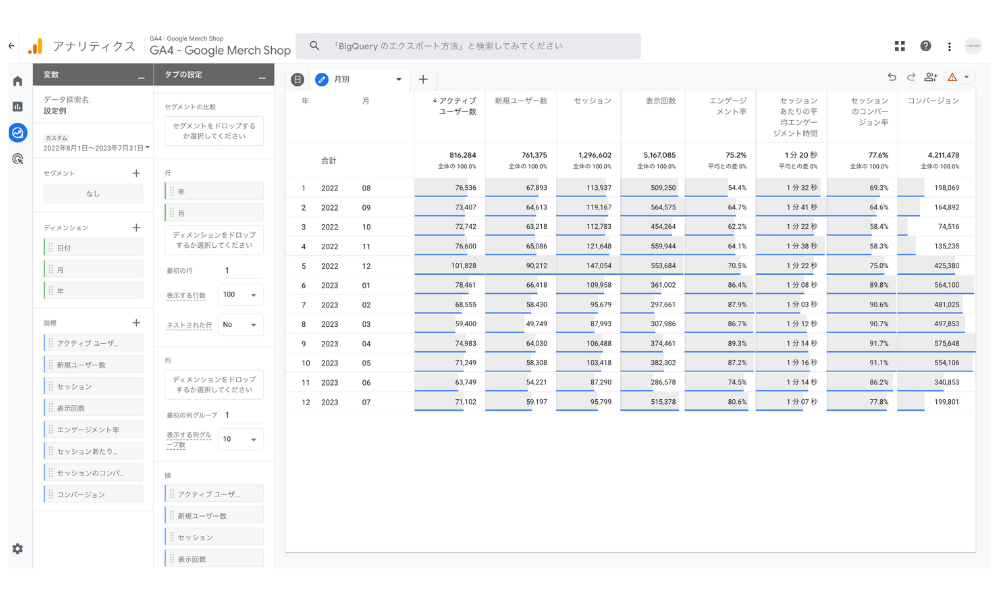
月別レポート
- 行:年、月
- 列:なし
- 値:アクティブユーザー数、新規ユーザー数、セッション、表示回数(ページビュー数)、エンゲージメント率、セッションあたりの平均エンゲージメント時間、セッションのコンバージョン率、コンバージョン

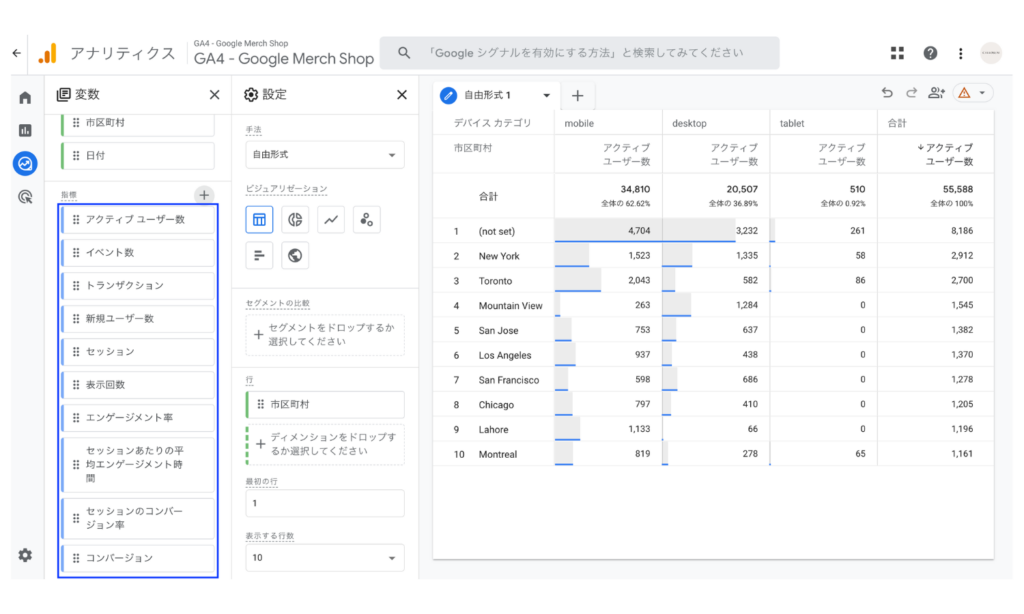
探索レポートでページ別の表示回数(ページビュー数)を確認する方法
3つのステップのうち、上の「レポートの種類を選ぶ」「レポートに利用したい項目を選択する」の2つのステップは、日別・月別レポートと同じです。
- レポートの種類を選ぶ
- レポートに利用したい項目を選択する
- レポート項目を設定する
レポートの項目は、以下のように設定しましょう。
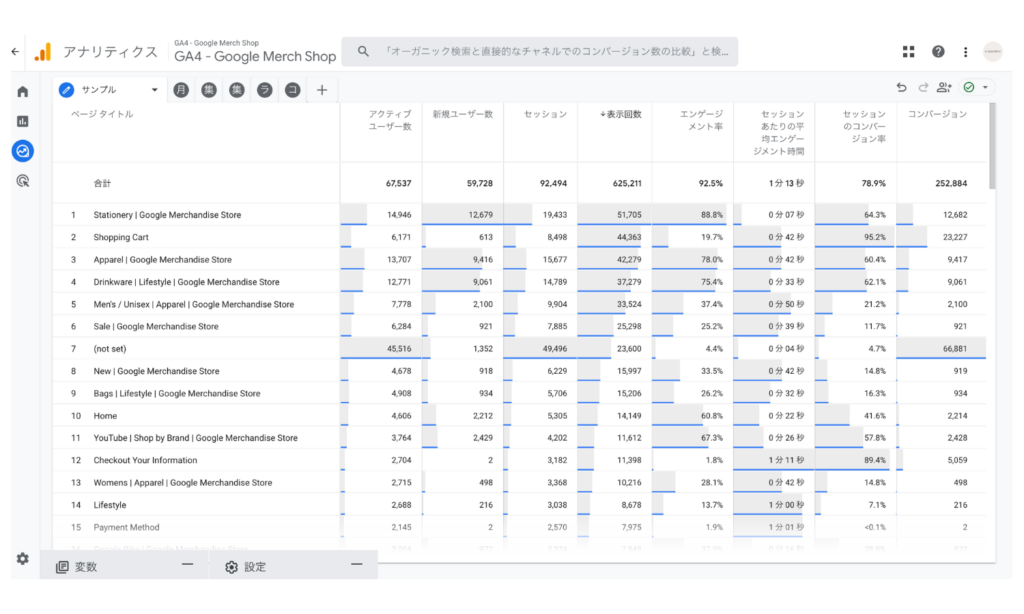
ページタイトル別レポート
- 行:ページタイトル
- 列:なし
- 値:アクティブユーザー数、新規ユーザー数、セッション、表示回数(ページビュー数)、エンゲージメント率、セッションあたりの平均エンゲージメント時間、セッションのコンバージョン率、コンバージョン

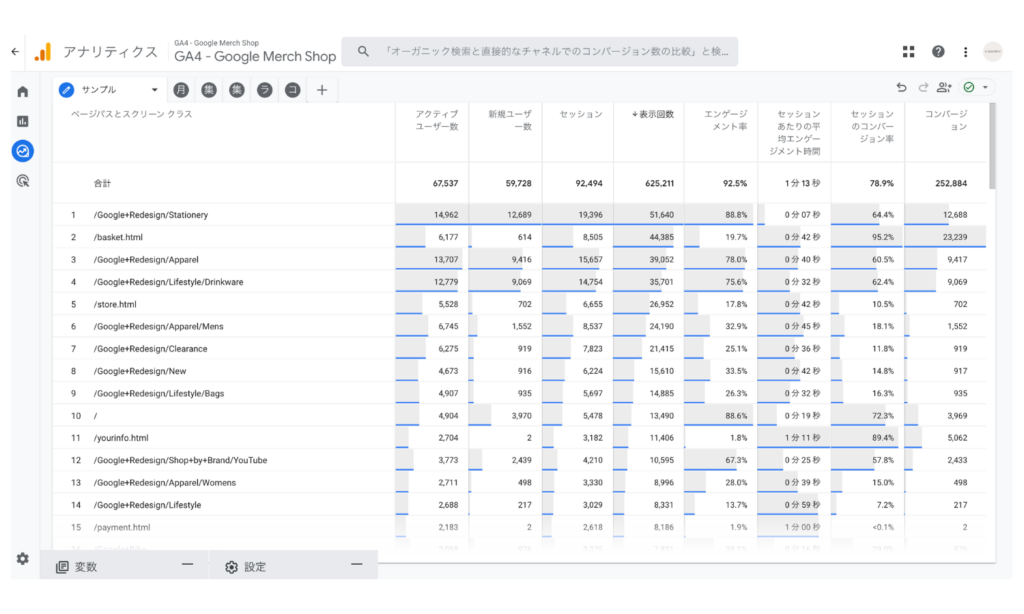
ページパスとスクリーンクラス別レポート
- 行:ページパスとスクリーンクラス
- 列:なし
- 値:アクティブユーザー数、新規ユーザー数、セッション、表示回数(ページビュー数)、エンゲージメント率、セッションあたりの平均エンゲージメント時間、セッションのコンバージョン率、コンバージョン

Looker Studioで表示回数(ページビュー数)を確認する方法
Looker Studioの使い方は非常に簡単で、Looker StudioとGA4を連携してデータソースを作成した後、そのデータソースを使ってレポートを作成するだけです。
まずは連携方法をご紹介するので、手順に沿って実際にやってみましょう。
Looker StudioとGA4の連携方法
手順1
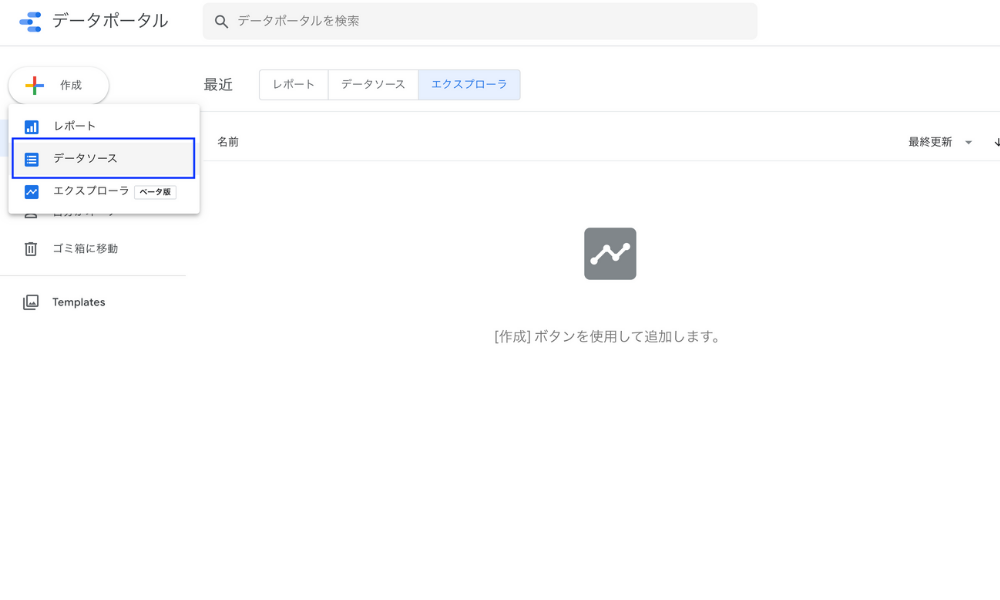
Looker Studioを開き、ホーム画面の「作成」から「データソース」を選択します。

手順2
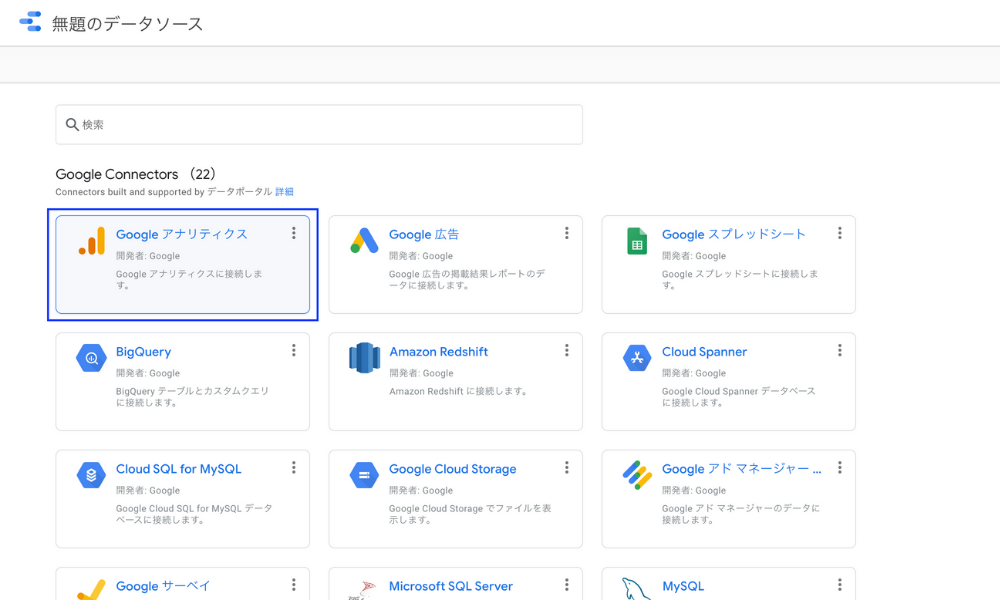
コネクタの一覧画面から、「Googleアナリティクス」を選択します。

手順3
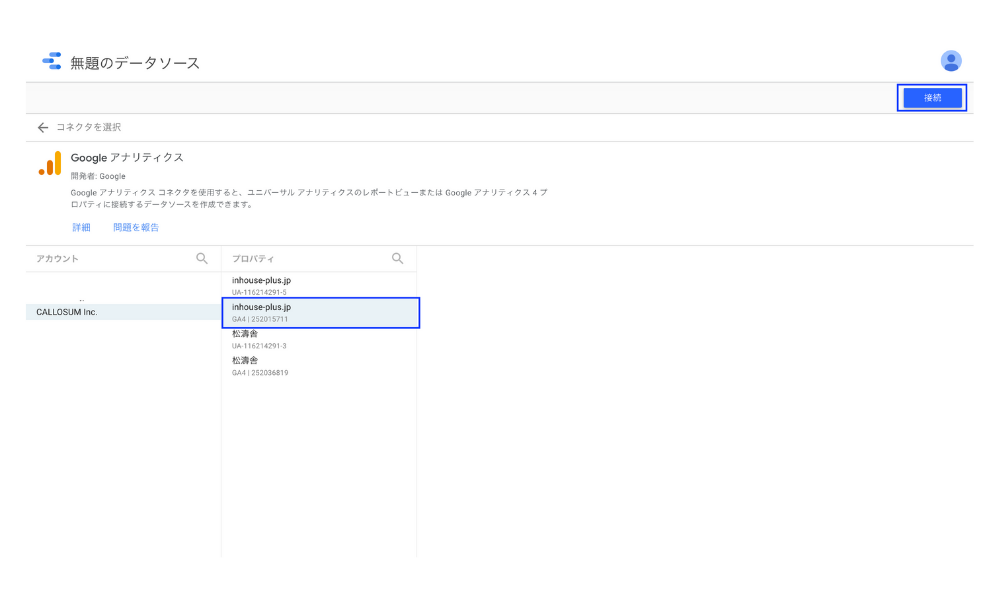
次に対象のGA4アカウントを選択します。
Looker StudioにGoogleアナリティクスアカウントへのアクセス権を許可すると、利用可能なGoogleアナリティクスのアカウント・プロパティ・ビューが表示されます。GA4の場合はビューはないので、下の図のようにGA4で始まるプロパティを選び、右上の「接続」を選択します。

対象のGoogleアナリティクスアカウントが表示されない時はログインしているGoogleアカウントを確認
この画面には現在ログインしているGoogleアカウントに紐づくGoogleアナリティクスのアカウントが表示されます。ここにレポートに利用したいGoogleアナリティクスが出てこない場合は、ログインしているGoogleアカウントが対象のGoogleアナリティクスの権限を持っているかをご確認ください。
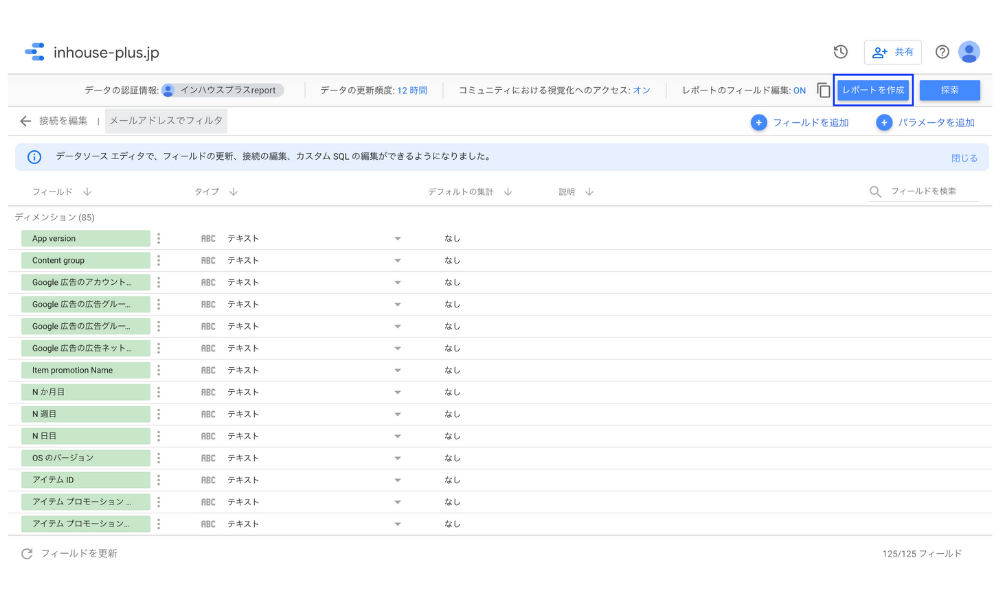
手順4
接続した後、下の図のようにフィールドの一覧画面に移動したら、データソースの作成は完了です。右上の「レポートを作成」を選択し、レポート作成に進みましょう。

Looker Studio(旧データポータル)を使ったGA4レポートの作り方
レポート作成画面が表示されたら、早速レポートを作ってみましょう。レポートの作成は、主に以下の4ステップで完成します。
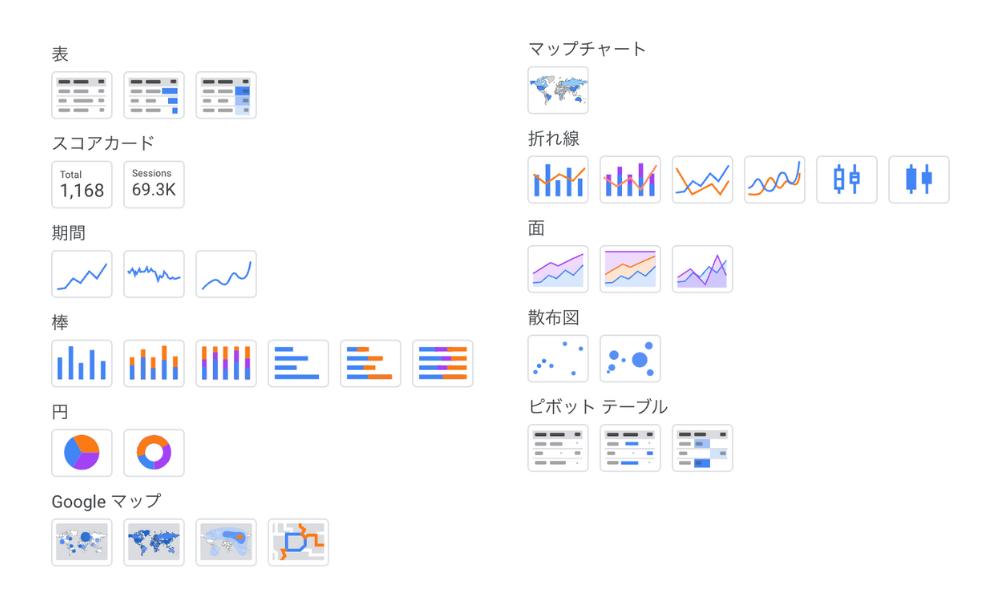
グラフの種類を選択する
Looker Studioには、11種類のグラフが用意されています。レポートの目的にあわせて最適なグラフの種類を選択しましょう。
- 表:数値を細かく表示できます
- スコアカード:主要な指標の合計値を表示できます
- 期間:時系列のトレンドを表示できます
- 棒:項目別の数値の大きさを比較できます
- 円:項目別の割合を表示できます
- Googleマップ:地域データを地図で表示できます
- マップチャート:地域データを地図で表示できます
- 折れ線:時系列のトレンドを表示できます
- 面:時系列のトレンドを内訳と一緒に表示できます
- 散布図:2つの指標の相関を表現できます
- ピボットテーブル:2つのディメンションを使ってクロス集計ができます

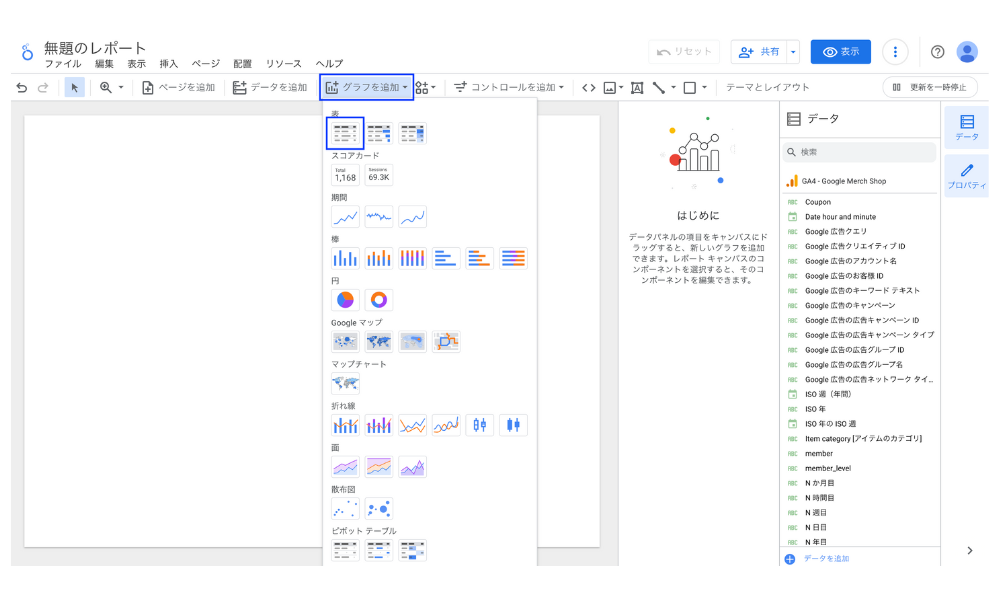
この記事では、例としてグラフ種類の「表」を使って日別レポートを作成してみますので、「グラフを追加」から「表」を追加します。

ディメンションと指標を設定する
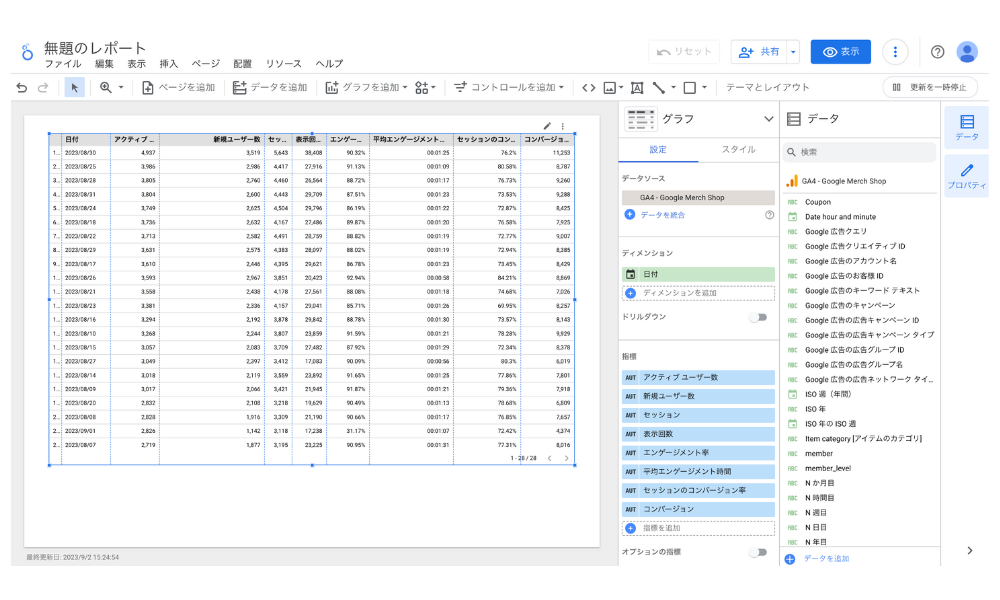
表が追加されたら、「ディメンション」と「指標」をそれぞれ設定します。
- ディメンション:日付
- 指標:アクティブユーザー数、新規ユーザー数、セッション、表示回数(ページビュー数)、エンゲージメント率、セッションのコンバージョン率、コンバージョン

スタイルを設定する
ディメンションと指標の設定が終わったら、スタイルを設定して見やすくしていきましょう。
列の幅を調整する
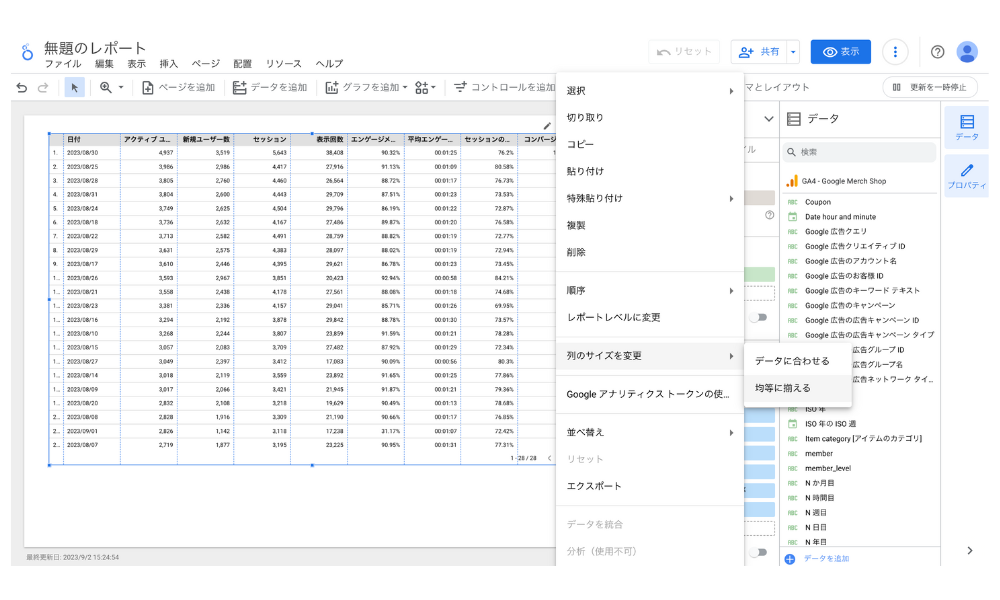
表を選択した状態で右クリックし、「列のサイズを変更」から「均等に揃える」を選択します。

日付順に並び替える
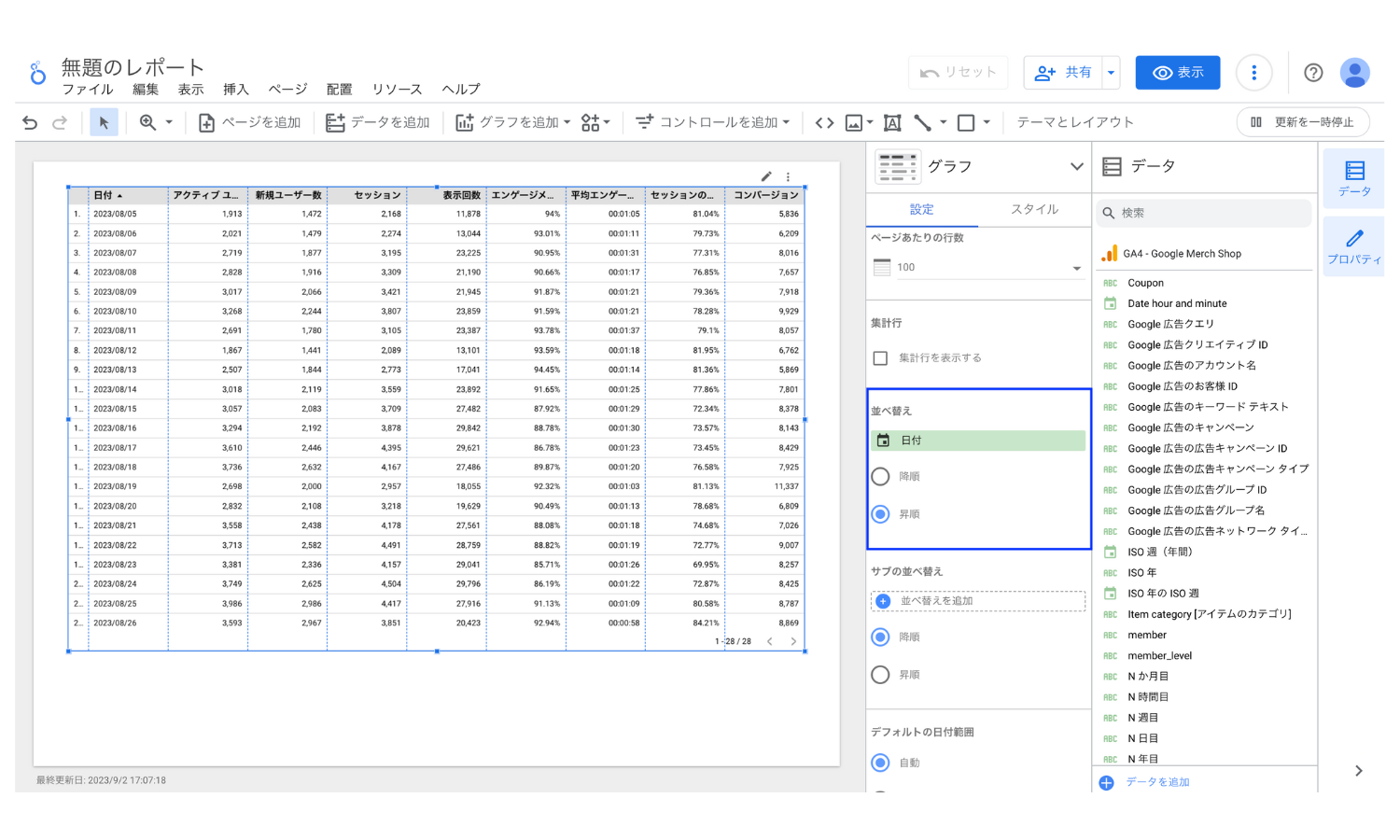
並び替えで「日付」を選択し、「昇順」にします。

グラフ形式を変更する
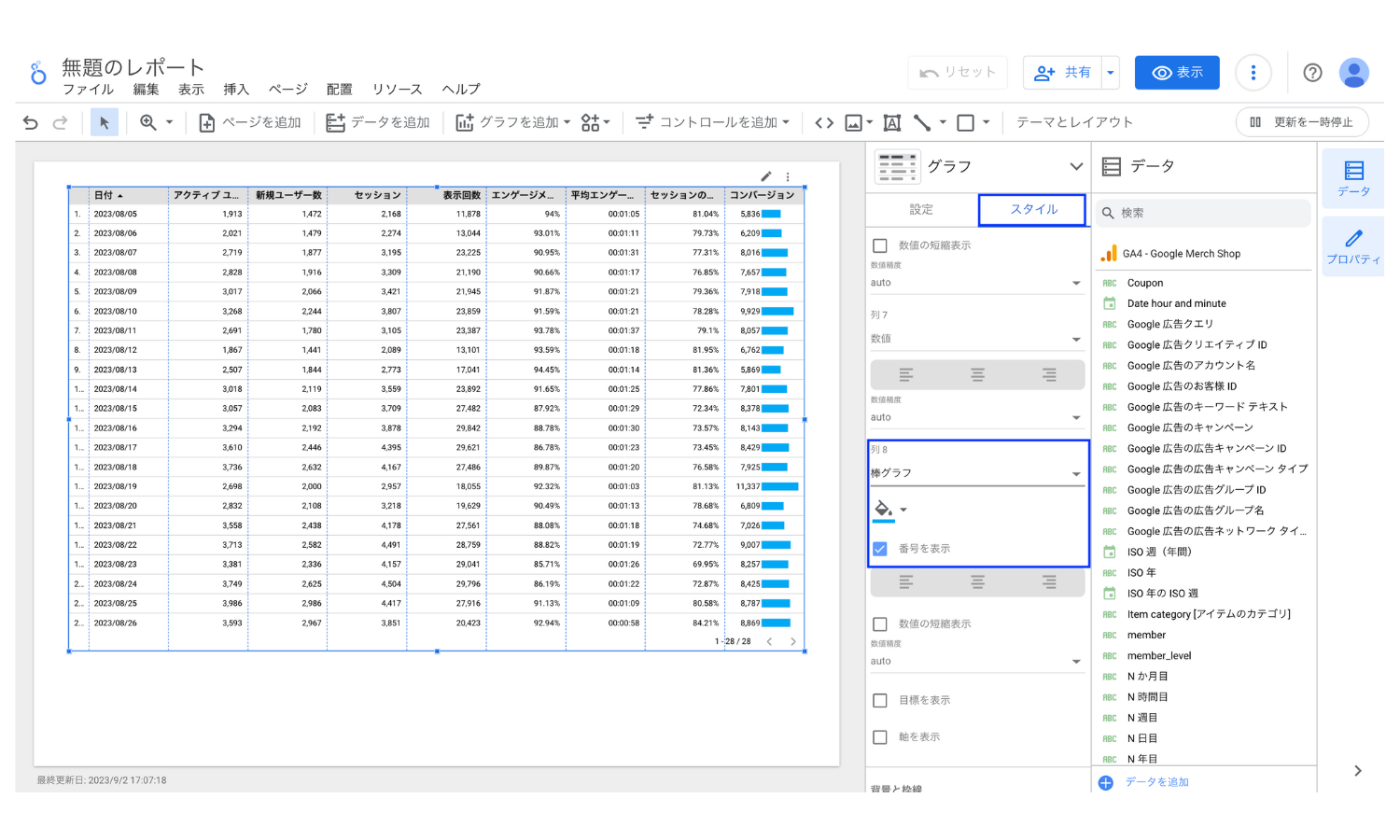
タブを「設定」から「スタイル」に切り替え、目立たせたい指標(今回はコンバージョン)を「棒グラフ」に変更し、「番号を表示」にチェックを入れましょう。

コントロールを追加する
仕上げに、コントロールを追加します。
コントロールを追加すると、レポートを共有されたユーザー側で期間を選択したり、フィルタを使ってデータを絞り込んだりすることができます。
期間設定を追加する
手順1
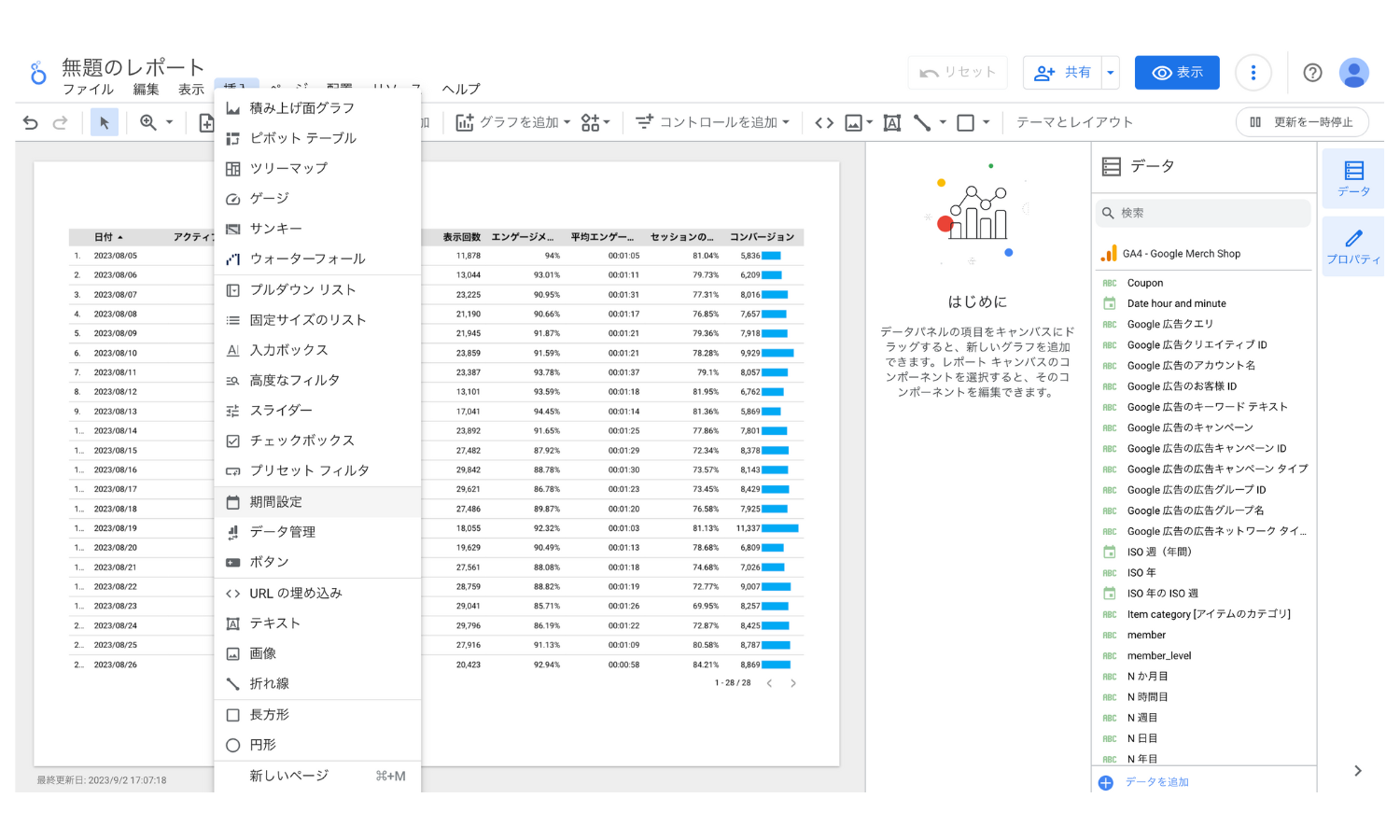
「挿入」から「期間設定」を選択します。

手順2
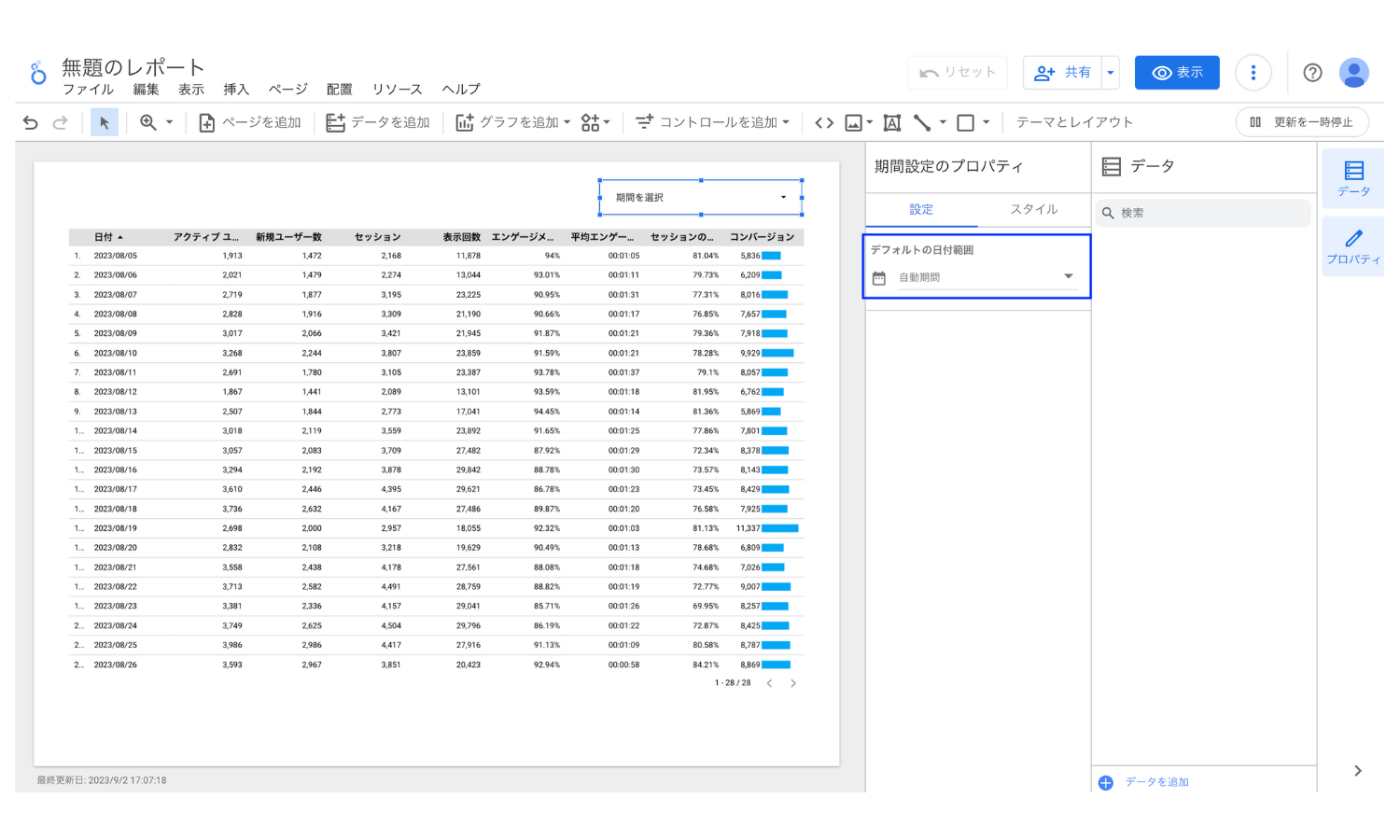
デフォルトの日付範囲の「自動期間」を選択します。

手順3
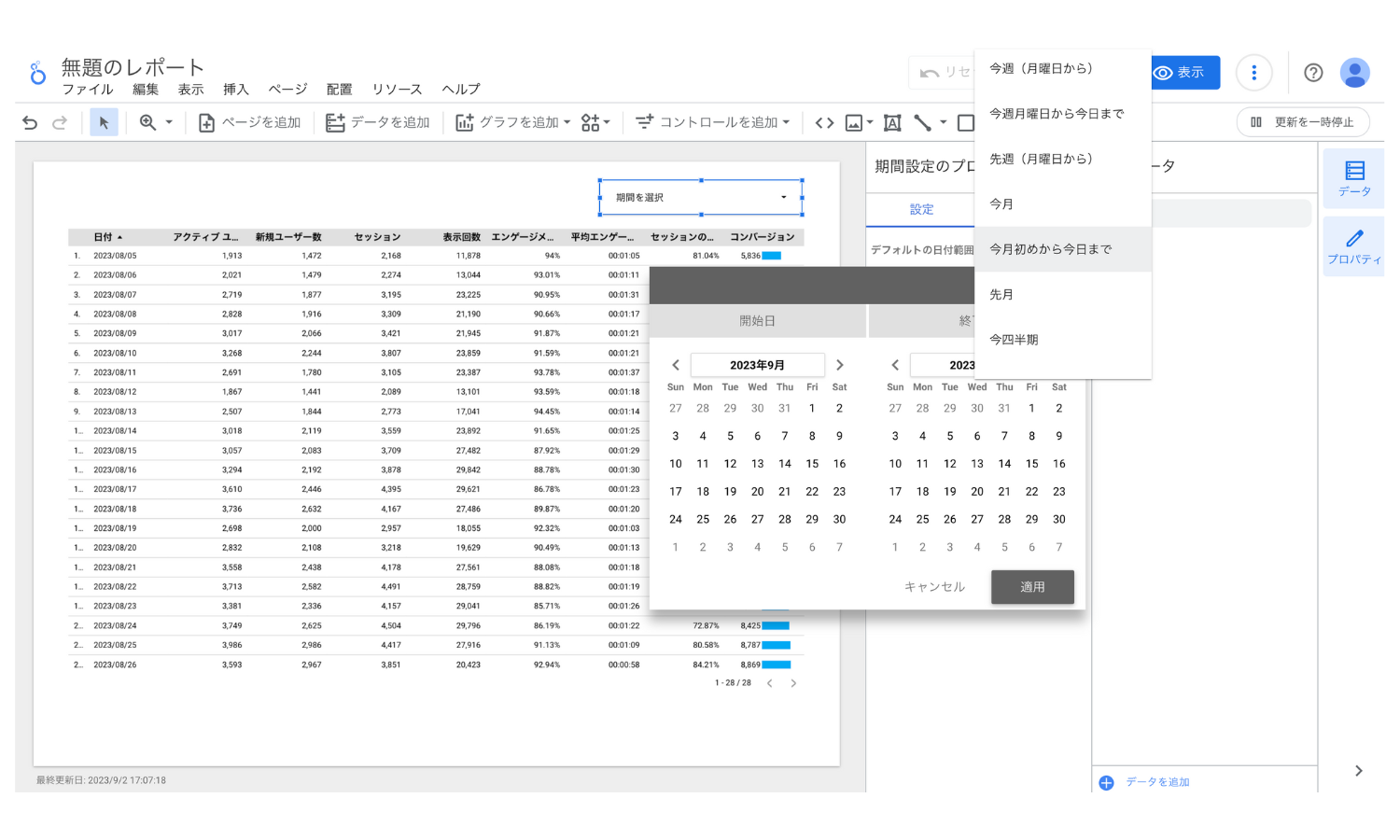
以下のように、「今週(月曜日から)」「今月」「今月初めから今日まで」や「先月」などの選択肢が出てくるので、最適なものを選択します。なお、日別レポートは当月の進捗を追ったり、前月の結果をまとめることが多いと思うので、「今月初めから今日まで」や「先月」がおすすめです。

(関連記事)
GA4×Looker Studio(旧データポータル)の使い方完全ガイド|連携方法やレポート作成方法
GA4のページビュー数のレポート作成ならLooker Studioがおすすめ
前述の通り、「標準レポート」はデザインの自由度が低く、「探索レポート」はサンプリングがかかることや過去データが最大14ヶ月しか遡れないため、ページビュー数を確認したり社内外へ報告するためのレポートツールとしては最適ではありません。
報告用レポートやKPIモニタリングのためのレポートなら、サンプリングがかからず、過去データも無制限、デザインの自由度が高く分かりやすいレポートが作成できるLooker Studioがおすすめです。
導入社数3,000社突破!
Looker StudioでGA4レポートを自動化するならインハウスプラス
圧倒的なボリュームでさまざまなGA4のレポート作成ニーズに対応。GA4に加えて、サーチコンソールやGoogle広告のテンプレートも利用できます。
一度の購入でサイト数無制限でレポートが作成でき、レポートもコピーするだけ数分で完成、カスタマイズも自由自在です。またGA4の専門家の小川卓さんに顧問として参画いただき、GA4の仕様変更があった際はテンプレートを随時アップデートしているので、ずっと安心してご利用いただけます。
GA4レポートテンプレート
買い切りプランで使えるすべてのレポートテンプレートをみる >
ECサイト向けGA4レポートテンプレート
買い切りプランで使えるすべてのレポートテンプレートをみる >
サーチコンソール、Google広告レポートテンプレート
買い切りプランで使えるすべてのレポートテンプレートをみる >
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![[GA4] ページビュー数(PV数)を確認する方法](https://inhouse-plus.jp/wp-content/uploads/2023/10/ga4-pageviews-1482x635.png)