[Looker Studio] 期間グラフの使い方 | 画像付きでわかりやすく解説
Looker Studioの期間グラフを使うことである指標が時系列でどのように変化したかが把握できます。時系列の単位も日ごとや週ごとなどで見ることができます。実際のGA4のデータを使って画像付きで使い方を解説します。
Looker Studioのレポートにグラフや表を追加する方法や基本的な設定方法については以下の記事をご覧ください。
□関連記事: [Looker Studio] レポートにグラフや表などを追加する方法
□公式ヘルプ:期間グラフのリファレンス
期間グラフとは
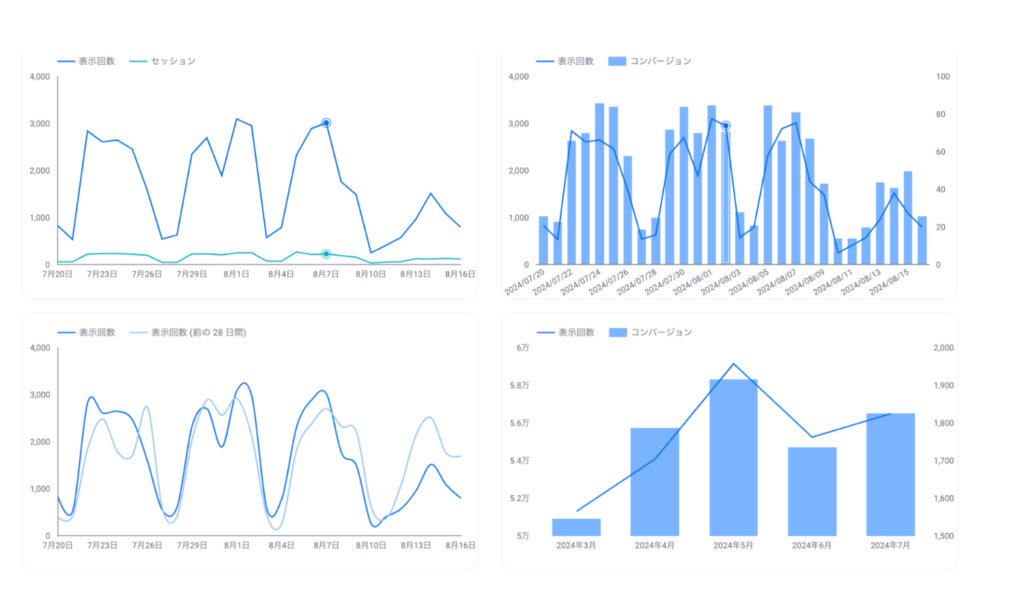
期間グラフとはX軸を(横軸)時系列としてY軸(縦軸)に特定の指標を表示し、時系列での数字の変化を表すグラフです。指標は折れ線と棒形式のどちらでも表示ができ、最大5つまでの指標を追加できます。また指標の推移を特定の期間と比較して表示できることも特徴です。

期間グラフと折れ線グラフの違い
Looker Studioには期間グラフに似た折れ線グラフもあります。この2つの違いは
- 期間グラフは横軸が必ず時系列になるが折れ線グラフは時系列以外も指定できる。
- 期間グラフでは特定の期間との比較を並べて表示できるが折れ線グラフでは表示できない。
があります。数字の時系列変化を見たい場合は期間グラフを利用しましょう。
プロパティパネルの設定
期間グラフの設定はプロパティパネルで主に行います。プロパティパネルには設定とスタイルのメニューがあり、まず数値の設定に関わる設定メニューから解説します。
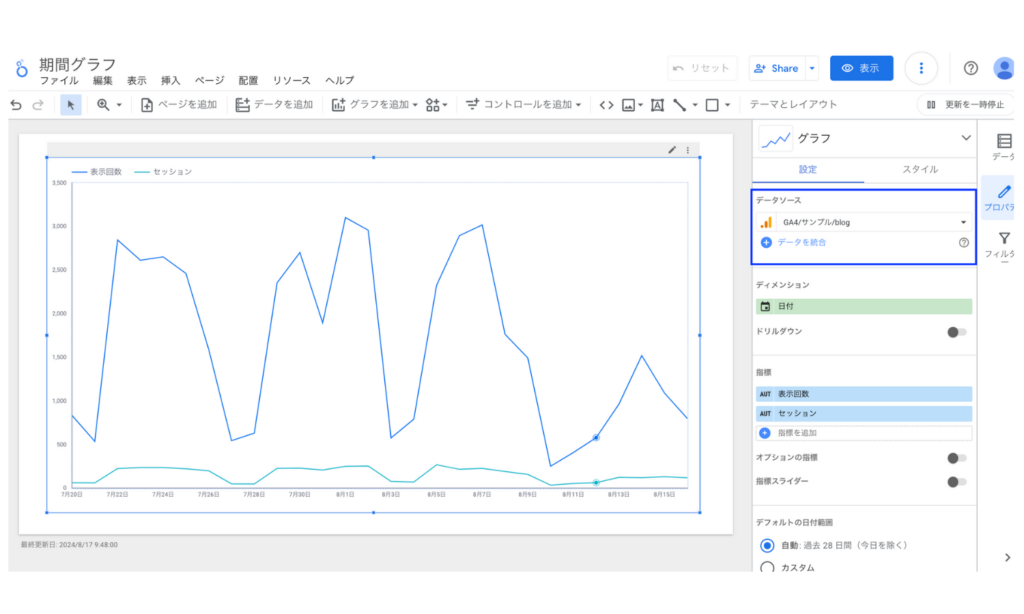
データソース
データソースでは期間グラフにどのデータソースを利用するかを選択・編集できます。期間グラフでは横軸が必ず時系列(時間、曜日、日、週、月、年など)になるので期間が含まれるデータソースを必ず選択しましょう。
- データソース名を選択すると他のデータソースが選択できるのでデータソースを切り替えることができます
- データソース名の左側の編集マークを選択するとそのデータソースの編集ができます。計算フィールドもここから編集することができます。計算フィールドの使い方について詳しくはこちら
- データを統合を選択すると複数のデータソースのデータを1つのグラフで表示できる統合データソースの編集ができます。統合について詳しくはこちら

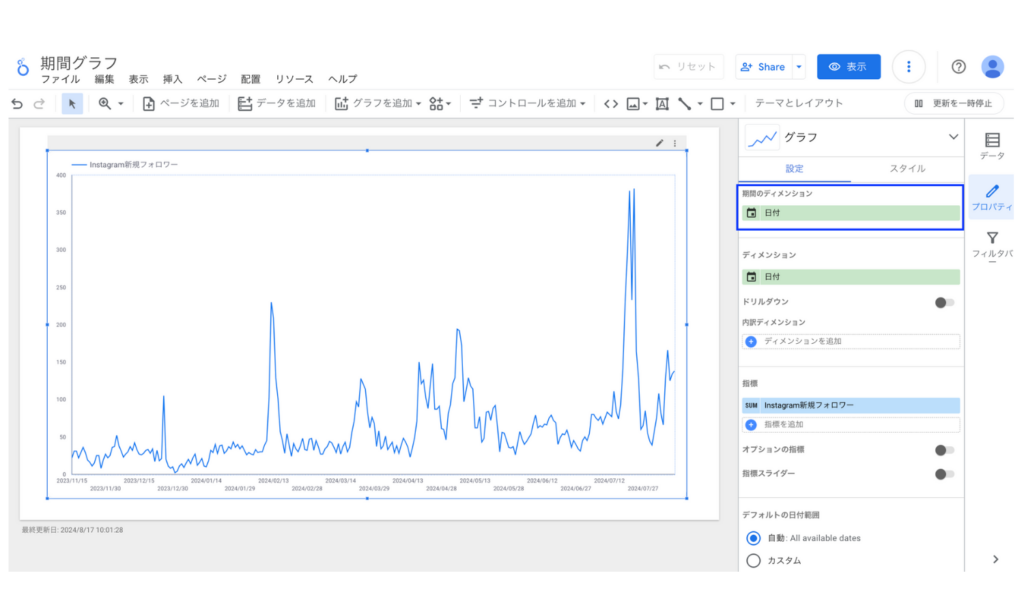
期間のディメンション
GA4またはGoogle広告以外のデータソースを選択した場合は期間のディメンションの設定が表示されます。表示するデータの期間をどの日付を基準とするかを選択できます。例えばあるデータに予約日と利用日という2つの日付のデータがあった際に、期間のディメンションに予約日を設定すると表示されるデータは予約日を基準にして指定された期間のデータが表示されます。

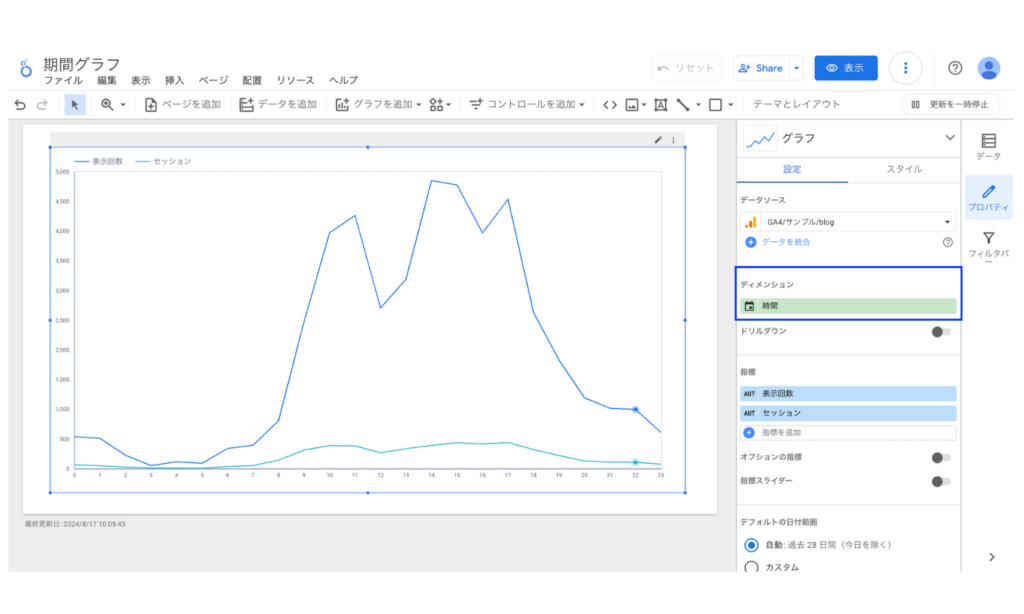
ディメンション
ディメンションとは、データのカテゴリのことです。期間グラフではX軸(横軸)に表示する時系列を指します。通常はいずれか一つの時系列ディメンション(日や週など)が指定できますが、この後説明するドリルダウンを使うことで複数のディメンションを指定できます。

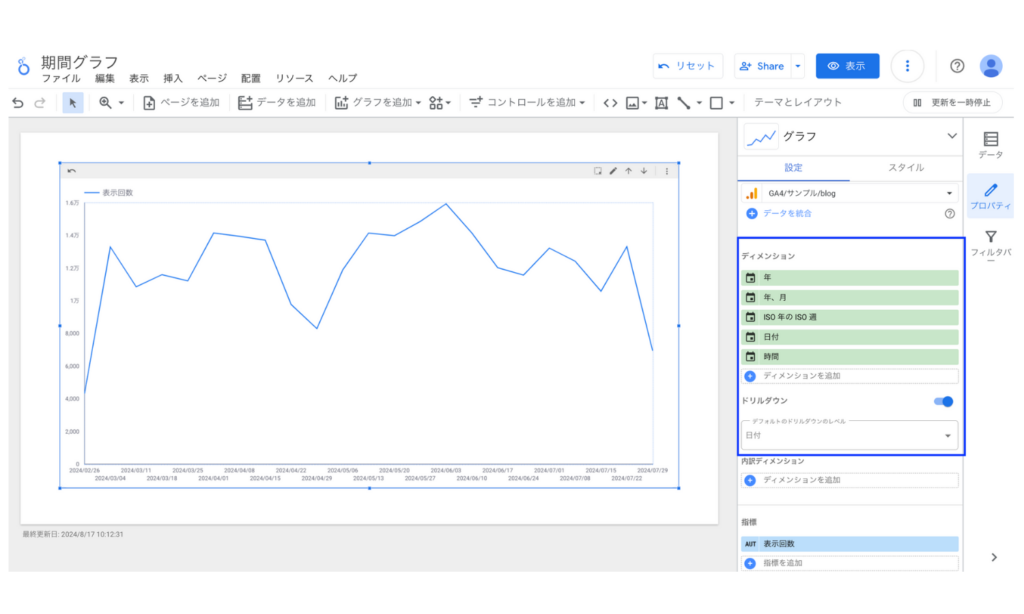
ドリルダウン
ドリルダウンを設定するとディメンションを動的に切り替えることができるようになります。期間グラフではディメンションには時系列ディメンションが設定できます。例えば年>年月>日>週>時間といった設定をすることで1つのグラフで時系列の粒度を変更して表示することができます。ディメンションの切り替えには可逆性があり切り替えを戻すこともできます。
ドリルダウンにチェックをいれてディメンションにドリルダウンしたいフィールドを追加します。最後にデフォルトでどのディメンションを表示したいかを選択したら設定完了です。

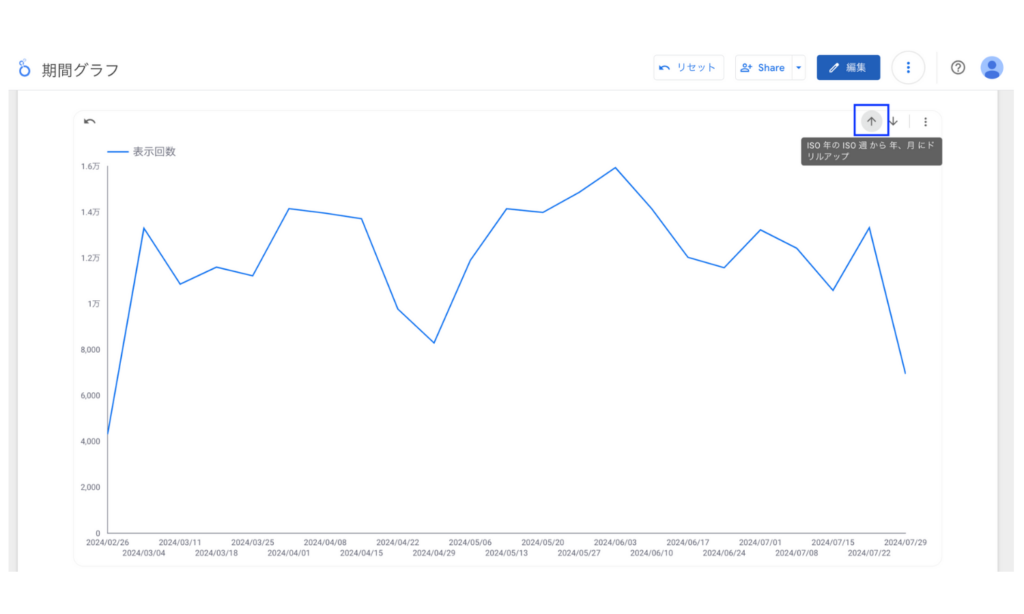
実際のレポート表示画面で確認します、ドリルダウンを設定した期間グラフの右上に矢印のアイコンが表示されるのでそこから設定した順番にドリルアップ・ダウンができます。

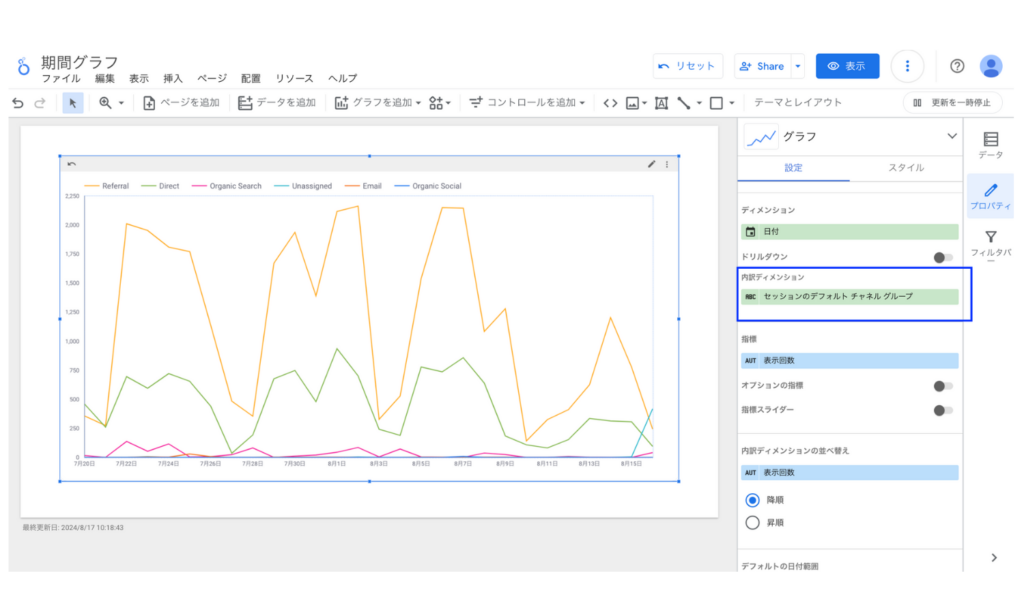
内訳ディメンション
内訳ディメンションを設定することで表示した指標をさらに特定のカテゴリーごとにわけて推移を表示することができます。下の画像では指標を表示回数、内訳ディメンションにはセッションのデフォルトチャネルグループを指定しています。これによりチャネルごとの表示回数推移が表現できます。

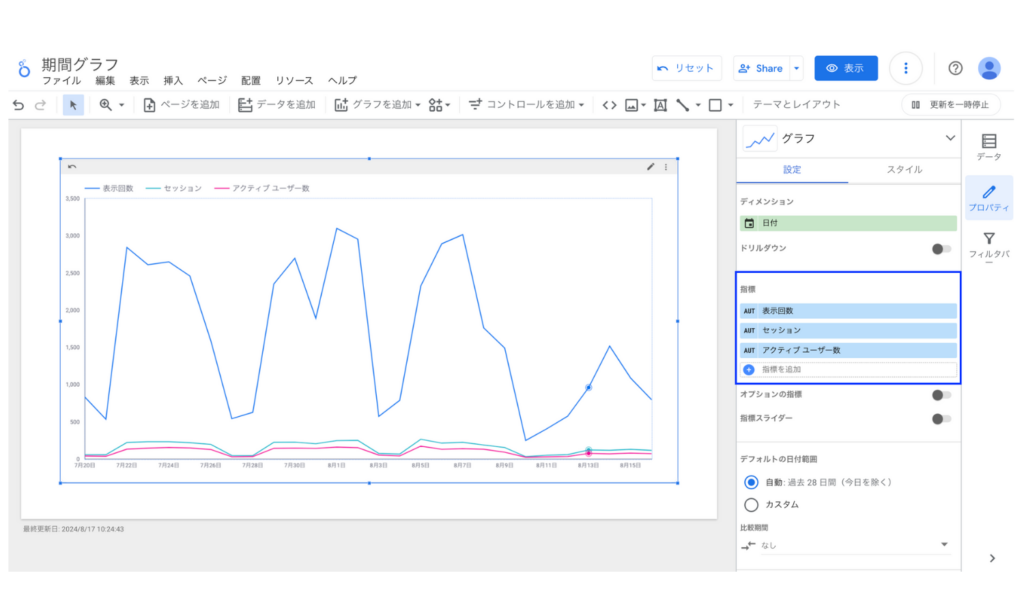
指標
表示する指標を選択します。期間グラフでは最大5つまで指標を追加できますが内訳ディメンションを設定している時は指標は1つしか追加できません。

オプションの指標
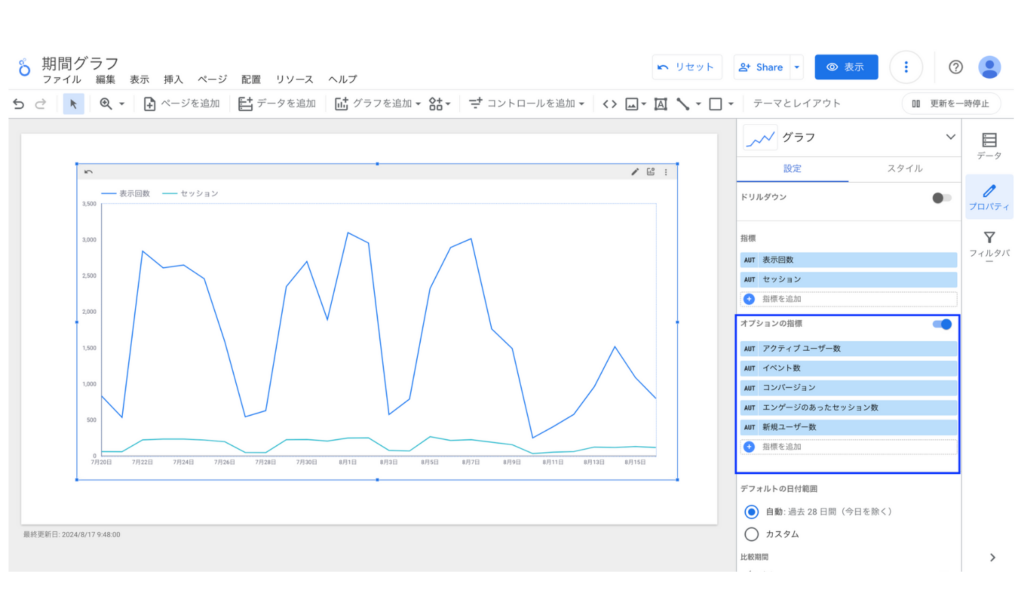
オプションの指標を設定すると表示する指標を動的に入れ替えることができます。まずオプションの指標に指標を以下のように設定します。

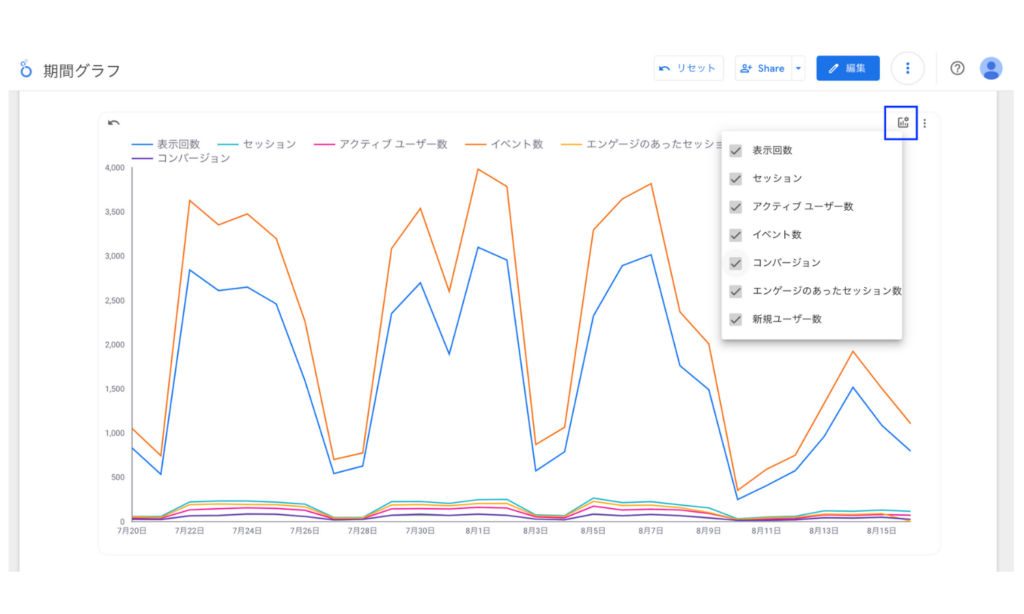
レポートの表示画面で動きを確認します。オプションの指標を設定した期間グラフの右上にオプションの指標アイコンが表示されるのでクリックします。すると指標ごとにチェックボックスが表示されるので期間グラフに表示したい指標にチェックをいれます。するとチェックをいれた指標がグラフ追加表示されます。
なおデフォルトで表示する指標は5つまで追加できますが、オプションの指標を利用すると5つ以上の指標も表示できます。

指標スライダー
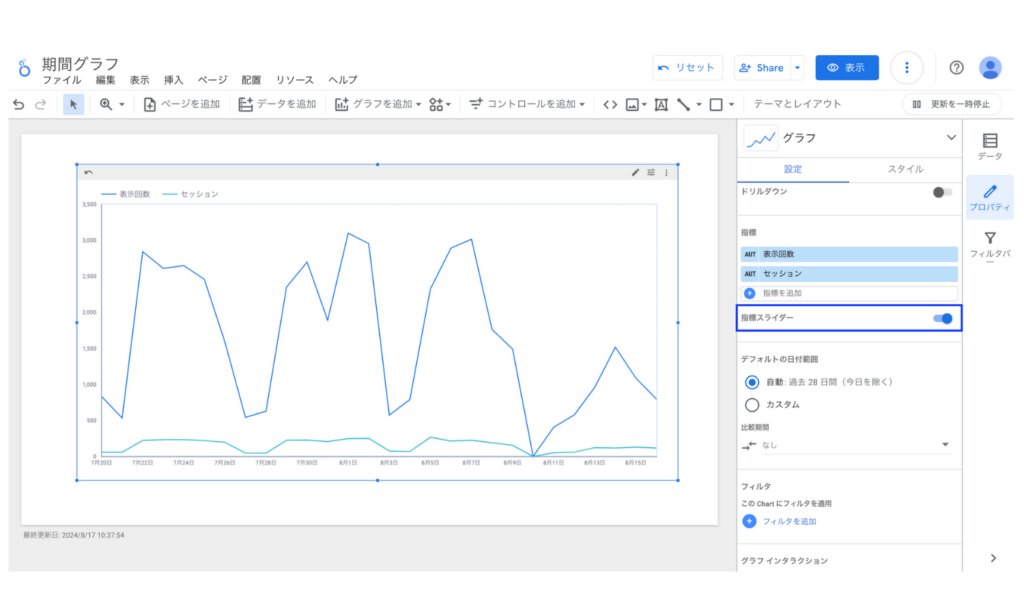
指標スライダーは指標の数値の範囲によって指標の表示を動的に絞り込むことができる機能です。指標スライダーはオプションの指標と同時に利用することはできません。まずは指標スライダーをオンにします。

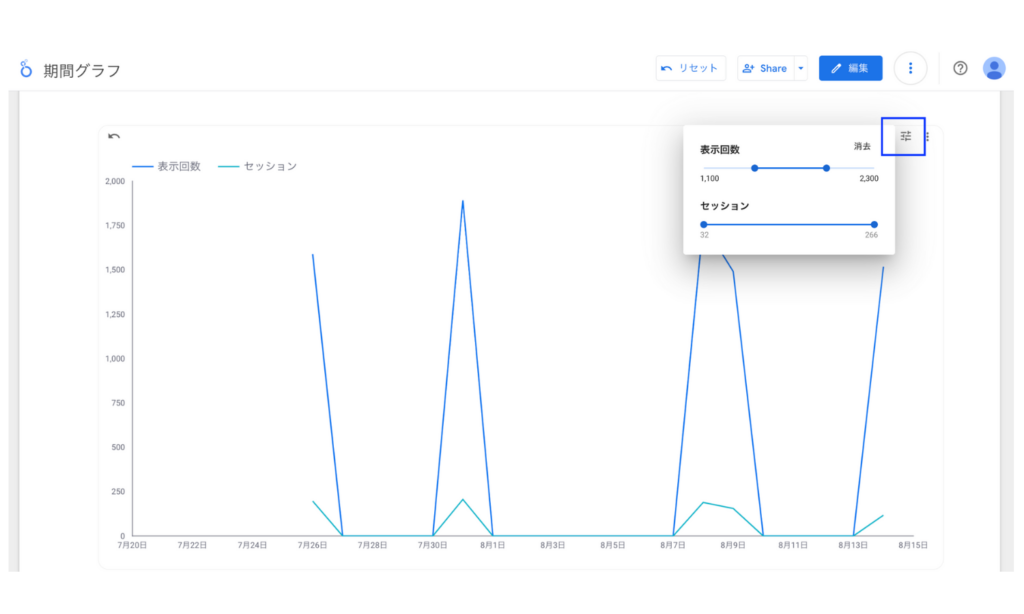
使い方を実際のレポート画面で解説します。指標スライダーを設定した期間グラフの右上に指標スライダーアイコンが表示されるのでクリックします。ここから表示させたい指標の範囲を選択することで、その指標の範囲に当てはまるデータのみが。例えば日別で指標の数値を表示していた場合はスライダーで指定した範囲のデータのみが表示されるようになります。

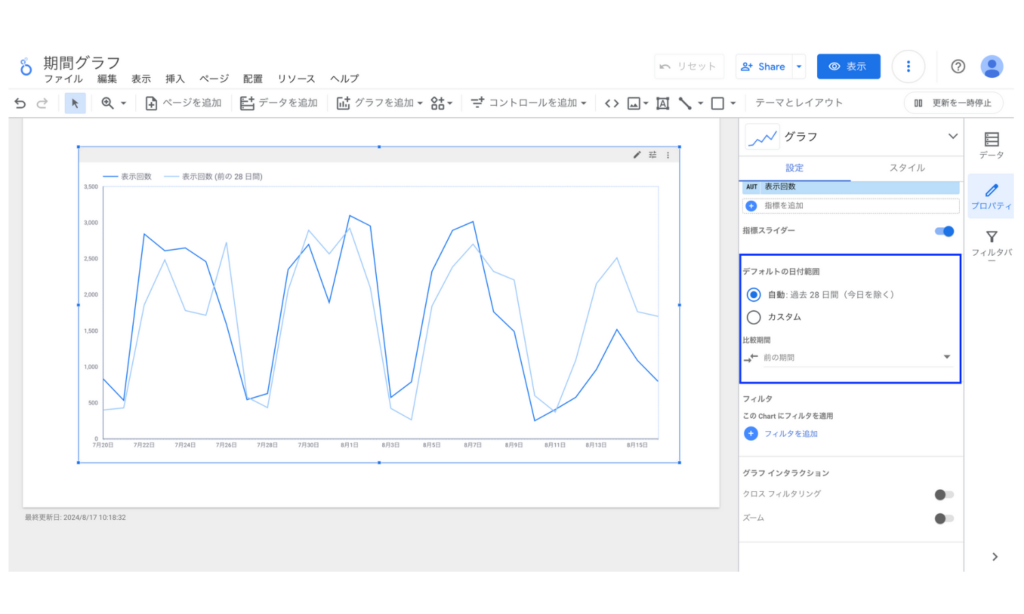
デフォルトの日付範囲
ここでは期間グラフに表示する指標の期間を設定することができます。期間の詳細な設定方法や期間グラフの特徴的な機能である比較期間の設定についても以下の記事で詳しく解説しているので参考にしてください。
[Looker Studio] レポート期間の設定方法ガイド

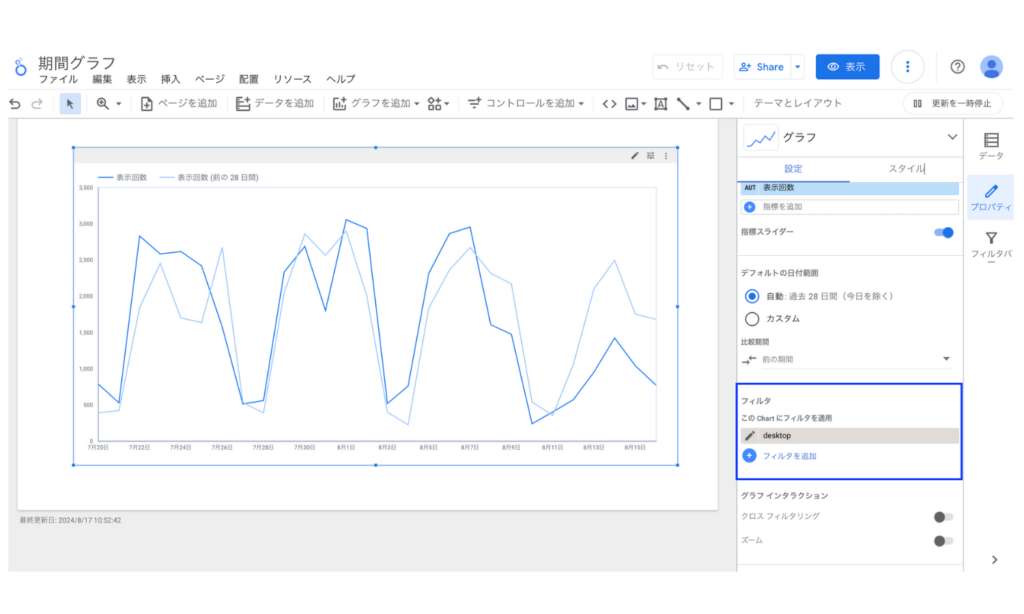
フィルタ
フィルタを利用することで表示しているディメンションや指標のデータを特定の条件で絞り込むことができます。フィルタの使い方については以下の記事を参考にしてください。ここでは期間グラフに表示するデータをデバイスがPCのものだけに絞り込みをしています。

プロパティパネルのスタイル
次に期間グラフのデザインに関わるプロパティパネルのスタイルを解説します。
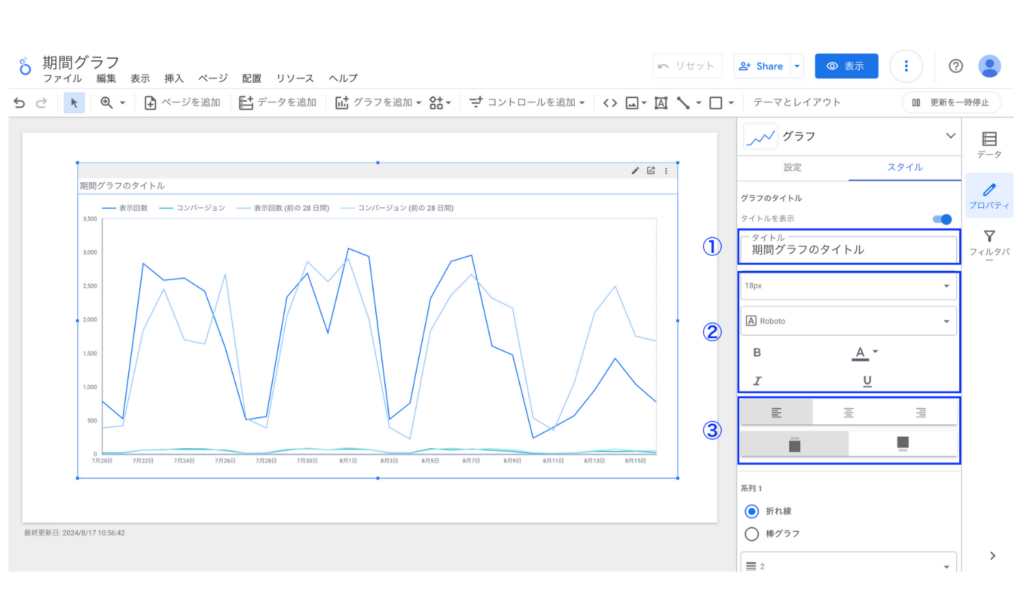
タイトル
期間グラフにタイトルを表示することができます。

①:タイトルを入力します
②:タイトルの書式設定ができます。
③:タイトルの表示位置の設定ができます。
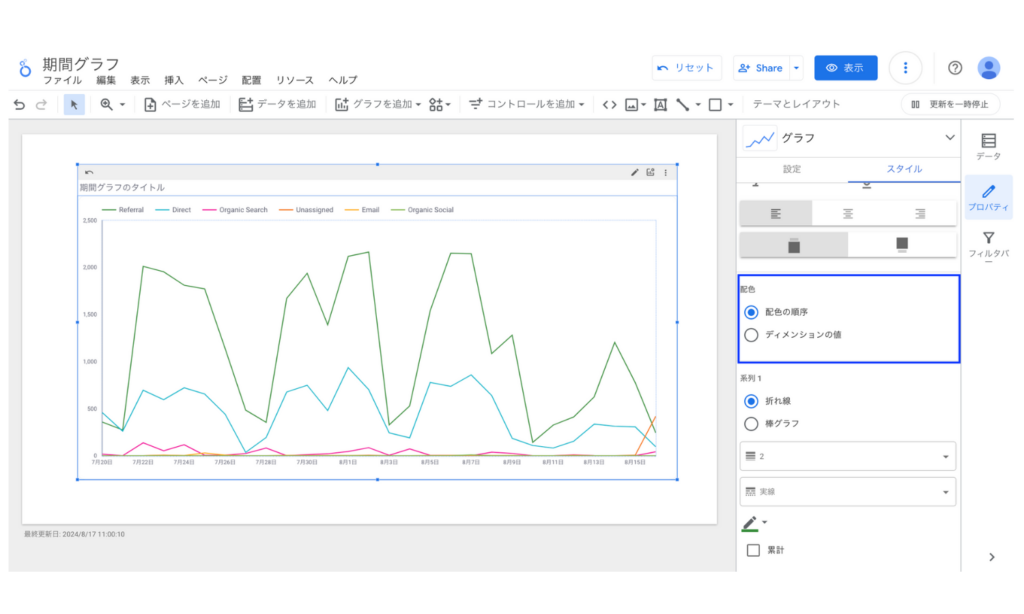
配色
内訳ディメンションを設定している場合のみ編集できます。配色の順序、ディメンションの値の2種類から選択ができます。

配色の順序:表示される指標の大きなものから指定した色が割り振られます。
ディメンションの値:順番や値などに関わらずディメンションの値ごとに色を任意に指定することができます。
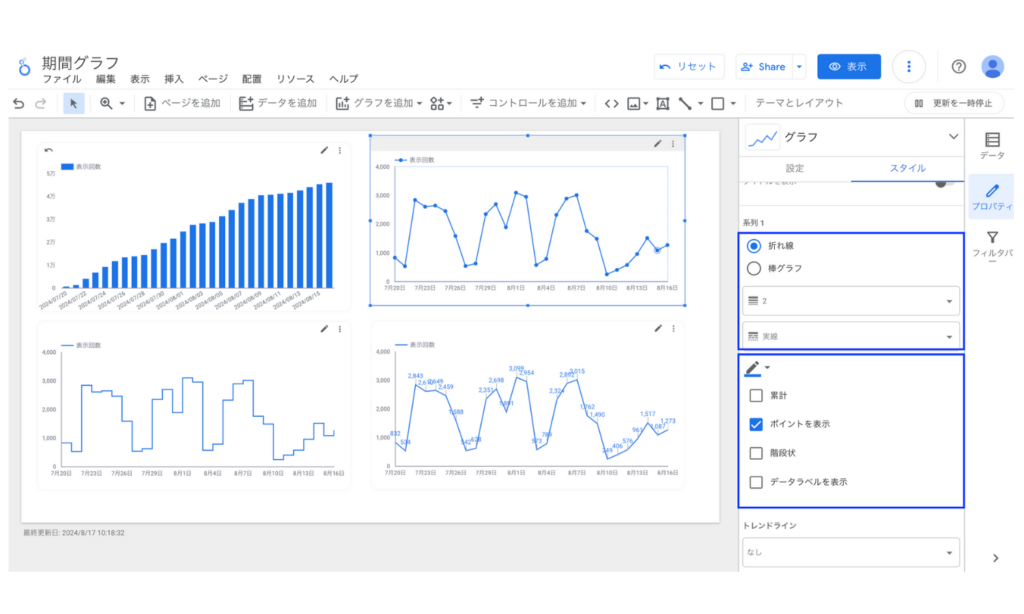
系列
ここでは各系列ごとに指標をどのように表示するかの設定を細かく行うことができます。同じディメンション・指標の設定も系列の設定を変えることで以下のような表示に変更することができます。
- 折れ線か棒グラフか
- グラフの色
- 累計
- ポイント表示
- 階段
- データラベルの表示

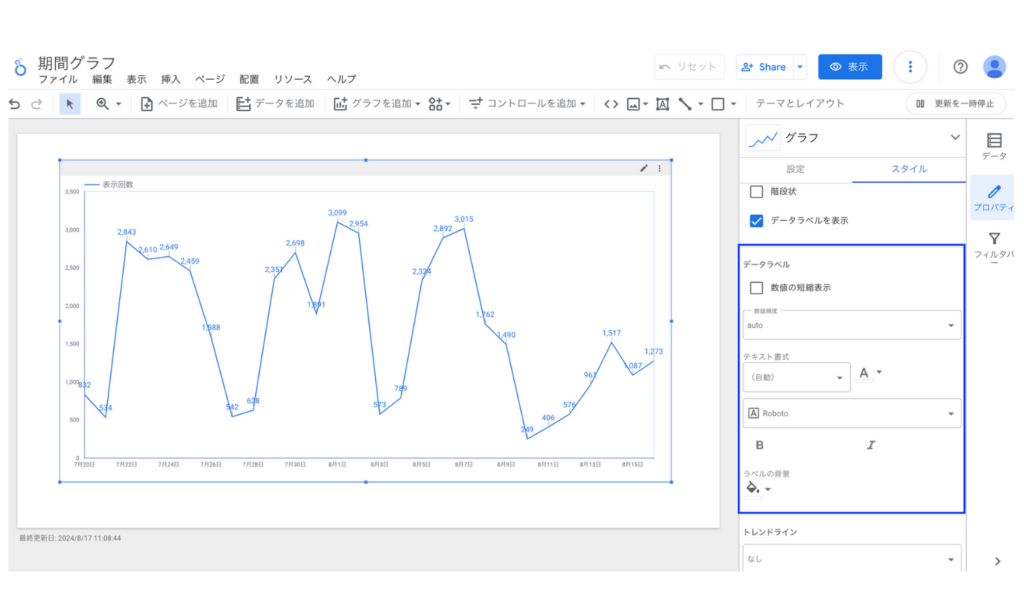
データラベル
系列でデータラベルを表示にチェックをいれた場合はデータラベルの表示形式も編集することができます。

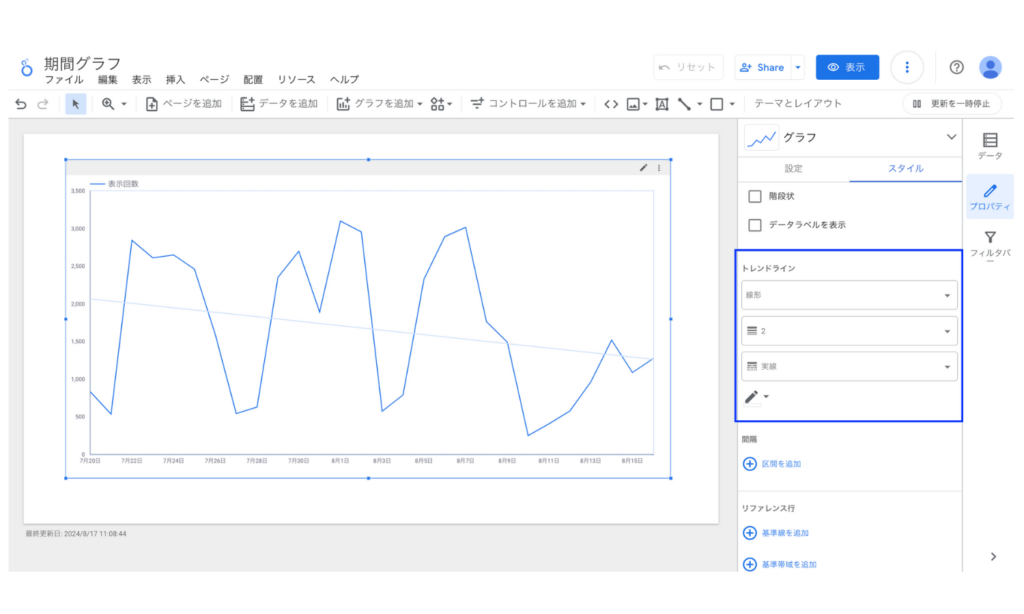
トレンドライン
表示した指標のデータの傾向を示すトレンドラインを追加することができます。以下の4種類のトレンドラインとその線の太さと色が指定できます。
- 線形
- 指数
- 多項式
- 移動平均

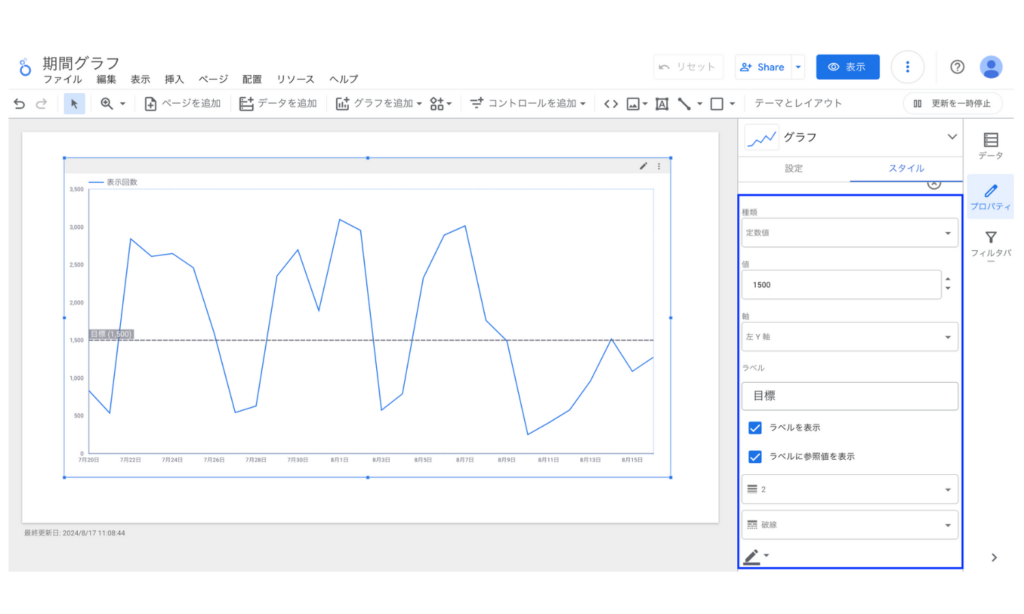
基準線
基準線や基準帯域が設定できます。例えば各ディメンションの数値に目標値を設定しそれを線として表示し目標を上回っているかをわかりやすく可視化することができます。また線だけでなく帯域としても表示ができます。

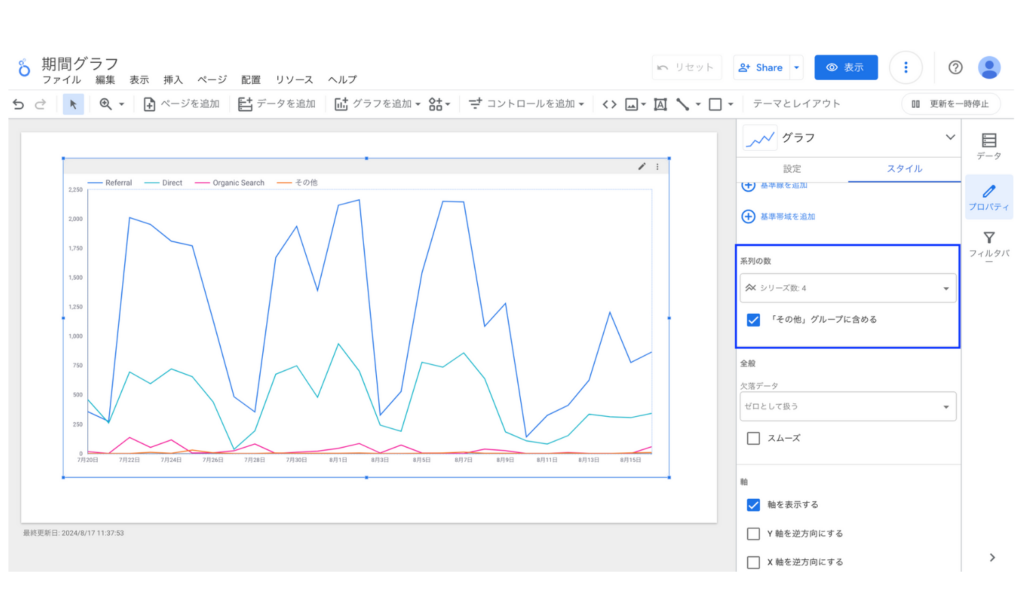
系列の数
内訳ディメンションを設定した際に、表示する系列の数を指定することができます。また指定した数以上のデータをその他に含めて表示することもできます。

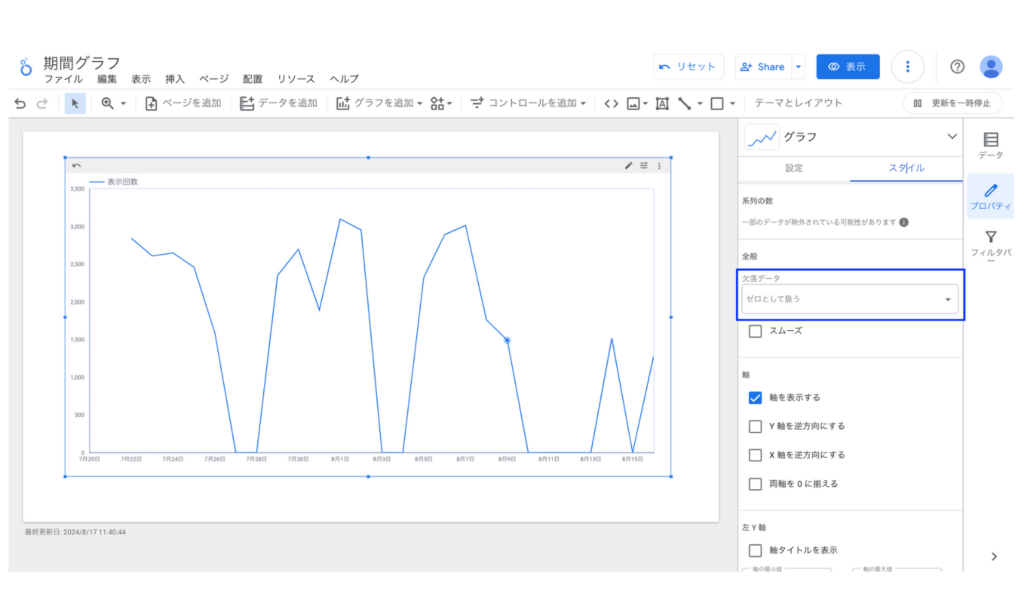
データの欠落
表示するデータが一部存在しない場合にどのようにデータを表示するかを以下の3つから選ぶことができいます。デフォルトはゼロとして扱うになっています。
- ゼロとして扱う
- 線を途切れさせる
- 線形補間

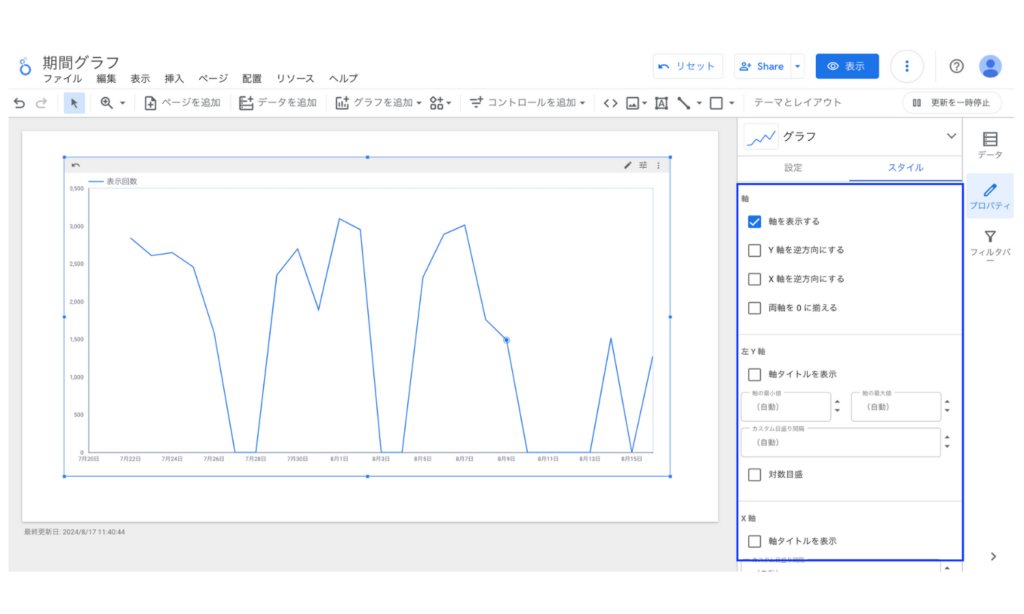
軸
期間グラフの軸の表示・非表示や向き、軸に表示する数値の範囲などが設定することができます。

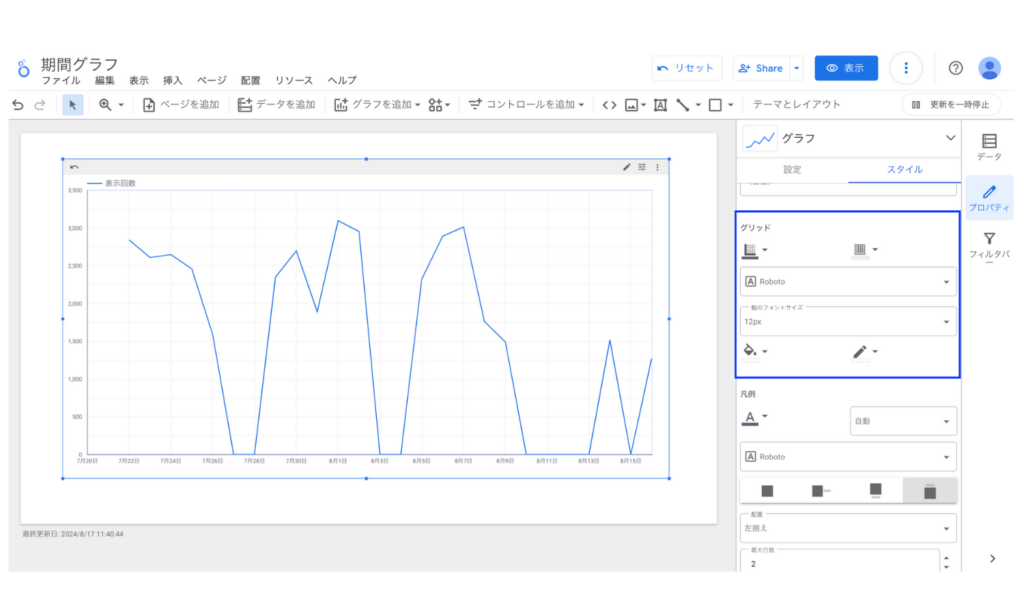
グリッド
軸の色、グリッド線の色やサイズ、グラフエリアの背景と枠線の色を変更することができます。

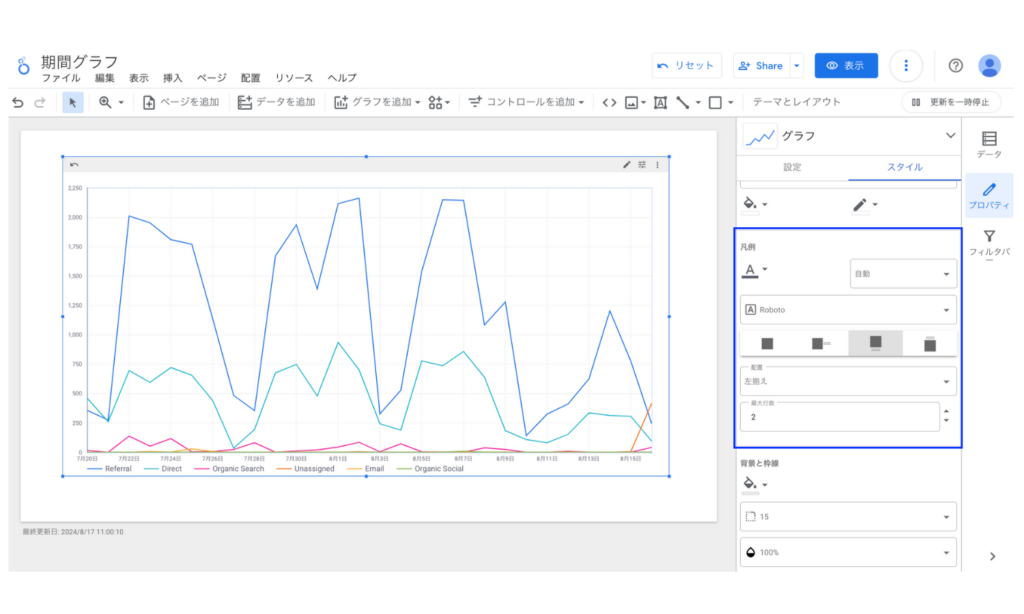
凡例
凡例の以下の項目が編集できます。
- テキストカラー
- テキストサイズ
- フォント
- グラフに対しての表示位置
- 配置
- 最大行数

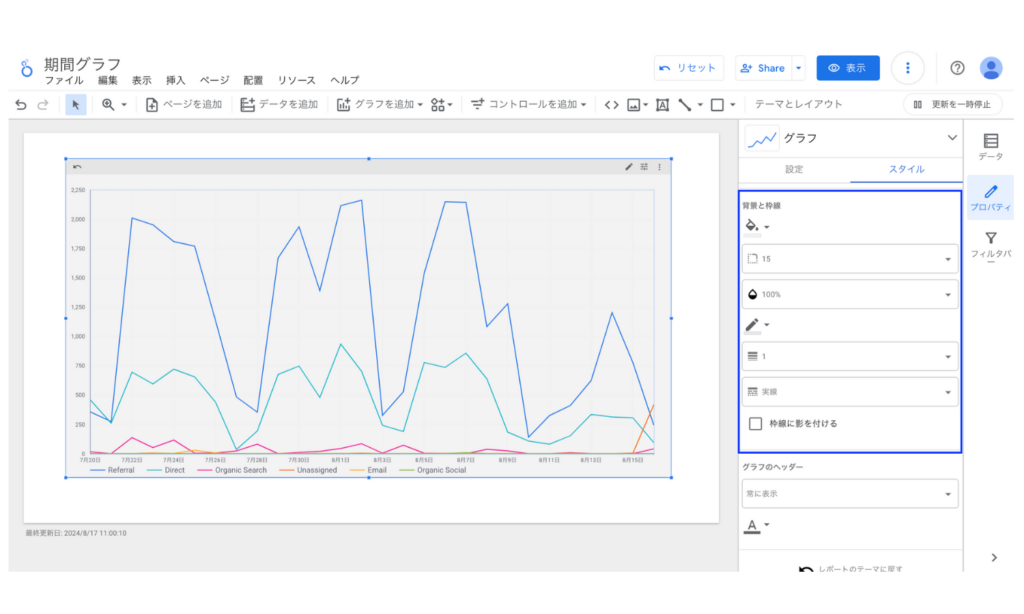
背景と枠線
背景と枠線に関する設定を行うことができます。
- 背景色
- 背景の角丸半径
- 当角
- 枠線の色
- 枠線の太さ
- 枠線の形式(実線や点線など)
- 枠線の影
が選択できます。

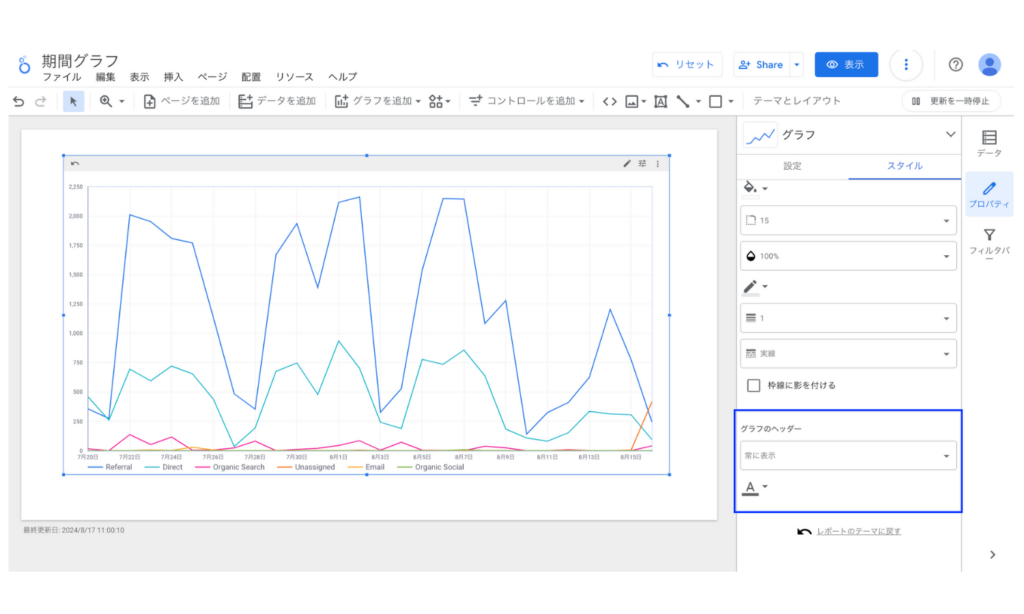
グラフのヘッダー
ドリルダウンやオプションの指標や指標のスライダーのマークの表示条件と色を編集できます。表示条件には以下の3つがあります。オプションの指標を設定している場合は常に表示かカーソルを合わせて表示のいずれかに設定しましょう。
- 表示しない
- 常に表示
- カーソルを合わせて表示

導入社数3,000社突破!Looker Studioをフル活用するならインハウスプラス
インハウスプラスでは、さまざまなニーズに応えるカスタマイズ可能なLooker Studioレポートテンプレートを提供しています。これらのテンプレートを活用することで、既製のテンプレートをベースに必要な部分のみをカスタマイズするだけで、ゼロからレポートを作成するよりもはるかに短時間で高品質なレポートが作成できます。
GA4・サーチコンソール・Google広告レポートは買い切りプラン
買い切りプランは、3,000社以上が利用するインハウスプラスの中でも特に人気のプランです。GA4、サーチコンソール、Google広告に対応し、一度の購入でサイト数無制限でレポートが作成可能です。レポートはコピーするだけで数分で完成し、カスタマイズも自由に行えます。また、Googleアナリティクスの専門家の小川卓さんが顧問として参画しており、GA4の仕様変更時にはテンプレートを随時アップデートしていますので、ずっと安心してご利用いただけます。
買い切りプランで使えるすべてのレポートテンプレートをみる >
Web広告・SNSレポートはサブスクリプションプラン
サブスクリプションプランは、初期設定不要で月額4,980円から、Web広告やSNSレポートをLooker Studioで自動化できる非常にお得なプランです。お客様の作業は、インハウスプラスに対象アカウントの閲覧権限を付与するだけで、1営業日以内に完成したレポートが届き、その後は毎日自動でデータが更新されます。レポートの内容もお客様側で自由にカスタマイズ可能で、分からないことがあれば無料のテクニカルサポートにいつでも相談できます。
※通常Web広告やSNSレポートをLooker Studioで自動化するには、データ取得・更新のためのシステム開発(媒体APIを利用したデータ取得やBigQueryなどのデータベースの保守運用)が必要です
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。
![[Looker Studio] 期間グラフの使い方 | 画像付きでわかりやすく解説](https://inhouse-plus.jp/wp-content/uploads/2020/04/looker-studio-period-graph-1482x635.png)





