GA4×Looker Studio活用ガイド|連携方法からレポート作成まで
Webサイト運営の改善に欠かせないGA4ですが、「管理画面が複雑で、必要なデータが見つからない」と悩んでいませんか?
その課題を解決し、データの可視化を劇的に効率化するのが無料BIツール「Looker Studio」です。
この記事では、3,000社以上に導入されているGA4テンプレートサービス「インハウスプラス」の知見を活かし、初心者でも迷わず「伝わるレポート」を作成する手順と、業務を効率化するおすすめテンプレートを分かりやすく解説します。
GA4の基本的なレポートの見方や作成のコツは、GA4レポート作成・見方ガイドをご覧ください。
Contents
- Looker Studioとは?初心者でもわかる基本と特徴
- GA4とLooker Studioの各レポートの違いと使い分け
- GA4とLooker Studioを連携する理由とメリット
- GA4とLooker Studioの連携方法
- Looker Studioを使ったGA4レポートの作成方法
- GA4のLooker Studioレポート作成時に押さえるべき項目
- 【無料版あり】インハウスプラスのGA4 Looker Studioテンプレート(全20種類・1000ページ以上)
- Looker Studioレポートの共有方法
- Looker Studioを使ったGA4レポート作成でよくあるトラブルと対策
- まとめ|GA4×Looker Studioをもっと便利に使うには
- 導入社数3,000社突破!Looker StudioでGA4レポートを自動化するならインハウスプラス
Looker Studioとは?初心者でもわかる基本と特徴
Looker Studio(旧:Googleデータポータル)は、Googleが提供する無料のBIツール(ビジネスインテリジェンスツール)です。BIツールとは、さまざまなデータを集計・分析し、それをグラフや表などで見やすく可視化するためのツールのことです。
(例:Looker StudioのGA4レポート)
![[4007] Report Capture [4007] GA4レポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4007-Report-Capture-1024x667.png)
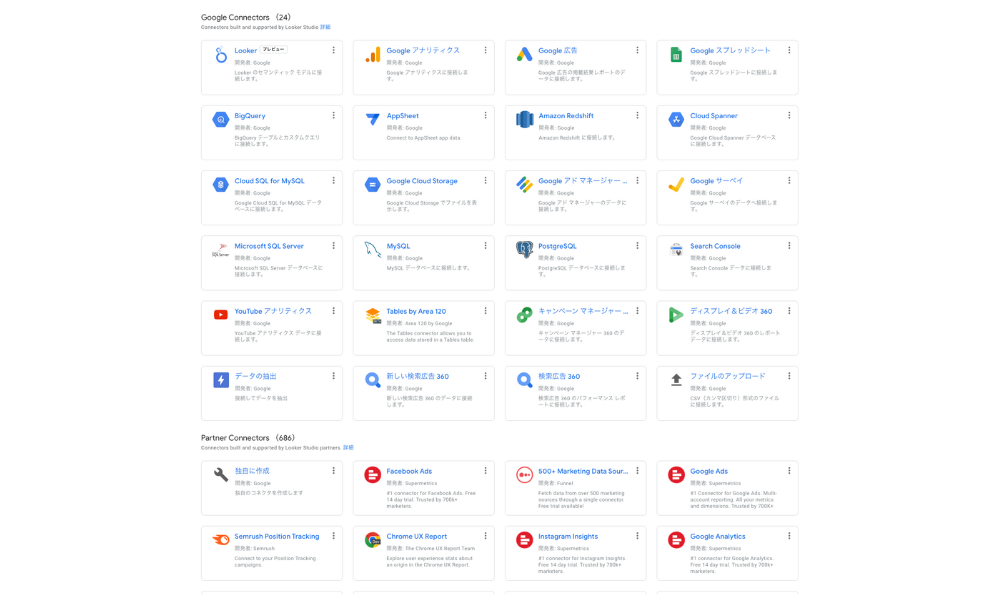
Looker Studioの最大の特徴は、複数のデータをひとつのレポートにまとめて、視覚的に整理できる点です。たとえば、Googleアナリティクス(GA4)やGoogle広告、YouTube、Googleスプレッドシートなど、さまざまなサービスと連携し、それぞれのデータを1つの画面で確認できます。
さらに、Googleアカウントさえあれば、誰でも無料で使えるのも大きな魅力です。大企業向けには「Looker Studio Pro」という有料版もありますが、多くの企業にとっては無料版で十分な機能がそろっており、個人から法人まで幅広く利用されています。
特にGA4との相性が良く、GA4の複雑なデータを整理して見やすくまとめる「レポートツール」として、多くの企業で活用されています。
□ 関連記事:Looker Studioの使い方
GA4とLooker Studioの各レポートの違いと使い分け
GA4(Googleアナリティクス4)とLooker Studioは、どちらもデータ分析に役立つ強力なツールですが、それぞれ得意なことや使いどころが異なります。
「GA4の中にも“レポート”と“探索”があるけれど、何が違うの?」「GA4とLooker Studioはどう使い分けたらいいの?」と悩む方も多いのではないでしょうか。
ここでは、それぞれのレポート機能の特徴と、実務での上手な使い分け方について、初心者にもわかりやすくご紹介します。
※GA4のレポート機能の詳しい解説は、以下の記事も参考にしてみてください。
□ 関連記事:GA4レポートの種類と作成方法
GA4の「レポート」機能:基本データを素早く確認
GA4にログインすると、最初に表示されるのが「レポート」機能です。これは、Googleがあらかじめ用意した定型レポートで、以下のような基本指標を手軽に確認できます。
- ユーザー数、セッション数、イベント数
- 流入元(チャネル別・国別・デバイス別など)
- ページビュー数やエンゲージメント時間
このレポートは操作がシンプルで、初心者でもすぐに使えるのが特徴です。日々のアクセス状況をざっくり把握したいときや、特定の指標をすぐに確認したいときに役立ちます。
ただし、指標の組み合わせや深掘り分析には限界があるため、さらに詳しく調べたいときは次に紹介する「探索」機能の活用がおすすめです。
GA4の「探索」機能:仮説検証や詳細分析に最適
「探索」は、GA4に用意されたカスタム分析用の機能で、より自由度の高い分析が可能です。以下のようなことができます。
- ファネル分析(ステップごとの離脱状況の確認)
- セグメント比較(新規ユーザーとリピーターの違いなど)
- 経路分析(ユーザーのページ移動の順序)
たとえば、「特定の広告キャンペーン経由で訪れたユーザーの滞在時間は長いか?」といった疑問にも対応できます。
探索機能は、仮説検証や施策の効果測定にとても強力なツールですが、設定項目が多く初見では少し難しく感じるかもしれません。慣れるまでは、基本の「レポート」機能と併用しながら使うのがおすすめです。
□ 関連記事:GA4の探索レポート
Looker Studio:見やすくまとめて、スムーズに共有
Looker Studioは、GA4などのデータを視覚的に整理して“見せる”ことに特化した無料の可視化ツールです。
- ダッシュボード形式で複数のデータを一画面に集約
- URL共有やPDF出力、自動メール送信でレポート共有が簡単
- ブランドカラーやロゴを反映したデザインも可能
特に、社内向けやクライアント向けのレポートでは、「見た目のわかりやすさ」や「必要な情報だけに絞って整理されていること」が重要です。GA4単体では見る人によって画面や項目が異なって見えることがありますが、Looker Studioなら“誰が見ても同じ形”でレポートを届けることができます。
また、レポートの自動化や定型化にも役立ち、業務効率の向上にもつながります。
GA4とLooker Studioの使い分け(比較表)
| 比較項目 | GA4の「レポート」機能 | GA4の「探索」機能 | Looker Studio |
|---|---|---|---|
| 主な利用目的 | サイト全体の状況把握・基本指標の確認 | 詳細な分析や仮説検証 | レポートの可視化・共有・社内外報告 |
| 対象ユーザー | 初心者 | 中級者以上 | 初心者〜中級者 |
| 費用 | 無料 | 無料 | 無料(テンプレートによっては有料もあり) |
| 過去データの保持 | 無制限 | 最大2ヶ月または14ヶ月(無料版の制限あり) | 無制限 |
| セグメント比較 | △(比較機能あり) | ◎(詳細なセグメント作成が可能) | ×(絞り込みはフィルタのみ) |
| コホート分析 | × | ◎(標準対応) | × |
| ファネル・導線分析 | × | ◎ | △(一部手動で再現可能) |
| GA4以外のデータ統合 | △(Google広告やサーチコンソールなど一部のみ) | △ | ◎(様々なサービスと統合可能) |
| 指標や項目のカスタマイズ | △(一部編集可) | ◎(かなり自由) | ◎(構成もレイアウトも柔軟に変更可能) |
| デザインの自由度 | × | △(グラフの種類変更など) | ◎(色・レイアウト・ロゴなど自在) |
| 共有のしやすさ | × | △(同一プロパティ内のみ共有可) | ◎(URLで共有、PDF出力、メール自動送信も可) |
| 使いやすさ | ◎(初心者向け) | △(やや専門的) | ◎(視覚的で直感的な操作) |
| 作成や編集の手間 | ◎(あらかじめ整備されている) | △(手動設定が多い) | △(初期設定はやや手間。テンプレート活用で改善) |
| データの自動更新 | ◎ | ◎ | ◎ |
| 権限管理 | Googleアカウントに依存 | Googleアカウントに依存 | 個別/グループ/公開リンクの柔軟な選択が可能 |
GA4とLooker Studioは、それぞれに異なる強みがあります。
- GA4の「レポート」機能は、日々のモニタリングや基本的な傾向把握に最適
- GA4の「探索」機能は、深掘り分析や仮説検証に最適
- Looker Studioは、視覚的にわかりやすく、社内外への共有・報告に最適
特に、「誰かにレポートをわかりやすく共有したい」「毎回レポート作成に時間がかかっている」と感じている方には、Looker Studioとテンプレートの活用がおすすめです。
GA4とLooker Studioを連携する理由とメリット
この章では、GA4とLooker Studioを組み合わせて活用することで得られる、具体的なメリットをご紹介します。
過去データを無制限に確認できる
GA4の「探索レポート」では、データの保持期間に上限があり、最大でも14ヶ月分までしか保存されません。
そのため、「昨年と今年のアクセス状況を比較したい」といった、長期間にわたる分析には不向きです。
一方、Looker Studioでは、GA4と連携することで、過去のデータを無制限に表示・分析することが可能です。
年単位での傾向分析や、年度別のレポート作成など、より長期的な視点でのデータ活用がしやすくなります。
□ 関連記事:GA4のデータ保持期間
視覚的にわかりやすく伝えられる
GA4の管理画面は機能が多く、数字が並んだ画面だけでは内容を直感的に理解しづらいことがあります。
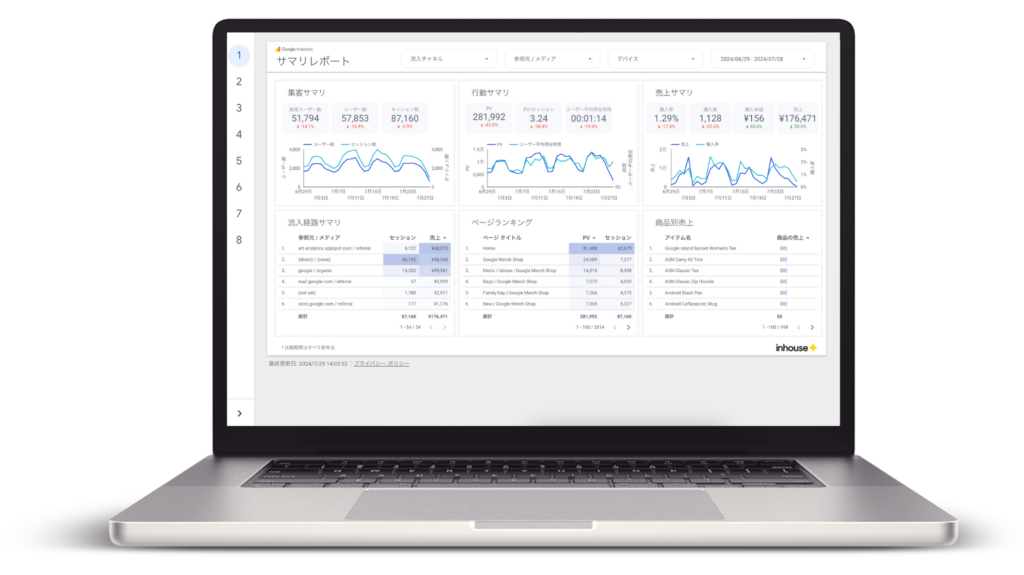
Looker Studioを使えば、以下のような「全体サマリ」や「ランディングページ評価」など、見た目にわかりやすいレポートを作成できます。
誰が見ても伝わりやすく、上司やクライアントへの報告資料としても最適です。
複数のデータソースを一つにまとめられる
Looker Studioは、GA4だけでなく以下のようなGoogleの各種ツールとも連携できます:
- Googleサーチコンソール(検索キーワードやクリック数など)
- Google広告(広告の成果指標)
- Googleスプレッドシート(社内で管理しているデータ)
これらを1つのレポートにまとめて表示できるため、Webマーケティング全体の状況をひと目で把握できます。
さらに、有料のコネクタを使えば、Meta広告やYahoo!広告など、Google以外の1,000以上のサービスとも連携可能です。
レポートの自動更新で業務効率がアップ
一度GA4とLooker Studioを連携しておけば、レポートは自動で最新のデータに更新されます。
たとえば:
- 月曜日の朝にレポートを開くだけで、前週のデータが反映済み
- クライアントに共有しておけば、常に最新の成果を確認してもらえる
このように、手作業で数値をコピー&ペーストする必要がなくなり、レポート作成の手間を大幅に削減できます。
URLで簡単に共有でき、報告資料としても優秀
Looker Studioのレポートは、URLを送るだけで簡単に共有できます。権限設定もできるため、閲覧者だけに限定することも可能です。
さらにデザイン性にも優れているので、
- 社内会議でそのまま画面共有して活用
- 「見やすい!」と上司やクライアントから高評価
- 印刷やPDF保存にも対応しているため、そのまま提出資料として使える
といった形で、さまざまなビジネスシーンで活躍します。
□ 関連記事:Looker Studioの共有方法まとめ
GA4とLooker Studioの連携方法
それでは、GA4(Googleアナリティクス4)とLooker Studioを連携してみましょう。
初めての方にとっては少し難しそうに見えるかもしれませんが、手順さえ押さえればとてもシンプルです。
この章では、初心者の方でも迷わず設定できるように、ステップごとにわかりやすく解説していきます。
準備①:GA4プロパティと権限を確認しよう
まずは、GA4のデータをLooker Studioで扱うための「権限」を確認しましょう。
Looker Studioでは、GA4プロパティの「閲覧者」以上の権限があるGoogleアカウントでログインする必要があります。
▶ GA4プロパティとは?
GA4でデータを管理する単位のことです。通常、1つのWebサイトやアプリごとに1つのプロパティがあります。
▶ 権限の確認方法
- GA4にログインし、画面左下の「管理」をクリック
- 「アカウントのアクセス管理」または「プロパティのアクセス管理」を選択
- 自分のGoogleアカウントが表示され、「閲覧者」以上の権限があるか確認しましょう
準備②:Looker Studioを使う準備をしよう
Looker Studioは、Googleアカウントさえあれば誰でも無料で使えるツールです。
特別な申し込みやソフトのインストールは必要ありません。
▶ アカウント作成手順:
- 権限を確認したGoogleアカウントにログイン
- Looker StudioのTOPページ にアクセスします
- 画面中央左の「USE IT FOR FREE」をクリック
- 初回のみ利用規約への同意が求められます。内容を確認して同意しましょう
これでLooker Studioを使う準備は完了です!
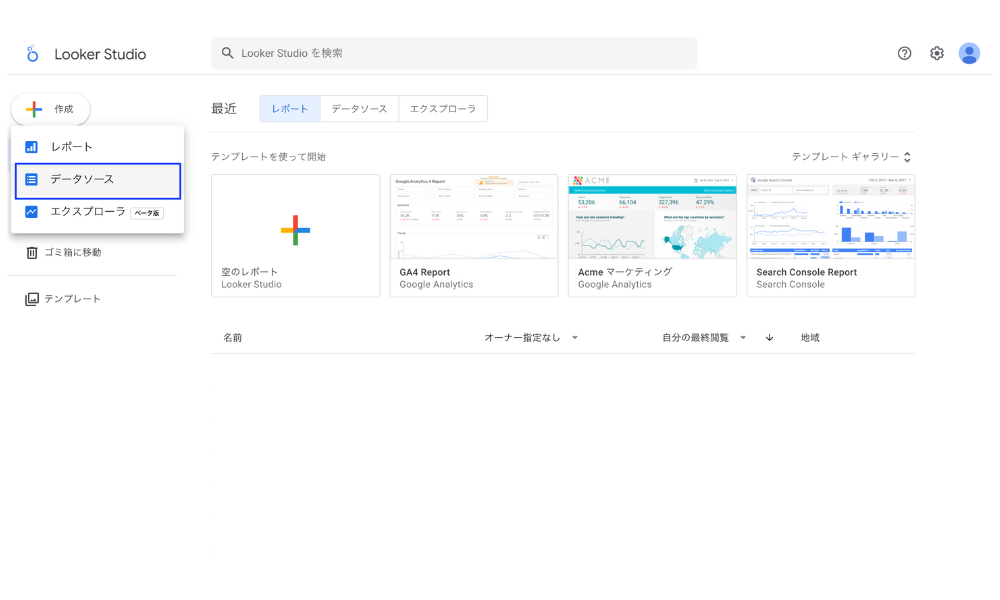
ステップ①:データソースを作成する
Looker Studioの画面左上にある「作成」ボタンから「データソース」を選びます。

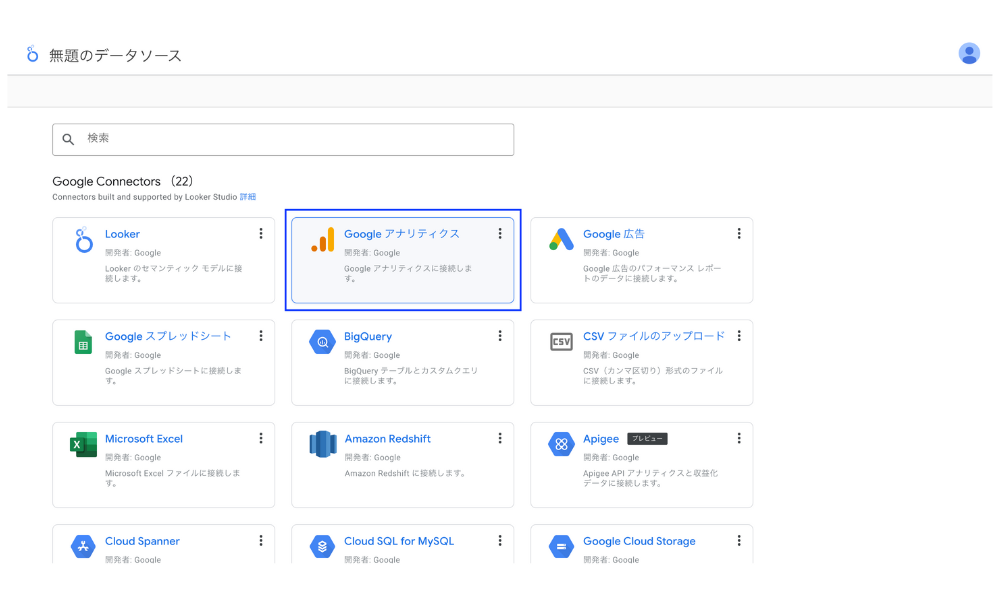
ステップ②:コネクタを選択する
表示されたサービス一覧の中から「Google アナリティクス」を選びましょう。

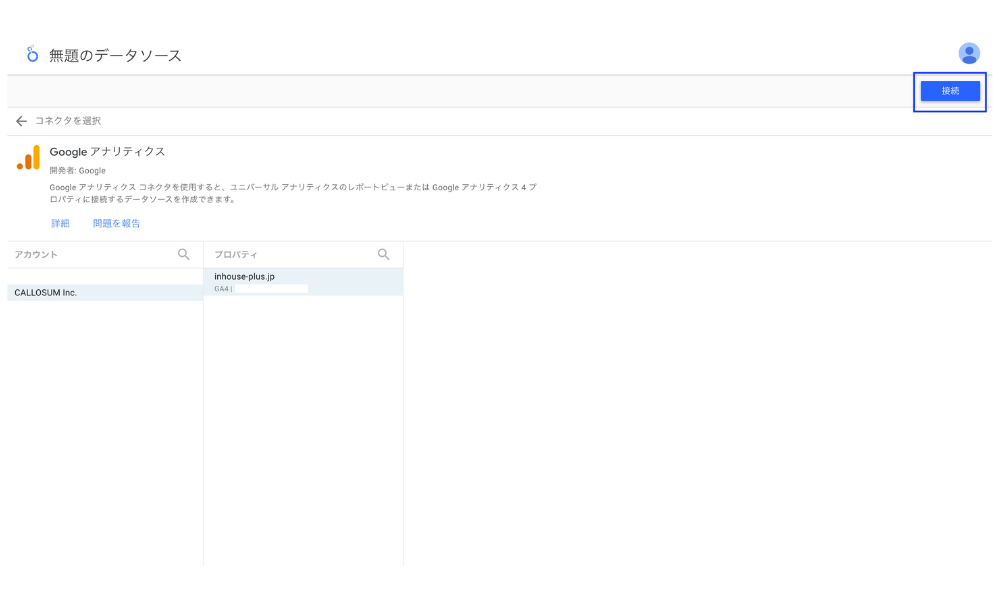
ステップ③:プロパティを選択する
次に、接続したいGA4の情報を順番に選びます。
- アカウント(例:会社名)
- プロパティ(例:対象サイト)
選択後、画面右上の「接続」ボタンをクリックします。

プロパティが表示されないときの対処法
一覧にプロパティが表示されない場合は、ログインしているGoogleアカウントに必要な権限がない可能性があります。
- GA4の管理画面で対象アカウントに権限を追加する
- すでに権限があるアカウントでLooker Studioに再ログインする
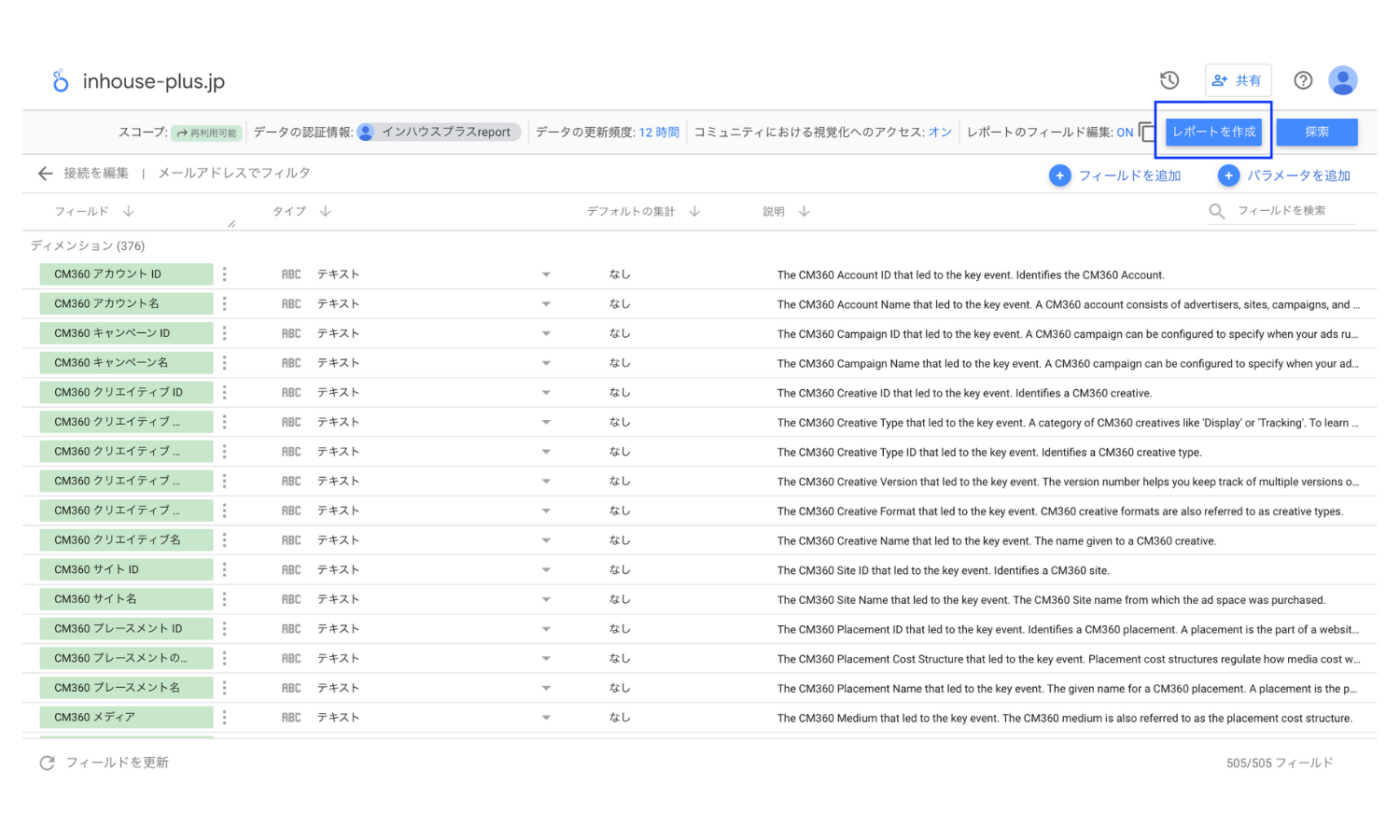
ステップ④:レポート作成画面へ進む
データソースが作成されると、項目(フィールド)の一覧が表示されます。
右上の「レポートを作成」ボタンをクリックして、レポート編集画面に進みましょう。
※この時点で、データソースの名前を「GA4_自社サイト」などに変更しておくと、後からの管理が楽になります。

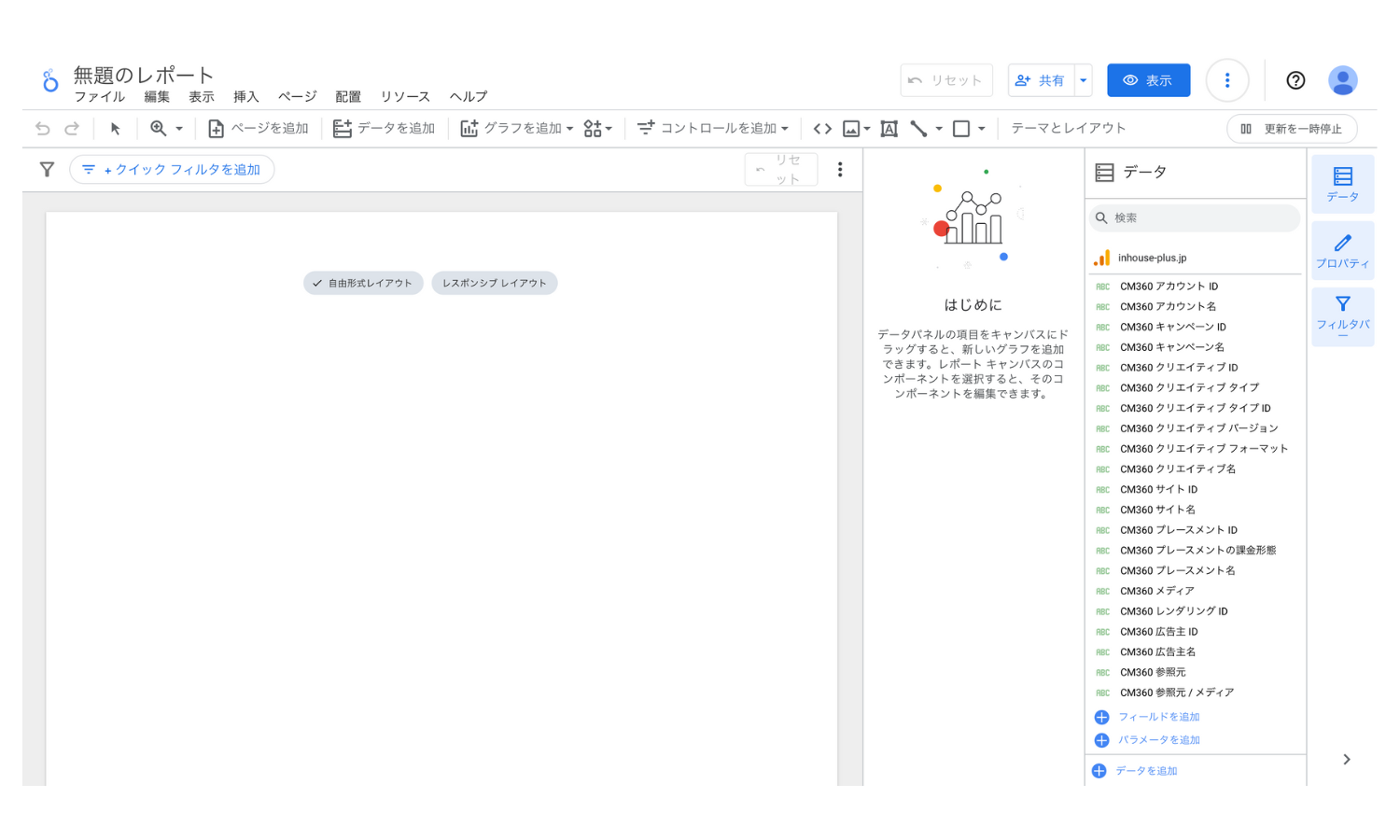
※レイアウトの選択について(2025年4月現在)
最近では「レスポンシブレイアウト」という新しい形式も登場していますが、はじめての方は従来の「自由形式レイアウト」を選ぶのがおすすめです。

Looker Studioを使ったGA4レポートの作成方法
GA4とLooker Studioを連携すると、GA4のデータをグラフや表で視覚的にわかりやすく表現できるようになります。
この章では、初心者の方でもスムーズに操作できるよう、レポートの作成方法をステップごとに解説します。
レポート画面の基本構成を理解しよう
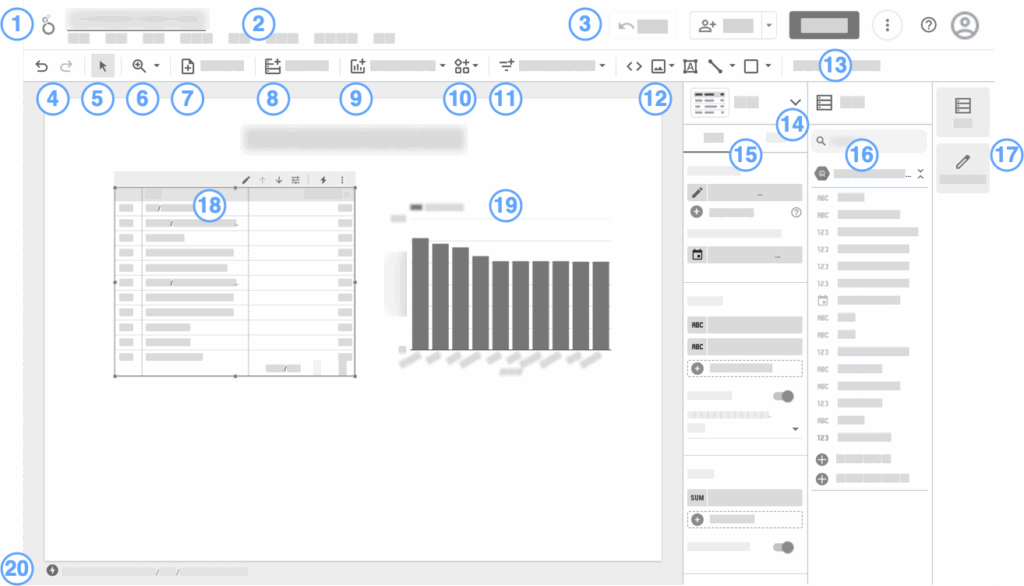
Looker Studioの「レポートエディタ」は、レポートを編集・共有・管理するための画面です。
まずは、画面上部や右側に表示される主なアイコンや機能の役割を確認しましょう。
画面上部の主なアイコンとその意味
| アイコン・名前 | 説明 |
|---|---|
| 1. ロゴとレポート名 | 画面左上。ロゴをクリックするとトップページに戻ります。 |
| 2. メニューバー | レポート編集に関する各種機能が並んでいます。 |
| 3-a. リセット(左から順番に) | レポートを初期状態に戻します。 |
| 3-b. 共有 | 他のユーザーとレポートを共有できます。 |
| 3-c. 表示設定 | 「表示モード」と「編集モード」を切り替えます。 |
| 3-d. その他のオプション | 他の便利な設定が表示されます。 |
| 3-d-1. コピー | レポートの複製(コピー)を作成します。 |
| 3-d-2. データを更新 | レポート内のデータを最新の状態に更新します。 |
| 3-e. ヘルプ | 操作方法のサポート情報を確認できます。 |
| 3-f. アカウント | 使用しているGoogleアカウントの設定を確認・変更できます。 |
編集ツールエリア
| アイコン・名前 | 説明 |
|---|---|
| 4. 元に戻す / やり直す | 操作を1つ戻したり、元に戻した操作を再びやり直したりできます。 |
| 5. 選択モード | グラフやテキストなど、レポート内の要素を選択・編集できます。 |
| 6. ズーム | レポートの表示倍率を拡大・縮小します。 |
| 7. ページを追加 | レポートに新しいページを追加できます。 |
| 8. データを追加 | レポートに新しいデータソースを追加します。 |
| 9. グラフを追加 | 表や棒グラフ、折れ線グラフなどのグラフを追加できます。 |
| 10. コミュニティビジュアリゼーション | 有志が作った拡張グラフなどを追加できます。 |
| 11. コントロールを追加 | 閲覧者が期間や項目を選べる「インタラクティブ機能」を追加します。 |
| 12. 画像・テキスト・図形などを追加 | 装飾や補足説明として画像、文字、図形を配置できます。 |
右側の設定パネル
| 名称 | 説明 |
|---|---|
| 13. テーマとレイアウト | レポート全体のデザインやレイアウトを調整できます。 |
| 14. ビジュアリゼーション選択ツール | グラフの種類を変更できます(例:棒グラフ → 折れ線グラフ)。 |
| 15. プロパティパネル | 選択した要素(グラフなど)の設定を細かく編集できます。 |
| 16. データパネル | 接続しているすべてのデータソースを管理できます。 |
| 17. パネルマネージャー | 「プロパティパネル」と「データパネル」の表示/非表示を切り替えます。 |
補足アイコン(特定のときに表示)
| 名称 | 説明 |
|---|---|
| 18. 表のビジュアリゼーション | 表形式で表示されている場合に表示されます。 |
| 19. 棒グラフなど | 対象のグラフ形式を使っている場合に表示されます。 |
| 20. BigQuery BI Engine インジケーター | BigQueryと接続している場合に表示されます。 |
スコアカードの使い方|シンプルでわかりやすいKPI表示
ここからは、初心者でも扱いやすく、実務でもよく使われる代表的なレポート形式をご紹介します。
まず最も基本で、汎用性の高いレポートが「スコアカード」です。
スコアカードとは、「ユーザー数」「セッション数」「コンバージョン数」など、特定の指標を大きな数字で表示する形式です。
この形式を使えば、Webサイトやアプリのパフォーマンスをひと目で確認できます。
また、前期間との比較を「矢印」や「パーセンテージ」で表示できるため、数値の変化や改善傾向もすぐに把握できます。
(例)スコアカードを使ったKPIサマリレポート
![4007GA4レポートテンプレート-サマリ_004-min [4007] GA4レポートテンプレート for Looker StudioのKPIサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-サマリ_004-min-1024x723.jpg)
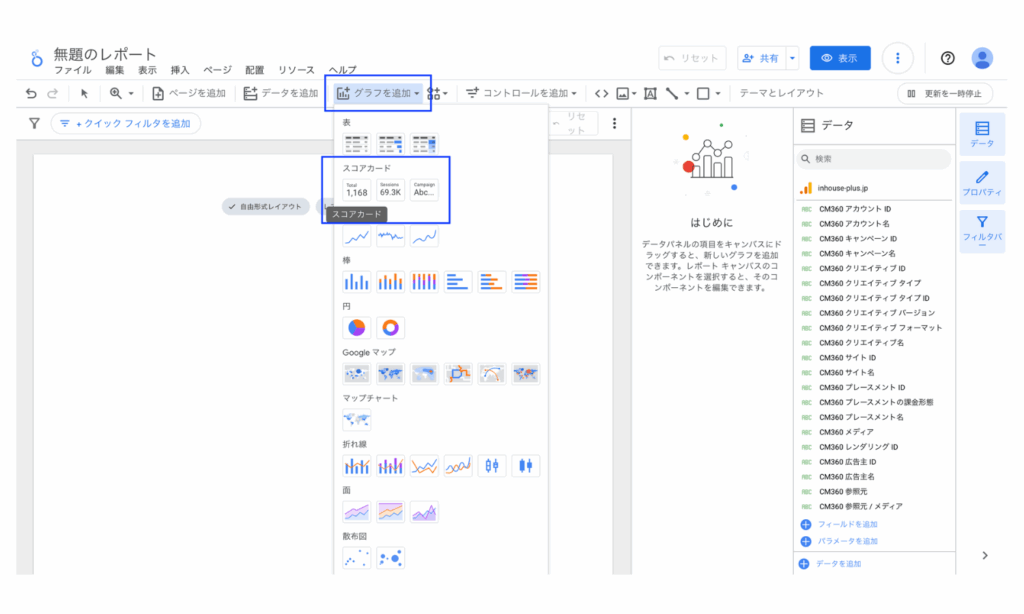
ステップ1|「グラフを追加」からスコアカードを選ぶ
それでは、スコアカードを使ったレポート作成の手順を紹介します。
- レポート編集画面で「グラフを追加」をクリック
- グラフの種類一覧から「スコアカード」を選択

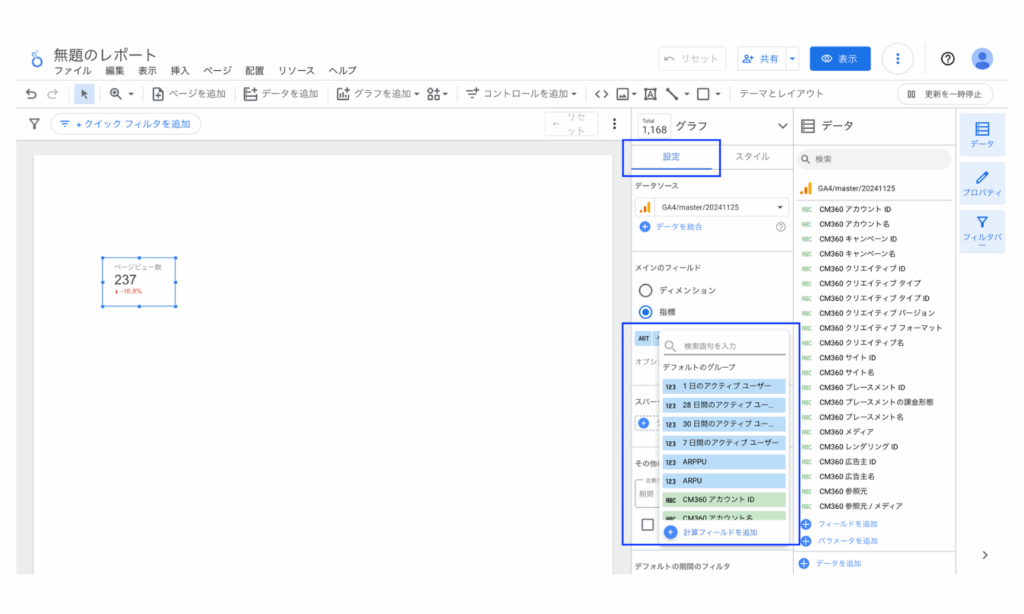
ステップ2|表示する指標を変更する
- 画面右側の「設定」タブを開く
- 「指標」のプルダウンから表示したい項目(例:セッション数)を選択

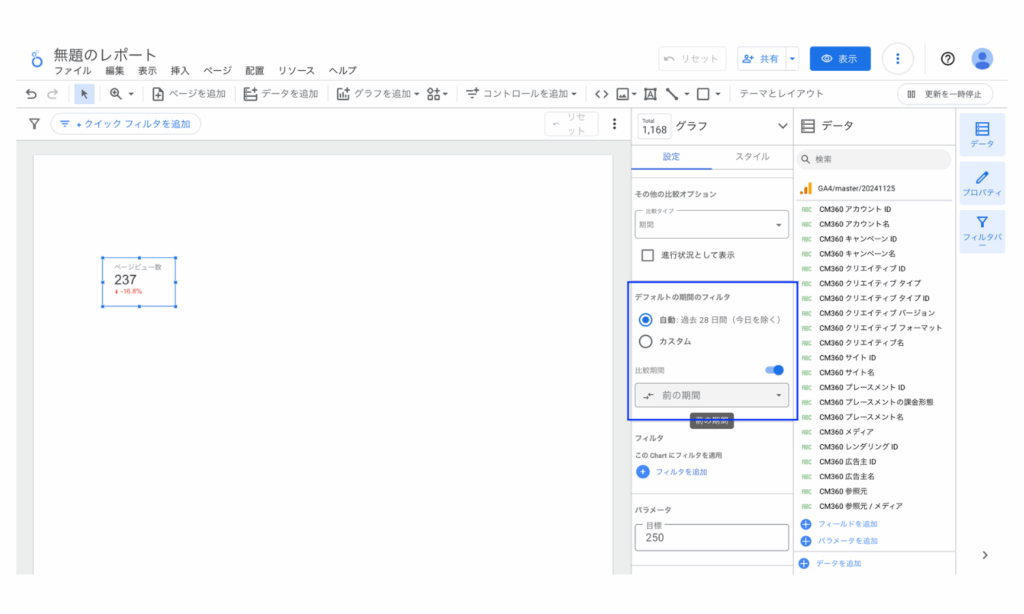
ステップ3|比較期間を追加する
- 同じ「設定」タブで「比較期間」にチェックを入れる
- プルダウンから「前の期間」「前年同月」など比較対象を選択

※補足:デフォルトでは「過去28日間」が選ばれていますが、ユーザーが自由に期間を選べるコントロールも追加できます。
□ 関連記事:Looker Studioの期間設定ガイド
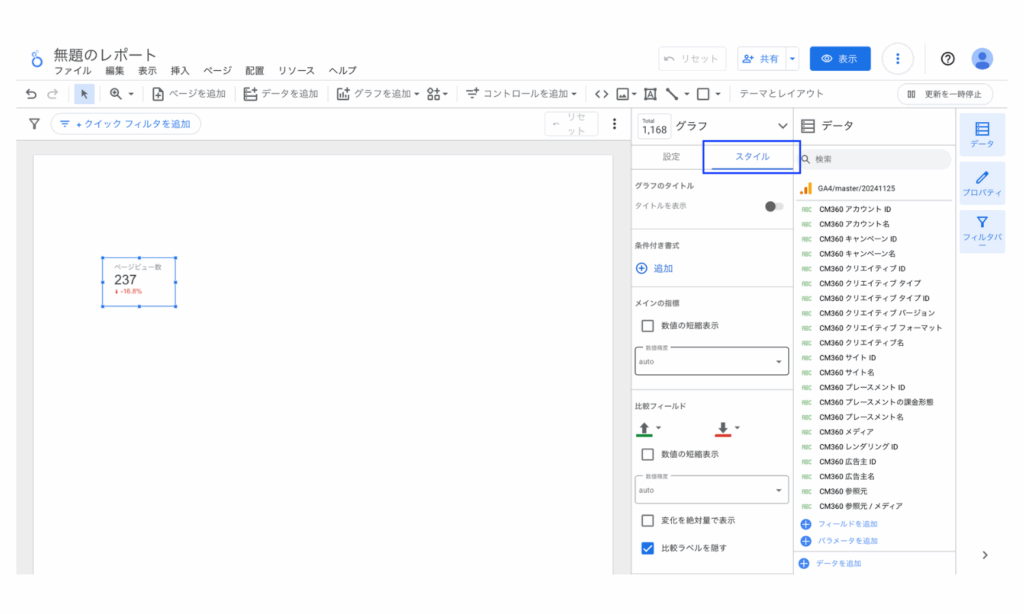
ステップ4|デザインを調整する(スタイル設定)
「スタイル」タブでは以下のような調整が可能です:
- 色(文字色、背景色など)
- フォントサイズ

□ 関連記事:Looker Studioのスコアカードの使い方
期間グラフ(折れ線):時系列の変化を可視化
ユーザー数やコンバージョンなど、時間の推移を見たいときは「期間グラフ(折れ線)」が最適です。
GA4のデータは日・週・月単位で取得でき、Looker Studioで簡単にグラフ化できます。
(例)期間グラフを使った全体推移チャート(月別)
![4007GA4レポートテンプレート-時系列_001-min [4007] GA4レポートテンプレート for Looker Studioの全体推移(月別)](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-時系列_001-min-1024x887.jpg)
□ 関連記事:Looker Studioの期間グラフの使い方
表(テーブル):項目別の比較に最適
複数の項目を比較したいときは、一覧表示できる「表(テーブル)」形式が便利です。
例:
- 「ページ別のPVとエンゲージメント率」
- 「チャネル別のセッション数とコンバージョン率」
ソートやフィルタ機能を使えば、PV数が多い順に並べたり、広告経由の成果を分析することもできます。
(例)表グラフを使ったページレポート
![4007GA4レポートテンプレート-エンゲージメント_007-min [4007] GA4レポートテンプレート for Looker StudioのページURL](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_007-min-1024x723.jpg)
□ 関連記事:Looker Studioの表グラフの使い方
イベント・キーイベント(旧コンバージョン)の可視化
GA4では「イベント」や「キーイベント(コンバージョン)」として、ユーザーのアクションが記録されます。
これらをLooker Studioで可視化することで、サイトの成果をわかりやすく伝えることができます。
たとえば、「資料請求」「購入完了」などの成果を、チャネル別・デバイス別に可視化すれば、どの経路から成果が出ているのかが明確になります。
このようなレポートは、マーケティング施策の効果測定や報告資料としても非常に役立ちます。
(例)チャネル別×キーイベント別の成果を可視化する集客レポート
![4007GA4レポートテンプレート-集客_001-min [4007] GA4レポートテンプレート for Looker Studioの集客サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-集客_001-min-1024x723.jpg)
このように、Looker Studioを使えば、GA4の生データを目的に応じて「見せる形」に変えることができるのが最大の魅力です。
Looker Studioで使えるグラフの種類は以下の記事でまとめているので、ぜひ参考にしてみてください。
□ 関連記事:Looker Studioで使える表・グラフの一覧
次の章では、実際にどの指標を選び、どのような構成でレポートを作ればよいのか、より具体的な事例を交えてご紹介します。
GA4のLooker Studioレポート作成時に押さえるべき項目
GA4のデータを使ってLooker Studioでレポートを作成するとき、「どの指標を入れるべきか?」と悩んだ経験はありませんか?
指標を入れすぎるとレポートが見づらくなりますし、少なすぎると判断材料が不足してしまいます。
ここでは、最低限押さえておきたい基本指標をご紹介します。
レポートに最低限含めたい基本指標
アクセス状況の把握に必要な「基本指標」
アクセス全体の傾向を掴むための、すべてのレポートに共通して使いたい指標です。
- アクティブユーザー数:10秒以上滞在、2ページ以上閲覧、またはコンバージョンイベントがあったユーザー数
- 新規ユーザー数:初めてサイトを訪問したユーザー数(リピーターとの比較に有効)
- セッション数:ユーザーがサイトを訪れた回数(一定時間でリセット)
成果を見える化する「コンバージョン関連指標」
目標の達成状況や成果を測定するために必須の指標です。
- コンバージョン数(キーイベント数):設定したコンバージョンイベントの発生回数(例:購入・問い合わせ)
- コンバージョン率:セッションまたはユーザー数に対するコンバージョンの割合
ユーザー行動を知る「エンゲージメント指標」
ユーザーがどれだけサイトに興味を持ったかを測る指標です。
- ページビュー数:ページの表示回数(重複表示も含む)
- ユーザーあたりのビュー数:1人あたりの平均閲覧ページ数
- エンゲージメント率:エンゲージメントのあったセッションの割合
※以下のいずれかを満たすとエンゲージメント扱い
┗ 10秒以上の滞在/2ページ以上閲覧/コンバージョン発生 - 平均エンゲージメント時間:ユーザーが実際に行動していた平均時間
ECサイト向けの「売上分析指標」
ECサイトでの購入状況を把握するために必要な指標です。
- 売上(購入による収益):eコマースで発生した購入金額の合計。
- 購入数(eコマース購入数):購入完了した回数。GA4では「purchase」イベントで記録されます。
- 購入率:セッションまたはユーザーのうち、どれくらいが購入に至ったかを示す割合。
- 購入単価:1件あたりの平均売上(例:売上 ÷ 購入数)。客単価の把握に活用されます。
【無料版あり】インハウスプラスのGA4 Looker Studioテンプレート(全20種類・1000ページ以上)
GA4とLooker Studioを使ってレポートを作成しようとすると、
「どこから手をつければいいのかわからない」
「必要な指標をどう選べばいいのか迷ってしまう」
という声をよく耳にします。
そんなときに役立つのが、Looker Studioのテンプレートです。
テンプレートを活用すれば、ゼロから作る手間を省きつつ、見やすく・伝わりやすいレポートをスピーディーに仕上げることができます。
ここから「インハウスプラス」のGA4 Looker Studioテンプレートをご紹介します。すでに3,000社以上に導入された実績があり、スタートアップから大企業まで幅広く活用されています。
以下のフォームよりお申し込みいただくと、GA4に対応した全20種類・1000ページ以上無料版Looker Studioテンプレートをメールでお送りしますので、ぜひ一度お試しください。
.png)
インハウスプラスのGA4 Looker Studioテンプレートの特徴
- 一度の購入でずっと使える買い切り型
一度ご購入いただければ、追加費用なしで半永久的にご利用いただけるプランです。GA4などの仕様変更に応じて、テンプレートも随時アップデートしています。 - 対象サイト数無制限・複数のGoogleアカウントにも対応
レポート作成対象サイト数は無制限。複数のGoogleアカウントで管理しているサイトのレポートも作成できます。 - 全20種類・1000ページ以上のテンプレート
GA4・サーチコンソール・Google広告など、豊富なテンプレートが揃っています。
すべてのテンプレートをみる > - レポート作成は数分&権限付与も不要
マニュアルに沿ってテンプレートをコピーするだけで簡単にレポートが完成。GA4などの媒体の権限付与も不要です。 - 自由にカスタマイズ可能
テンプレートはそのままでも使えますが、必要に応じて指標の追加やデザインの変更なども自由に対応可能。自社のレポート仕様に合わせた調整が簡単に行えます。 - 商用利用OK・代理店利用にも対応
クライアントへの提出や費用請求も可能。デザイン性も高く、そのまま納品資料として使えます。 - 専門家監修&安心サポート
ウェブ解析の第一人者・小川卓氏が顧問として参画。Zoomレクチャーやカスタマイズ代行などのサポートメニューも充実。
インハウスプラスのGA4 Looker Studioテンプレート一覧
- [4007] GA4レポートテンプレート for Looker Studio【99ページ】
- [4004] GA4レポートテンプレート(縦型)for Looker Studio【68ページ】
- [4009] GA4ベーシックレポートテンプレート for Looker Studio【17ページ】
- [4013] GA4モニタリングダッシュボード for Looker Studio【25ページ】
- [4008] EC版GA4レポートテンプレート for Looker Studio【99ページ】
- [4012] EC版GA4レポートテンプレート(縦型)for Looker Studio【72ページ】
- [4010] EC版GA4ベーシックレポートテンプレート for Looker Studio【25ページ】
- [4011] SEOレポートテンプレート for Looker Studio【82ページ】
- [4002] SEOレポートテンプレート(縦型)for Looker Studio【44ページ】
[4007] GA4レポートテンプレート for Looker Studio【99ページ】
誰でもかんたんにGA4の報告レポートや日々のモニタリングを自動化できるGA4の万能なレポートテンプレートです。全99ページの圧倒的なボリュームで様々なレポートニーズに対応(不要なページは非表示にできます)。
クライアントへの月次報告が必要なウェブ制作会社様や、社内向けの報告資料の作成が必要な事業会社のウェブ担当者様にオススメです。
![[4007] Report Capture [4007] GA4レポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4007-Report-Capture-1024x667.png)
このテンプレートに含まれるレポート例
サマリレポート|全体の状況をざっくり把握
「どのくらいの人がサイトを見ているのか」「成果は上がっているのか」など、Webサイト全体の状況をざっくり確認したいときに便利なのが、「サマリレポート」です。
このテンプレートでは、サイト全体のアクセス数やコンバージョン(成果)がひと目で分かるように、1画面にまとめられています。週ごと・月ごとのレポートとしても使いやすく、はじめてレポートを見る方にもぴったりです。
■ このレポートでわかること
- サイト全体のアクセス数や成果の変化
- 長期間のトレンド(増えている?減っている?)の流れ
■ このレポートの活用シーン
- 月次の社内ミーティングや、クライアントへの報告資料として
- 担当者が、Webサイト全体の動きを定期的にチェックしたいとき
![4007GA4レポートテンプレート-サマリ_002-min [4007] GA4レポートテンプレート for Looker Studioの全体サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-サマリ_002-min-1024x723.jpg)
![4007GA4レポートテンプレート-サマリ_004-min [4007] GA4レポートテンプレート for Looker StudioのKPIサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-サマリ_004-min-1024x723.jpg)
![4007GA4レポートテンプレート-時系列_001-min [4007] GA4レポートテンプレート for Looker Studioの全体推移(月別)](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-時系列_001-min-1024x887.jpg)
![4007GA4レポートテンプレート-時系列_002-min [4007] GA4レポートテンプレート for Looker Studioの全体推移チャート(月別)](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-時系列_002-min-1024x887.jpg)
ユーザーレポート|どんな人がサイトを訪れているの?
「自分たちのWebサイトに来ているのは、どんな人たちなんだろう?」
そんな疑問を持ったときに役立つのが、このユーザーレポートです。
このテンプレートでは、訪問者の年齢、性別、地域、興味・関心などのユーザー属性がグラフや表でわかりやすく表示されます。
どんな人が多く訪れているのか、成果につながっているのはどんな層なのかをひと目で把握することができます。
■ このレポートでわかること
- 年齢・性別・地域・興味関心などのユーザー属性ごとのアクセス状況
- コンバージョンなど成果につながっている属性の傾向
■ このレポートの活用シーン
- 想定しているターゲット層と、実際の訪問ユーザーにズレがないか見直したいとき
- 新規ユーザーとリピーターの割合を確認し、リピート率を上げるための対策を考えたいとき
![4007GA4レポートテンプレート-ユーザー_001-min [4007] GA4レポートテンプレート for Looker Studioのユーザーサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-ユーザー_001-min-1024x723.jpg)
![4007GA4レポートテンプレート-ユーザー_017-min [4007] GA4レポートテンプレート for Looker Studioの年齢別ユーザー数の推移(月別)](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-ユーザー_017-min-1024x723.jpg)
![4007GA4レポートテンプレート-ユーザー_015-min [4007] GA4レポートテンプレート for Looker Studioの都道府県](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-ユーザー_015-min-1024x887.jpg)
![4007GA4レポートテンプレート-ユーザー_016-min [4007] GA4レポートテンプレート for Looker Studioの市区町村](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-ユーザー_016-min-1024x887.jpg)
集客レポート|どこからのアクセスが成果につながっている?
Webサイトに訪れる人が「どこから来ているのか」「どの経路が成果につながっているのか」を知りたいときに役立つのが、この集客レポートです。
このテンプレートでは、検索エンジン、SNS、広告など、流入経路(チャネル)ごとに成果を比較できるようにレポートがまとめられています。どのチャネルがコンバージョン(購入やお問い合わせなど)に貢献しているのか、新規のお客様を集めているのかが一目でわかります。
■ このレポートでわかること
- 検索、広告、SNSなどのチャネル別の成果の違い
- 成果につながっているチャネルと、新規ユーザー獲得に強いチャネル
■ このレポートの活用シーン
- 集客施策の効果を比べて、費用対効果をチェックしたいとき
- 成果の高いチャネルに、広告費などの予算を集中したいとき
![4007GA4レポートテンプレート-集客_001-min [4007] GA4レポートテンプレート for Looker Studioの集客サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-集客_001-min-1024x723.jpg)
![4007GA4レポートテンプレート-集客_005-min [4007] GA4レポートテンプレート for Looker Studioのセッションの参照元/メディア](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-集客_005-min-1024x723.jpg)
![4007GA4レポートテンプレート-集客_015-min [4007] GA4レポートテンプレート for Looker Studioのユーザーの最初の参照元/メディア](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-集客_015-min-1024x723.jpg)
![4007GA4レポートテンプレート-集客_020-min [4007] GA4レポートテンプレート for Looker Studioのオーガニック検索サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-集客_020-min-1024x723.jpg)
エンゲージメントレポート|成果につながるページやLPを見極める
「どのページがよく見られているの?」「ユーザーはどのページで離脱しているの?」
そんな疑問をスッキリ解決してくれるのが、このエンゲージメントレポートです。
このテンプレートでは、ページごとのアクセス数(PV数)や平均滞在時間、エンゲージエンと率といった基本指標に加えて、どの流入元から来たユーザーがどのページを見ているかも、グラフや表でひと目で確認できます。
特に、ランディングページ(最初に訪れるページ)のパフォーマンス分析に強く、「どのLPが成果に貢献しているか」「どこでユーザーが離脱しているか」なども把握できます。
■ このレポートでわかること
- 人気ページや成果に貢献しているページを特定
- ランディングページごとの流入元・コンバージョン率を比較
- 離脱率が高いページを見つけて改善に活かす
■ このレポートの活用シーン
- 成果の出ているページをサイトTOPや特集枠に掲載したいとき
- 効果の高いLPを選んで、広告リンク先に設定したいとき
- 離脱ポイントを見つけて、コンテンツ改善や導線設計に役立てたいとき
![4007GA4レポートテンプレート-エンゲージメント_001-min [4007] GA4レポートテンプレート for Looker Studioのエンゲージメントサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_001-min-1024x723.jpg)
![4007GA4レポートテンプレート-エンゲージメント_003-min [4007] GA4レポートテンプレート for Looker Studioの第一階層](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_003-min-1024x723.jpg)
![4007GA4レポートテンプレート-エンゲージメント_007-min [4007] GA4レポートテンプレート for Looker StudioのページURL](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_007-min-1024x723.jpg)
![4007GA4レポートテンプレート-エンゲージメント_010-min [4007] GA4レポートテンプレート for Looker Studioのランディングページ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_010-min-1024x723.jpg)
![4007GA4レポートテンプレート-エンゲージメント_009-min [4007] GA4レポートテンプレート for Looker Studioのページ評価](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_009-min-1024x723.jpg)
![4007GA4レポートテンプレート-エンゲージメント_012-min [4007] GA4レポートテンプレート for Looker Studioのランディングページ評価](https://inhouse-plus.jp/wp-content/uploads/2025/05/4007GA4レポートテンプレート-エンゲージメント_012-min-1024x723.jpg)
[4004] GA4レポートテンプレート(縦型)for Looker Studio【68ページ】
誰でもかんたんにGA4の報告レポートや日々のモニタリングを自動化できる、縦型のGA4レポートテンプレートです。1ページあたりの情報量が多く、全68ページの圧倒的なボリュームで、モニタリングをはじめさまざまなレポートニーズに対応可能(不要なページは非表示にできます)。
![4004スクリーンキャプチャ [4004] GA4レポートテンプレート/縦型 for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4004スクリーンキャプチャ-1024x667.png)
[4009] GA4ベーシックレポートテンプレート for Looker Studio【17ページ】
「[4007] GA4レポートテンプレート for Looker Studio」のサマリページだけをまとめた簡易版のベーシックテンプレートです。見るべきポイントを一目で確認できます。
![4009スクリーンキャプチャ-デザイン [4009] GA4ベーシックレポートテンプレート for Looker Studio【17ページ】](https://inhouse-plus.jp/wp-content/uploads/2025/04/4009スクリーンキャプチャ-デザイン-1024x667.png)
[4013] GA4モニタリングダッシュボード for Looker Studio【25ページ】
忙しいマーケターのための、サイト分析や数値の進捗管理を効率化するサマリレポートテンプレートです。マーケティングやアクセス解析のプロが培った分析ノウハウを活用しているため、誰でもかんたんにサイト分析を行い、課題を発見できます。さらに、当月のコンバージョン実績をもとに見込み数を自動算出し、達成率を可視化することで、煩雑な進捗管理を自動化します。
![4013スクリーンキャプチャ (1) [4013] GA4モニタリングダッシュボード for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4013スクリーンキャプチャ-1-1024x667.png)
[4008] EC版GA4レポートテンプレート for Looker Studio【99ページ】
誰でもかんたんにECサイト向けのGA4の報告レポートや日々のモニタリングを自動化できるGA4の万能レポートテンプレートです。全99ページの圧倒的なボリュームで様々なレポートニーズに対応(不要なページは非表示にできます)。
クライアントへの月次報告が必要なECコンサル会社様や、社内向けの報告資料の作成が必要な事業会社のEC担当者様にオススメです。
![4008スクリーンキャプチャ [4008] EC版GA4レポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4008スクリーンキャプチャ-1024x667.png)
このテンプレートに含まれるレポート例
ECレポート|売上や人気商品、アクセス元をまとめてチェック
ECサイトを運営していると、「アクセスはあるけど売上につながっているの?」「どの商品がよく売れている?」といった疑問が出てきますよね。
そんなときに便利なのが、ECサイト専用のLooker Studioテンプレートです。このテンプレートを使えば、アクセス状況だけでなく、売上や商品別の販売状況、どこからお客さんが来ているか(チャネル)までを、ひと目で確認できます。
■ このレポートでわかること
- ECサイト全体のアクセス数や売上の変化
- 商品ごとの売上ランキング(人気商品がすぐわかる!)
- 検索・SNS・広告など、チャネルごとの売上状況
■ このレポートの活用シーン
- ECサイトの月次レポートを作りたいとき
- 売れ筋商品を把握して、在庫調整や販促施策に活かしたいとき
- どの集客チャネルが売上につながっているかをチェックしたいとき
![4008EC版GA4レポートテンプレート-サマリ_002-min [4008] EC版GA4レポートテンプレート for Looker StudioのEC全体サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4008EC版GA4レポートテンプレート-サマリ_002-min-1024x723.jpg)
![4008EC版GA4レポートテンプレート-サマリ_004-min [4008] EC版GA4レポートテンプレート for Looker StudioのECKPIサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4008EC版GA4レポートテンプレート-サマリ_004-min-1024x723.jpg)
![4008EC版GA4レポートテンプレート-売上_001-min [4008] EC版GA4レポートテンプレート for Looker Studioの商品カテゴリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4008EC版GA4レポートテンプレート-売上_001-min-1024x723.jpg)
![4008EC版GA4レポートテンプレート-売上_004-min [4008] EC版GA4レポートテンプレート for Looker Studioの商品の一覧](https://inhouse-plus.jp/wp-content/uploads/2025/05/4008EC版GA4レポートテンプレート-売上_004-min-1024x887.jpg)
[4012] EC版GA4レポートテンプレート(縦型)for Looker Studio【72ページ】
誰でもかんたんにECサイト向けのGA4の報告レポートや日々のモニタリングを自動化できる、縦型のGA4レポートテンプレートです。1ページあたりの情報量が多く、全72ページの圧倒的なボリュームで、モニタリングをはじめさまざまなレポートニーズに対応可能(不要なページは非表示にできます)。
![4012スクリーンキャプチャ [4012] EC版GA4レポートテンプレート(縦型)for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4012スクリーンキャプチャ-1024x667.png)
[4010] EC版GA4ベーシックレポートテンプレート for Looker Studio【25ページ】
「[4008] EC版GA4レポートテンプレート for Looker Studio」のサマリページだけをまとめた簡易版のベーシックテンプレートです。ECサイトで見るべきポイントを一目で確認できます。
![4010スクリーンキャプチャ [4010] EC版GA4ベーシックレポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4010スクリーンキャプチャ-1024x667.png)
[4011] SEOレポートテンプレート for Looker Studio【82ページ】
誰でもかんたんにSEOの報告レポートや日々のモニタリングを自動化できるSEOの万能なレポートテンプレートです。全82ページの圧倒的なボリュームで様々なレポートニーズに対応(不要なページは非表示にできます)。
サーチコンソールの管理画面では取得できない1,000件以上の検索クエリも表示。SEO経由のコンバージョン数もGA4データで可視化。
※このテンプレートは、GA4に加えてサーチコンソールのデータも利用しています
![4011スクリーンキャプチャ [4011] SEOレポートテンプレート for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4011スクリーンキャプチャ-1024x667.png)
このテンプレートに含まれるレポート例
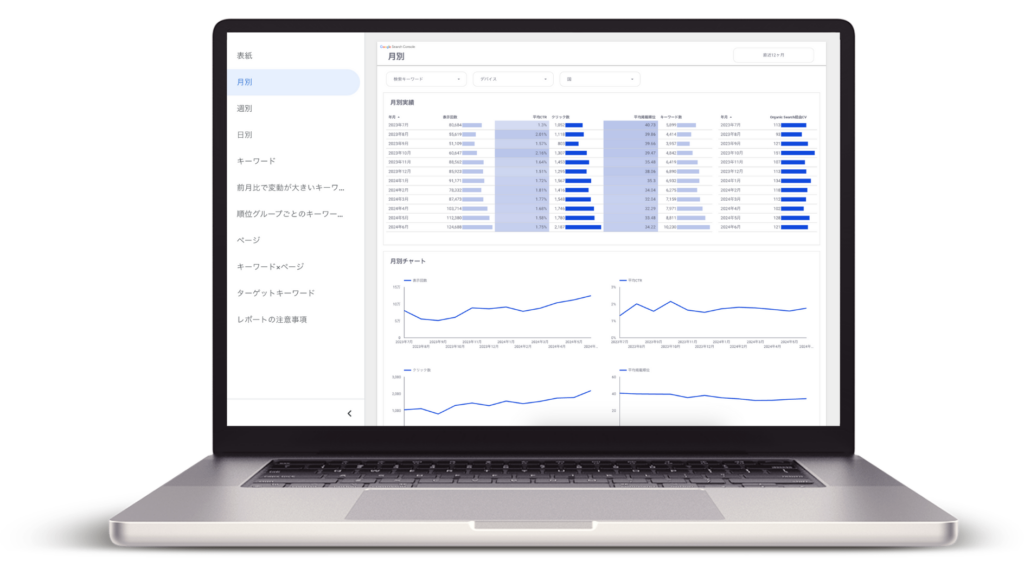
自然検索レポート|SEOの成果がパッと見てわかる
「Google検索からどれくらい人が来ているの?」「検索で上位に表示されているページは?」
そんなSEOに関する疑問をスッキリ解決できるのが、この自然検索レポートです。
このテンプレートでは、検索されたキーワード(検索クエリ)やページの掲載順位、検索から来たユーザーがどんな行動を取ったか(コンバージョン)などを、わかりやすいグラフや表で確認できます。
■ このレポートでわかること
- Google検索で使われたキーワードや平均掲載順位(※サーチコンソールのデータ)
- 検索から訪れたユーザーが成果につながったページ(※GA4のデータ)
■ このレポートの活用シーン
- SEO対策の効果が出ているかを確認したいとき
- 検索で成果が出ているページを把握して、リライトや強化の優先順位を決めたいとき
![4011SEOレポートテンプレート_002-min [4011] SEOレポートテンプレート for Looker Studioの全体サマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4011SEOレポートテンプレート_002-min-1024x723.jpg)
![4011SEOレポートテンプレート_004-min [4011] SEOレポートテンプレート for Looker StudioのKPIサマリ](https://inhouse-plus.jp/wp-content/uploads/2025/05/4011SEOレポートテンプレート_004-min-1024x723.jpg)
![4011SEOレポートテンプレート_010-min [4011] SEOレポートテンプレート for Looker Studioの全体推移(月別)](https://inhouse-plus.jp/wp-content/uploads/2025/05/4011SEOレポートテンプレート_010-min-1024x723.jpg)
![4011SEOレポートテンプレート_059-min [4011] SEOレポートテンプレート for Looker Studioのキーワード](https://inhouse-plus.jp/wp-content/uploads/2025/05/4011SEOレポートテンプレート_059-min-1024x723.jpg)
[4002] SEOレポートテンプレート(縦型)for Looker Studio【44ページ】
誰でもかんたんにSEOの報告レポートや日々のモニタリングを自動化できる、縦型のSEOレポートテンプレートです。1ページあたりの情報量が多く、全44ページの圧倒的なボリュームで、モニタリングをはじめさまざまなレポートニーズに対応可能(不要なページは非表示にできます)。
※このテンプレートは、GA4に加えてサーチコンソールのデータも利用しています
![4002スクリーンキャプチャ [4002] SEOレポートテンプレート(縦型)for Looker Studio](https://inhouse-plus.jp/wp-content/uploads/2025/04/4002スクリーンキャプチャ-1024x667.png)
Looker Studioレポートの共有方法
Looker Studioでは、作成したレポートをチームメンバーやクライアントと簡単に共有できます。
この章では、初心者の方にも理解しやすいように、代表的な共有方法とその使いどころをご紹介します。
□関連記事: Looker Studioの共有方法まとめ
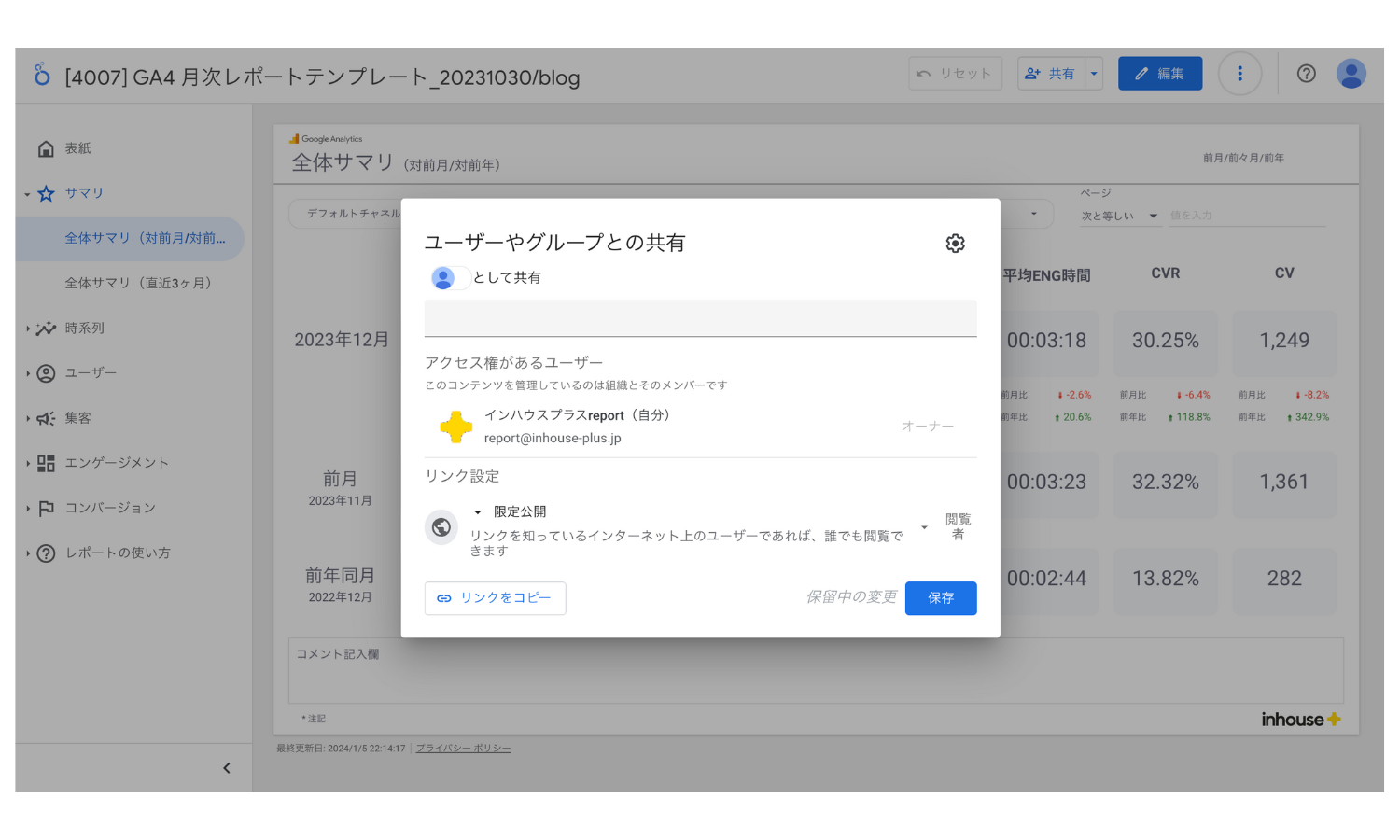
特定ユーザーに共有する(ユーザーごとに権限を付与)
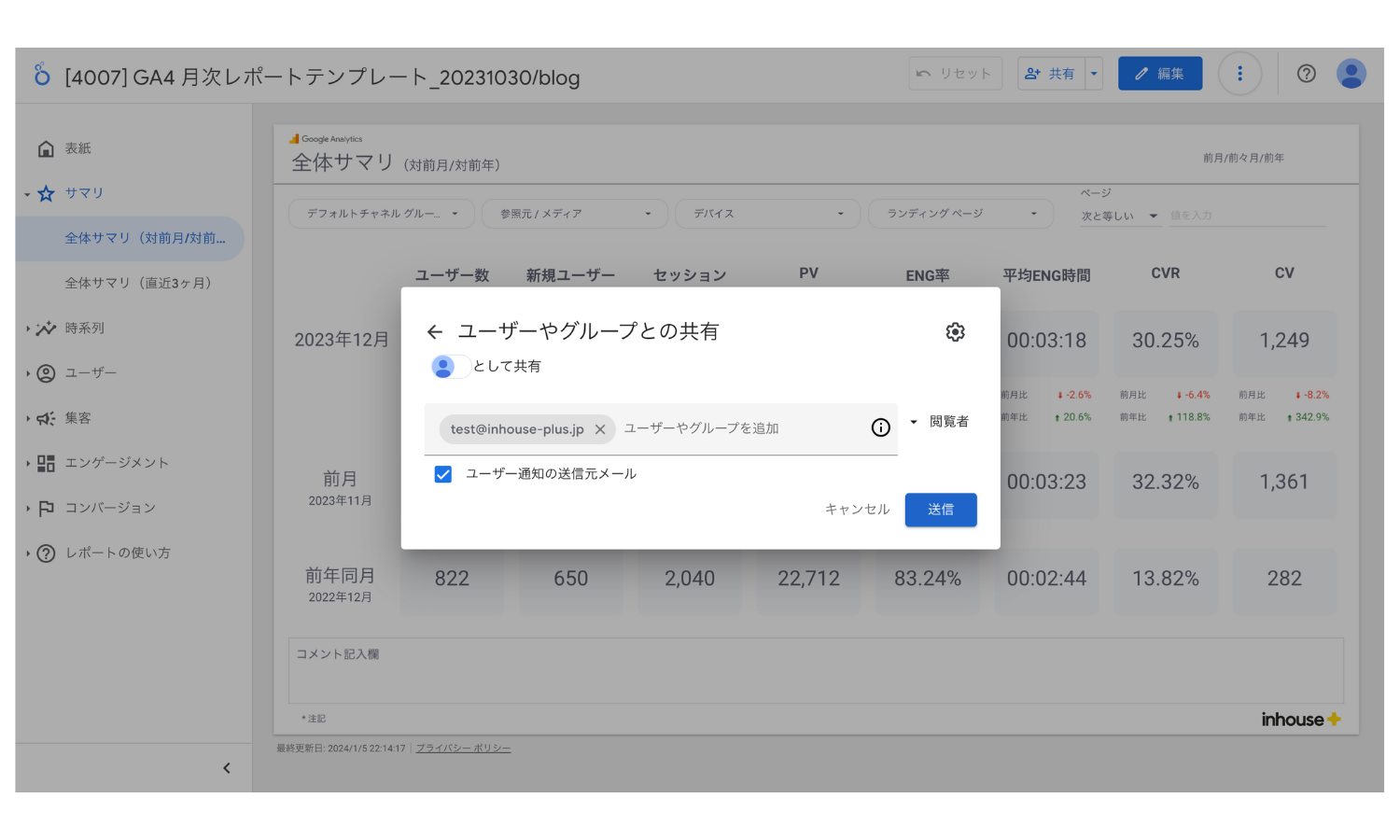
もっとも基本的な方法は、特定のGoogleアカウントに対して、閲覧または編集の権限を設定する方法です。
- レポート画面右上の「共有」をクリック
- 表示されたウィンドウに、共有したい相手のGoogleアカウントのメールアドレスを入力
- 「閲覧者」または「編集者」の権限を選択し、「送信」
この方法は、社内の関係者や一部のクライアントにだけ共有したいときに便利です。
閲覧専用で共有すれば、誤って内容が変更される心配もありません。
□ 関連記事: Looker Studioのアクセス権限
グループにまとめて共有する(複数ユーザーへ一括付与)
一度に複数のメンバーに共有したい場合は、一括でアクセス権を付与することも可能です。
- 「共有」→リンク設定を「限定公開」や「ドメイン名(組織内共有)」を選択
- 閲覧権限または編集権限を付与し、レポートのURLを共有
この方法は、特定のチーム全体にまとめてアクセス権を与えたいときに役立ちます。
「公開」に設定すれば、検索経由で誰でもアクセスできる状態になりますが、セキュリティには注意しましょう。
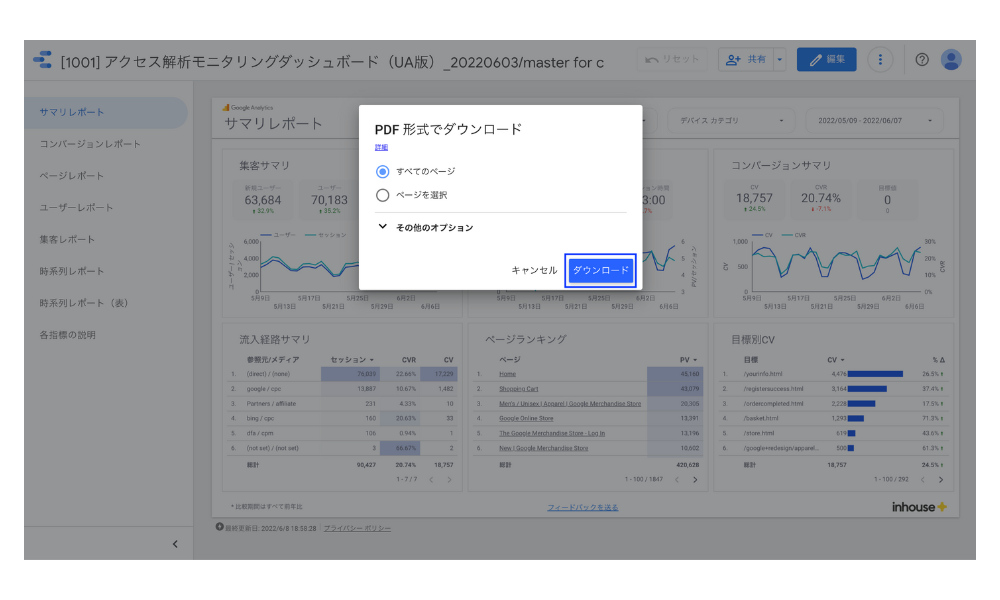
PDFとしてダウンロードして共有する
印刷用やメール資料としてレポートを使いたい場合は、PDF形式での出力が便利です。
- 画面右上の「共有」→「レポートをダウンロード」を選択
- ダウンロードしたいページを指定し、「ダウンロード」ボタンをクリック
PDFにすることで、定例会議の資料や、社外への提出資料としてもそのまま活用できます。
オフライン環境での共有にも最適です。
□ 関連記事:Looker StudioのレポートをPDFでダウンロードする方法
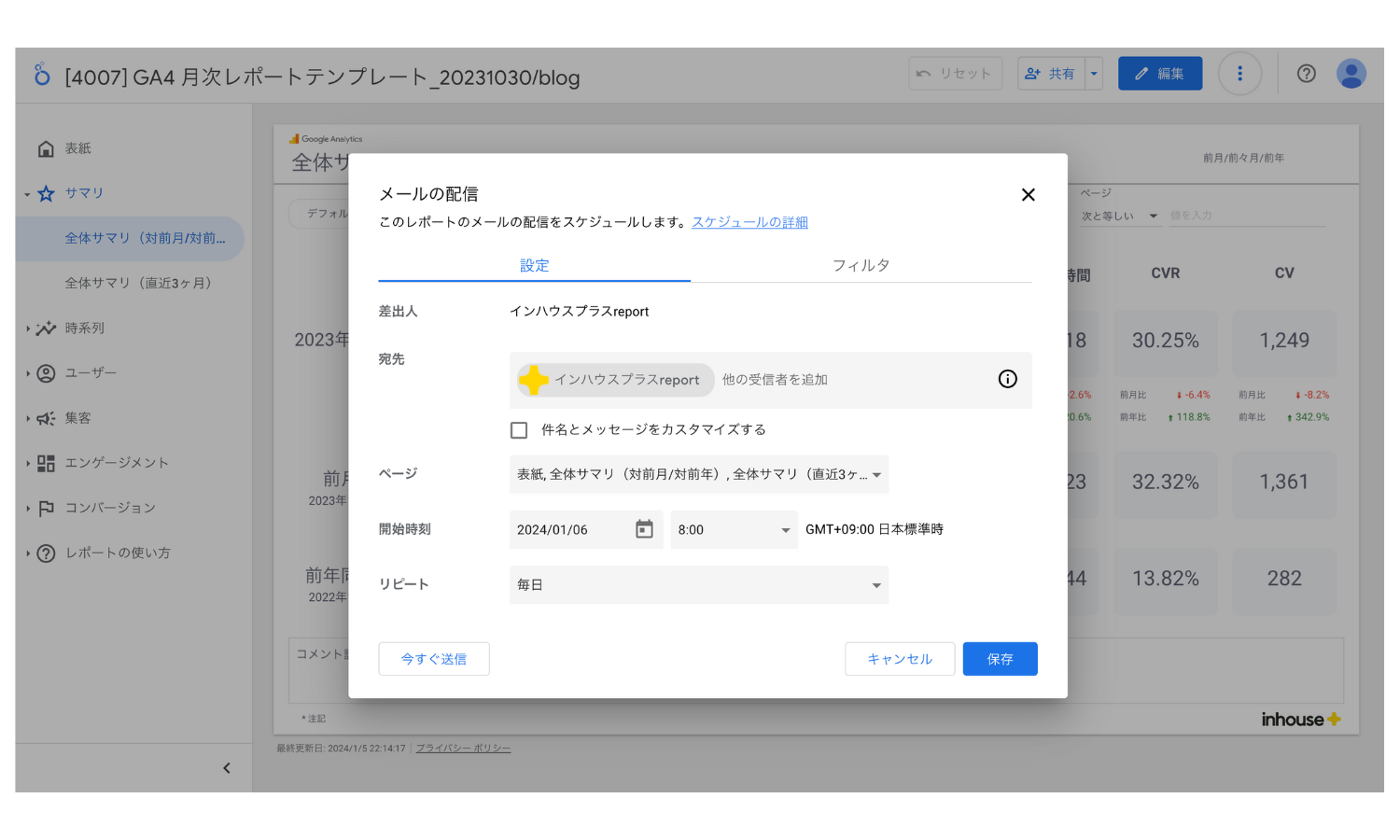
自動メールで定期配信する
Looker Studioでは、指定した日時にレポートを自動でメール送信することができます。
定期的なレポート提出を自動化したい場合にぴったりです。
- 「共有」→「配信のスケジュール」を選択
- 宛先、送付するページ、配信頻度(例:毎週月曜)などを設定
- 「保存」をクリックしてスケジュールを有効化
たとえば「毎週月曜日の朝9時に、前週のアクセスレポートを自動で送る」など、レポート提出の手間を大幅に削減できます。
□ 関連記事:Looker Studioの自動メール配信機能の使い方
Looker Studioを使ったGA4レポート作成でよくあるトラブルと対策
GA4とLooker Studioを連携してレポートを作成していると、「データが表示されない」「数値が合わない」といったトラブルに直面することがあります。
これらの原因の多くは、GA4とLooker Studioの仕様の違いや設定ミスによるものです。
この章では、よくあるトラブルとその対処法を、初心者の方にもわかりやすく解説します。
一部の指標やディメンションが使えない
Looker Studioで「イベント名」や「参照元」などの項目を使おうとしても、選択肢に表示されなかったり、追加できないことがあります。
■ 原因
GA4には「探索レポート専用」の指標・ディメンションがあり、Looker Studioでは一部が利用できません。
■ 解決方法
- GA4の管理画面で該当項目を「カスタムディメンション」として登録する
- 使用できる項目の一覧をメモし、GA4との対応表を作っておく
- 類似する指標がないか探してみる
APIリクエスト数の上限に達してエラーになる
Looker StudioはGA4にデータ取得のための「APIリクエスト」を送っています。
このリクエストには時間あたり・日あたりの上限があり、超えるとレポートの読み込みエラーが発生します。
■ 解決方法
- グラフやスコアカードの数を減らす
- 1ページあたりの表示項目を絞る
- 閲覧のタイミングを分散させる(アクセス集中を避ける)
□ 関連記事:GA4のAPI割り当て上限エラーとは?
ユーザー属性(年齢・性別)が表示されない
年齢や性別などの属性データが見えない場合、Googleシグナルが有効化されていない可能性があります。
Googleシグナルは、Googleが匿名で収集しているユーザーデータをGA4で利用できるようにする機能です。
■ 解決方法
GA4の管理画面から「管理」>「データの収集と修正」>「Google シグナルのデータ収集」を開き、Googleシグナルを有効に設定します。
※反映までに数日かかることがあります。
□ 関連記事:GA4のユーザー属性の設定方法
ファネル分析や経路分析ができない
「カート→購入」など、ユーザーの離脱状況やページ遷移を分析するファネル/経路分析は、GA4の「探索」専用機能のため、Looker Studioでは利用できません。
- ファネル探索:カート → 購入 など、ユーザーがどの段階で離脱したかを分析
- 経路探索:トップページ → 商品一覧 → 購入ページなど、ページ遷移を分析
■ 解決方法
- 詳細な分析はGA4の「探索レポート」を活用
- Looker Studioでは、ステップごとの数値を手動で配置し、簡易的なファネル分析を再現可能
GA4とLooker Studioで数値が違う
同じデータのはずなのに、GA4とLooker Studioで数値が異なることがあります。主な原因は次の4つです。
原因1:データの更新タイミングが異なる
GA4とLooker Studioでは更新タイミングにラグがあり、特に前日や当日のデータで差が出やすくなります。
▶ 解決方法
- 前日以前のデータを比較するようにする
- Looker Studioのレポート右上にある「データを更新」をクリックする
原因2:似た名前の指標を取り違えている
「ユーザー数」「アクティブユーザー数」「合計ユーザー数」など、紛らわしい指標名が多いため、混同しがちです。
▶ 解決方法
- 使用している指標名をしっかり確認
- GA4の探索機能で中身を見比べる
原因3:フィルタやセグメントが適用されている
GA4またはLooker Studioのいずれかで、条件が設定されていると数値が一致しません。
▶ 解決方法
- 両方のフィルタ設定を見直す
- 「除外」や「含む」など条件の違いに注意
原因4:サンプリングが発生している
大量データを処理する際、GA4では自動的にサンプリング(推定値の使用)が行われることがあります。
▶ 解決方法
- 分析期間を短くする
- 使用する指標・ディメンションを減らして負荷を軽くする
これらのトラブルと対策を知っておくだけで、GA4×Looker Studioのレポート作成がぐっとスムーズになります。
まとめ|GA4×Looker Studioをもっと便利に使うには
この記事では、GA4とLooker Studioを連携し、レポートを作成する方法について、基本から応用までを初心者にもわかりやすく解説してきました。
最後に、GA4とLooker Studioを効果的に活用するためのポイントと、今すぐ取り組めるアクションを整理します。
データ活用は「集める」から「伝える」へ
GA4を導入しただけでは、データは蓄積されている状態にすぎません。
本当の価値が生まれるのは、そのデータをわかりやすく可視化(見える化)し、関係者に伝えて、意思決定に役立てることです。
Looker Studioを使えば、GA4の複雑なデータをグラフや表で直感的に理解できる形に整理できます。
これにより、社内での情報共有やクライアントへの報告もスムーズになり、
- 「ユーザー数が増えたのはなぜ?」
- 「どの集客チャネルが成果(コンバージョン)につながっているか?」
といった問いに対しても、視覚的で論理的な説明が可能になります。
これからの時代に求められるのは、「数値を読む力」だけでなく、「数値で伝える力」です。
Looker Studioは、その第一歩を支えてくれるツールです。
テンプレートでレポート運用を仕組み化しよう
とはいえ、毎回レポートをゼロから作るのは負担が大きく、継続的な運用も難しくなります。
そこで役立つのが、実務に最適化されたLooker Studioのテンプレートです。
テンプレートを使えば、
- よく使われる指標や構成があらかじめ設計されている
- 見やすいデザイン・レイアウトが整っている
- 初心者でもすぐに使い始められる
- チーム内での共有・運用がしやすい
といったメリットがあります。
特に、3,000社以上に導入されているインハウスプラスのGA4テンプレートは、
- 買い切り型でコストを抑えられる
- 業種や目的に応じた多彩なバリエーションがある
- 初心者向けのサポートも充実している
ため、これからGA4のレポート運用を始める方にも安心してご利用いただけます。
「GA4のレポート作成に時間がかかって困っている」
「もっと伝わるレポートを作りたい」
と感じている方は、まずテンプレートの活用から始めてみてはいかがでしょうか。
.png)
導入社数3,000社突破!
Looker StudioでGA4レポートを自動化するならインハウスプラス
圧倒的なボリュームでさまざまなGA4のレポート作成ニーズに対応。GA4に加えて、サーチコンソールやGoogle広告のテンプレートも利用できます。
一度の購入でサイト数無制限でレポートが作成でき、レポートもコピーするだけ数分で完成、カスタマイズも自由自在です。またGA4の専門家の小川卓さんに顧問として参画いただき、GA4の仕様変更があった際はテンプレートを随時アップデートしているので、ずっと安心してご利用いただけます。
GA4レポートテンプレート
ECサイト向けGA4レポートテンプレート
サーチコンソール、Google広告レポートテンプレート
Looker Studioを使ったカスタマイズ開発もお任せください
インハウスプラスでは、テンプレートのご提供だけでなく、企業様ごとに異なるご要望に合わせて、要件定義(必要な機能や内容を整理する作業)からシステムの構築までを一貫して行うカスタマイズ開発も多数ご対応しています。
一般的なレポート作成ツールでは対応が難しいようなご要望でも、Googleが提供する無料のBI(ビジネスインテリジェンス)ツール「Looker Studio」を最大限に活用することで、既存のシステム開発会社やBI専業会社と比べて、大幅にコストを抑えてご提供することが可能です。
「自社専用のレポートシステムを作りたい」「既存のデータをもっと見やすく整理したい」といったご相談がございましたら、ぜひお気軽にお問い合わせフォームよりご連絡くださいませ。担当者より丁寧にご案内いたします。
様々なデータソースに対応
インハウスプラスでは、さまざまなデータソースと連携し、レポートやダッシュボードの自動化を実現しています。以下のようなツールやサービスに対応しています:
- GA4
- サーチコンソール
- Web広告(33種類以上に対応)
- InstagramやFacebookインサイトなどのソーシャルメディア
- Googleビジネスプロフィール(MEO)
- SalesforceなどのSFA(営業支援)・CRM(顧客管理)ツール
- ECカートシステム
- その他、基幹システムや社内データとの連携も可能
豊富な開発実績があります
インハウスプラスでは、さまざまな業種・業態の開発実績があります。以下は、実際にご提供しているダッシュボードの一例です。
- Webメディア運営企業様
Web記事ごとの売上への貢献度を見える化するコンテンツ管理ダッシュボードです。どの記事がどれくらい売上に貢献しているかを明確に把握できます。 - BtoC向けアプリ運営企業様
アプリの利用状況や売上などを一元管理できる、経営・ビジネス視点での分析が可能なダッシュボードです。アプリの成果を数字で確認しやすくなります。 - BtoB向けWebサービス運営企業様
Web広告とSalesforce(営業支援ツール)のデータを統合し、マーケティングの投資対効果(ROI)を管理できるダッシュボードです。広告チャネルごとに、リード(見込み顧客)や商談・受注にかかったコスト、効果(ROAS:広告費用に対する売上)をリアルタイムで把握できます。 - 広告代理店様
クライアントへの報告に活用できる、自社ブランドのオリジナルWeb広告レポートです。Looker Studioで作成し、見た目や項目も自由にカスタマイズできます。 - 単品通販企業様
Web広告とカートシステム(ECサイトの購入データ)を連携し、チャネルごとのLTV(顧客生涯価値)やROASを可視化できるマーケティング管理ダッシュボードです。どの広告から来たお客様が、どれくらいの売上を生んでいるかが一目でわかります。
このように、お客様ごとに最適なレポートやダッシュボードをご提案・開発しております。
「こんなことはできる?」「自社データも連携できる?」といったご相談も大歓迎です。お気軽にお問い合わせください。
DeNAのデジタルマーケティング責任者として年間450億円を超えるECプラットフォームのマーケティングを担当。2014年に独立し、上場企業から資金調達後のスタートアップまでさまざまな企業のデジタルマーケティングのプロジェクトに関わり見識を広げた後、2018年3月に株式会社CALLOSUMを創業。